2019年の10のWebデザイントレンド
公開: 2019-02-05Webデザインは、初期の頃から大きく変化し、複数のフェーズを経てきました。 2019年も、ウェブは新しいテクノロジーの台頭とともに新しい方向に向かって動き続けます。 ウェブサイトのデザイナーはデザイン技術の面で根本的な変化に直面することはありませんが、いくつかの新しいトレンドは今年も人気を博し続けるでしょう。
この記事では、2019年に間違いなく違いを生むであろうトレンドを特定しました。
1.三次元要素
急速に人気が高まった後、ウェブで使用されているフラットなデザインスタイルには、今年いくつかの3D効果が組み込まれる予定です。 この傾向は、鋭い箱の角を丸い角に置き換え、微妙な影が戻ってくることですでにわかります。
人々は、3次元効果を使用して、Webサイトをよりリアルに見せるために、Webサイトに深みを加えようとしています。 競合他社に先んじるために、人々はさまざまなスタイルや形をすでに組み込んだテンプレートを選択するだけです。 例として、新聞のテーマには、魅力的なビジュアルを備えた、開始するためのデモがたくさんあります。
アイデアは、物理的な世界とデジタルの世界の区別を減らすことです。 3次元効果は、ユーザーがデジタル要素に慣れ、Webサイトでの操作がより自然に感じられるようにするのに役立ちます。
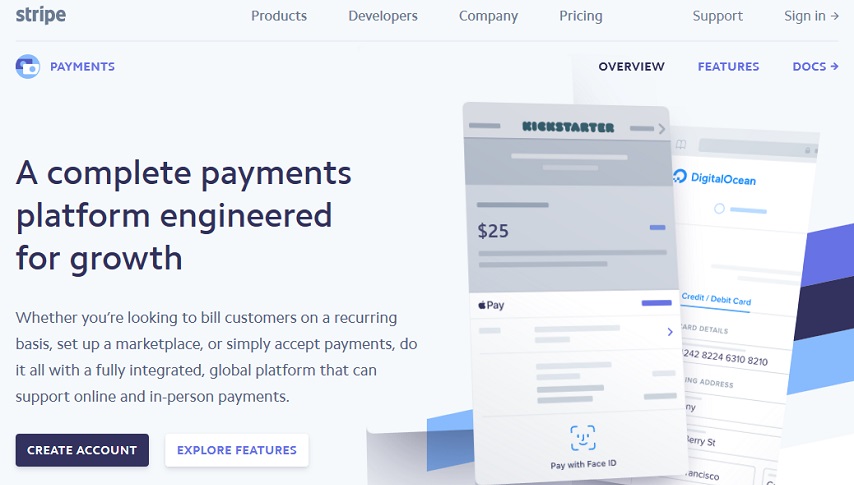
Stripeの支払いページが、3次元のボタン、視覚要素、およびメニューを微妙に使用していることに注目してください。 これらの効果を使用すると、ボタンがより目立つようになり、視覚的なスタイルによって奥行き感が生まれます。
2.黒と白のパレット
あなたの目標が訪問者を捕らえて彼らの気分をコントロールすることであるとき、あなたはあなたのウェブサイトの色に焦点を合わせなければなりません。 色は、ブランドを統一して強力にすると同時に、インターフェースをよりユーザーフレンドリーにすることができます。 多くの人が、2019年には黒と白のパレットの人気が高まると信じています。
白黒の何がそんなに特別なのか疑問に思われるかもしれません。 黒と白は互いに反対です。 一方では、白はすっきりとしたシンプルな雰囲気を与えます。 一方、黒は強くて断定的な外観を示唆しています。 これらの組み合わせは、ユニークな外観を引き出します。
黒と白のパレットは、物事の見方を変えます。 これにより、Webサイトの形状とテクスチャがより目立つようになります。 このパレットに3番目の色を追加すると、ページの重要な領域に訪問者の注意を向けるのに役立ちます。
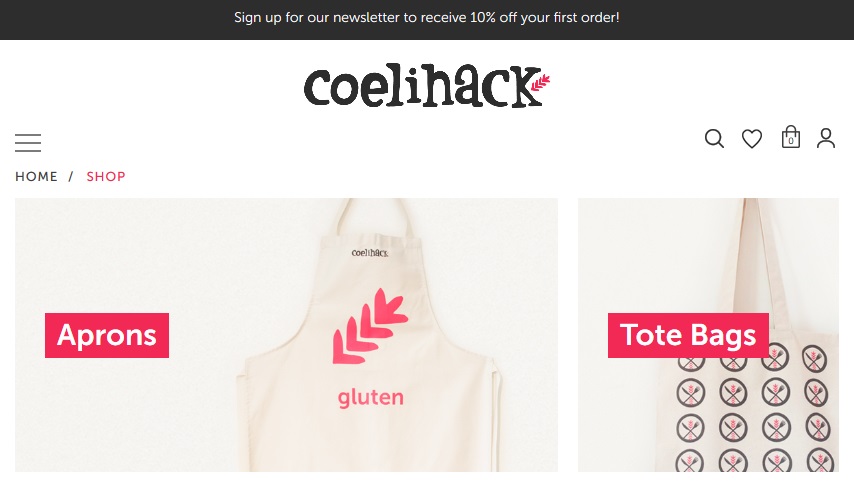
Coelihackのウェブサイトは私たちが話していることのアイデアをあなたに与えることができます。 このサイトでは、ピンクを使用して、クリック可能な重要な要素、パンくずリスト、およびニュースレターのフォームを強調しています。
3.マイクロインタラクション
Facebookを使用したことがある場合は、何か新しいことが起こったときにアラートを表示する上部の通知アイコンとメッセージアイコンに精通しています。 この通知は、マイクロインタラクションと呼ばれるものです。
サイトがより大きく、より複雑になるにつれて、マイクロインタラクションの重要性と有用性が高まっています。 2019年には、ウェブサイトには、ホバーエフェクト、チャイム、スクロールアニメーションなど、さまざまなマイクロインタラクションがさらに詰め込まれます。 あなたがあなたのウェブサイトをインタラクティブにするほど、それはより賢く感じられ、あなたの聴衆を巻き込みます。
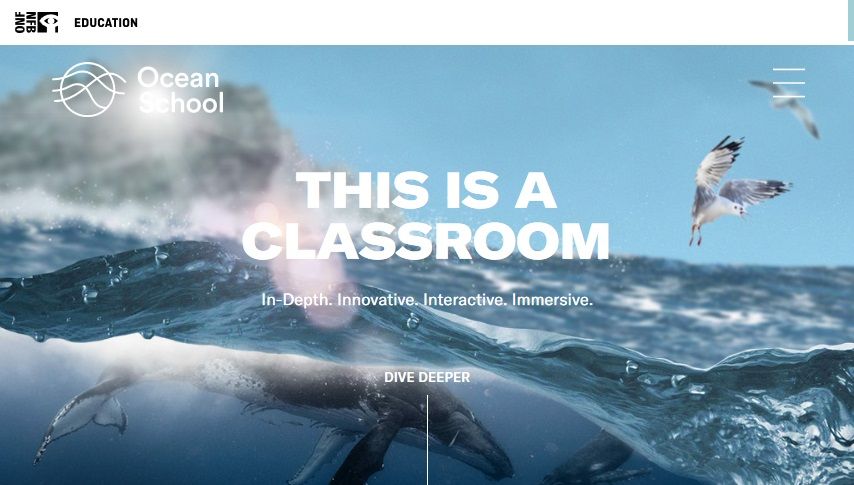
しかし、それはあなたがこれをやり過ぎなければならないという意味では決してありません。 適切な量の双方向性を使用するだけで、他の人から目立つようになります。 Ocean Schoolは、マイクロインタラクションとアニメーションを統合して、誰もが注目する完璧なサイトを構築しています。
4.自然で流動的な有機的な形
正方形、三角形、長方形などの幾何学的に対称な構造は、これまで広く使用されてきました。 しかし、人々の選択は変化しています。 訪問者は非対称で有機的な形にもっと惹かれ始めています。
自然な形はあなたのウェブサイトにより深い深さを提供し、それをより活気のあるものにすることが証明されています。 彼らは動きの幻想を作り出すために働き、サイトを生き生きとさせるのを助けることができます。
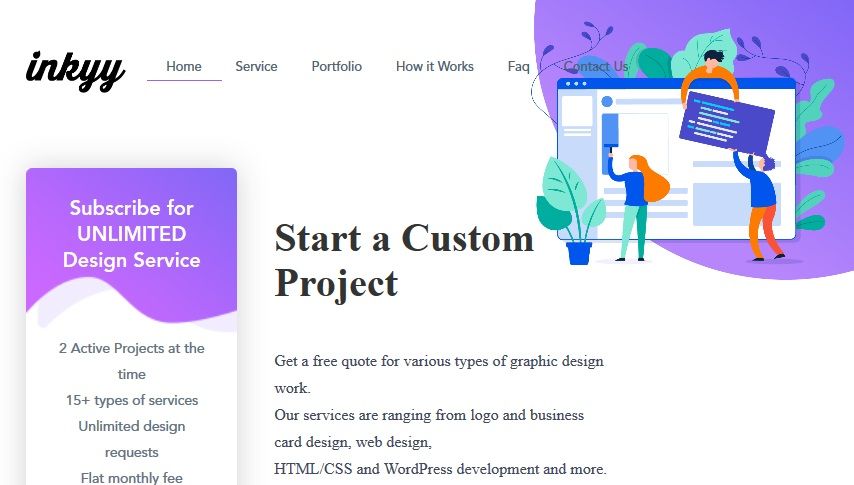
例としてinkyyのウェブサイトを見てみましょう。 自然で有機的なタッチは、単純な幾何学的形状よりもあなたを魅了すると思いませんか?
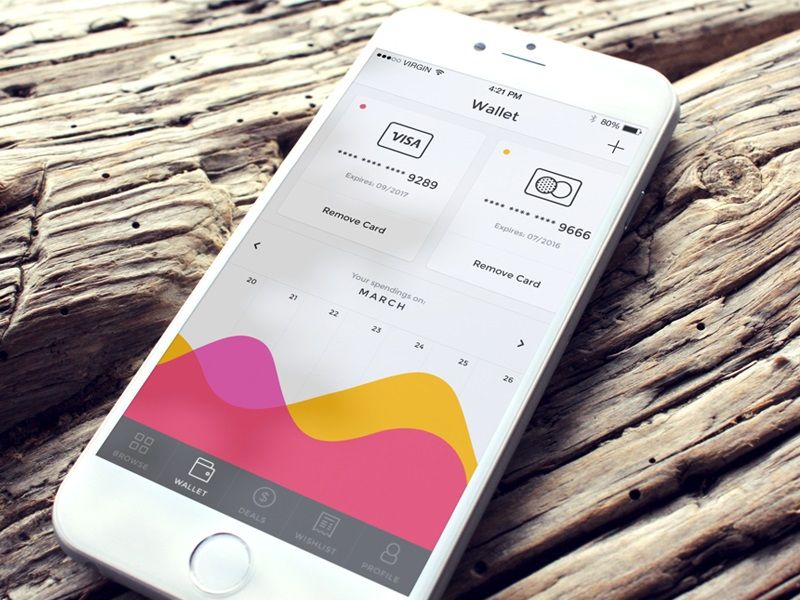
5.親指に優しいナビゲーション
技術の進歩により、携帯電話の使い方が変わりました。 私たちはより多くのウェブサイトを閲覧し、モバイルデバイスを介して多くのオンラインショッピングを行っています。 そのため、2019年のウェブデザインのトレンドは、レスポンシブデザインを超えて、サイトをさらにモバイルフレンドリーにする方向に向かっています。

そこで、親指に優しいナビゲーションが登場します。モバイルユーザーは片手で電話を操作することが多いため、親指に優しいナビゲーションは重要なUI機能になっています。 IonutZamfirがデザインしたこの「ウォレット」を見てみましょう。 UIは、画面の下部にすべてのナビゲーションオプションを保持しているため、モバイルユーザーが親指を使ってナビゲートするのに最適です。
6.グリッチアート
この競争の激しい分野では、あなたはあなたのウェブサイトのために魅力的な主題を持っている必要があります。 グリッチの芸術は2019年にそのような概念になる可能性があります。しわの寄ったフィルムや歪んだ画像を覚えておいてください。 これらを設計上の利点に使用できます。
Active Theoryが行ったように、グリッチ環境はWebサイトに独自の外観を与えるために作成されました。 彼らのウェブサイトをクリックすると、グリッチ効果の魔法が表示されます。
7.セキュリティに重点を置いた設計
2019年には、ユーザーデータの安全性が非常に重要になります。顧客データの侵害に関連する複数のイベントが発生し、Webサイト訪問者の信頼が失われました。 Webデザイナーにとっての主な課題は、ユーザーに安心感を与えることです。 この点で、さまざまな設計要素が重要な役割を果たす可能性があります。
たとえば、2019年には、チェックアウトプロセスの設計方法が変更されます。 目標は、プロセスを単純な見た目だけでなく視覚的にも安全にすることです。 アカウント情報またはトランザクションのセキュリティについて潜在的な顧客を確保するための新しい方法は、設計者にとって不可欠なタスクになります。
8.チャットボットの紹介
チャットボットは2018年にすでに多くの人気を博しており、2019年には、おそらく多くのWebサイトの不可欠な部分になるでしょう。 このような進歩は、人工知能と機械学習の進化と進歩によって可能になりました。
2018年と比較して、新しいボットはより高いレベルのカスタマイズが可能になります。 彼らはより魅力的であり、ブランドを表す顔の統合を持つことができます。 Facebook、Skype、Slackなどと統合できるチャットボットが登場します。
Duolingoはチャットボットを利用して、さまざまな言語の個別指導プラットフォームを作成しました。 困惑の恐れがないので、ボットと会話するという考えは多くの人に興味を持っています。 これはサイトのデザイン要素に直接関係しない場合もありますが、デザイナーはユーザーがチャットボットと対話する方法を認識し、それを念頭に置いてサイトをデザインする必要があります。
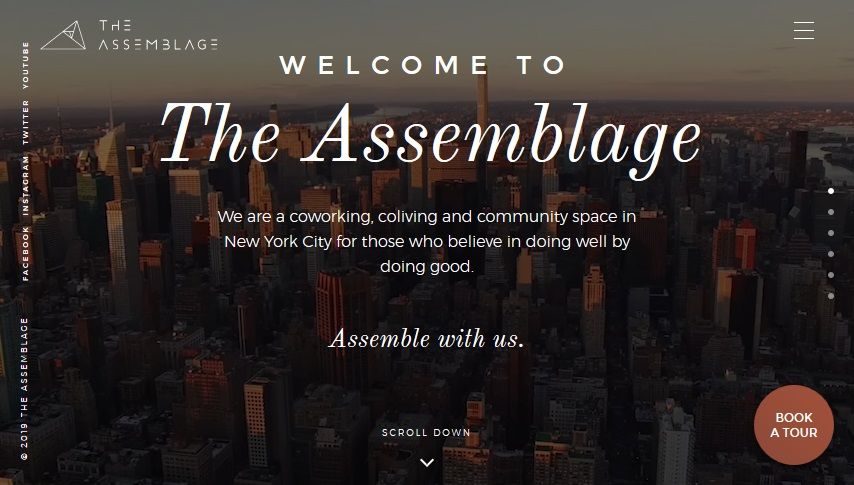
9.視覚要素の増加
Webサイトの視覚的要素は増え続けており、この傾向は2019年も引き続き影響を及ぼします。人々はプレーンテキストよりも視覚的コンテンツに惹かれることは広く受け入れられています。 背景に端から端までのビデオコンテンツ、インタラクティブな要素、または可能なユーザーアクションを提示する視覚的なアイコンを備えたデザインは、通常のデザインのサイトよりも人気が高まっています。
ビジュアルを使用してダイナミックで魅力的なWebサイトをデザインする方法の例として、TheAssemblageWebサイトをご覧ください。
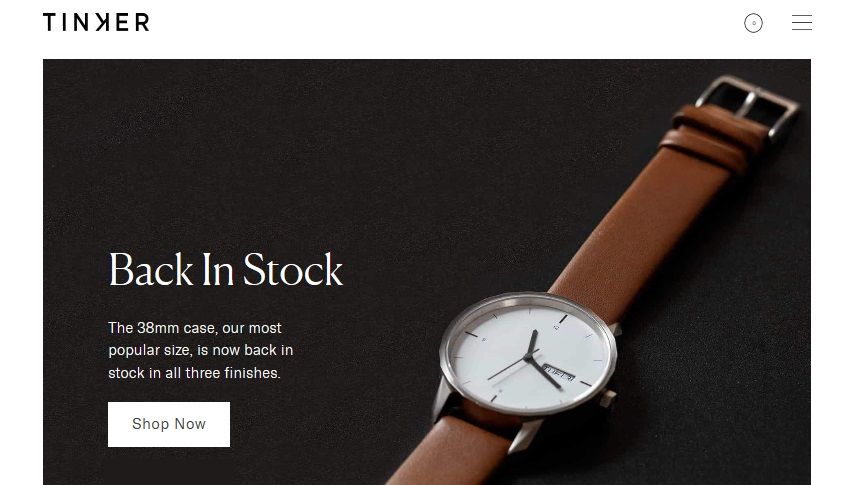
10.ミニマリズムの台頭
ミニマリズムは、2019年も引き続き人気のあるクラシックで時代を超越したウェブサイトデザインのトレンドの1つです。ミニマリズムは、今年は空白やフラットな要素を超えます。 単色、テキストベースのデザイン、グリッドレイアウトは、業界を支配するミニマルなトレンドの一部です。
これは、ミニマリズムがeコマースサイトに美しく適用されている例です。

AR / VRが大きくなり、ウェブに移行しない限り、2019年のウェブデザインのトレンドに根本的な変化はありません。昨年のデザインスタイルの継続と、おそらくよりクリーンでシンプルなものへの動きが見られます。ユーザーインターフェイス。
ウェブデザインは急速に進化している分野であるため、まだ多くの驚きがあります。 したがって、業界で競争力を維持するためには、常に目を開いておく必要があります。