2022年に予想される10のWebデザイントレンド
公開: 2021-12-21Web クリエイターのコミュニティは、年々そのレベルを上げています。 10 年半前を振り返ると、私たちの使命は、過密な不要な Web サイト要素の混乱を単に排除することから大きく変わりました。
時が経つにつれて、よりユーザー中心の焦点を当てたWebサイトを視覚化および設計し始めました. ユーザーはクライアントでした。 私たちは、彼らのニーズに沿って UX を理解しました。 Web サイトは、よりアクセスしやすく、ナビゲートしやすく、シームレスに流れるようにする必要がありました。
これを念頭に置いて、今日のデザイナーは、競争の激しい状況の中でも、より自分のゾーンにいると感じ、より安全にデザインを行うことができます. これにより自由な雰囲気が生まれ、慣習の境界を試すことができます。
社会がオンラインで過ごす時間が増えるにつれ、Web クリエイターとしての私たちの仕事は、ユーザーを感情的なレベルで引き付け、人工現実の中で人間の感情を伝えることです。 私たちは、すべてのやり取りに喜びをもたらしながら、伝えるべきストーリーと会話を刺激します。
したがって、絶え間なく変化する世界で技術を常に進化させることが不可欠です。 2022 年に Web 作成の世界を支配するように設定された Web デザインのトップ トレンドを調査します。
目次
- 2022年に予想される10のWebデザイントレンド
- 1. インクルーシブ デザイン マニア
- 2.スクロールテリング
- 3. 横スクロール
- 4. 残忍なタイポグラフィ
- 5. タイポグラフィ アニメーション / キネティック タイポグラフィ
- 6.ノスタルジア
- 7. コントラストカラー
- 8. オフ・ザ・グリッド
- 9. 画像の多層化
- 10. ディライト
- 未来は私たちの手の中に
2022年に予想される10のWebデザイントレンド
1. インクルーシブ デザイン マニア

残念ながら、「包括性」は政治的なバズワードであり、簡単に流されてしまいますが、その根底にあるのは、すべてのデザイナーに語りかけるイデオロギーです。以前は包括性が存在しなかった場所で、あらゆる努力を包括的にしようとしています。 今日の個人化されたグローバル市場では、実際には外国からかけ離れたアイデアです.
インクルーシブ デザインは、ウェブサイトのターゲット ユーザーに関する戦略的意思決定から、その声のトーン、パーソナライゼーション、ブランドのグラフィック言語の定義まで、ウェブサイトのデザイン プロセスのすべてのステップに影響を与えます。状況。
たとえば、機能的な目的の画像やイラストは、ジェンダー以外の面でより頻繁に登場し始めており、遊び心のある多様性を提供しています.
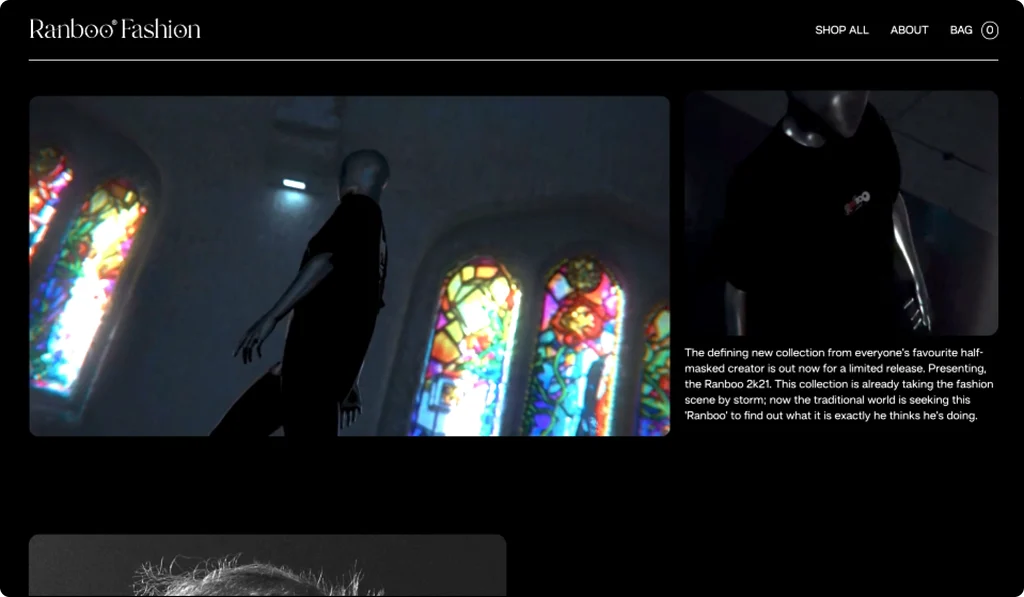
さらに、ゲームの世界の影響下で、インターネットがオルタナティブ リアリティを提供するにつれて、来年はますます多くの非人間的アイデンティティのアバター、イラスト、およびキャラクターがインターネットに殺到することになるでしょう。は本物。
Ranboo Fashionがビデオで表示するモデルは、やや性別の流動性があり、顔を隠しているため、視聴者はモデルの身元を確信できません。
2.スクロールテリング

Scrollytelling は、デジタル インターフェースを活用して複雑なストーリーを伝える方法としてますます人気が高まっています。
これらの視覚効果は、銀色の大皿に魅力的なコンテンツを提供して、視聴者を魅了するよう努めています。 Scrollytelling は、「物語の視覚化」とも呼ばれます。これは、訪問者に特定のメッセージを伝えるために時系列に編成された一連の視覚要素です。
自分のペースで本を読む可能性と同じように、Web サイトでは、各ユーザーが異なることを理解し、興味をそそる方法でメッセージを提示することにより、パーソナライズされた方法でフローをナビゲートおよび制御できるようになりました。
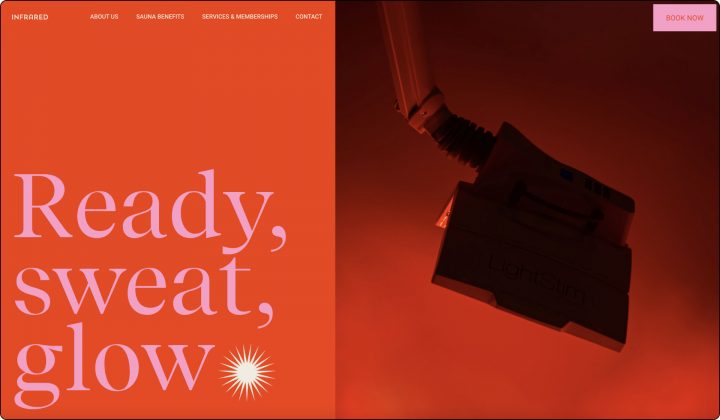
米国テキサス州のInfrared Mind Bodyは、価値提案を強調するさまざまなアニメーションを介して表示される大きな画像とテキストを表示します。 大きなクローズアップ、薄暗い画像、大規模なタイポグラフィ、ソフトで滑らかなトランジションが、クリーンで洗練された方法でサウナの雰囲気を作り出しています。
3. 横スクロール

使い慣れた直感的な垂直ナビゲーションとは対照的に、横スクロール レイアウトは、テキストと画像の間の驚くべき相互作用につながる可能性があります。
これは、ポートフォリオ Web サイト、カタログ、地図などに特に当てはまります。 プロジェクトの発見、都市の探索、オンライン ギャラリーの訪問は、横方向のナビゲーションの方がはるかに魅力的です。 私たちのリストにあるウェブサイトが美しく示しているように、正しく行えば、水平スクロールはウェブサイトをより魅力的で、楽しく、記憶に残るものにすることができます.
SIRUPは、プレイリストを聴くことのみを目的として作成された Web サイトです。 これに気付いたデザイナーは、スクロールの動きの一部としてプレイリストとビジュアルを組み込んだ水平スクロール エクスペリエンスを作成しました。 さまざまなデザイン要素の滑らかな動きは、静的な場合でも進行の感覚を生み出し、ユーザーをスクロールし続けるように促します。
4. 残忍なタイポグラフィ

あなたが何か大胆なものを好むタイプ (完全に意図されたしゃれ) である場合は、限られた種類の要素を使用している場合でも、ウェブサイトを際立たせる頑丈さと優位性を備えたこの傾向を考慮する必要があります。
Brutalist Typography は、今日の Web デザインの軽快さ、楽観主義、ミニマリズムへの反応と見なすことができます。 より洗練されたモダンな慣習とは対照的な、無骨な頑丈なスタイル。
タイポグラフィを使用して動的なグリッドを構築したり、文字をセグメント、セクション、ヘッダー、段落のビルディング ブロックとして使用したり、ウェブサイト全体をワイルドにする方法として使用したりします。残忍なタイポグラフィは、ウェブサイトにメトロポリタンな雰囲気を与えます。
Zona de Propulsaoは、テクノロジー イノベーション ハブのワンページャーです。 巨大なタイプは間違いなくこのアイデンティティの出発点であり、都会的なフェスティバルの雰囲気を確立しています. デザイナーは、誰もが利用できる情報を作成し、技術知識をよりアクセスしやすい方法で提示したいと考えていました。
5. タイポグラフィ アニメーション / キネティック タイポグラフィ

以前のトレンドへの美しい追加は、新しい技術を手に急速に進化しているキネティックタイポグラフィです. 今日では、この手法は Web デザイナーによってさまざまな形で広く使用されています。 かつては、ストーリーを伝えるための最初の手段はキャラクターのアニメーションでしたが、今ではタイポグラフィはまったく新しい球技です。

テキストを動かすことで、注意を引き、トーンを確立し、重要な部分を強調し、ユーザーの目をページに誘導することができます。 これは、長編映画が静的なテキストの代わりにアニメーションのオープニング タイトルを使用し始めた 1960 年代から実際に見られる傾向です。
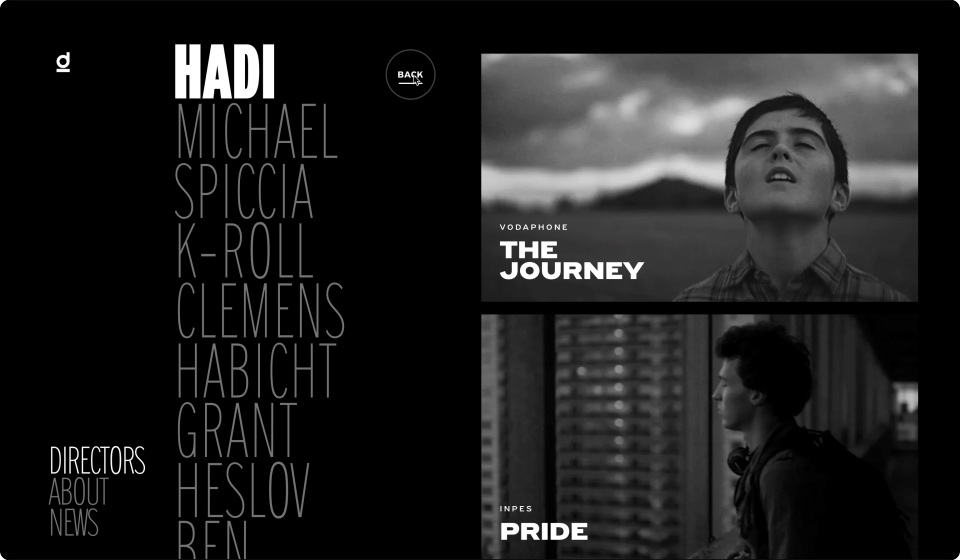
パリに本拠を置く映画製作会社Dilingerの Web サイトでは、メニューのオプションが選択されるとそれに応じて変化するダイナミック フォントを使用して、Web サイト全体がメニューになっています。 タイポグラフィの変化は、ウェブサイトをナビゲートするのに役立ち、毎回異なるグリッドを作成します.
今後数年間で、単なる装飾ではなく機能として機能する、よりキネティックなタイポグラフィの探求が見られるでしょう。
6.ノスタルジア

近年のいくつかの傾向は、ノスタルジアの考えを取り囲んでいます — 人々は過去を思い出し、思い出したいと思っています. COVID-19 のパンデミックが最初に発生してから 2 年が経過し、不確実性が高まる中、人々 (特に Web クリエイター) は、より快適な体験と現実逃避の形を求めています。
このアプローチでは、古典的な画像フィルター、レトロなフォント、ぼやけ、粒子、テクスチャ、柔らかな照明、パステル カラー パレットを使用して、タイポグラフィと画像を通じてよりアナログな感覚を与え、物事を遅くする必要があります。 これらはすべて、関連性のあるエクスペリエンスを作成するためにデザイナーが使用している手法のほんの一例です。
Bravenewlitは文学の遊び場です。 ロマンティックで曲線的な書体と、フラットで素朴なパステルトーンにソフトなザラザラしたイメージが親しみやすさと親近感を演出します。 このインタラクティブな雑誌を親しみやすいものにするために、デザイナーは、脚注付きのテキストのスキャン画像や、ユーザーが執筆プロセスの一部であるかのようなポストイット ノートのルック アンド フィールなど、具体的な外観を与えることを選択しました。
7. コントラストカラー

彼の 1 つは、家のミレニアル世代、80 年代と 90 年代の子供向けです。 ネオンカラーのウェブサイトに無関心でいることは困難です。 色は、ユーザーの注意を引き、感情を刺激する基本的なツールです。
通常、特定のオーディエンスを対象としたこのスタイルは、アンダーグラウンドな酸の形、黒地にネオン、明るいコントラスト、グラデーションで満たされた、活気に満ちたポップなウェブ デザインの美学へと発展しました。
Superglowは、音楽とライフスタイルのデザイン スタジオです。 彼らのウェブサイトの 2 番目のセクションでは、黄色一色の背景に大きな黒いタイトルが組み合わされています。 ホバーすると、このメニュー リストがフクシアに変わります。 全体的な外観には、ホバー時に表示されるフェードアウト マウス アニメーションを含む彩度の高い写真が含まれており、内部リンク内のプロジェクトのヒントが明らかになります。
8. オフ・ザ・グリッド

グリッドは、デザイナーにとって最も重要なツールの 1 つです。 それは私たちの作品の形と構造を与えてくれます。 中心から外れてセグメントを強調すると、時間のかかる無数のライバルの中であなたのウェブサイトが目立ち、記憶に残ります。
グリッドから離れることは確かに新しいアイデアではありませんが、広く検討されていません. 今日、Web デザイナーは、中間者や開発者がビジョンを実現する必要はありません。 真夜中に思いついた最もクレイジーなレイアウトでさえも、Web ビルダーを使用して単純に構築することがますます簡単になってきています。 何よりも、コード化されているため、プロセス全体が簡素化されます。
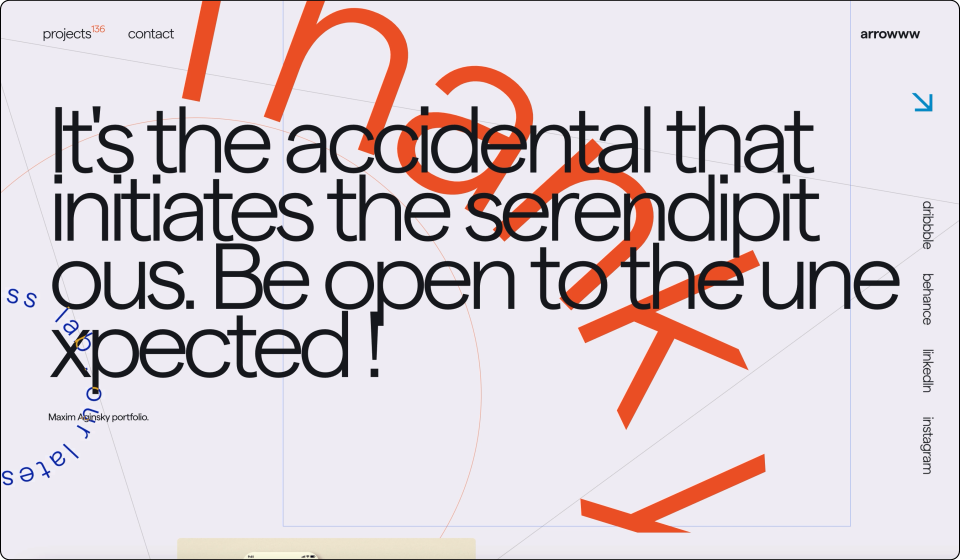
Maxim Aginsky のポートフォリオであるArrowww Spaceは、ページ ヒーローで彼のデザイン マントラからの引用を使用し、パス上のテキストと線形構造の背景が重なる事故を受け入れるという彼のビジョンを示しています。
米国テキサス州のInfrared Mind Bodyは、価値提案を強調するさまざまなアニメーションを介して表示される大きな画像とテキストを表示します。 大きなクローズアップ、薄暗い画像、大規模なタイポグラフィ、ソフトで滑らかなトランジションが、クリーンで洗練された方法でサウナの雰囲気を作り出しています。
これらの基本的な形状にはテキストが書かれている場合があり、多くの場合、80 年代または 90 年代のステッカー デザインを連想させます。 これらの形状は、ボタン (静的またはアニメーション) として、または期間限定のプロモーションを知らせるステッカーとしても使用できます。 これらのステッカーの外観や内容に関係なく、共通の目的は Web サイトの訪問者の注意を引くことです。
9. 画像の多層化

近年のデザイン プロセスでは、クリーンでピクセル パーフェクトなミニマリスト デザインに重点が置かれています。 そのため、多くのデザイナーは視覚的に複雑なデザインに取り組むことをためらっています。
コンテンツの多層化は、私たちの目が慣れている従来のコンポーネントに挑戦する方法です。たとえば、フォト ギャラリーや、Web サイトのストーリーを伝えるための没入型体験を生み出すタイポグラフィ要素などです。 これにより、ユーザーは Web サイトの探索により多くの時間を費やすことになります。
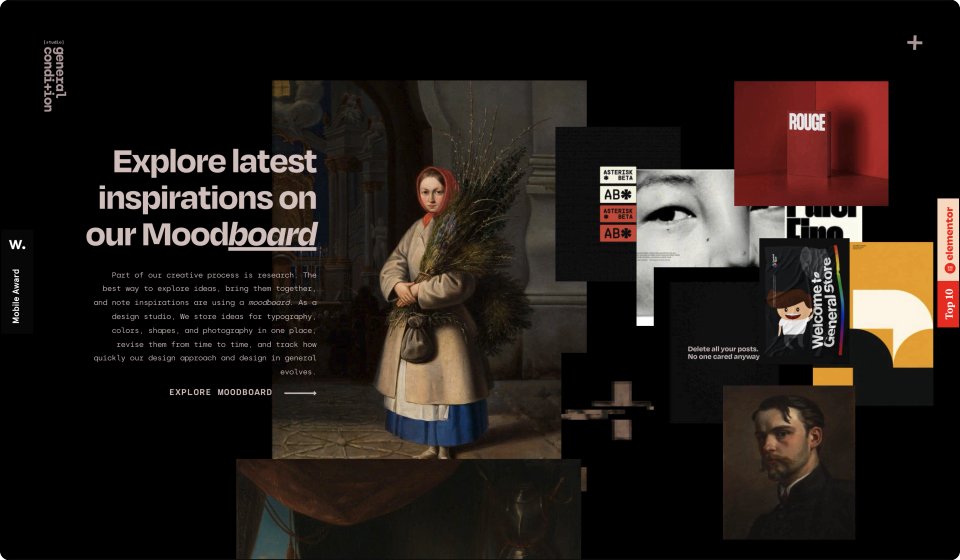
General Conditionの例を使用すると、写真、エレガントなアニメーション、黒の背景という共通のテーマがすべてを結びつけ、視覚的にまとまりのある体験を提供します。
この手法のもう 1 つの利点は、1 つのセクションまたはモバイル画面などの限られたスペースに多くのコンテンツを簡単に配置できることです。
10. ディライト

喜びは、優れたユーザー エクスペリエンスの定番となっています。今日のユーザーは、表面的な喜びと深い喜びの 2 つの形のいずれかで喜びを期待するようになっています。
表面的な楽しみには、アニメーション、触覚遷移またはジェスチャ、マイクロコピー、画像、およびサウンドが含まれます。 一方、深い喜びは、機能性、信頼性、使いやすさ、楽しさなど、すべてのユーザーのニーズが確実に満たされるように努めています。 ユーザーが深い喜びを経験すると、ユーザーが製品またはサービスを推奨して満足して戻ってくる可能性が高くなります。
表面的な楽しみは素晴らしく効果的ですが、ウェブデザインはそれだけでは十分ではありません。 ユーザーのニーズと習慣に関する現在の理解では、真の深い喜びとは、ウェブサイト全体で健全なものです。 一時的な楽しみを刺激するだけでなく、サイトの使いやすさ、信頼性、機能を向上させます。
Airbnbは、ユーザー ジャーニー全体を通じて楽しい体験を提供する Web サイトの好例です。 ユーザーが既に見た地図タグをマークするなどの機能は、楽しいだけでなく機能的でもあり、ユーザーが一度に画面に表示される膨大な数のオプションをすばやく移動するのに役立ちます.
しかし、それはほんの一例です。 Airbnbがホストに求める厳格なプロパティ ガイドライン (投稿する画像、清掃基準、支払いと料金など) は、ユーザーに高い水準を約束し、あらゆる段階で快適で落ち着いた安心感と信頼感を約束します。
未来は私たちの手の中に
私たちはさまざまなウェブサイトに出会い、残忍なタイポグラフィからソフトで落ち着いたカラー パレットまで、さまざまなトレンドに触れ、ノスタルジアを生み出し、ハイ コントラストのカラー テーマを利用しました。
2022 年の見出しを支配する必然的なメタバースにより、Web デザインは新しい時代の瀬戸際にいます。
バーチャル リアリティ、拡張現実、人工知能のテクノロジを実装することは、まもなく Web デザイナーにとって重要な考慮事項になるでしょう。
今のところ、これらのテクノロジーはモバイル アプリケーションで着実に進歩していますが、ウェブサイトの世界への進出は「もし」ではなく「いつ」の問題にすぎません。
業界は、インターネット版のビッグバン、つまりピクセル化されたエネルギーの創造的な宇宙に似た混沌としたプロセスを経ているようです。 時には二極化するデザイン スタイルと哲学がぶつかり合います。
進化し続ける世界の最新情報を常に把握しておくことは重要ですが、注意を払うことも同様に重要です。 結局のところ、トレンドは避けるべき選択肢になる可能性があります。
最終的に、デザインを目的に合わせて作成したい場合は、ユーザーのペルソナやデザインする Web サイトの種類に共鳴するものに基づいて選択を行い、自分の仕事を正直に批評する必要があります。
