ヘッドレス CMS を理解する: WordPress は死んだのか?
公開: 2021-02-15これで、最新の Web サイトに心を向けることができました。 あなたは素晴らしいデザインを念頭に置いており、ユーザーとのやり取りがよく計画されているので、素晴らしいものになると確信しています! ブランドブックにうまく適合する可能性のあるいくつかのWordPressテーマにも注目しています.
ここで、ユーザーが見たり操作したりするものだけが重要だと考えているかもしれません。 実際、あなたは真実から遠く離れることはできませんでした.
知りたい場合は、これが適切な記事です。
- 舞台裏で何が起こるかが重要な理由
- WordPressが死んでいる場合
- 適切なコンテンツ管理システム (CMS) というたった 1 つの要素が、Web サイトのゲームチェンジャーになる方法
- もっと!
掘り下げましょう!
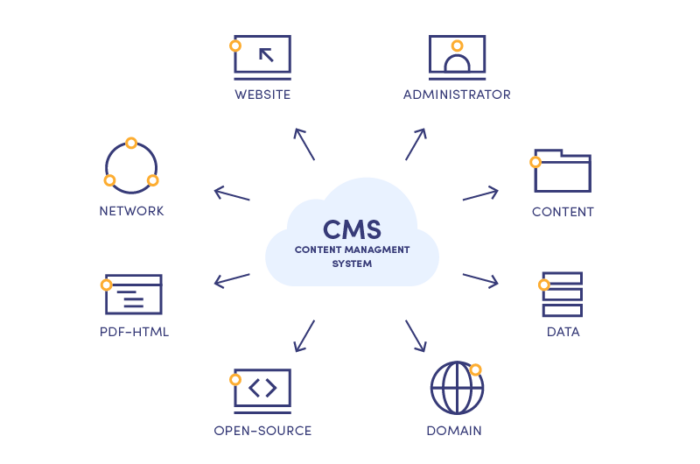
CMS とは何ですか?なぜ気にする必要があるのですか?
まず最初に。 コンテンツ管理と Web 開発の関係について混乱するかもしれません。 とてもシンプルです。
適切な CMS がなければ、開発者はクライアントごとにゼロからコードを作成する必要があります。 ただし、これらのシステムのおかげで、コンテンツ管理アプリケーション (CMA) とコンテンツ配信アプリケーション (CDA) を使用して Web サイトのベースを作成し、コード、データ、およびコア インフラストラクチャを管理できます。 プロセス全体をスピードアップし、途中の日常的なタスクを簡素化します。
CMS は、多くの技術的知識を必要とせず、チーム内のコラボレーションを容易にし、多くの場合、物事をさらに簡素化するための自動 SEO 拡張機能を提供します。 さまざまな既製のテンプレートと単純な定期的な更新を追加すると、なぜそれがとても便利なのかを理解し始めるでしょう.

ここでのもう 1 つの重要な点は、Web サイトはモバイル アプリケーションとは異なるということです。 Web 向けに開発するときは、完璧なパフォーマンスと検索エンジンの最適化を念頭に置くと同時に、複雑で応答性が高く、競争力のあるレイアウトを実現する必要があります。
ここでは、プログラマーは最新のフロントエンド フレームワークと、Sanity、Contentful、Netlify などの利用可能な最高のヘッドレス コンテンツ管理システムに依存しています (WordPress がリストにないことに注意してください)。
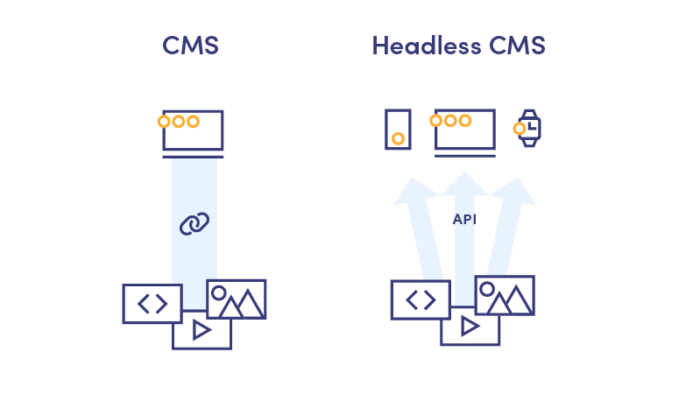
ヘッドレスCMSとは?
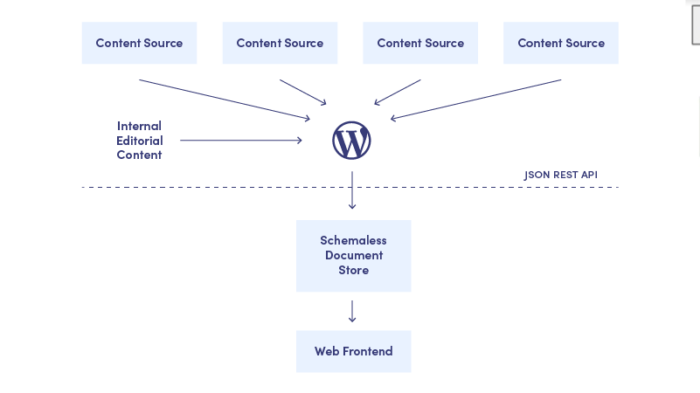
従来のコンテンツ管理システムでは、コンテンツがコードの不可欠な部分になるため、コンテンツを再利用することはできません。 HTML、CSS、テキスト コピー、および画像はすべて、Web サイトという 1 つのプールにまとめられます。 この従来のアプローチの主な問題は、CMS が最新のデジタル プラットフォームに効果的に適応できないことです。
そこでヘッドレス CMS の出番です。
「ヘッドレス」とは、プレゼンテーション層を提供しないことを意味します。 コンテンツを特定の出力に直接添付するのではなく、代わりに API を介して通信されるデータとして処理します。 このシナリオでは、「頭」はコンテンツの最終的な場所であり、「本文」はそれが保存される場所です。
ヘッドレス コンテンツ管理システムでは、コンテンツを分離することで、コンテンツを送信する「ヘッド」を選択できるため、フロントエンド開発の自由度が大幅に向上します。 フロントエンドの重要性について詳しくは、こちらをご覧ください。
フロントエンド開発に興味がありますか?
もっと詳しく知る
このようにして、コーディング チームは CMS から純粋なデータを取得し、それを柔軟かつスケーラブルな方法で提示できます。WordPress が提供するような従来の堅苦しいテンプレートにとらわれる必要はありません。 これは、Web サイトのリリースが速くなり、将来の編集が容易になることを意味します。
サーバー側でレンダリングされた Reactと組み合わせることで、あらゆるビジネスにとって非常に強力なソリューションが得られます。
React サーバー側レンダリング
React は、特に Web サイトの構築に特化した Facebook によって設計された、非常に人気があり、絶えず改善されている JavaScript フレームワークです。 高速でスケーラブルでシンプルなため、開発者は再利用可能なコンポーネントを構築できます。 React Web サイトでデータを変更したり、ユーザー アクションを行ったりしても、ページをリロードする必要がないため、非常にスムーズなユーザー エクスペリエンスが保証されます。
しかし、クライアント側のレンダリングでは、アプリが検索エンジンから見えなくなり、JavaScript が無効になっているブラウザーで表示するのが難しくなります。 これは、サーバー上で JS ベースのシングルページ アプリケーション (SPA) をレンダリングし、静的 HTML マークアップをページ ユーザーに送信するための手法です。 それが、遅いインターネット接続を克服し、 SEO をマスターする方法です。
このアプローチにより、Google はコンテンツ全体と必要なすべてのタグをインデックスに登録できるため、検索エンジンの最適化のあらゆる部分を完全に制御できます。 この魔法を可能にするツールは、たとえば Gatsby や Next です。
ヘッドレス CMS の主な利点
パフォーマンス上の利点について説明しましたが、データをプレゼンテーション レイヤーにバインドしないことには、さらに多くの利点があります:レイアウトが大幅に変更される可能性があります。
ヘッドレス CMS とサーバーサイド レンダリングを使用すると、Web サイトのデザインを完全に変更したり、別のフロントエンド フレームワークに切り替えたりしても、既存のコンテンツを調整する必要はありません。 つまり、1 つのデータ ソースで無制限の数のレイアウト バージョンを提供できます。
そして、それは最後の言葉でさえありません! この 1 つの特定のデータ ソースは、ネイティブおよびクロスプラットフォームのモバイル アプリ、スマートウォッチ、または IoT の精神で既に構築されている場合は冷蔵庫の RSS フィードなど、他の API 対応エンドポイントでも使用できます。 Webビューや同様のハックなしですべて!
最新のヘッドレス CMS の例: Netlify

実際の例を使用して、ヘッドレス CMS に付属するすべての特典を説明する方が簡単かもしれません。
Netlify のような新しいコンテンツ管理システムは、非常にシンプルなユーザー インターフェイスを提供します。つまり、必要な入力のみの組み込みブロックです。 ある情報が Web サイトで繰り返される場合、テンプレートごとに CMS でそれを繰り返さないでください。

さらに、テンプレートはゼロから完全にカスタマイズ可能です。カスタム フィールドなどの大量のプラグインを必要とする WordPress と比較して、Netlify のすべての入力はニーズに合わせて直接調整できます。
「信頼できる唯一の情報源」は、ウェブサイト開発における大きな改善でもあります。つまり、コーダーは常に実際の最新のコンテンツを取得し、最終的な埋め込みとは異なる構造とサイズを持つことがしばしば判明するダミー データを使用しません。 .
Netlify のようなヘッドレス コンテンツ管理システムも、非常に寛大で、安全で、信頼できるクラウドに依存しないホスティングを提供します。 これにより、コンテンツに変更を加えた直後に、ビルドとデプロイを即座に行うことができます。
では、WordPress の黄金時代は過ぎ去ったということでしょうか? この問題については、記事の第 2 部で詳しく見ていきます。
最近、WordPress は優れた CMS ですか?
私は本当にWordPressに慣れているので、むしろそれに固執したいと思います —
新しいものに簡単に適応し、新しいロックスター テクノロジに興奮するなら、Web アプリのコアとしてGatsby と Netlifyのデュオを提供されたときに、それを言うことはありません。
それでも、ほとんどの人は、慣れ親しんだもの、つまり何年も前から存在し、ある程度の評判を得ているものに安心感を覚えます。 機能するものを変更するのはなぜですか? 以前の記事の 1 つで、問題なく機能しているように見えても、ソリューションをモダナイズする理由をいくつか挙げました。
この Netlify のことは、クールな子供たちの一時的なホット トレンドではないでしょうか? —
いいえ、そうではありません。
確かに、涼しくて暑いです。 しかし、背面のヘッドレス CMS を搭載した前面の React & Gatsby は、安全、安定、高速、簡単、そしてリソースを節約する方法です!
これらの理由だけでも、古い方法からの切り替えを検討し、この新しいトレンドに自分自身を証明する機会を与えることを検討するのに十分なはずです.
わかりましたが、WordPress は本当にそんなに悪いのでしょうか?
カマズはテスラよりも悪いですか? どちらも目的地に到着できますが、旅行体験は異なります。 サポート、リソース消費、バグ修正、またはさらなる開発に関して。
また、WordPress は PHP ベースのサービスであり、この技術は徐々に消滅しています。 最近では、PHP 開発者や信頼できるサポートされている PHP ライブラリを見つけるのが難しくなっています。 PHP はかなり古いため、React が設計された巧妙で印象的なトリックのすべてを行うことはできません。
そして、WordPress のインターフェイスは昔から存在し、誰もが知っているように感じますが、シンプルで直感的とは言えません。ほとんどのプロジェクトでは、プラグインが接着された混沌とした納屋のようなものです。
次の世代にとって、それはインターネット博物館の展示会の一部になるだけではありません。私たちの作業が、デフォルトの「Hello Dolly」プラグインを削除することから始まることは、管理画面でランダムにルイ アームストロングの歌の歌詞を表示していたことに気が狂っているように感じるでしょう。パネル。

WordPress は SEO に最適な CMS ですか?
同時に、最近のウェブサイトの大部分の主な目的、つまりオーガニック インプレッションを忘れないようにしましょう。 多くのマーケティング担当者は、組み込みの検索エンジン最適化に関しては、WordPress が最高のコンテンツ管理システムであると主張しますが、この声明は依然として価値があるかもしれません.
1 つには、WP の SEO プラグインはナビゲートが簡単で、サイトをすぐにインデックス化してクロールするための Google の要件の大部分をカバーしています。 SEOの目的でWordPressに固執することの主な利点には、次のものがあります。
- シンプルなメタデータ管理
- 魅力的なパーマリンクを作成して URL をクリックしやすくする
- 画像はすぐに SEO 用に最適化できます
- 読み込み速度が速い
- 組み込みのモバイル最適化
- ソーシャルメディアの統合

これらすべてにより、この半顧客フレンドリーなコンテンツ管理システムで作業しながら、検索エンジンの最適化がほとんど楽になります。 それでも、問題は、WordPress がこの種のタスクに最適なのかということです。
現在のヘッドレス CMS の大部分は、これらの同じ問題に何らかの方法で対処できます。 古き良き忠実なWPよりもSEOに優れているものもあれば、そうでないものもあります. それでも、コンテンツ管理が簡単になるという 1 つの優れた利点があります。
ヘッドレス WordPress: 理にかなっていますか?
上記のいずれも機能せず、WordPress テンプレートを安静にするという考えをまだ拒否している場合は、ヘッドレス化を試すことができます。
このようにして、あなたとあなたの開発チームは、使い慣れたインターフェイスを利用しながら、ヘッドレス CMS のフロントエンドの柔軟性も活用できます。

そのためには、JAMStack Web サイト (JavaScript、API、および HTML マークアップで構築されたもの) と Gatsby プラグイン (WordPress に不足していないものの 1 つがプラグインであるため) が必要です。 プロセス全体のセットアップと実行の詳細については、Gatsby の Web サイトで直接読むことができます。
そのほとんどをカバーしたようですね
結論として、世界は動いているという明白な観察を思い出していただきたいと思います。 状況は変化するたびに急速に変化します。それに適応して動かなければ、後退し始めます。 WordPress は現在でも動作する可能性があり、おそらく 1 年以内に、それを使用して Web サイトをサポートまたは開発することを熱望している PHP 開発者を見つけることができるでしょう。 しかし、その日は数えられています。 では、生き残り、繁栄する可能性が最も高いテクノロジーを選択してみませんか?
ビジネスアイデアをすばやく検証
48 時間以内に見積もりを取得する途中で迷子になるのが怖いなら、Miquido があなたを助けてくれます! コンテンツ管理の未来が明るく、シンプルで、誰でもできることを証明するために、このエキサイティングでありながらなじみのないプロセスを順を追って説明します.
手を差し伸べて、一緒に働き始めましょう!
