方向性の手がかり: 訪問者をコンバージョンに導くデザインのヒント
公開: 2017-02-17次のポスト クリック ランディング ページのデザインが完了しました。 キラーなヘッドラインとサブヘッドラインを作成し、非常に説得力のあるコピーを作成し、フォームを完成させ、これまでで最高の CTA を作成し、ページ階層が適切になりました。 すべての要素が、訪問者をコンバージョンに導くのに最適な場所にあります。
これで、クリック後のランディング ページを公開する準備が整いましたね。 そうではありません。
チームが何時間も費やして作成したビデオを訪問者に確実に見てもらうにはどうすればよいでしょうか? それとも、訪問者がその完璧な CTA ボタンをクリックすることでしょうか?
このすべてを偶然に任せないでください。 訪問者を行きたい場所に正確に誘導します。 最も重要なポスト クリック ランディング ページ要素のどこに注目してもらいたいか (そしてアクションを起こしてもらいたいか) を見てもらいます。
F パターンと Z パターンのレイアウトと同様に、方向性の手がかり (視覚的な手がかり) を使用すると、訪問者がページを意図的にナビゲートするように影響を与えることができます。 これら 3 つのポスト クリック ランディング ページ デザイン コンポーネントはすべて、心理学を使用してユーザーの行動に影響を与え、行動を促すのに役立ちます。
これがどのように機能するかを詳しく見てみましょう。
方向性キューとは何ですか?
方向性キューは、矢印やモデルの視線などの視覚的な補助手段であり、クリック後のランディング ページの最も重要な要素 (リード獲得フォーム、CTA、ビデオ、証言、スクロールしなければ見えない情報など) を指します。
方向キューには、暗黙的および明示的な方向キューの 2 つの基本的なタイプがあります。
これらの両方が訪問者の注意を意図的に集中させる方法を調べる前に、これらの視覚補助の背後にある心理学を見てみましょう.
視覚的な合図の背後にある心理学
視覚的な合図は信号または振動と考えることができ、脳は無意識のうちにそのような信号を識別できます。 たとえば、最初のデートでは、彼または彼女が送っている雰囲気 (ボディー ランゲージ、アイ コンタクト、顔の表情) によって、その人が興味を持っているかどうかを示すことで、デートについて多くのことを知ることができます。 知らず知らずのうちに、あなたは皆からこれらのバイブを受け取っています。
クリックしてツイート
デジタル マーケティングのコンテキストでも、クリック後のランディング ページでも、同じ雰囲気を伝えて受け取ることができます。 クリック後のランディング ページの視覚的な合図は、訪問者に微妙なメッセージ、雰囲気、感情を与えます。
クリック後のランディング ページでは、これらのバイブやキューをどのように翻訳するかを決定するものは何ですか? 通常、私たちの認識に影響を与える傾向があるのは、過去の経験と蓄積された知識です。 以下に示すように、さまざまなシグナルが、訪問者をページに誘導してアクションを起こすのに役立ちます。
クリック後のランディング ページでの暗黙的な方向指示
暗黙的な方向指示は微妙で、多くの場合、訪問者には気付かれません。 最も一般的なタイプには、空白、色のコントラスト、カプセル化などがあります。 それぞれを見てみましょう:
ホワイトスペース
ホワイト スペースは、ポスト クリック ランディング ページのネガティブ スペースまたは空の領域であり、特定の要素に注目を集めるのに役立ちます。 空白を追加すると、ページが簡素化され、ユーザー エクスペリエンスが向上し、オファーの全体的な理解が深まります。 これは、注目すべき要素が少なくなるため、訪問者はあなたが見たいものを見ることを強いられるからです。
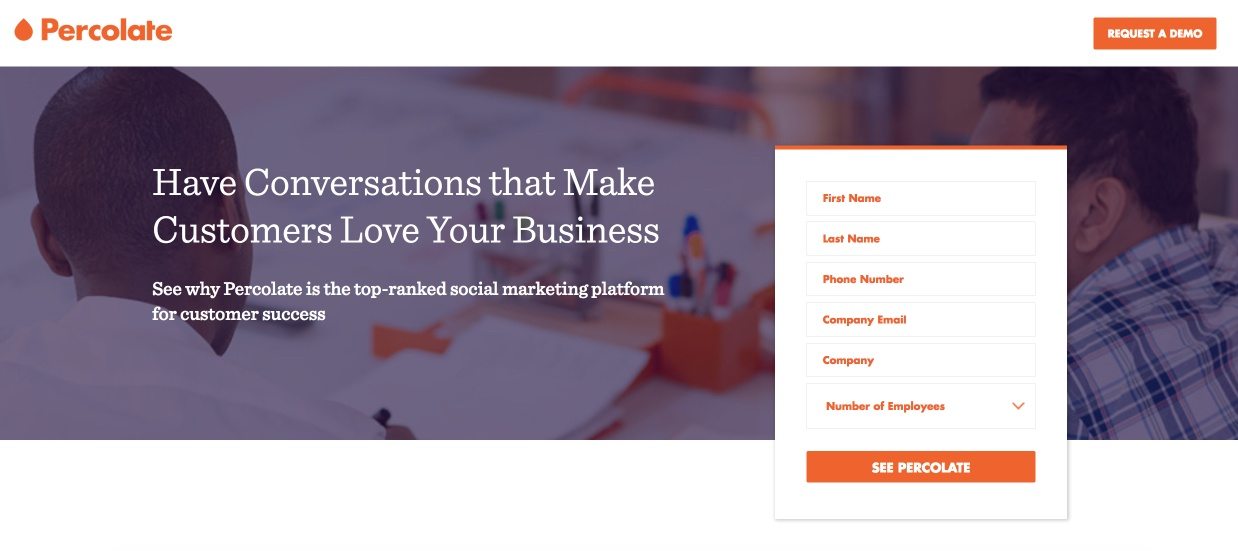
以下は、Percolate のポスト クリック ランディング ページで、見出し、小見出し、およびリード キャプチャ フォームの周囲に十分な余白を使用しています。

色のコントラスト
対照的な色は、はっきりとした色の違いが訪問者にその領域に注意を向けさせるため、方向の手がかりとして機能します。
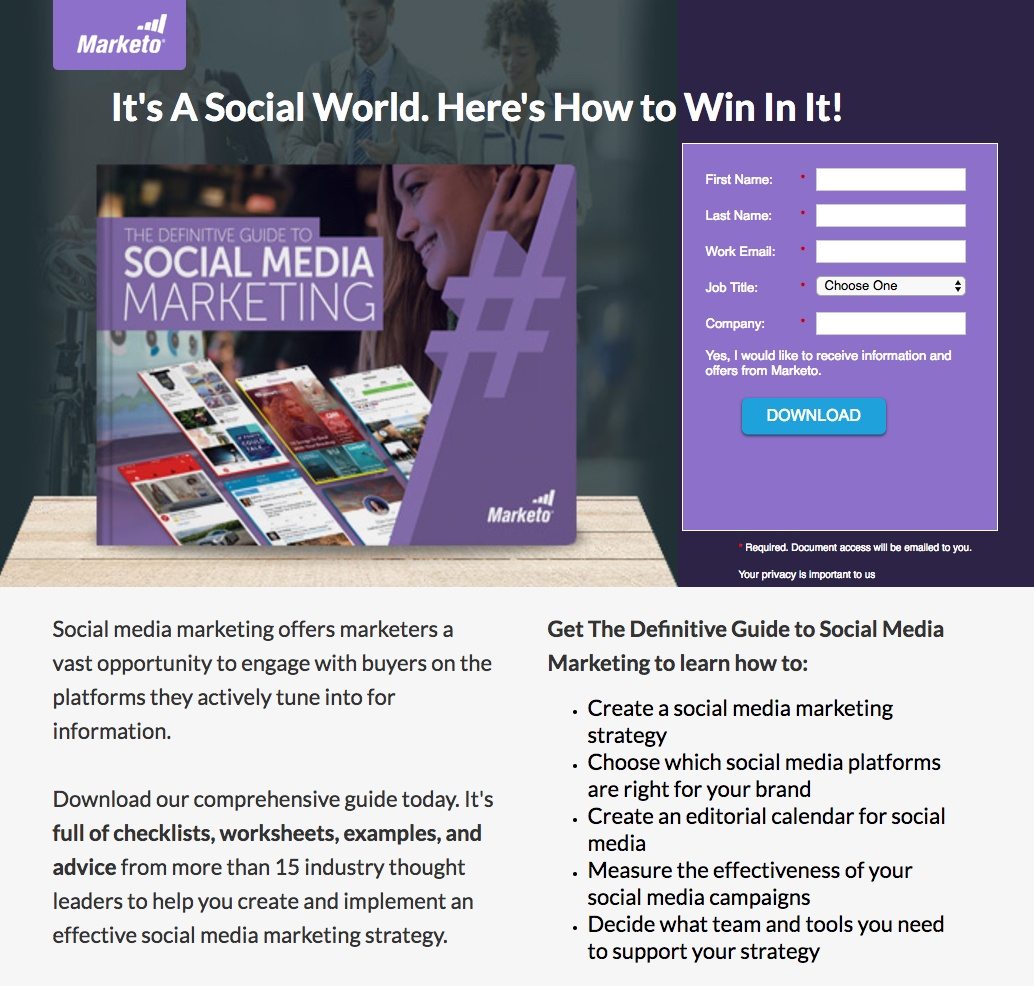
実例として、Marketo はこのクリック後のランディング ページでソーシャル メディア マーケティング ガイドを提供していますが、色のコントラストが存在しないため、CTA が失われています。

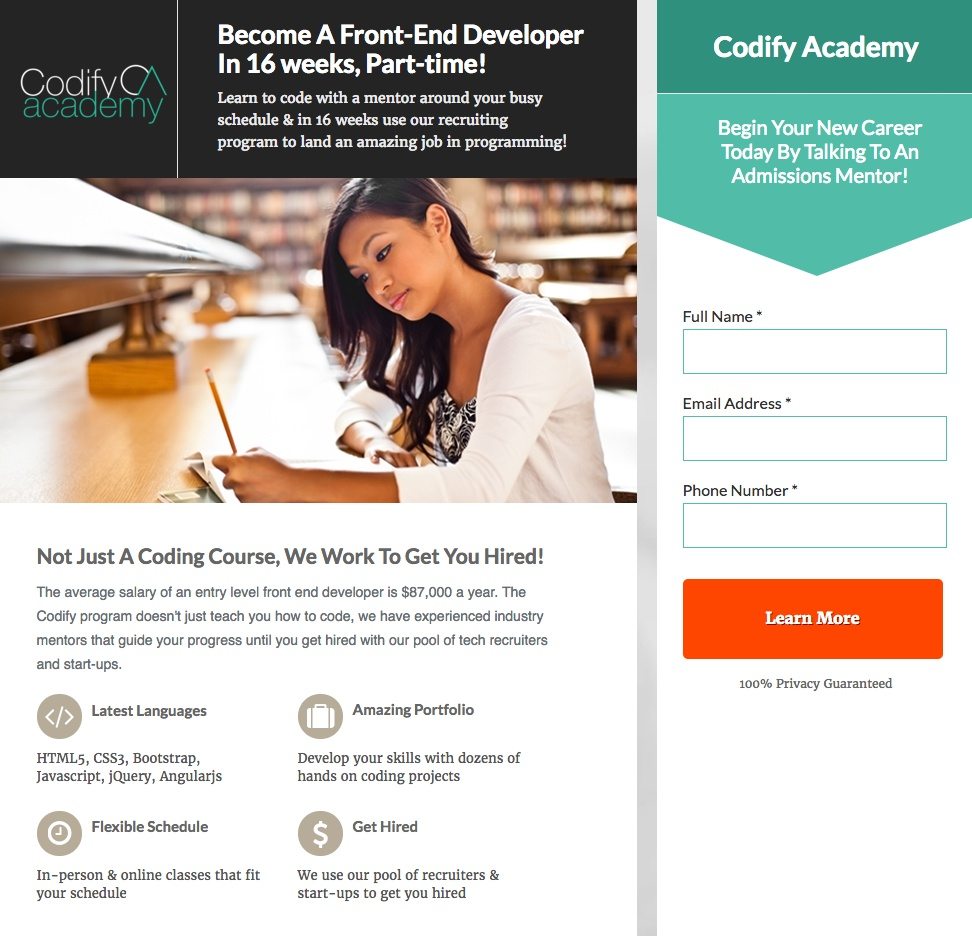
しかし、この Codify Academy ポスト クリック ランディング ページでは、赤が他のすべての色と対照的であるため、CTA ボタンがページから飛び出しています。

カプセル化
カプセル化、または要素のフレーミングは、フォーカスの囲まれたウィンドウを作成することにより、ページで重要なものを強調するもう 1 つの方法です。 多くの場合、デザイナーはボックス、アウトライン、および/または対照的な色を使用してこれを行い、ページの混乱を減らし、特定の要素に注意を引きます.
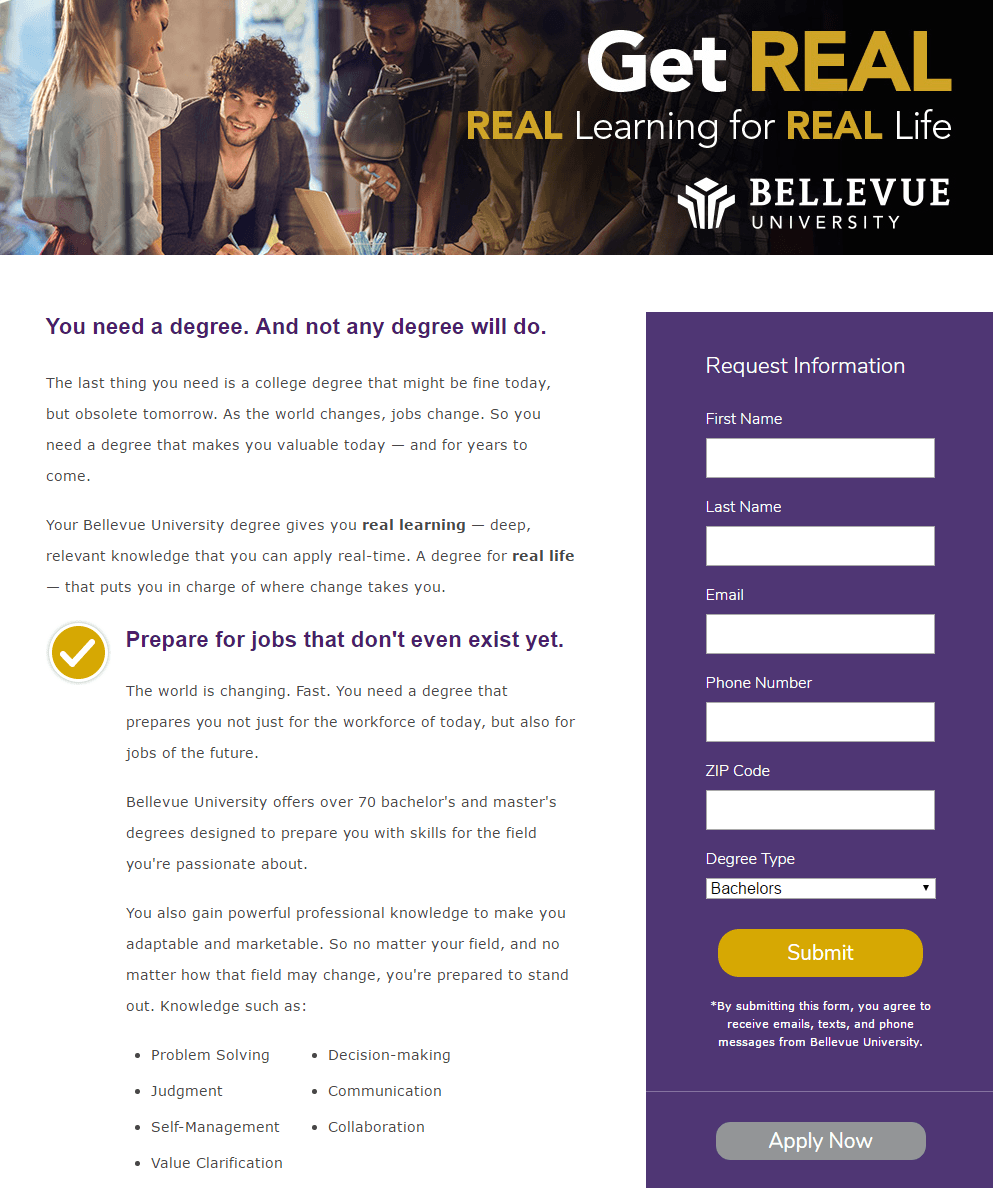
ベルビュー大学は、この手法を以下のページのヘッダー画像とフォームで 2 回使用しています。 ただし、このフォームは、クリック後のランディング ページの訪問者が情報を送信できるように、対照的な紫色のボックスで設計されているため、さらにカプセル化されています。

ポスト クリック ランディング ページでの明確な方向指示
明示的な手がかりは、暗黙的な手がかりと比較して人間の目には明白であるため、通常はすぐに見つけることができます。 視線、ポインティングまたはジェスチャー、戦略的なオブジェクトの配置、矢印、および線のすべてがこのグループを構成します。 各タイプを詳しく見てみましょう。

視線
人間の視線を方向の合図として使用することは、クリック後のランディング ページで特に効果的です。 人は他の人が見ているものを見る傾向があるため、画面上の誰かがフォームを見ると、訪問者もフォームに気付く可能性が高くなります。 このテクニックは無意識のうちに訪問者にあなたが望む場所を見るように影響を与え、個人的な魅力も追加します. ドナルド・トランプとヒラリー・クリントンはどちらも、この手法の価値を理解しており、キャンペーン シーズン中に寄付ページで使用しました。
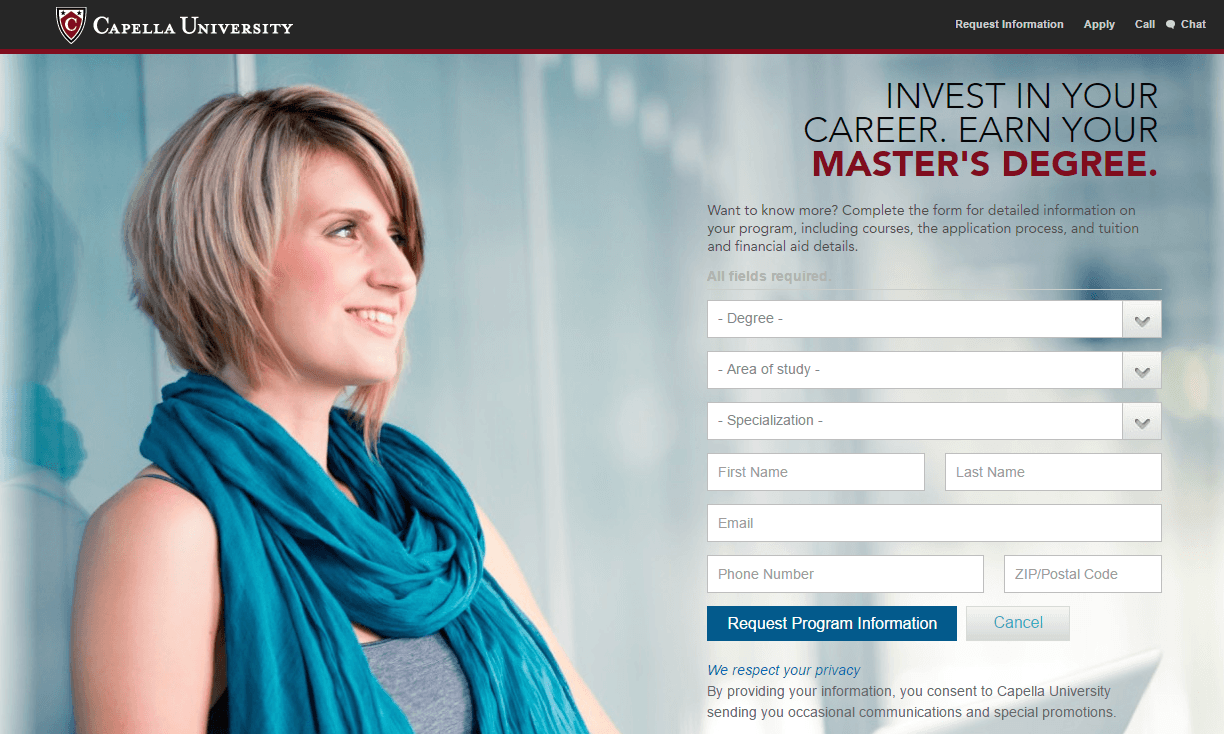
これはカペラ大学のポスト クリック ランディング ページで、見出し、サブ見出し、フォームの方向を見ている笑顔の学生が描かれています。 気付かないうちに、訪問者はここにも注意を向ける可能性があります。

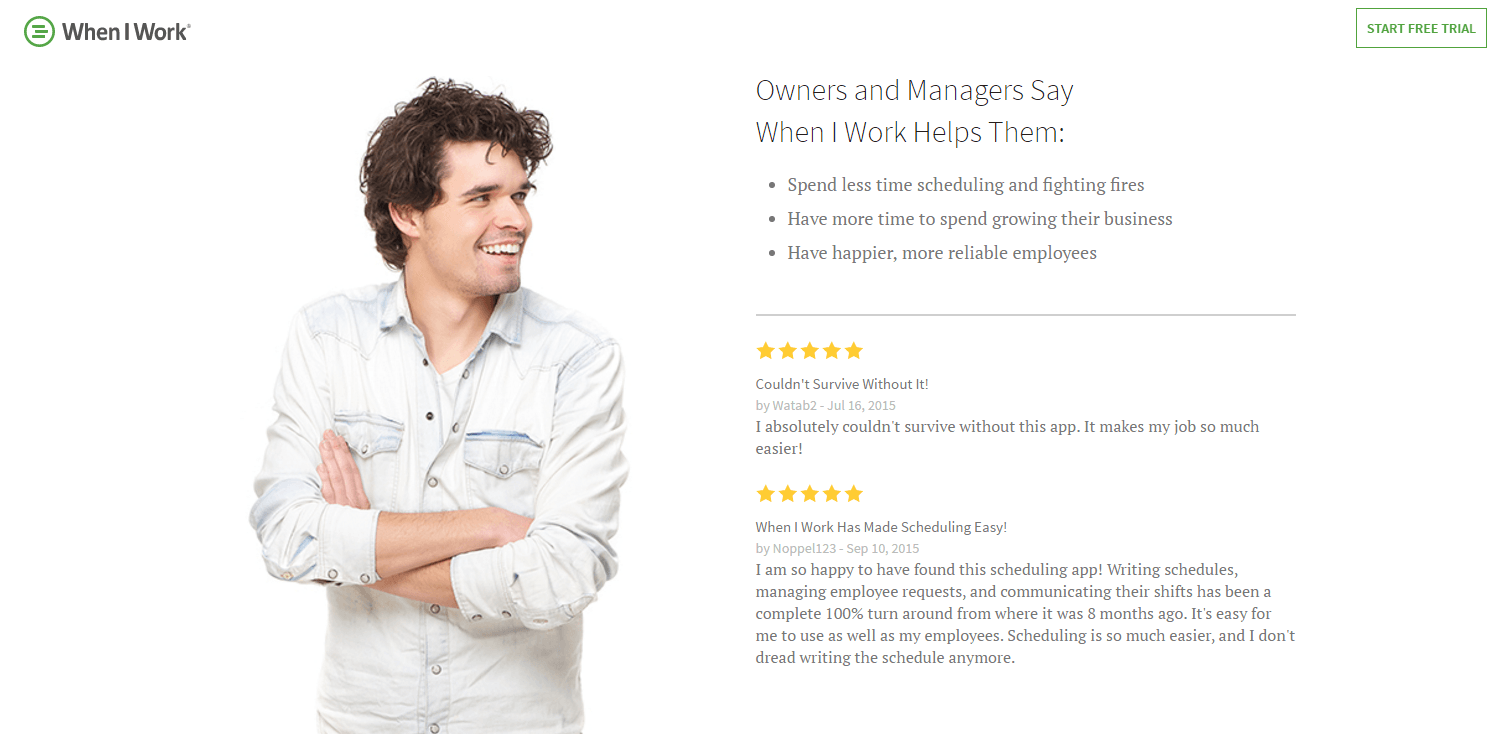
When I Work のページで見られるように、社会的証拠 (例: 証言) も視線を利用することができます。

指差しやジェスチャー
視線と同様に、モデルが重要な要素を指さしたりジェスチャーをしたりすると、訪問者はその領域に集中するようになります。 この手法は、視線ほど微妙ではないためです。 ジェスチャが安っぽく不自然に見える可能性があります。 したがって、さまざまなジェスチャを使用してページの A/B テストを行い、最良の結果が得られるものを確認してください。
オブジェクトの配置
特定のフォーカス エリアを指すように画像を配置すると、見込み客の注意を引き、その特定の要素がより目立つようになります。
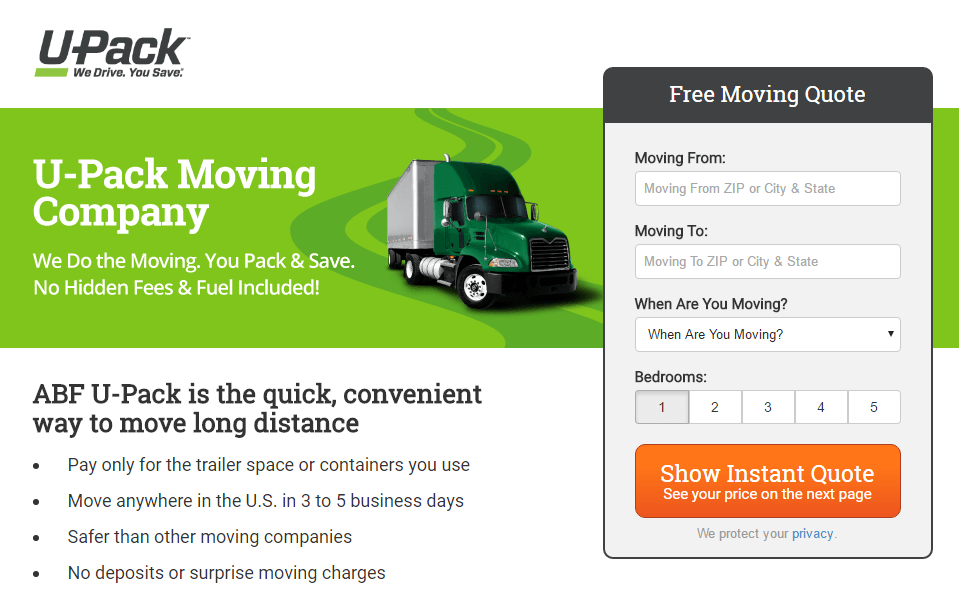
U-Pack は、クリック後のランディング ページ フォームがすべての訪問者にとって目立つようにしました。 彼らはそれを黒い境界線でカプセル化しただけでなく、移動するトラックをフォームに向けて配置したので、訪問者は気付かずにはいられません:

矢印
動いているか静止しているかにかかわらず、矢印は単純でわかりやすいため、最も一般的に使用される明示的な方向指示の 1 つです。
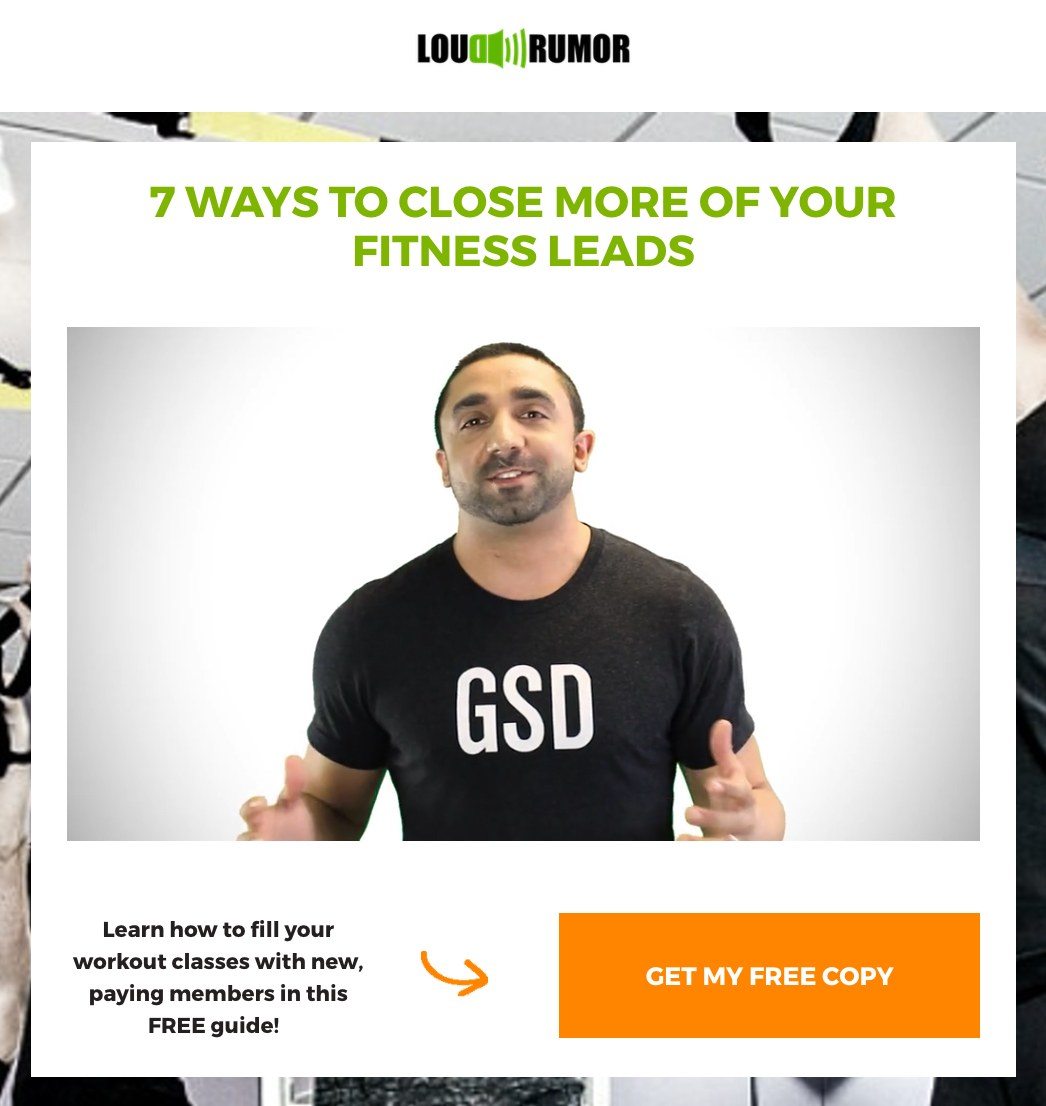
Loud Rumor は、2 段階のオプトイン フォームで静止した手描きの矢印を使用して、CTA ボタンのクリックに影響を与えています。

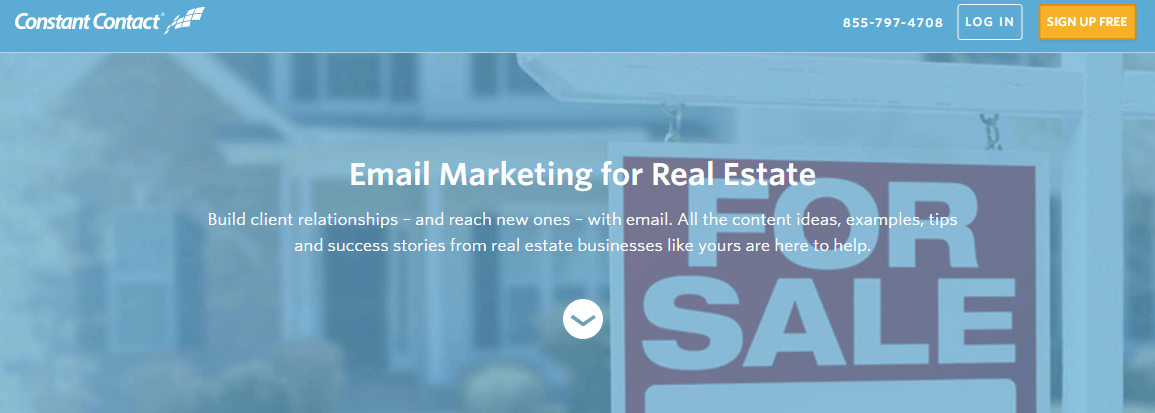
Web ユーザーはスクロールに慣れていますが、一般的には、スクロールしなければスクロールしなければ見えない位置まで移動できるように、矢印が配置されています。 単純な囲まれた矢印を使用して、Constant Contact がこれを行う方法を確認してください。

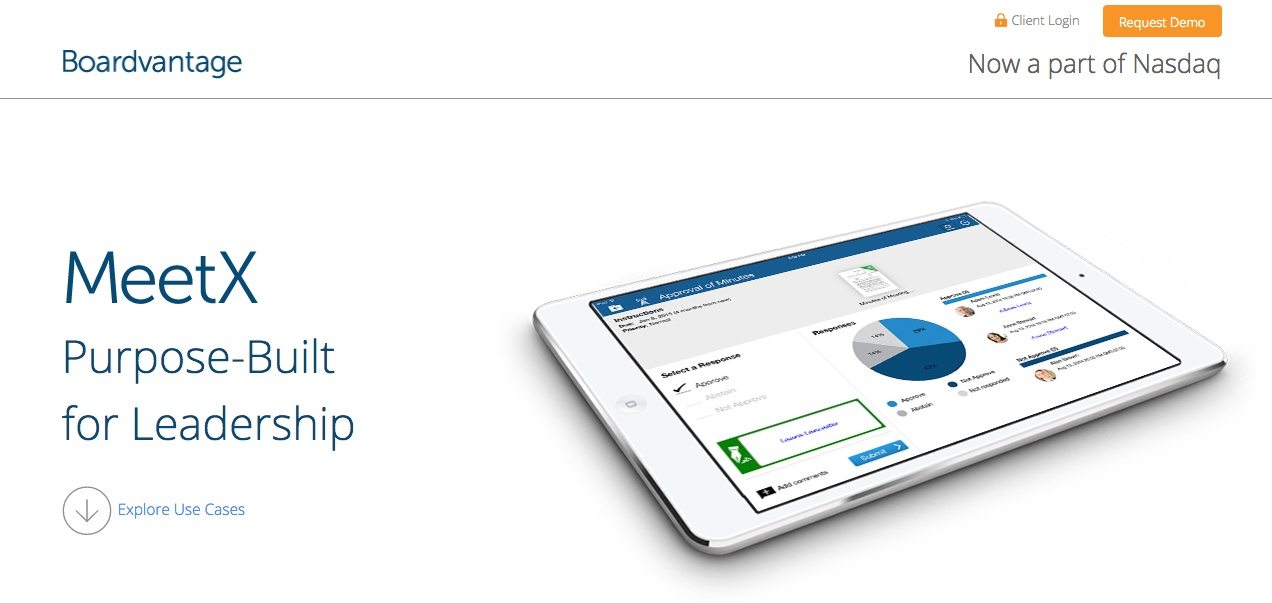
これは Boardvantage からの別のもので、矢印がハイパーリンクされています。 クリックすると、スクロールしなければ見えない位置にページがスクロールし、3 つの異なる使用例が表示されます。

ライン
線はあまり目立たない手がかりの 1 つですが、人間は自然に経路をたどる傾向があるため、クリック後のランディング ページでは線が非常に役立ちます。 これは、直線的な方向性の手がかりが、訪問者をページのさまざまな部分に誘導したり、見込み客がページの特定のセクションに集中し続けるのに役立つためです。
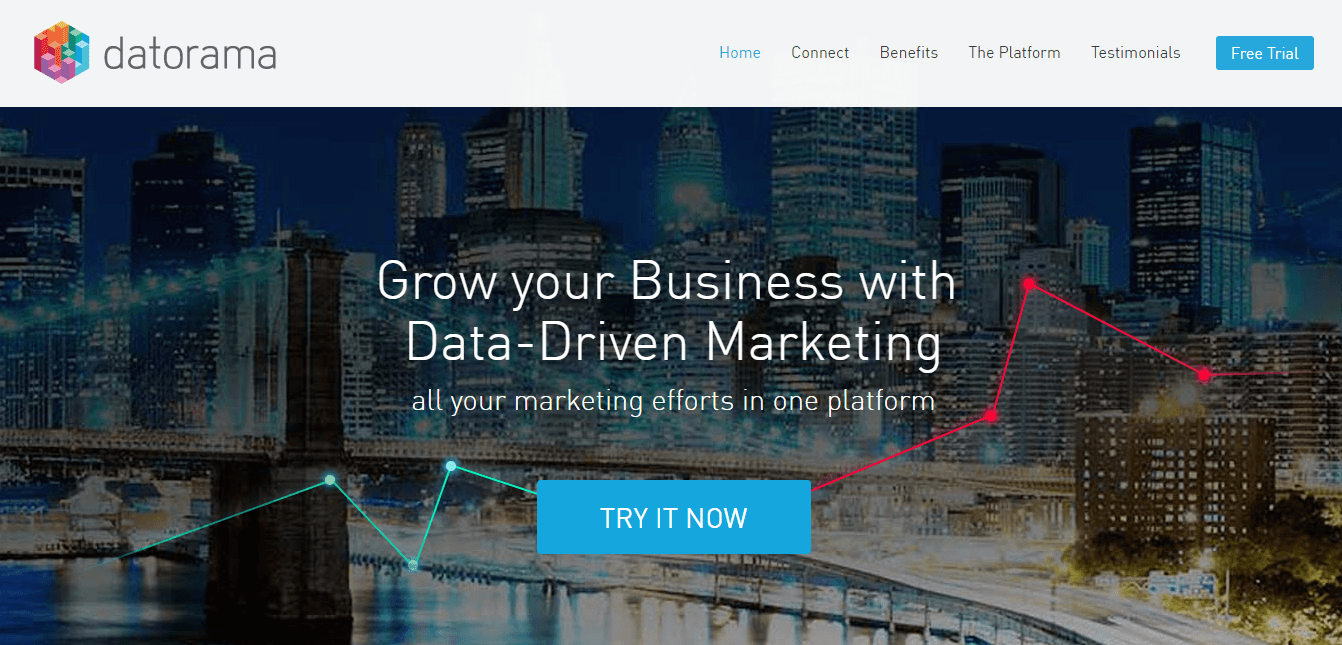
たとえば、Datorama は上昇傾向のグラフ線を使用して、「今すぐ試す」CTA ボタンを強調表示しています。 訪問者がボタンをクリックすると、ページの下部にあるリード獲得フォームに送信され、無料の Datorama トライアルにサインアップできます。

方向性を示して訪問者をコンバージョンに導く
冒頭でまとめた、ほぼ完璧なポスト クリック ランディング ページをもう一度見てみましょう。
コンバージョンを促進するには、見出し、コピー、フォーム、および CTA が最も重要です。 これらの要素は、訪問者のクリック後のランディング ページ エクスペリエンスの一部にすぎません。 見込み客がコンバージョンの目標にとって最も重要なことに注意を向けるように、暗黙的および明示的な方向性の手がかりを追加します。
次のポスト クリック ランディング ページにどのキューを追加しますか? 何を決定しても、Instapage を使用して完全に最適化されたポスト クリック ランディング ページを数分で作成できます。 Instapage Enterprise のデモに今すぐサインアップしてください。
