クリック前およびクリック後の段階で見つけられる最高のビジュアル広告テクニック
公開: 2019-08-07クイックリンク
- ビジュアル広告のテクニック
- 画像
- アフター写真を見せる
- 前の写真を見せる
- わかりやすいコンセプト
- 必要なものをすべて表示
- 統計にさらにコンテキストを与える
- 信頼を確立する
- ビデオ
- 自分の主張を証明する
- サービスを簡素化
- クライアントに広告を出してもらう
- 成功例を見せる
- ヒーローショット
- 文章
- ブランド認知度の構築
- 読みやすくする
- 個人的になる
- ウェブデザイン
- 色で戦略的になる
- 訪問者をコンバージョンに導く
- まとめ(無料ガイド)
ラジオ番組やポッドキャスト以外では、私たちが消費する広告は非常に視覚的です。 広告主にとって、これは諸刃の剣です。
人々は主に視覚的な広告キャンペーンを消費していることを知っており、これは優れた出発点となります。
同時に、広告は目立たせるためのものです。 競争が激化する中、広告のビジュアルを効果的に使用してクリックスルーを獲得するにはどうすればよいでしょうか? その後、それらをどのように使用してポスト クリック ランディング ページを変換しますか?
ビジュアル広告のテクニックと例
広告でビジュアルを使用する
画像、動画、テキスト、および Web デザインは、優れたビジュアル広告キャンペーンのレシピの一部です。 ただし、それぞれを使用する場合があり、あるフォームが優れている場所と別のフォームが失敗する場所があります。 視覚的な広告キャンペーンでそれらを使用する方法の例を含む、いくつかの戦略とテクニックを次に示します。
画像
これまでのところ、画像は広告で最も使用されているビジュアルです。 それらは簡単に作成でき、簡単に消費でき、適切な設計と戦略があれば、注目を集め、価値提案を瞬く間に伝えることができます。 ビジュアル広告キャンペーンでそれらを使用するいくつかの方法を次に示します。
アフター写真を見せる
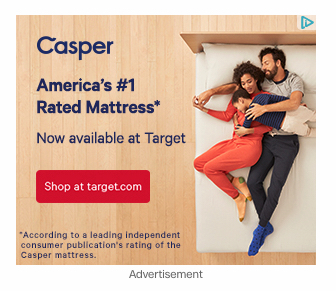
オファーのメリットを伝えるには、ほとんどの場合、伝えるよりも見せる方が効果的です。 そんな時こそヒーロー像の出番です。
ヒーロー画像は、「アフター」写真と見なすことができる特定のクラスの画像です。 たとえば、オファーを受け取った後、訪問者の生活はどのようになりますか?

あなたの製品が時間を節約するなら、ヒーローショットは、彼らが節約したすべての時間を使って何か楽しいことをしていることを示すかもしれません. 衣料品や身だしなみサービスなどを通じて外見を改善する場合、広告は社交的な集まりで身なりがよく、手入れの行き届いた人気者を描写する可能性があります。
ヒーロー画像は、消費者があなたの製品やサービスの利益者であると想像するのに役立ちます。 彼らは彼ら自身の物語のヒーローです。 彼らはポパイ、あなたはほうれん草です。 彼らはクラーク・ケント、あなたは電話ボックスです。
または、ヒーロー ショットで製品をヒーローとして位置付けることができます。 この場合、製品がより直接的に節約に関与していることがわかります。 たとえば、格納式の日除けを販売しているとします。 これらの利点は、直射日光の下で焼くことなく、暑い日に屋外で楽しむことができることです. このようなヒーロー ショットでは、晴れた日に日よけの下でアウトドアを楽しみ、笑顔でレモネードを飲んでいる家族を映すことができます。 製品の英雄的な行為は、家族を灼熱の太陽から救っています。
どちらのヒーローショットも効果が高く、1 つのバージョンですべての製品とサービスに使用できます。 Casper の別の例を次に示します。

前の写真を見せる
オファーが常に良いアイデアであればメリットを強調する一方で、見込み客の弱点を押し付けることがさらに強力な場合もあります。 たとえば、コラボレーション ソフトウェアを考えてみましょう。
あなたのオファーを検討している理由を見込み客に思い出させるために、長いメールのやり取り、無駄な会議、迷惑な電話のタグのゲームを強調することは効果的かもしれません.
繰り返しますが、これはすべてのブランドやオファーに推奨されるわけではありませんが、製品がない生活の煩わしさを思い起こさせることで、見込み客を行動に駆り立てることができます.
コンセプトを理解しやすくする
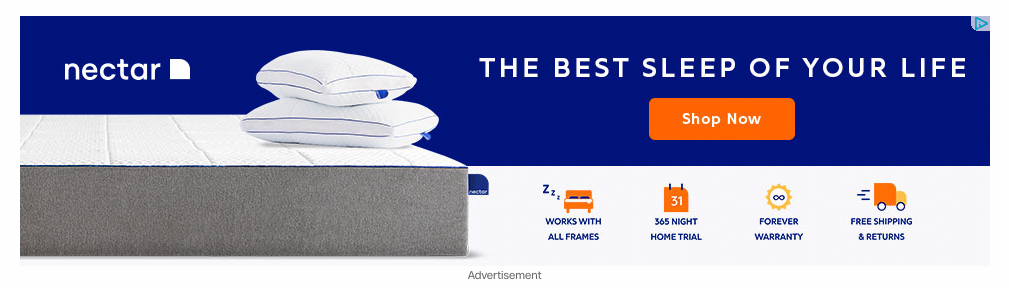
概念の書面による表現とは対照的に、アイコンはグラフィックです。 広告では、アイコンは 2 つの理由で特に役立ちます。 1 つ目は、人々は長いマーケティング コンテンツを読みたくないということです。 アイコンは、テキストの長いブロックを分割して、簡単に使用できるようにすることができます。 Nectar の例を次に示します。

2 つ目の理由は、テキストよりもイメージの方が簡単に消費できることです。 四角について説明したり、お見せしたりできます。 「モバイル ナビゲーション メニュー」と書いたり、ハンバーガー アイコンを表示したりできます。 「検索バー」と書いたり、それを表す虫めがねの付いたボタンを提供したりできます。
いずれの場合も、イメージの方が使いやすいです。
彼らが知る必要があるすべてを彼らに見せてください
ほとんどの人はオンラインで閲覧することを好みますが、消費者の大部分は依然として店舗での購入を好みます。 そして、これにはかなり明確な理由があります。
オンラインショッピングでは、製品を触ったり、試着したり、試したりすることはできません。 これにより、デジタル広告主は大きな不利な立場に置かれます。 しかし、製品画像はその問題を解決できます。
商品画像は、視聴者が必要なものかどうかを判断するのに役立つ商品の実際の画像です。 家具の場合、これは作品のすべての角度の画像を意味し、それらを基準点として使用している人々を含みます.
似たようなことは、衣服にも当てはまります。 着ている人をあらゆる角度から見せます。 誰も着ていない服を見せてください。 さまざまな色を表示します。
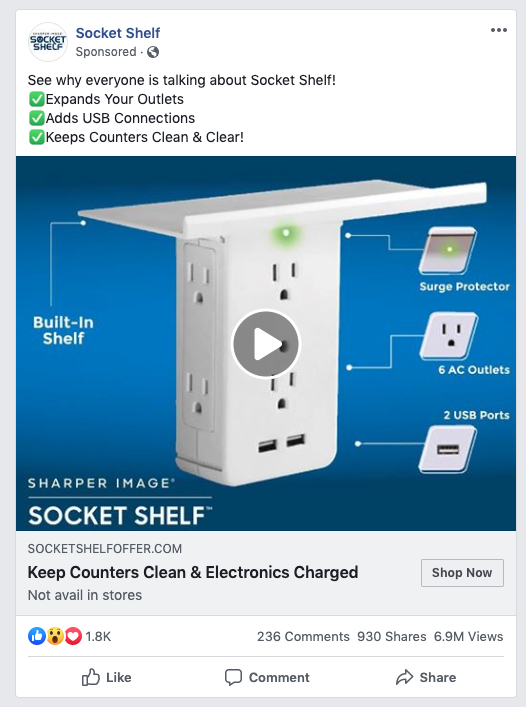
これは、堅牢性や使いやすさなどを証明するためにインターフェイスの画像を表示することで、ソフトウェアでも機能します。 ここでは、カウンター スペースを最大化しながら電子機器を充電するツールである Socket Shelf で機能します。

広告クリック後のページで統計情報に何らかのコンテキストを与える
ベネフィットが語られるよりも示されているように、統計についても同じことが言えます。 強力な数字が手元にある場合、インフォグラフィックはそれらを表示するのに最適です。
インフォグラフィックは、ありふれた統計を棒グラフや円グラフなどの簡単に消化できる形式にまとめて、理解しやすく、消費される可能性を高めます。
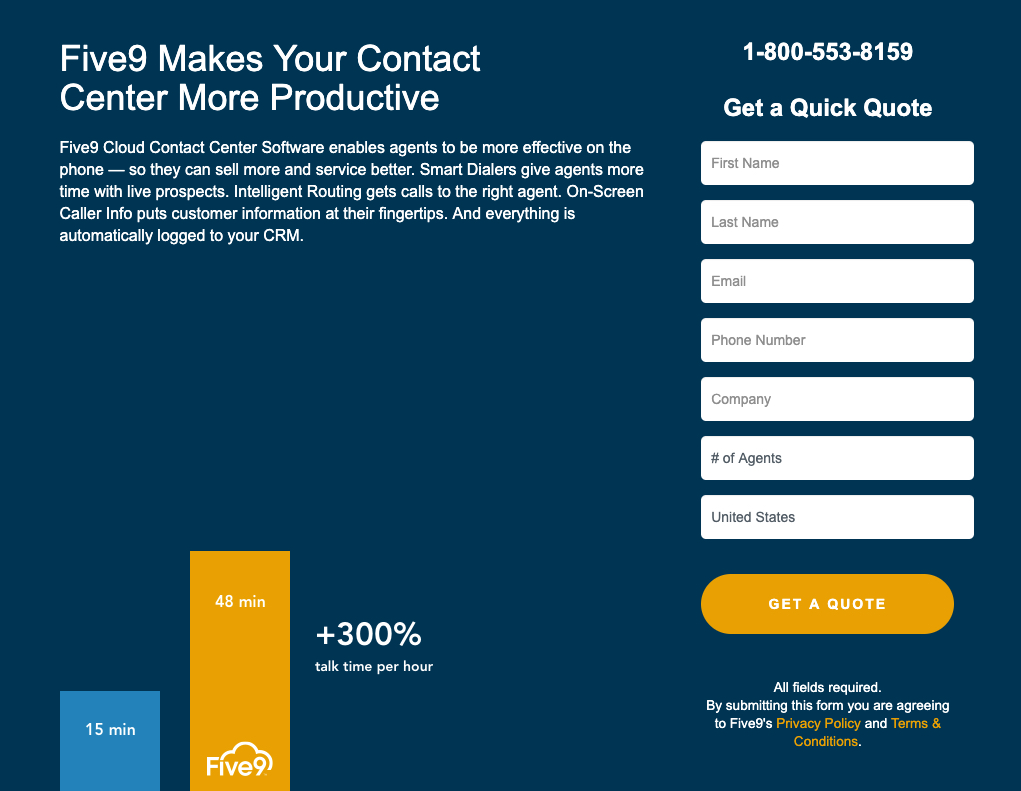
また、競合他社よりもはるかに効果的であることを証明する方法で、製品やサービスを組み立てるのにも役立ちます. Five9 からこのインフォグラフィックを取得します。

彼らがあなたを信頼できることを彼らに示してください
多くの場合、コンバージョンは製品やサービスとはあまり関係がなく、信頼と関係があります。 あなたの見込み客はあなたを信頼していますか? バッジを使用すると、その可能性を高めることができます。
バッジは小さくて認識しやすい画像で、訪問者がより快適にコンバージョンできるようにします。 次の 3 つのタイプがあります。
- セキュリティ バッジ:セキュリティ バッジは、見込み客のサイトとお金が安全であることを示すものです。 これらは、サイトが安全であることを示す小さなロック アイコンのような基本的なものであったり、訪問者が製品に満足できない場合は返金できることを知らせる満足保証バッジであったりします。
- トラスト バッジ:トラスト バッジは、Better Business Bureau や Google の認定パートナー プログラムなどの認知度の高いブランドのロゴを通じて、ビジネスの信頼性を高めます。 これらにより、訪問者は評判の良い会社からサポートを受けていることを知ることができます。
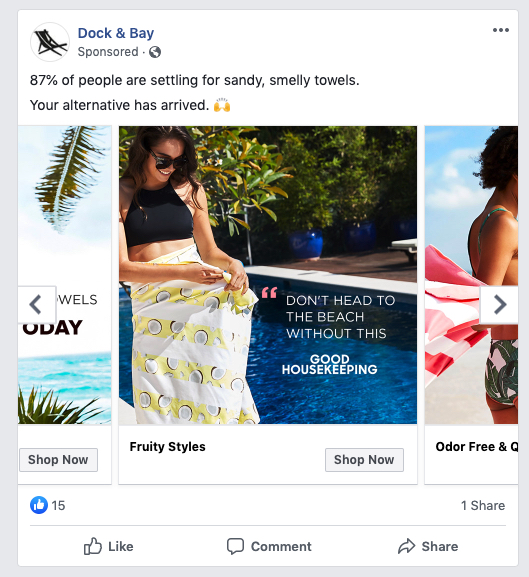
- オーソリティ バッジ:オーソリティ バッジは、信頼できる企業のロゴを使用できるという点で、トラスト バッジに似ています。 ただし、BBB からの認定というよりは、クライアントのロゴのようなものです。 多くの人が Google の広告パートナーになることができますが、Google にサービスを提供したと言える人はそれほど多くありません。 それが違いです。 これらのバッジは、「受賞者」または「ニューヨークタイムズに見られるように」と書かれたものでもかまいません。 広告代理店が顧客の獲得した収益、サービスを提供した顧客、または営業年数を宣伝するような、特定の統計を宣伝するインフォグラフィックでさえあります。 これらはすべて権限を追加し、ひいてはコンバージョンの可能性を高めます。 Dock & Bay の例を次に示します。

ビデオ
画像は注目を集め、情報をすばやく伝えるのに最適ですが、ビデオはそれ以上のことができます。 モーションはおそらくユーザーをスクロールから解放する最良の方法であり、短い動画でもより詳細な情報を伝えることができます。 いくつかの使用方法を次に示します。
あなたのサービスがあなたが主張するものであることを証明する
あなたの会社が新しく、特に表看板に依存している場合、あなたが主張することを実行できることを証明できる必要があります. 受信トレイに広告が表示される可能性のある「世界クラスのコピーライター」からのライティング コースを考えてみてください。 では、この作家が「ワールドクラス」である理由は何ですか?
これは、紹介ビデオが証明するのに役立つものです。
紹介ビデオは、会社が設立された理由、信頼できる理由、何であるかなどの詳細な情報が含まれているため、通常の広告ビデオよりも長くなります。
それが持っている権限など。通常、これらのトピックを1つずつカバーする高位の会社員が登場します。 これらの動画がうまく作成された場合、見込み客は、認知度が低くても、その背後にあるブランドを信頼できるかのように感じることができます。
サービスを簡素化
新しい企業やサービスが非常に複雑な企業が抱える主な問題は、すべてがどのように機能し、どのように見込み客に利益をもたらすかを理解することへの障壁です。
これらの問題をテキストで解決するには、ページ数が必要です。 それらを画像で解決するのは現実的ではありません。 これが、説明ビデオが非常に価値がある理由です。
この視覚的な広告手法は、今では非常に頻繁に見られるようになりました。特に、毎日多くの新人が登場し、ますます複雑化する、その種のサービスが初めてのスタートアップの分野でよく見られます。
これらのビデオは多くの場合 2 分未満で、誰でも理解できるように簡単に説明されています。 シンプルさを増すために、ビデオのスクリプトを実行する漫画的なアニメーションも含まれていることがよくあります。
最も有名な説明ビデオは Dropbox から提供されたもので、Dropbox は発売後に 4,800 万ドルを調達しました。

クライアントに広告を出してもらう
広告はどんなに強力でも、口コミほど強力ではありません。 購入を決定するとき、ほとんどの人は友人や家族に相談します。 それは、彼らがこの問題に関して公平だからです。 すべてのビジネスは、そうでなくても、それがあなたにとって最善であると主張します. しかし、あなたの友人や家族はあなたに真実を教えてくれます。
これはパワービデオの証言用ハーネスです。 これらは、結果に重点を置いて、顧客の視点から特定の顧客とその問題をどのように解決したかに焦点を当てた短いビデオです。
これらは、名前を伴う単純なストックフォトのような画像よりもはるかに信頼できるため、通常の証言よりもさらに強力です.
成功例を提供する
お客様の声は驚くべき効果をもたらしますが、多くのお客様は結果よりも多くのことを知りたいと考えています。 あなたがしたことをどのように達成しましたか? あなたのプロセスはどのようなものですか? 問題を解決するためにどのような方法を使用しましたか?
これは、ビデオのケーススタディが解決できることです。 ビデオ ケース スタディは、特定の顧客とその顧客にどのようにサービスを提供したかに焦点を当てるという点で、ビデオの証言と似ていますが、結果ではなくプロセスに焦点を当てています。 そのため、これらのビデオはより深く掘り下げ、顧客だけでなく多くの関係者 (顧客と一緒に働いたビジネスのチームなど) が関与するため、通常は長くなります。
ヒーローショットを別のレベルに引き上げる
ヒーロー ショットは、見込み客や製品をヒーローにすることができますが、どちらもその静的な性質に苦しみ、恩恵を受けます。 シンプルな画像であるため、マーケティング資料でより広く使用できます。 ただし、ビデオほど実証的ではありません。
ヒーローショットを別のレベルに引き上げるために、製品のデモを作成して、顧客が製品をどのように使用し、どのように利益を得ているかを示すことができます. これらは、クリック前の段階では短くても、クリック後のランディング ページでは長くてもかまいません。 どちらの方法でも、使用中の製品の特定のショットが表示されます。 これは、訪問者が製品の使用について知る必要があるすべてを提供する製品ショットと組み合わせた一種の説明ビデオとしても機能します.
文章
ビジュアルについて考えるとき、私たちは画像とビデオを考えます。 ただし、テキストがページにどのように表示されるかは、テキストの消費方法に大きく影響します。 ここでは、あなたの言い方を改善するためのいくつかの方法を紹介します。
ブランド認知度の構築
赤いスペンサー文字で書かれたものを見ると、いつもコカ・コーラを思い浮かべるでしょう。

Nike のロゴや Got Milk キャンペーンで使用されている書体についても同じことが言えます。

これらは、何年にもわたる繰り返しの中でブランド認知度が構築されたときに何が起こるかの例です. これらのフォントは、非常に多くの人目につく場所で何度も目にしたので、これらのフォントは、それらが表すビジネスに属しているように見えます。
認知度はブランド エクイティの強力な原動力であるため、これは広告主にとってのメリットです。 このような装飾フォントは、ロゴやキャンペーンの見出しでクリエイティブな個性を表現するのに最適です。 したがって、持続的な印象を与えたい場合、または群衆から目立たせたい場合は、装飾フォントが短いコピーに最適です。
読みやすくする
装飾的なフォントは注目を集め、想起力と個性を高めることができますが、本文で読むのはひどいものです。
Coca-Cola のフォントで書かれた Web ページや電子メール全体を読もうとすることを想像してみてください。 かなり難しいですね。
クリック前の段階では、装飾フォントが注目を集めることがあります。 クリック後の段階では、ブランド アイデンティティを強化できます。 しかし、メールやランディング ページで行うように、読み物が多い場合は、装飾的なフォントは使用しないでください。
代わりに、可読性の高いクリーンでシンプルなフォントを選択してください。 短い文を使用します。 長い段落は小さなチャンクに分割し、必要に応じて箇条書きを使用します。 高い可読性がどのように見えるかの例を次に示します。

個人的になる
私たちは常に広告メッセージで攻撃されているので、際立っているのは個人的なものです. 手書きのフォントを使用して、個人的なタッチを追加できる場合もあります。
手書きフォントはまさにその名の通りです。手書きのように見えます。 ほとんどは実際の手書きよりも読みやすいですが、それらを使用して長文を書くことはありません。
ほとんどの場合、リアルに見える限り、手書きフォントは署名に適しています。 電子メールやダイレクト メールの末尾、ランディング ページのコピーなどで、署名者が広告のメッセージの背後に立っているという印象を与えるのに役立ちます。 これにより、一般的な消費者がボットやセールスマンから常にメッセージを受け取っていると感じている場合に、信頼を高めることができます。
ウェブデザイン
ビジュアル広告は、広告やクリック後のランディング ページのビジュアルだけではありません。 また、これらのページが全体として視覚的にどのように見えるかについても重要です。 特にユーザーが広告をクリックした後は、適切な色と配置によってユーザーをコンバージョンに導くことができます。
色で戦略的になる
クリック前の段階で注目を集めるには、色が最も重要な味方の 1 つです。 周囲と対照的な明るく大胆な色は、見込み客がスクロールするのを妨げます。
ほとんどのページが白の場合、黄色や赤などの主要な色を選択するのは簡単です。 たとえば、Facebook のように広告が掲載される場所がわかっている場合は、青と白の環境を対比する広告を作成できます。
ただし、クリック前の段階とは異なり、クリック後の段階では、明るく大胆な色を過度に使用するべきではありません。
調査によると、コンバージョン中心の配色を選択する場合は、シンプルな方が良いことが示されています。 3 つの色合いは、訪問者を行動喚起ボタンに誘導するのに理想的な数字です。 これらの色を選択するには、60-30-10 ルールを使用します。
- ページの 1 色の10%をアクセントに使用します。 人の注目を集めたい色です。 これは、CTA ボタンに色を付けるものです。
- 別の色の30%をベースに当てます。 このベースの色は、アクセント カラーによって決まります。 あなたのアクセントは何色が一番目立ちますか?
- ページの別の色の60% を背景専用にします。 これは、ブランドの色と衝突しないソフトなものにする必要があります。 多くの人にとって、最良の選択は白です。
ブランドカラーやアクセントカラーを起点に、単色・補色・類似色など、効果的な配色を提案します。 一緒に、訪問者を CTA ボタンに引き寄せるのに役立ちます。 CTA ボタンを目立たせるために、広告の他の部分とは非常に異なる明るい色を使用する広告の例を次に示します。

クリック後のページで訪問者をコンバージョンに誘導する
Web ページのテキストが視覚的であるように、そのテキストの周りのすべての要素も視覚的です。 そして、それらの要素がどのように配置されるかは、閲覧者がページを消費する方法に大きな影響を与えます.
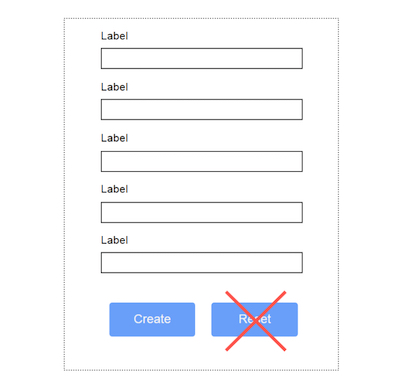
たとえば、テキストが中央に配置されている Web ページを見つけたらどうしますか? または、次のようなフォーム ボタンを見つけたらどうしますか。

ほとんどの場合、他のすべての Web サイトに [送信] ボタンがあることに慣れているため、情報を入力して誤って一番下の [リセット] をクリックしてしまうことがあります。
「リセット」ボタンは Web の黎明期にはより一般的でしたが、私たちはそれらを使用することのリスクが報酬を上回ることを認識して、それらを使い果たしました (すべてのフォーム フィールドをリセットする必要がある人はほとんどいないでしょう)。
同様に、中央揃えのテキストは見出しには機能しますが、本文のコピーには機能しません。 より長い読み取りは、左マージンから開始する必要があります。
ほとんどの Web デザイナーは主にこれらの規則に従っているため、これらの規則を当然のことと考えています。 デザインの良さはあまり目立ちませんが、常に消費しやすいものです。
これにより、クリック後のランディング ページのデザイナーにとっておそらく最も価値のある (そして見過ごされがちな) 視覚的な広告規則である、視覚的な階層にたどり着きます。
視覚的階層とは、Web ページ上の要素の配置を指し、微妙に注意を向け、訪問者をページのゴールに誘導します。 クリック後のランディング ページでは、その目標はコンバージョンです。
その目標を達成するには、訪問者を見出しから CTA ボタンに誘導する必要があります。 これを行うために知っておくべきいくつかの設計原則を次に示します。
- サイズ:大きいほど重要。 小さい = 重要度が低い。
- 重量:暗い = より重要。 軽い = あまり重要ではありません。
- 色:コントラストが高い = 重要。 コントラストが低い = 重要性が低い。
- 密度:いくつかの要素が詰め込まれている = 注目度が高まる。 要素を広げる = あまり注意を払わない。 (これは、すべての要素を 1 つの小さなスペースに詰め込む必要があるという意味ではありません)。
- ホワイトスペース:ポジティブスペース = より重要。 空白 = あまり重要ではありません。
これらを組み合わせて、訪問者を微妙にコンバージョンに導くページをデザインすることができます。 以下にいくつかの例を示します。
- サイズ:見出しは大きくする必要があり、フォームはスペースを占有する必要があり、重要な画像も大きくする必要があります。
- 重み:見出しとサブヘッダーは太字にすることができます (太字にする必要はありません)。特典などの重要な本文コピーは、周囲の本文コピーよりも暗くする必要があります。
- 色:背景は明るくする必要があり、フォームやロゴなどの二次要素はコントラストを作成するために明るくまたは暗くする必要があります。行動を促すフレーズのボタンとその他の要素とのコントラストを最大にして、最も注目を集めるようにする必要があります。エレメント。
- 密度:箇条書きは、密集した本文コピーからメリットを引き出すことができます。CTA ボタンは、その 1 つの要素に注意を引くために、周囲に他のコンテンツを配置しないでください。
- ホワイト スペース:ページ全体をホワイト スペースにするべきではありませんが、訪問者が快適に読み、混乱することなく各要素を個別に使用できるように、十分なホワイト スペースを提供する必要があります。
ビジュアル広告について詳しく知る
ビジュアル広告の普及は拡大の一途をたどっており、それを実行できるプラットフォームについても同様です。 マーケティング担当者は、視覚的な広告キャンペーンの実行に関して手一杯です。 これらの手法を使用して、より効果的なキャンペーンをより迅速に作成します。 さらにスピードアップするには、Instapage デジタル広告リファレンス ガイドで、すべてのプラットフォームのフォーマットの広告仕様を学んでください。
