アンカー タグがランディング ページのユーザー エクスペリエンスを向上させる方法
公開: 2017-05-31錨を水中に落とすとどうなる?
錨はボートを所定の位置に保持しますよね? アンカー ポイントから任意の方向に一定の距離を自由に移動できますが、どちらの方向に移動しても、特定の半径に制限されます。
これは、Web ページでのアンカー タグの機能に似ています。 訪問者はページ上のさまざまな場所にジャンプできますが、ページにとどまります。
マーケティング担当者は、特にアクションを促すことが目的のクリック後のランディング ページで、特定の関心のあるポイントを強調できるため、この Web デザイン手法を気に入っています。 これを達成するには、適切に最適化された要素を使用して、説得力のあるクリック後のランディング ページを設計する必要があります。 私たちの新しい電子ブック、説得力のあるポスト クリック ランディング ページを構築するための究極のガイドでは、それについて詳しく説明しています。

しかし、今日の投稿では、マーケティング担当者がアンカー タグを使用して特定のページ要素に注目を集め、最終的にページ上でコンバージョンを達成する方法を紹介します。
クリックしてツイート
アンカータグとは?
アンカー タグまたはアンカー リンクは、同じページの別の場所にリンクする Web ページ要素です。 これらは通常、長いページやテキストの多いページに使用されるため、訪問者はスクロールしなくてもページの特定の部分にジャンプできます。
アンカー リンクをクリックすると、訪問者が行きたい場所に移動できるため、全体的なユーザー エクスペリエンスが向上し、コンバージョン プロセスに役立ちます。 訪問者がページをすばやく簡単にナビゲートできるようにするだけでなく、コンバージョンの目標に不可欠な要素に人々を誘導する視覚的な合図としても機能します。
それらは静的またはアニメーションにすることができることに言及する価値があります。 アンカー タグは、ページ上で動く唯一のものである可能性が高いため、アニメーション化すると、より多くの注目を集める可能性があります。 また、アニメーションと余白を組み合わせると、必要な場所に人々の注意を引く強力な組み合わせが得られます。
以下のアンカー タグの例では、このデザイン手法がさまざまな方法で使用できることがわかります。
クリック後のランディング ページでアンカー タグを強調表示できるのは何ですか?
重要なコピー
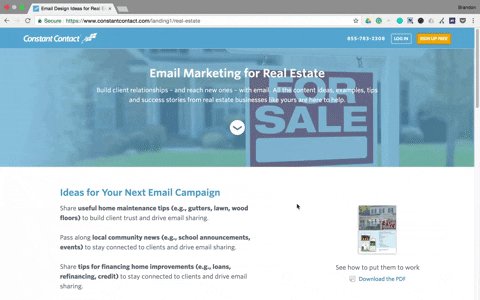
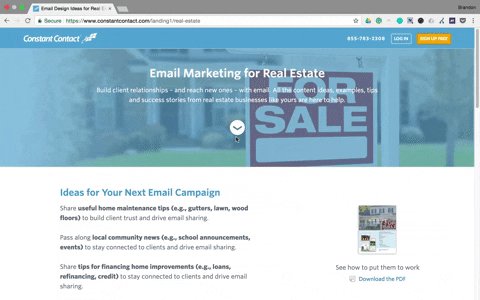
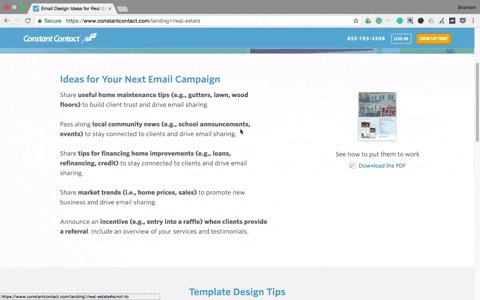
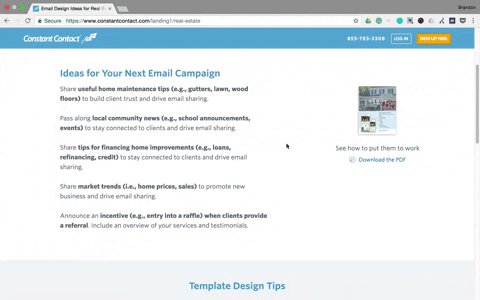
商品やサービスのメリットはコピーで伝えられるため、特定のコピーへのアンカー リンクを使用するのが理想的です。 Constant Contact は、ページの途中にあるクリック後のランディング ページでこれを行います。 訪問者が下矢印をクリックすると、ページがスクロールします。

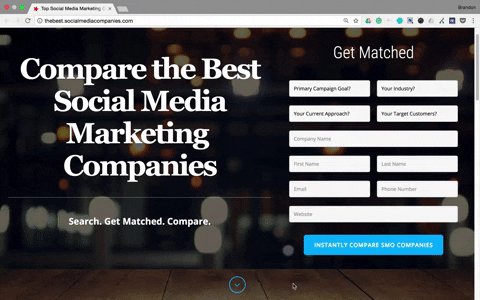
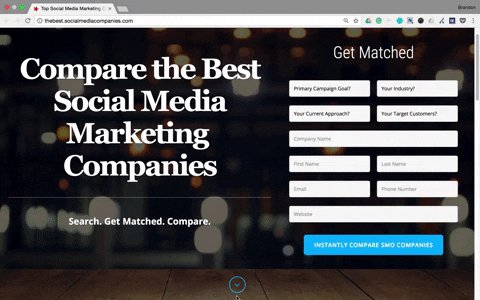
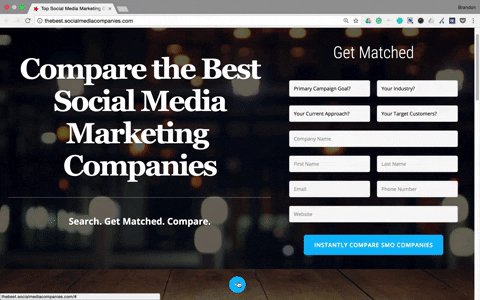
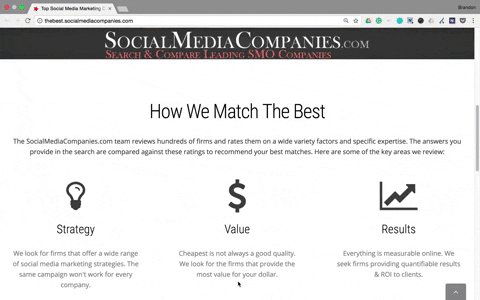
SocialMediaCompanies.com は、訪問者をスクロールしなければ見えない位置に誘導するアンカー リンクを備えた別のブランドです。 この例では、訪問者に、会社が評価およびレビューする重要な領域に注目してもらいたいと考えています。

各例は、アンカー タグ ターゲットを使用してオファーのメリットや重要な詳細を強調することで、訪問者がそのコピーを読む (スキミングする) 可能性が高くなることを示しています。
お客様の成功事例
顧客の成功事例や証言を紹介することは、訪問者に説得力のある社会的証拠を提供する優れた方法です。 彼らはあなたの製品やサービスに対する信頼と信頼を築き、彼らをコンバージョンに導くのに役立ちます.
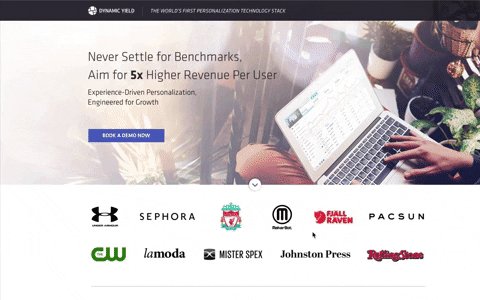
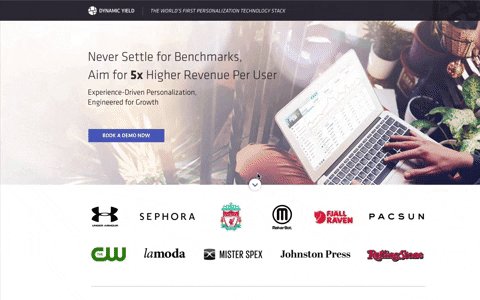
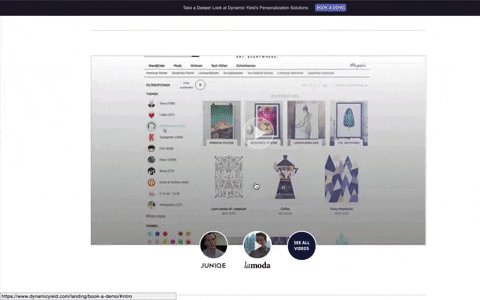
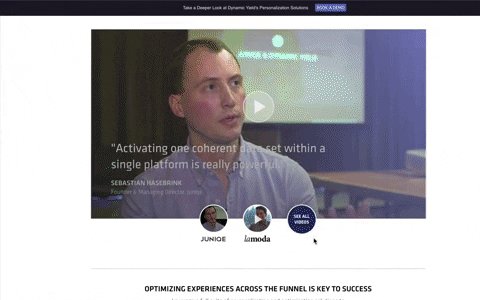
顧客の成功事例が見落とされないようにするために、Dynamic Yield はバウンスするアンカー タグの矢印を備えており、注意を引き、訪問者を正しい方向に導きます。 見込み客が矢印をクリックすると、ブランド ロゴをバイパスし、サクセス ストーリー ビデオに直接移動します。

この種の顧客レビューは、多くの場合、ページ上の他の何よりも効果的に製品を販売できるため、見込み客がそれらをスキップするリスクを冒す必要はありません。
ユースケース
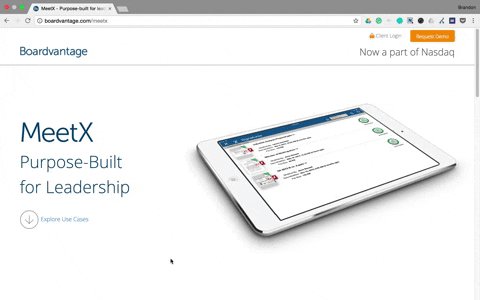
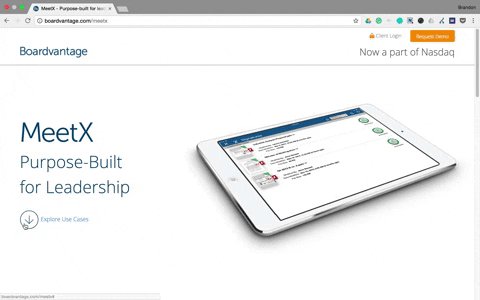
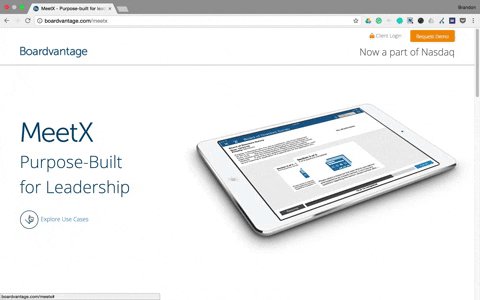
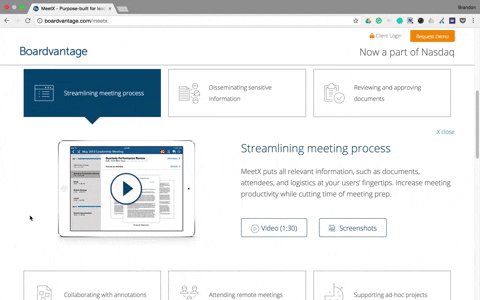
Boardvantage は、前の例とは少し異なることを行います。 ここでは、矢印アンカー タグの横にある「Explore Use Cases」というターゲットを識別します。 目立つように十分な余白で囲まれていることにも注目してください。 クリックすると、訪問者は折りたたみの下のセクションに移動し、会社は最小限のコピー、短いビデオ、およびスクリーンショットで MeetX の主な機能と利点を強調しています。


この特定のセクションには、主要な製品のセールス ポイントが含まれているため、訪問者に確実に見てもらいたいと考えていました。 Boardvantageによるスマートな動き。
製品アドオン
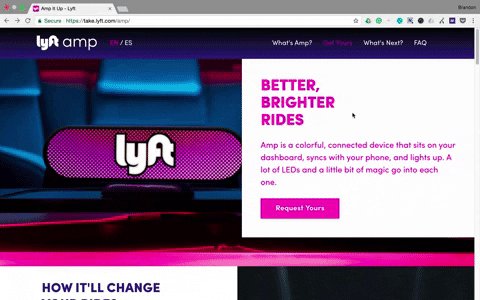
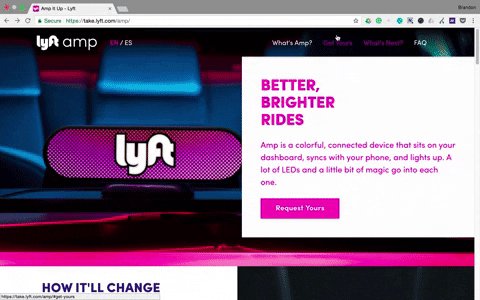
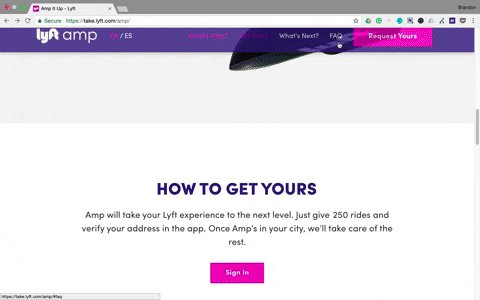
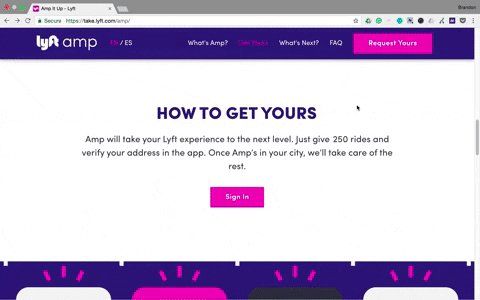
この Lyft ポスト クリック ランディング ページでは、メニュー ナビゲーション リンクはすべてアンカー タグであり、訪問者をページのさまざまな場所に誘導します。 「Get Yours」リンクをクリックすると、ページが中央付近にスクロールし、独自のアンプを入手する方法の詳細が表示されます。

ユーザーが FAQ ナビゲーション リンクをクリックすると、ページの下部にある「知っておくべきことすべて」セクションに移動します。 この記事で言及した他の要素と比較すると、FAQ セクションはクリック後のランディング ページではあまり一般的ではありません。 しかし、特に企業がブランドに固有のものを販売しようとしている場合は特に、重要な目的を果たします。
リード獲得フォーム
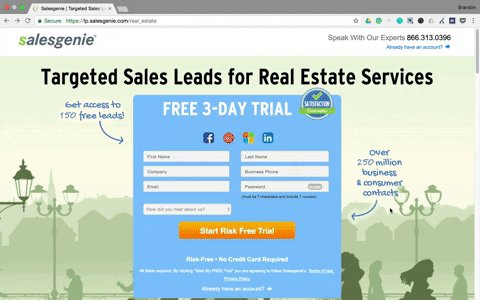
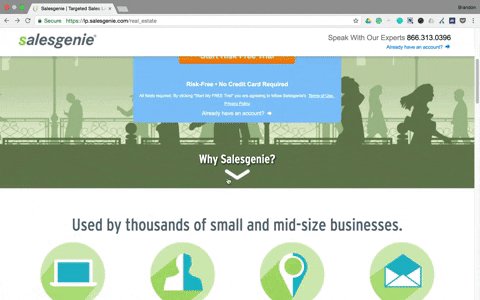
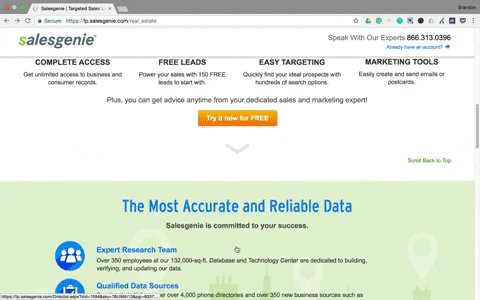
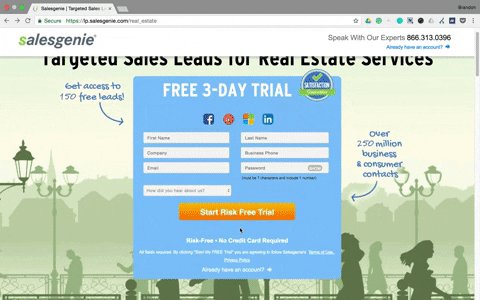
この Salesgenie ポスト クリック ランディング ページにはアンカー タグがたくさんあり、それぞれが訪問者にページへのエンゲージメントを高めることを目的としています。 各下向き矢印はユーザーをページのさらに下に送り、各オレンジ色の CTA ボタンはユーザーをトップに戻してフォームを完成させます。

もう一度 CTA ボタンに注目してください。 その明るいオレンジ色は注目を集め、説得力のあるコピー (「無料」) を使用しているため、クリック数が増える可能性があります。 訪問者がそれ (または協力的な CTA ボタンのいずれか) をクリックすると、ページの上部に戻り、Salesgenie の無料トライアルが開始されます。
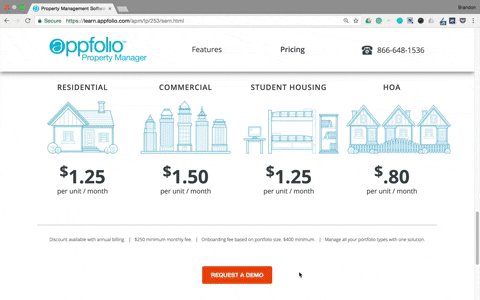
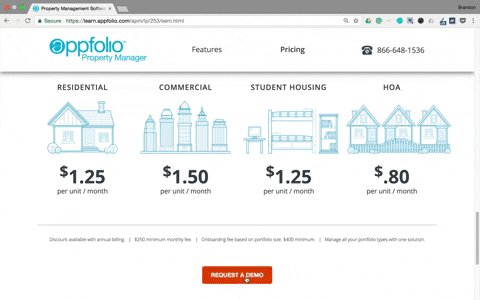
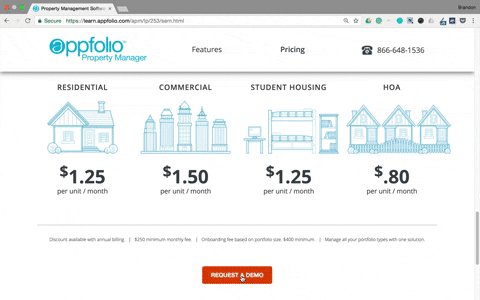
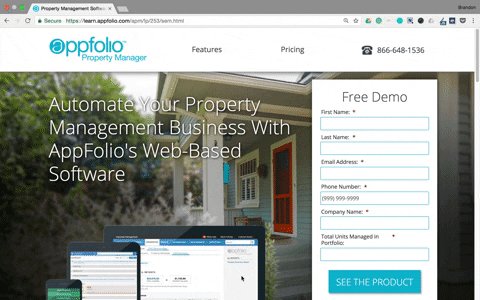
AppFolio はまた、CTA ボタンを使用して見込み客をリード獲得フォームにリダイレクトします。 訪問者がページ全体をスクロールすると、このオレンジ色の CTA ボタンが表示されます。 ボタンは、ページ上部のフォームにリダイレクトするアンカー リンクです。
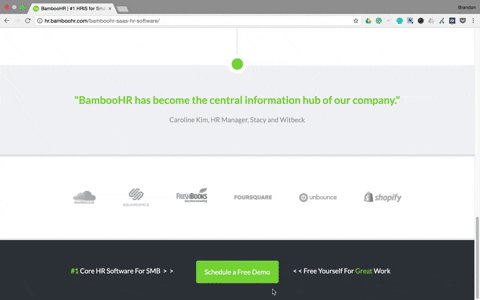
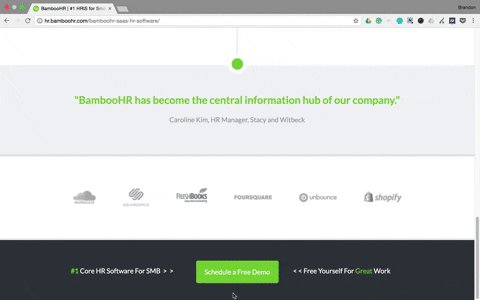
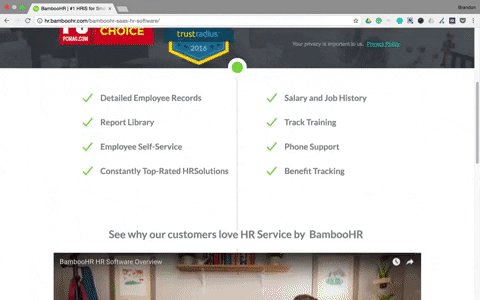
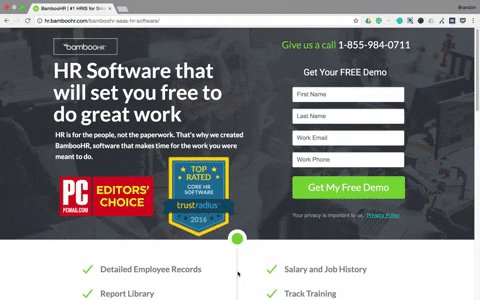
 3 番目の CTA ボタンの例では、BambooHR は CTA ボタンを対照的な色で強調表示し、コピーはデモが無料であることを指定し、両側にそれを指す矢印方向の手がかりさえあります。
3 番目の CTA ボタンの例では、BambooHR は CTA ボタンを対照的な色で強調表示し、コピーはデモが無料であることを指定し、両側にそれを指す矢印方向の手がかりさえあります。

リード獲得フォームは、クリック後のランディング ページで最も重要な要素の 1 つです。これがないと、見込み客の情報を取得する方法がありません。 簡単にアクセスできるフォームがなければ、プロスペクトは変換するのが難しくなります。そのため、アンカー タグは、見込み客をフォームに誘導して変換するための優れた設計手法です。
CTAボタン
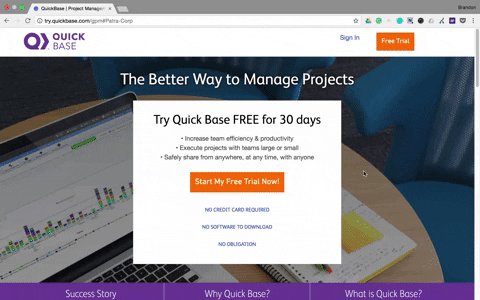
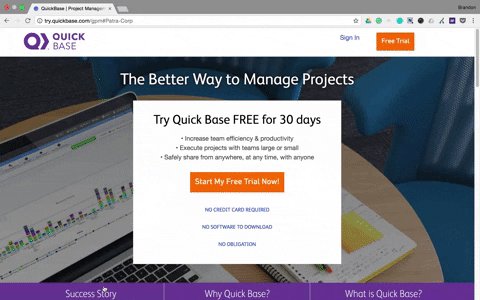
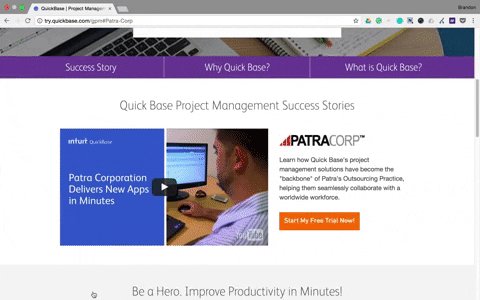
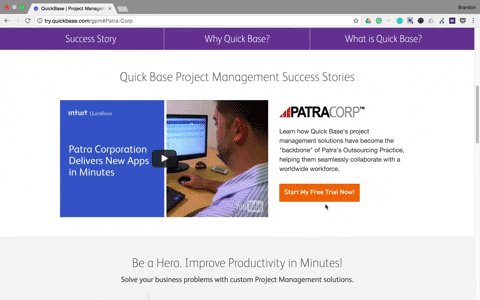
CTA ボタンを最適化する方法はたくさんありますが、訪問者をそのボタンに直接誘導するアンカー リンクを作成することもできます。 以下の QuickBase の例では、会社はクリック後のランディング ページ ナビゲーション (画像の下部にある 3 つのセクション) を作成しました。この 3 つのリンクはすべてアンカー タグです。 プロスペクトが「成功事例」と「QuickBase とは」をクリックすると、ページのさらに下にある 2 つの異なるセクションにリダイレクトされます。どちらにも CTA ボタンがあります。

明らかに、CTA は非常に重要です。 それは文字通り人々がどのように変換するかです。 目立つようにし、説得力のあるコピーを作成し、それに直接つながるアンカー タグを作成して、可能な限りアクセシビリティを高めます。
アンカータグをどのように使用しますか?
上記の例は包括的なリストではありませんが、アンカー タグがどのようにコンバージョンを支援し、さまざまなクリック後のランディング ページ要素を強調するかについての良いアイデアを提供します。 特定のポスト クリック ランディング ページ要素をリンクする場合でも、リンク メニュー全体を設定する場合でも、ポスト クリック ランディング ページにアンカー タグを配置することは間違いありません。 それらは楽しいユーザー エクスペリエンスを提供し、コンバージョンの可能性を高めます。
クリック後のランディング ページにカスタム コードを追加して、今すぐアンカー タグの使用を開始してください。 Instapage Enterprise のデモに今すぐサインアップしてください。
