Thrive Architect と Elementor Pro: どちらが優れたページ ビルダー プラグインですか?
公開: 2019-08-01Thrive Architect と Elementor Pro は、WordPress の最も人気のあるプレミアム ページ ビルダー プラグインの 2 つです。 これらのプラグインは、50 万を超えるサイトでまとめて使用されており、コーディングのスキルがなくても、魅力的で高性能な WordPress サイトを誰でも簡単に設計できます。
この投稿では、 Thrive Architect と Elementor Pro を比較して、どのプラグインが適切かを確認します。
各プラグインは、インターフェイスと編集の経験、利用可能なテンプレートと要素の種類、 WordPressの速度への影響、総費用とサポートオプションの観点から判断されます。
ちょっとした楽しみとして、この投稿を作成するためにどのプラグインを使用したか当てていただけますか? 途中でいくつかの手がかりがあり、最後に答えを見つけることができます (不正行為はありません!)。
こんにちは!
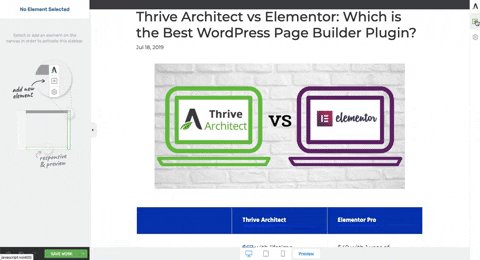
 |  | |
|---|---|---|
価格(シングルサイトライセンス) | 1 年間のアップデートで 97 ドル | 1 年間のアップデートで 49 ドル |
いくつのサイトで使用されていますか (2019 年 7 月) | 240,711 | 396,166 |
ドラッグアンドドロップ編集 | ||
事前に設計されたランディング ページ テンプレート | 439 | 141 |
カスタム テンプレート | ||
無料版あり | ||
レスポンシブデザイン | ||
要素/ウィジェット | 42 | 76 |
WYSIWYG フロントエンド編集 | ||
Woocommerce対応 | ||
カスタム テーブル | ||
カスタム フォーム | ||
グローバル ウィジェット | ||
テーマデザイナー | ||
顧客サポート | 1年間無制限 | 1 年間 24 時間年中無休 |
アップデート | 無制限、永遠に | 1年 |
スピード | Elementor Proよりも高速 | Thrive Architect より遅い |
これらのプラグインを比較する資格がある理由
私は2013 年からWordPress を使用して自分のサイトとクライアント サイトを設計および実行しており、Thrive Architect と Elementor Pro の両方を購入して使用しています。
現在、WordPress ダッシュボードでアクティブになっている両方のプラグインを次に示します。


完全な開示: 私は Elementor Pro (2018 年以降) よりも Thrive Architect (2015 年以降) を使用した経験がはるかに多く、しばらくの間、私のお気に入りのビジュアル エディターでした。
両方のプラグインの管理ダッシュボードは次のとおりです。

私のスライブ アーキテクトの請求書。 2015 年にプラグインを購入したとき、それは Thrive Content Builder と呼ばれていました。 そして、それはまだ無料のアップデートを取得します(これについては後で詳しく説明します)

Elementor Pro アカウントのダッシュボード。 いいえ、ライセンス キーは表示されません。
公正なレビューのために、両方のプラグインに同等のテスト基準を適用しています。
審査基準
私が比較およびレビューする主な領域は次のとおりです。
まず最初に: Thrive Architect と Elementor Pro と非常によく似たもの
ここでリンゴとオレンジを比較しているわけではありません。 さまざまな種類のリンゴのようです。
最高のWordPressページビルダープラグインの概要で書いたように、ElementorとThrive Architectは、機能と使いやすさの点で非常に似ています. 利用可能な他のプラグイン (無料およびプレミアム) と比較して、どちらもクラス最高です.

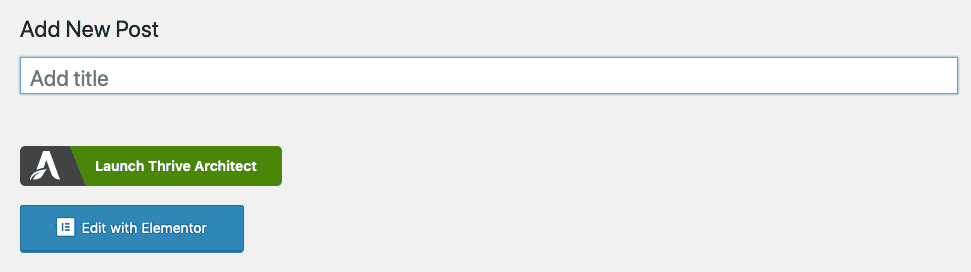
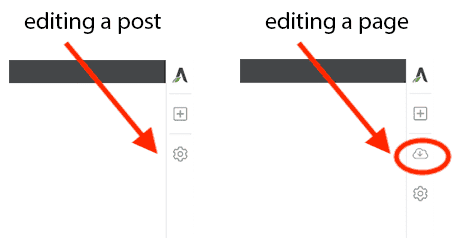
Thrive Architect と Elementor での投稿の編集も同様のプロセスです。投稿ダッシュボードのボタンをクリックして開始します。
とはいえ、販売ページを閲覧しているだけでは気付かないかもしれない、2 つのプラグインの間にはいくつかの重要な違いがあります。
フロントエンドの編集エクスペリエンスが最も優れているのはどのプラグインですか?
両方のプラグインには、非常によく似たフロントエンド編集サイドバーがあります。
ただし、 Elementor には、新しいウィジェットの追加と選択したウィジェットの構成の両方のための単一のサイドバー レイアウトがありますが、 Thrive Architect には 2 つのサイドバーがあります。1 つは新しいウィジェット用で、もう 1 つは編集用です。
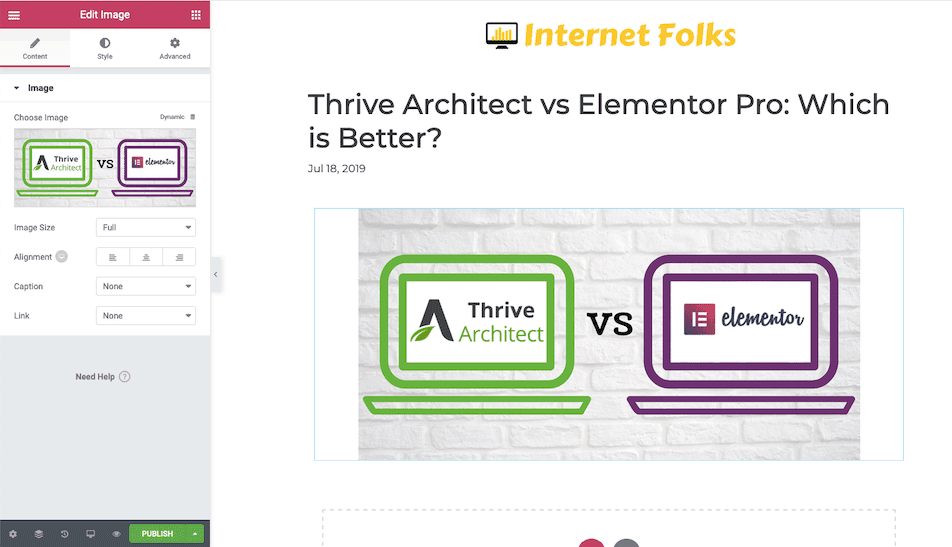
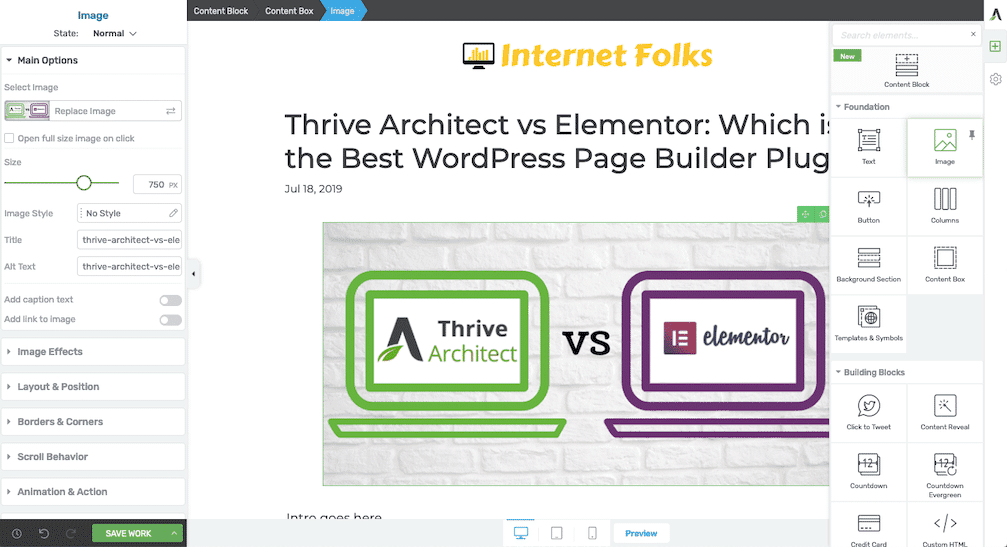
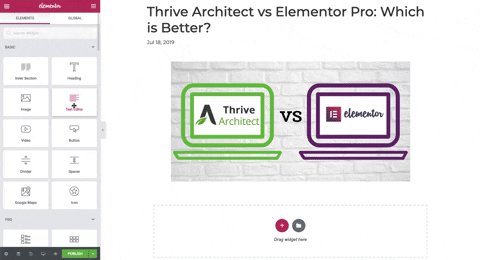
実際には、次のようになります。

左側にサイドバーが 1 つある Elementor フロントエンド エディタ

2 つのサイドバーを備えた Thrive Architect フロントエンド エディター - 新しい要素を追加するための右側のバーと構成用の左側のバー
Thrive の右側のサイドバーは、ページを編集しているときに自動的に非表示になるため、あまり邪魔にはならないことに注意してください。
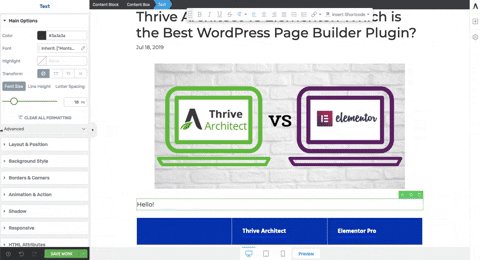
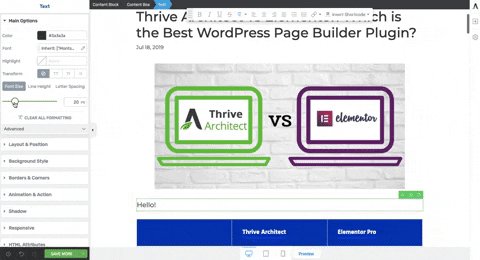
新しい要素の編集を追加するのに何回のクリックが必要かを理解するために、両方のエディターで 1 行のテキストを追加する方法を見てください。

Elementor Pro でのテキストの追加とサイズ変更
GIF だけで判断するのは難しいですが、テキスト ボックスの追加とテキストのサイズ変更は、Thrive Architect (下) では 8 秒かかりましたが、Elementor (上) ではほぼ 12 秒かかりました. 編集オプションをクリックする必要があったため、遅延が発生しましたが、要素が選択されると、Thrive は左側のエディターを自動的に開きます。

Thrive Architect でのテキストの追加とサイズ変更
Thrive の右側のサイドバーが、使用していないときに自動的に非表示になることに注目してください。 個人的には、2 つのサイドバーを巧みに使用することで、Thrive Architect がはるかに効率的になり、コンテンツの編集が著しく速くなると思います。
反対に、私は Elementor のミニマリストなデザインとよりモダンな編集ペインを好みます。 マウスの右クリックでいくつかのタスク (要素の削除など) を実行できる便利な機能もあります。
とはいえ、フロントエンドから要素を追加して構成する方が簡単かつ迅速であるため、Thrive がこのラウンドの勝者であると宣言します。
最高のフロントエンド編集経験: Thrive Architect
より迅速なページ編集エクスペリエンスと直感的なダブル サイドバー システム
テンプレートと要素
優れたページビルダープラグインには、ドラッグアンドドロップしてカスタマイズできるように、さまざまな事前に設計されたテンプレートと要素が必要です. 時間を節約し、デザインの専門知識をすばやく追跡できることは、ビジュアル エディターの主なセールス ポイントの 1 つです。
では、Thrive Architect と Elementor Pro は、ウィジェットの選択と事前に設計されたテンプレートに関してどのように比較されますか?
テンプレート、要素、ウィジェットの違いは何ですか?
テンプレートまたはコンテンツ テンプレートは、販売ページやホームページなど、特定のページ用に完全に設計されたランディング ページです。 ページ テンプレートは複数の要素を組み合わせて使用するため、最初から作成しなくても魅力的なページを簡単に構成できます。
要素とウィジェットは、各ページの個別のビルディング ブロックです。 たとえば、テキスト要素をページにドラッグしてテキストを追加したり、イメージ要素を使用して画像を追加したりできます。
最高のランディング ページ テンプレート: Thrive vs Elementor
販売ページによると、 Thrive Architect には 276 のコンテンツ テンプレートがあり、 Elementor Pro には 300 以上のテンプレートがあります。 そこに大きな違いはありません。
しかし、ボリュームだけでは品質はわかりません。 テンプレートの範囲と実際の外観を見てみましょう。
コンテンツ テンプレートの使用体験は、両方のプラグインで大きく異なります。 以下の両方について説明します。
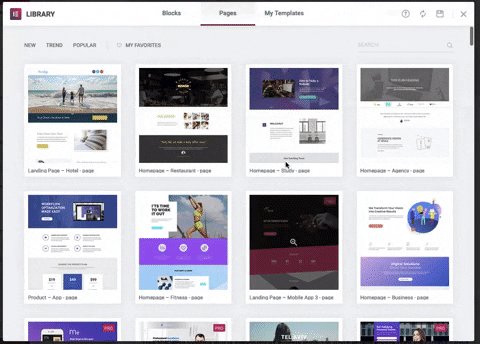
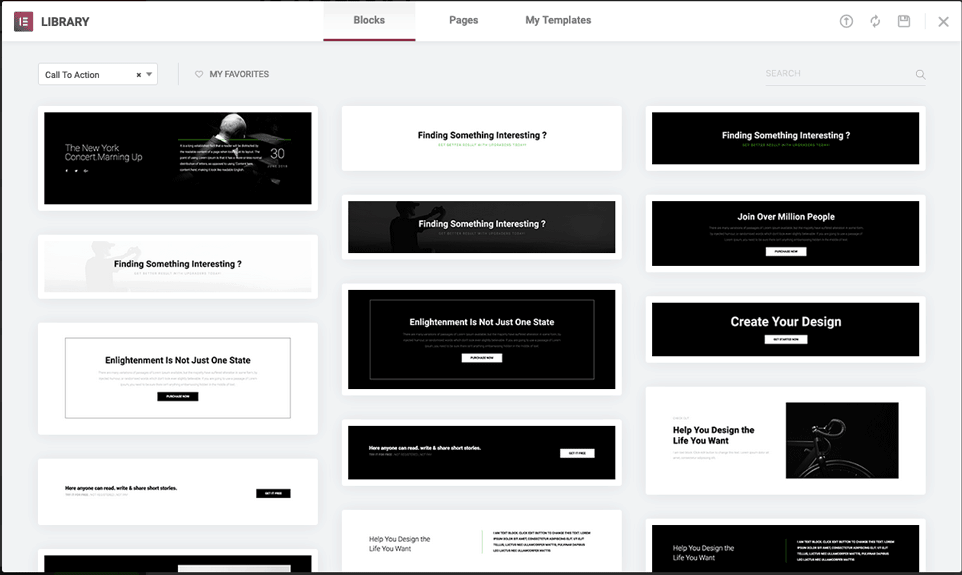
Elementor Pro のコンテンツ テンプレートの使用方法
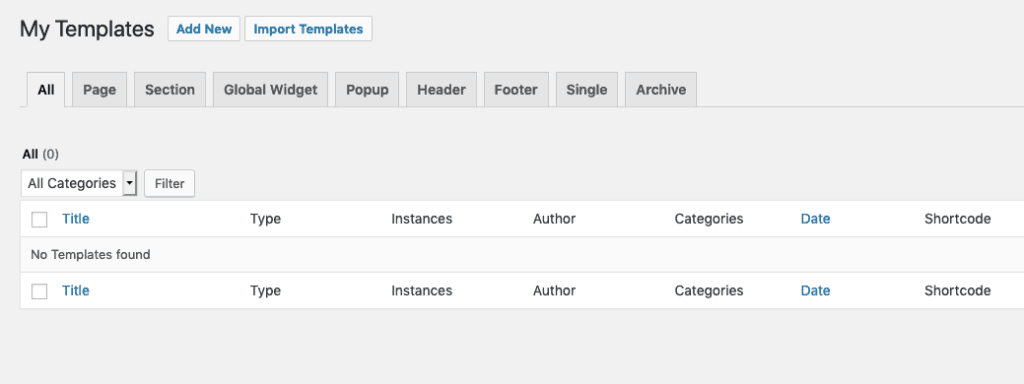
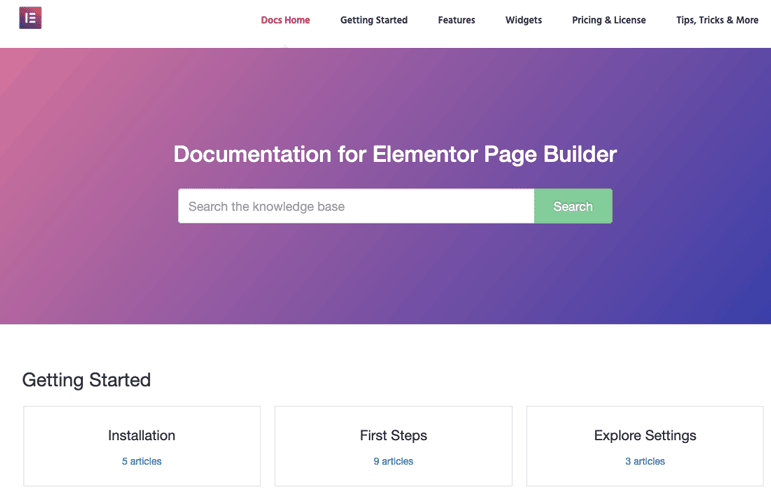
テンプレート メニューに入ると、WordPress ダッシュボードのサイドバーから Elementor のコンテンツ ライブラリにアクセスできます。

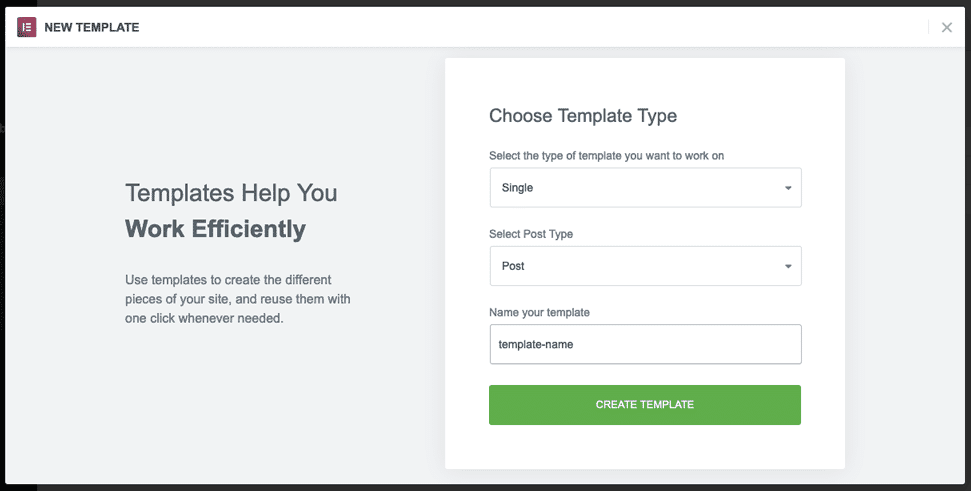
テンプレート ダッシュボードから、目的に応じて新しいテンプレートを追加できます (投稿、ページ、アーカイブなど)。

これらのテンプレートは、WordPress テーマの基礎を形成することもできます (以下の Elementor のテーマ ビルダー機能の詳細を参照してください)。

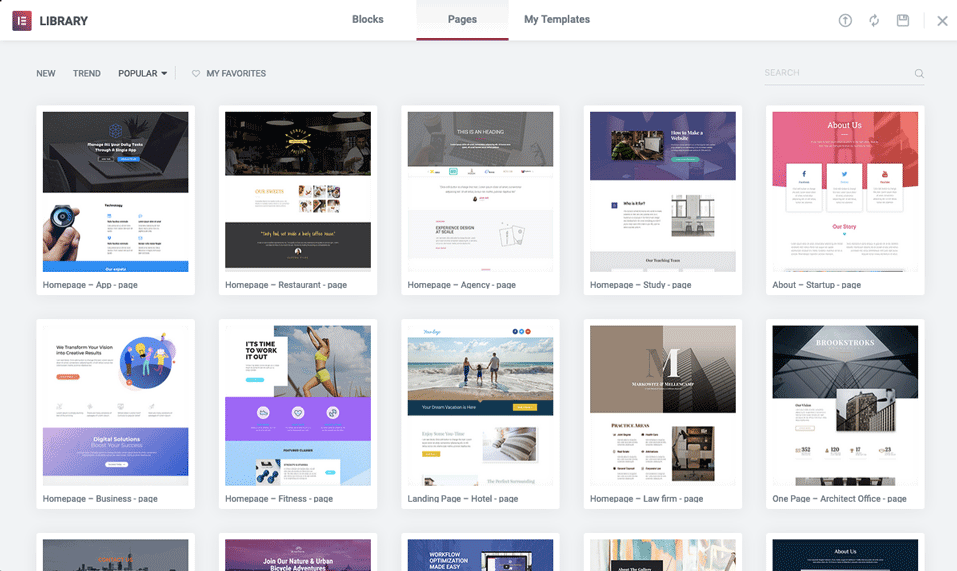
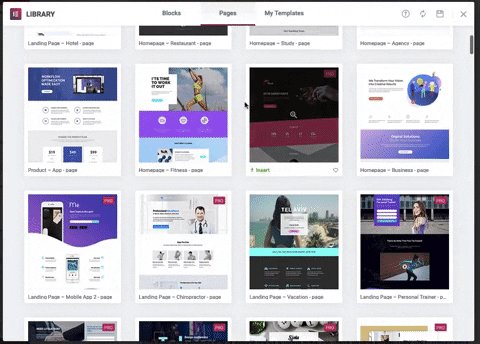
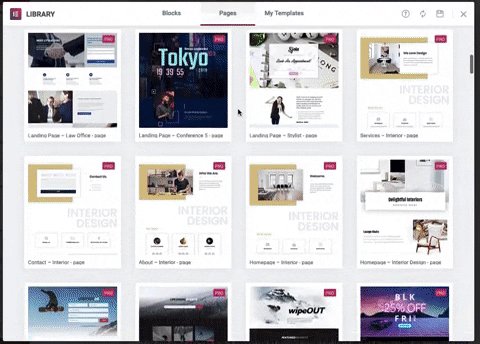
Elementor Pro のテンプレート ライブラリには141 個のページ テンプレートがありましたが、「ブロック」と呼ばれるテンプレートもたくさんあります。 これらは完全なページ テンプレートではありませんが、これらを組み合わせて独自のカスタム テンプレートを保存できます。

テンプレートを選択すると、通常のインターフェイスを使用してテンプレートをカスタマイズできる Elementor 編集ウィンドウが表示されます。
エディター内からフォルダー アイコンをクリックして、テンプレート ライブラリにアクセスすることもできます。

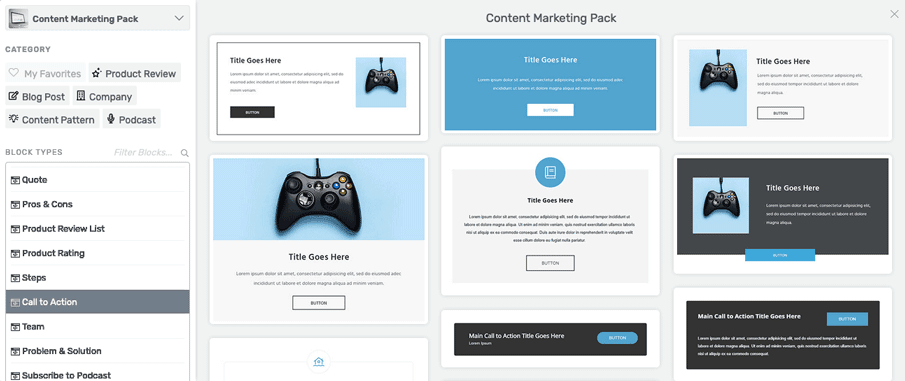
Thrive Architect のコンテンツ テンプレートの使用方法
メインの編集インターフェースから完全な Thrive ランディング ページ テンプレートにアクセスする方がはるかに簡単です。 しかし、制限があります。 テンプレートは WordPress ページでのみ使用でき、投稿では使用できません。 また、WordPress テーマ デザインの一部としてテンプレートを使用することはできません。
ランディング ページ テンプレートにアクセスするには、新しいページを追加して、Thrive Architect を起動します。
右側の編集列に、テンプレート セレクターを起動する追加のアイコンがあります。

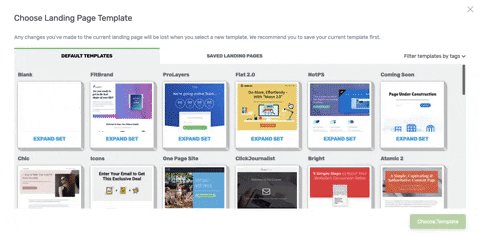
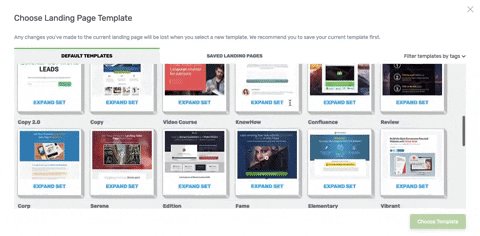
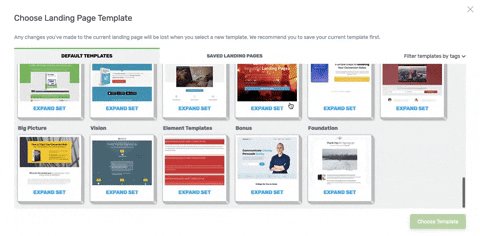
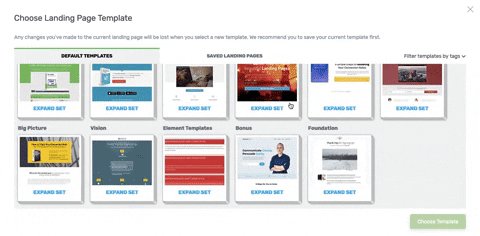
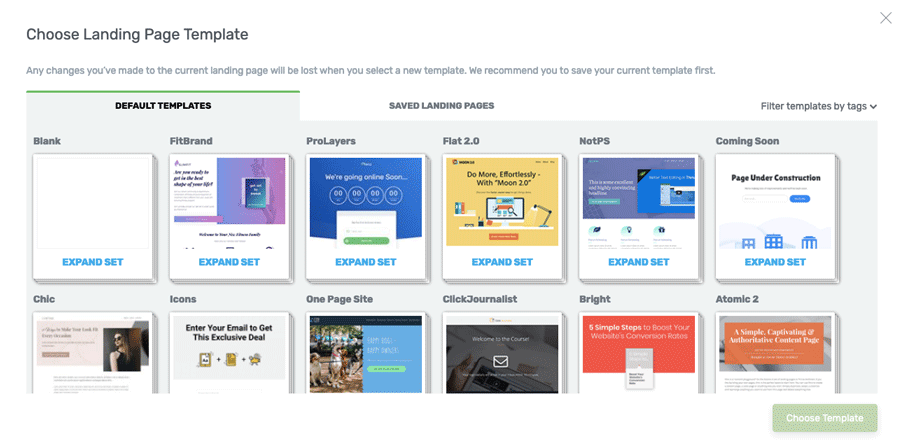
テンプレート アイコン (何らかの理由で、下向きの矢印が付いた雲) をクリックすると、既定のランディング ページ テンプレートを参照できます。



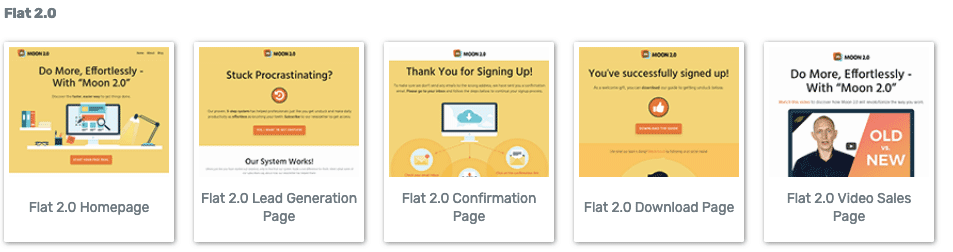
各テンプレートはスタイルごとにグループ化されており、ページ スタイルをクリックすると、利用可能なテンプレートが表示されます。

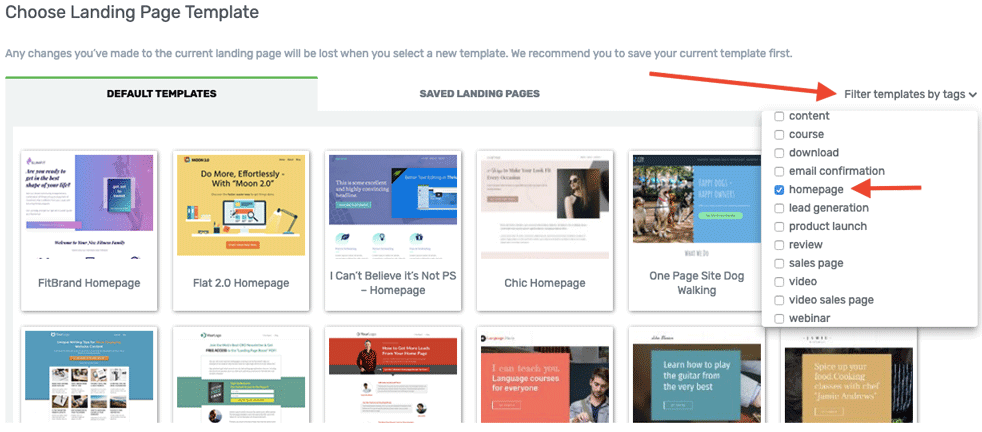
デザインしているページの種類がわかっている場合は、ページの種類 (ホームページなど) でフィルター処理することもできます。 これにより、多くの時間を節約できます。

数えてみると、これを書いている時点で、Thrive Architect には 439 個のランディング ページ テンプレートがあります。 Elementor Pro と同様に、Thrive Architect では独自のカスタム テンプレートを保存できます。
デザインに関しては、Thrive Architect と Elementor Pro の両方に魅力的なランディング ページ テンプレートがたくさんありますが、Elementor Pro は、すべての投稿とページの種類でテンプレートが利用可能であり、テンプレートを使用して一部を作成する追加オプションがあるため、優れていると思います。あなたのワードプレスのテーマ。
最適なランディング ページ テンプレート: Elementor Pro
投稿、ページ、その他のページ タイプおよびテーマ テンプレートで機能する柔軟なテンプレート エディター
最高の要素: Thrive vs Elementor
要素に移ると、2 つのプラグイン間で多くの機能が重複しています。
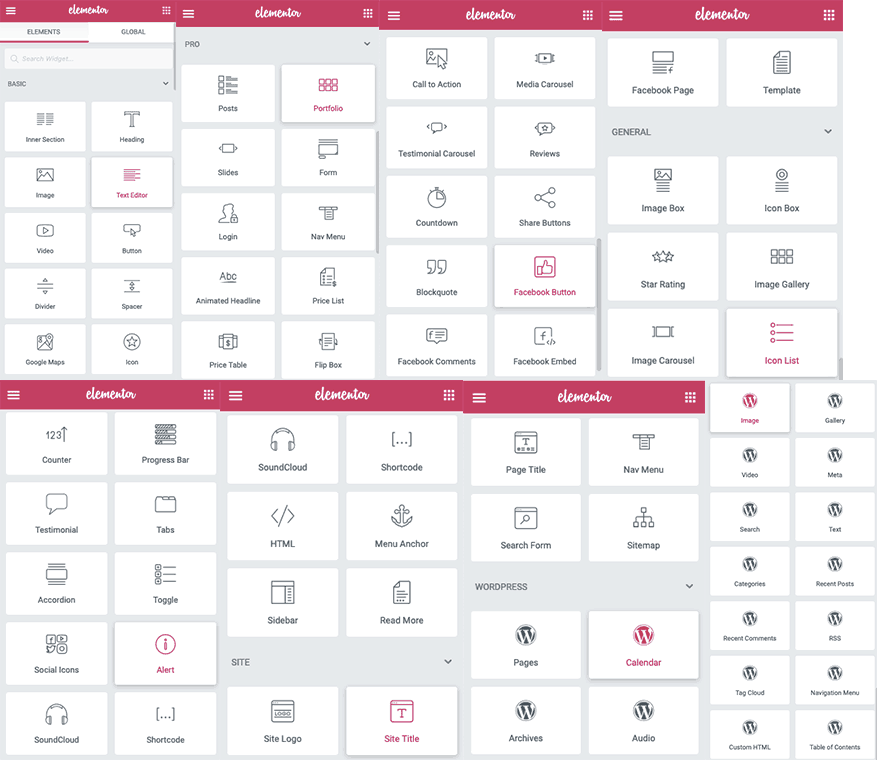
以下は、すべての Elementor Pro 要素を組み合わせたスクリーンショットです。

Elementor Pro には 76 個のユニークな要素があります。
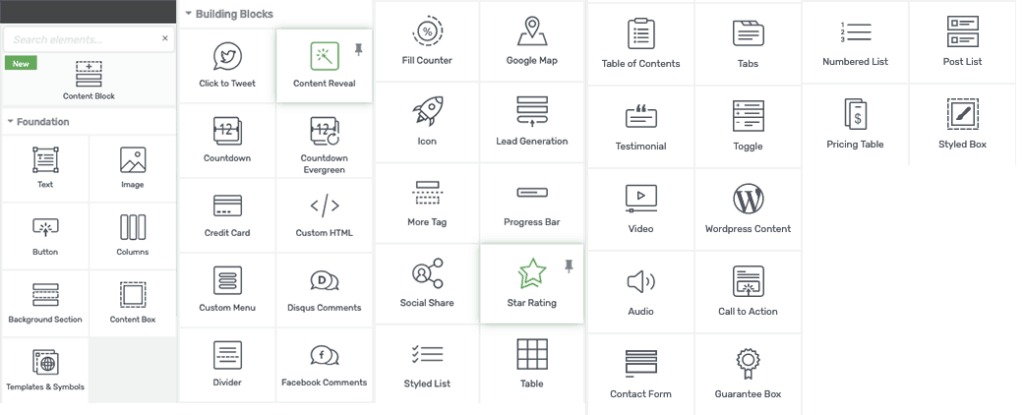
比較のために、Thrive Architect のすべての要素を以下に示します。

Thrive Architect には 42 のユニークな要素があります。
どちらのプラグインにもさまざまな要素がありますが、Thrive には Elementor にはない次の特徴があります。
- テーブル
- お問い合わせフォーム
WordPress サイトにテーブルや連絡先フォームを追加する予定で、追加のプラグインを使用したくない場合は、Thrive Architect の方が優れたビジュアル エディターです。
Thrive Architect コンテンツ ブロック vs Elementor Pro ブロック ライブラリ

Thrive Architect には、要素とテンプレートの中間にあるコンテンツ ブロックと呼ばれる比較的新しい機能が付属しています。
つまり、コンテンツ ブロックは、行動を促すフレーズ、長所と短所、見積もり、購読ボックスなど、ページに必要なさまざまなセクション用に事前に設計されたミニ テンプレートです (詳細については、こちらを参照してください)。 これを書いている時点で、私は Thrive Architect で 61 のコンテンツ ブロックを数えました。
Elementor Pro のライブラリには、さまざまなブロックもあります。 Thriveが提供するよりもはるかに多くのElementorブロックがありますが、多くのデザインは互いに非常に似ています. ただし、自分であまりカスタマイズしたくない初心者にとっては、Elementor を使用すると、必要なものを簡単に設計できます。
また、Elementor の要素のデザイン美学も好みます。これは、私の目にはもう少しモダンでプロフェッショナルに見えます。

Elementorは美学と範囲で勝っているため、このカテゴリで勝者と呼ぶのは難しいですが、フォームやテーブルなどの機能要素の欠如は本当に失望しています.
最高の要素: 繁栄するアーキテクト
テーブルやお問い合わせフォームなど、幅広い機能要素
Thrive と Elementor は WordPress のページ速度にどのように影響しますか?
ウェブサイトの速度は、私たちのほとんど、特に安価な WordPress ホスティングを使用しているすべての人にとって大きな問題です。
Thrive Architect と Elementor Pro の両方のパフォーマンスをテストするために、両方のプラグインを使用して同様のランディング ページを作成しました。 両方のページがこの Web サイトにあるため、ホスティング条件が同じであることを保証できます (CloudWays ホスティングと GeneratePress プレミアム テーマを使用しています)。
どちらのランディング ページも、付属のストック画像を含むデフォルトのポートフォリオ テンプレートを使用しています。 WebPageTest を使用して、速度とページ読み込みのパフォーマンスを測定しています。

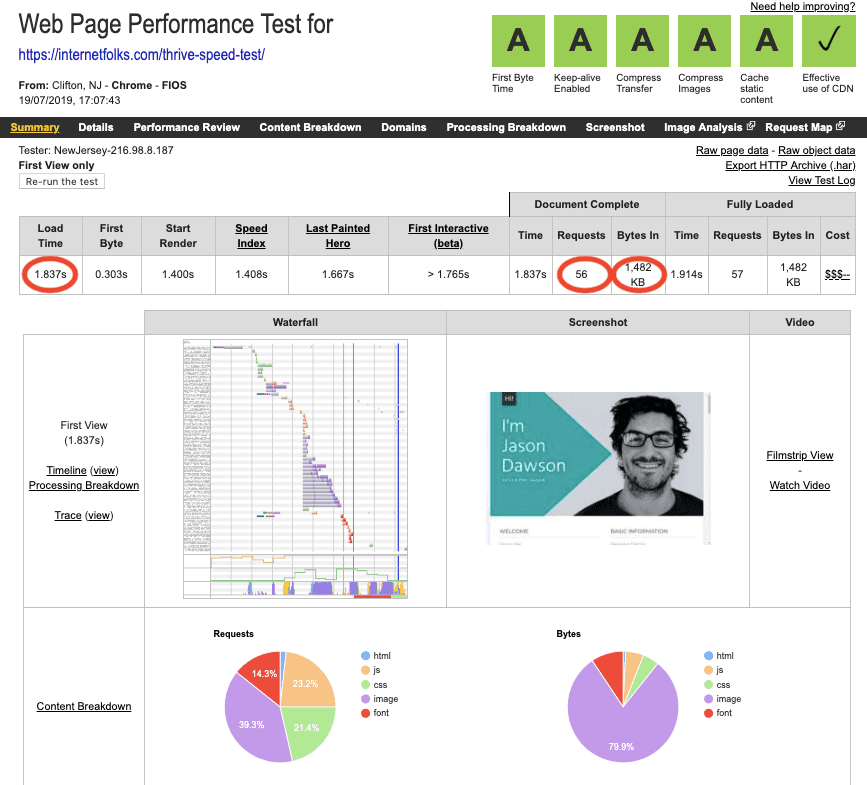
Thrive Architect のポートフォリオ ページは、56 件のリクエストと 1,484 バイト (約 1.5MB) で、かなりの1.837 秒で読み込まれました。
Elementor テストページ:

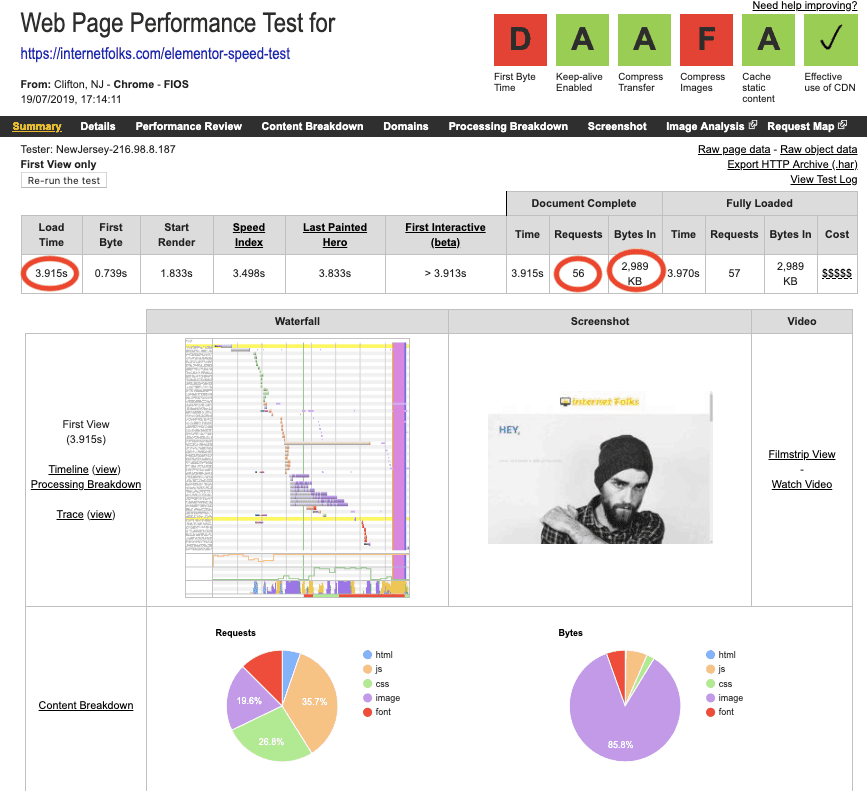
Elementor Pro ポートフォリオ ページは3.915 秒で読み込まれ、56 件のリクエストと 2,989 バイト (ほぼ 3MB) が読み込まれました。
表面上、Elementor Pro は非常に遅いように見えますが、これは主にテンプレート ページに非常に大きな画像ファイルが含まれているためだと思います。
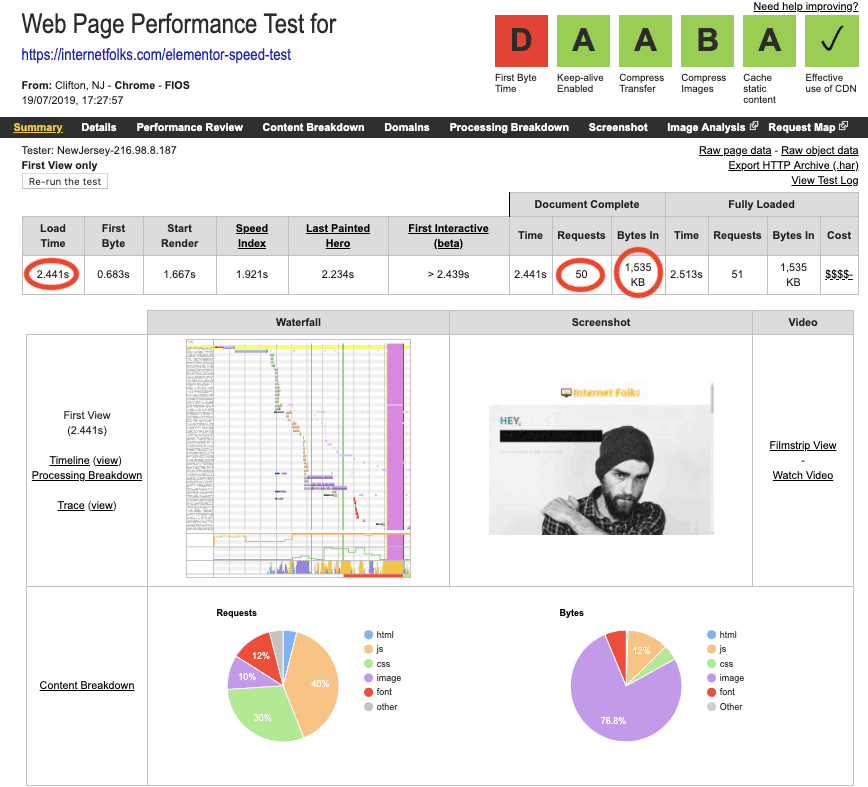
テストをもう少し公平にするために、Elementor テスト ページからいくつかの画像を削除し、再度スキャンしました。

Elementor ページは2.441 秒でロードされ、50 のリクエストと 1,535 バイト (約 1.5MB) がロードされました。
Thrive Architect と Elementor の両方のページが約 1.5 MB あるので、問題としてページ サイズを除外できます。
では、Elementor Pro が WordPress ページの速度を低下させているのはなぜですか? URL を WebPageTest に貼り付けたときに URL の末尾のスラッシュを見逃したことが原因である可能性があると考えたため (追加のリダイレクトが発生)、もう一度実行しましたが、それでも約 2.5 秒の読み込み時間がかかりました。
問題を絞り込むために、テキストが 1 行だけの 3 つのテスト ページを作成しました。1 つは標準の WordPress エディター、1 つは Thrive Architect で、1 つは Elementor Pro です。
結果は次のとおりです。
WordPress ページビルダーの速度テスト結果
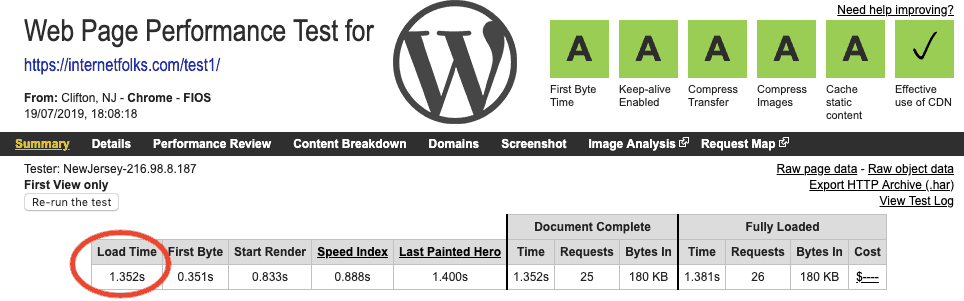
標準の WordPress エディターは最速です

読み込み時間 = 1.352 秒
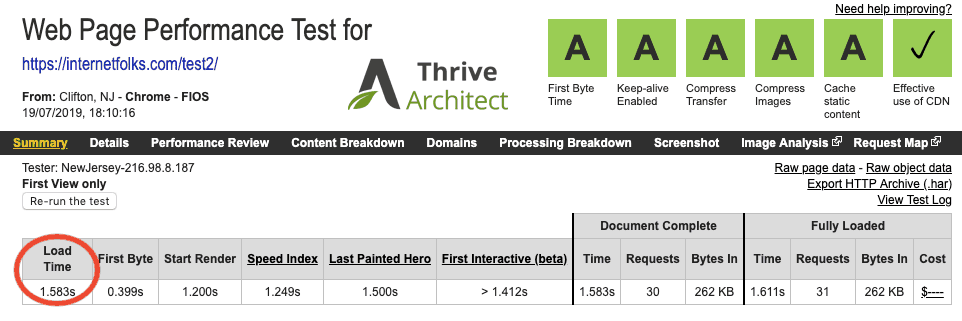
Thrive Architect は 2 位です

読み込み時間 = 1.583 秒
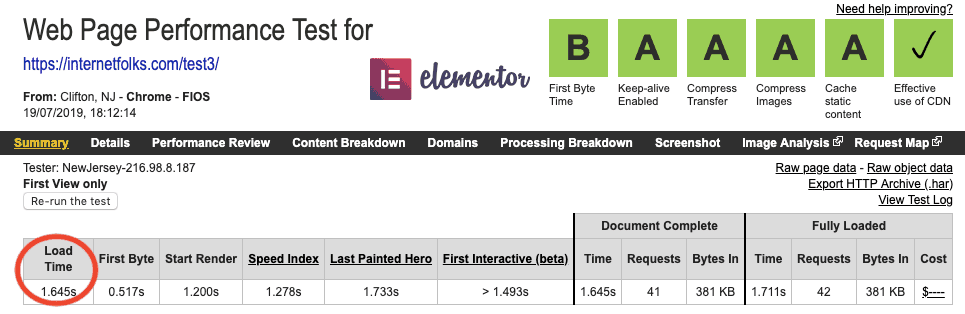
Elementor Proが最も遅い

読み込み時間 = 1.645 秒
それほど多くはありませんが、Thrive Architect は Elementor Pro よりも高速です。これは主に、ページに追加されるバイト数とリクエスト数が少ないためです。
ビジュアル エディターは、WordPress の組み込みエディターよりも常に遅くなるようです。 WordPress の読み込みを高速化するために、WP Rocket (私のレビューはこちら) や perfmatters (私のレビューはこちら) などのプラグインをいつでも試すことができます。
ページ速度に最適: Thrive Architect
ページ要求を減らし、ページにバイトを追加するため
価格、サポート、アップデート
Thrive Architect と Elementor のコストの比較、カスタマー サポート リクエストの管理方法、プラグイン アップデートへのアクセス方法を見てみましょう。
お得なプラグイン: Elementor Pro vs Thrive Architect
Elementor Pro の価格は、単一サイト ライセンスで 49 ドルからです。 ただし、これによりサポートとアップデートにアクセスできるのは 1 年間のみです。 その年の終わりに、アップデートを取得し続けるためにライセンスを更新する必要があります。
Thrive Architectは、単一サイト ライセンスで 97 ドルから、年間 299 ドル (または四半期で 99 ドル) で Thrive Suite の一部として利用できます。 Thrive の他のプラグインを使用していない場合、Architect を単独で入手するには費用がかかります。
Thrive Suite メンバーシップは価値がありますか?
Elementor Pro とは異なり、Thrive Architect は、他の人気のある WordPress プラグインやテーマである Thrive Themes も作成している会社によって作成されています。
Thrive が作成する他のプラグインやテーマも必要な場合、彼らが提供する最もお得なオプションは、年間 299 ドルの Thrive Suite です。これにより、サポート、更新、および利用可能なプラグインとテーマにアクセスできます.
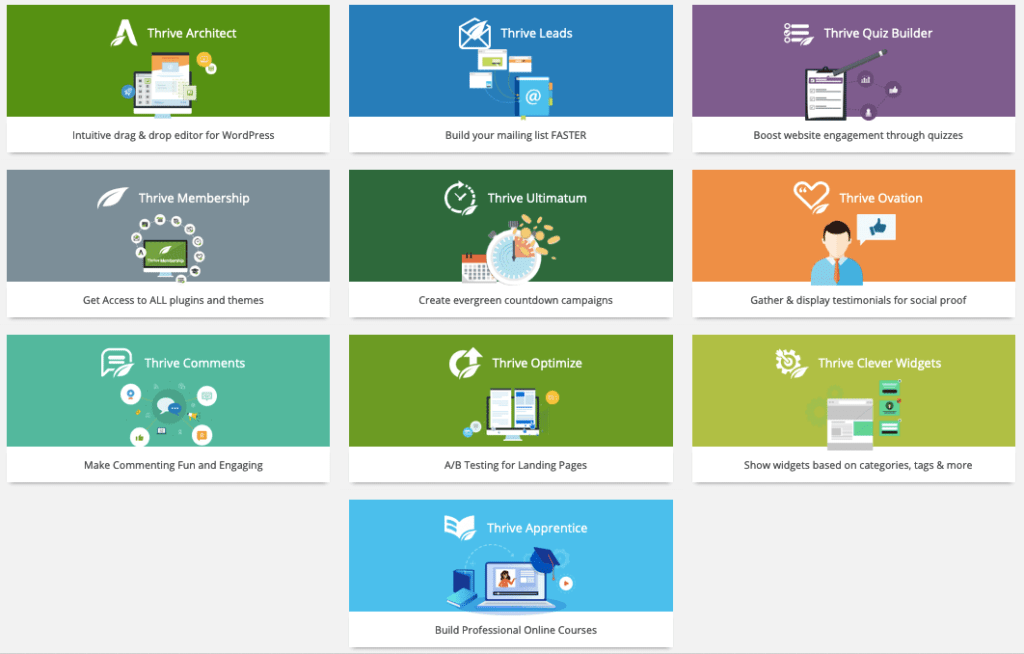
Thrive Themes が提供するさまざまな製品のリストは次のとおりです。
- Thrive Architect - ビジュアル エディター/ページ ビルダー プラグイン
- Thrive Leads - リスト作成プラグイン
- Thrive Quiz Builder - クイズプラグイン
- Thrive Optimize - A/B テスト プラグイン
- Thrive Apprentice - コースプラグイン
- Thrive Comments - コメントプラグイン
- Thrive Clever Widgets - 関連コンテンツとウィジェット プラグイン
- Thrive Ultimatum - 希少性マーケティング プラグイン (非常に怪しげに聞こえるので、お勧めしません)
- Thrive Ovation - 社会的証明/証言プラグイン
- Thrive Theme Builder テーマ

これらのプラグインをいくつか使用するだけで、四半期あたり 99 ドルのオプションから多くの価値を得ることができます. 再確認しましたが、メンバーシップをキャンセルしても、すべてのプラグインとテーマを引き続き使用できますが、更新は受信されなくなります.
ベストプライス:Thrive Architect
複数のサイトで使用したい場合、および/またはThrive Themesの他の製品を使用したい場合
最高のカスタマーサポート
どちらのプラグインも標準で1年間のカスタマーサポートを提供していますが、実際にはどのようなサポートが得られるのでしょうか?
スライブ アーキテクト カスタマー サポート
以前は、Thrive のサポート フォーラムはすべてのメンバーに開かれていました。 このオプションが気に入ったのは、フォーラムを閲覧するだけで質問に対する答えが見つかることが多いからです。 現在、サポート フォーラムは非公開であり、問題のサポート チケットを作成する必要があります (チャット機能はありません)。

Thrive Architect のサポート フォーラム
必要に応じて、サポート フォーラムにアクセスして、販売前の質問をすることができます。 ただし、Thrive はカスタム コードには役立ちません。
始めるのに役立つかなりの量のナレッジ ベース記事とチュートリアルがあります。

Elementor Proカスタマーサポート

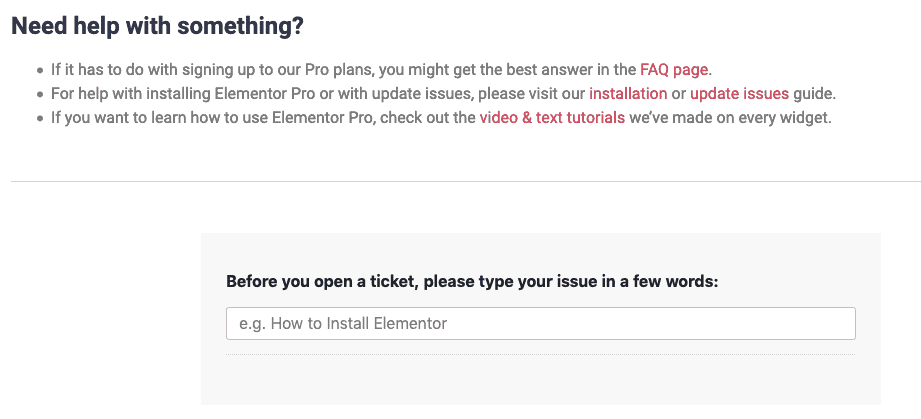
Elementorのサポートページ
Elementor のサポートは、Thrive のサポートとほぼ同じように機能します。 可能な場合はチュートリアルを参照することをお勧めします。その後、特定の質問に対するサポート チケットを作成できます。

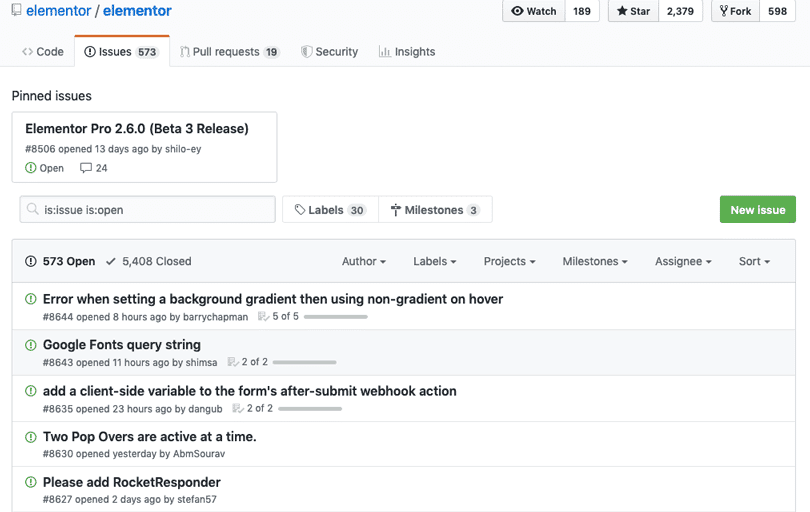
Elementor Pro ユーザーはプレミアム サポートを受けられます。これはメールのみです(チャット機能はありません)。 サポートは既存の Elementor 機能のみを対象とし、カスタム コード、CSS、または開発の問題には対応していません。 上級ユーザーの場合は、Github に新しい問題を記録して支援を受ける必要があります。

ベストサポート:同点です!
どちらのプラグインも、プレミアム ユーザー向けの 1 年間の電子メール ベースのサポート チケット、優れたナレッジ ベースのチュートリアルを提供しますが、カスタム コードのヘルプはありません。
注意すべき追加機能
Thrive Architect と Elementor の主な機能の比較を見てきましたが、各プラグインに固有の注目すべき追加機能がいくつかあります。 必要に応じて、これは何らかの方法で決定を左右するのに役立つ場合があります。
グローバルウィジェット

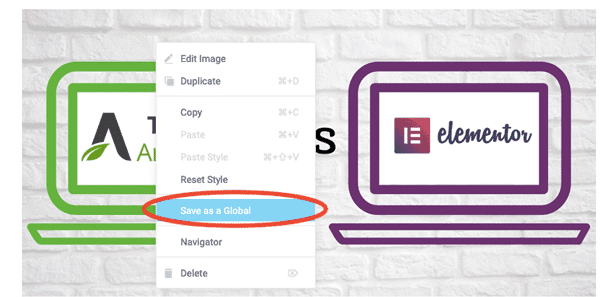
Elementor には、Thrive Architect よりも優れた選択肢となる特別な機能が 1 つあります。それは、グローバル ウィジェットです。
要するに、グローバル ウィジェットとは、Web サイトの任意のページまたは投稿にある任意の要素または要素のグループであり、1 か所で編集されてどこでも一度に変更を加えることができます。 この機能を使用して、CTA やメール購読ボックスなどのサイト全体のコンテンツを作成すると、編集時間を大幅に節約できます。
反対に、 Thrive Architect にはグローバル ウィジェット機能がありません。 最も近い方法は、グローバル ヘッダーおよび/またはフッター機能を使用することですが、これらはランディング ページでのみ使用でき、投稿では使用できません。
テーマビルダー
Elementor が Thrive に欠けているもう 1 つの機能は、そのTheme Builderです。 2018 年のアップデートでリリースされた Elementor Pro の Theme Builder を使用すると、ヘッダー、フッター、アーカイブ ページ (ブログ投稿が表示される場所) などの WordPress 機能を視覚的にカスタマイズできます。 Elementor でのページ コンテンツの編集と基本的には同じですが、テーマ コンテンツ テンプレートのデザインに使用できるようになりました。
Thrive Themes はスタンドアロンの Theme Builder をまもなくローンチしますが、このレビューを書いている時点ではまだベータ版であり、Thrive Architect の一部として利用できるのか、メンバーのみが利用できるのかは不明です.
最高の追加機能: Elementor
テーマ ビルダーとグローバル ウィジェット用
最終判断: Thrive Architect と Elementor Pro のどちらが最適ですか?
これら 2 つのページ ビルダー プラグインを比較するのは大変な作業でした。どちらにも多くのメリットがあり、正直なところ、どちらでもうまくいくでしょう。 最終的には、ページビルダーが必要なものに行き着きます. 以下は、各プラグインがさまざまなユース ケースにどのように対応するかをまとめたものです。
PS まだ疑問に思っているかもしれませんが、私はこの投稿を編集するために Thrive Architect を使用しました (投稿の上部にあるテーブル ウィジェットを使用したのでわかります!)。
どのビジュアルページビルダーが必要ですか?

Thrive Architect は次の場合に最適です。

