ウェブサイトとウェブページ:違いは何ですか?なぜそれがSEOにとって重要なのですか?
公開: 2021-12-24言語は、それを使用する人の欲求を満たすために成長します。 今日の新しいテクノロジーの時代には、何年も(あるいはほんの数か月)前に誰も使用したことのない語彙がいくつかあります。
あなたがオンラインの魅力的な土地に不慣れであるか、インターネットについてすべてを知っている先輩であるかどうかにかかわらず、あなたはまだ一般的なフレーズに関して間違いを犯しているかもしれません。 「ウェブページ」と「ウェブサイト」という用語を同義語として使用すると、21世紀で最も頻繁に誤解されている英語の単語ゲームの1つに陥っています。
それらはあなたには同じように聞こえるかもしれませんが、2つの単語の間にはたくさんの違いがあります。 そして、「ウェブページ」と「ウェブサイト」の違いを完全に理解していれば、SEO(検索エンジン最適化)に関して、なぜ私たちが互いに分離しなければならないのかがわかります。
しかし、最初に、いくつかの基本的な定義に入りましょう。
関連記事:
- ウェブサイトマーケティングとは何ですか?
- あなたが最新の状態に保つ必要があるトップテックウェブサイト
- ウェブサイトを収益化する21の実証済みの方法
Webページとは何ですか?
簡単に言えば、「ウェブページ」を本のページと比較することができます。
インターネットが普及するまで、本は資料を読むための最も一般的な手段でした。 新しいページをめくるたびに、そのページから新しい情報を入手します。 言い換えれば、各本のページはそれ自身の実体でした。 「ウェブページ」についても同じことが言えます。情報を含むがデジタル形式のページです。
「ウェブページ」は、インターネットで見ることができる単一のドキュメントです。 その言葉は名詞です。 「ウェブページ」の複数形は「ウェブページ」です。
Webページには、テキスト、写真、ビデオコンテンツ、さまざまなコードタイプなど、複数のタイプのコンテンツが含まれる場合があります。 空白の場合もあります。 Webサイトとは異なり、Webページの表示にはナビゲーションは必要ありません。
Webページは、オンラインニュースサイト、ソーシャルメディア、政府の投稿、コマーシャル、またはその他の多くのものにすることができます。 各Webページは、https://blog.avada.io/resources/などの特定のアドレスまたはURLにマップされたオンラインサイトです。
「ウェブページ」が実際の文章でどのように使用されているかのいくつかの例。」
テイラーは、インターネット上のWebページから気候変動に関する情報を入手しました。
ジョーは、ステージ上の有名人の写真専用のWebページを開始しました。
コードフラグメントを使用すると、Web開発者はこの検索ボックスをWebページに含めることができます。
WebページまたはWebページ1語のスペル、Webページは、特定の使用当局によって支持されています。 ただし、2020年11月の時点で、2語のWebサイトははるかに普及しています。


「ウェブページ」と「ウェブページ」のグーグル検索結果番号を見てみましょう。 ご覧のとおり、Webページは何倍も普及しています。
それでは、2単語のスペル「単語ページ」に固執しましょう。
ウェブサイトとは何ですか?
同じ本の例を使用すると、本のページがWebページである場合、Webサイトは本自体です。
ウェブサイトは、共通のスレッドを共有するページのリストです。 1つのWebサイトに接続された複数のWebページは、通常、同じドメイン名(WebサイトまたはWebページに移動するURLまたはWWWアドレス)を持っています。
たとえば、組織のWebサイトには、自宅、会社概要、連絡先、機能、場所、フィードバックなど、さまざまなWebページを含めることができます。
たとえば、このWebサイトhttps://avada.io/にはいくつかのWebページがあり、それらはすべて異なりますが、WritingExplainedの同じ傘です。
同様に、ニューヨークタイムズのウェブサイトには、たとえばhttps://avada.ioの同じドメインの下に、多数の投稿、コラム、その他の資料を見つけることができるいくつかのサイトがあります。
- https://blog.avada.io/resources/
- https://blog.avada.io/shopify/docs/
- https://avada.io/shopify/apps/
**「ウェブサイト」が実際の文章でどのように使用されているかのいくつかの例。」
- ジョーはすぐに1つのWebページに対して有名人が多すぎるため、アルファベット順に別々のWebページにグループ化し、写真をWebサイト全体に整理して、多くの訪問者を引き付けました。
- テイラーは、彼女のWebサイトが昨日ハッキングされたことを知ってショックを受けました。
WebサイトとWebページの主な違い
WebページのWebサイトには同様の機能があるため、またはそれらすべてが「web」で始まるため、2つの単語を混同することは完全に正当化されます。 しかし、あなたは今では、2つの間に違いがあることを知っているでしょう。 それで、それは何ですか? 想像するよりずっと簡単です。
Webページは、Webサイトの他のWebページへのリンクを持つWebサイトの独立したコンポーネントです。 一方、Webサイトは、Uniform Resource Locator(URL)にアドレス指定された関連Webページのコレクションです。
各Webサイトには特定のURLが必要です。 一方、多数のWebページが同じドメインを共有できます。
Webサイトは、コンテンツを表示する場所です。 一方、Webページは、Webサイトに表示されるコンテンツです。
WebページのURLには、HTML、HTML、PHPなどの拡張子が付いています。 それに比べて、ウェブサイトのURLには拡張子がありません。
Webページのアドレスはドメイン名の不可欠な部分であり、Webサイトに依存しています。 一方、Webサイトは、WebページのURLとは関係がありません。
ウェブサイトには多くのウェブページが含まれているため、 Webページの作成と作成は、Webサイトよりも少ない労力で済みます。
WebサイトとWebページの違いが重要なのはなぜですか?
実際のところ、1つの基本的な説明として、これら2つの単語の違いを理解することは、マーケティング戦略に大きく影響します。
ウェブサイトは検索エンジンによって索引付けされていません。 Webページのみにインデックスを付けます。 つまり、検索エンジンは、Webサイトを移行するときに各Webページをチェックし、集合的なWebではなくWebページのコンテンツに基づいて個別にリストします。
ここで、検索エンジンが単一のWebサイトをインデックスに登録しないことを思い出してください。これが、これらすべてがSEOで重要な役割を果たす理由です。 サイトの特定のキーワードフレーズをカスタマイズしようとしている場合は、各Webページを改良して、そのキーワードフレーズに対して明示的にランク付けする必要があります。
Webサイト全体の1つのWebページでは、そのフレーズをランク付けするのに十分ではないことに注意してください。 Googleのアルゴリズムが実行される方法であるため、個別のWebページ、ランディングページ、およびブログ投稿に基づいてWebサイトを最適化することをお勧めします。 Googleは、最も関連性の高いWebサイトではなく、SERPに表示する最も関連性の高いWebページを探します。
SEOのためにあなたのウェブページを最適化する方法
1.見出しの最適化
ヘッダーは、訪問者と検索エンジンに、さまざまなセクションと各セクションがカバーするコンテンツについて通知できます。 ユーザーは情報をすばやくスキャンできるため、これはユーザーにとって非常に役立ちます。 ヘッダーは、サイトのスコアにも非常に役立ちます。
これ以上面倒なことはありませんが、eコマースプラットフォームのSEO見出しのベストプラクティスは次のとおりです。
- 見出しを使用して構造を提供します。各見出しは、段落テキストから得られる情報の要点を読者に提供する必要があります。 H1は主題を紹介し、H2はセクションを説明し、サブセクションはH3からH6などです。
- 見出しを使用してテキストを分割する:読みやすい記事は、検索エンジンでのパフォーマンスが向上する可能性が高くなります。 したがって、見出しを使用してテキストを分割し、テキストをより理解しやすく、スキャンしやすくすることができます。
- 見出しタグにキーワードを使用する:ウェブサイトのコンテキストを収集するには、Googleが見出しを確認するため、見出しにキーワードを含めることをお勧めします。 ただし、キーワードやキーワードでそれらを過負荷にしないでください(キーワードの乱用はGoogleの目には見栄えが悪くなるため)。 あなたはそれを自然に感じさせるべきです。
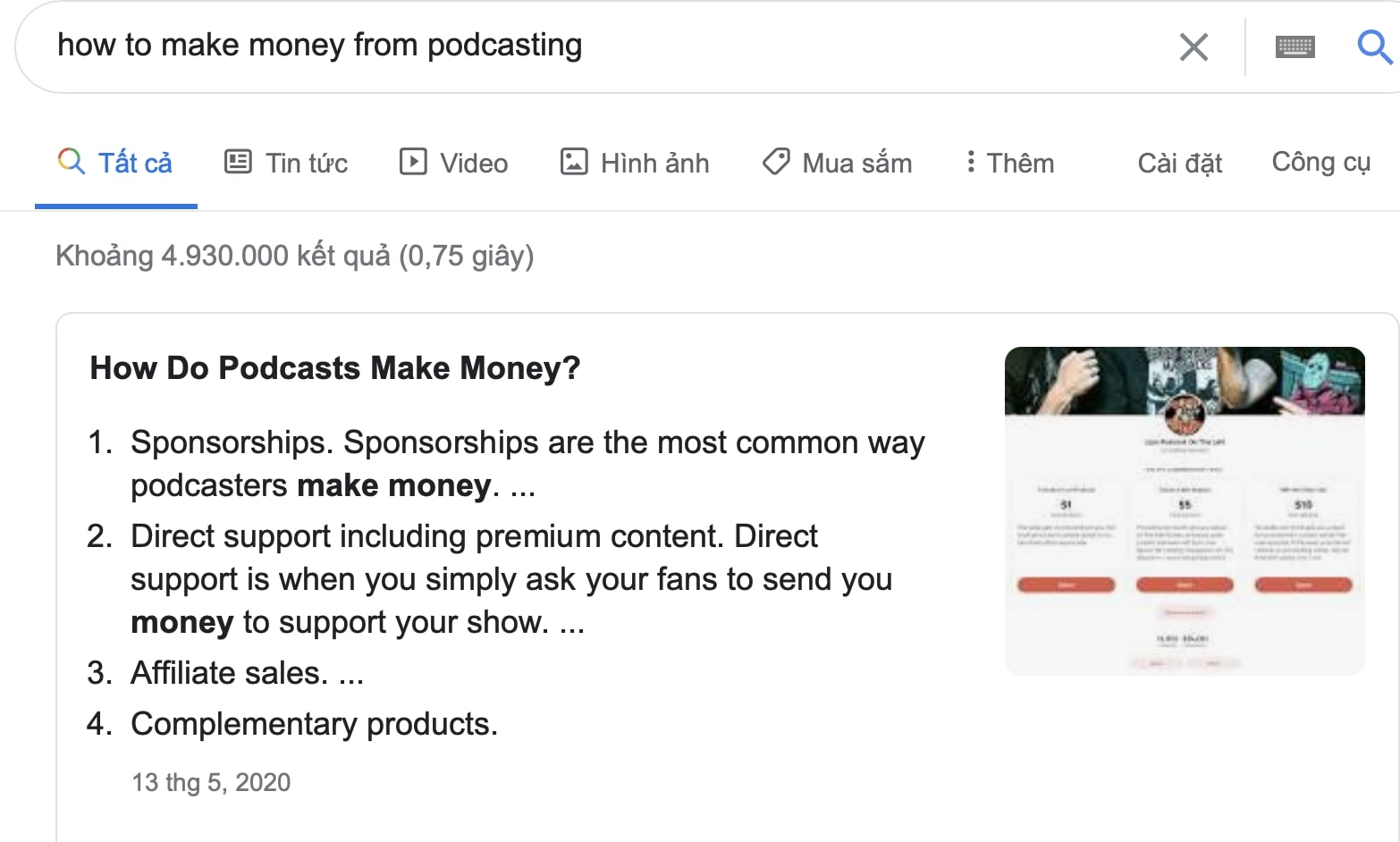
- 注目のスニペットを最適化する:長い検索キーワードの見出しタグを最適化してから、狭い見出しを使用してアイテムを説明します。 Googleはこれらの見出しを使用して、スニペットの結果に独自の箇条書きを生成します。

- H1を1つだけ使用する私たちの見解では、H1はタイトルに非常によく似ているため、誤解を防ぐために、このような章で記事を最適化するかどうかを考慮することができます。


- 見出しタグの一貫性を保つ:一貫性を持って視聴者を感動させるようにしてください。 Webサイト全体で1つの見出し形式のみを使用する必要があります。 また、70文字以下と短くしておくとよいでしょう。
- それらを魅力的にする:言うまでもなく、見出しが魅力的でない場合、誰が記事の残りの部分を読みたいと思うでしょうか? ですから、印象的な見出しを書いてみてください。 第一印象は常に最も重要です。
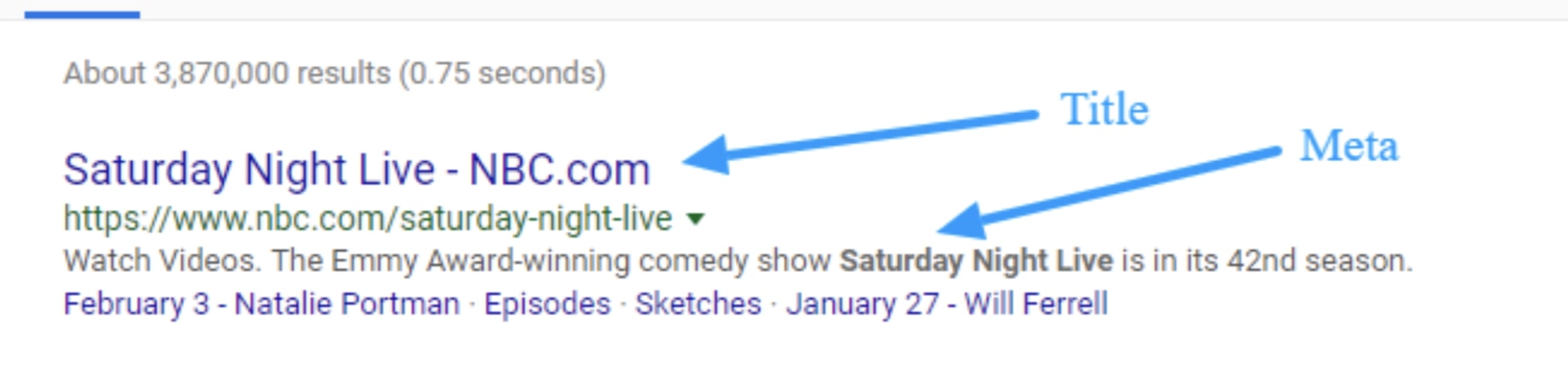
2.タイトルタグと説明タグの最適化
検索エンジンと人が最初に読むのはタイトルタグなので、できるだけ印象的なものにすることが非常に重要です。 また、先頭に最も近いキーワードを使用することもできます。 「Xパーセントオフ」や「最低価格」などの説得力のあるフレーズは、すぐに人々を魅了します。
タイトルタグの隣には説明タグがあります。 それはあなたの記事やあなたのメッセージについて人々とグーグルに伝えます。

ランキングでは重要な役割を果たしていませんが、説明タグは、検索結果ページ(SERP)でユーザーのクリックを獲得する上で非常に重要です。 この短い段落は、ユーザーにコンテンツを宣伝し、ページがユーザーが探しているものに関連している理由を正確に伝える絶好の機会です。
興味を引くので、「豊富な品揃え」、「送料無料」、「セール中」などのフレーズを使用することをお勧めします。写真を挿入してください
3. SEO URL
Google検索からの100万件を超える返品を確認したところ、Googleの最初のリストでは短縮URLの方が長いURLよりも高い評価を受けているようです。
eコマースサイトとしてのURLは、カテゴリとサブカテゴリの両方が含まれているため、長くなります。 たとえば、このURLを参照してください。 https://avada.io/seo-suite/
この長いURLは、明確に保ち、長すぎない(50文字を超える)場合、SEOにあまり影響を与えません。 不必要な情報は除外する必要があります。
https://avada.io/seo-suite/のように、セクションまたは製品のキーワードでURLをリッチにしたい場合があります。通常、説明には1〜2語程度を使用します。
4.内部リンク
Googleは、Goggle botという名前のボットを使用して、内部リンクと外部リンクの両方を追跡することにより、Webサイトをクロールします。
内部リンクは監視できるものです。 したがって、外部の対応物よりもわずかに重要です。 適切な内部リンクを使用すると、ゲストとGoogleを最も重要なサイトに誘導でき、Googleがサイトの関連コンテンツをカバーしているサイトを見つけることができます。
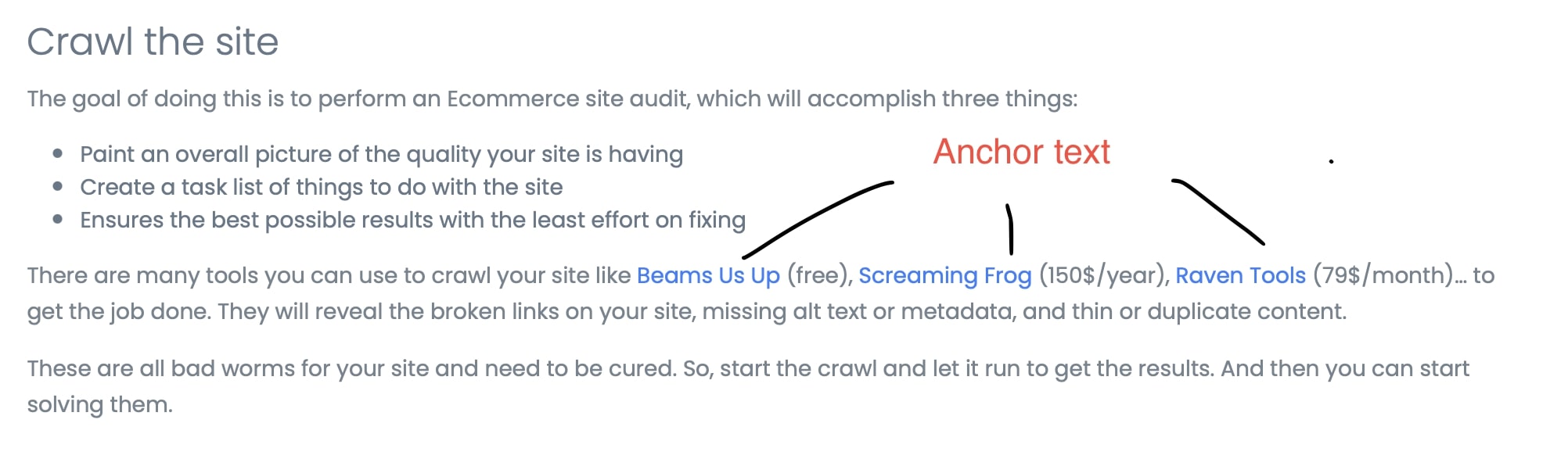
ブログ投稿を公開したばかりの場合は、関連する記事にリンクすることをお勧めします。 一緒に購入できる商品や相互に補完する商品がある場合は、キーワードが豊富なアンカーテキストリンクでそれらもリンクする必要があります

最新のブログ記事をホームページにリンクすると、カテゴリページだけにリンクするのではなく、より多くのリンク値が得られます。 また、ブログをホームページにリンクすることで、Googleはブログをより早く発見できます。
Googleは、リンク値をWebページ上のすべてのリンクに分割します。 ウェブサイトのホームページは、バックリンクが最も多いため、多くの場合、最も重要なリンク値を持ちます。 そのリンク値は、そのホームページにあるすべてのリンクに分割されます。 次のページにも複数のリンクが添付されている場合、Googleは引き続きそのページのリンク値を分割します。
5.画像の最適化
画像付きの情報は、常にプレーンテキストよりも優れています。 そして、SEOのために画像を最適化するとき、あなたが正しくする必要がある特定の要因があります:
画像の選択:コンテンツの主題に関連する画像を選択します。 それに比べて、元の画像(自分で撮ったポートレートなど)は、より本物であるため、SEOの観点からより多くの価値を提供します。
著作権:ストック画像を使用する場合は、必要なライセンス料と適切なクレジットを必ず支払うようにしてください。 ロイヤリティフリーの写真を掲載しているサイトもいくつかあります。
関連記事:最高のストックフォトサイト
ファイル形式:PNG、JPEG、GIFなどの検索エンジンでインデックスを作成できる形式で画像を保存します(ほとんどの編集ソフトウェアがこれに役立ちます)
名前:ファイル名に関連するキーワードを使用して、画像を特徴付けることができます。 ALT属性を持つ画像を使用することを忘れないでください。
代替テキスト:検索エンジンは、ウェブサイトをSEOに適した画像でより最適化されていると見なすことを好みます。 その結果、トラフィックが増加し、ランキングがさらに向上します。 さらに、視覚的に問題のある訪問者は、スクリーンリーダーを使用して、Webページの内容と、Webページのソースコードに含まれるデータのビットを把握できます。 画像のテキストによる説明を追加すると、ウェブサイトをすべての人に公開できるようになり、ウェブサイトをオープンに探索して楽しむことができます。
テキストのサポート:キャプションまたは一部のテキストを使用すると、画像をより理解しやすくすることができます。 ファイル名で使用したキーワードとキャプションでALT属性を使用することをお勧めします
スケール:ファイルサイズは、Webページで重要な役割を果たします。 小さいサイズの画像は、ユーザーがページをより簡単に読み込むのに役立ちます。これは、モバイルユーザーのエクスペリエンスにとって重要です。 画像が大きい場合は、ウェブサイトにアップロードする前に各画像のサイズを変更し、画像タグで高さと幅の属性を指定することを検討してください。
6.その他のメディア
写真、ポッドキャスト、オーディオは、Webサイトで表示できるその他のメディア形式です。 これらはすべて、訪問者を楽しませ、サイトに長く滞在させるのに役立ちます。 ただし、ビデオやオーディオをデフォルトで再生するように設定しないでください。 それは苛立たしいです。 あなたがクラスにいて、どこからともなく、あなたのラップトップが「私のYouTubeチャンネルへようこそ」を再生すると想像してみてください。
- 品質:高品質のオーディオ/ビデオファイルを選択します。
- ファイル名:重要なキーワードでファイル名を簡略化する
- 関連テキスト:キーワードを含むトランスクリプトをオーディオ/ポッドキャストに提供できます。 また、ビデオ/オーディオファイルに付随するテキストを使用して、その内容を説明することもできます。
- 名前、説明:各ファイルに独自の特定のタイトルと説明があることを確認してください。
- タグ:ビデオ/オーディオにタグ付きのキーワードを挿入します。
7.キーワードの密度
キーワード密度は、マテリアルと呼ばれる用語の総数に基づいて、キーワードがファイルに表示される頻度を示します。 たとえば、100語の段落でキーワードが5回ポップアップする場合、キーワード密度は5%になります。
キーワード密度の最適な数に関する定義はありませんが、明らかに、密度が高いほど、Googleはあなたのウェブサイトを「キーワードの乱用」と見なす可能性が高くなります。これはSEOの実践にはまったく適していません。
したがって、キーワードがコンテンツで使用されていることを確認しますが、それは低く、通常の状態に保ちます。
8.LSIキーワード
潜在意味索引付け(LSI)キーワードは、主要キーワードに密接に関連する単語とフレーズの組み合わせです。

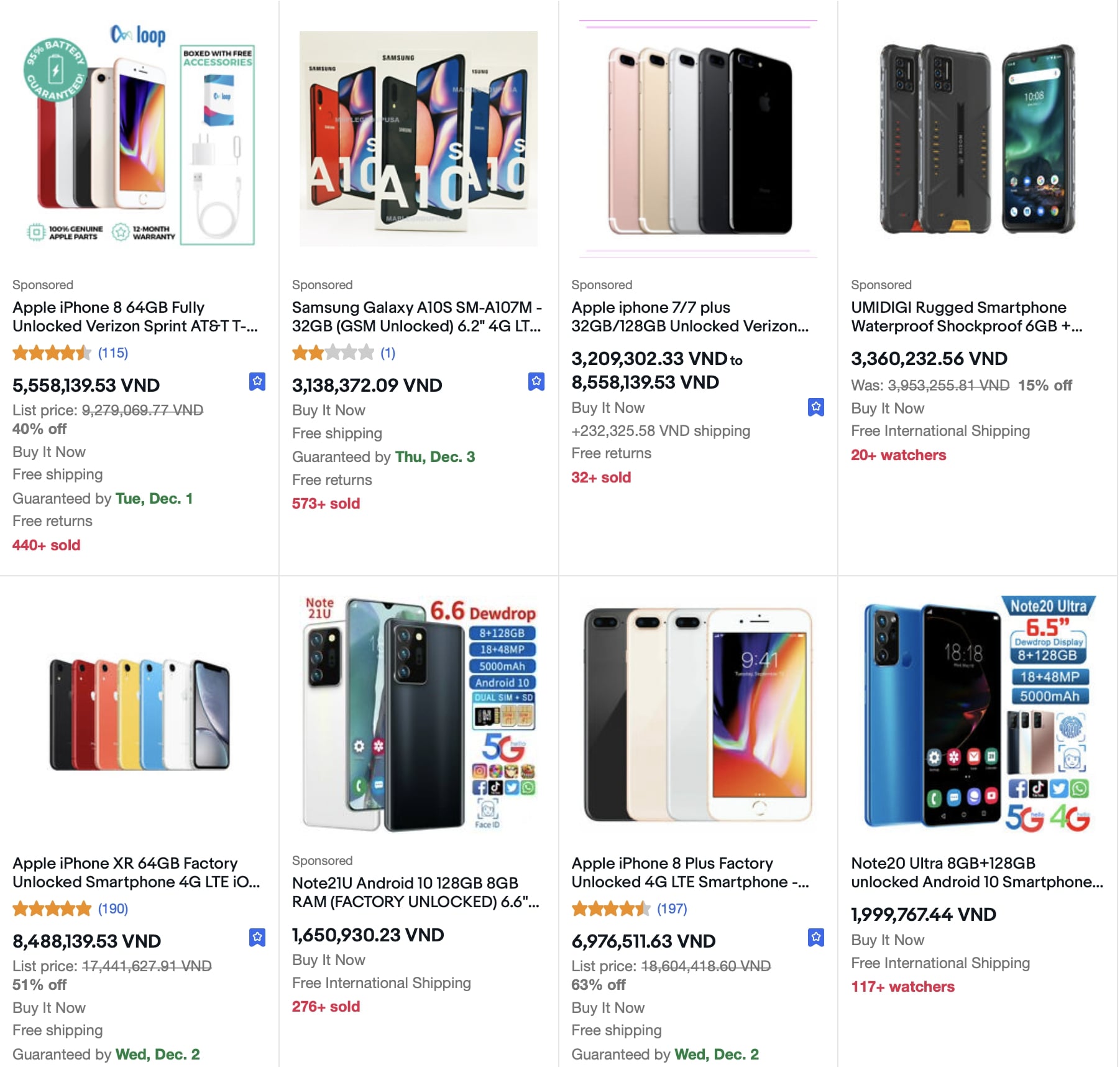
たとえば、「スマートフォン」キーワードを中心にeコマースWebサイトを最適化する場合、そのためのLSIキーワードは次のようになります。
- サムスン
- アンドロイド
- iPhone
- iPhone 12 Pro Max
- IOS
- LG
- ソニー
- Huawei
関係を見ますか? また、見つけるのも難しくありません。 AmazonまたはGoogleキーワードプランナーにアクセスして、カテゴリページまたは製品ページに単語が数回表示されることを確認してください。
次に、LSIキーワードをアイテムまたはカテゴリページのテキストにまばらに配置し、それらがすべて論理的に意味があることを確認します。
結論
WebページまたはWebサイト? 非公式のスピーチではしばしば同義語であるとしても、現代におけるこれらの単語の対比を知ることは重要です。
- インターネット上の単一のドキュメントはWebページです。
- 一緒に接続された1つのドメインの下の一連のいくつかのWebページはWebサイトです
検索エンジン最適化の観点から、ウェブサイトは検索エンジンによって索引付けされていません。 Webページのみにインデックスを付けます
WebページとWebサイトの違いと、それらを使用して何ができるかを理解したところで、この有用な知識を活用するときが来ました。 ランク付けしたいキーワードフレーズで各Webページを最適化することは、この投稿からの最も重要な教訓です。
ブログ記事から製品サイト、ランディングページなど、Webサイト上の1つのWebページに注意を払う必要があります。 ただし、ホームページにたどり着くキーワードを1つだけに頼りすぎないでください。そうすれば、行き過ぎてしまうことはありません。 各ページをまとめて最適化して、ウェブサイトの視聴回数とエンゲージメントを最大限に高めたいと考えています。
