構造化データを正しく取得するための 6 つの便利なツール
公開: 2023-11-21
あなたは構造化データと、Web サイトにもたらすあらゆる潜在的な利点に興奮しています。 しかし、自分が正しくやっているとどうやってわかるのでしょうか? 構造化データ ツールボックスに入ります。 ここでは、仕事を遂行するための 6 つの便利なツールを紹介します。
- 構造化データのマークアップのヘルプ
- 構造化データテストツール
- 構造化データのテスト拡張機能
- FAQ: Web サイトで構造化データ ツールを効果的に使用していることを確認するにはどうすればよいですか?
構造化データマークアップのヘルプ
構造化データのコード生成のサポートが必要な場合は、次のツールを参照するだけです。
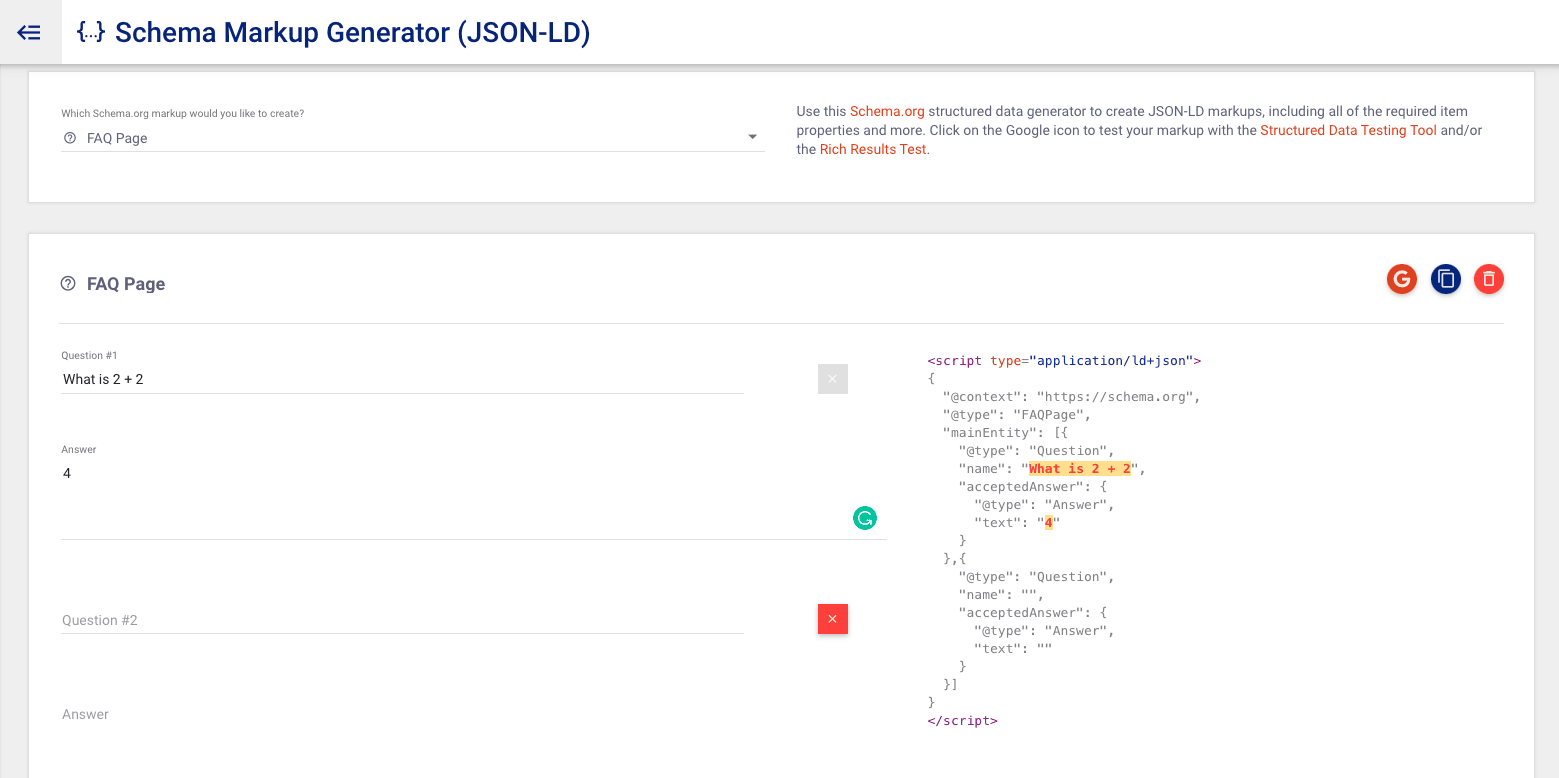
1. マークルのスキーマ マークアップ ジェネレーター
Merkle の Schema Markup Generator は、必要な項目プロパティなどをすべて含むリッチリザルト用の JSON-LD マークアップを作成します。

アプリ内でコードをテストし、ボタンをクリックするだけでコードをすばやくコピーして他の場所に貼り付けることができます。
サポートされているタイプは次のとおりです。
- 記事
- ブレッドクラム
- イベント
- よくある質問ページ
- 方法
- 求人情報
- ローカルビジネス
- 組織
- 人
- 製品
- レシピ
- ビデオ
- Webサイト
2. Googleのデータハイライター
データ ハイライターは Search Console からアクセスでき、Web ページ上のデータにタグを付ける簡単な方法です。 Google より:
「データ ハイライターは、ウェブサイト上の構造化データのパターンを Google に教えるためのウェブマスター ツールです。 データ ハイライターを使用して、マウスでサイト上のデータ フィールドにタグを付けるだけです。 そうすれば、Google は検索結果や Google Knowledge Graph などの他の製品で、データをより魅力的に、そして新しい方法で表示できるようになります。 …
たとえば、サイトにイベント リストが含まれている場合、データ ハイライターを使用して、サイト上のイベントのデータ (名前、場所、日付など) をタグ付けできます。 次回 Google がサイトをクロールするときに、イベント データが検索結果ページのリッチ スニペットで利用できるようになります。」
データ ハイライターは次のタイプをサポートします。
- 記事
- イベント
- ローカルビジネス
- レストラン
- 製品
- ソフトウェアアプリケーション
- 映画
- テレビのエピソード
- 本
構造化データテストツール
実行した作業を検証するのにサポートが必要な場合は、次の便利なツールをご利用ください。
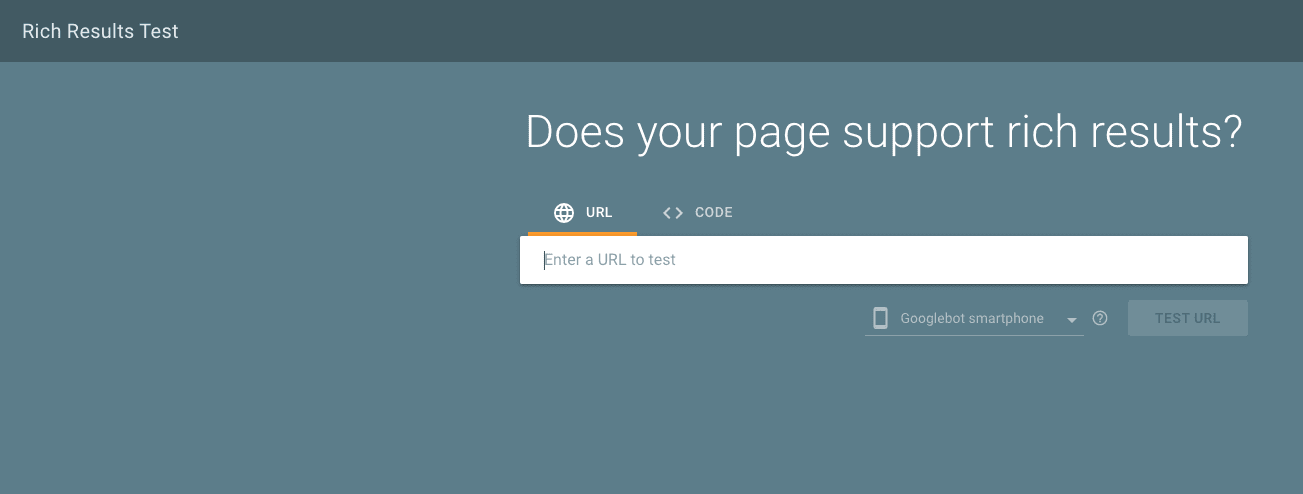
3. Googleのリッチリザルトテスト
Google のリッチリザルト テストを使用してマークアップを検証します。 ページの URL またはコードのスニペットを送信できます。 どのユーザーエージェントを選択することもできます。

このテストは、JSON-LD、RDFa、Microdata の構造化データをサポートします。 Google では、リッチリザルト テストを使用した後、URL 検査ツールを使用して、Google がページをどのように認識しているかを確認することをお勧めします。
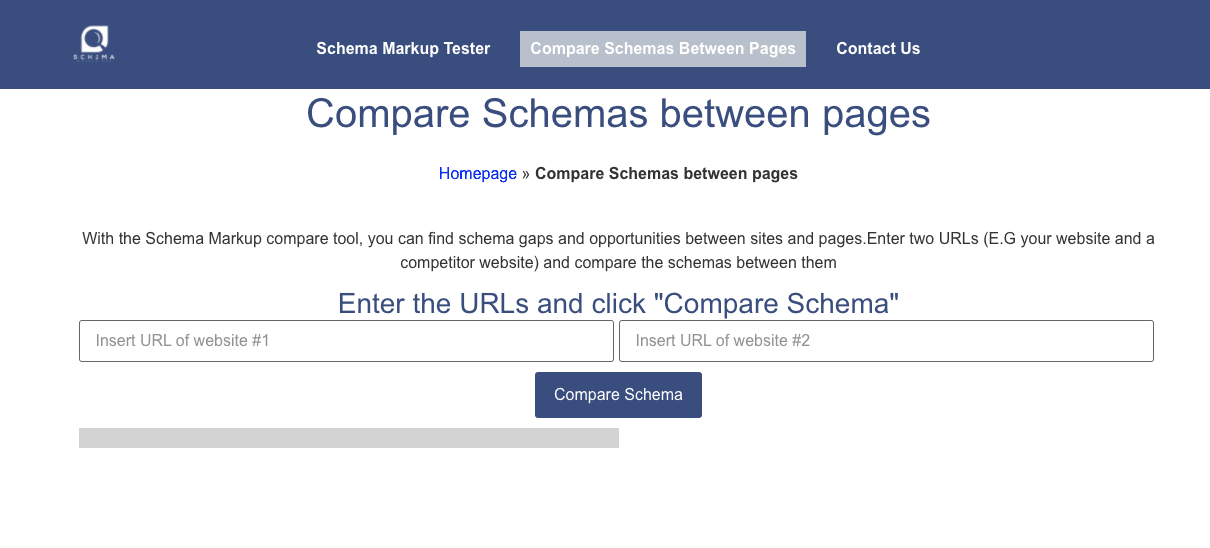
4. スキーママークアップテスター
Schema Markup Tester を使用すると、2 ページのマークアップをスキャンして比較できます。 これは、たとえば、競合他社が持っていて自社が持っていないマークアップのタイプを確認したい場合に便利です。 または、自分の Web サイト上の 2 つのページを比較したい場合。

構造化データのテスト拡張機能
テスト スイートの一部として、チェックしてみる価値のある Chrome 拡張機能をいくつか紹介します。

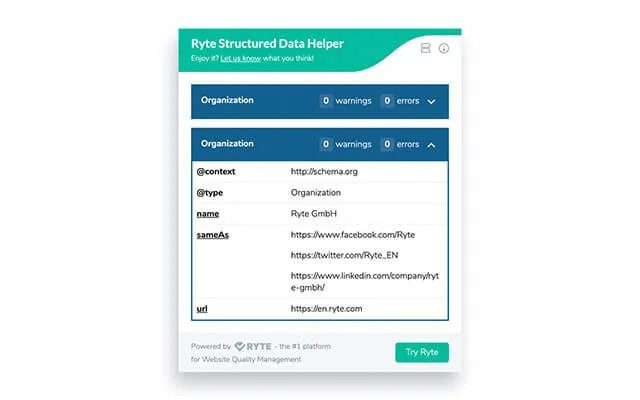
5. Ryte構造化データヘルパー
Ryte 構造化データ ヘルパーは、「構文エラー、必要なプロパティの欠落を強調表示し、すべてのネストされたデータを 1 か所に表示するため、ページを離れる必要はありません。」 エラーは赤色で表示され、警告はオレンジ色で表示されます。 さらに、下線付きのラベル名をクリックすると、Schema.org ドキュメントにアクセスして要件の詳細を読むことができます。

6. Search Consoleのリッチリザルトステータスレポート
Google Search Console では、リッチリザルトのステータス レポートを表示できます。 これにより、Google がどのリッチリザルトを読み取れたのか、読み取れなかったのかがわかり、エラーのトラブルシューティングに役立ちます。
以上が、構造化データのマークアップを作成する際に誰もが持つべき 6 つの便利なツールです。 何か良いものを残してしまったのでしょうか? 以下のコメント欄で教えてください。
構造化データのマークアップの作成についてサポートが必要ですか? 当社の SEO 戦略には、すべてのクライアントに対する構造化データのマークアップが含まれています。 無料の 1 対 1 ミーティングを予約してください。
FAQ: Web サイトで構造化データ ツールを効果的に使用していることを確認するにはどうすればよいですか?
構造化データは現代の SEO 戦略の根幹であり、成功するには適切なツールを使用することが最も重要です。
最適な利用を確保するには、Web サイトのコンテンツと目的に合ったツールを選択することから始めます。 たとえば、Mercle の Schema Markup Generator はその多用途性で際立っており、記事からイベントまでさまざまなコンテンツ タイプの JSON-LD マークアップを作成します。
ツールの選択にとどまらず、各ツールの目的を理解することが重要です。
Google のデータ ハイライターはタグ付けプロセスを簡素化し、サイト上の構造化データのパターンを Google に教えます。 これは、検索結果やナレッジ グラフなどの他の Google サービスでデータを魅力的に表示するのに役立ちます。 このツールは、記事、イベント、ローカル ビジネスなど、さまざまな種類のコンテンツをサポートしていることに注意してください。
検証は、構造化データの実装が正確であることを確認するための重要なステップです。 Google のリッチリザルト テストは、さまざまなマークアップ形式をサポートする包括的な検査を提供します。 このテストの後、URL 検査ツールを使用して、Google がページをどのように解釈するかを確認し、シームレスなプレゼンテーションを確保します。
競争力を高めるために、Schema Markup Tester などのツールを使用して、構造化データのマークアップを競合他社や Web サイト上のさまざまなページと比較します。
この比較分析により、マークアップの強みと改善の領域についての洞察が得られます。 Ryte Structured Data Helper などの Chrome 拡張機能は、構文エラーや欠落しているプロパティを強調表示し、検証プロセスを合理化します。
最後に、Search Console のリッチリザルト ステータス レポートをルーチンに統合します。 この機能は、Google が構造化データをどのように解釈するかについて明確な概要を提供し、貴重なトラブルシューティングに関する洞察を提供します。 これらのレポートを定期的に監視することで、継続的な最適化が保証され、新たな問題に迅速に対処できるようになります。
構造化データ ツールをマスターするには、ツールの選択、理解、検証、継続的なモニタリングに対する戦略的アプローチが必要です。 これらのヒントを SEO 戦略に組み込むと、検索結果で目立つために必要な構造化データを Web サイトに提供できるようになります。
段階的な手順:
- 適切なツールを選択する: Web サイトのコンテンツに基づいて、Merkle の Schema Markup Generator や Google の Data Highlighter などのツールを選択します。
- ツールの目的を理解する: Google のデータ ハイライターによるタグ付けプロセスなど、各ツールの機能を深く理解します。
- リッチリザルト テストによる検証: URL またはコード スニペットを送信して、Google のリッチリザルト テストを使用してマークアップを検証します。
- URL 検査ツールを使用する: リッチリザルト テストを使用した後、URL 検査ツールを使用して、Google がページをどのように解釈するかを理解します。
- 比較分析: Schema Markup Tester を使用して、マークアップを競合他社や Web サイト上のさまざまなページと比較します。
- 検証用の Chrome 拡張機能: Ryte Structured Data Helper などの Chrome 拡張機能を利用して、エラーや欠落しているプロパティを強調表示します。
- Search Console で監視する: Search Console のリッチリザルト ステータス レポートを定期的にチェックして、Google による構造化データの解釈を把握します。
