UX ライティングの力: 小さな言葉が大きな違いを生む方法
公開: 2022-12-05私たちが使用する声のトーン、受信者に送信するメッセージ、感情を表現するために選択する特定の言葉 - これらすべてが効果的な言語コミュニケーションを形成します.
私たちのほとんどは、少なくとも意識レベルでは、言葉の選択やメッセージのトーンについて考えることさえしていないと考えて間違いありません。 しかし、私たちは受け取ったメッセージを処理し、さらに、メッセージは私たちの行動や選択に影響を与えます。
今日まで現代の言語学者に影響を与えてきたヤコブセンのコミュニケーション関数やその他の言語理論について、ここで退屈させるつもりはありません。 代わりに、コミュニケーションでデジタル製品を改善する方法をお伝えします。 そして、このトピックに最も広く関係する分野は、 UX ライティングと呼ばれます。
そこで今日は、UX ライティングの要点について説明します。 UX ライティングとは何か、デジタル製品のインパクトのあるコピーを準備する方法、さらに重要なこととして、明確でスムーズなコミュニケーションを通じてユーザーと関わる方法について説明します。
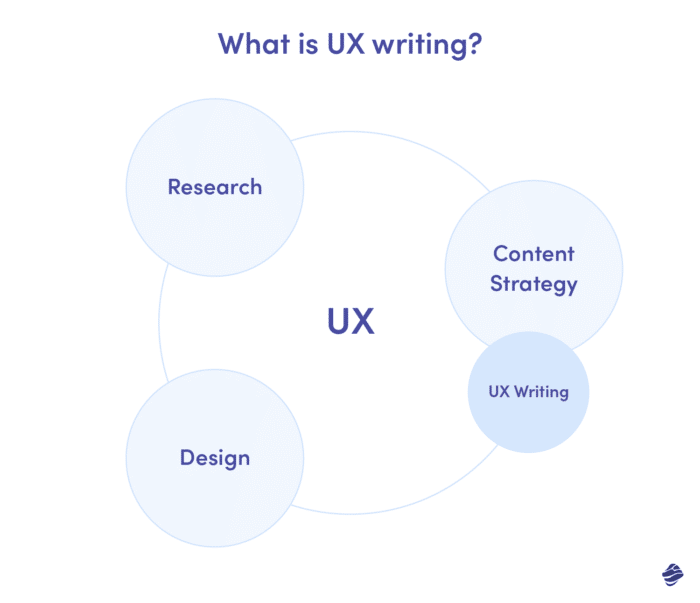
UXライティングとは正確には何ですか?
UX ライティングは、スムーズでわかりやすく、効果的で魅力的なコミュニケーションをユーザーに提供することに重点を置いたユーザー エクスペリエンス デザインの領域です。 ここで、UX ライターはテクニックを使用して、ユーザーがデジタル製品を操作するたびに表示される完璧なコンテンツをデザインします。
UX ライティングはコンテンツ戦略に直接結びついており、切り離すことのできない部分である必要があります。 そのため、バイヤーのペルソナを定義したり、声のトーンを確立したり、コンテンツをマッピングしたりするときはいつでも、UX ライティングの原則を常に頭の片隅に置いておく必要があります。

重要なのは、 UX ライティングは、マイクロコピーとマクロコピーの両方をデザインすることです。 これら 2 種類のコンテンツの主な違いは、コピーの長さに帰着します。 マイクロコピーは、ユーザーを導き、デジタル製品内での作業を支援する情報テキストのごく一部で構成されていますが、マクロコピーには、はるかに長く、より説明的な形式のコンテンツが含まれます。
以下の表は、マイクロコピーとマクロコピーの最も一般的な例をまとめたものです。
| マイクロコピー | マクロコピー |
|---|---|
| ボタン | 記事 |
| フォーム | 指示 |
| エラーテキスト | 製品説明 |
| 確認メッセージ | カテゴリの説明 |
| リンクテキスト | プレスリリース |
| メニューオプション |
覚えておくべき重要なことは、UX ライティングは、モバイル アプリや Web サイトで見つけることができる事実上すべての種類のコンテンツで構成されており、404 エラー ページのボタン テキストだけに限定されないということです。 UXライティングはそれをはるかに超えています!
言葉には並外れた力があります。 不適切な単語やフレーズが 1 つでも選択されていると、ユーザーが目的のアクションを実行できなくなる可能性があります。 そしてこれは、他のすべての業績に影響を与えます。 したがって、UX ライティングは、製品の使いやすさに影響を与える重要な側面の 1 つであり、設計プロセスで無視してはなりません。 一見シンプルな小さな言葉が、大きな結果をもたらすことがあります。
UXライティングはなぜ重要なのですか?
Web サイトのパフォーマンスの改善に取り組む場合でも、アプリ ユーザーに最もスムーズなエクスペリエンスを提供したい場合でも、UX ライティングの力に常に注意を払い、UX ライティングを戦略の不可欠な部分にする必要があります。 何故ですか? いくつかの理由で:
- ユーザーとのコミュニケーションを合理化します。 デジタル製品に適切なコンテンツを使用すると、コミュニケーションをよりスムーズかつ効果的に行うことができます。 さらに、メッセージに人間味を加えて、ユーザーとの間に強い絆を築きます。
- 製品/ブランドに独自性を追加します。 Web サイトやモバイル アプリ (または、実際には、ターゲット ユーザーにリーチしようとしているところならどこでも) にすぐに使えるコピーを配置すると、他のユーザーよりも目立つようになり、ユーザーの心をつかむことができます。
- 製品の保持率が新たな高みに達する可能性があります。 ユーザーがあなたのアプリやウェブサイトとやり取りし続けるよう促す完璧に調整されたコミュニケーションは、競合他社に急いで行くのではなく、あなたの製品に戻ってきたいと思うようにします. したがって、すぐに保持率を高めたい場合は、UX ライティングがこれに大きく貢献する可能性があります。
- より大きなビジネス成果を達成できます。 関連性のある明確なメッセージのみを提供することで、ユーザーとのやり取りを促進し、必要なアクションを完了するまで導くことができます。 これにより、結果として、より大きなビジネス成果を達成し、より多くの収益を得ることができます。 だって、それがあなたの目指すものですよね?
ご覧のとおり、優れたコピーはデジタル製品に驚異的な効果をもたらし、ビジネスの成功にもつながります。 したがって、完璧なコピーを作成するために時間とエネルギーを投資する価値があるかどうかを尋ねられたら、私の答えは常にイエスです。
私たちに何ができるか見てみましょう!
ポートフォリオをチェック効果的なUXライティングを作成するための10のルール
(それほど重要ではありません!) 理論的な部分を通過したので、製品の完璧なコピーを準備する楽しい部分に移りましょう。 ここでは、ユーザーを惹きつけて喜ばせる効果的な UX ライティングに関するプロのヒントを紹介します。
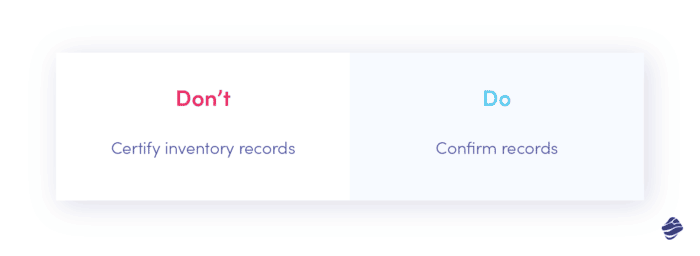
1.平易な言葉を使う
これは安全な賭けです。少なくとも一度は、何度も何度も読んでも理解できないほど複雑な公式メモを手にしたことがあるでしょう。 その瞬間にどれほどイライラしたかを思い出してみてください。 そして、これは、製品を操作するときにユーザーに決して呼び起こしてはならない感覚です。
単純なコピーを作成するときは、次の点に注意してください。
- わかりやすい語彙を選びましょう。 クリエイティブな言葉を使いたくなる時があります。 ほとんどの場合、それは悪いことではありませんが、ボタンのテキストやナビゲーションは、無限の創造性を発揮するのに最適な場所ではありません。
- 難しいことを簡単な言葉で説明する。 コピーはロボット向けではなく、人間向けに書かれていることを忘れないでください。 ユーザーは、トピックがどれほど複雑であっても、メッセージを完全に理解していると常に感じる必要があります。 ここで、アルバート・アインシュタインの言葉で締めくくります。

2.常に一貫性を保つ
アプリを操作したり、Web サイトを閲覧したりするときに、ユーザーが道に迷ったり混乱したりしてはなりません。 残念ながら、コピー全体が一貫していることを確認しないと、そうなってしまいます。
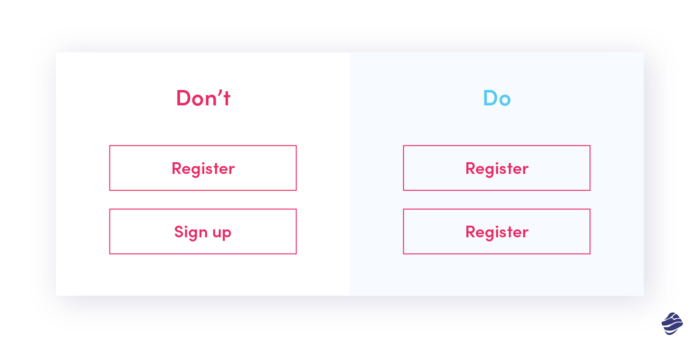
それはどういう意味ですか? 登録プロセスを開始するよう人々を招待するボタンの場合、アプリケーション全体に対して常に [登録]を選択するとします。 しかし、意図的であろうとなかろうと、ある画面に誰かがサインアップを入れました。 このような小さな変更でさえ、混乱を引き起こし、ユーザーを苛立たせる可能性があります。
そのため、会社のスタイル ガイドを作成することが不可欠です。 スタイルガイドとは正確には何ですか? 簡単に言えば、ドキュメントにコンパイルされた書き込みと書式設定に関する一連のルールです。 このようにして、製品のコピーを作成したり、特定の要素を最適化したりする人は誰でも、物事の一貫性を保つために従うべきルールを知ることができます. Apple の例や Google の Material Design を見て、適切なスタイル ガイドの外観を確認してください。

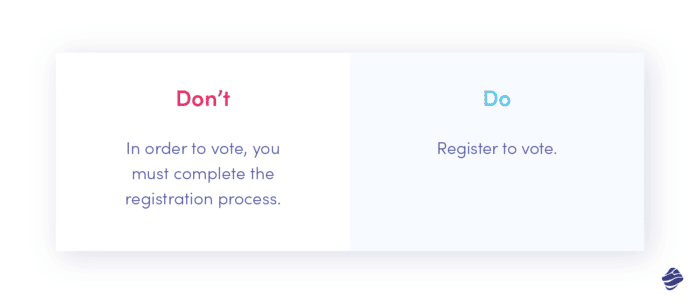
3. マイクロコピーを簡潔にする
名前自体が示すように、マイクロコピーは常にマイクロである必要があります。 特に理由もなくヘッダーやメニューに不要な単語を追加しても意味がありません。 これでは誰にも感銘を与えることはできません。さらに悪いことに、コピーの効率が低下します。 そして、それはあなたが達成すべき効果ではありません。

デジタル製品には、コピーに直接影響するいくつかの制約があることに注意してください。 たとえば、モバイル デバイスの画面は比較的小さいため、この制限に合わせてマイクロコピーを調整することが重要です。 さらに、ユーザーはコンテンツ全体を前後に読むのではなく、Web サイトをスキャンする傾向があります。 短く要点を絞ったコピーは、過度に長い文章よりも強力な場合があります。

4.役に立つ
完璧なコピーを作成するには、誰のために作成しているのか、デジタル製品がどのような期待に応えるべきかを理解する必要があります。 このようにして、ユーザーが何を必要としているかを正確に把握し、価値のある有益なメッセージを配信できるようにします。
したがって、ユーザーの立場に立って、特定の情報やメッセージがユーザーにとって何らかの形で役立つかどうかを自問してみてください。 答えが「はい」の場合は、それで問題ありません。 そうしないと、製品に無関係で役に立たないコピーが表示され、メッセージの本質が失われてしまいます。
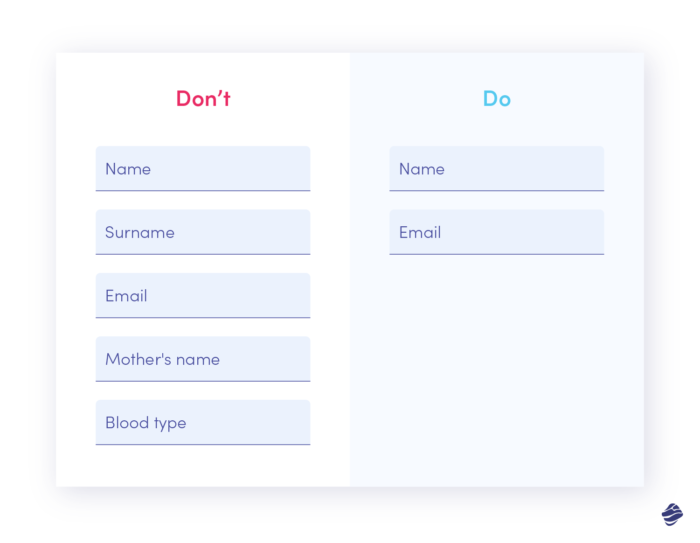
また、必要なデータを要求します。 ユーザーに連絡先フォームに入力してもらいたいですか? 絶対に必要な情報のみをリクエストしてください。 フィールドが多すぎると、ユーザーがフォームを送信するのを思いとどまらせます。

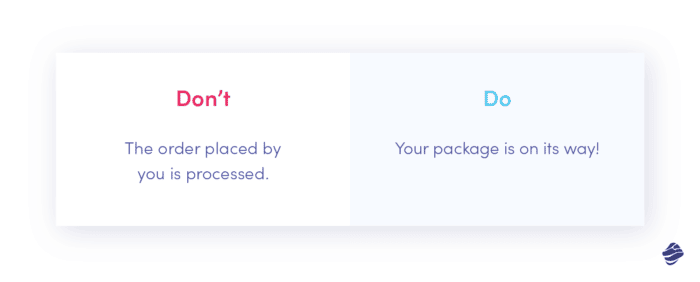
5.会話をする
人はロボットではありません。 言うまでもありませんよね? ただし、ロボットがロボットのために書いたようなコンテンツを作成する傾向がある人もいます。 そして、何のために? 結局のところ、非人間的な文章を読むことは、誰にとっても楽しいものではありません。
代わりに、より会話的なコピーを選択し、ユーザーと対話し、会話を開始し、役立つようにします。 より人間らしい言語を選択してください。これにより、ブランドへの信頼が確実に高まります。

6. インクルーシブであり続ける
誰も排除されていると感じるべきではありません。 そして、デジタル製品だけでなく、生活全般において。 私たちだけで世界を直すことはできませんが、私たちにできることは、他の人に模範を示すことです。 アプリやウェブサイトは、すべてのユーザーを気にかけていることを示すのに最適な場所です。
では、コピーをより包括的にするために何ができるでしょうか?
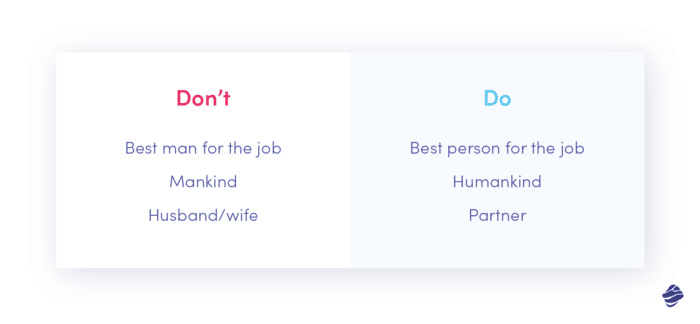
- このように男性代名詞のみを使用することは避け、すべての女性ユーザーを除外します。 ジェンダーニュートラルな代名詞 (「彼」と「彼女」ではなく「彼ら」) を使用するか、「あなた」を使用する方がはるかに優れたオプションです。
- 普遍的なフレーズを使用してください。 選択したユーザーだけが知っている文化に関連したフレーズを参照することは、コミュニケーション戦略の最優先事項であってはなりません。 また、専門用語 (これについては以下で詳しく説明します)、慣用句、あまり一般的でない頭字語を使いすぎないでください。 簡単に言うと、ユーザーがアプリを開くたびに辞書を調べなくて済むようにしないでください。
- 可能であれば、人を第一に考えた言葉を採用してください。 ユーザーを行動の中心に置きます。 さらに、それらを説明するには、「〜の人」、「〜の人」などのフレーズを使用します。

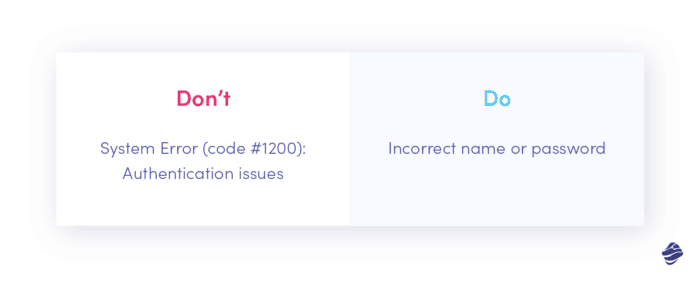
7.専門用語を避ける
すでに述べたように、シンプルさは UX ライティングの基本原則です。 作成するコンテンツは、専門用語をなんとか解読できる特定のグループだけでなく、すべてのユーザーにとって明確で理解しやすいものでなければなりません。
驚くべきことに、このルールを適用するのは難しいかもしれません。 何故ですか? 多くの場合、私たちはバブルに住んでいます。 私たちは特定の分野の専門知識を持っており、他の人もそのような専門知識を持っていると安心しています. そして、これ以上の間違いはありません。 そのため、ユーザーは、わかりにくいマニュアル、複雑なガイド、または役に立たないレポートであふれかえっています。 そのことを念頭に置いて、受信者の立場に立って、すべてのユーザーに合わせた非専門用語のコンテンツを準備するようにしてください。

8. 数字を使う
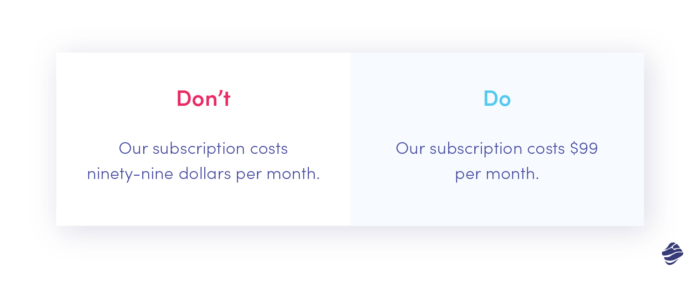
可能であれば、数字の単語を数字に置き換えてみてください。 画面の占有スペースがはるかに少なく、さらに重要なことに、一般的に数字は覚えやすく、読みやすい傾向にあります。
ただし、数字をどのように書き留めても、一貫性のルールが支配的です。 たとえば、1 桁の数字は単語で書くべきである、または文を開始する数字を数字で書くべきではない、ということを確立した場合は、常にこの規則に従います。

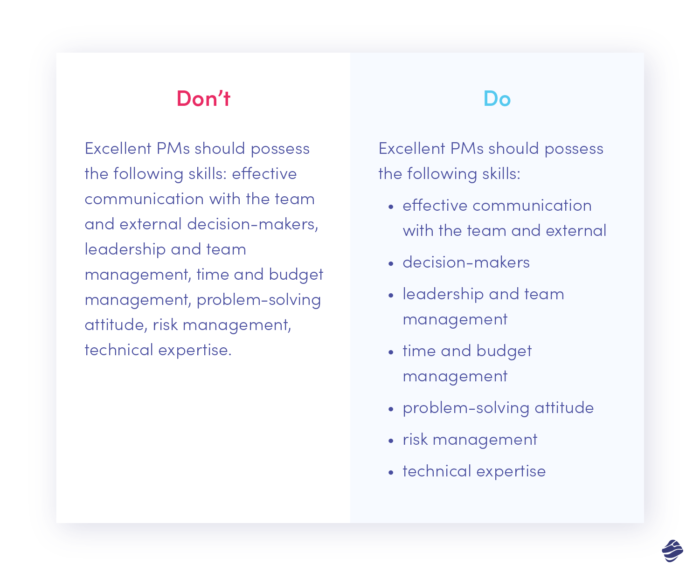
9. 長いテキスト ブロックを作成しない
すでに述べたように、ユーザーはコンテンツの隅々まで読むよりも、コンテンツをスキャンする可能性が高くなります。 彼らはウェブサイトをざっと見て、価値のある関連情報を探します。
そのため、長いテキスト ブロックを含めると、ユーザーが探しているものを見つけにくくなる可能性があります。 テキストを短いセクションに分割することで、よりスキャンしやすく、より快適に受け取ることができます。 ここでは、いくつかの構造要素を使用すると非常に役立ちます。 そのため、見出し、小見出し、リスト、箇条書き、列、表、グラフ、およびその他のグラフィック要素を含めて、コンテンツを分割するようにしてください。
デザインの世界から定期的に最新情報を入手してください。
ニュースレターに登録する
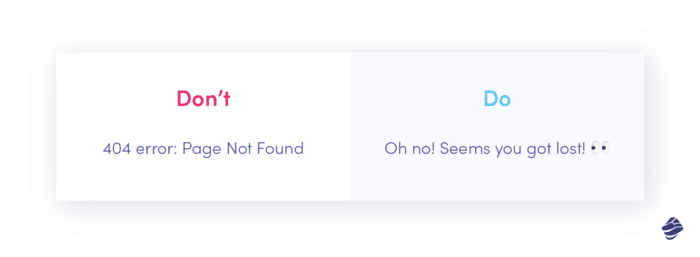
10. 創造的であること
優れた UX ライティングにより、デジタル製品とのあらゆるマイクロインタラクションで楽しい体験を提供できます。 ボタンの素晴らしいコピーを提供したり、完璧なフォームを準備したりするだけではありません。 UX ライティングは、それをはるかに超えることができます。
退屈に見えるかもしれない画面でも、創造性を少し加えます。 巧妙な 404 ページでユーザーを驚かせたり、レッサー パンダに関する興味深い事実 (とてもかわいいのでチェックしてください!) を提供して、長いインストール プロセスをより快適にします。 クリエイティブになればなるほど、ユーザーにより良い印象を与えることができます。

UXライティング: 最終的な考え
認めたり無視したりするのはまだ難しいと感じている人もいますが、大声ではっきりと言う時が来ました。
言葉には計り知れない力があり、無意識レベルであっても、ユーザーに大きな影響を与えることができます。 そのため、UX ライティングはデザイン プロセスの不可欠な部分になるはずです。
あなたへの私のメッセージは次のとおりです。デジタル製品のマイクロコピーとマクロコピーを書き、最適化することに時間と労力を投資してください。 そのため、ボタン、マニュアル、説明書、フォーム、見出し、およびその他の形式のコンテンツを、できるだけ価値があり、ターゲットを絞った、ユニークで楽しいものにしてください。 そして、私を信じてください、あなたの努力は長期的に報われるでしょう.

