インスピレーションを与えるための折り畳みの例の上のトップ20
公開: 2022-07-05エレベーターピッチには30〜60秒あるため、訪問者をランディングページにとどめるには3秒かかります。 または彼らは去ります…
そのため、折り目の上の部分に最大限の注意を払う必要があります。
ブランドのすべての詳細を1つの画面で同時に包括的に表示して、顧客に必要な影響を与えることができます。

上記の折り目が何であるか、そしてそれがどれほど重要であるかを知るために、私たちはあなたのビジネスにインスピレーションを与えたり、現在のものを改善するのを助けることができる折り目の上のトップ20の例を集めます。
アバブフォールドとは何ですか?
折り目の上は、スクロールする前のWebサイトまたは画面の最初の部分を指します。
これはおそらくランディングページの最もエキサイティングな部分です。なぜなら、その重要性について常に言及しているように、訪問者が最初にそれと対話するため、折り目の上は重要な部分を表しているからです。

何世紀にもわたって、私たちは実際に折り目の上の改善を目撃してきました。 ただし、デジタル領域に移行することで、折り目の上の概念に新たな息吹が吹き込まれ、折り目の上のWebサイトが表示されます。
そのため、サーフィンに費やす時間を計算することにより、ウェブサイトの有用性と有効性に応じて調整を行います。
最後に、上記のフォールド効果に注意する必要があります。
フォールドの例の上のトップ20
あなたの心と創造性に新しい窓を開くために、折り目の上の20の魅力的な例があります。
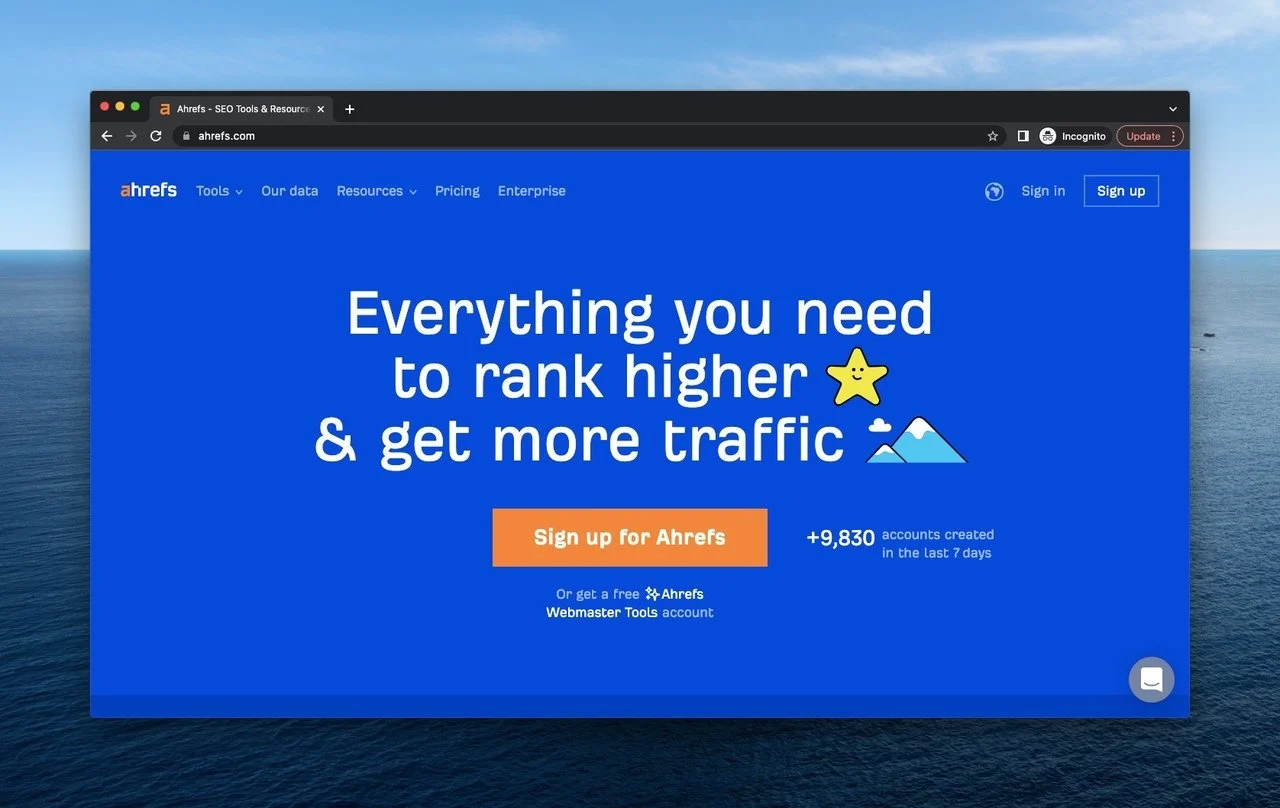
1. Ahrefs
AhrefsはオールインワンのSEOツールであり、無料のツールとさまざまな機能を備えたプランの両方で、高度なサービスを提供します。

上記に関しては、Ahrefsのフォールドはシンプルですが効果的なタイプの例です。 このページは、印象的な青、ヘッダーの重要な側面、および訪問者に下部でサインアップするように呼びかけるCTAボタンの境界に収まります。
また、Ahrefsは単語の重要性を認識しているため、 「ランクを上げてトラフィックを増やすために必要なものはすべて」と言って、訪問者の注意を引き付けます。 来場者のニーズと願いをまとめたものです。
もう1つの詳細は、Ahrefsが過去7日間の社会的証明を共有していることです。右下にあるチャットボックスのアイコンは、訪問者の心を征服するためのヘルプセンターにつながっています。
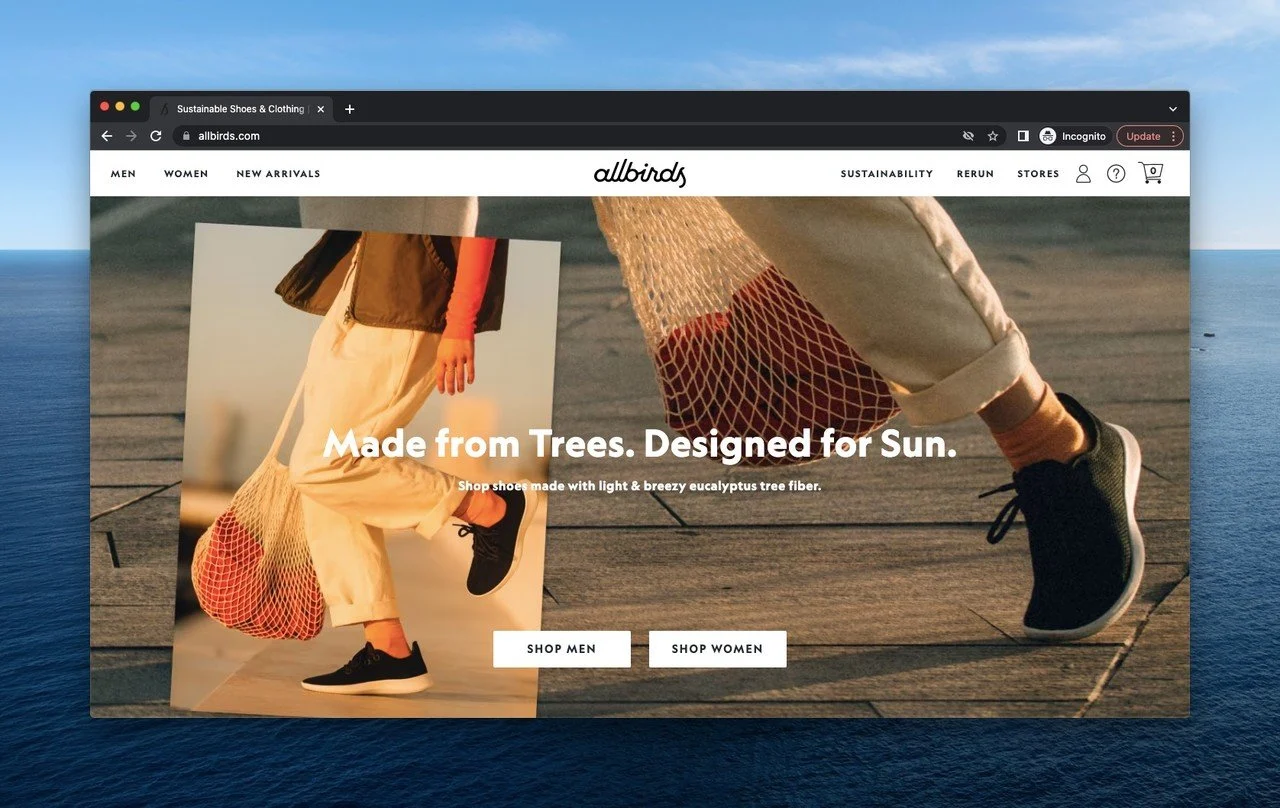
2.Allbirds
Allbirdsは、持続可能性と天然素材の使用からその強みを引き出す靴と衣料品のブランドです。

上記のAllbirdsの折り畳みは魅力的であり、ヘッダーをざっと見ると、Allbirdsが持つカテゴリを象徴する必要なボタンが表示されます。
また、ヘッダーの右側を詳しく見ると、プロフィールのシンボル、ヘルプ、訪問者が自分でカスタマイズできるショッピングバッグがあります。 左側には、今シーズンの別のコレクションの手がかりがあります。
それが使用するイメージは、それが使用するモットーで持続可能性の品質とアイデアを与えます。 スローガンの下で、Allbirdsには2つの性別オプションがあり、訪問者はそれらの中から天然物の中を移動することを選択することが期待されています。
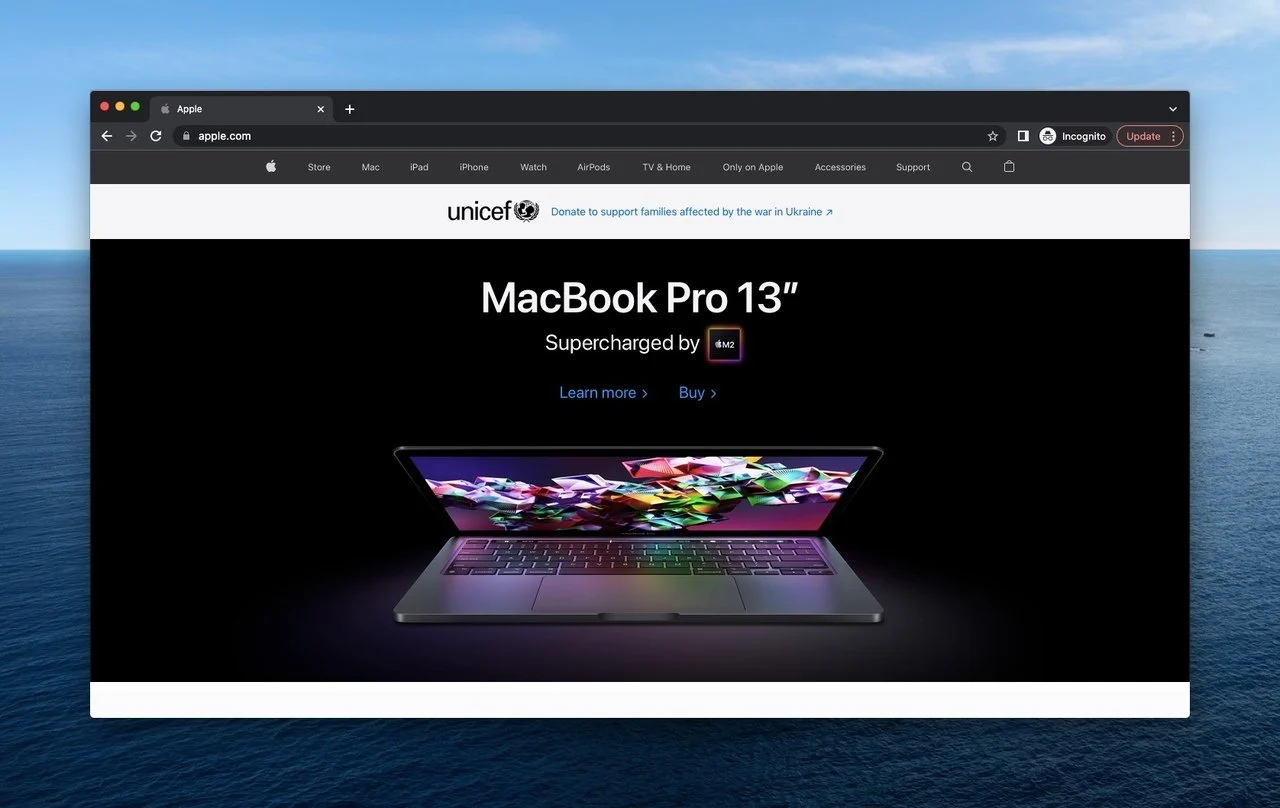
3.アップル
誰もがアップルに精通していますが、アップルはさまざまな電子製品、オンラインサービス、およびソフトウェアを製造している有名なテクノロジー企業です。

ユーザーが最初にAppleのページをクリックすると、中央の画像が注目を集めます。 新製品の紹介と宣伝は、ブランドが意図的に行っています。
また、新しいデバイスについて疑問がある場合は[詳細]ボタン、購入する意思がある場合は[購入]ボタンを使用してプロモーションを促進します。
ページのヘッダーには、Appleの機能に関連する多くのオプションがあり、訪問者が行動を起こすのに非常に役立ちます。
ヘッダーの下には、戦争の犠牲者のためにユニセフとの協力が行われているのが見えます。 同社は、それが社会的志向のブランドであることを示すために、折り目の上の部分にステートメントを配置することによってそれを強調したいと考えています。
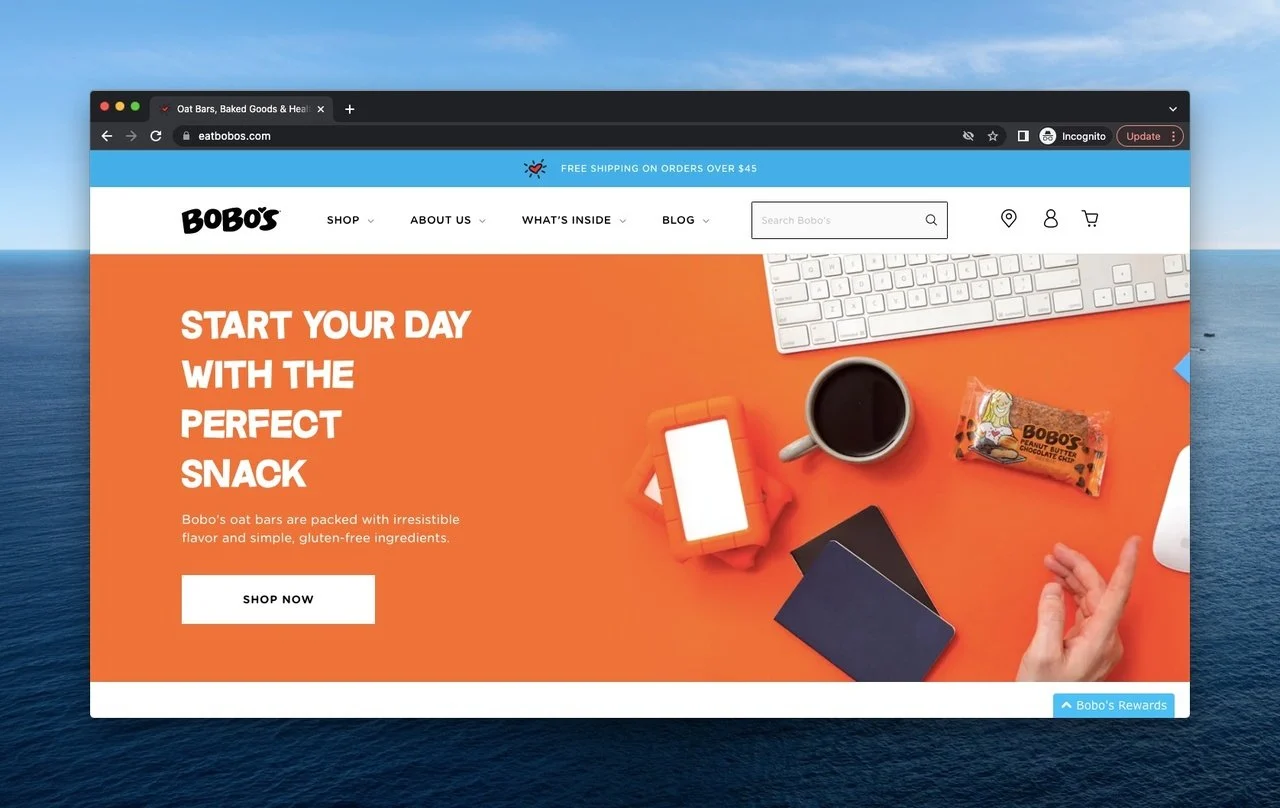
4.ボボの
Bobo'sは、健康的でオーガニック、グルテンフリー、認定された非GMO、ビーガンオーツ麦バーおよび食品を製造する食品ブランドです。

上記のボボの折り目はオレンジ色のために活気を与えます。 デザイナーはバーの健康を指摘するために賢くアイテムを選びます。
記事の横にある[今すぐ購入]ボタンを使用して、ユーザーに通知し、アクションの中心に配置します。
上部では、次の4つのカテゴリを調べます。「ショップ」、製品の購入。 「AboutUs」、ブランドとその冒険についての詳細、「What's Inside」、Boboの成分を示し、Blogは消費者に有益な情報を提供します。
ヘッダーの上に、訪問者がいくつかの製品を購入することを決定した場合に送料無料を提案するキャンペーンを見ることができます。
また、わずかですが効果的な詳細は、右下にあるボボのリワードボタンです。 それはあなたが購入をするときの報酬につながり、さまざまな利点があります。 戦略的な動きとしてコメントすることができますが、それは絶対に強力です。
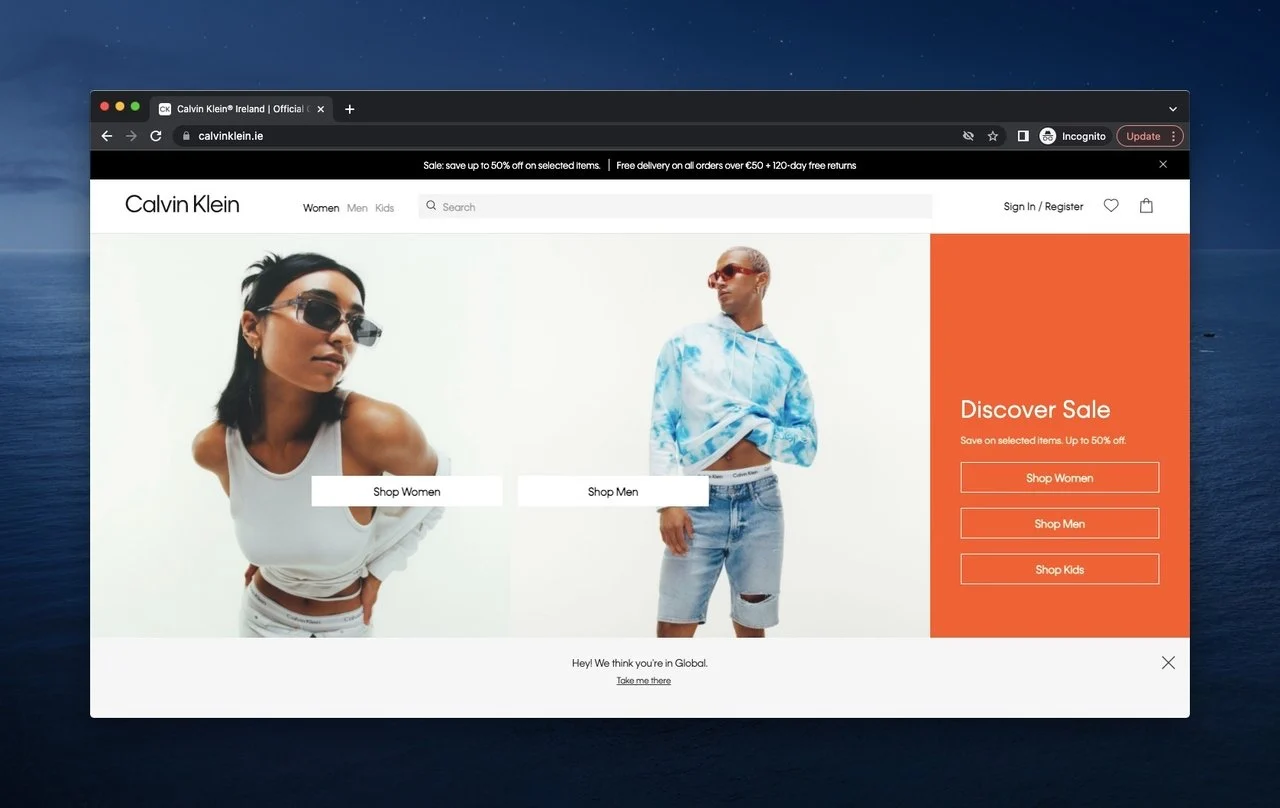
5.カルバン・クライン
カルバン・クラインは、現代的と見なされている下着、ハンドバッグ、衣類、家具で有名です。

Calvin Kleinもディファレンシャルを好みますが、折り畳みページの真上にあります。 ページの分離が最初に魅力的であり、ページの最上部で、CalvinKleinが販売の機会を発表します。
Calvin Kleinのロゴが付いた同じ行には、カテゴリ、検索バー、およびユーザーごとにカスタマイズするオプションがあります。
センター全体で、ブランドを身につけた2人の人物が製品を宣伝しています。 図の横にあるこのページには、別の賢いステップとして買い物をするための3つのオプションがあります。
結局、別のページにつながるバーがありますが、訪問者に電話をかけることは、印象づけるための最も強力なツールであることを強調するときに、上記の折り畳みのインタラクティブな選択肢です。
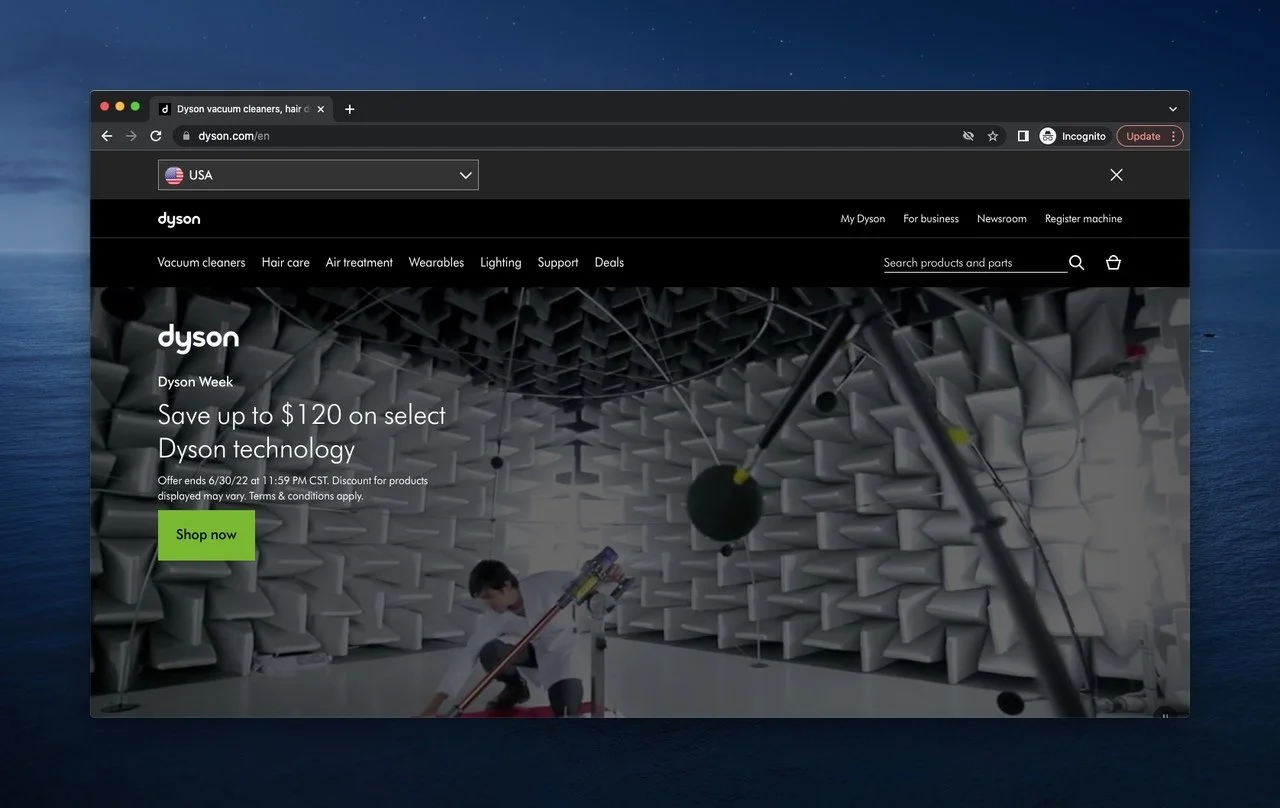
6.ダイソン
ダイソンは、さまざまな技術的住宅機器と将来に向けた革新を扱う多国籍企業です。

黒は明るい色ではありませんが、ダイソンのように断定的であることはわかっています。 したがって、ヘッダーとタイトルは、人が意図的にページをクリックした場合でも、十分に魅力的です。
場所に基づいて製品を配置するウェブサイトは、その主な目的が改善とそれがどのように進んだかを表示することであるため、アニメーションのビジュアルコンテンツを提示します。
折り畳みページの上には、検索バーと、DysonがCTAボタンを使用して顧客に提供する機会も表示されます。これは、群衆を引き付けるブランド名であるためです。
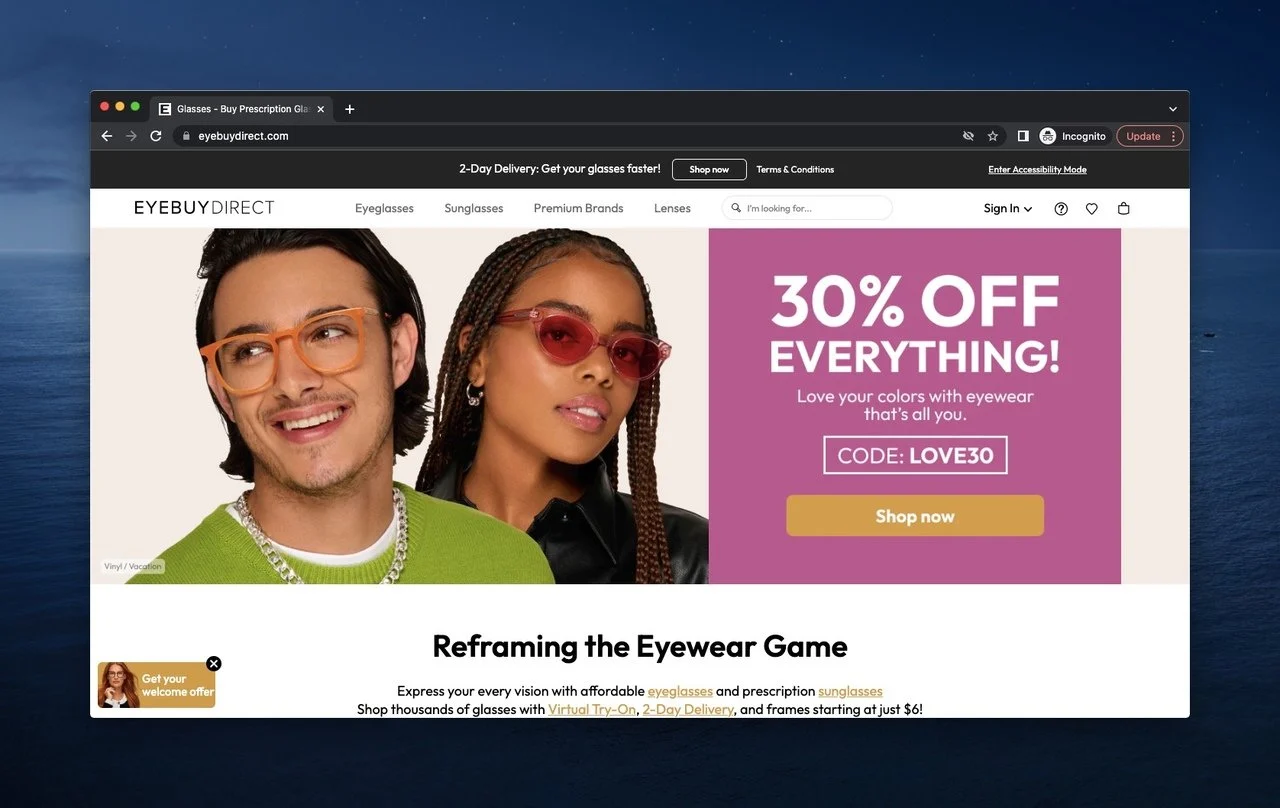
7. EyeBuyDirect
EyeBuyDirectは、処方箋付きの眼鏡から処方箋なしの眼鏡まで、さまざまな種類の眼鏡を製造している眼鏡会社です。

短納期とCTAで顧客に影響を与えることは非常に重要であり、ポップアップと通知ボックスで顧客をバックアップすることは、訪問者をページに関与させるという概念を与えます。
EyeBuyDirectには、以前の名前のようなユーザーフレンドリーなヘッダーがあり、中央に視覚的なヘルプを使用します。 画像の図はEyeBuyDirectの眼鏡をかけており、一方が深刻で、もう一方が非常に満足していることを示しています。 ブランドは、EyeBuyDirectでのムードの可用性を指します。
ブランドは、一定期間に特化したキャンペーンコードで視覚性をサポートします。
画面左下には、初めてお越しの方へのウェルカムオファーがあり、ブランドの商品についての説明があります。
ブランドの有用性を知りたい方は、ここから要点をつかむことができるので、最初は十分と言えます。
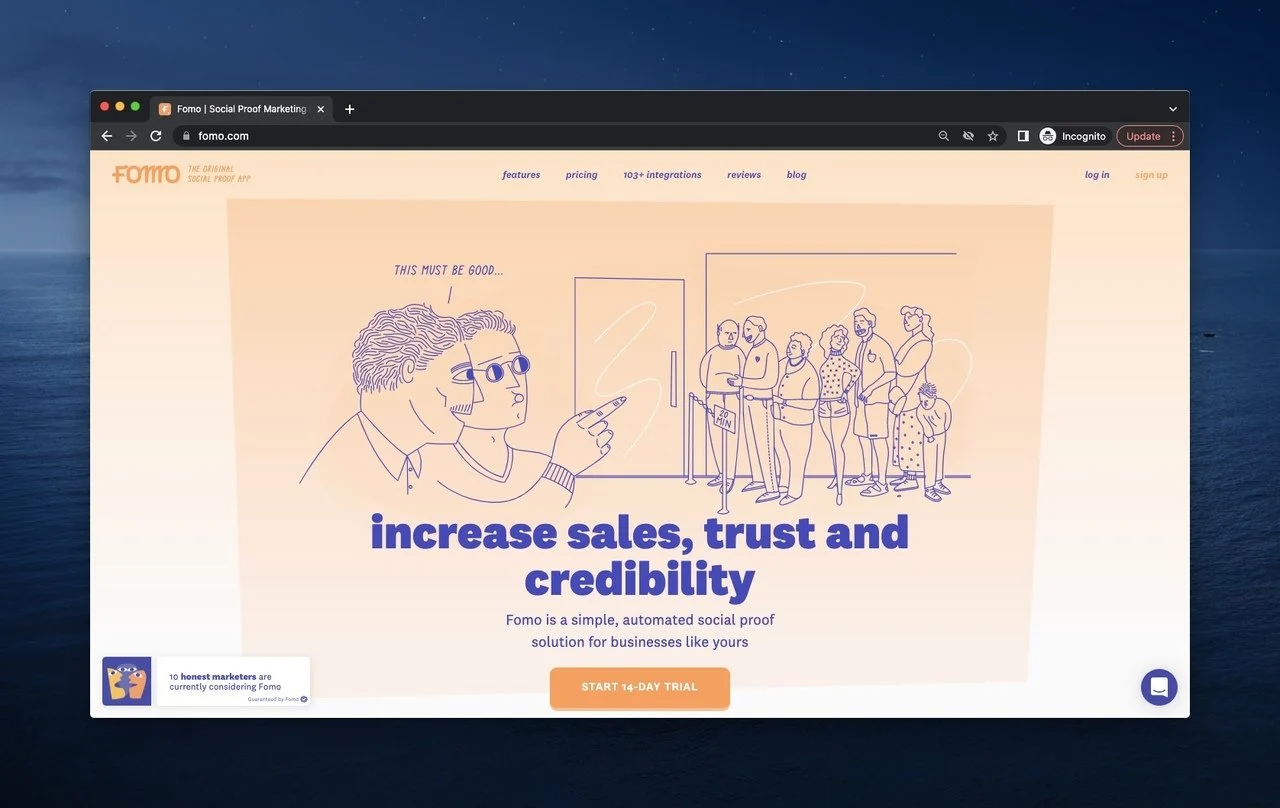
8.FOMO
FOMOは、企業が訪問者を引き付け、コンバージョン率を高めるために使用する最も有名で価値のある社会的証明ツールの1つです。

FOMOはいつものようにロゴを左上に配置し、ご存知かもしれませんが、FOMO自体には「見落としの恐れ」という意味があるため、より正確な説明を追加します。
ヘッダーはFOMOがリードできるカテゴリーのためのものであり、これらは企業がFOMOが何を持っているかを見るために来るときに最も重要なものです。
ログインするプロファイルがある場合は、ログインできます。 ただし、FOMOはフォントを理解できるため、強制することはなく、スタイルは非常にカジュアルでクールですらあります。
中央には、社会的証明とは何かというイメージがあります:)このページでは、それが行っていることを説明し、訪問者に無料トライアルを行う機会を与えて行動を起こすよう呼びかけています。
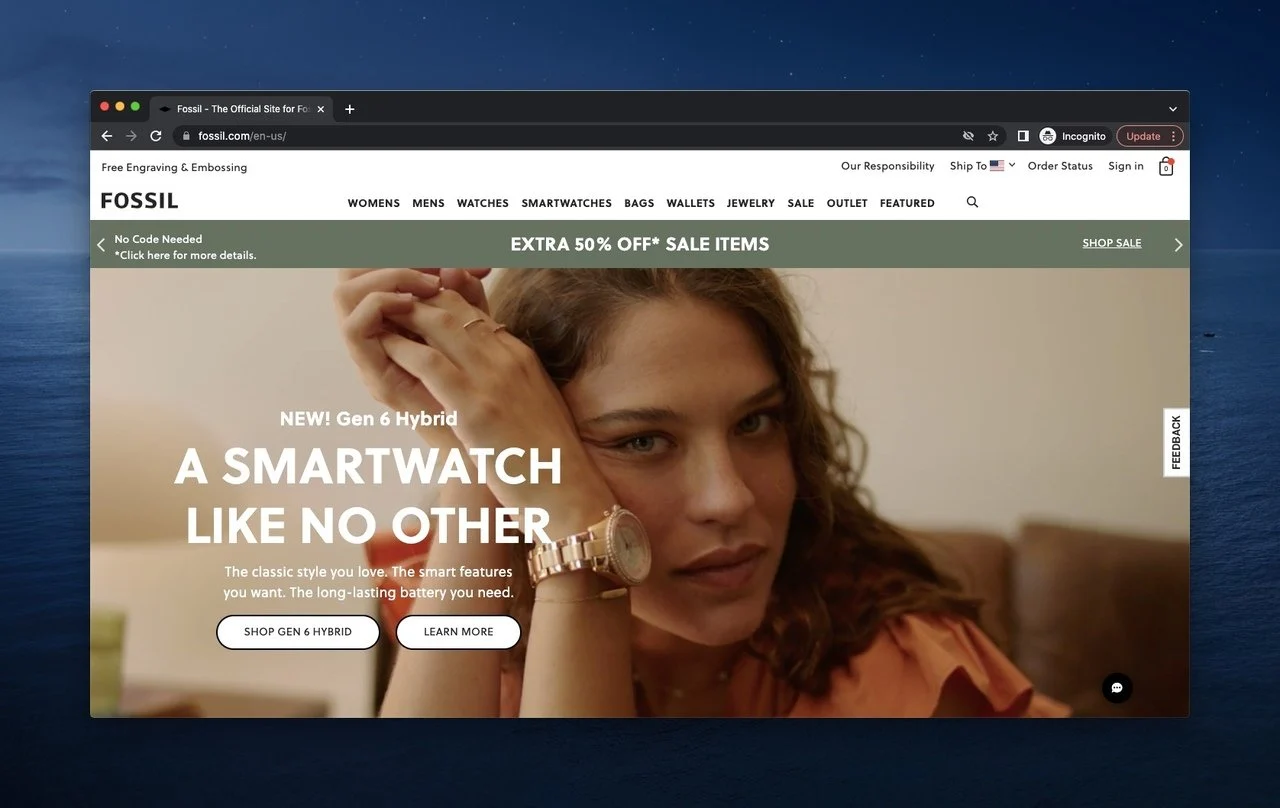
9.化石
Fossilはアクセサリーに関連するアイテムがたくさんあるファッションブランドであり、多くのサブブランドがあります。

Fossilは、ブランドの活気を示すために、商業撮影で折り目の上のインタラクティブを提示します。 また、新たに市場に投入されたGen 6 Hybridを紹介し、それらについてさらに学ぶための2つのオプションを提供し、中央にボタンを付けて購入します。
もう1つの注意点は、季節的な理由から、このページではキャンペーンが非常に強調されており、その意味で提供できるものがたくさんあることです。
ヘッダーは、クリックする前にオプションが表示され、訪問者が必要なものを選択できるため、フォールドのヘッダーの上にあるこれらすべての中で最も便利なヘッダーの1つになります。
PS :Fossilは、会社の責任、顧客の注文状況、プロフィールページ、そして最も重要な配送場所のオプションを示しているため、ヘッダーの上の部分で別のポイントを獲得します。
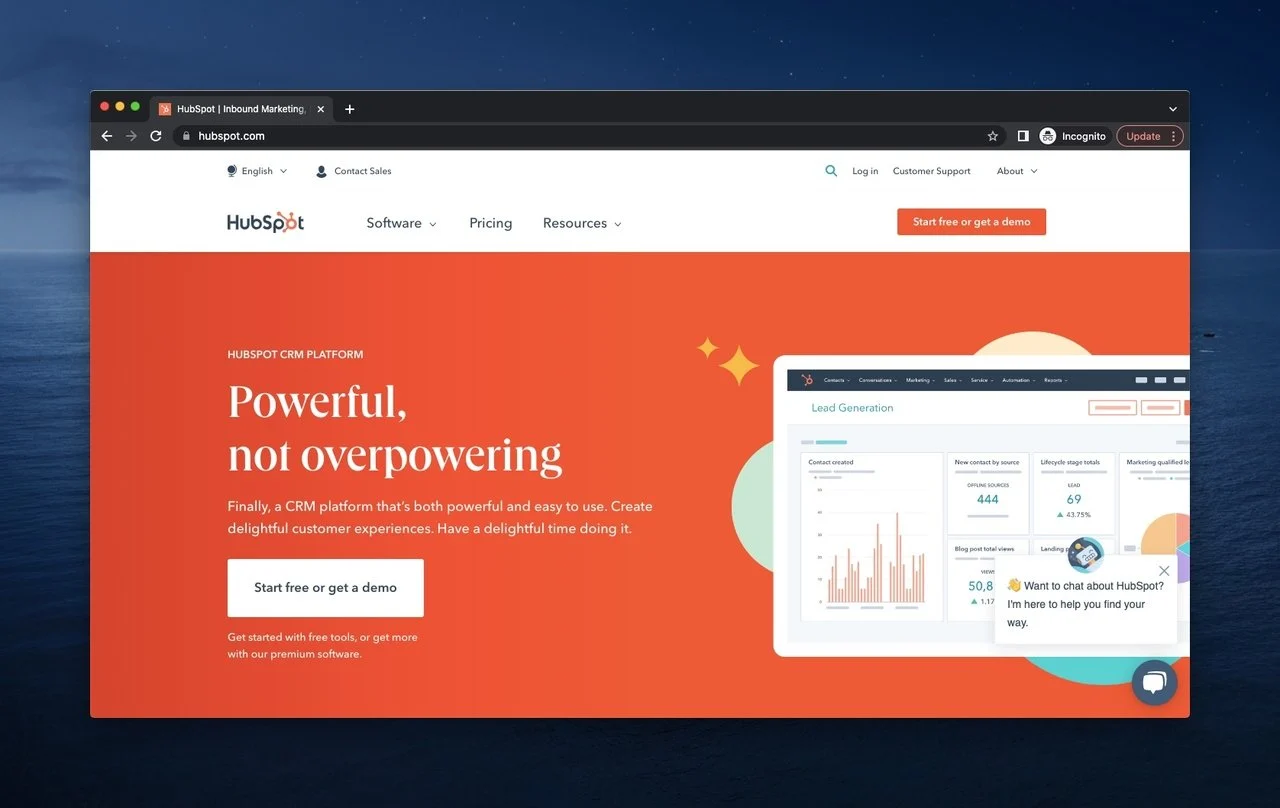
10. HubSpot
HubSpotは、インバウンドマーケティング、販売、およびサービスソフトウェア自体で成功しているソフトウェア会社です。 それはある意味で何でも屋です。


HubSpotにアクセスすると、チャットボックスが最初にあなたを歓迎し、必要に応じてヘルプを提供します。 ページの一般的なビューは赤で構成されているため、ビジネスのために行動を起こすように促されます。
無料およびプレミアムオプションを提供することにより、HubSpotは訪問者にそれ自体の詳細を提供して物事を明確にし、詳細情報を求めます。
ヘッダー部分には、言語オプション、販売およびカスタマーサポートへの連絡、プロファイル、ページについてなど、多くの選択肢があります。
さらに、ソフトウェアの詳細と価格設定オプションに簡単にアクセスできるため、ユーザーエクスペリエンスの品質が向上します。
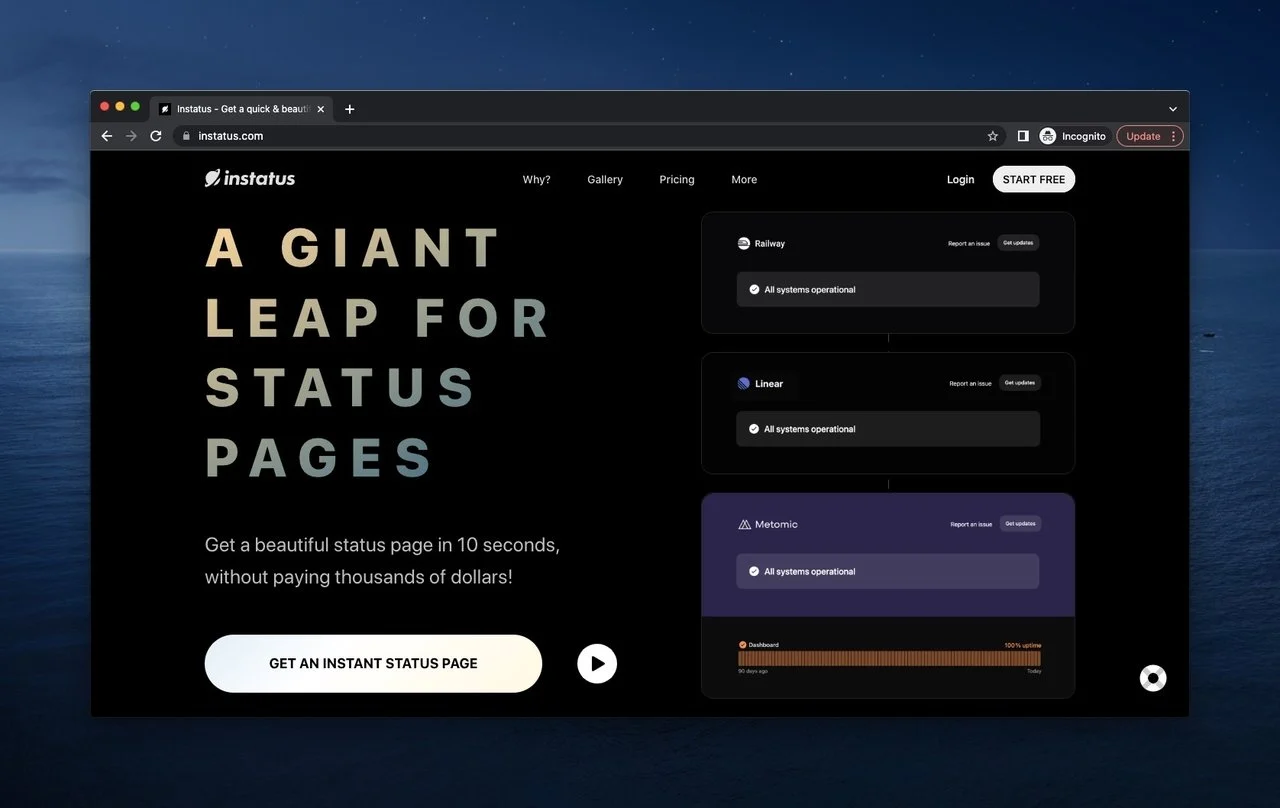
11.ステータスが低い
Instatusは、ダウンタイムを防ぐための魅力的な機能とその他の実用的な機能を備えた有効なステータスページツールです。

折り目の上の他の折り目を比較すると、Instatusの折り目の上が暗く見える場合があります。 ただし、ここで重要なのは、ページの使いやすさです。 したがって、Instatusが画面に必要なアイテムを提供していると推測できます。
そのモットーを実現し、会社についてのアイデアを持っていたインタラクティブボックスを見るのは不可能です。 機能を見た後、手頃な価格でインスタントステータスページを取得するために揺れることができます。
ヘッダーは、なぜそれを使用する必要があるのか、写真に表示するためにどのように機能するのか、いくら支払う必要があるのかなどのために単純に設計されています。 線をたどると、訪問者に無料で開始するように電話することで、訪問者を含めるというInstatusの取り組みを目撃することができます。
12.カイリーコスメティックス
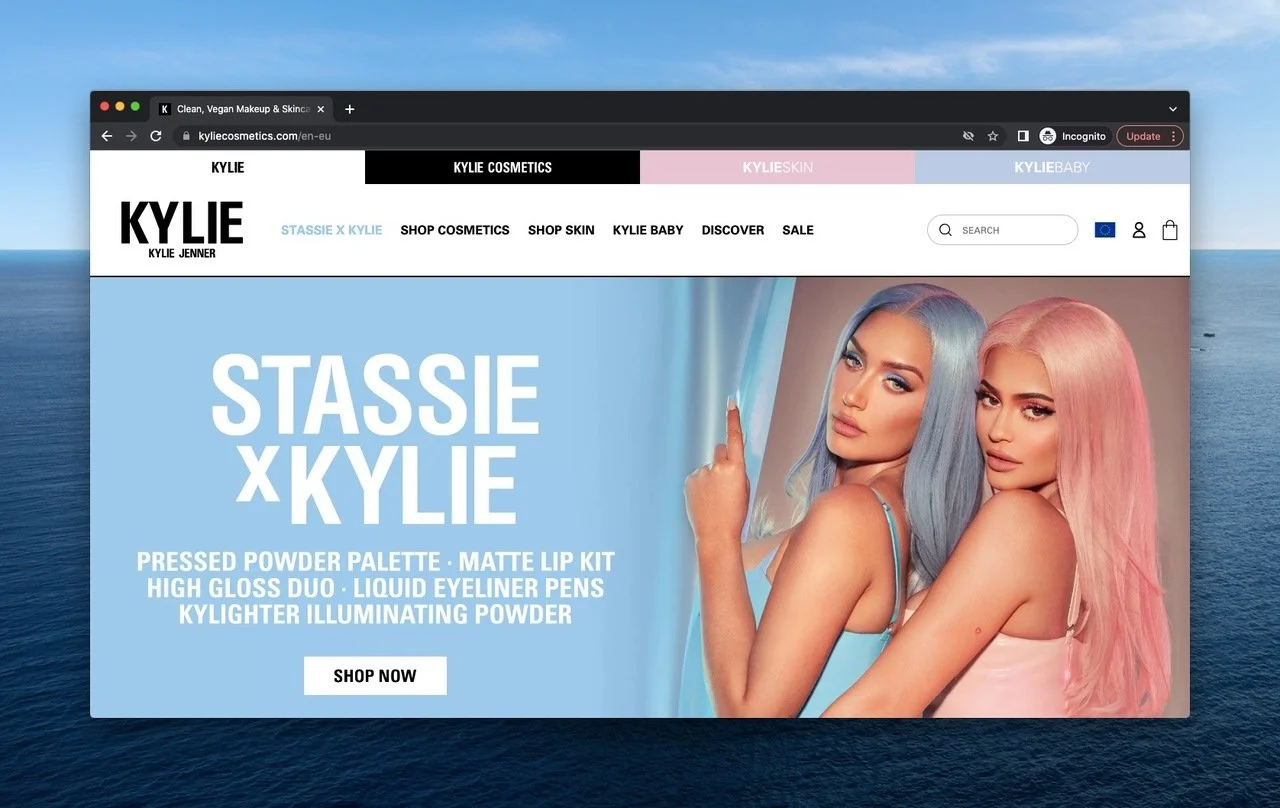
有名な人物カイリー・ジェンナーによって構築された化粧品ブランドは、クリーンでビーガンのメイクアップとスキンケア製品を製造しています。

上記のカイリーコスメティックスの折り畳みの上に、あなたが興味を持っている分野を選択するためにブランドによって扱われるセクションがあります。あなたの選択に応じて、サブセクションは異なり、検索バーとプロファイルのみが同じままです。
現在、同社はStassie Karanikolaouとのコラボレーションを行っているため、これに重点を置き、CTAボタンを使用したこのコラボレーションの機能についてページのかなりの部分を配置しています。
また、このブランドと協力の顔として、オーナーのカイリーと彼女のコラボレーションのパートナーであるスタシーは、折り目の上の写真を持っています。
13.リトルシーザーズ
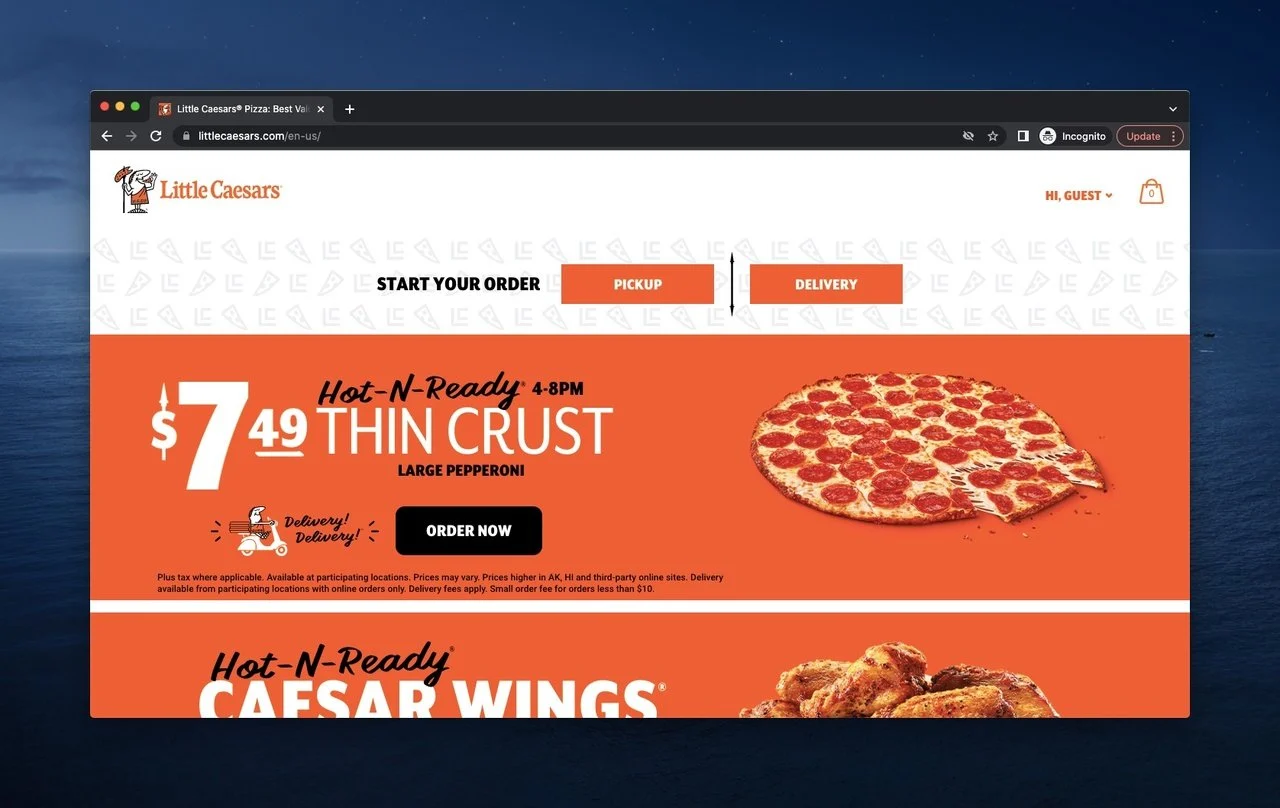
リトルシーザーズは、ピザ以外にもさまざまな揚げ物のオプションを顧客に提供する有名なピザブランドです。

お腹が空いたとき、何もあなたを止めたり注意をそらしたりすることはできないと私たちは推測します、そしてそれが必要な詳細を使用するが他には何も使用しないので、折り目の上のリトルシーザーズを考えることは非常に単純です。 非常に便利であると評価する可能性が非常に高いです。
このページは「こんにちは、ゲスト」であなたを歓迎し、買い物袋の中身を示しています。 ただし、ここでより重要なのは、それが提供するキャンペーンであり、リトルシーザーズは中心に最も手頃で魅力的なキャンペーンを表示します。
注文を開始するのはこれらすべてよりも簡単で、自分に最適なオプションを選択できます。 集荷と配達のどちらが好きですか? 今すぐ食べることを選択してください!
14.メルラ
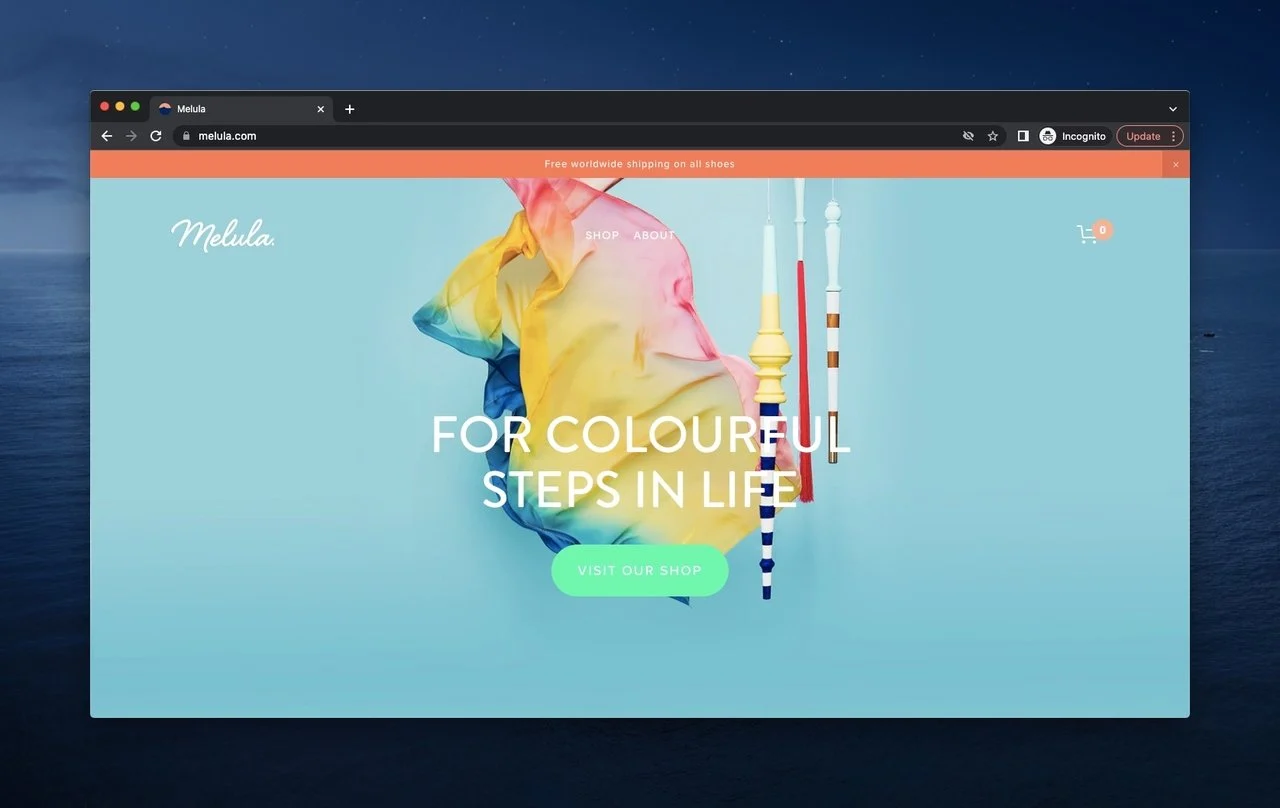
Melulaは、靴と靴のアクセサリーに焦点を当てた子供向けファッションブランドです。

折り目の上のMelulaは、このリストに載せた中で最も単純でカラフルなものです。 子供の頃の無邪気さのように、ブランドはそれ自体を理解させるために穏やかなトーンとアイテムを使用しています。
そのメッセージは本当に明確であり、訪問者にページの一歩を踏み出すように、簡単なCTAボタンを提供することができます。
全世界への無料配送の可能性は、ショップの上部とこの下のページで強調されています。
15. Oskar Gydell
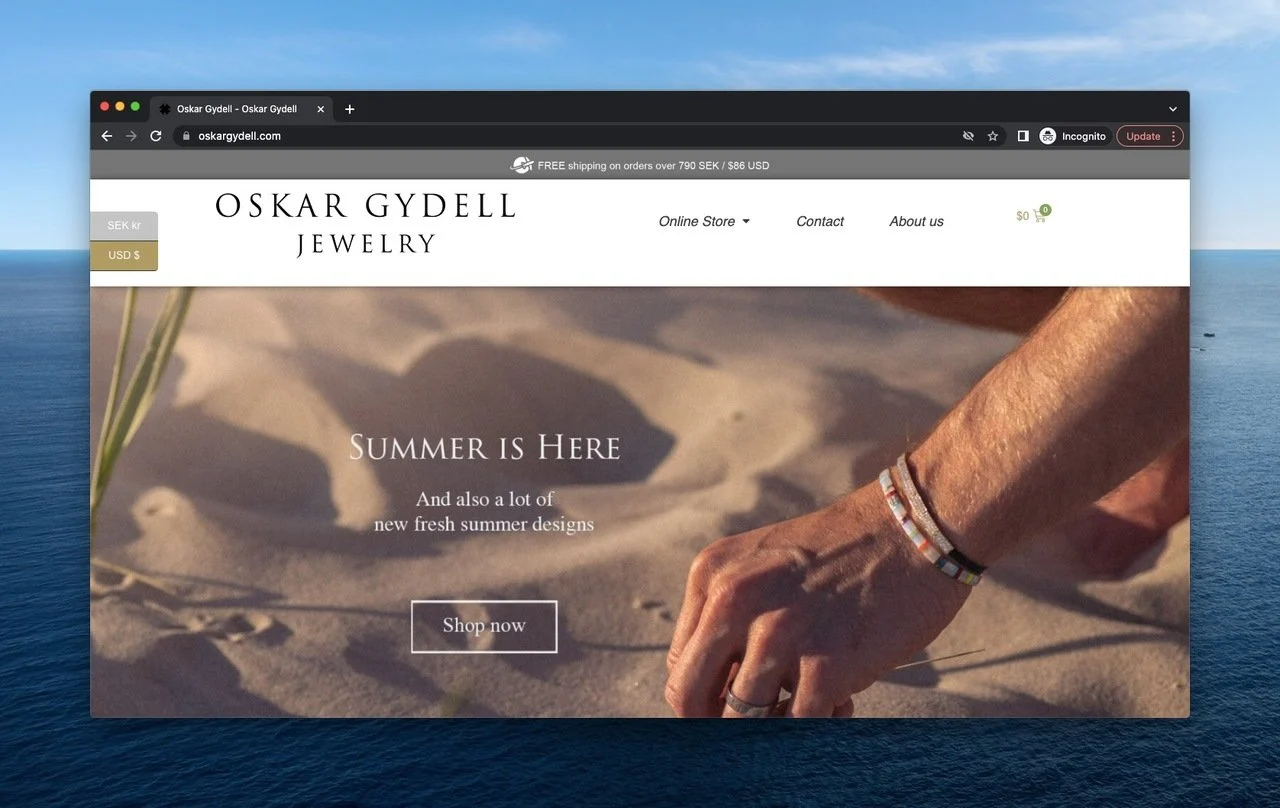
Oskar Gydellは、スウェーデンで設立されたジュエリービジネスで、手作りのユニークなジュエリーの製造に取り組んでいます。

折り目の上の他のものとは異なり、Oskar Gydellはあなたの場所に基づいて通貨オプションを提供し、ヘッダーにこれらの詳細を提供します。
86米ドルを超える場合は、送料が無料になります。 さらに、オンラインストアが提供するものを確認してから、[お問い合わせ]と[会社概要]ページの横でクリックしてショッピングを続行することを選択できます。
私たちは夏の間なので、悲しみに陥ることはなく、折り目の上に純粋なイメージと行動の呼びかけが表示されているため、OskarGydellが宝石で宣伝されているのを見ることができます。
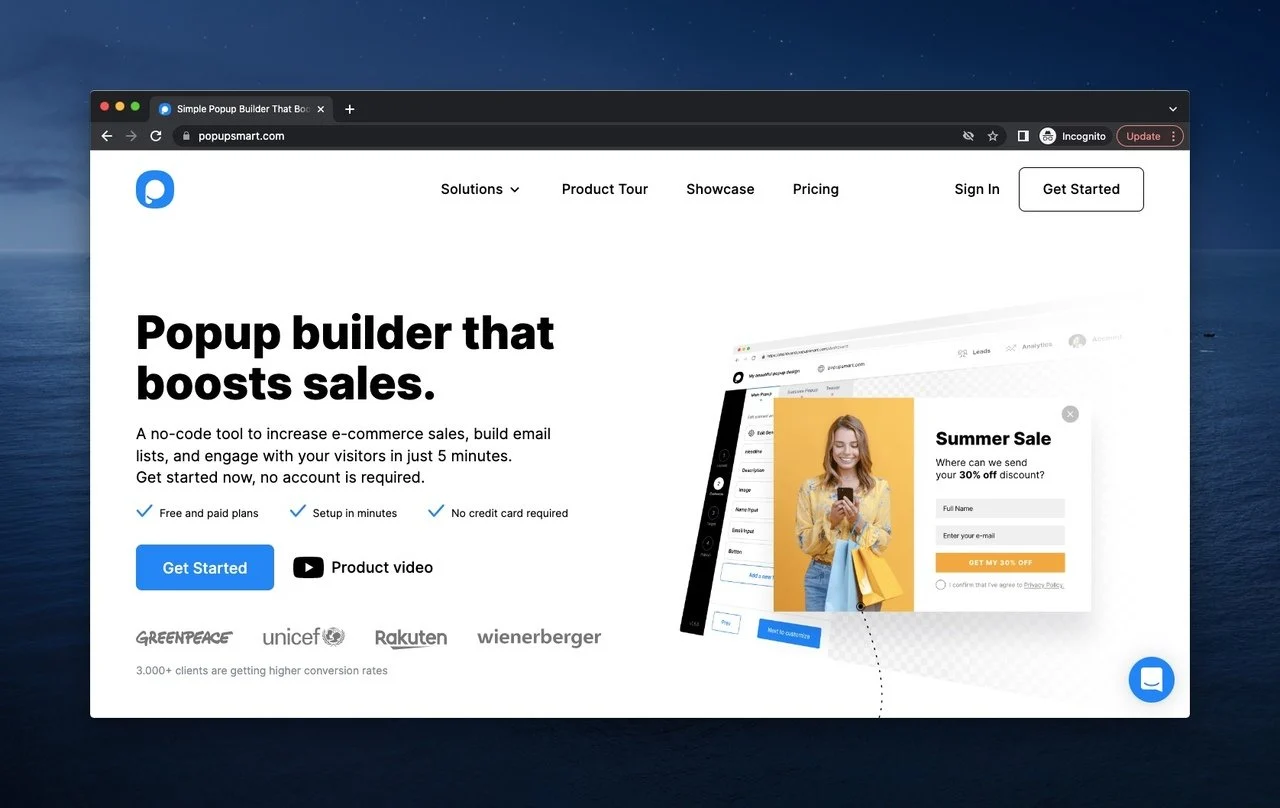
16. Popupsmart
Popupsmartは、ポップアップを作成し、使用するビジネスのリードジェネレーションを増やすための使いやすいノーコードツールです。

上記のフォールドは、ブランドが詳細を提供するほど状況が悪化する可能性があるため、目標指向として設計されています。
したがって、Popupsmartは、必要な機能と約束をGreenpeace、UNICEF、Rakuten、Wienerbergerなどの名前でユーザーに共有し、それらを社会的証明として使用します。
Popupsmartに慣れるのに必要な情報の横に、訪問者が彼らが何を扱うかを知っている必要があるため、リードを生成することを目的としたポップアップの例で夏の販売の促進が見られます。
ヘッダーに関しては、ソリューション、物事を簡単にするための製品ツアー、ガイドするいくつかのショーケース、価格などの必要な情報だけでシンプルさも実現されています。 後で、アクションの一部として「開始」ボタンが表示されます。
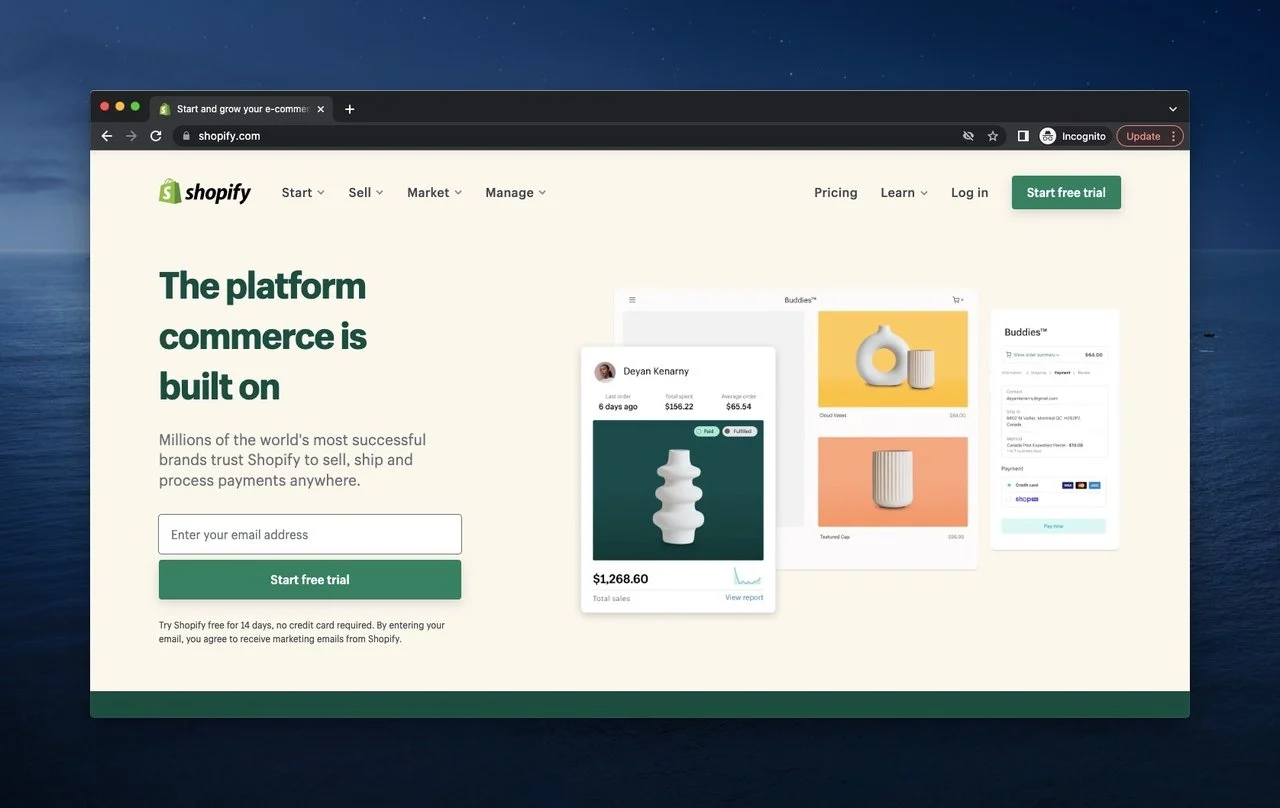
17. Shopify
Shopifyは、最もよく知られているeコマースソフトウェアの1つであり、多くの異なる名前のショッピングプラットフォームです。

Shopifyではこれ以上表示できませんでした。 そして、はい、私たちは買い物袋について話している。 これはブランドの完全な要約です。eコマースプラットフォームとして、Shopifyが実行できる製品と詳細および問題の両方を示しているからです。
Shopifyのヘッダーは、目的を持ってWebサイトにアクセスする人にとっては十分であり、直接のセクションに誘導されます。
説明については、HubSpotとPopupsmartを使用した同様の方法が、訪問者に自己紹介し、無料トライアルを開始するために電子メールアドレスを共有するように招待する効果的な方法であると考えています。
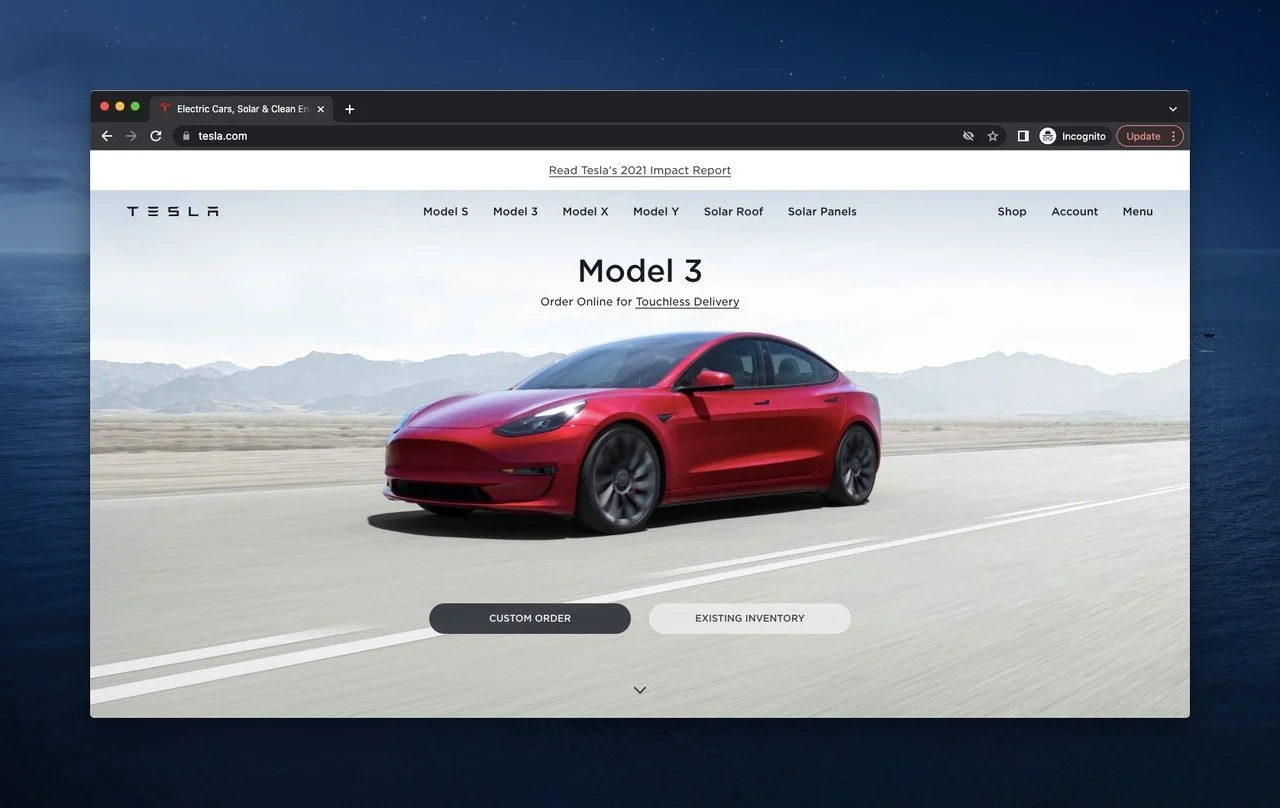
18.テスラ
テスラはイーロンマスクによって設立された会社であり、自動車産業とクリーンエネルギーを扱っています。

テスラの新しいモデルであるモデル3がページの中央で宣伝されているため、テスラとアップルは同じ導入方法を共有していると言えます。 その上、あなたが好きなようにカスタムオーダーするか、既存の在庫を見ることが可能です。
ページの上部に移動すると、他のモデルや品質が導入されているため、折り目の上のさまざまなオプションを備えた非常に便利なヘッダーが表示されます。
テスラは、環境への配慮を示すために、2021年の影響レポートを訪問者と共有しています。
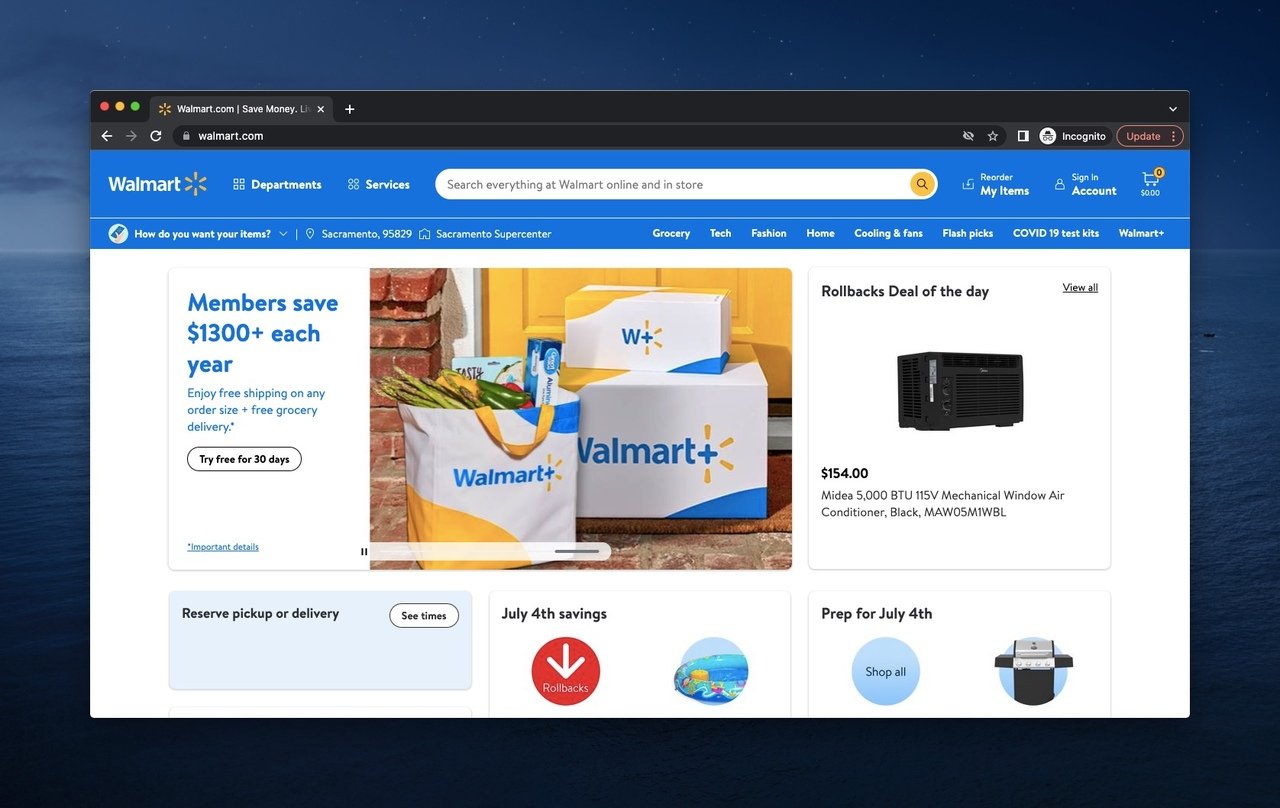
19.ウォルマート
ウォルマートは、アーカンソーに本社を置く、消費者向けのさまざまな種類の店舗で構成される小売企業です。

ひだの上で最も混雑しているのはウォルマートです。 ただし、小売企業を経営している場合は、訪問者に自分の持っているものを見せなければならないので、それは悪いことではありません。
ヘッダーにカテゴリが表示され、場所、ニーズ、日付に基づいて詳細に説明できます。
ウォルマートはまた、時間が経つにつれて、消費者に新しい機会、販売、割引が存在するため、センターでインタラクティブな部分を提示します。
すべてが必要な場所にあるため、混雑しているにもかかわらず、折り畳みページの上で最もユーザーフレンドリーなものの1つと見なすことができます。
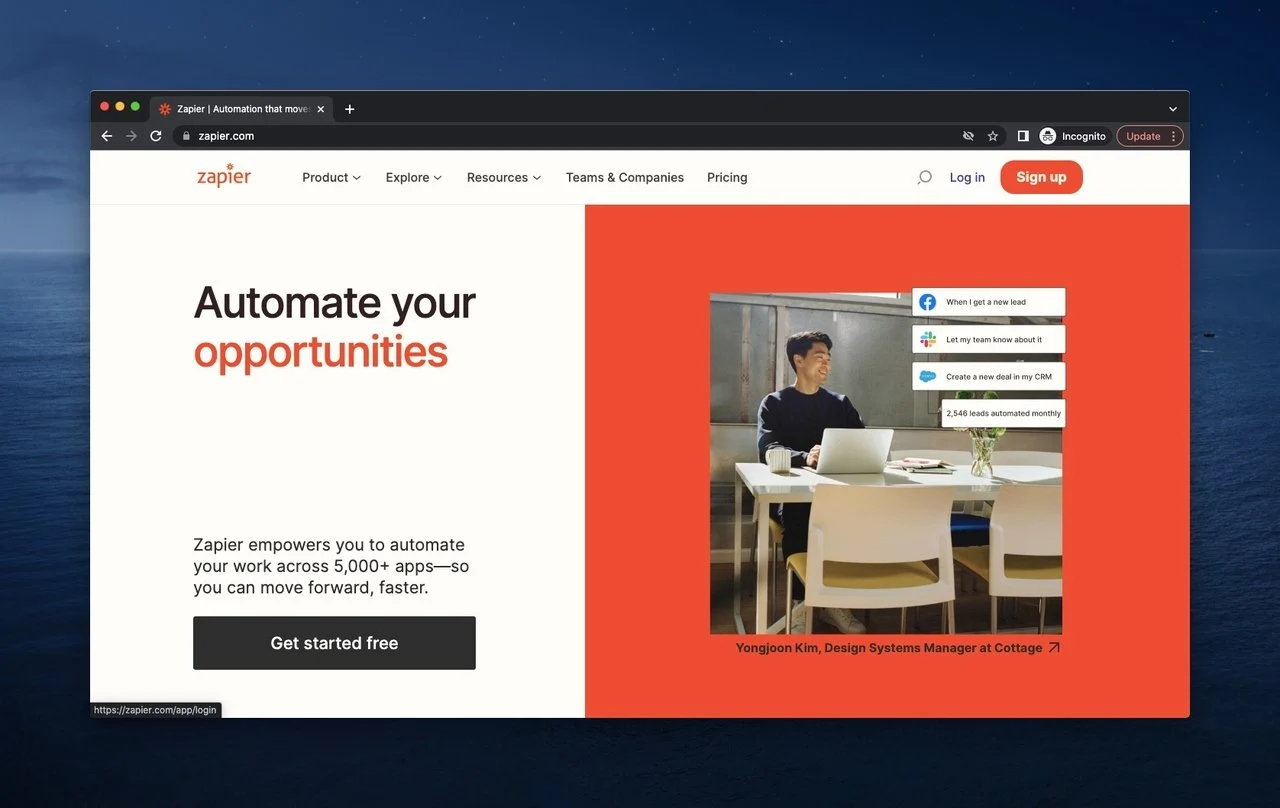
20. Zapier
Zapierは自動化と統合で有名であり、多くのブランドがビジネスをより適切に管理するために必要としています。

折り目の上のZapierは、右側の部分にも視覚を配置し、そのすぐ隣に説明を表示して、訪問者の焦点を中央に保つようにサポートします。
また、アニメーション化された自動化パーツを使用して、Zapierは自動化分野で権限を持っていることを示しています。 いつものようにボタンで訪問者を行動に移すことにより、自動化の約束を提供します。
会社は訪問者を維持し、ページ内を移動するのに役立つ雰囲気を維持するためのシンプルで効果的な方法に従うため、ヘッダーはページの残りの部分に適合します。
よくある質問
何か質問がありますか? 答えましょう!
折り目の上の例はどのようにすべきですか?
次のように注意する必要があるいくつかの基準があります。
- シンプルさが最善です。複雑さを生み出さないでください。
- クリスタルクリアで、茂みを殴らないでください。
- 長い引用符やテキストは使用しないでください。
- 画像と視覚的なヘルプを使用します。
- CTAは、訪問者が行動を起こし、それに応じてボタンを配置するのに役立ちます。
- 折り目の上にユーザーフレンドリーで魅力的なものを作成します。
なぜあなたは折り目の上の良いものが必要なのですか?
フォールドを超えて気にしない場合は、コンバージョン率とユーザーエンゲージメントを増やす必要があるためです。
それはまたあなたがあなたの製品と訪問者へのその宣伝をどれだけ気にかけているかについての考えを与えます。
訪問者が魅了され、価値があると感じたいと思っていることを思い出しておくとよいでしょう。 折り目の上のこの詳細をスキップすると、あなたについて間違った印象を与えることになります。
折り目の下よりも折り目の上の方が重要なのはなぜですか?
なぜなら、折り目の上で最初に訪問者に挨拶し、実際の影響を生み出すからです。 ページの後半を参照する折り目の下には、サーフィンプロセスの2番目のステップがあります。 つまり、フォールドの下は重要度の2番目のランクであり、下にスクロールすると表示されます。 また、あなたがプロであると彼らが確信した後、フォールドの下は訪問者の原因ではないと言うこともできます。
要約
ページ全体を扱っていますが、最初に注目されるのは上の折り目です。
したがって、折り畳みページの上に効果を持たせることを重要視することが非常に重要です。
あなたが例を楽しんでくれることを願っています、そしてそれらはあなたがあなたのウェブサイトを探しているインスピレーションになるかもしれません。
その他の感動的なブログ
あなたのビジネスのためのインスピレーションが必要な場合は、これらも見ることができます。
- 2022年の売り上げを伸ばすベストコールトゥアクション(CTA)の例
- 17の最高のSaaSランディングページの例とそれらが機能する理由
- シンプルだが強力な10の方法でフォーム変換率を上げる
- 製品ページの最適化101:最良のヒントと例
- メーリングリストの作成:2022年にメーリングリストを成長させるための13の実証済みの方法
