WordPress で WebP 画像を使用する方法
公開: 2020-07-21WebPは、画像ファイルを小さくして読み込みを高速化し、WordPress Web サイトの読み込みを高速化できる新しい画像形式です。 より高速な Web サイトは SEO と UX に効果的であり、訪問者と検索エンジンを満足させるのに役立つことは誰もが知っています。
このガイドは、WebP と、WordPress Web サイトで WebP を正しく使用する方法を学ぶのに役立ちます。
プラグインを使用する場合と使用しない場合の両方でWebP を使用する方法について説明しますので、好みのソリューションを選択してください。
それに入りましょう。
目次
WebPとは?

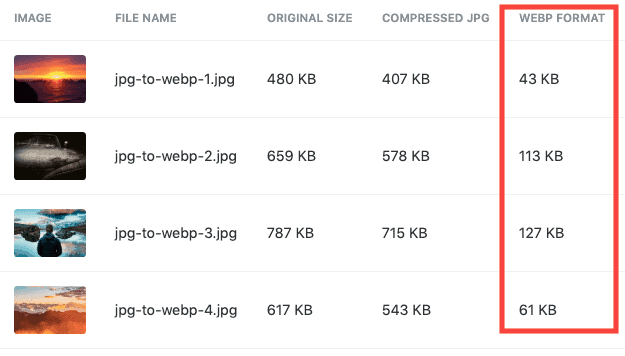
WebP は次世代のオープン ソース画像形式であり、JPEG や PNG などの古い画像タイプよりも圧縮率が高く、ファイル サイズが小さくなっています。
WebP は、Google が On2 Technologies を買収した後、2010 年に Google によって作成されました。 WebP はアニメーションをサポートしているため、実行可能な GIF の代替、透明度、カラー プロファイル、およびメタデータになります。
詳細については、WebP FAQ を参照してください。
WebP を使用する理由

WebP 画像は、Web サイト ページのサイズを小さく保つのに役立ちます。 ファイルが小さいほど読み込みが速くなるため、WebP 画像を使用するとウェブサイトの読み込みが速くなります。
WordPress の高速化はSEO や UX の改善に非常に重要であり、WebP の使用は WordPress Web サイトを高速化するための小さくて簡単なステップです。
WordPress 画像を WebP 形式に変換する方法
既存の WordPress Web サイトがあり、WebP を使用したい場合は、既存のすべてのメディア ライブラリを WebP に変換する必要があります。
幸いなことに、WebP 変換プロセスを非常に簡単にする無料のプレミアム プラグインがあります。
1.現在使用している画像ファイルの種類を確認する
これは 2 つの方法で行うことができます。
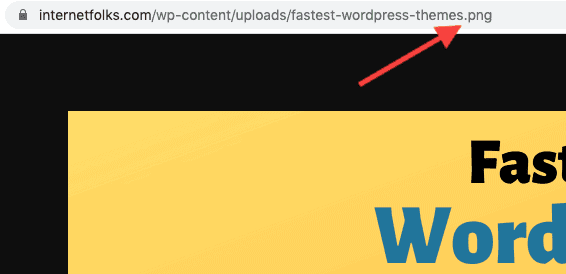
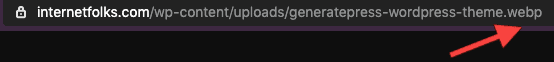
- Chrome などのブラウザーから Web サイトにアクセスし、画像の上でマウスを右クリックします。 「新しいタブで画像を開く」をクリックし、アドレスバーの画像ファイル名を確認します。 末尾のファイル タイプは、JPEG、PNG、WEBP、その他のいずれであるかを示します。

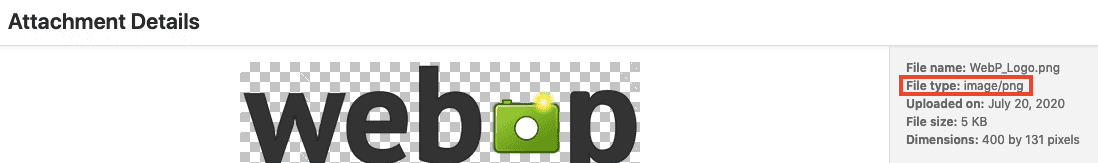
- または、 [ダッシュボード] > [メディア] > [ライブラリ] に移動して、任意の画像をクリックします。 右側にファイルの種類が表示されます。

2.【プラグインあり】WebPプラグインをインストールする
いくつかの理由から、ShortPixel を使用して WordPress 画像を WebP に変換することをお勧めします。
- 元のファイルのバックアップを保持できるため、必要に応じて元に戻すことができます
- バックグラウンドで動作し、新しくアップロードされた画像を自動的に WebP に変換します
- 古い画像を WebP に自動的に変換します
- また、画像を圧縮してサイズを小さくし、読み込み時間を改善します
- WebP 変換は無料で、画像クレジットを消費しません
ShortPixel は、1 か月あたり 100 画像まで無料です。 大規模なメディア ライブラリをお持ちの場合や、大量のコンテンツをアップロードする場合は、追加の画像クレジットを安価に購入できます (有効期限がなく、好きなだけ多くのドメインで使用できます)。
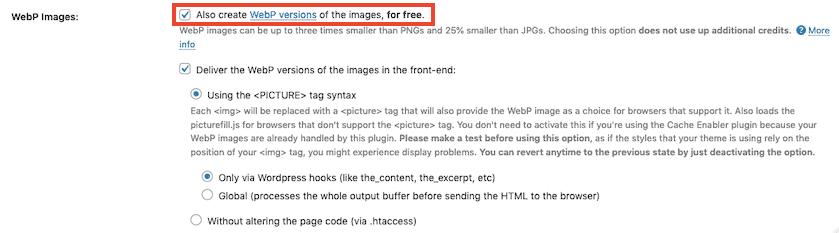
ShortPixel をインストールしたら、アカウントを作成し、API キーを追加して同期します。 [ダッシュボード] > [設定] > [ShortPixel] > [詳細設定]に移動し、[画像の WebP バージョンも無料で作成する] オプションをオンにします。

次に、 「フロントエンドで画像の WebP バージョンを配信する」オプションをオンにします。
ShortPixel で WebP 画像を提供するには、次の 2 つの方法があります。
- <PICTURE> タグ構文の使用
- .htaccess 経由
グローバル出力経由で <PICTURE> オプションを使用しています。

すべてのブラウザーが WebP をサポートしているわけではないため、ShortPixel は元の JPEG および PNG 画像を圧縮し、WebP を使用しないブラウザーでそれらを提供するため、便利なツールです。
ShortPixel を使用したくない場合は、WebP Express プラグイン (無料) または WebP Converter for Media プラグイン (無料) を使用して、既存の WordPress メディア ライブラリを WebP に変換することもできます。
3. [プラグインなし] CloudFlare を使用して WebP 画像を提供する

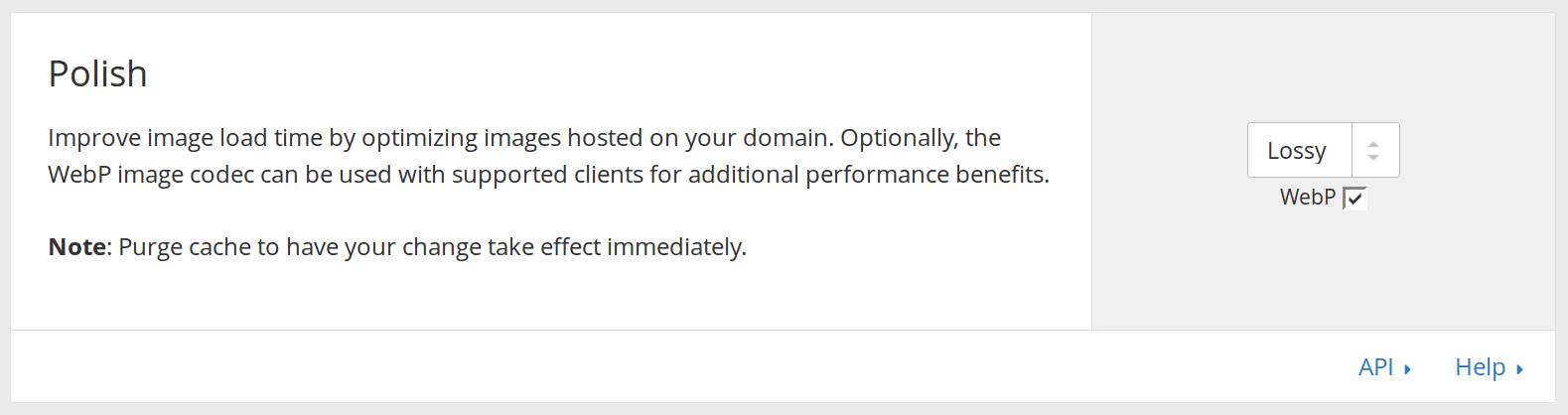
グローバル CDN (コンテンツ配信ネットワーク) である CloudFlare を使用している場合、Pro 以上のアカウント (有料) を使用している場合は、画像を WebP 形式で提供する簡単なオプションを確認できます。 [速度] > [最適化] > [ポーランド語] の下に WebP 設定があります。
現在 CloudFlare を使用していない場合は、検討することをお勧めします。 基本的な機能は無料で、さまざまなグローバル ロケーションから Web サイトを提供することで Web サイトを高速化すると同時に、ホスティング サーバーが実行する必要のある作業を削減できます。
4. [プラグインなし] CDN を使用して WebP 画像を提供する
ほとんどの CDN では、画像を WebP 形式で提供できます。 次の CDN サービスは、WebP 画像配信をサポートしています。
- キーCDN
- StackPath (以前の Max CDN)
- ファストリー
- アマゾン クラウドフロント
5. 画像が WebP に読み込まれているかどうかを確認する
メディア ライブラリ イメージの WebP 形式への変換が完了したら、キャッシュを削除し、シークレット ブラウザー ウィンドウを使用して、WebP イメージが正しく読み込まれているかどうかをテストします。
Chrome では、任意の画像の上でマウスを右クリックし、[新しいタブで画像を開く] をクリックします。 アドレス バーの画像ファイル名を見て、「. webp」で終わっていることを確認します。

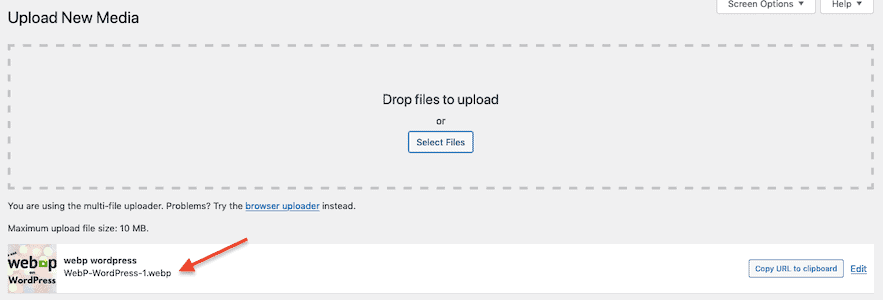
WebP 画像を WordPress にアップロードする方法
サイトで WordPress バージョン 5.8 以降を使用している場合、WebP 画像をメディア ライブラリに直接アップロードできるようになりました。

注:すべてのブラウザーが WebP 画像を表示するまでは、JPEG や PNG などの他の画像形式を引き続き使用することをお勧めしますが、可能な場合はより小さい WebP ファイルを提供します。 WebP 画像を直接 WordPress にアップロードすると、すべてのデバイスとブラウザーで正しく表示されない場合があります。
WordPress WebP FAQ
WebP はどのように機能しますか?
WebP の動作は、非可逆圧縮と可逆圧縮のどちらを使用しているかによって異なります。
非可逆 WebP 圧縮は予測コーディングを使用し、隣接するピクセル ブロックの値を使用して値を予測し、差をエンコードします。
グーグルによると:
可逆 WebP 圧縮では、新しいピクセルを正確に再構築するために、既に見た画像の断片を使用します。 興味深い一致が見つからない場合は、ローカル パレットを使用することもできます。
WordPress に最適な WebP プラグインはどれですか?
WordPress 専用の WebP 変換プラグインで最も人気のある 2 つは、WebP Express と WebP Converter for Media です。
私がテストした中で WebP をサポートする最高の画像圧縮プラグインは、ShortPixel と Smush です。
WebP は画質を低下させますか?
ロスレス WebP 画像は元の画質を維持します。 損失のある WebP 画像は、画質が低下しますが、ほとんどの場合、気にならない程度です。
Web サイトの画像を高解像度にする必要がある場合や、Retina ディスプレイで大きく表示する必要がある場合は、WebP 圧縮が画質に悪影響を与えていないことを確認する必要があります。
Google の WebP ギャラリーで、WebP ロスレス イメージと WebP ロッシー イメージのサンプルを表示できます。
WebP をサポートするブラウザーはどれですか?
WebP は、デスクトップと Androidの Chrome、Firefox、Microsoft Edge、Operaなど、ほとんどの一般的なブラウザーでネイティブにサポートされています。 WebP がサポートされているすべてのブラウザーの完全なリストは次のとおりです。
WebP は、すべてのブラウザーで普遍的にサポートされているわけではありません。 このため、フォールバックとして JPEG/PNG を含む WebP 画像を使用することをお勧めします。
WebP が Safari で動作するのはいつですか?
Apple は、iOS 14 と macOS Big Sur のリリースにより、WebP サポートを Safari と iOS に追加しました。 古いバージョンの Safari を使用しているユーザーは、まだ WebP 画像をレンダリングできない場合があります。
WebP から JPEG に戻すことはできますか?
ShortPixel などの WordPress プラグインを使用して WebP 画像を提供し、元の画像を保持している場合は、いつでも JPEG または元の画像形式に戻すことができます。
また、すべての Web サイト ブラウザー (多くの古いバージョンと同様) が WebP 形式をサポートしているわけではないため、WebP と JPEG 画像の両方をホストすることをお勧めします。
WebP の使用は SEO に適していますか?
Google は、WebP 画像を使用すると SEO とランキングが向上すると公式に述べていません。 ただし、Google は WebP テクノロジを開発しました。WebP やその他の圧縮画像を提供して、Web サイトへのアクセスを高速化することも推奨しています。
PageSpeed Insights を使用して Web ページのパフォーマンスを確認すると、Google が WebP と WordPress プラグインを使用して画像を WebP に変換することを推奨していることがわかります。

WebP は Web サイトの読み込みを高速化するのに役立つため、SEO に適しています。 Google は、近い将来、Core Web Vitals と呼ばれる公式の Web サイト速度ランキング要素を展開することを確認しました。
WebP 画像はメタデータを許可しますか?
はい、WebP 画像には、EXIF または XMP 形式で保存されたメタデータを含めることができます。
JPEG と PNG を WebP に変換するソフトウェアは何ですか?
Google は、Linux、Windows、および macOS 用にダウンロードできる WebP コンバーター ツールを作成しました。 コマンドラインを使用して画像を WebP に変換することもできます。
WebP 画像を WordPress にアップロードできますか?
はい、WordPress 5.8 以降を使用している場合は、WebP 画像を直接 WordPress にアップロードできます。
