SEOを改善する上位5つのメタタグ
公開: 2022-07-26一般に信じられていることとは反対に、SEOはリンクを構築し、コンテンツに大量の検索キーワードを追加するだけではありません。 他の多くのことが舞台裏で起こり、それはあなたのウェブサイトをより高い検索ランキングに推進する上で重要な役割を果たします。 メタタグは、SEOのそのような重要な側面の1つです。
メタタグは、検索エンジンやWebサイトの訪問者にWebページのコンテンツを説明するHTMLタグです。 簡単に言えば、これらのタグは検索エンジンと訪問者にウェブサイトが何であるかを知らせます。
さて、これらのメタタグは重要です。 グーグルのウェブマスタートレンドアナリスト、ジョンミューラーによると、彼らは訪問者が検索結果であなたのウェブサイトをどのように見るか、そして彼らがあなたのサイトにクリックスルーするかどうかを決定する上で重要な役割を果たします。
ただし、すべてのメタタグが同じように重要であるとは限りません。一部のメタタグは検索ランキングにほとんど影響を与えませんが、他のメタタグはより重要です。 この記事では、そのような5つの重要なメタタグについて説明します。 さぁ、始めよう:
SEOを改善するためにあなたのウェブサイトが持つべき5つの重要なメタタグ
1.タイトルタグ
タイトルは、Webページに表示される最初のメタタグです。 これは、検索エンジンの結果ページにクリック可能な見出しとして表示され、Webページが何であるかについての包括的なアイデアを提供します。
Webページのタイトルタグの例を次に示します。

WebページのタイトルタグをHTMLで表示することもできます。 ページを右クリックして[ページソースの表示]を選択すると(Ctrl + Uもショートカットです)、<head>セクション内に以下のタイトルが表示されます。
<title>3 Common international SEO issues plus how to identify and fix them</title>
タイトルタグが重要なのはなぜですか?
タイトルメタタグは2つのことを行います。
- これは、ユーザーがページをクリックする前に、ページのコンテキストを理解するのに役立ちます。 このようにして、ユーザーは役立つ情報を提供しないリンクをクリックしないようにすることができます。
- 検索エンジンがWebページを理解し、より良い検索結果を提供できるように、コンテキスト情報を提供します。
したがって、Webページにtitleタグがない場合、ユーザーは開く必要のあるリンクがわからず、検索エンジンは表示するのに最適な結果を知りません。 そのため、タイトルタグが不可欠です。 Mozは、コンテンツに次ぐ2番目に重要なSEO要因としてそれらをランク付けしています。
良いタイトルタグの書き方
- タイトルをユニークでキャッチーなものにしてください。
- タイトルはページを正確に説明する必要があります。
- タイトルの長さは50〜60文字に保ちます。
- タイトルには必ずロングテールキーワードを含めてください。
- 数字の付いたタイトルは常にうまくいくので、それらを含めるようにしてください。
2.メタディスクリプション
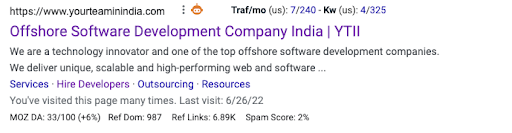
メタディスクリプションはページの<head>にあり、ウェブページのタイトルとURLとともにSERPスニペットに表示されます。 これは、SERP結果でメタディスクリプションがどのように表示されるかの例です。 このサイトを見てから、説明のためにソースコードを見てみましょう。

メタディスクリプションが重要なのはなぜですか?
メタディスクリプションはランキング要素ではありませんが、より多くのトラフィックを引き付けてコンバージョンを増やしたい場合にメタディスクリプションを緊急に必要とする他のいくつかの側面があります。
- メタディスクリプションは、SERPスニペットの最も重要な部分をカバーしています。 したがって、キャッチーなメタディスクリプションを作成することで、検索者にサイトをクリックするように勧める可能性が高くなります。
- 潜在的な訪問者が検索しているキーワードを含めると、SERPで太字で強調表示されます。 このようにして、検索結果を目立たせ、訪問者にページの場所を知らせることができます。
- 適切に記述されたメタディスクリプションは、クリック率を大幅に向上させ、バウンス率を低下させる可能性があります。
キャッチーなメタディスクリプションの書き方は?
- メタディスクリプションがページの価値を反映していることを確認してください。
- キーワードの乱用は避けてください。 それらがあなたの説明に有機的に統合されていることを確認してください。
- メタディスクリプションは150〜160文字に保ちます。
- メタディスクリプションをキャッチーにするために、独自の提案や行動の呼びかけを含めることもできます。
- メタディスクリプションを使用して、問題に対する可能な解決策を戦略的に提供します。
3.ヘッダータグ
ヘッダータグを使用してフォントサイズを変更し、Webページ上の情報階層を識別します。 これらのヘッダータグは、H1からH6に移動します。ここで、H1が最大で、H6が最小です。 最初の例に戻ります。
<h1> 3 Common international SEO issues plus how to identify and fix them</h1>
<h2>Issue #1: Full or near duplicate content across international page variations</h2>
<h3>Symptoms</h3>
<h3>Why did it happen?</h3>
<h3>What to do about it?</h3>
<h2>Issue #2: Low-quality (often automated) translations</h2>
<h3>Symptoms</h3>
<h3>Why did it happen?</h3>
<h3>What to do about it?</h3>
<h3>Important caveats</h3>
<h3>Issue #3: Non-localized page copy (and keyword targeting)</h2>
<h3>Symptoms</h3>
<h3>Why did it happen?</h3>
<h3>What to do about it?</h3>
ヘッダータグが重要なのはなぜですか?
ヘッダータグの検索ランキングの重要性はまだ議論の余地がありますが、ヘッダータグはコンテンツの編成と階層において重要な役割を果たします。 ヘッダータグは次のことができます。
- ユーザーがコンテンツを使用してページ全体をナビゲートするときに、コンテンツを簡単に利用できるようにします。
- コンテンツが大量の情報ではなく見出しで適切に編成されている場合は、検索エンジンがコンテンツをよりよく理解できるようにします。
したがって、インターネット検索で上位にランク付けするには、Webページにヘッダータグを含めることが不可欠です。
ヘッダータグを作成する際の注意事項
- ヘッダータグをコンテンツに関連させてください。
- 見出しにタグやキーワードを使用しないでください。 代わりに読みやすさに焦点を合わせます。
- 決まり文句の見出しを書かないでください。 代わりに、コンテンツを反映する必要があります。
4.代替テキストメタタグ
代替テキストメタタグは、画像のコンテンツを説明することを目的としています。 検索エンジンは画像を見ることができず、代替テキストが画像が何であるかを知る唯一の方法であるため、これは重要です。 これとは別に、代替テキストタグは、何らかの理由で画像が読み込まれない場合に、訪問者に画像に関する手がかりを提供します。
altメタタグが重要なのはなぜですか?
Googleは、altメタタグは、検索エンジンが画像の内容とコンテンツのコンテキストにどのように適合するかを理解するのに役立つと説明しています。 したがって、タグは、最も関連性の高い検索結果を提供するのに役立ちます。
さらに、altタグは、Webアクセシビリティガイドラインに違反していないことを確認するのにも役立ちます。 特定の障害によって画像が表示されなくなる可能性があるため、多くの潜在的な訪問者を見逃す可能性があるため、これは不可欠です。
代替テキストメタタグを作成するときに知っておくべき重要事項
- 代替テキストは明確で説明的なものにしてください。
- キーワードを賢く使用してください。 それらは自然にフィットする必要があり、詰め込みすぎに見えないようにする必要があります。
[ケーススタディ]Googleのボットクロールの管理
5.ロボットメタタグ
ロボットのメタタグは、Webページにインデックスを付けるかインデックスを付けないかを検索エンジンに指示するために使用されます。 このタグは、Webページの<head>セクションにも配置します。

robotsタグは、検索エンジンクローラーの4つの値を指定します。
- フォロー:この値は、検索エンジンにWebページ上のすべてのリンクをフォローするように促します。
- Nofollow:この値では、検索エンジンはページとリンクをたどりません。
- インデックス:この値は、検索エンジンにWebページ全体のインデックスを作成するように促します。
- NOINDEX:検索エンジンはこの値でWebページにインデックスを付けません。
ロボットのメタタグの構文は次のとおりです。
-
<meta name=" robots" content=" index, follow">–コードは、検索エンジンにWebページのインデックスを作成してフォローするように求めます。 -
<meta name=" robots" content=" noindex, nofollow">–コードは、検索エンジンにインデックスを作成せず、Webページをフォローしないように促します。
ロボットのメタタグが重要なのはなぜですか?
検索エンジンは薄いコンテンツを嫌い、無意識のうちにコンテンツを作成することがあります。 コンテンツがあまり価値を提供しないかもしれないが、それでもサイトに存在する必要がある場合もあります。 さらに、ニュースレターなどの直接リンクには、直接リンクからのみアクセスできます。これらすべての場合、robotsタグは、noindex値とnofollow値を使用して、検索を適切に指示することで役立ちます。
ロボットのメタタグを使用する際の注意事項
- コンテンツが薄く、クロールの予算を不当に浪費している、フォローなしおよびインデックスなしのページ。
- Robotsタグを使用するときは注意してください。 そうしないと、重要なページのインデックス作成が制限される可能性があります。
ボーナス:サイトのSEOに関係する他のいくつかのメタタグ
1. rel =” canonical”リンクタグ
コードで正規タグを使用して、メインページのみにインデックスを付け、URLの重複を避けるように検索エンジンに指示します。 同じURLの重複ページが複数ある場合にこのタグを使用します。
rel =” canonical”リンクタグの構文は次のとおりです。
<link rel="canonical" href="http://example.com/" />
2.グラフタグを開きます
オープングラフメタタグを使用して、Facebook、LinkedIn、およびこれらのプラットフォームで共有するWebサイトのURL間の統合を促進します。
オープングラフタグの例を次に示します。
<meta property="og:type" content="article" />
<meta property="og:title" content="TITLE OF YOUR POST OR PAGE" />
<meta property="og:description" content="DESCRIPTION OF PAGE CONTENT" />
<meta property="og:image" content="LINK TO THE IMAGE FILE" />
<meta property="og:url" content="PERMALINK" />
<meta property="og:site_name" content="SITE NAME" />
3.ツイッターカード
これらは、Twitterでのみ使用される特定のタイプのメタタグであり、プラットフォームでページを共有するときにページの表示を強化するために使用されます。
Twitterカードのメタタグの例を次に示します。
<meta name="twitter:title" content="TITLE OF POST OR PAGE">
<meta name="twitter:description" content="DESCRIPTION OF PAGE CONTENT">
<meta name="twitter:image" content="LINK TO IMAGE">
<meta name="twitter:site" content="@USERNAME">
<meta name="twitter:creator" content="@USERNAME">
4.ビューポートメタタグ
ビューポートメタタグは、モバイルブラウザのWebページのレイアウトを制御するために使用されます。 Webページの<head>セクションに含めます。
ビューポートメタタグの構文は次のとおりです。
<meta name="viewport" content="width=device-width,initial-scale=1">
無視できるメタタグ
SEOには良いタグがありますが、悪いタグもあります。検索結果で上位にランク付けする場合は、それらを無視する必要があります。 それらについて話しましょう:
- キーワードタグ:この情報源によると、Googleはウェブランキングでキーワードメタタグを考慮しなくなりました。
- 再訪後:このメタタグを使用して、特定の期間が経過した後にページに戻るようにロボットに指示します。 ただし、このタグの後には主要な検索エンジンがないため、価値がありません。
- 有効期限/日付:このメタタグは、ページの有効期限を定義します。
- 構文:
<meta http-equiv=”Expires” content=”Fri, 28 January 2022 23:59:59 GMT”> - サイトの確認: Google検索コンソールまたはBing Webmasterツールを使用してサイトを確認できるため、このメタタグは無視することをお勧めします。
- 著作権:すべてのサイトの著作権はフッターに記載されているため、このタグは必要ありません。
- 配布:このメタタグは、ドキュメントにアクセスできるユーザーを制御します。通常は「グローバル」に設定されます。 ただし、本質的に、ページが開いている(パスワードで保護されていない)場合は、誰でもアクセスできることを意味します。
- Cache-Control :このメタタグは、ページがキャッシュされる頻度を定義します。 ただし、代わりにHTTPヘッダーを使用できます。
- ODP Robotsメタタグ: Googleはこれを使用しなくなりました。
- ジオメタタグ:Googleがページのランク付けに使用しない別のタグ。
上記で説明したすべてのことを使用して、Webサイトで使用するメタタグと使用しないメタタグを簡単に決定できます。
メタタグはあなたの読者と検索エンジンにあなたのウェブサイトが何であるかについてのより良い考えを与えることを常に覚えておいてください。 彼らはまたあなたにそれらを持っていないあなたの競争相手よりも優位に立つでしょう。 使用するメタタグが多いほど、提供する価値が高くなり、検索でのランクが高くなります。 したがって、常にそれらを使用すると、長期的には結果が表示されます。
ウェブサイトの検索ランキングを向上させるのに役立つことがわかっているメタタグは他にありますか? コメントで共有してください!
