Webサイトのユーザビリティに関する決定的なガイド
公開: 2016-09-07Webサイトの使いやすさを表すユーザビリティは、優れたWebサイトの不可欠な部分です。 今日、ウェブサイトはより機能満載でインタラクティブになり、それによってより複雑になっています。 したがって、見過ごされがちな成功するWebサイトの不可欠な要素は、その使いやすさです。
Webユーザビリティの第一人者であるJakobNielsenによると、次の図に示すように、5つのコンポーネントで構成されています。

500以上の調査結果を組み合わせて、米国保健社会福祉省(HHS)と米国総合サービス局は、Webサイトのユーザビリティに影響を与える200以上の要素を含む包括的なガイドラインを作成しました。
ガイドラインに基づき、以下のような簡潔なチェックリストを作成しました。
構造化
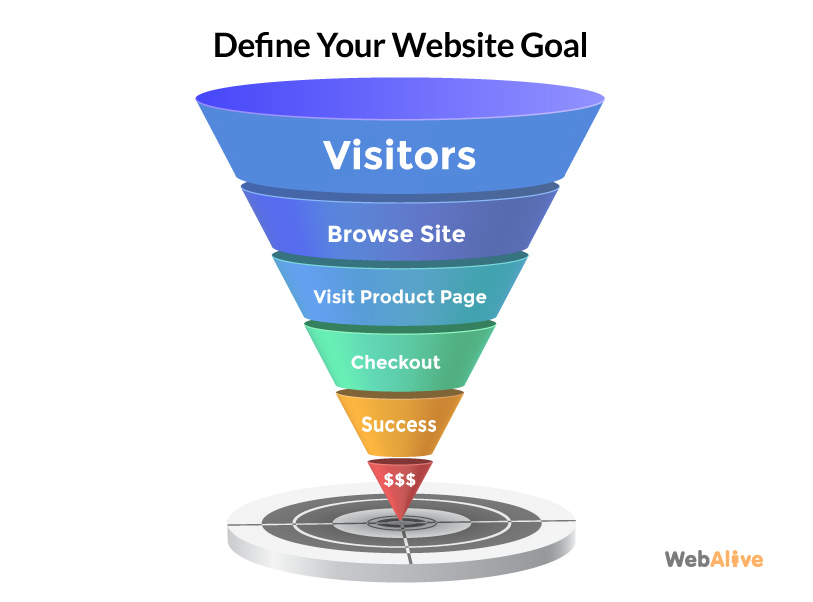
1.目標を定義する
ウェブサイトの所有者が最初に確立する必要があるのは、ウェブサイトの主な目標、またはウェブサイトが達成することの意味です。 これは、あなたが事業を行っている業界とあなたが提供するサービスに大きく依存し、それがあなたのサイトのコンテンツ、構造、そしてルックアンドフィールを決定します。

関連記事:コンバージョン率の最適化の基本ガイド
2.有用なコンテンツを提供する
コンテンツはウェブサイトの最も重要な要素です。 したがって、読みやすく、ユーザーにとって有用であり、ターゲットオーディエンスからの質問に答える適切なコンテンツを提供します。
3.ユーザーの期待を理解する
調査によると、サイトのユーザビリティは、特定のタスクを実行するために、どのように編成され、使いやすく、簡単であるかに大きく依存します。 ユーザーが目的のタスクを簡単かつ効率的に実行できるように、Webサイトが非常に直感的で適切に構成されていることを確認してください。
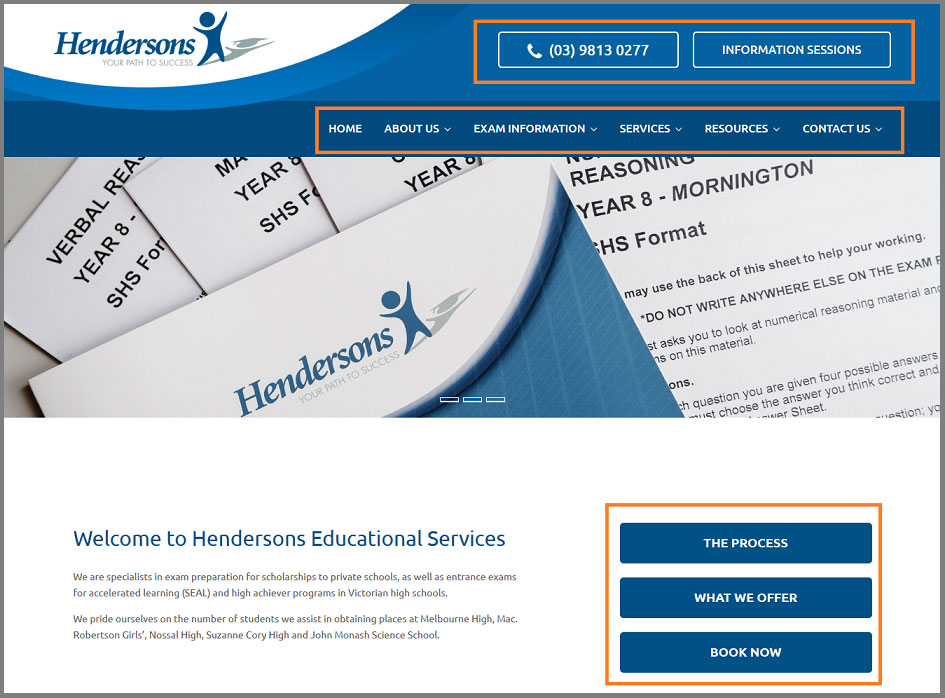
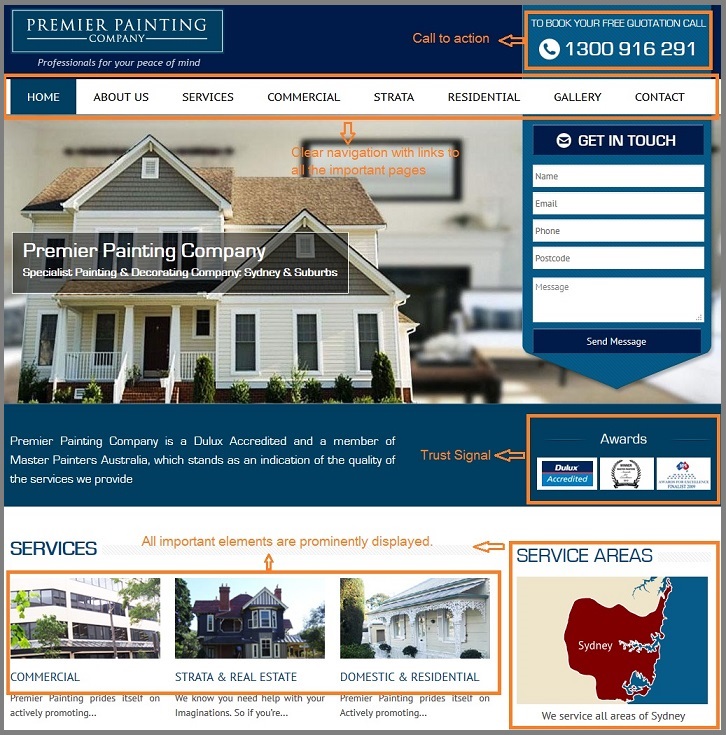
Hendersons Educational ServicesのWebサイトは、すべての重要な機能と情報を整理された方法で表示することにより、ユーザーの期待に応えます。

4.情報を見つけやすくする
訪問者が必要とするすべての情報がWebサイトにあるが、見つけるのが難しい場合、その情報を持っていることは役に立たなくなります。 必要なすべての情報を簡単に見つけられるようにすることが重要です。 サイトがより効果的にオーディエンスが必要な情報を見つけるのを助けるほど、それはより使いやすくなります。
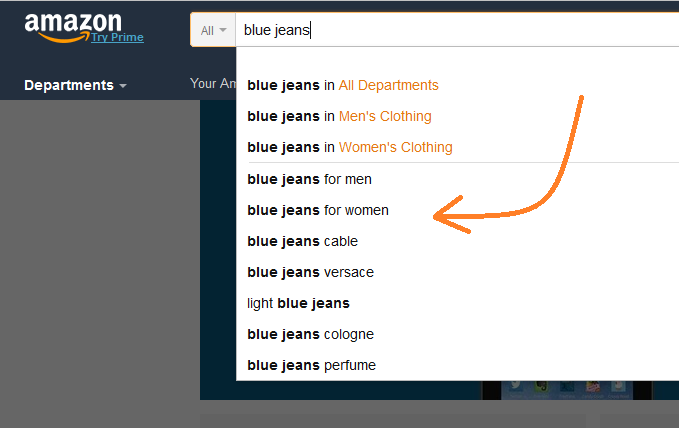
あなたがあなたのウェブサイト情報を見つけやすくすることができる多くの方法があります。 たとえば、何千もの製品と多くのカテゴリを含むWebサイトがある場合は、Amazonのような高度な検索オプションを検討してください。

5.魅力的でインタラクティブなホームページをデザインする
あなたのホームページは最も重要なページの1つです。 それは本質的に良い印象を作成し、訪問者があなたのウェブサイトにさらに関与することを奨励するためのあなたの手段です。 したがって、それはあなたの目的とあなたが提供するものを明確に概説するべきです。
プレミアペインティングの美しく配置されたホームページは、ユーザーが必要な情報を簡単に理解して見つけるのに役立ちます。

最適化
6.効果的な人間とコンピューターの相互作用を確保する
Webサイトは、コンピューターの機能を活用して、人間とコンピューターの効率的な対話を促進する必要があります。 ユーザーIDの記憶、必要な支払いの計算、表示されたデータの計算または他の単位への変換は、この例です。 サイト全体で一貫性を維持することで、摩擦が減り、ユーザーが簡単な方法でタスクを実行できるようになります。
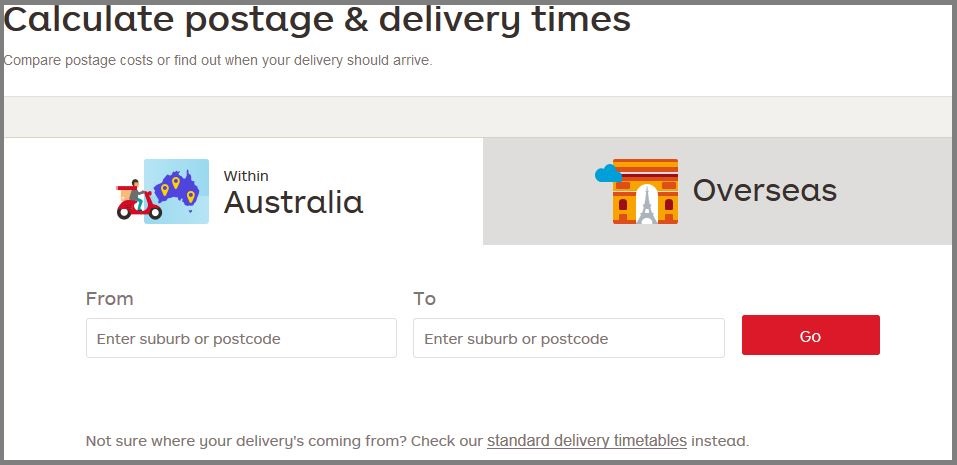
たとえば、AU Postの自動郵便料金および配達計算システムは、最小限の人的接触で仕事を遂行します。

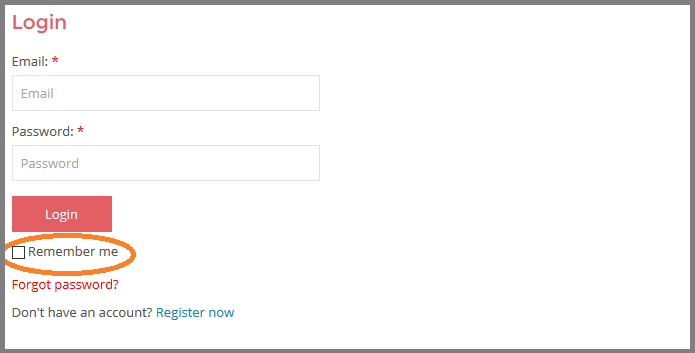
Order and Saveは、ユーザーに「Remember Me」ボックスをチェックするように促し、今後より迅速にログインできるようにします。

7.信頼性を確立する
信頼性を高めるいくつかの方法は次のとおりです。必要に応じて設計が最新であることを確認し、よくある質問と回答のセットを提供し、リソースを引用し、サイトを他の信頼できる情報源にリンクします。

(画像ソース)
8.メモリテストを受けないでください
すべてのページには、ユーザーが必要なタスクを実行できるようにするために必要な情報が個別に含まれている必要があります。 調査によると、ユーザーは短期的にも限られた量の情報を覚えることができます。 たとえば、タスクを実行するために2つの情報セットを比較する必要がある場合、ユーザーが他のページの情報を覚える必要がないように、アイテムを並べて表示する必要があります。
9.待機期間を最小限に抑える
サイトの読み込みに数秒以上かかることはありません。 調査によると、ユーザーの47%は、Webページが2秒未満で読み込まれることを期待しています。 ページがタイムアウトするように設計されている場合は、セッションが期限切れになる前にユーザーに通知して警告します。 特定のタスクが完了するのを待たなければならない場合は、十分な情報を提供してください。
10.機能形式を使用する
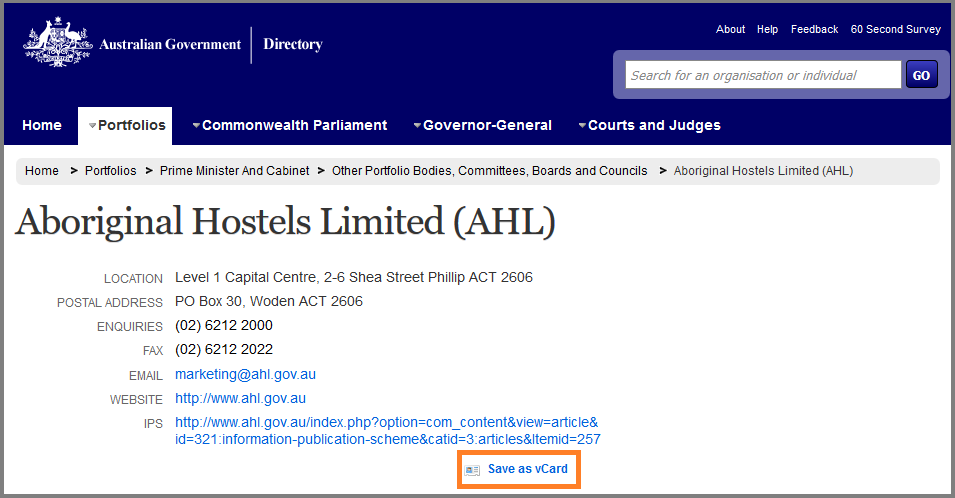
サイト上の情報は、オンラインで印刷および読み取り可能な、便利で使用可能な形式で表示する必要があります。 該当する場合は、提供するダウンロード可能なドキュメントを印刷または保存するためのリンクを提供します。
オーストラリア政府ディレクトリのWebサイトには、ユーザーがより便利に情報にアクセスして使用できるように、インタラクティブなコンテンツがあります。


11.さまざまなオペレーティングシステム、ブラウザ、画面サイズを考慮に入れてください
Webサイトが、最も一般的に使用されるブラウザー、最も一般的なオペレーティングシステム、およびデスクトップモニターからスマートフォンに至るまでのさまざまなサイズのデバイスで最適化されていることを確認します。
組織
12.相対的な重要度に応じて情報を配置します
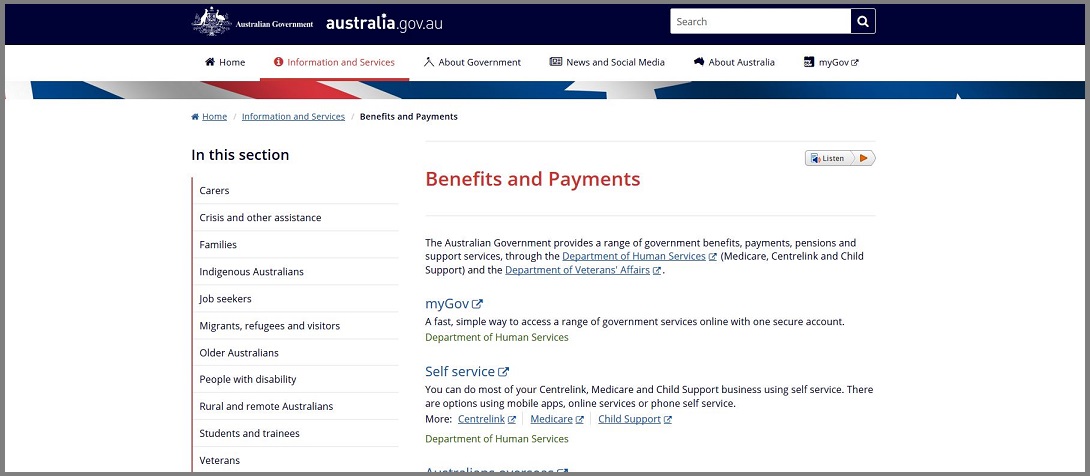
ユーザーがコンテンツを簡単に取り入れられるように、役立つ情報を整理してレイアウトします。 理想的には、ユーザーが探している場所に最も重要な情報を配置します。これは、ページの左側とヘッダーに配置される傾向があります。 ナビゲーションタブをサイト全体の同じ場所に一貫して配置します。
オーストラリア政府のWebサイトでは、すべての重要な情報を含む主要なナビゲーションタブが一貫して便利に各ページの上部に配置されており、ナビゲーションエクスペリエンスがスムーズでわかりやすくなっています。

13.空白を適切に使用する
デザインに空白を使用することをお勧めしますが、やりすぎることもあります。 使用しすぎると、ユーザーはスクロールしすぎる必要がありますが、少なすぎるとページが混雑しているように見え、人々を不快にさせます。 セクションの前後に余白を使いすぎると、ユーザーはページの下部に到達したと思われる可能性があります。つまり、スクロールを停止して重要な情報を見逃してしまう可能性があります。
14.適切な表示密度を選択します
情報が多すぎると訪問者を圧倒しないでください。ページが乱雑に見え、訪問者が探しているものを見つけるのが難しくなります。 調査によると、ユーザーは、密集した人口の多いエリアではなく、ページのまばらなエリアにアクセスすることを好みます。
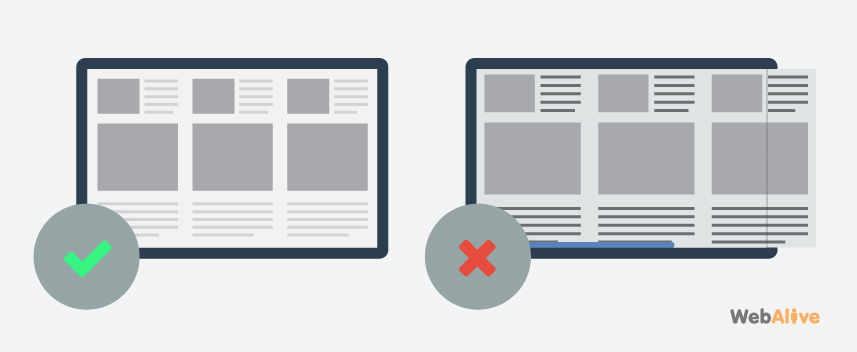
15.適切なページレイアウトを使用して、水平スクロールを排除します
訪問者がページ全体を表示するために水平方向にスクロールする必要はありません。 これは不便で煩わしい場合があります。つまり、より多くのユーザーをより早く失う可能性があります。

ナビゲーション
16.ユーザーを行き止まりのページに誘導しないでください
Webサイトに、戻るボタンが無効になっている新しいブラウザウィンドウを開くリンクが含まれている場合があります。 これは、必要とされない限り、ユーザーを苛立たせる可能性があります。 Webサイトのすべてのページのナビゲーションオプションがユーザーに提供されていることを確認することが重要です。
17.同様のナビゲーション要素をグループ化する
ナビゲーション要素を区別し、類似した要素をグループ化して、サイト全体に一貫して配置します。 これにより、ユーザーはナビゲーション要素を簡単に見つけて、宛先ページで何を期待できるかを理解できます。
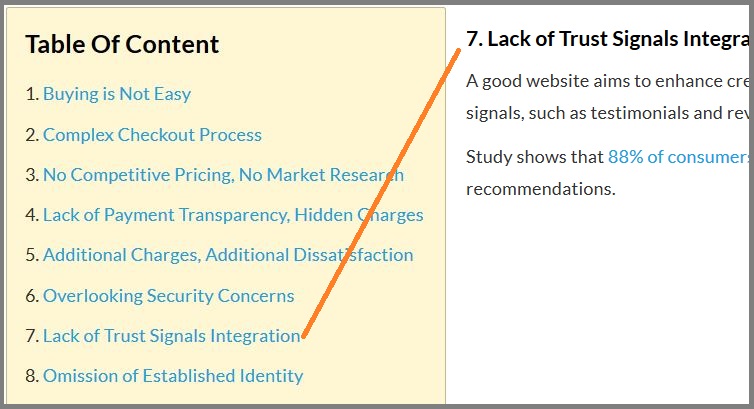
18.長いページの目次を提供する
多数の個別のセクションを含む長いページのコンテンツのクリック可能なリストを提供します。 これにより、ユーザーはページ全体をスキャンしなくても、必要な情報をすばやく見つけることができます。
これは、コンテンツリストを含む長いページの例です。

19.ユーザーに自分の居場所を知らせます
ユーザーが簡単に進んだり戻ったりできるように、Webサイトのどこにいるかに関する情報をユーザーに提供します。 たとえば、これは、ユーザーの場所を示す明確なURLを提供したり、アクセスしたリンクの色を変更したり、その時点で使用されているセクションを視覚的に示したりすることを意味します。
20.説明的なタブラベルとシーケンシャルメニューを提供する
説明的なタブラベルを提供することで、ユーザーは目的地をよく理解し、目的の情報をすばやく見つけることができます。 シーケンシャルメニューとサブメニューを使用すると、ユーザーは簡単にページにアクセスでき、時間を節約できます。
グラフィックとマルチメディア
21.グラフィックと画像を適切に使用する
サイトを美しくするのではなく、ユーザーにメッセージを伝えるためにグラフィック/画像を使用します。 装飾的なグラフィックは、ユーザーの注意をそらし、情報を見つけるプロセスを遅らせる傾向があります。 逆に、画像を適切に使用すると、大量のテキストを読む必要がなくなるため、学習が高速化されます。
ここでは、効果的で迅速な学習を促進するために、クイーンズランド州政府のWebサイトでイラストがどのようにインテリジェントに使用されているかを確認できます。

22.グラフィックと画像は、ページの読み込み時間に影響を与えないようにする必要があります
グラフィック/画像がページのダウンロード時間を遅くしないことを確認してください。 フルサイズの画像を表示することが重要ではない場合、大きな画像のサムネイルバージョンを使用すると、ユーザーはプレビュー画像をダウンロードせずに表示できます。 サムネイルを効果的に使用するために、Jakob Nielsenが提案したように、関連性が強化された画像縮小方法を使用できます。
23.複雑な画像を背景として使用しないでください
ページの背景全体として画像を使用すると、ページの読み込みが遅くなり、ユーザーがテキストを読むのが不便になる傾向があります。 したがって、ページにかなりの量のテキストが含まれている場合は、画像を背景として使用しないことをお勧めします。
24.組織のロゴを目立つ場所に配置します
組織の名前とロゴをページの目立つ部分に配置します。 すべてのページの同じ場所に配置し、ホームページにリンクします。
Nswranger.org.auのロゴは、すべてのページの一貫した場所に目立つように配置されています。

25.マルチメディアを有意義に使用する
Webサイトのメッセージやコンテンツを伝えるために必要な場合は、ビデオ、オーディオ、またはアニメーションを使用してください。 マルチメディアを上手に利用することで、サイトの有用な情報を効果的に伝えることができます。 一方、不必要に使用すると、ユーザーはより重要なアイテムから注意をそらされ、ページの読み込み時間に影響を与える可能性があります。
Webサイトのユーザビリティは、その成功と密接に関連しています。 ペースの速いオンラインの世界では、Webサイトがすぐに飛び出して、訪問者に必要な情報を提供しない場合、訪問者は単に次のWebサイトに移動します。
一方、あなたのウェブサイトがユーザーにわかりやすく楽しい体験を提供する場合、彼らはあなたのサイトにより多くの時間を費やし、あなたのビジネスを知るようになります。 したがって、優れたユーザビリティを確保することは、オンラインでの成功とビジネス目標を達成するための前提条件であると言えます。
優れたパフォーマンスと優れたユーザビリティを備えた、コンバージョン率の高いWebサイトの作成をお手伝いします。