ウェブサイトのアクセシビリティチェッカー:コンプライアンスを維持するための5つのヒント
公開: 2022-04-27GuillermoRoblesが欲しかったのはピザだけでした。
そんなに頼むことはないですよね? 結局のところ、ピザは、 2020年にハリスポールが実施した調査によると、ほとんどのアメリカ人が一生(ハンバーガー、ステーキ、タコス、パスタ、その他すべてを打ち負かす)食べたいと思う一番の食べ物です。
それでも、目の見えない男性のRobles氏は、画面読み上げ技術を使用しても、DominoのPizzaWebサイトまたはモバイルアプリを使用してピザを注文できないことに気付きました。 アクセスできないウェブサイトは、Roblesが主張しているように、障害に基づく差別を禁止するアメリカ障害者法に違反しています。
訴訟は最高裁判所にまで及んでおり、2019年10月の判決では、ドミノのウェブサイトとモバイルアプリはADAの下でアクセス可能でなければならないと主張されていました。 今日、アメリカにはWebアクセシビリティを義務付ける法律は実際にはありませんが、この注目を集める訴訟は、障害を持つ6100万人のアメリカ人がデジタル体験にアクセスできるようにするために、より多くの企業を鼓舞するという実際的な効果があります。
ただし、準拠するという目標は単純な問題ではありません。 テクノロジーが変化するにつれて(たとえば、音声や顔認識など)、Webサイトのアクセシビリティも進化する必要があります。 コンプライアンスは複雑な問題です。
関連: B2BインバウンドWebサイトの10の主要要素
簡単な解決策:WCAG適合性
昔々、インターネットはありませんでした。 それは本当です! それでも、障害を持つアメリカ人法( ADA )は、インターネットが今日の勢力になる前の1990年に作成され、可決されました。 Webサイトについては言及されておらず、Webサイトにアクセスできるようにするための標準も提供されていません。
課題は、デジタルの世界でこの法律を適用することです。 前述のように、ウェブサイトのアクセシビリティに関しては、強制力のあるADAの法的基準はありませんが、ウェブサイトとモバイルアプリは「公共施設の場所」と見なされています。 商品やサービスが提供されている場合、たとえわずかな金銭のやりとりが行われていても、そのサイトが障害を持つ人々に有意義なアクセスと効果的なコミュニケーションを提供しなければ、法律事務所はノックする可能性があります。
私は簡単に雑草に滑り込み、法の影響、訴訟、およびその他の数十件の訴訟に巻き込まれる可能性があります。 ただし、この記事では、全体像に焦点を当てましょう。ADAWebサイトへの準拠(法的側面)は、WebサイトをWebコンテンツアクセシビリティガイドライン(WCAG)2.0AAおよび2.1AA標準(技術標準)に準拠させることになります。
コンプライアンスガイドラインを達成するための5つのヒント
ADAに実質的に準拠するには、Webサイト、モバイルアプリなどが、約50のアクセシビリティ基準(2.0 AAから38基準、2.1 AAから12基準)のチェックリストを満たす必要があります。 繰り返しになりますが、すべてのチェックリスト項目を深く掘り下げることができますが、ほとんどの場合、そこに到達するのに役立つ5つの具体的なヒント(簡単なWebサイトアクセシビリティチェックリスト)について説明します。
テクノロジーを変えることで、これが単純な問題になるのを防ぐと言ったことを覚えていますか? ええと、この「動くターゲット」は、2.2がリリースされると、おそらく2021年半ばにはさらに困難になる可能性があります。 それまでは、今すぐやりましょう!
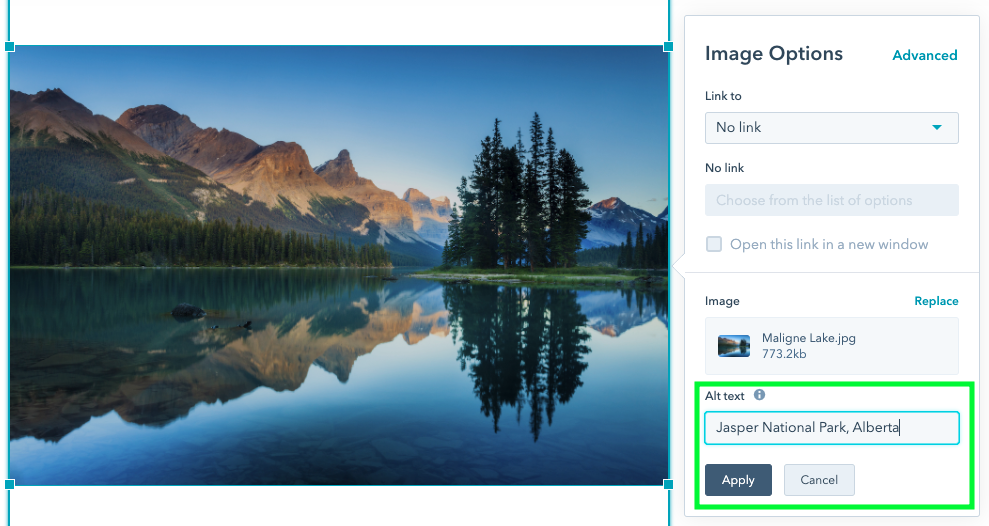
1.代替テキストを書く
訴訟で表示される最も一般的なアクセシビリティ項目の1つに、代替テキストがありません。 いくつかの例外を除いて、すべての画像とすべての非テキストコンテンツには、マークアップ/コードに代替テキストが必要です。
画像の代替テキストがないと、たとえばスクリーンリーダーを使用している目の不自由な人や、画像をオフにしている人は、画像/グラフィック/gif情報にアクセスできません。 これは、高帯域幅または低帯域幅の領域で一般的です。 さらに、同等の代替テキストが画像を表示できない検索エンジンで利用できるため、SEOのパフォーマンスが向上します。

2.ページを適切に構成する
Webサイトの構造に関しては、順序付きリストと順序なしリストの見出しタグやHTMLなど、適切なマークアップ手法を使用する必要があります。 コンテンツは、読みやすい意味のある順序で提示する必要があります。 訪問者は、論理的で順番にWebサイト全体をナビゲートできる必要があります。

それらにアクセスする単一の感覚能力に依存しないように、詳細な指示を提示する必要があります。 Webサイトのナビゲーションのレイアウトは、同じリンクを同じ順序で表示するなど、全体を通して一貫している必要があります。
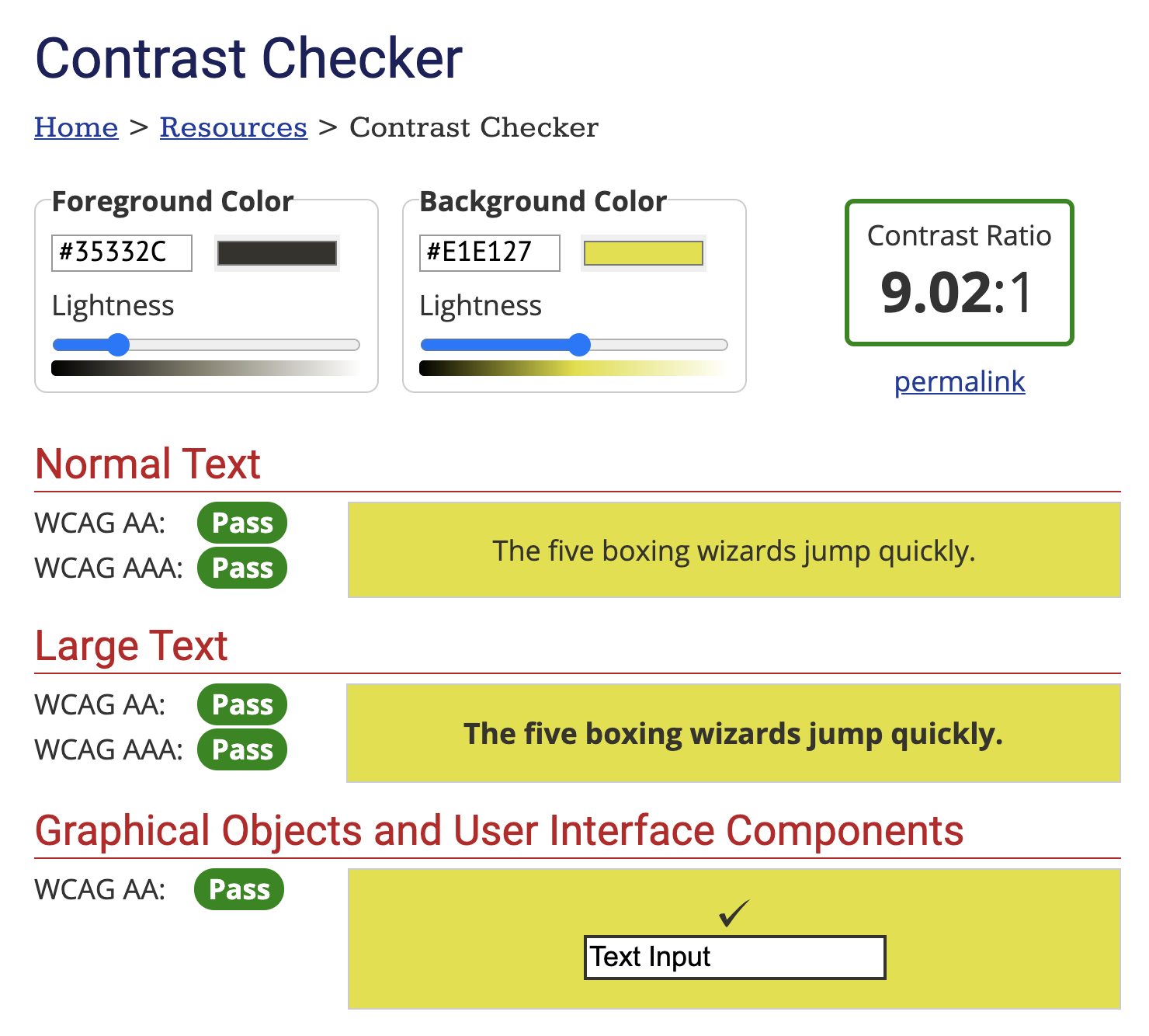
3.テキストの色のコントラスト比を精査する
WCAGで設定されているガイドラインは、すべての通常のテキストと背景の間で少なくとも4.5:1の色のコントラスト比を使用することです。 大きなテキスト(14ポイント、通常は18.66px)、グラフィックス、およびユーザーインターフェイスコンポーネント(フォーム入力境界線など)は3:1です。
RGB 16進形式では、前景色と背景色(たとえば、#FD3または#F7DA39)を入力するか、カラーピッカーを使用します。 「明度」スライダーを使用して、選択した色を調整します。 色について言えば、情報を伝えるために色だけに頼るべきではありません。

4.ビデオコンテンツのクローズドキャプションを含める
目の不自由な方は画像をご利用いただけません。 同様に、聴覚障害者は音声を利用できません。 テキストトランスクリプト(提供するのに費用がかからない)により、聴覚障害のある人が音声情報にアクセスできるようになります。 繰り返しになりますが、これにより、音声を聞くことができない検索エンジンが情報を利用できるようになり、 SEOに役立ちます。
可能であれば、ライブプレゼンテーションも含め、音声を含むすべてのビデオに正確なクローズドキャプションを含めることを忘れないでください。 音声を使用して伝達されない関連情報を含む動画の場合、この視覚情報の音声ガイドを追加します。 WistiaのようなWebビデオホスティングサービスは、これを非常に簡単にします。
5.キーボード入力を検討する
マウスを使用することは、一部の人にとっては第二の性質のように思えるかもしれませんが、多くの人はマウスを使用できません。 一部の年配の訪問者を含め、モーターコントロールが制限されている人は、別の方法でナビゲートする必要があります。 マウスに依存しない場合、Webサイトにアクセスできます。 すべての機能はキーボードを使用して利用できます。 次に、音声入力など、キーボードを模倣する支援技術を使用できます。
なぜそれをするのですか? これはクイックフィックスですか?
Web開発者は、高品質のWebサイトとWebツールを作成したいと考えています。 アクセシビリティが鍵となるため、視覚、言語、聴覚、認知、神経、および身体の障害を持つ訪問者は、これらの製品およびサービスの使用から除外されません。
ウェブサイトをWCAG標準に準拠させることは正しいことです。 デジタルコンテンツに苦労している何百万人ものアメリカ人に製品/サービスを紹介し、より多くの可能性のある顧客を提供します。 さらに、投資家や可能性のある仕事の見通しにアクセスできるようになりました。
なぜそれをするのかは簡単に決めることができます。 それを行う方法はそれほど明確ではないかもしれません。 Webには、即時のアクセシビリティとADAコンプライアンスを実現するための「迅速な修正」があると主張するベンダーがたくさんいます。 オーバーレイウィジェットを使用してJavaScriptコードをWebサイトに挿入するだけでは、うまくいきません。
真のアクセシビリティには時間と手作業が必要であり、WCAG2.0AAまたは2.1AAに対してWebサイトをテストする手動監査から始まります。 結果のレポートは、すべてのアクセシビリティの問題の概要を提供します。
この問題はどこにも起こらないので、今すぐ始めるのは賢明な方法です。 要求書(および和解)が届くまで待つ場合でも、変更を加える必要があります。 さらに、複数の訴訟のリスクがあります。
あなたのウェブサイトと会社のパフォーマンスをさらに改善する準備はできていますか? それを行うための10の主要な方法を見つけ、それらを提供します。インバウンドWebサイトのチェックリストの要素。

