Vueモーダルポップアップを作成する方法
公開: 2022-06-29あなたはあなたのライバルの間で目立つためにあなたのウェブサイトに特定の要素を必要とします。 何かを発表したり、製品を宣伝したり、フォームの送信を収集したりする場合でも、 vueモーダルポップアップが用意されています。 モーダルポップアップを使用して、注目を集め、目標を達成できます。
Vue.jsモーダルは、魅力的な見出しとテキストのおかげで注目を集めるように構築されています。 Vueモーダルコンポーネントは、作成が簡単で他のプラットフォームと適切に統合できるため、通常は好まれます。
ターゲットオーディエンスにリーチするには、ポップアップの恩恵を受ける必要があります。 vueモーダルポップアップを簡単に作成して、それらを使用して売り上げのコンバージョンを増やす方法を説明します。
さぁ、始めよう!

Vue.jsのモーダルとは何ですか?
Vue.jsは、ユーザーインターフェイスを構築できるJavaScriptフレームワークです。 オープンソースのフレームワークであるため、Webサイトの一部のコンポーネントを簡単に作成できます。 ユーザーインターフェイスの構築とは別に、vue.jsを使用してシングルページアプリケーションを作成することもできます。
モーダルは、Webサイトで最も使用されているコンポーネントの1つです。 Vueモーダルは、サイトで人目を引くパーツを作成するのに役立ちます。 たとえば、モーダルを使用してポップアップやダイアログを作成し、製品やサービスに関する特定のことを強調することができます。
Vueモーダルポップアップ
Vueモーダルポップアップは、作成と使用が非常に簡単です。 これらのポップアップは、実用的な作成とは別に、視聴者の注意を引くのにも役立ちます。 これらの種類のポップアップは、ニュースレターのサインアップ、ログインフォーム、フィードバックフォームの作成に使用できます。 また、vueモーダルポップアップを使用して、アナウンスと通知を表示できます。
Vueモーダルポップアップはカスタマイズ可能であるため、Webサイトに応じてスタイル、色、フォントを変更できます。 さらに、これらのvueモーダルポップアップはサイレントであり、トリガーをアクティブにする必要があります。 したがって、事前定義されたアクションにトリガーを設定し、それに応じてモーダルポップアップをアクティブ化できます。
また、モーダルポップアップは最終更新ページを表示できるため、再度ロードする必要はありません。 最後に、同じ情報を繰り返し書き留める必要がないことを意味します。 そのため、フォームの記入に費やす時間が短縮されます。
デスクトップデバイスとモバイルデバイスの両方で、vueJavascriptでモーダルポップアップを作成できます。 しかし、どのようにしてvueモーダルを作成しますか? コンポーネントと構文を学習した後、vue.jsを使用できます。 あなたがあなたのウェブサイトのためにカスタマイズすることができる非常に多くのテンプレートとサンプルコードがあります。
Vue CLIなどの多くのオンラインツールは、vueモーダルプロジェクトの作成に役立ちます。 さらに、コードテンプレートを使用して独自のコードを作成する方法の学習を開始できます。
BootstrapVueを簡単に使用して、vueモーダルコンポーネントを構築することもできます。
作成できる特定のvueモーダルコンポーネントは多数あります。 これらのvueモーダルの例とカスタマイズ可能なvueモーダルを確認して、vueモーダルコンポーネントの詳細を確認してください。
たとえば、指定されたvueモーダルコードをWebサイトの関連部分に追加できます。
<script> export default { props: { show: Boolean } } </script> <template> <Transition name="modal"> <div v-if="show" class="modal-mask"> <div class="modal-wrapper"> <div class="modal-container"> <div class="modal-header"> <slot name="header">default header</slot> </div> <div class="modal-body"> <slot name="body">default body</slot> </div> <div class="modal-footer"> <slot name="footer"> default footer <button class="modal-default-button" @click="$emit('close')" >OK</button> </slot> </div> </div> </div> </div> </Transition> </template> <style> .modal-mask { position: fixed; z-index: 9998; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); display: table; transition: opacity 0.3s ease; } .modal-wrapper { display: table-cell; vertical-align: middle; } .modal-container { width: 300px; margin: 0px auto; padding: 20px 30px; background-color: #fff; border-radius: 2px; box-shadow: 0 2px 8px rgba(0, 0, 0, 0.33); transition: all 0.3s ease; } .modal-header h3 { margin-top: 0; color: #42b983; } .modal-body { margin: 20px 0; } .modal-default-button { float: right; } /* * The following styles are auto-applied to elements with * transition="modal" when their visibility is toggled * by Vue.js. * * You can easily play with the modal transition by editing * these styles. */ .modal-enter-from { opacity: 0; } .modal-leave-to { opacity: 0; } .modal-enter-from .modal-container, .modal-leave-to .modal-container { -webkit-transform: scale(1.1); transform: scale(1.1); } </style>(ソース)

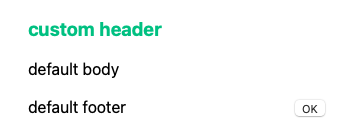
このコードを追加すると、最終的なvueモーダルポップアップは次のようになります。

vueモーダルポップアップの位置、フォント、色を変更して、それで遊ぶことができます!
PopupsmartでVueモーダルポップアップを簡単に作成
Popupsmartは、キャンペーン主導のポップアップを作成して、顧客にサービスについて通知できるようにするのに役立ちます。 これらの適切に設計されたポップアップのおかげで、売り上げのコンバージョンを増やすことができます。
Popupsmartは、詳細なターゲティングオプションを使用して、ターゲットオーディエンスにリーチするのに役立ちます。 さらに、PopupsmartはVue.jsポップアップと完全に互換性があります!
これらとは別に、Popupsmartを使用するためにコーディングを知る必要はありません。 ノーコードツールなので、5分以内にポップアップをデザインしてウェブサイトで使い始めることができます! Webサイトのヘッダー部分に1行のJavaScriptコードを追加した後、ポップアップを表示できます。
スマートポップアップビルダーPopupsmartを使用してポップアップを作成する方法を見てみましょう。
まず、まだサインアップしていない場合はサインアップして、Popupsmartアカウントにログインします。 次に、ポップアップビルダーを開きます。
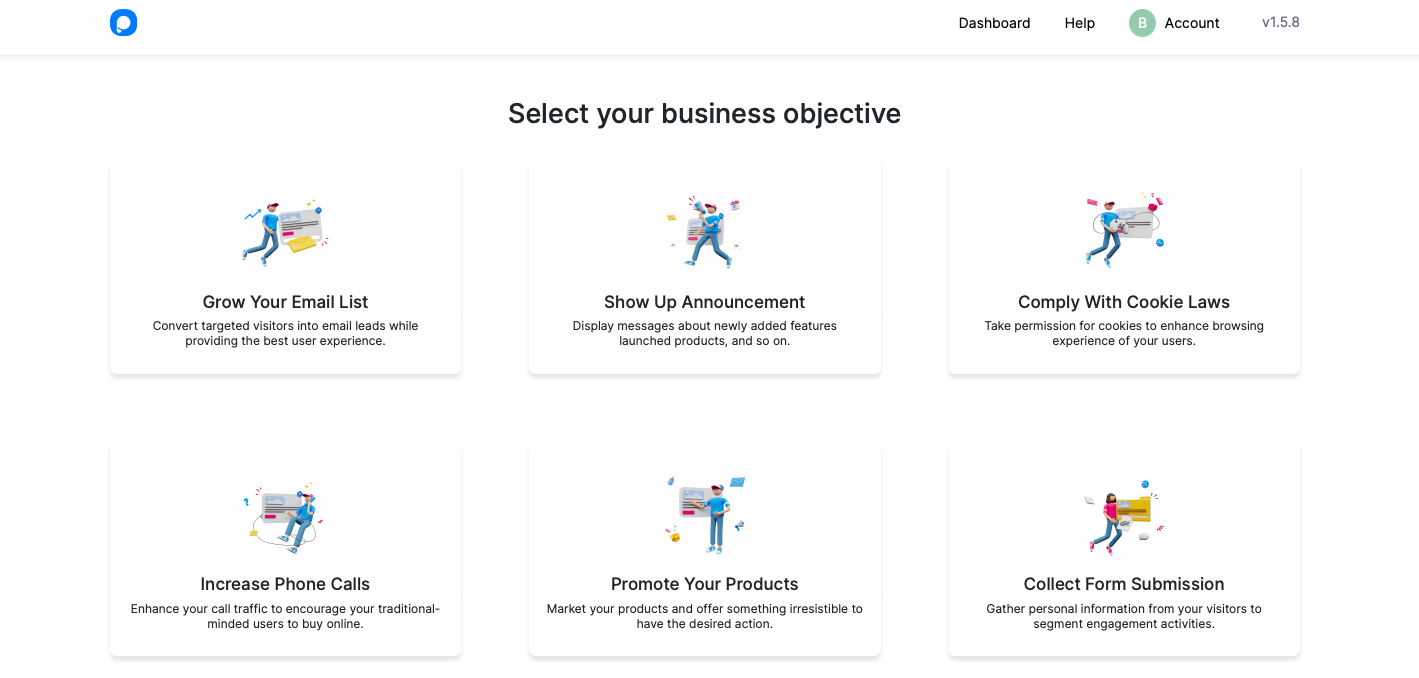
「新しいポップアップを作成する」の部分をクリックすると、「ビジネス目標を選択してください」という画面が開きます。

このセクションから、「メーリングリストを増やす」と「電話を増やす」を選択して、オーディエンスからメールと電話番号を収集できます。 「アナウンスの表示」と「製品の宣伝」の部分は、製品とサービスに関するメッセージと更新を顧客に表示するためのものです。
「Cookieに関する法律の遵守」セクションは、Cookieの保存に関する視聴者の許可を得るためのものです。 「収集フォームの提出」は、聴衆から情報を収集することです。
このガイドでは、 「アナウンスを表示する」という目標を選択しました。

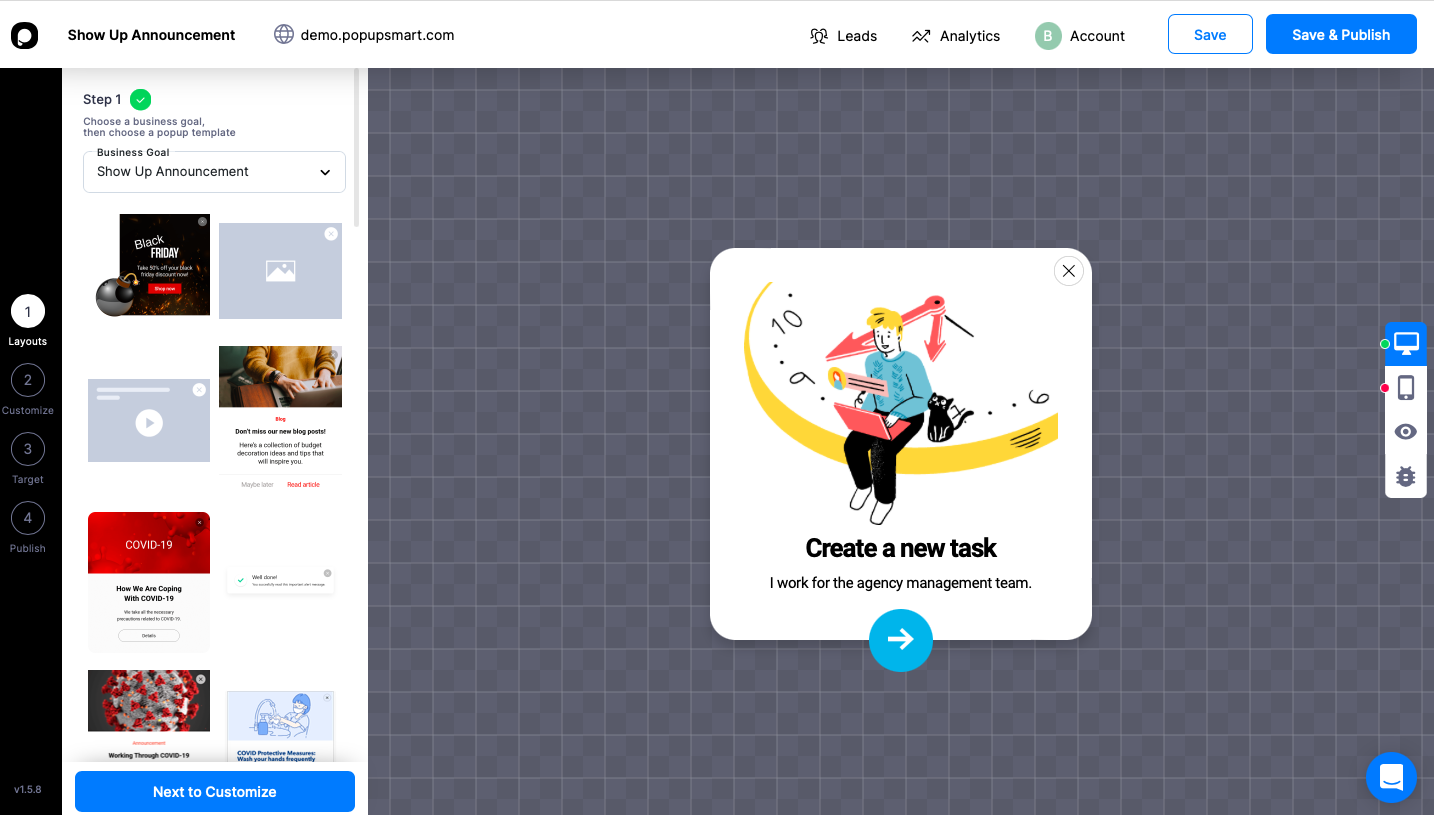
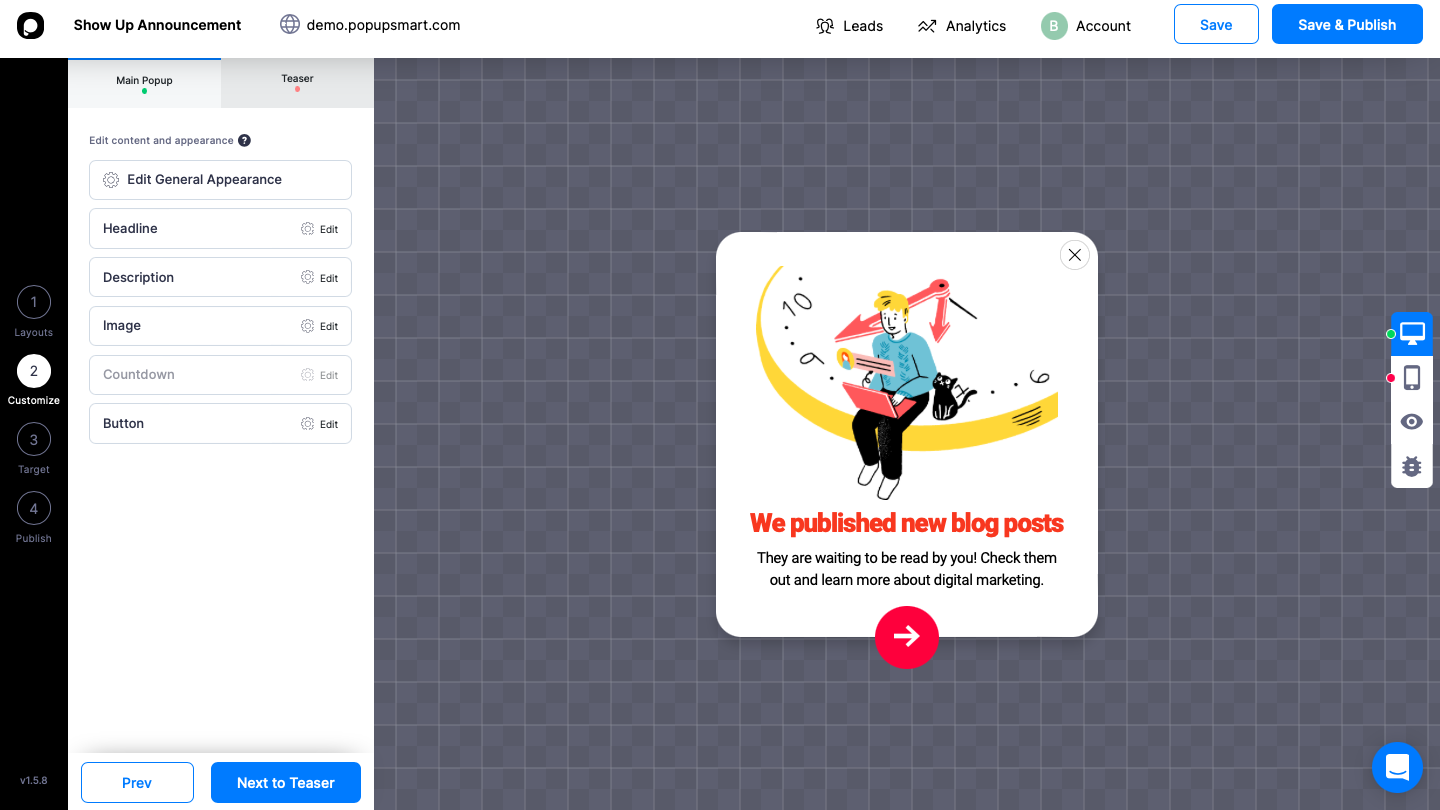
ビジネス目標を選択すると、ポップアップエディタ画面が開きます。 カスタマイズ可能なポップアップテンプレートはたくさんあります。 あなたの会社によると、「カスタマイズ」セクションでポップアップを編集およびパーソナライズできます。

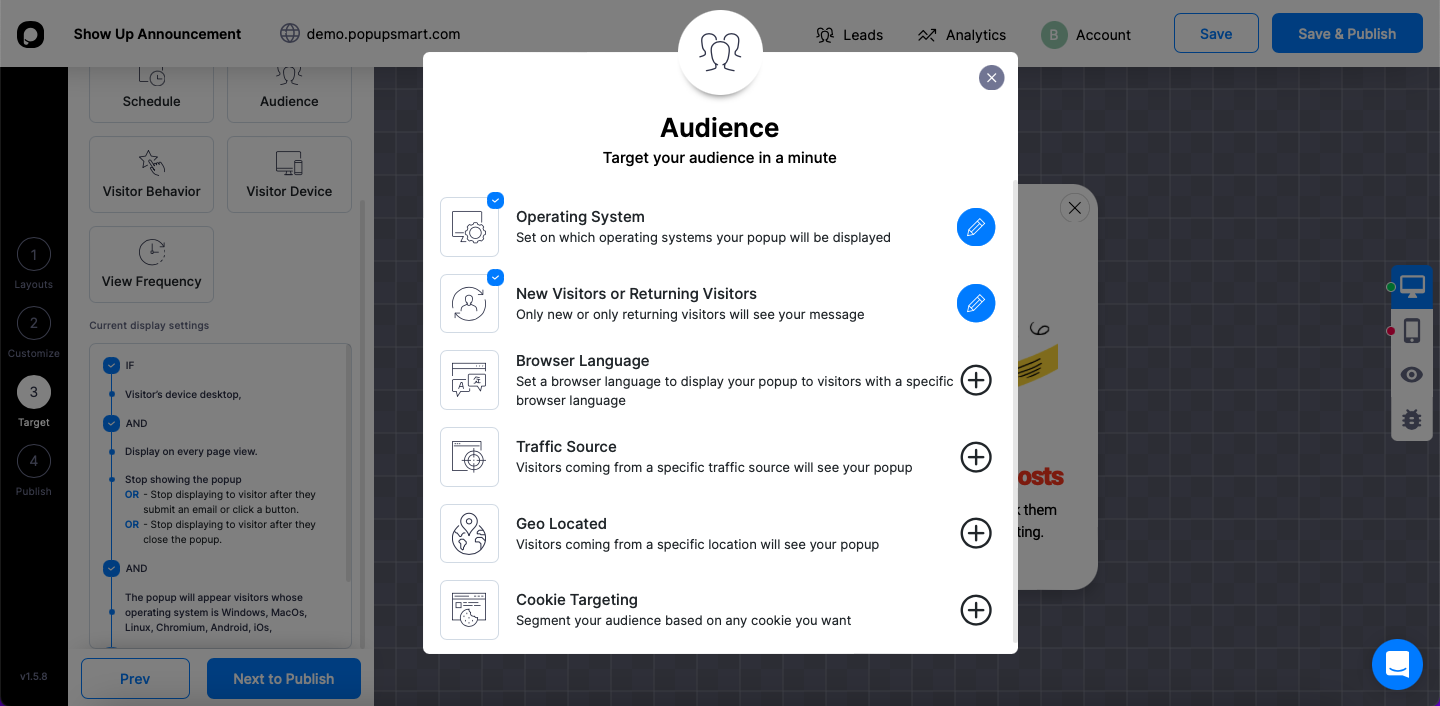
CTAフレーズを使用して、見出しと説明の部分をカスタマイズできます。 また、ここでテンプレートの画像を変更したり、商品の画像を追加したりできます。 その後、「ターゲット」の部分に進み、ターゲットオーディエンスを決定します。

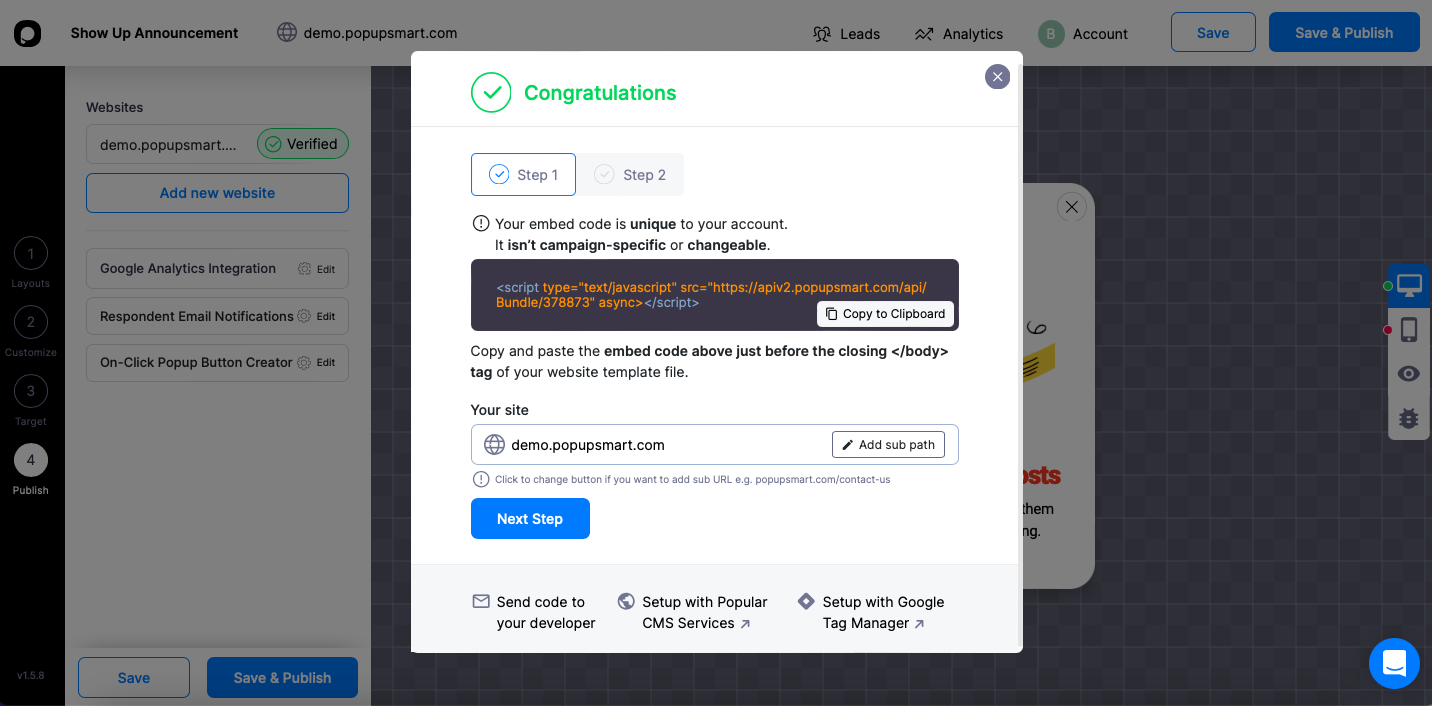
その後、「公開」セクションに進み、この部分からポップアップの指定されたコードをコピーできます。 
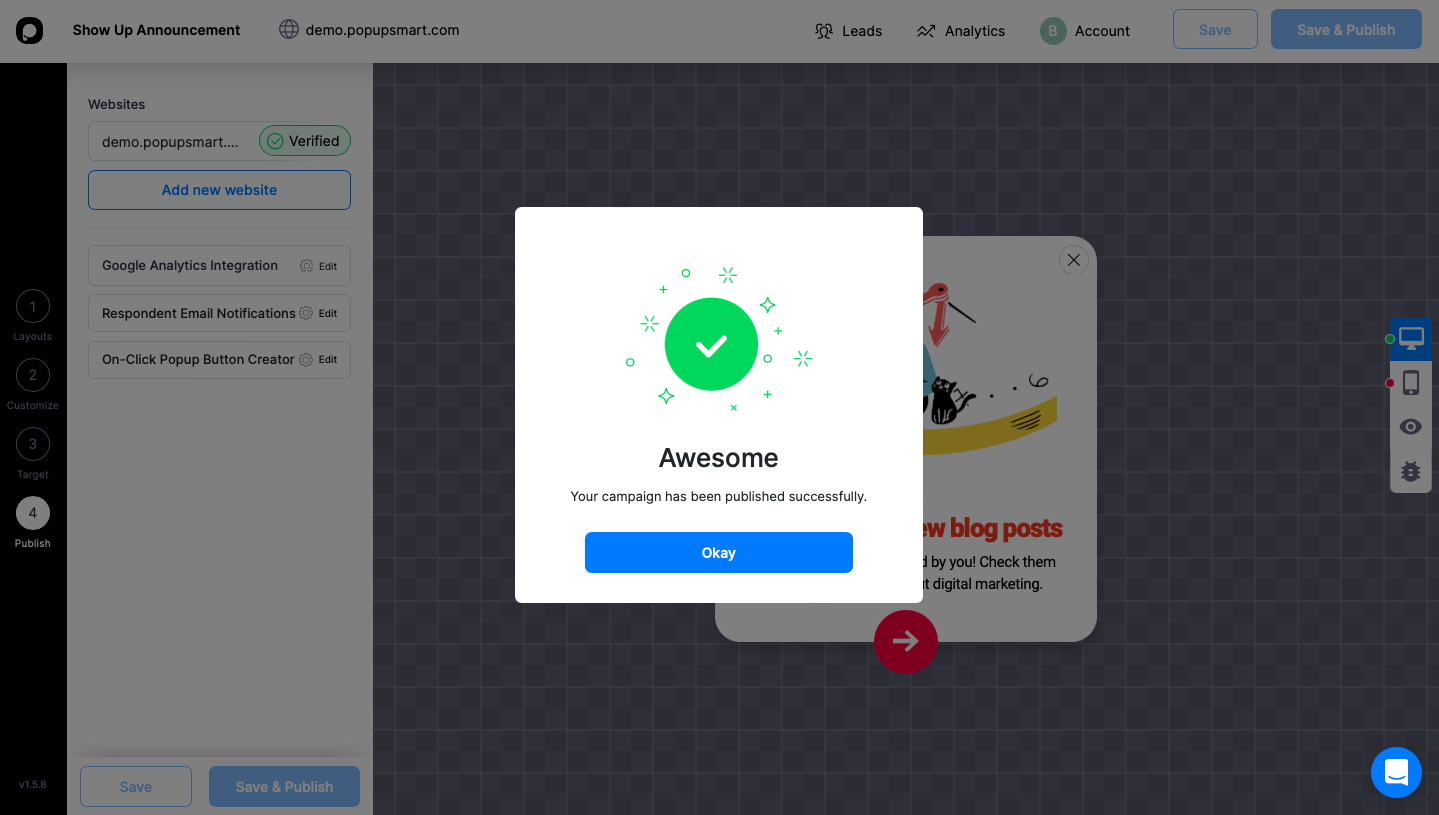
このコードをコピーしてWebサイトに貼り付け、[保存して公開]ボタンをクリックしてください。 
簡単ピーシーレモンスクイーズ! これで、ポップアップを使用して、会社の最新情報やニュースを発表できます。 Popupsmartはvue.jsに準拠しており、ポップアップを表示するためのプラグインや拡張機能は必要ありません。
最後の言葉
ポップアップは、売り上げのコンバージョンを増やし、顧客にリーチするための優れた方法です。 あなたはあなたの顧客からフィードバックを集めて、それに応じてあなたのウェブサイトを改善することができます。 ポップアップを使用して、商品の宣伝や特別オファーの提供も可能です。
vueモーダルポップアップの作成は簡単で、カスタマイズ可能であるため、ブランドのスタイルに合わせて自由に作成できます。
Popupsmartは問題なくvue.jsと統合されます。 コーディングの知識がなくても、Popupsmartを使用してポップアップを作成できます。
Webサイトのvueモーダルポップアップを作成する方法を詳しく説明しました。 vueモーダルポップアップを使用する理由と提案をコメントで共有してください! :-)
これらのブログ投稿もチェックしてください:
- Webサイト用のモーダルテールウィンドCSSポップアップを作成する方法
- あなたのウェブサイトのためのポップアップフォームを作成する方法(2022年&無料)
