パフォーマンスとUXを台無しにする可能性のある10のB2BWebサイト設計の決定
公開: 2022-04-27ウェブサイトがまだかなり新しいとき、バックグラウンドミュージックまたはフラッシュページは最先端の(そしてかなりクールな)と考えられていました。
注意を引く? もちろん。 設計的に? うん。 完全な時間、速度、およびWebサイトのリソースは最悪ですか?
絶対。
デザイナーと開発者は、B2BWebサイトのデザインの初期から多くのことを学びました。 ただし、訪問者を苛立たせ、ユーザーエクスペリエンス(UX)を低下させるエラーはまだ不足していません。 あなたがウェブサイトで何をすべきかを考えているので避けるべき10の大物を選びました:
- 読み込み時間とページ速度を無視する
- 親指に優しいナビゲーションを無視する
- 思考の空白は実際の空白でなければなりません
- パーソナライズされたコンテンツの機会がない
- バリュープロポジションをスキップする
- ウェブサイトへのアクセスを禁止する(または少なくともそれを本当に迷惑にする)
- 光沢のないタイポグラフィの選択
- チャットボットのサイレンシングおよび/または音声アクティベーション
- 小さく考えていない
- ビデオのためにビデオを埋め込む
1.ロード時間とページ速度を無視する
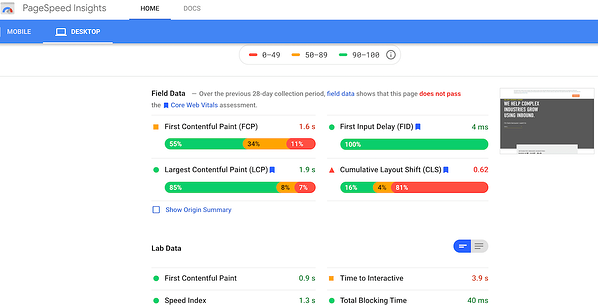
ベルやホイッスルを追加すると、Webサイトのパフォーマンスが低下します(パフォーマンスが低下します)。 それは結果をもたらします。 読み込み時間の遅れとページ速度の低下は、SERPランキングの低下、コンバージョンの減少、SEOの低下の可能性を意味します。 高速、高速、高速が重要です—インターネットユーザーはページの読み込みに2秒かかります。 それを超えて(それを1秒超えても)、それはさようならの機会です。 1

関連:GoogleCoreVitalsがB2BWebサイトのパフォーマンスとランキングをどのように変えるか
2.親指に優しいナビゲーションを無視する
片手にスマートフォンを持ち、もう片方の手にトレンディなコーヒーを片手にウェブサイトをスクロールすることは、多くの訪問者の生き方です。 親指に優しいナビゲーションでそれを実現します。 B2B Webサイトの設計では、モバイル要件を満たす拡張機能に引き続き重点を置いています。 スクロール、応答性の高い画面サイズ、およびナビゲーションバー、メニュー、および特定のボタンの位置は、主に1つの親指の操作に対応するようになりました。

3.ホワイトスペースを考えることは実際のホワイトスペースでなければなりません
後のB2BWebサイトのデザインでは、色が多少欠けています。 なんで?
人気のある用語「空白」、または視覚要素の周りに残された「呼吸」空間は、非常に直訳されていました。 白はミニマリズムに等しい。 違います!
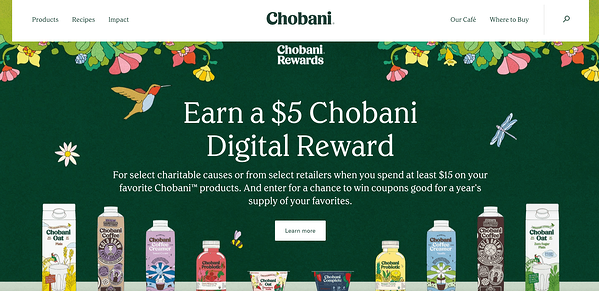
大胆な色は、彩度の低いパレットを使用して競合他社からブランドを差別化する上で、引き続き前面に出ています。 色もまた、感情的な反応を呼び起こすための中心として長い間知られています。 ウェブサイトで何をすべきかについてのここでのレッスン:色を制御し、UXを制御します。 Chobaniオンラインストアからのこの例は素晴らしい仕事をします:
 出典:チョバーニ
出典:チョバーニ
4.パーソナライズされたコンテンツの機会の欠如
閲覧履歴と訪問者の場所を追跡することは、企業秘密ではありません。 ただし、ジオロケーションツールを活用してコンテンツマーケティングをパーソナライズすることは、十分に活用されていないことがよくあります。
動的コンテンツを使用すると、訪問者の行動や場所に応じて、関連するが非常に異なる情報をサイトに表示できます。 堅実なコンテンツ管理プラットフォームが重要なのはなぜですか? 考慮すべきUXはありますが、カスタムコンテンツを繰り返すと、一般的なサービスと比較してコンバージョンが増える傾向があります。 1

 出典:ツールボックス
出典:ツールボックス
5.バリュープロポジションをスキップする
効果的なB2BWebサイトのデザインは有益である必要があり、明確なブランドメッセージから始める方がよいでしょう。 コンテンツを合理化するために、これらの必須の詳細をスキップしないでください。
あなたの販売の見通しの立場に身を置いてください、しかし、初心者の心のトップを保ってください。 彼らは意図せずにあなたのサイトにアクセスし、あなたが何をしているのか、なぜそれが彼らにとって重要なのかを理解していない可能性があります。 すぐに、理想的には不確かな言葉で彼らに伝えてください。 潜在的なコンバージョンと潜在的な生成はバランスのとれた状態にあり、訪問者の最大半分以上を疎外するリスクがあるため、誤った謙虚さを行使する時間はありません。
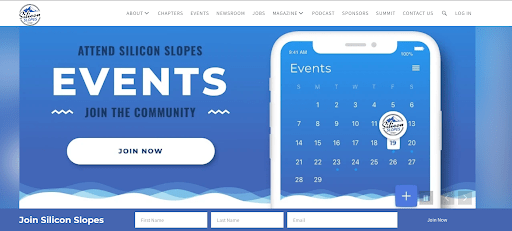
SERPをクリックして、このホームページにランダムにアクセスしたとします。 その会社が何をしているのか知っていますか?

出典:シリコンスロープ
「...ユタ州の技術コミュニティが起業家精神をオープンで誰もが利用できるようにするために学び、つながり、奉仕することを可能にするために存在する非営利団体」だと推測した場合は、ライトニングラウンドに進んでください。 その説明でさえ曖昧で、複数の人が「ええ、でもあなたは何をしますか?」と尋ねるでしょう。

6. Webサイトへのアクセスを禁止する(または少なくともそれを本当に迷惑にする)
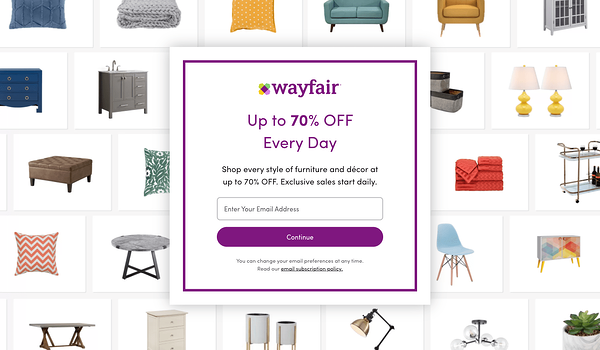
面倒な「サイトに入る」ページで迎えられたことがありますが、それは無意味であるほど価値がありませんでしたか? あなたがウェブサイトを完全に離れたくなるのに十分だったでしょう(あなたを見て、Wayfair)。
 出典:Wayfair
出典:Wayfair
別のオンラインコースを作成することにより、この善意のあるが少し誤ったタイプのWebサイト戦術から学びます。
訪問者が広告を表示したり、アフィリエイトリンクをクリックしたり、今日の考えを熟考したりする必要があるバリアを作成しないでください。 人々はあなたのサイトにアクセスしてあなたの製品やサービスについてもっと知りたいと思っているので、彼らに聞かせてください! 事業主が提供できるものは何もありません—おそらく大幅な割引がない限り—意図的な障害の煩わしさを補うことはできません。
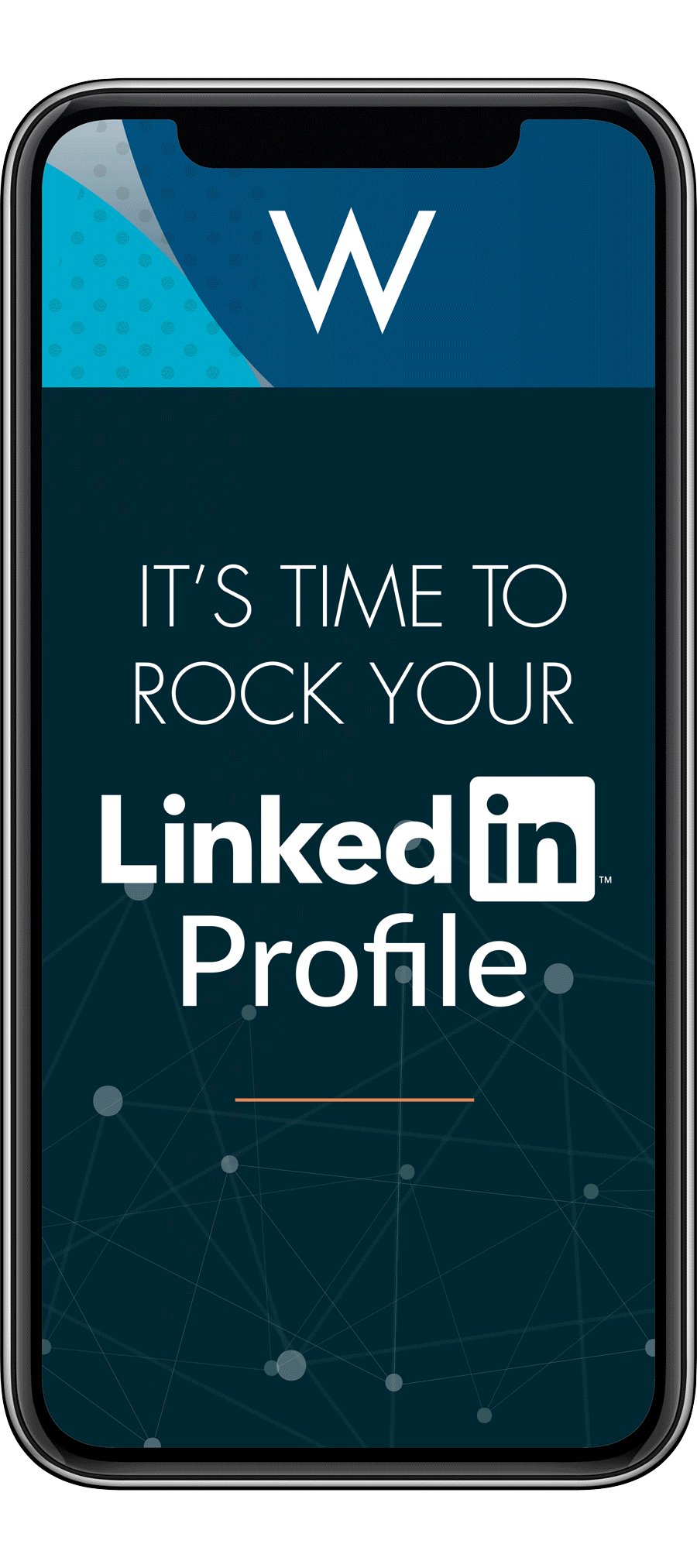
7.活気のないタイポグラフィの選択
太字のタイポグラフィは、B2BWebサイトの本質です。 なんで? ニュートラルな背景の太くて大きなフォントは見出しになり、ウェブサイトやソーシャルメディアプラットフォームでアクションの呼びかけがポップになります。 コンボはまた、それ自体に画像を作成します。これは、読み込み時間とページ速度を遅くするための非常に優れたソリューションです。
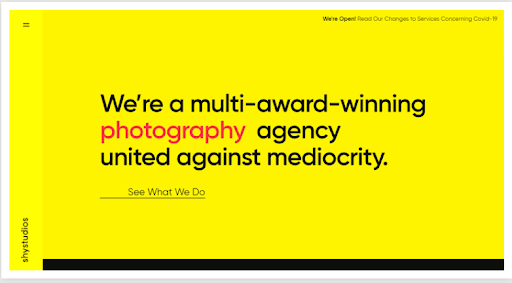
そして、あなたは何か他のものを知っていますか? テキストのみのヒーロー画像は、典型的なヒーロー写真画像の注目を集める代替手段として非常に流行しています。 英国のShyStudiosがどのようにそれを揺るがすかをチェックしてください:
 出典: Shystudios.co.uk
出典: Shystudios.co.uk
8.チャットボットのサイレンシングおよび/または音声アクティベーション
チャットボットの統合を最小限に抑えるか完全に無視することは、Webサイトをどうするかということになるとばか者の用事です。 人工知能(AI)と機械学習は、より人間らしい、顧客中心のマーケティングインタラクションへの道を開き続けています。
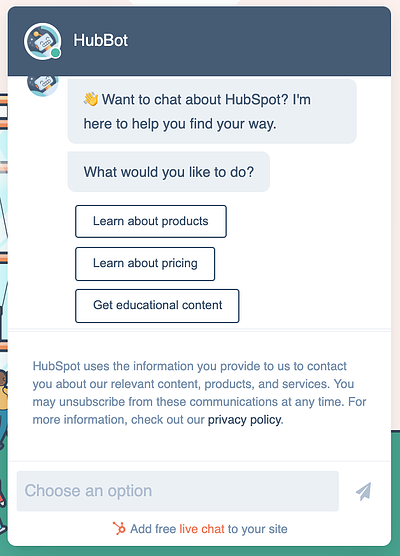
シンプルなサービスリクエストや情報収集などがチャットボットの最も有能な「手」になり、応答性と顧客満足度が向上します。
 出典:HubSpot
出典:HubSpot
AIを利用した会話のトピックに取り組んでいる間、音声起動インターフェースにうなずきましょう。 これらの音声チャットボットと仮想アシスタント(Alexaに叫ぶ)は、一般的に信頼されるようになっています。 ウェブサイトを作成しようとしている人は、早期の(っぽい)採用に注意するのがよいでしょう。
チャットボットと仮想アシスタントを使用することは賢明な選択ですが、あなたの熱意を和らげます。 AIインターフェースを使用して、訪問者に不快感を与えることは、不快感を与える可能性があります。
9.小さく考えない
マイクロインタラクションは、カーソルがアイコンまたは他のWebサイト要素を横切ったときの最も小さな動きです。 跳ねる画像は、訪問者に「ねえ、ブログ投稿、ケーススタディ、およびその他の必要なコンテンツがここにあります」と通知します。 至る所で変化する色のアイコンに相当すると考えてください。
同様に、マイクロアニメーションはその名前が示すとおりです。 これらの小さなアニメーションはWebサイトに統合され、特定のオンラインB2Bマーケティングの相互作用を通じて、動き、喜び、個性、およびガイダンスを提供します。
少し気まぐれに思えるかもしれませんが、マイクロインタラクションには目的があります。つまり、Webサイト全体およびその周辺に方向性を提供します。 マイクロインタラクションは大きな問題なので、少し考えてみてください。
10.ビデオのためのビデオの埋め込み
あなたのウェブサイトでほぼすべてのYouTubeビデオをホストすることは、トラフィックを促進するのに十分であるということを覚えていますか? ええ、当時はビデオを最大限に活用していませんでしたが、今でもそうではありません。
誤解しないでください。 ビデオは、意味に根ざしている限り、インバウンド戦略と戦術のラインナップの大スターです。 ビデオマーケティングがあなたのブランドと一致しない場合、それはページの読み込み速度、ウェブサイトのデザイン、またはUXを助けるために何もしていません。
ウェブサイトで何をすべきかを考えるとき、何を避けるべきかを知ることは、何を含めるべきかを知ることと同じくらい重要です。 チェックリストに含まれているWebサイトパフォーマンスエンハンサーを使用して、B2BWebサイトのデザインをさらに強化します。インバウンドWebサイトの10の重要な要素。

ソース
1 TheeDigital、2021年のトップWebデザイントレンドと標準、2020年7月8日
