視覚的な階層を作成する: 注意を引く技術
公開: 2017-03-15「これをゴミ箱に捨てるか、読むべきか?」 調査対象者は、ダイレクト メールを調べて疑問に思います。 彼らは手紙を上から下に評価し、わずか 11 秒後に決定を下します。
その間、ミュンヘンのダイレクト マーケティング アソシエーションの実験者は、被験者の目に奇妙な点があることに気付きました。 彼らは直線的な経路をたどらず、各単語を連続して読みますが、代わりに、手紙の本文のさまざまなポイントにジャンプします。 それで、彼らは何を見ていましたか?
その答えは、いわゆる「ビジュアル階層」を利用して、コンバージョンにつながるポスト クリック ランディング ページを作成するための鍵となります。 それを完全に理解するには、3 人の心理学者がゲシュタルト心理学の基礎を形成し始めた 1912 年のドイツに戻る必要があります。
ゲシュタルト心理学と視覚階層の基礎
1 世紀以上前、ドイツの思想家であるヴォルフガング コーラー、マックス ヴェルトハイマー、クルト コフカは、人々が世界をどのように認識しているかを研究し始めました。 彼らの名前と「ゲシュタルト心理学」の理論は見慣れないかもしれませんが、彼らの研究に込められたメッセージは次のとおりです。
「全体はその部分の合計ではない」 - 全体が「知覚システムにおいて独立した存在」を持っていることを意味すると、ラス・デューイ博士は言います。
言い換えれば、3人の男性は、人間は周囲を個別かつ平等に認識していないことを提案しました. 代わりに、それらを全体として理解できるように特定の方法で整理します。
クリックしてツイート
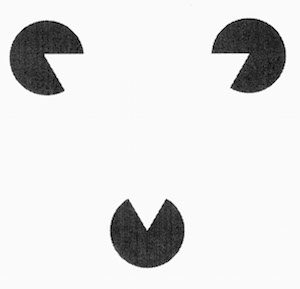
たとえば、次の画像を見てください。 何が見えますか?

おそらく、部分的に描かれた 3 つの円だけでなく、中央に何もない逆三角形もあることに気付くでしょう。 不完全な円は三角形の角を形成し、あなたの心は端を埋めます。 これは「錯覚の輪郭」と呼ばれ、コフカが「全体はその部分の総和ではない」と言ったときにまさに意味したことを例示しています。 この画像には、部分的に描かれた円が 3 つ以上あります。 そのまま配置すると、それらの円は白い三角形を形成します。
彼らの研究から、3 人の男性は、人間がグループの構成要素を全体として見る方法である、知覚組織の 8 つの法則を作成しました。 ポスト クリックのランディング ページで人々が重要な情報を見つける方法は、何よりも重要です。
相似の法則
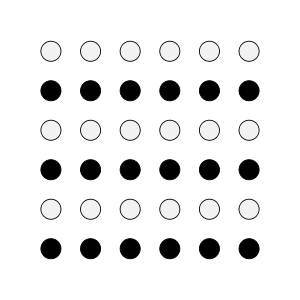
相似の法則とは、似ているものはまとまって見えるという法則です。 下の画像では、何が見えますか?

「36個の円」または「6列の円」または「6列の円」と言った場合、あなたは少数派です。 ほとんどの人は、3 列の黒い円と 3 列の白い円に見えます。 他のすべての行は同じように色付けされ、形が整えられているため、全体の中で独自のグループの一部として表示されます。
同時に、同じようなものをグループ化する傾向があるため、グループとは異なるものにも気付きます。 ゲシュタルト心理学者は、これらの相違点を「異常」と呼びました。

上の画像では、似たような青リンゴをすべてグループ化し、赤いリンゴが異常として際立っています。 そのアノマリーがサイズ、色、または形が似ていなくても、グループの残りの部分とは異なるため、注意を引きます。
要素を知覚的にグループ化するこのプロセスは、ミュンヘンのダイレクト マーケティング協会の実験者が研究対象者の目に何を感じたかを説明できます。
ビジュアルヒエラルキーとは?
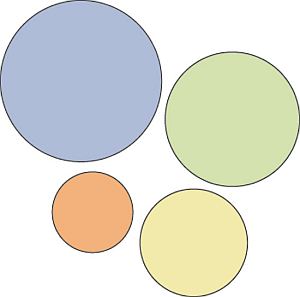
Tuts+ の Brandon Jones 氏は、人々は「機会均等を見る人」ではないと言います。 グループ間の違いに気付くだけでなく、それらの違いから重要性を推測する傾向があります。 たとえば、この画像の円をランク付けします。

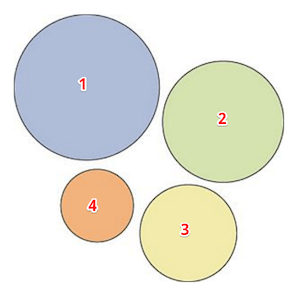
それらについて何も知らなくても、次のようにランク付けする可能性があります。

これは、最大の円が最も注目を集め、次に 2 番目に大きい円というように続くためです。 ページ上の単語にも同様の原則を適用してみましょう。
これは最も重要な文です。 これは最も重要な文です。 これは最も重要な文です。 これは最も重要な文です。 これは最も重要な文です。 これは最も重要な文です。
その抜粋では、あなたの目はおそらく異常に引き付けられました. 書式設定されていない文をグループ化すると、太字の単語が目立ちました。 サイズの違いを紹介すると、他の場所に注意が向けられます。
これは最も重要な文です。
これは最も重要な文です。 これは最も重要な文です。 これは最も重要な文です。 これは最も重要な文です。 これは最も重要な文です。 これは最も重要な文です。
今回は、段落内の太字の単語に気付く前に、おそらくその上にあるさらに大きな太字の単語を見たことでしょう。 単語をさらに目立たせるために、色や位置を変更し続けることもできますが、要点はわかります。 ポスト クリックのランディング ページで最も重要な情報に注意を向けたいのは、「異なる」ことです。
デザインの違いにより、訪問者の目を、コンバージョンを促進するための中心となるマーケティング メッセージ (たとえば、価値提案、製品の利点、行動を促すフレーズなど) に戦略的に引き付けることができます。 これらの注意を引く戦略は、「視覚的階層」を形成します。
その階層内で、最も重要な情報は、訪問者がページ上で最初に目に留まる場所であり、2 番目に重要な情報は、訪問者が次に目に留まる場所、というようになります。 気づかないうちに、違いに基づいてこれらの要素を重要なものから不要なものまで精神的にランク付けします。
Web 内外での読書スタイル
では、ミュンヘンのダイレクト マーケティング アソシエーションによる実験をもう一度見てみましょう。この実験では、被験者はセールス レターをゴミ箱に捨てるか読むかをわずか 11 秒で選択しました。 デザインの違いにより、彼らは非常に迅速に決定を下すことができました.
まず、彼らの目は、ページで最も重要な情報であると認識したもの、つまり見出しと写真に飛びつきました。 次に、キャプション、箇条書き、短いパラグラフが注目を集めました。 フォーマットされていない長いコピーは最後に消化されました。
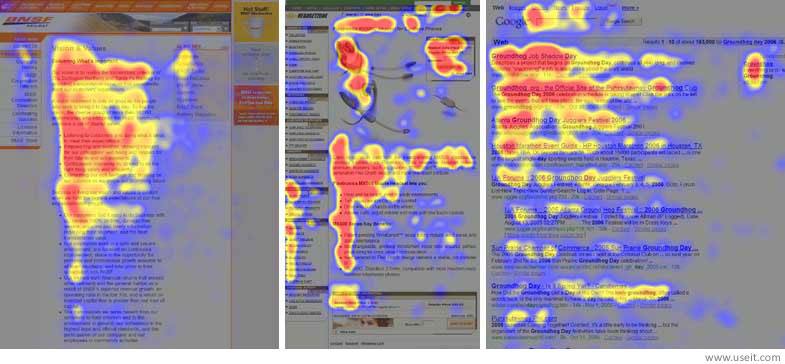
それ以来、数多くの研究がこの発見を裏付けており、特に「F-Shaped Pattern」を生み出した Nielsen Norman Group の研究が注目されています。 何千もの Web ページで 232 人の被験者の視線を追跡した後、グループは次のことを発見しました。
- 最初のユーザーはページの上部を横切って読み、「F」形状の上部水平バーを作成します。
- 次に、人々はページをさらに下に進み、サブヘッドラインを読んで「F」の下の水平バーを形成します。
- 最後に、ユーザーは左側をスキャンして、「F」の垂直方向のステムを形成します。
それは次のように見えました:

ただし、「F字」という名前は少し誤解を招きます。 研究者が説明しているように、インターネット ユーザーの読書パターンは常にそれほどきちんとしたものではありません。

明らかに、ユーザーのスキャン パターンは常に正確に 3 つの部分で構成されているわけではありません。 場合によっては、ユーザーはコンテンツの 3 分の 1 の部分を読み、パターンが F よりも E のように見えます。また、1 回だけ読み上げて、パターンが逆 L のように見える場合もあります (クロスバーが上部にある)。 . ただし、一般的に読み取りパターンはおおむね F に似ていますが、上部バーと下部バーの間の距離は異なります。
それが「F」、「L」、「E」、またはテキストの少ないページの「Z 型」パターンであるかどうかに関係なく、意味は同じです。英語を話す人は左から右に読み、コンテンツの違いをスキャンしながら上から下へ。 見出し、小見出し、画像、太字の単語、キャプション、リスト — これらは、標準のフォーマットされていないテキストとは異なる要素です。
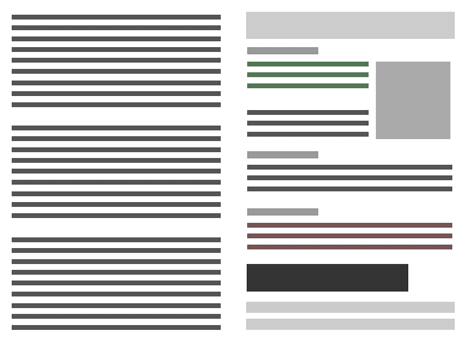
以下のモックページを見てください。

それらには実際の単語は含まれていませんが、おそらく左よりも右の方が頭の中でうまく整理できます。 右のものは F パターンの読み方に対応していますが、左のものはコンテンツを視覚的な階層に整理していません。
左側のページのようなテキスト ブロックはめったに読まれないことは、調査からすでにわかっています。 では、どのようにしてあなたのものがそうであることを確認しますか?
違いを考慮した設計
視覚的な階層の作成を開始する前に、目標が必要です、と CXL の Peep Laja は言います。
ビジネス目標に基づいて、Web サイトの要素をランク付けする必要があります。 具体的な目標がなければ、何を優先すべきかわかりません。
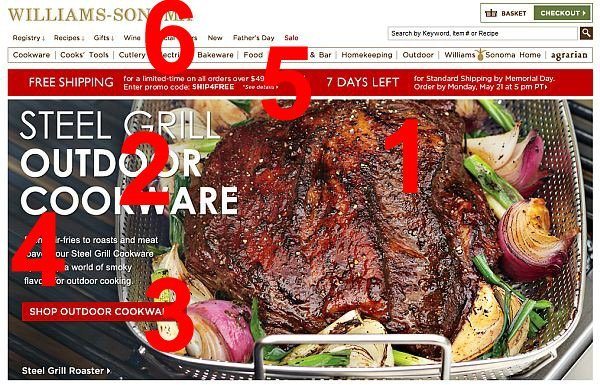
彼は、ウィリアムズ ソノマのホームページのスクリーンショットを使用して、次のことを示しています。

最大のアイキャッチャーは巨大な肉片 (私がそれを欲しがる)、見出し (それが何であるかを言う) と行動を促すボタン (手に入れよう!) です。 4 位は見出しの下のテキストの段落、5 位は送料無料のバナー、トップ ナビゲーションは最後です。 これはよくできた視覚的階層です。
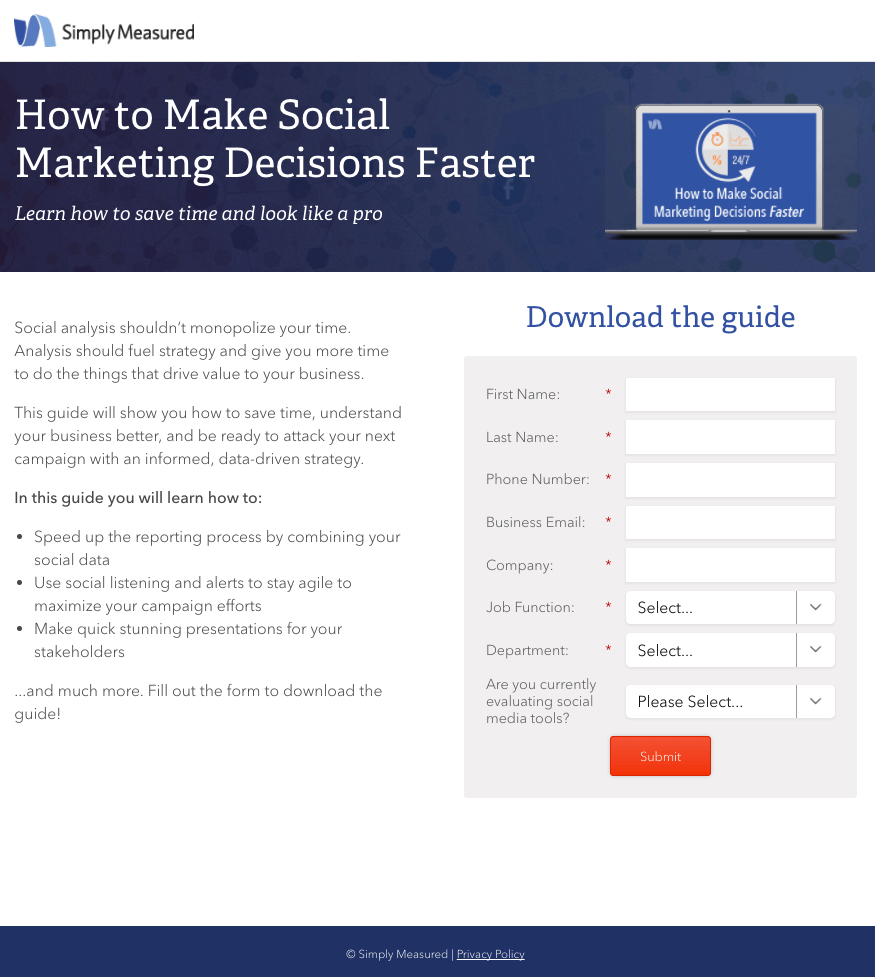
ただし、ポスト クリックのランディング ページには、ナビゲーション メニューがあってはなりません。 そのため、注意の引き方が少し異なります。 Simply Measured のクリック後のランディング ページを見てみましょう。

あなたの目が最初に着地した場所はどこですか? 次? 最後? 推測する必要がある場合は…
- 見出し: 「ソーシャル マーケティングの意思決定をより迅速に行う方法」。
- サブタイトル: 「時間を節約し、プロのように見える方法を学びましょう。」
- 太字のテキスト: 「このガイドでは、次の方法を学習します。」
- 太字の下にある箇条書きのコピー。
- 行動を促すフレーズ: 「送信」。
これは、訪問者にとって最も関連性の高い順序で情報を伝えるため、優れた視覚的階層の一例です。 まず、見出しと小見出しは、メリットを重視した方法でオファーの USP を伝えます。 見込み客は、このページのオファーで社会的意思決定をより迅速に行う方法を学ぶことができることをすぐに理解します.
その後、典型的な F パターンでページの左側をスキャンすると、訪問者は太字のテキストに気づき、箇条書きリストに誘導されます。このリストには、オファーを請求することで何が得られるかが正確に詳述されています。
最後に、プロスペクトは少し下に目を通し、次にページ全体に目を通します。ここで、注意を引くためにページ上の他の要素とは異なる色で表示された行動を促すフレーズのボタンが表示されます。 オファーを請求する方法を彼らに知らせます。
これらの 3 つの要素に固執した後、本文コピーが完全に読み取られる可能性がありますが、そうではない可能性があります。そのため、最も重要な情報を目立たせることが重要です。 この順序で、ビジュアル階層は少なくとも次のようにする必要があります。
- 見出しで注目を集め、ページの残りの部分を読むべき理由を訪問者に知らせます。
- 太字の単語、箇条書きのテキスト、および短い段落を使用して、オファーのメリットを簡単に説明します。
- 行動を促すフレーズを使用してオファーを請求する方法を示します。
では、デザイン要素でそれをどのように正確に行うのでしょうか? 「異なる」ことが注目を集め、それが重要性を伝えていることはご存じでしょう。しかし、視覚的な階層を作成するときは、どのデザイン要素を使用すればよいでしょうか?
視覚的な階層に影響を与える特性
フリーランスのデザイナー兼作家であるスティーブン・ブラッドリー氏によると、次の 5 つの特徴を操作して、ページに視覚的な階層を形成できます。
- サイズ — ご想像のとおり、要素が大きいほど重みが大きくなります
- 色 — 理由は完全にはわかっていませんが、一部の色は他の色よりも重みがあると認識されています。 赤が最も重く、黄色が最も軽く見えます。
- 密度 — より多くの要素を特定の空間に詰め込み、その空間により多くの重みを与えます
- 値 — 暗いオブジェクトは、明るいオブジェクトよりも重みが大きくなります。
- ホワイト スペース — ポジティブ スペースは、ネガティブ スペースまたはホワイト スペースよりも重要です
クリック後のランディング ページでこれらの要素をどの程度使用するかによって、訪問者の目がどこに着地するかに影響します。 それらを使用して視覚的な階層を作成する方法は次のとおりです。
- サイズ:見出しは、ページ内で最大のテキストにする必要があります。 副見出しがある場合は、2 番目に大きい副見出しにする必要があります。 ページが長い場合、コンテンツを区切るために使用する小見出しはそれよりも小さくする必要があり、最小のものはフォーマットされていない本文のコピーにする必要があります。
- 色:この要素は行動を促すフレーズで最も重要です。 配色は、訪問者をボタンに誘導する上で大きな役割を果たします。 ここで重要なのはコントラストです。 Simply Measured クリック後のランディング ページでは、オレンジ色が主に青と白のページに 1 回だけ表示されることに注意してください。 これにより、CTA ボタンは訪問者にとって非常に目立ちます。
- 密度: Williams-Sonoma のページをもう一度見てください。 見出しと行動を促すフレーズは、どちらも主役の画像に重ねて表示されます。 これらすべての要素をこのような小さなスペースに詰め込むことで、デザイナーは上のメニューやバナーよりも注目を集めることができました.
- 値:太字の単語は、書式なしの単語よりも注目を集めます。 オファーの利点を紹介する見出し、小見出し、および本文のコピーは、ページの残りのテキストよりも価値がある必要があります。
- 余白:ミュンヘンのダイレクト マーケティング協会による調査結果を思い出してください。注目を集める最大の要素の 1 つは小さな段落です。 テキストを最大 3 つの文で構成されるセクションに「チャンキング」すると、注目を集めるだけでなく、読みやすく、保持しやすくなります。
最も重要な情報を読む
視覚的な階層は、訪問者がクリック後のランディング ページの情報に優先順位を付けるのに役立ちます。 次のようなものを作成して、訪問者をコンバージョンに導きます。
- 見出しで USP を強調する
- ボディコピーでオファーの利点を伝える
- CTAボタンでオファーを請求する方法を見込み客に知らせます
ビジュアル階層の設計をすばやく簡単に開始するには、Instapage Enterprise のデモに今すぐサインアップしてください。
