見出しタグとは何ですか?SEOにとってなぜ重要なのですか?
公開: 2022-06-12
見出しタグ。 それらはあなたのウェブページの小さな細部のように見えますが、ユーザーと検索エンジンがあなたのウェブページのコンテンツを理解する方法に大きな影響を与える可能性があります。
多くのウェブサイト発行者は、うっかりしてこれを間違えています。 この記事では、次のことを説明します。
- 見出しタグとは
- 見出しタグがSEOにとって重要なのはなぜですか
- 見出しタグの設定方法
- 見出しタグのすべきこととすべきでないこと
見出しタグとは何ですか?
見出しタグは、タイトルとサブタイトルのテキストに適切に適用されると、Webページの各部分を区別し、アイデアを結び付けるのに役立つWebページ上のHTMLコードです。 見出しタグを使用すると、検索エンジンとWebサイトの訪問者は、ページのメインセクションとサブセクションを簡単に区別し、それらのセクションが互いにどのように関連しているかを簡単に区別できます。
一言で言えば、見出しタグは、Webページに目次を設定する方法と考えることができます。
では、見出しタグは実際にはどのように見えるのでしょうか? さまざまなレベル、すなわちH1、H2、H3、H4、H5、およびH6があります。 HTMLコードでは、H1の場合は次のようになります。
<h1>見出しの例</h1>
Webサイトの読者には、ページ上で異なるサイズの見出しとしてレンダリングされた見出しタグが表示されます。 (テクニカルノート:各見出しレベルのフォントとサイズの属性は、WebサイトのテーマまたはCSSで指定されます。)
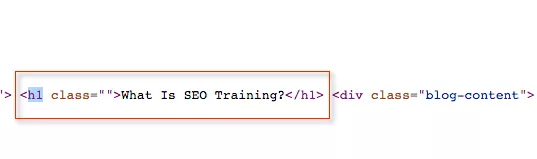
たとえば、「SEOトレーニングとは」という記事の場合、次のページのコード側にH1タグが表示されます。

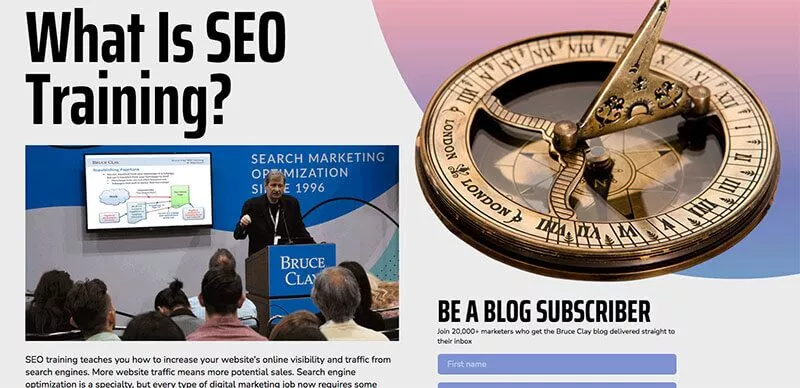
そして、Webページを見ると、そのH1タグがWebページのタイトルとして機能します。

別の例として、この記事のH1が上部に表示されます:「見出しタグとは何ですか、なぜそれらが重要なのですか?」 次のセクション(現在読んでいるセクション)は、H2タグで始まり、「見出しタグとは何ですか?」と書かれています。
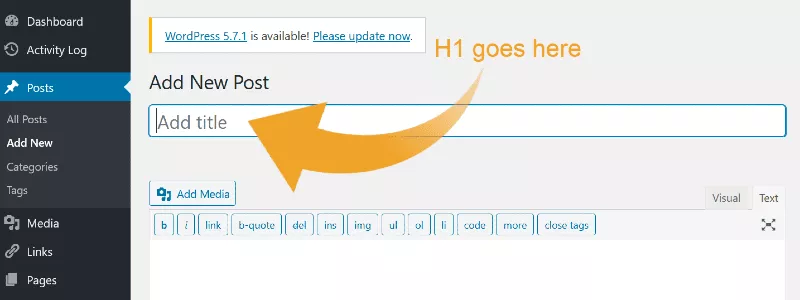
「タイトル」に関する注意: H1の見出しは、読者のタイトルのように機能します。 そのため、WordPressでは、エディターウィンドウの上部にあるH1見出しを入力するテキストボックスに、「タイトルの追加」というラベルが付いています。

ただし、混同しないでください。 ページのタイトルタグ(SEOタイトルまたはメタタイトルとも呼ばれます)は別の要素であり、WPエディターの別の場所に入力します。 (タイトルタグの詳細については、記事「メタタグとは何ですか?」を参照してください。)
見出しタグがSEOにとって重要なのはなぜですか?
検索エンジンはウェブページをクロールして、ウェブページが何であるかをよりよく理解します。 検索エンジンがウェブページのコンテンツをよりよく理解できるようにする方法の1つは、見出しタグを使用することです。
見出しタグがWebページの目次として機能することを考慮すると、ページ上の見出しタグをスキャンすることで、検索エンジンがWebページの内容をすばやく知ることができることがわかります。
もちろん、検索エンジンは常にウェブページのコンテンツをよりよく理解するようになっています。 したがって、見出しタグだけでは、Webページのランキングを上げたり壊したりすることはありません。
ただし、検索エンジンがWebドキュメントをクロールして理解するためにずっと前に構築されたものと同じ原則の多くは、今日でも適用されます。 そして、見出しタグは、彼らが仕事をするのを助ける簡単な方法です。
Googleは、見出しタグを戦略的に使用することをお勧めします。 Googleの検索エンジン最適化(SEO)スターターガイドでは、主要なトピックとそれらがページ上でどのように編成されているかを強調する方法として、見出しタグを推奨しています。

意味のある見出しを使用して重要なトピックを示し、コンテンツの階層構造を作成して、ユーザーがドキュメント内を簡単に移動できるようにします。 …アウトラインを書いていると想像してみてください…大きな紙のアウトラインを書くのと同じように、ページのコンテンツの要点と副次点を考えて、見出しタグを適切に使用する場所を決定します。
それだけでなく、見出しタグは、注目のスニペット(位置ゼロとも呼ばれます)として選択されるように準備されるようにWebページを構造化するのに役立ちます。 あなたは私たちの記事でそれについてもっと読むことができます:あなたが知らないかもしれない3つの驚くべきページ上のSEOテクニック
最後に、あなたのウェブサイト全体を本のように考えてください。 各ウェブページはその本に貢献しています。 各Webページにはメイントピック(H1)があり、Webサイトのセクション(または章)に貢献しています。
この概念は、サイト全体を適切な階層を持つ明確なテーマに編成することを検討する場合に役立ちます。 あなたはここでそれについてもっと学ぶことができます:SEO Siloing:何、なぜ、どのように
見出しタグの設定方法
あなたは、検索エンジンとユーザーの両方がそれを簡単に読み、あなたが書いているトピックの点を簡単につなぐことができるようにあなたのウェブページを設定したいと思っています。 見出しタグはそれを行うのに役立ちます。
読者が「はい、これはメイントピックのXYZに関するサブセクションです」とわかるように、視覚的なマーカーを作成します。 検索エンジンの場合、Webページがより整理されているため、ヘッダーはトピックをよりよく理解するのに役立ちます。 SEOのメリットは、検索との関連性が高まることです。
階層を作成するには、見出しタグH1、H2、H3、H4、H5、H6のシーケンスを順番に使用する必要があります。 H6までサブセクションを作成できますが、実際には、H4タグを超えるWebページは通常見られません。
H1見出しタグは、常にページのメイントピックに関連付けられている必要があります。 以降のセクションでは、デフォルトでH2タグが使用されます。 複数のH2タグを使用できますが、ページのメイントピックを表す複数のH1タグを使用することは一般的ではありません。
さらに、H2セクションの下にサブセクションがある場合、それらはH3タグで始まります。 まだ混乱していますか?
さらに説明するために、自家製のキャットフードの作り方に関する架空の記事の例を次に示します。 見出しタグは、メイントピック、そのサブセクション、およびそれらのサブセクションのサブセクションと一致します。
自家製キャットフードの作り方(H1タグ)
キャットフード成分の選択(H2タグ)
生対調理済み(H3タグ)
肉の選択(H3タグ)
家禽(H4タグ)
うさぎ(H4タグ)
牛肉(H4タグ)
サプリメント(H3タグ)
魚油(H4タグ)
紅花油(H4タグ)
亜麻仁油(H4タグ)
すべてをまとめる(H2タグ)
トップ5キャットフードレシピ(H3タグ)
自家製キャットフードの作り方についての最終的な考え(H2)
H1、H2、H3など、見出しタグには必ず重要なキーワードを使用してください。 これにより、検索クエリに対するWebページの関連性を強化できます。
見出しタグのすべきこととすべきでないこと
最後に、見出しタグに関してすべきこととすべきでないことの便利なリストを次に示します。
- すべてのWebページにH1を含めてください。 すべてのWebページにはメイントピックがあるため、各Webページには少なくとも1つの見出しタグが必要です。
- Webページでは、見出しタグを階層順に使用してください。 これにより、Webコンテンツが整理され、理解しやすくなります。
- 各見出しタグが一意で、簡潔で、読者にとって説得力があることを確認してください。
- 見出しタグ、特にH1に重要なキーワードを含めてください。
- 過度の見出しは使用しないでください。 多すぎると、ページのテーマが薄れる可能性があります。 代わりに、目次として戦略的に使用してください。
- ボタンやナビゲーションリンクを見出しタグに入れないでください。
- 適切なヘッダーではないテキストのスタイルを設定する方法として見出しを使用しないでください。 Webページのフォーマットを変更したいだけの場合は、代わりにCSSを使用してください。 また、テキストを太字にする場合は、見出しを使用しないでください。
見出しタグとは何か、SEOにとってなぜそれが重要なのかがわかったので、Webページを調べます。 見出しタグの価値を最大化するように設定されていますか?
SEOのためにウェブページを最適化することについて知っておくべきことがもっとたくさんあるので、学習を続けるために私たちのSEOガイドをチェックしてください。
あなたがあなたのSEOプロジェクトで専門家の援助を使うことができるならば、私はあなたが今日無料相談のために我々に連絡することを勧めます。
