あなたを刺激する9つの美しいモダンなWebアプリのデザイン例
公開: 2022-02-24WebアプリのデザインはUIのハードモードです。
優れたWebアプリは、アプリの機能とWebページの明瞭さを備えている必要があります。 人々は、低コスト、利便性、コラボレーションやクラウドストレージなどの機能を求めてWebアプリを利用しています。
気まぐれな顧客のために、あなたはあなたの便利さと機能が正面と中心であることを確認したいと思うでしょう。 これが、優れたデザインが非常に重要である理由です。 ここにあなたを刺激するウェブアプリのデザインのいくつかの象徴的な例があります。
なぜWebアプリなのか?

クラウドコンピューティングの出現により、Webアプリは企業と消費者の両方に人気のあるオプションになりました。 SaaS企業は、Webアプリの分野で特に有名です。 フリーミアムとサブスクリプションベースの価格設定モデルは企業にとって魅力的であり、ソフトウェアをオンラインでホスティングすることで、どこからでも仕事にアクセスできます。 パンデミックにより、企業は遠くから一緒に仕事をすることが重要になり、Webアプリは誰もが簡単に参加できるようにします。
Webアプリのデザインの重要性
UI / UXは、Webサイトやソフトウェアを開発するために不可欠です。 あなたのユーザーベースが非常にニッチな業界にいない限り、彼らは彼らのソフトウェアのニーズに合わせてたくさんのオプションを持っており、彼らは彼らが最も使いやすいものに目を向けるでしょう。
利便性が非常に重要なセールスポイントであるため、これは特にWebアプリに当てはまります。 ユーザーはもう少し進んですべてのコンテンツにオンラインでアクセスできますが、アプリを開くのではなくWebサイトにアクセスすることは、すでに一種の「追加の手順」であるため、ログイン時に迷子になった場合は、他の場所を探すことになります。 。
ここでデザインが重要になります。 シンプルな視覚言語を採用し、顧客のニーズを最優先することで、最も複雑なソフトウェアでさえ、ユーザーが愛するWebアプリに変えることができます。 これらの人気のあるWebアプリの設計例は、SaaSまたはその他のオンラインサービスをポップにするために何が必要かを示しています。
9つの象徴的なWebアプリのデザイン例
Webアプリを設計する際の目標は、群衆から目立つことだと思うかもしれません。 これが真実である理由は、すべての慣習を避ける必要があるという意味ではありません。 人々がソフトウェアに期待する特定の視覚言語があり、その言語から離れすぎていることは効果的な戦略ではありません。
あなたのブランドの個性はあなたのデザインの中で輝いているはずです。 これらの有名なWebアプリは、何が機能し、独自のスタイルをどのように適用するかについての確かなアイデアを提供します。
1)Google Workspace

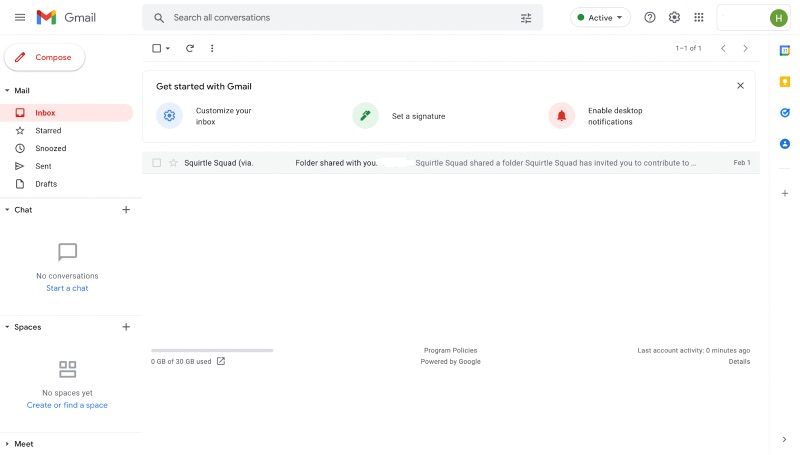
Google Workspaceのさまざまな機能はすべてそれ自体で人気があり、これが最も使用されているWebアプリの1つである理由の1つです。 たとえば、Gmailは、そのシンプルで魅力的なデザインのおかげで、世界中で最も人気のあるメールサービスです。 探索する機能はたくさんありますが、重要な機能であるメールは前面と中央にあります。
レッスン:統合
Googleドキュメント、カレンダー、Gmail、ドライブなどはすべて互いに非常によく統合されています。 Google Workspaceのようにすべてのサービスを提供することはできないかもしれませんが、複数のサービスや機能がある場合は、それらからインスピレーションを得ることができます。 すべてのサービスをまとめると、それらに水をやるリスクがあります。 それらを自立させますが、一緒に使用すると便利になります。
2)ツイッター

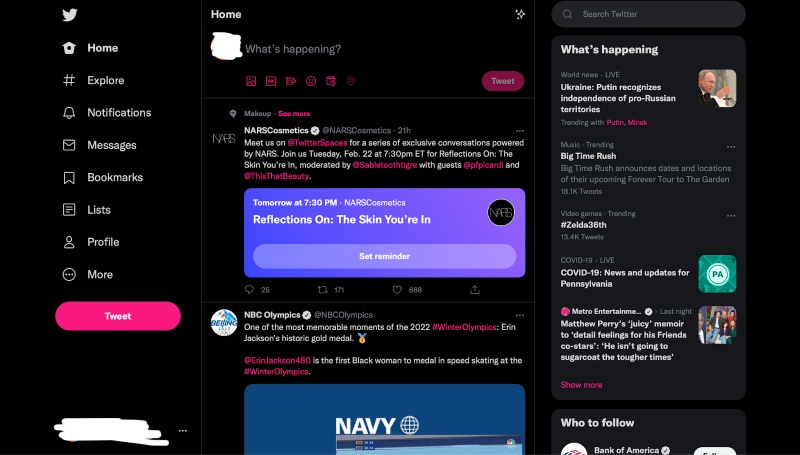
多くのソーシャルネットワークWebアプリと同様に、Twitterは無限のコンテンツフィードの形をとります。 デザイナーが焦点を当てるべきなのは、フィードの周りにあるものです。 FacebookのUIは最も優れており、TumblrのUIは最小限ですが、Twitterはその中間に位置しています。 検索バー(通常は中央)、ニュースフィード、および提案は左側に配置され、通知、設定、およびその他のユーティリティは右側に配置されます。
レッスン:コンテンツとユーティリティ
ユーザーに配信するコンテンツは常に前面と中央に配置する必要がありますが、それを超えて、サイドバーに配置する内容は用途ごとに整理する必要があります。 ユーザーが最も必要または望んでいる可能性が高いものは何ですか? 提案は必要な機能に対してどこに行きますか? Twitterのデザインの潜在的な欠陥の1つは、目に見える設定やヘルプ機能がないことですが、それぞれの側に配置されているものには明確な違いがあります。
3)Spotify

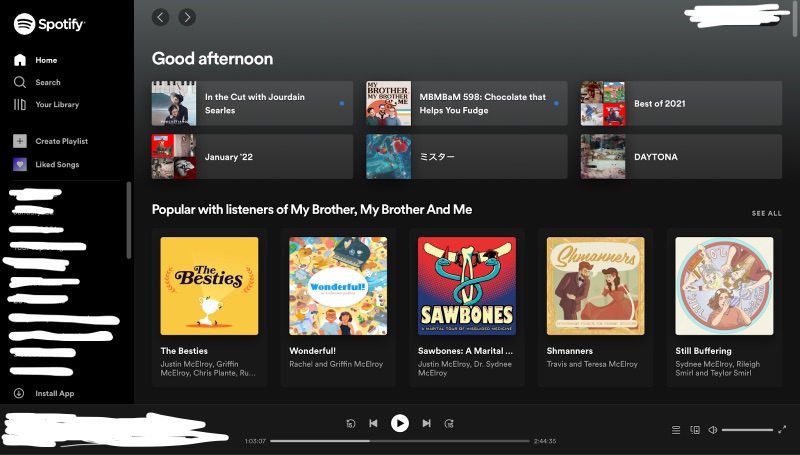
あなたはSpotifyがウェブプレーヤーを持っていたことさえ知らないかもしれません(それは公平に言えば、それについてのブログを始めるための素晴らしい方法ではありません)。 Spotifyのデスクトップアプリとモバイルアプリは大成功を収めていますが、Spotifyのウェブプレーヤーはどのデバイスでも同じ機能をすべて提供しています。 デスクトップアプリと同様に、そのホームページは提案のフィードであり、左側にプレイリストやその他の機能があり、下部にプレーヤーがあります。
レッスン:ブランドを維持する
すでにモバイルアプリ(またはもっと良いのはデスクトップアプリ)を持っていて、Webベースの対応するアプリを作成しようとしている場合は、壊れていないものを修正しないでください。 ソーシャルフィードと[アプリのインストール]ボタンを除けば、Spotifyのウェブアプリのデザインはデスクトップアプリとほとんど同じに見えます。 すでに優れたUIを使用している場合は、所有しているものを失うことなく、Webアプリの機能を統合してみてください。
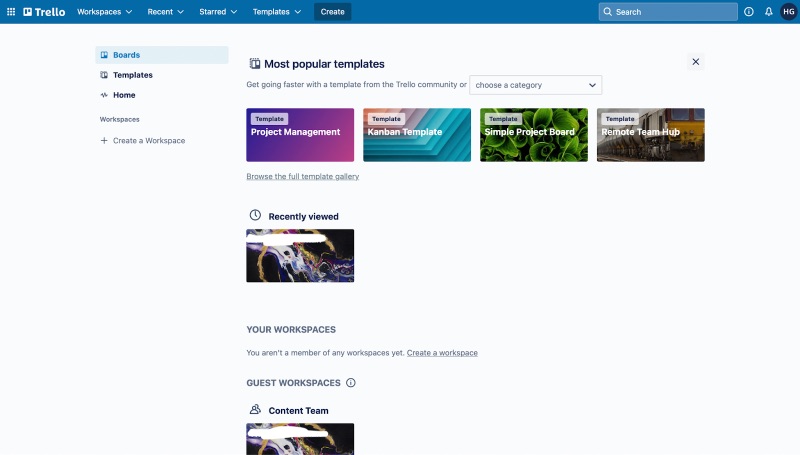
4)トレロ

Trelloのかんばんスタイルの「ボード」を使用すると、ワークロードを簡単に追跡できます。 広々としたホームページでは、以前のボードを表示したり、新しいボードを作成したり、人気のあるテンプレートを閲覧したりできます。 一方、上部のメニューでは、ボードとワークスペースを簡単に切り替えることができます。

レッスン:良いものを手に入れよう
他のWebアプリと比較して、Trelloのホームページはあまり進んでいません。 これは、本当の魔法が起こるボードにユーザーを導くように設計されています。 ボードにはさまざまなテーマ、色、デザインがありますが、そのシンプルな上部メニューバーはどこにいても一貫しています。 Trelloを定期的に使用している場合は、ホームページにアクセスすることすらできない可能性があり、アクセスする必要はありません。
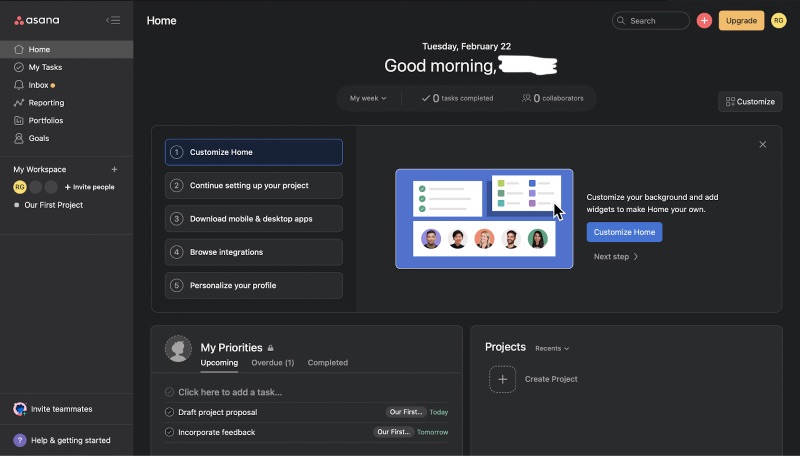
5)アサナ

Trelloと同様に、ホームページを必要とせずにAsanaを使用できますが、カスタマイズ可能です。 背景色を変更して、最も役立つウィジェットを含めることができます。 Asanaは、ほとんどのユーザーがこれらの機能を利用しないことをおそらく知っていますが、それでも、作業管理プラットフォームを制御できるという感覚を得ることができます。
レッスン:自由
ほとんどの人がそれらを使用しない場合でも、人々があなたのアプリを自分のものにすることができる機能を宣伝することは素晴らしい考えです。 Webアプリを、ユーザーが作業する新しいスペースと考えてください。独自のWebアプリを作成できると、他のことをする前であっても、自宅にいるように感じ、自分でコントロールできるようになります。
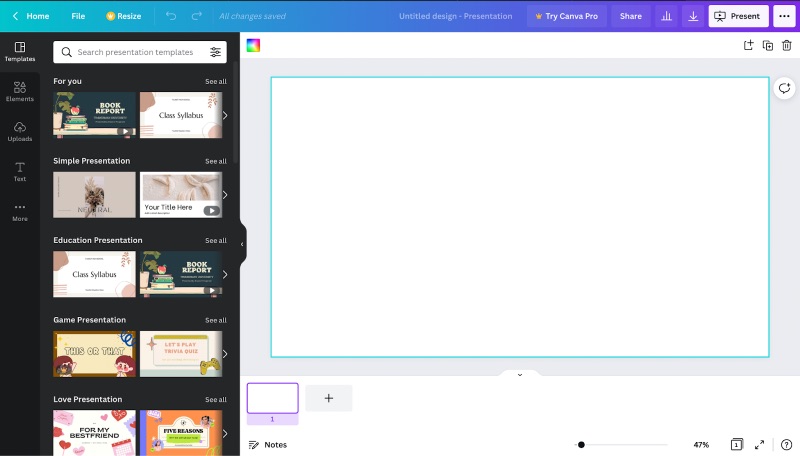
6)Canva

Canvaのホームとアプリのレイアウトは両方とも上部と左側のバーを採用しています。 トップバーには主にユーティリティがあり、サイドバーにはコンテンツカテゴリがあります。 選択したフォーマットを選択すると、豊富なテンプレートストリームと、心が望むものを作成するための空白のキャンバスが表示されます。
レッスン:ベースに対応する
Canvaは、熟練したデザイナーがPhotoshopスタイルのグラフィックデザインアプリを使用して独自の素材をデザインする可能性が高いことを知っています。 このアプリの便利さは誰にとっても便利ですが、そのユーザーのほとんどは、豊富なデザインスキルを持たない人々です。 このため、カスタムデザイン機能ではなく、テンプレートに重点を置いています。 幅広いネットをキャストするには、最大または最もエントリーレベルのユーザーベースが役立つと思われる機能を宣伝します。
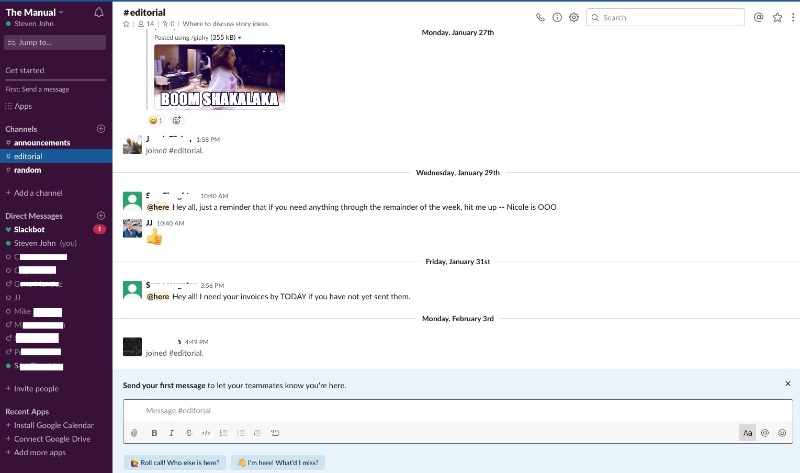
7)たるみ

SlackのWebアプリが、たとえばDiscordよりもダウンロード可能なアプリに比べて人気があるのはなぜですか? その一部は、各ワークスペースを個別にする独自のサーバーログインシステムです。 Webアプリにもダウンロードと同じ機能があり、リンクからSlackワークスペースにログインすると、アプリをダウンロードするか、ブラウザーでSlackを使用するように求められます。
レッスン:ウェブはあなたの友達です
すでにアプリを持っている多くのソフトウェア会社は、Webアプリの開発を雑用と見なしています。 SlackはMacアプリとしてスタートしましたが、すべてのアプリが提供する便利さと機能を宣伝しています。 アプリのダウンロードには正式な利点がありますが、完全に機能するWebアプリの設計は、特にSlackのような職場のツールの場合、便利なツールとしての評判を築くことができます。
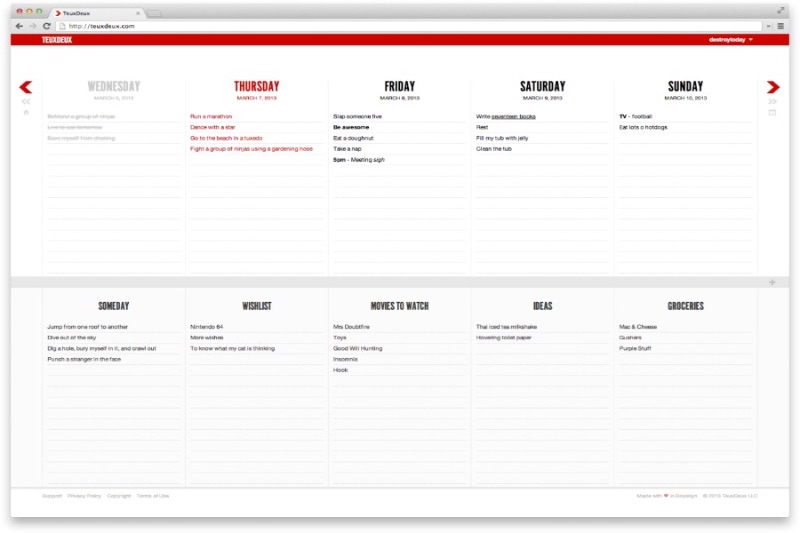
8)TeuxDeux

TeuxDeuxのデザインは、その前提と同じくらいシンプルです。飾り気のないオンラインのやることリストです。 カスタムの色とカテゴリを使用して、1週間前にスケジュールを設定できます。 これまで見てきたWebアプリの多くには多くの機能がありますが、TeuxDeuxは1つの機能を提供し、その機能を中心に据えています。
レッスン:シンプルに保つ
ソフトウェアを必要最低限のものにまで絞り込むことには、明確な利点があります。 提供するものがたくさんある場合でも、TeuxDeuxは、シンプルなデザインが象徴的で記憶に残るものになることを証明しています。 使い捨てのWebアプリはスタイルを試すのに最適な場所であり、複数回使用するプログラムは基本的でエレガントなデザインの恩恵を受けることができます。
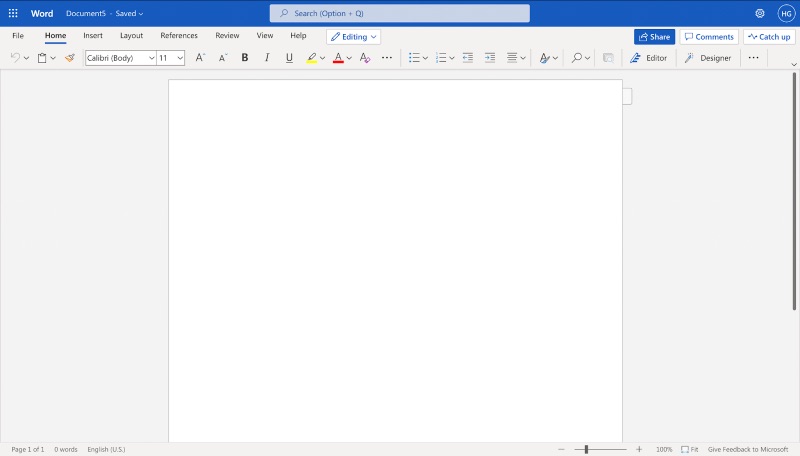
9)Office 365

Microsoft Officeはかなり前にクラウドゲームに参加しましたが、MSOffice製品のオンラインのクラウドベースバージョンについてはまだ多くの人が暗闇に包まれている可能性があります。 Office 365のWebアプリは、Microsoft Word、PowerPoint、およびその他のプログラムの使い慣れたレイアウトを模倣しています。 主な違いは、アプリをすばやく切り替えることができる上部のバーと、「共有」、「コメント」、「追いつく」などのコラボレーションを促進するための追加のボタンです。
レッスン:雲に向かって
言うまでもなく、MS Officeは、Webアプリよりもライセンスソフトウェアとしてよく知られています。 彼らのクラウド製品は、UIを使い慣れた状態に保ち、オンラインバージョンの利点を宣伝することで、大きなバランスをとっています。 プログラムを切り替えてリアルタイムで共同作業を行う機能により、Officeの本来の機能を失うことのない独自のオプションになります。
結論
これらすべてのWebアプリのデザインに共通するものは何ですか? 実際、かなりたくさんあります。 それらはすべて、主要なコンテンツを中央に配置し、さまざまな機能を右、左、および上のバーに編成しています。 ほとんどのWebアプリは、ドロップダウンメニュー、検索バー、設定、ヘルプ、およびアカウント情報を一番上の行に配置します。
上で述べたように、新しいユーザーには、開始する前にWebアプリをナビゲートする方法を知ってもらいたいと考えています。 これらの一般的なルール、および上記の他のレッスンを適用する場合、残りはあなた次第です。 イラストのようなユニークな要素を含めて、ブランドの個性を際立たせることができます。 そして、あなたがそのすべてに頭を包むのに苦労しているなら、あなたはいつでもウェブサイトデザイナーを雇うことができます。
