Thrive Architect レビュー: 実際に機能する WordPress ビジュアル エディター プラグイン?
公開: 2017-08-30ドラムロールお願いします.... Thrive Architectが到着しました! Thrive の最新の WordPress ビジュアル エディター プラグイン (数年前にレビューした元の Thrive Content Builder のリメイク) のリリースに非常に興奮しています。
Thrive Content Builder が 2015 年にリリースされたときは、とても安心しました。 WordPress ウェブサイトのコンテンツを書くことに多くの時間を費やしていますが、コーディングの知識がなくても魅力的な投稿やランディング ページを作成できることは大きな助けになりました。 でも、正直なところ、この 1 年ほどで使用をやめました。 はい、機能はまだ良かったのですが、使用するのが楽しくありませんでした!
昔ながらの WordPress エディターを永遠に使い続けることになると思っていたちょうどその時、Thrive Architect が登場しました。 Shane と Thrive チーム、既存の顧客を評価していただきありがとうございます。
Thrive のメンバーになったことがなく、WordPress を使用してコンテンツを公開している場合は、このプラグインで何ができるかを確認したいと思うでしょう! Thrive Architect のこのレビューとウォークスルーでは、次のことを説明します。
そして、そうです、私はこのブログ投稿を書くために Thrive Architect を使用しているので、少しメタになるでしょう! 始めましょう...
スライブ アーキテクトとは?
Thrive Architectは、WordPress のプレミアム ビジュアル エディター プラグインです。 テーマではなくプラグインとして、使用しているテーマやフレームワークに関係なく、既存の WordPress Web サイトで動作します(たとえば、私は Genesis フレームワークを使用しています)。 wordpress.com ブログではなく、WordPress のインストールでのみ機能します。
Thrive チームは、WordPress テーマや、Thrive Quiz Builder などの他のプラグインも作成しています (私のレビューはこちら)。 Architect プラグインは他の Thrive 製品と連携しますが、それらを使用する必要はありません。 多くの WordPress Web サイトで、ビジュアル エディターをスタンドアロン プラグインとして使用するのが好きです。
基本的な概要として、WordPress Web サイトに Thrive Architect プラグインをインストールしたら、それを使用して、ビジュアル インターフェイスを使用して投稿やページを作成できます。 ページに直接入力し、要素をドラッグ アンド ドロップして、WordPress エディターを使用せずに投稿/ページがどのように表示されるかを正確に確認できます。
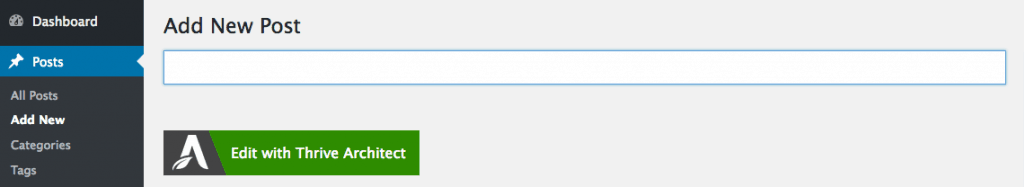
インストールすると、「Thrive Architect で編集」ボタンが表示されます。 それを打てば、あなたは行く準備ができています...

トップ 5 の機能
私のお気に入りの機能について具体的に説明します。これは、プラグインでできることすべてを網羅したリストではありません (そのためには、Thrive Architect の公式製品ページを読むことをお勧めします)。 これらは、WordPress Web サイトに最も価値をもたらすと私が信じている機能であり、最も便利な機能です。
#5 リアルタイム編集

クリックして保存し、ページを狂ったように更新する代わりに (私はそこに行ったことがあります...)、Thrive Architect を使用すると、ページをリアルタイムで編集できます。 設定を変更して、何が起こるか見てみましょう。 これは、プラグインのバージョン 1 で私を本当に悩ませていた、マージンを移動しているときに最も満足しています。
#4 重複モジュール

見栄えの良いコンテンツ モジュールを設計したら、プロセスを繰り返す必要はありません。[複製] アイコンをクリックして、ブロックをページ上の任意の場所にドラッグするだけです。 これにより、時間を大幅に節約できます。
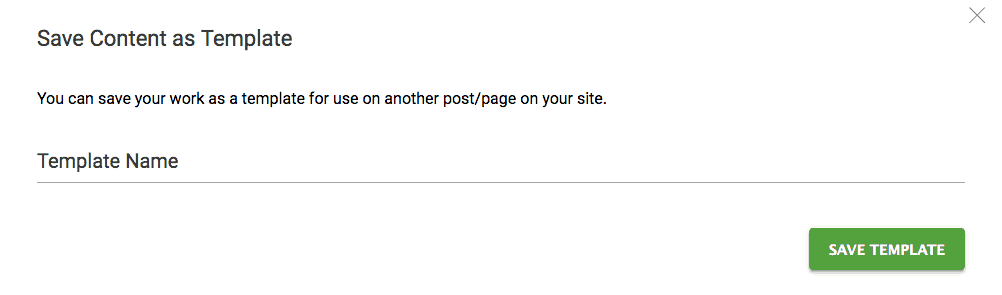
#3テンプレートを保存できます

素敵なブログ記事を書いたり、素晴らしいランディング ページを作成した場合は、次回はゼロから始める必要はありません。テンプレートを保存して、次の記事やページに読み込むだけです。 私はさまざまなブログ投稿タイプにテンプレートを使用しています。たとえば、製品レビュー用のテンプレート、トップ 10 リスト用のテンプレートなどがあります。また、Thrive Architect がインストールされている限り、テンプレートを別のブログにインポートできます。 . これにより多くの時間が節約され、サイトで作業するためにライターにお金を払っている場合は、コンテンツ作成を簡単にアウトソーシングできます.

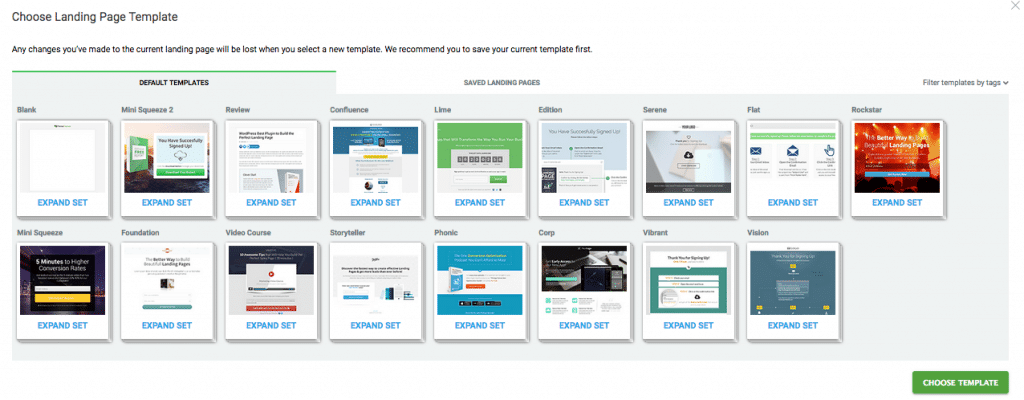
#2 既製のランディング ページ

自分のページをデザインするのが好きなのと同じくらい、有利なスタートを切れるのは素晴らしいことです。 Thrive Architect には、多数の既製のランディング ページ テンプレートがバンドルされています。現時点では 80 であり、将来の更新でさらに増えることが約束されています。 独自のテンプレートを作成および変更して保存し、Architect がインストールされている任意の WordPress サイトで使用することもできます。
#1 実際のページでタイピング!

このビットは確かに非常にメタになるでしょう! ご覧のとおり、私は現在、ページに直接この投稿を書いています。 そして、私はそれがどのように見えるかを正確に見ることができます! 太字を追加したり、フォントのスタイル/色を変更したり、リンクを追加したりするのは簡単です。恐ろしいWordPressエディターと比較して、ページに直接書き込む方がはるかに優れており、この方法で作業する方が簡単です. ヘミングウェイ アプリのようなテキスト エディターを使用することで得られる楽しみの一部を再現しています。 Thrive Architect でより生産的になる準備をしてください!
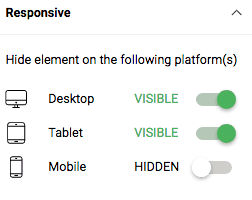
#ボーナス! モバイルでの要素の表示/非表示

iMac の画面で見栄えのする派手なランディング ページやブログ投稿を作成した場合は、モバイルでどのように表示されるかを考えてみてください。 多くの。 もの! Thrive Architect は、デスクトップ、タブレット、モバイルで各要素の表示/非表示を切り替えることで、両方の世界を最大限に活用するのに役立ちます。 ページの高速読み込みとモバイル フレンドリーを維持するために不可欠です。 また、編集時にデスクトップ ビューからタブレット ビュー、モバイル ビューに切り替えて、各デバイス タイプでユーザーにページがどのように表示されるかをリアルタイムで確認することもできます。
ええとああ! バッドビット
スパム要素?
プラグインに含まれるコンテンツ要素のいくつかは、少し不必要であり、スパム行為に近いものだと思います。 適切な例: 「Countdown Evergreen」モジュール - 読者が何かをすぐに購入またはクリックしない場合、永久的なカウントダウンを作成して FOMO でいっぱいにします。 Thrive がコンバージョンに重点を置いており、その緊急性が売りになっていることは理解できますが、常緑のカウントダウンは非常に不誠実であり、価値を付加するためではなく、読者をだますように設計されています。 私のスタイルではありません。
いくつかの時代遅れのデザイン要素
「Fill Counter」のように、私が時代遅れだと思う古い学校の要素もいくつかあります。 ご存じのとおり、2009 年のようなホームページに「99 年の経験」や「コンバージョンが 74% 増加」などと書かれています。 必要のないコンテンツ要素を無視し、主要な要素 (見出し、段落、画像など) に集中するだけなので、これはあまり気にしません。
競合、grrr
Thrive Architect の本当の欠点は、一部の WordPress プラグインではうまく機能しないことです。 たとえば、編集画面を正しく表示するには、いくつかのカスタム リダイレクト機能を無効にする必要がありますが、正直なところ、私にとってはそれほど大きな問題ではありません。
プラグインの使用に行き詰まっていますか?
すべての WordPress ユーザーは、プラグインやテーマに頼る前に将来について考えることをお勧めします。移行や変更がいつ必要になるかはわかりません。 Thrive Architect ビジュアル エディターを使用して構築されたコンテンツは、部分的に表示されたままになります (Thrive Content Builder バージョン 1 には欠けていたもの)。 以下は、Thrive の創設者である Shane Melaugh からの引用です。
「...プラグインを無効にすると、WordPress がサポートするすべての種類のコンテンツが引き続き表示されます。それ以外はすべて非表示になります。」
WordPress はテキスト、画像、基本的なリストをサポートしますが、デザインの凝った部分が失われる可能性があります。 コンテンツ ロックインのリスクについて詳しくは、こちらをご覧ください。
最終評決
私自身、このウェブサイトなどでThrive Architectを使用しているので、もちろんお勧めします。 プラグインの競合など、まだいくつかの問題がありますが、簡単に克服できます。 バージョン 1 (Thrive Content Builder) と比較して、 Thrive Architect は使いやすく、WordPress コンテンツの編集とデザインを楽しく、そして最も重要なことに高速にします。
最初のローンチ以来、価格は上昇していますが、デザイナーを雇ったり、コーディングを学んだり、WordPress ブログの見栄えを良くするために何時間も費やしたりするコストと比較すると、それはほとんど盗みです.
価格オプション
Thrive Architect は97 ドルのシングル ライセンスとして入手できます。または、Thrive Suite に参加して、年間 299 ドルまたは四半期 99 ドルで、Thrive の他のすべてのプラグインとテーマにアクセスできます。
前に言ったように、Thrive コミュニティは文字通り活発で、プラグインのインストール、構成、使用を支援するアクティブなサポート フォーラムがあります。 また、寛大な払い戻しポリシー (30 日間の返金保証) も適用されます。
それでおしまい! この投稿で、Thrive Architect WordPress プラグインの感触をつかみ、内部を見て、その側面、欠陥、およびサイトで機能させるためのアイデアを強調していただければ幸いです. プラグインについて具体的な質問がある場合、または機能の動作を確認したい場合は、ここまたは Twitter にコメントを残してください。 ハッピーサイト構築! :-)
