Squarespace を使用したユニークなサイト 22 例 (2023)
公開: 2023-07-02Squarespace は、ウェブサイト構築プラットフォームとしては群を抜いて最新のものの 1 つですが、オンライン ストア、ブログ、ビジネス Web サイトを立ち上げたい顧客を支援するという点では、同社が波紋を呼んでいないというわけではありません。
全体として、Squarespace は市場で最も美しいテンプレートを提供することでその名を馳せてきました。 彼らは本当に素晴らしいです。 各テーマには、ソーシャル メディア、ブログ、スライダーなどの必需品が付属しています。 アップグレードして完全なオンライン ストアを運営することもできます。デザインが素晴らしいと言いましたか?
メディアに焦点を当てた Web サイト デザイン プラットフォームとして、何千もの企業が Web サイト構築のニーズに Squarespace を利用しているのも不思議ではありません。 学校からオンライン雑誌、テクノロジー企業からフードブロガーまで、Squarespace には欲しいものはすべて揃っています。 最も優れている点は、インターフェイスが前面と背面の両方で最も洗練されていることです。
そこで、Squarespace を使用したユニークなサイトの最良の例をいくつか見ていきたいと思います。 インスピレーションを得るためにこれらをブックマークしておいてください。Squarespace で動作するかどうかわからない機能を見つけた場合は、これらの機能に戻ってください。 どれほど多くの機能が含まれているかに驚かれるかもしれません。
1. スコット・スナイダー

テンプレート: カスタム
スコット・スナイダーのウェブサイトは、写真家の作品に焦点を当てたミニマルなデザインが特徴です。 ホームページでは、ほぼ全画面のスライドショーが使用されており、注目を集めています。 また、よく整理されたポートフォリオ セクションにより、ユーザーは手間をかけずにさまざまなカテゴリの作品を閲覧できます。 全体として、この Web サイトはナビゲートしやすく、見た目も洗練されており、読みやすさも抜群です。
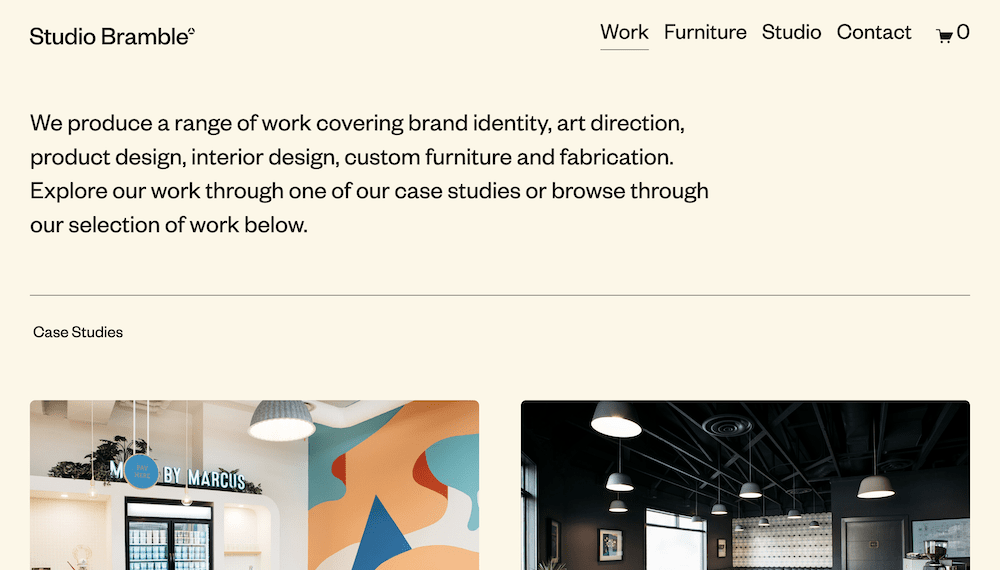
3. スタジオブランブル

テンプレート: カスタム
このウェブサイトは、代理店の取り組みを中心としたクリーンでモダンなデザインになっています。 ホームページでは、簡単な説明とともに高品質の画像のグリッドが使用されています。 サイトのタイポグラフィはすっきりしていて読みやすく、ナビゲーションもシンプルです。 サイトがケーススタディと一般的なギャラリーに分かれている方法が気に入っています。これにより、訪問者にポートフォリオの概要と詳細な情報を簡単に提供できるからです。
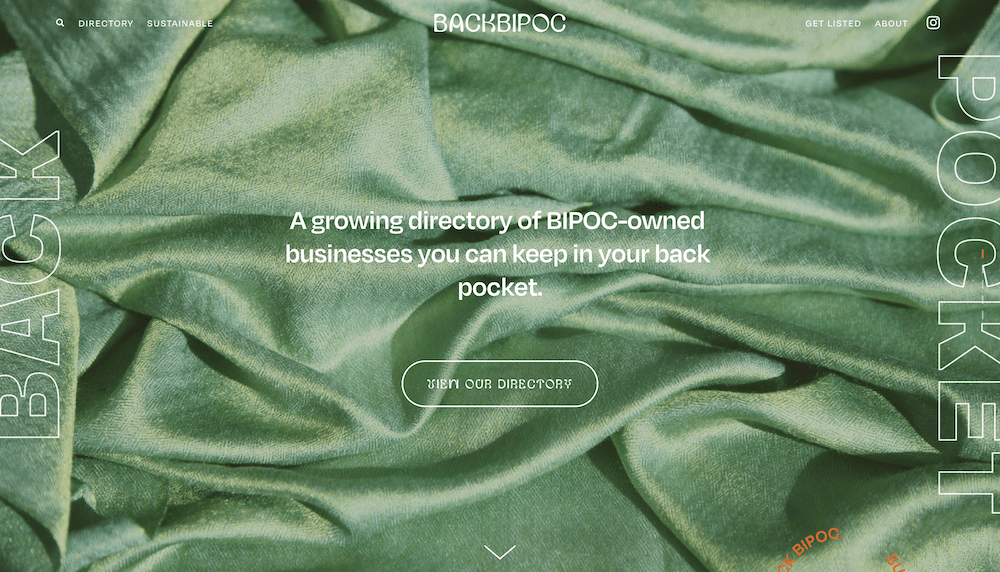
4.戻るBIPoC

テンプレート: ブラインファミリー
BackBIPoC Web サイトでは、Brine ファミリのテンプレートを使用して、組織の使命に重点を置いたシンプルでありながらインパクトのあるデザインを提供しています。 このホームページは、目立つ Call To Action (CTA) を備えた大胆なタイポグラフィーを特徴としています。アニメーションと動的な要素がこのサイトを形作り、ナビゲーション要素の上にマウスを置くと画像が表示されます。 このサイトは、Web デザインの一般的なルールに従っていませんが、優れたエクスペリエンスを提供します。
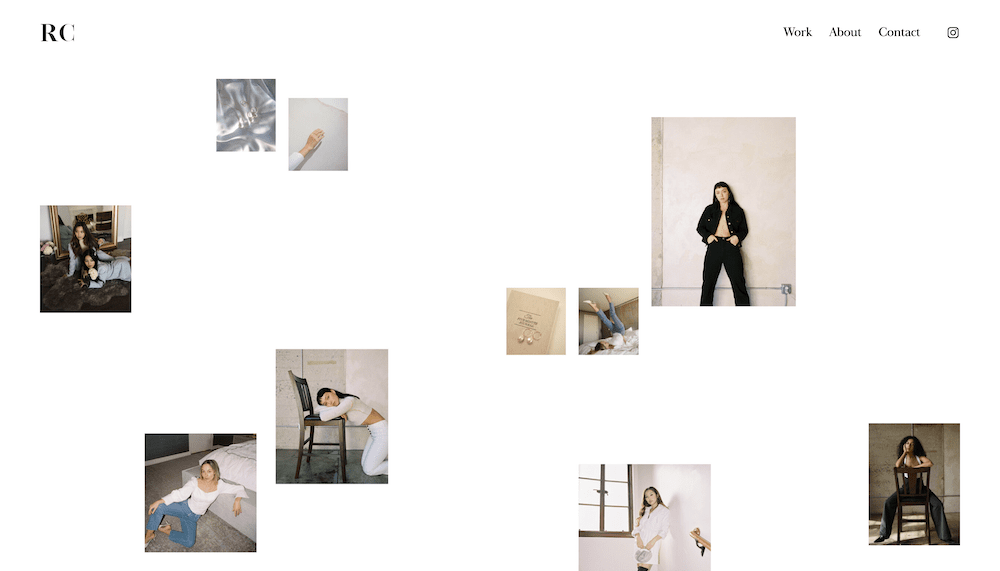
5. リュウクリエイティブ

テンプレート: カスタム
RyuCreative Web サイトの洗練されたモダンなデザインは、代理店のブランディング専門知識を示しています。 ホームページ上の個々の画像のように見えるものは、実際には全画面の複合ヘッダーであり、代理店の活動に関する情報が続きます。 サイトのタイポグラフィはエレガントで読みやすく、最小限のナビゲーションを備えています。 ただし、ここでも書き込みは最小限です。
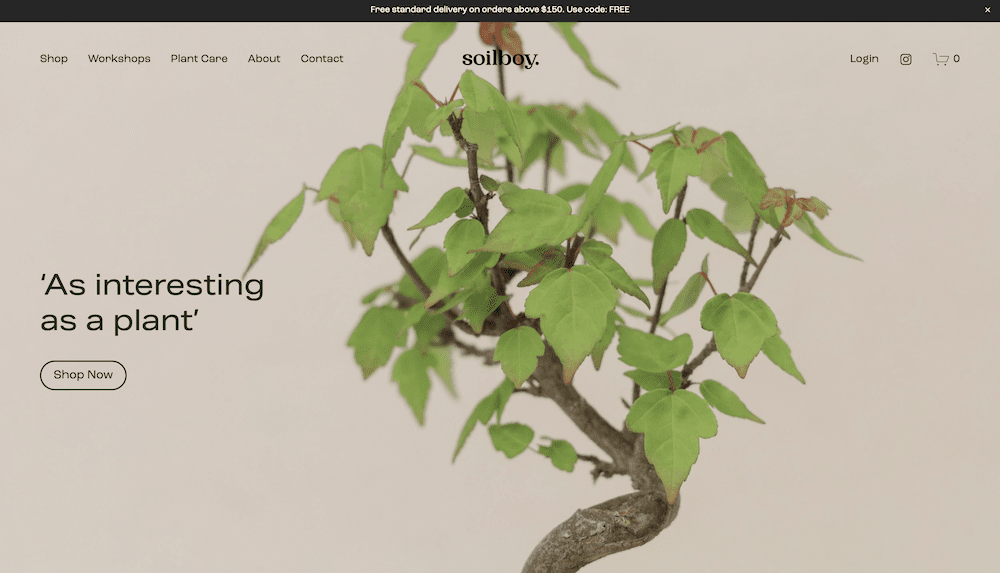
7. ソイルボーイ

テンプレート: カスタム
Soilboy の魅力的で素朴なデザインは、ブランドのアイデンティティをほぼ完璧に補完します。 ホームページは明瞭さと焦点を提供し、自然と持続可能性の感覚を呼び起こす落ち着いたカラーパレットを使用しています。 遊び心がありながらも読みやすいタイポグラフィも気に入っています。 さらに、ページ上のほぼすべてのリンクがオンライン ショップにつながっています。 これは、訪問者をサイトの最も影響力のある領域に誘導する素晴らしい方法です。
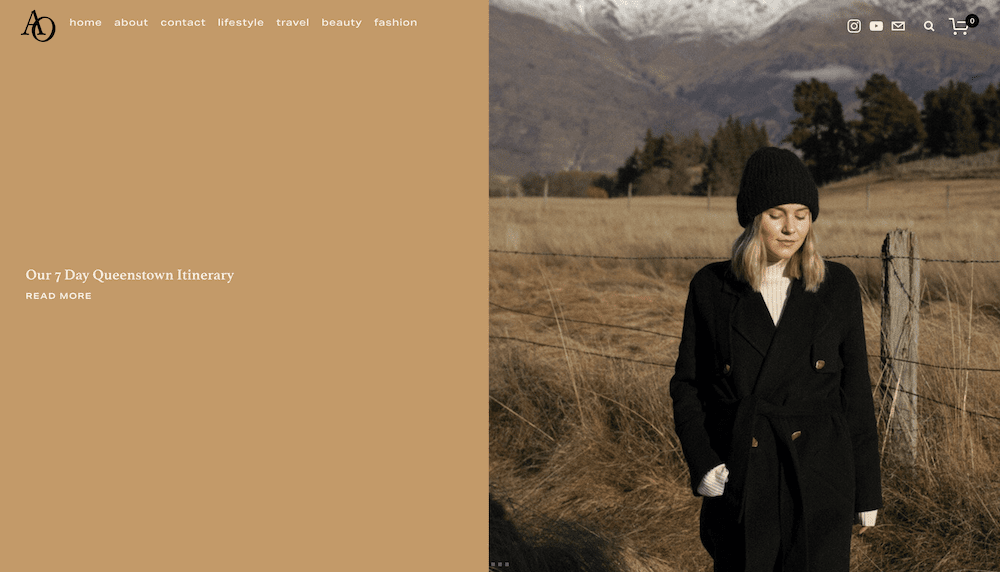
11. アッシュ・オーエンズ

テンプレート: ブラインファミリー

Ash Owen の Web サイトはエレガントでわかりやすく、ホームページには注目のブログ投稿の全画面スライドショーがあり、画像を際立たせるために落ち着いたカラー パレットが使用されています。 サイトのタイポグラフィーは、別の環境では時代遅れまたは形式的すぎるように見える可能性がありますが、ここではある程度の正当性と権威を提供するために機能します。 とにかく、どこに行ってもブログリンクがたくさんあり、Soilboy Web サイトと似ています。
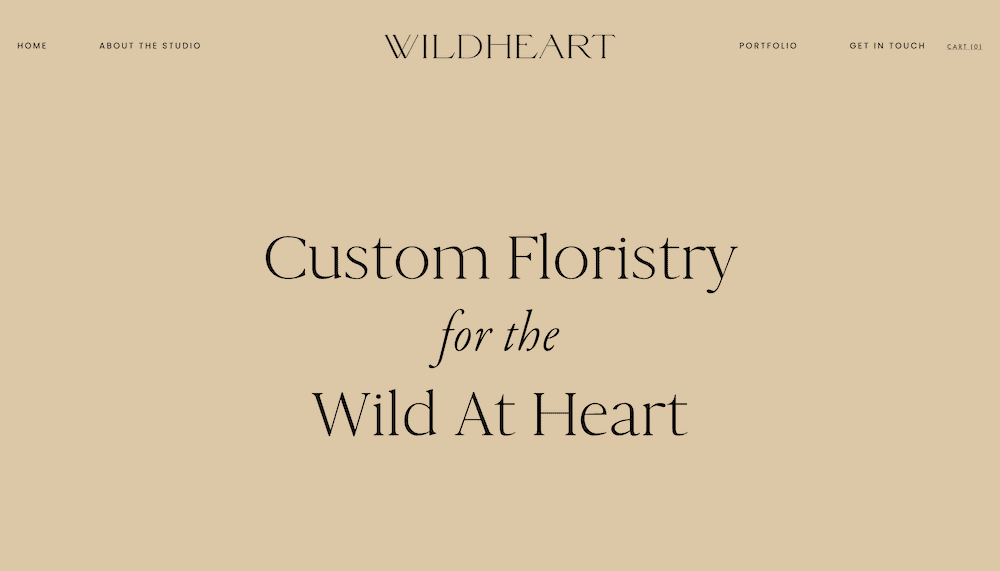
12.ワイルドハート

テンプレート: ブラインファミリー
Wildheart は、フラワーアレンジメントに上品な画像を配置した、美しく風変わりなデザインを発表しています。 柔らかく落ち着いたカラーパレットがロマンスとノスタルジックな感覚を呼び起こします。 ポートフォリオのセクションも素晴らしく、特定の取り決めがどのようにして、なぜそうなったのかについてほぼ物語を提示しています。
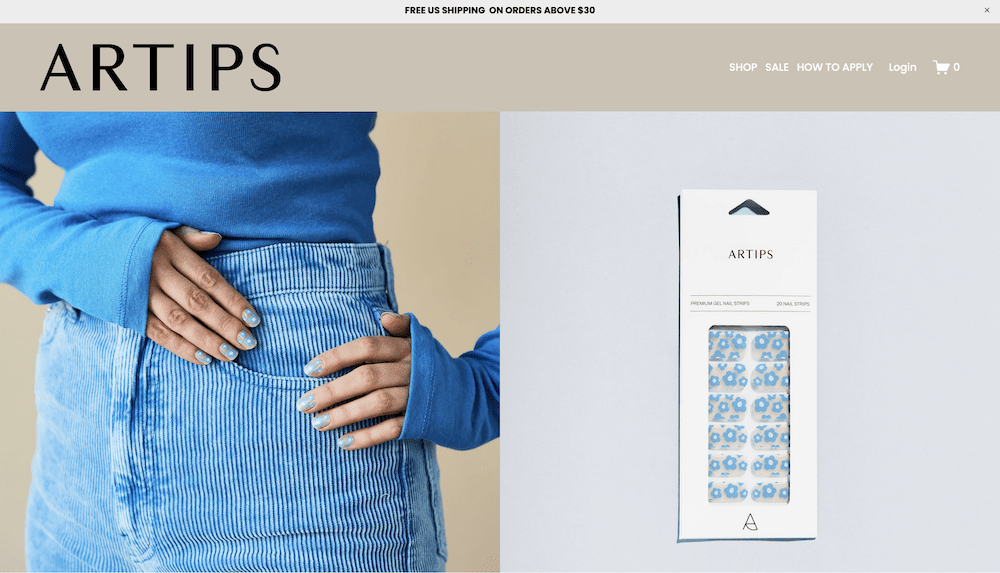
16. アーティップス

テンプレート: カスタム
Artips Studio の Web サイトは短いですが、これは私たちがあまり使いすぎる形容詞ではありません。 ただし、製品の巨大な全画面ヘッダー画像を見ると、簡単な紹介セクションと Instagram フィードが表示されます。 これが終わると、さらにいくつかの単語があり、ホームページの最後に到達します。 ただし、モダンでエレガントなデザインはスタジオの専門知識を示しているため、これは問題ではありません。 全体として、これは、成功するためにそれほど多くのことを行う必要がないサイトの良い例です。
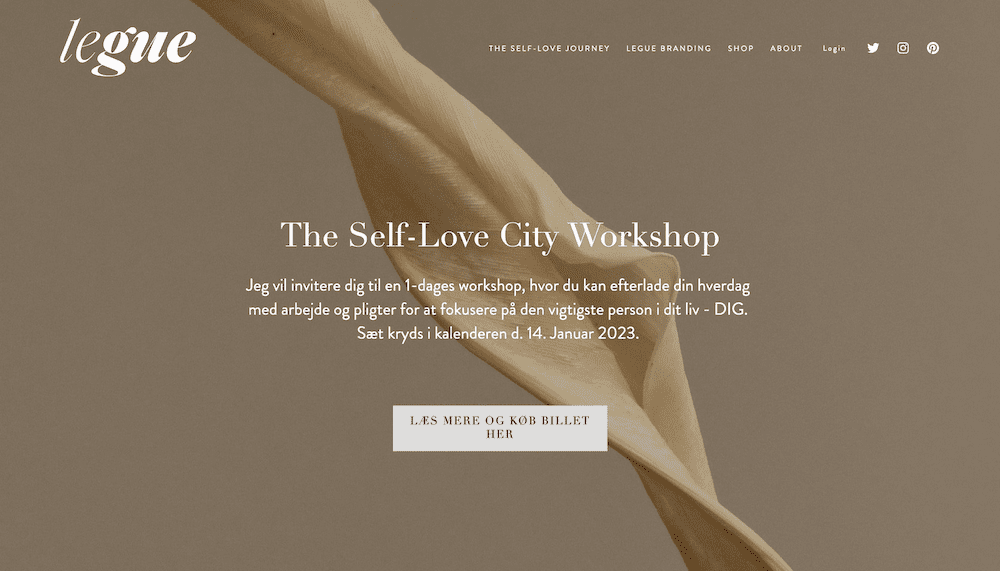
17.リーグ

テンプレート: カスタム。
Legue は、そのサイトが提供できるものをすべてのサイトの中心に据えています。これは私たちの意見では良い戦略です。 その洗練されたミニマルなデザインでは、訪問者をさまざまなページに誘導するために CTA が多数使用されています。 実際、最も多くのアクティビティが行われるのはサイトの下部です。 ニュースレターの登録フォーム、より詳細なナビゲーション、Instagram フィードがあります。 重要な要素を先頭に置き、優先順位に従って他のすべての要素をフォローするのは素晴らしいアプローチです。
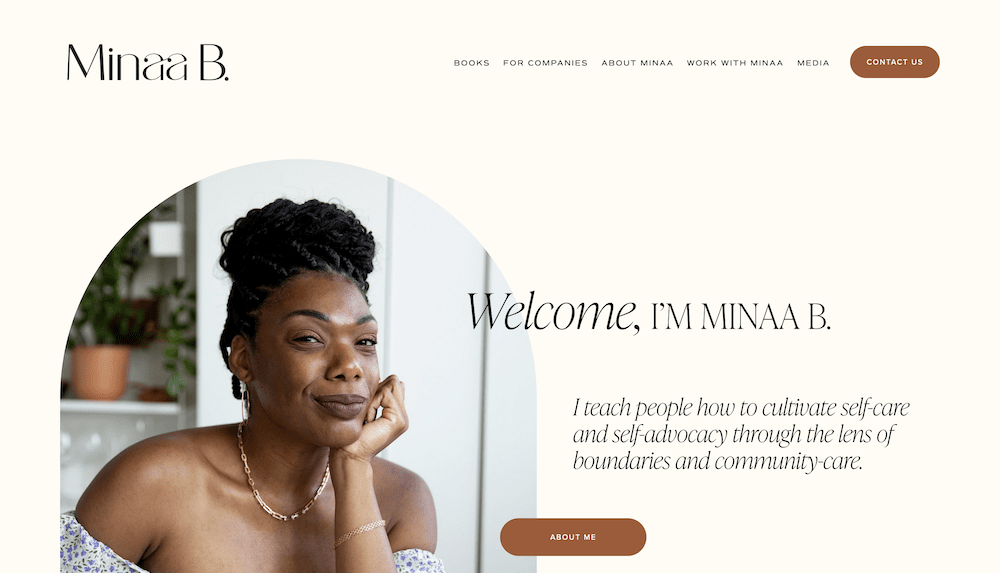
20.ミナアB.

テンプレート: カスタム
minaa Bs の Web サイトでは、個人的なタッチとビジネスへの集中との間でバランスをとる方法が示されています。 主人公の画像と一人称のテキストが表示されます。 その後、書籍やその他のサービスを購入するためのリンクが表示されます。 また、顧客リストやミナアがどのように役立つかなど、他の要素も随所に散りばめられています。 このホームページでは多くの情報を提供していますが、多すぎると感じることはありません。
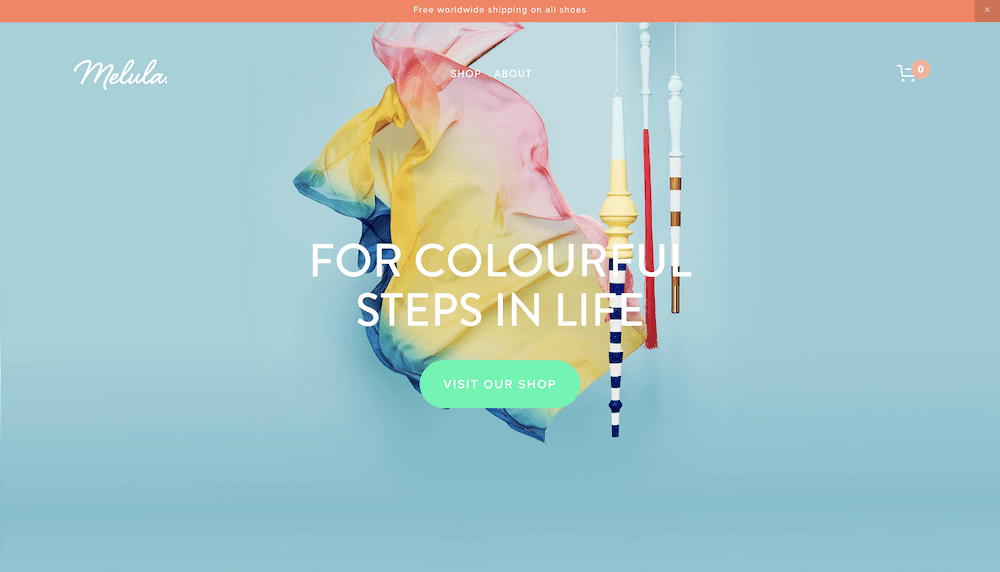
21.メルーラ

テンプレート: ブラインファミリー
Soliboy と同様に、Melula の Web サイトにはテキストがほとんどなく、すべての画像がショップにリンクしているかのように見えます。 このファッション ブランドは製品でリードしており、戦術の明らかな勝利者です。 商品イメージ同様、配色も大胆です。 この明るく魅力的な Web サイトは、製品カタログを探索する意欲を引き出すものであり、それがうまく機能しています。
22. ピエール・ティアム

テンプレート: 準備完了
このサイトは多くのことをうまく行っていますが、ヘッダーが気に入っています。 スクロールせずに見える部分に表示されるほぼ唯一のコンテンツは、ピエール自身に関する簡単な宣伝文です。 そこから、長い自己紹介といくつかの選択肢の画像が表示されます。 このサイトが名刺であり、製品へのリンクを掲載するのではなく、ピエールの活動を紹介することを目的としているのは明らかです。 また、特筆すべきはタイポグラフィーです。これはぴったりで絶妙です。
結論
オンラインで最もクールな Squarespace の例をいくつか見ることができましたが、同じプラットフォームから構築された他の美しいデザインをご存知の場合はお知らせください。 お気軽にコメント欄に書き込んでください!
