2023年のUXデザインのための9つの空の状態のベストプラクティス
公開: 2023-03-20地図と同様に、空の状態 (Web ページまたはソフトウェアの指示) は、Web サイトまたはソフトウェアを介してユーザーを旅に導きます。 大きな情報が欠落している地図を使用しながら、行ったことのない場所への遠征を計画しようとしていると想像してみてください。 空の状態は、それらの空白を埋める画面です。 考え抜かれた Web デザインと配置により、これらの画面は、満足しているユーザーと途中でサイトを放棄してイライラしたユーザーとの違いを生むことができます。
ホワイト ラベルの Web サイト サービスの提供を開始して、Web デザイン クライアントを今すぐ獲得しましょう。 「ウェブサイト サービスをローカル ビジネスに販売するための 6 ステップ ガイド」を今すぐダウンロードしてください。
IBM によると、使いやすさに投資した 1 ドルは 10 ドルから 100 ドルに戻る、と UXbeginner の見習いである Megan Hartman は述べています。 この ROI は、ビジネスやクライアントに適した e コマース プラットフォームを決定するために、より多くの時間を費やす理由の 1 つにすぎません。 ユーザー エクスペリエンス (UX) は、顧客満足度、エンゲージメント、獲得、維持にとってますます重要になっています。 プラットフォームや製品の使いやすさに応じて、UX のベスト プラクティスが顧客リストを左右する可能性があります。
空の状態は、ローカル ビジネスが e コマースやデジタル ソリューションに移行するのをサポートする人にとって重要な概念です。 優れたユーザー エクスペリエンスは、優れた第一印象と同義です。 これは、地元の企業と信頼できる地元の専門家との関係に不可欠です。 適切に設計された空の状態の UX により、ソリューションとビジネス Web サイトがプロフェッショナルに見えます。 これにより、見込み客にあなたのビジネスに対する肯定的な第一印象を与えることができ、彼らを導くあなたの能力に対する信頼と自信を高めることができます.
目次
- 空の状態の UI とは何ですか?
- 空の状態の UI が重要なのはなぜですか?
- 空の状態の UX デザインの原則
- 文脈を理解する
- 理由を伝える
- ガイダンスを提供
- 視覚的な合図を使用する
- ユーザーの旅とともに進化する
- 空の状態のイラスト例
- 空の状態の UX を理解する
- UX デザインの 9 つのベスト プラクティス
- ユーザー エクスペリエンスをガイドする
- 言葉選びは慎重に
- 視覚的なコンテンツを使用する
- ボタンを含める
- ユーザーにページのどこかをクリックするよう促す
- コンテンツへのバックリンク
- デザイナーと開発者が良好な関係を築けるようにする
- テストと反復
- パーソナライゼーションを検討する
- お持ち帰り
空の状態の UI とは何ですか?
空の状態の UI とは、表示するデータやコンテンツがないときにユーザーに表示される画面またはインターフェイスのデザインを指します。 この空の状態の画面は、ランディング ページ、ダッシュボード、またはユーザーが操作するその他のインターフェイスにすることができます。 見過ごされがちですが、デザイナーがユーザーとコミュニケーションを取り、ユーザージャーニーをガイドする機会を提供します。 効果的な空の状態の UI を設計することで、デザイナーは、ユーザーが製品やサービスに関与し、満足し続けるようにすることができます。
空の状態の UI は、ユーザーが目的のアクションを実行するようにガイドします。 コンテンツがない理由を伝え、コンテンツを追加したり、タスクを完了したりするための指示を提供します。 たとえば、メモを取るアプリケーションは、「新しいメモを作成することから始めましょう」というメッセージと、ユーザーに新しいメモを作成するよう促す目立つ行動喚起ボタンを含む空の状態の画面を表示する場合があります。
空の状態の UI は、アプリケーションのブランドと個性を紹介する機会にもなります。 デザイナーは、タイポグラフィ、色、画像を使用して、ブランドのメッセージと価値を伝える視覚的に魅力的な画面を作成できます。 空の状態の画面には、遊び心のある記憶に残る要素を体験に追加するマイクロインタラクションやアニメーションも含まれる場合があります。
空の状態の UI が重要なのはなぜですか?
空の状態の UI は、ユーザーがアプリケーションや製品を認識する方法に影響を与える可能性があるため、重要です。 ユーザーが最初にアプリケーションを開いたとき、コンテンツがすぐに表示されることを期待します。 アプリケーションが空の画面やガイダンスを提供しない画面を表示すると、ユーザーはすぐにイライラして離れてしまう可能性があります。 効果的な空の状態の UI を設計すると、ユーザー エンゲージメントと維持率に大きな影響を与える可能性があります。
空の状態の UI は、多くの場合、ユーザーがアプリケーションや製品に対して持つ第一印象です。 これは、ユーザー エクスペリエンス全体のトーンを設定し、アプリケーションの品質と使いやすさに対するユーザーの認識に影響を与える可能性があります。 空の状態の UI が適切に設計され、有益な場合、ユーザーはアプリケーションを使い続け、その機能を探索する可能性が高くなります。 一方、空の状態の UI がわかりにくい場合や役に立たない場合、ユーザーはアプリケーションを放棄して別の方法を探す可能性が高くなります。
空の状態の UI は、ユーザーのエンゲージメントと維持に影響を与えるだけでなく、ブランドの認識と評判にも影響を与える可能性があります。 適切に設計された空の状態の UI は、アプリケーションの個性と価値を示すことができますが、設計が不十分な UI は、ユーザーの心に否定的な印象を与える可能性があります。
空の状態の UX デザインの原則
これらの原則は、デザイナーが視覚的に魅力的で有益なインターフェイスを作成し、情報を伝達し、ユーザーの旅を効果的にガイドするのに役立ちます。
文脈を理解する
設計者は、ユーザーの期待、アプリケーションとの以前のやり取り、アプリや Web サイトを使用する目的などの要因を考慮する必要があります。 たとえば、ユーザーが新しいサービスにサインアップしたばかりの場合、空の状態の画面でユーザーを歓迎し、オンボーディング プロセスをガイドする必要があります。 ユーザーがアプリケーションをしばらく使用していて、すべてのデータを削除した場合、空の状態の画面でそのことが通知され、新しいコンテンツを追加するための指示が表示されます。
理由を伝える
空の状態の UI 設計は、空の状態の画面が表示される理由と、コンテンツを追加するために何をする必要があるかをユーザーが理解できるようにする必要があります。 たとえば、フィードが空のソーシャル メディア アプリでは、「あなたはまだどのアカウントもフォローしていません」と表示され、推奨されるアカウントのリストが表示されます。
ガイダンスを提供
ユーザーは、コンテンツの追加方法やタスクの完了方法を簡単に理解できる必要があります。 ソーシャル メディア アプリの例にとどまると、空の状態の画面は、友人を検索する方法や関連するアカウントを見つける方法を明確に示す必要があります。
視覚的な合図を使用する
アイコン、画像、色などの視覚的な合図は、空の状態の画面が何を伝えているのか、次に何をする必要があるのかをユーザーが理解するのに役立ちます。 たとえば、ユーザーがメッセージング アプリケーションにメッセージを持っていない場合、メッセージがないことを伝えるために空の状態の画面に空のメールボックスのアイコンを含めることができます。 明確なテキストと対照的な色を使用することも、アクセシビリティのための優れた UX のベスト プラクティスです。
ユーザーの旅とともに進化する
ユーザーがソフトウェアまたはアプリを操作してコンテンツを追加すると、空の状態の UI が更新されて変更が反映されます。 これにより、ユーザーは何が起こっているのか、次に何をする必要があるのかを常に明確に理解できます。 たとえば、ユーザーがメモ作成アプリケーションに新しいメモを追加した場合、空の状態の画面が更新され、「最初のメモが作成されました」または「1 件のメモが作成されました」などのメッセージが表示されます。
空の状態のイラスト例
空の状態のイラストを適切に使用することで、スムーズなユーザー エクスペリエンスを提供することで、より多くの顧客を維持することができます。
「空の状態がなければ、ユーザーは次に何をすべきか分からず、ソフトウェアや Web サイトで簡単に迷子になる可能性があります。 彼らは何をすべきかわからない場合、あなたのウェブサイトをやめて、別のウェブサイトに移動する可能性があります。 空の状態は、そのドロップオフを軽減し、ユーザーが希望する旅を続けることを可能にします」と、Vendasta のデザイナーである Loni Goff 氏は述べています。
このデザイン要素は、ユーザーがサイトを操作する方法に重大な影響を与える可能性があります。 ユーザー エクスペリエンスの重要性を認識して、Vendasta の UX デザイナーは、エンド ツー エンドの e コマース プラットフォーム全体の重要なポイントに空の状態を継続的に追加しています。
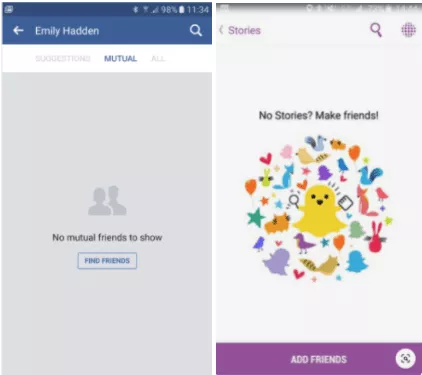
Facebook や Snapchat などのソーシャル メディア プラットフォームは、空の状態の画面を使用して、ソーシャル ネットワークに「友達」を追加するよう促します。 プロンプトは、ユーザーのアクティブなエンゲージメントを維持するため、顧客満足度と顧客維持を促進します。

Facebook の空の状態のイラストは、おなじみのデフォルトの写真アイコンを強化し、ユーザーに「友達を探す」ように誘う明確な CTA ボタンを提供します。 一方、Snapchat の空の状態のイラストは、カラフルなデザインを通じてアプリの遊び心と若々しいブランドのポジショニングを反映しています。 必要なアクションは、大きな紫色の「友達を追加」ボタンによって非常に明確になります.

空の状態の図は、複雑すぎないようにする必要があります。そうしないと、ユーザーが目的の次のアクションを実行するのが妨げられる可能性があります。 これらのイラストは人目を引くものであり、ブランドに合っていますが、コピーが読みやすいようにデザインに余地を残しています。

空の状態の UX を理解する
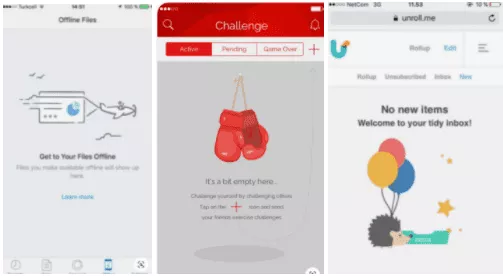
空の状態 UX は、ユーザーがソフトウェア、アプリ、または Web サイトを使用するときに目標を達成するのに役立ちます。 新しいユーザーを、使用しているソフトウェアの使用を開始するのに役立つテンプレートに誘導することを含めることができます。
ただし、空の状態の UX のベスト プラクティスは、新しいユーザーが使い始めるのを助けるだけではありません。 エラーが発生した場合、間違った URL が検索された場合、または古い URL が使用された場合にも、空の状態が発生する可能性があります。 管理された WordPress ホスティングで Web サイトビルダーを使用すると、ユーザーがページ上の間違った URL に移動したときに正しい空の状態のページが表示されるようにすることが容易になり、目的のページに確実に戻ることができます.
次のページに入力する前にフォームへの入力を要求することで、マーケティング インテリジェンスを収集するために使用できます。 Hubspot のような企業は、ユーザーが特定のコンテンツにアクセスしたいときに、このフォーム入力の空の状態を使用します。
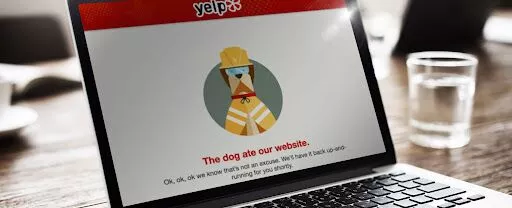
これらの画面はエンゲージメントを高めるために使用され、デザイナーがユーザーに求めている次のステップにユーザーが参加するよう促します。 また、Web サイト上の何かが応答しない理由の説明としても使用できます。 たとえば、Yelp は空の状態画面を使用します。この画面には、イライラする状況にユーモアを加える面白いテキストと巧みに組み合わせた構造のビジュアルがあります。

UX デザインの 9 つのベスト プラクティス
1. ユーザー エクスペリエンスをガイドする
この機会にユーザーに情報を伝えてください。 これには、ユーザーが取るべき次のステップ、壊れたリンクの警告、またはユーザー エクスペリエンスの低下を防ぐためのあらゆるものが含まれます。 ユーザーとのこのガイド付き対話は、Web サイトにとどまるかどうかの最終的な決定に実際に影響を与える可能性があります。
以下の Skyscanner の例を参照してください。
![Skyscanner の空の状態ページの例で、ユーザーが [近日] または [過去の旅行] ボタンをクリックできるようになっています。空の状態ページを使用してユーザー エクスペリエンスをガイドする方法を示しています。](/uploads/article/22808/FDPGCcxa1O246rja.png)
画像ソース
2. 慎重に言葉を選ぶ
適切なメッセージを表現することは、非常に重要な UX のベスト プラクティスです。 簡単に誤解されないように、メッセージは明確である必要があります。 書面による説明は、ユーザーが次に何をする必要があるかを理解するのに役立ちます。 これは、プロファイルの作成から、ネットワークへの他のユーザーの追加まで、あらゆる可能性があります。 ユーザーが次の適切な手順を簡単に実行できるように、このガイドは簡潔にする必要があります。
3. 視覚的なコンテンツを使用する
適切に設計されたビジュアル コンテンツを使用して、単なる言葉を超えてユーザーと関わります。 このブランディングの機会には、テキストと一致する画像を含める必要があります。 クリエイティブが派手すぎたり大きすぎたりせず、テキストが空の状態で視覚的に表現されていることを確認してください。 画像を追加すると、空の状態がよりプロフェッショナルで魅力的に見えます。
4. ボタンを含める
ボタンは、デザイナーがボタンを使用したい場所にユーザーを導くための明確なプロンプトです。 この設計されたエクスペリエンスにより、ユーザーはサイトのどこにでも移動できます。 クライアント リストに連絡先を追加したり、Vendasta スナップショット レポートなどのソフトウェアにソーシャル プラットフォームを追加したりするように指示できます。 このレポートは、見込み客がオンラインで入手できる情報からマーケティング ニーズの評価を引き出す、自動化されたセールス インテリジェンス ツールです。
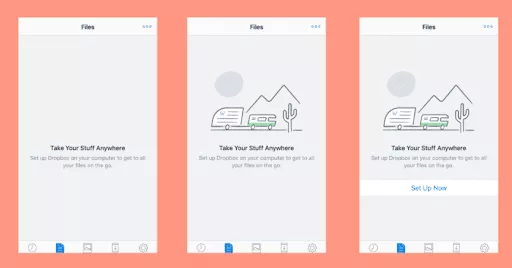
思慮深いテキスト、一致する画像、ボタンを含む、下の Dropbox の空の状態の進行を参照してください。

画像ソース
5. ユーザーにページのどこかをクリックするよう促す
これは、ユーザーが Web サイトやソフトウェアを使い始めたばかりの場合に役立ちます。 簡単な説明と、画面上のいくつかの重要なボタンを指す矢印を含めます。

画像ソース
6. コンテンツへのバックリンク
話題のコンテンツにリンクするバックリンクを空の状態に追加します。 このベスト プラクティスは、コンテンツ ライブラリが Web サイトですぐに利用できる場合 (ユーザーに役立つ Web サイトに関する情報を提供するもの) に従うのに適しています。 これには、デモ、ハイレベルなブログ、または情報を提供するハウツー記事へのリンクが含まれる場合があります。
7. デザイナーと開発者が良好な関係を築けるようにする
空の状態が古典的な「エラー 404」などの技術的な問題に対処する場合、これは通常、開発者と設計者の間のコミュニケーションに大きな断絶があることを意味します。 これらの役に立たないメッセージは、デザイナーによって精査されていない可能性が高く、ユーザー エクスペリエンスを混乱させます。
8. テストと反復
空の状態の UI を設計したら、ユーザーと一緒にテストして、ユーザーのニーズと期待を満たしていることを確認することが不可欠です。 ユーザー テストを実施することで、設計者は改善すべき問題や領域を特定し、必要な調整を行うことができます。 また、ユーザー フィードバックに基づいて設計を繰り返し、テストを継続して、空の状態の UI が効果的であることを確認することも重要です。
9. パーソナライゼーションを検討する
パーソナライゼーションは、UX デザインにおいてますます重要になっています。 空の状態の UI は、ユーザーのエクスペリエンスをパーソナライズする機会になる可能性があります。 たとえば、ユーザーが以前にアプリケーションを操作してすべてのデータを削除した場合、空の状態の画面に「おかえり [名前]、進行状況が削除されました。やり直しますか?」などのメッセージが表示される可能性があります。 このパーソナライゼーションにより、ユーザーはソフトウェア、Web サイト、またはアプリケーションとのつながりをより感じられるようになり、使用率とエンゲージメントが向上します。
お持ち帰り
空の状態:
- 顧客獲得を増やす
- 顧客維持率の向上
- ウェブサイトの直帰率を下げる
- 顧客エンゲージメントを高める
空の状態は Web サイトやソフトウェア内のロード マップであるだけでなく、次のステップに従う利点をユーザーに伝えます。
スナップショット レポートなどのツールは空の状態を使用して、見込み客のデジタル マーケティングのニーズを評価することで顧客獲得を促進します。 たとえば、リスト、レビュー、ソーシャル メディア、ウェブサイト、デジタル広告、SEO、e コマースでのパフォーマンスを確認でき、空の状態は次に取るべき最善のステップを促します。

