独自の UI パターンは UX にどのように影響しますか? 専門家の意見とヒントを知ってください。
公開: 2022-10-28
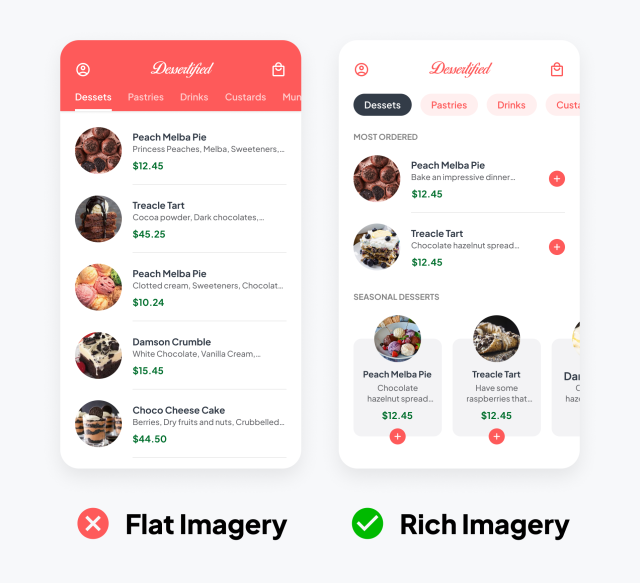
ほとんどのスマートフォン アプリは、よく見るとUI-UX デザインが似ています。 これらはすべて、テーブル リスト、ナビゲーション バー、線形データ表示を利用しています。 UI デザイナーが頻繁に採用するこれらの標準パターンは効果的かもしれませんが、必ずしもUI 設計プロセスの最善策とは限りません。
フラットな情報形式では、ユーザーの関心と注意を喚起できないことがよくあります。 したがって、ユーザーはコンテンツを読むために、より多くの努力を払わなければなりません。 少しの努力は害にはなりませんが、経験の設計が楽しくなくなり、より多くの精神的な作業が必要になります。
これらの標準的なUI-UX デザインから脱却すれば、ナビゲーション バー、テーブル リスト、直線的なデータ表示を超えることができます。 データ、ナビゲーション バー、およびテーブル リストの構造は柔軟になります。

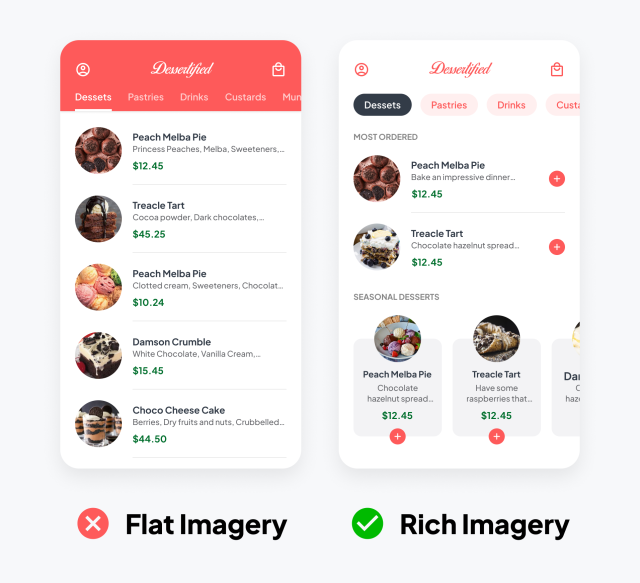
前述の図は、リッチUI の UX デザインが通常の UI パターンからどのように逸脱しているかを示しています。 同じ情報が引き続き表示されますが、より自然な方法で表示されます。 データを所定のux 設計例に限定するものではありません。 代わりに、インターフェイスが単にデータを繰り返しているという印象を与えないように、快適な方法でそれを行います。
ナビゲーション バーを取り除く

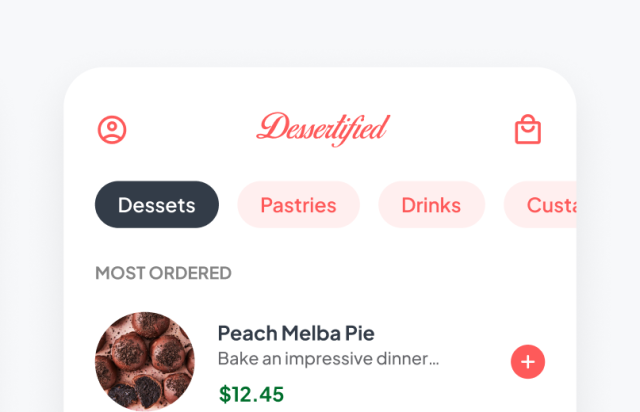
標準のメニュー デザイン パターンはナビゲーション バーです。 問題は、レイアウトを制限し、選択したオブジェクトの目立ちを弱めることです。 よりリッチなUI UX デザインには、メニュー用のナビゲーション バーはありません。 代わりに、チップの列を利用して、より自然なデザインを感じさせます。
その結果、アプリの UI デザインの制約が少なくなり、バーがなくても存在できます。 色とフォルムのコントラストがバーの内側に消えないため、選択したアイテムが見やすくなります。

さらにアイテムを追加すると、チップ ナビゲーションによってメニューのスケーリングも簡単になります。 アプリ UXの行にさらにチップを追加し、横方向のスワイプをアクティブにしてそれらを表示できます。 対照的に、ナビゲーション バーを拡張するには、すべてを詰め込む必要があり、ラベルをアプリの UI デザインに合わせる必要があります。
情報層を可視化する
デフォルトのUX および UI デザインでは、データはシンプルで直線的な方法で表示されます。 デザートの名前とその各成分は以下のとおりです。 ユーザーはそれを読んで選択することができます。 しかし、そこに欠けているのは未開拓のままのより豊富な情報層であり、線形データ表示を使用したUX デザイン プロセスの不当なアウトプットを生み出しています。

各デザートの特定の側面は強調されていません。 たとえば、塩チョコレートとヘーゼルナッツのブラウニーの重要な構成要素であるチョコレート チップは、 Web UI デザインでは単にダーク チョコレートとして識別されます。
ダーク チョコレート チップがいかに重要であるかを説明することで、 UIデザイナーはエクスペリエンス デザインをより高いレベルに引き上げます。 すべての追加の成分は最初の画面には表示されず、ユーザーが項目をタップしたときにのみ表示されます。 ユーザーに長い成分リストをすぐに提示するのではなく、各砂漠の最も重要な成分に集中しています。

「デザート」タブの下で、すべての料理がデフォルトのテーブルリストに表示されます。 ただし、より深い情報レイヤーを明らかにすることで、 UI UX デザインはより豊かになります。 ストレートなリストで表示するのではなく、どのデザートが「最も注文された」または「季節」であるかを強調することができます。 ユーザーは、この情報レイヤーを明らかにすることで、より深い理解とニュアンスで意思決定を行うことができます。

ユーザーは、人気のあるデザートや旬のデザートを知ることで、各アイテムについて独自の洞察を得ることができます。 次に、最も頻繁に注文されるのは、おそらく多くの人に人気のあるものであると簡単に推測できます。 まだデザートを味わっていない場合、新しい顧客はこれらの選択に失敗することはありません.
ユーザーは、どのデザートが季節のものであるかを知ることで、使用されている食材がおそらく最も新鮮で豊富であると考えるかもしれません. 彼らはできるうちにそれらのデザートを味わうべきです
彼らは永遠に存在しないと推測できるからです。
テーブルリストを取り除く
データ内のすべての情報レイヤーを認識すると、テーブル リストから簡単に脱出できるようになりました。 あなたのデータは、表のリストに直線的に表示されすぎます。 ux および ui デザインの情報レイヤーを適切に表示するには、新しいレイアウトを採用する必要があります。
たとえば、デザートの写真は、通常のアプリ UIでは表示されない別のレイヤーです。 それらをテーブル リストに収めることはできますが、画面が情報でいっぱいになってしまいます。 テーブルリスト形式による制限のため、デザートは小さくて混雑しています。

リッチなUI UX デザインにより、写真が自然に表示され、テーブル リストのフレームワークから抜け出します。 各デザートの写真は、大きくなるだけでなく、より目を引きます。 各デザートの材料を見ることができるため、ユーザーのエクスペリエンスはリストを読むよりも優れています。
さらに、レイアウトが異なります。 縦のリストから横のリストに切り替わります。 このダイナミックで美的なデザインのおかげで、ユーザーは最も人気のあるデザートを季節のデザートとは異なる方法で見ることができます。 ユーザーは、違いに注意を引くため、特徴的な情報レイヤーをより認識します。
基本的なモバイル アプリ デザインの各テーブル リスト行をクリックすると、次の画面に進むことができます。 目に見える兆候がないため、このアフォーダンスは不明確です。 更新されたアプリの UI デザインには、「バッグに追加」機能を表すプラス アイコンが含まれています。 プラス アイコンは、テーブル リストで囲まれていないため、ユーザーにとってより目立ち、目立ちます。
UI の標準パターンを超えて移動します。

リッチUX 設計の例は、標準的な UI パラダイムの外で設計すると何が可能になるかを示しています。 例と同じパターンを使用しないことがポイントです。 代わりに、通常使用されるアプリ UIパラダイムを超えることです。
コンテンツとデータを調べて、既定のパターンが最善の方法であるかどうかを確認します。 より多くの情報層を明らかにする方法にはどのようなものがありますか? レイアウトの制約を減らし、より自然に感じさせるにはどうすればよいでしょうか? 別の言い方をすれば、基本的なユーザー エクスペリエンスに満足するのではなく、リッチなユーザー エクスペリエンスを作成することに力を注いでください。
