スプラッシュページとは何ですか? 定義、例など
公開: 2021-12-24あなたは、新しい顧客が着陸する場所である着陸ページに精通しているかもしれません。 しかし、 「スプラッシュページ」という用語について聞いたことがありますか? あなたがウェブデザイナーなら、この記事をお見逃しなく。 私たちはあなたにそれが正確に何であるかを説明し、あなたのウェブサイトのための魅力的なスプラッシュページを作成するためのいくつかの有用なヒントを提供します。
関連記事:
- 19以上のベストランディングページビルダー(無料+有料)
- ランディングページを最適化するための11以上の信じられないほどのヒント
スプラッシュページとは正確には何ですか?
スプラッシュページは、会社のWebサイトの紹介です。 これはランディングページではなく、ユーザーがWebにアクセスしてサイトの残りのページを表示する前に、サービスまたは製品のプロモーション、プロモーションの開示、または情報の伝達に使用される広いウィンドウです。 このページには通常、単一のメッセージと終了リンクがあります。
例として、garrisonfootwearのスプラッシュページを取り上げます。 このサイトでは、スプラッシュページを使用して、会社の製品である靴について訪問者に紹介しています。 誰かが「詳細」をクリックすると、ビジネスの詳細が記載されたサイトの最初のページに移動します。
Football.comのスプラッシュページを使用すると、さらに一歩進んで、訪問者に思い出に残るブラウジング体験を提供できます。
スプラッシュページとランディングページ:違いは何ですか
まず、ランディングページが最初に何であるかを理解しましょう。 これは、マーケティングと広告のために特別に構築されたスタンドアロンのWebサイトです。 したがって、あなたの新しい潜在的な顧客が上陸する場所として、それは彼らに深い第一印象を与えることができます。 第一印象が続くので、ランディングページの品質に焦点を合わせます。
ランディングページは、訪問者の注意を引き付け、購読や注文などの行動にすぐに誘惑することで、コンバージョンを増やすのに役立ちます。 あなたのビジネスの全体的な目的に関連し、完全に機能する、よく調整されたランディングページのデザインは、あなたのビジネスが大きな進歩を遂げることができます。
ランディングページとスプラッシュページの類似点は、それらの機能と目的にあります。 それにもかかわらず、両方ともすぐに注目を集めるのに役立つため、私たちはしばしばそれらを混同します。 次の特性に基づいて違いを見つけましょう。
長さと会社
ランディングページの長さは異なる場合があります。 重要なのは、あなたのビジネスに適したデザインで訪問者をどのように引き付けるかです。 一方、スプラッシュページは挨拶に関するものであり、短くする必要があります。 ランディングページは常にスタンドアロンサイトであり、スプラッシュページは必ずしもスタンドアロンサイトである必要はありません。
作成の長さ
スプラッシュページはできるだけ短くする必要があり、作成に数分しかかからないためです。 対照的に、ランディングページを作成するには、プロセスがより長く、より時間がかかります。 幸いなことに、高品質で直感的なランディングページビルダーを使用すると、1時間以内にそれを行うことができます。
スプラッシュページに必要な要素はどれですか?
典型的なスプラッシュページには、高品質のビジュアル、最小限の(ただし重要な!)コピー、および召喚状(CTA)が含まれます。
高品質のビジュアル

スプラッシュページは、訪問者の注意を引くために高品質のビジュアルを備えています。 これらのビジュアルは通常、Webサイトの最初の紹介です。 したがって、それらはブランド上で、審美的に楽しく、視聴者の興味に関連している必要があります。 あなたがこれをすることに集中しないならば、訪問者はあなたのホームページまたはコンテンツを閲覧する前にあなたのサイトを去ります。
背景画像、製品写真、ビデオ、またはアニメーションをビジュアルにすることができます。 動画やアニメーションはダウンロード時間が遅くなる可能性があり、広告ブロッカーが有効になっているユーザーはそれを見ることができないことに注意してください。
最小限の(しかし重要な!)コピー
コピーは短く、アクション指向にする必要があります。 あなたの訪問者はあなたのサイトにアクセスする前にコピーの段落を読むことを思いとどまらせます。 彼らが戻るボタンをクリックしてあなたの製品を検索することはめったにありません。
訪問者がホームページやコンテンツから取得できないオファーを明確に説明するスプラッシュページを使用する必要があります。
召喚状(CTA)

CTAを使用すると、顧客は即座に行動を起こし、ホームページやコンテンツなど、ここにいた目的に戻ることができます。 さらに、スプラッシュページのどこかに、終了オプションがあることを確認してください。
終了オプションを使用すると、訪問者は電子メールアドレスを送信せずにサイトにアクセスできます。 あなたが人々に彼らの電子メールアドレスを入力するか、別の申し出にクリックスルーすることを要求するならば、彼らは行動を起こさずにあなたのサイトを去ります。
スプラッシュページに表示するものは、目標によって異なる場合があります。 また、年齢確認を追加してWebサイトにアクセスすること、機密コンテンツの警告、サイトで最高のユーザーエクスペリエンスを実現するための要件(サウンドをオンにする、Flash Playerを使用する、特定のブラウザーで実行するなど)を追加することもできます。
また、割引コードと引き換えにメールアドレスを入力したり、コンテンツのダウンロードにアクセスしたり、ブログやニュースレターを購読したり、期間限定のセールやイベントに関する情報を入手したり、新製品を発表したりするように依頼することもできます。
スプラッシュページを作成するにはどうすればよいですか?
Webサイトのスプラッシュページを設計および設定するには、次のヒントを確認してください。
完全に独立したスプラッシュページの代わりに、オーバーレイまたはポップアップを使用します
ライトボックスオーバーレイまたはポップアップは、訪問者が選択したページの上にスプラッシュページを表示します。 それは彼らが彼らが正しい場所にいることを理解するのを助けます、そして彼らが興味がないならば、彼らはスプラッシュページを去ることができます。
スプラッシュページのデザインをレスポンシブにする
モバイルデバイスは、すべてのWebページビューの50%以上を占めています。スプラッシュページが、サイトのすべてのゲストに対して機能することを確認してください。 デザイナーと協力するか、サイトビルダーでレスポンシブテンプレートを選択して、各訪問者の画面幅がスプラッシュページに従って調整されるようにします。
ユーザーが行きたい場所にたどり着くのを手伝ってください

訪問者がCTAを完了していることを確認します。またはオプトアウトしている場合は、最初に閲覧したいページに訪問者を誘導します。 あなたの顧客は、あなたのブログの記事を読んでいる間、あなたのホームページにリダイレクトされることを望んでいません。
複雑にしないでおく

スプラッシュページを簡素化して、ユーザーエクスペリエンスを向上させ、読み込み時間を短縮します。 これを行うには、コピーとCTAを的確に把握し、単純なJavaScriptを使用して、ページでのビデオ、アニメーション、およびプラグインの使用を最小限に抑える必要があります。
分析に目を光らせてください

スプラッシュページがすでに正しく機能し始めたら、結果を監視して、Webサイトで適切に機能するかどうかを確認します。 目標に基づいて、バウンス率、ページで費やされた時間、クリック率、およびフォームの送信を監視できます。
スプラッシュページを含めた後でも、パフォーマンスが向上または悪化しない場合は、適切なインセンティブ、貴重な情報、または応答性の高いユーザーエクスペリエンスがない可能性があります。

スプラッシュページの目的は何ですか?
スプラッシュページの威力は目立たないように見えますが、非常に便利です。 目的に基づいて、スプラッシュページは次のようになります。
高速読み込み

スプラッシュページにはほとんど情報がありません。 それはあなたがすぐに訪問者の注意を引き、あなたの情報を届けることを可能にします。
ショーオフとして機能します

それはまたあなたの最高の仕事のショーオフまたはポートフォリオとして役立つことができます。 したがって、あなたはあなたの作品の品質を表示し、あなたの訪問者に深い第一印象を残すことができます。
訪問者が選択できるようにする
スプラッシュページでは、ビジネスWebサイトにいくつかのバージョンがある場合、訪問者はサイトの言語またはテクノロジを選択できます。
フィードバックを得ることができます
作成したスプラッシュページがビジネスのパフォーマンスに役立っているかどうかを確認するだけで、潜在的な顧客の好みを知ることができます。
インスピレーションを得るためのスプラッシュページのベスト10の例
1.ザラ

ファッションブランドとして、ザラは見事なブランドのビジュアルを備えています。 ほとんどすべてのWebサイトにあるCookieの警告を除いて、最小限のコピーがあり、視覚的に印象的であることに貢献しています。 また、ショッピング体験を最適化するために、ウェブサイトでは言語と場所をクリックする必要があります。
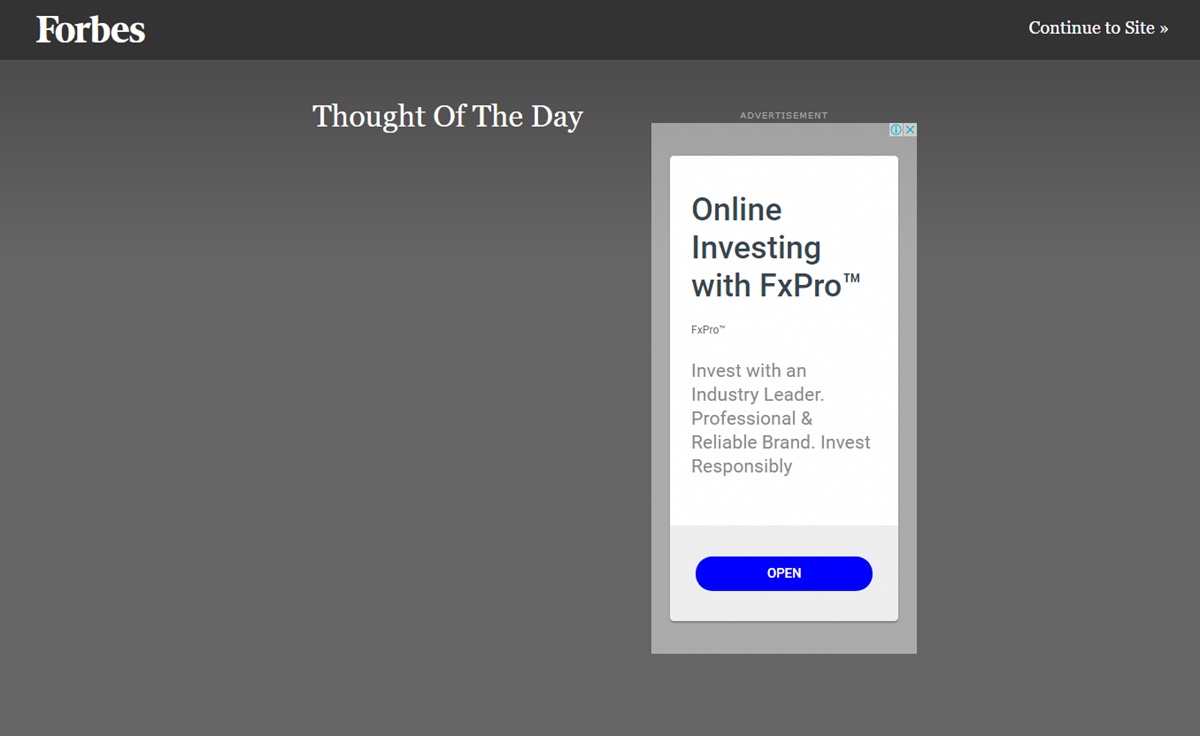
2.フォーブス

ビジネス誌として、フォーブスは金融、産業、投資、マーケティングに関するオリジナルの記事を特集しています。 そのスプラッシュページには、製品のプロモーションが含まれています。 また、訪問者が圧倒されないように最小限のコピーがあります。 このコンテンツに興味がある場合は「開く」をクリックしてください。そうでない場合は「サイトに進む」をクリックしてください。
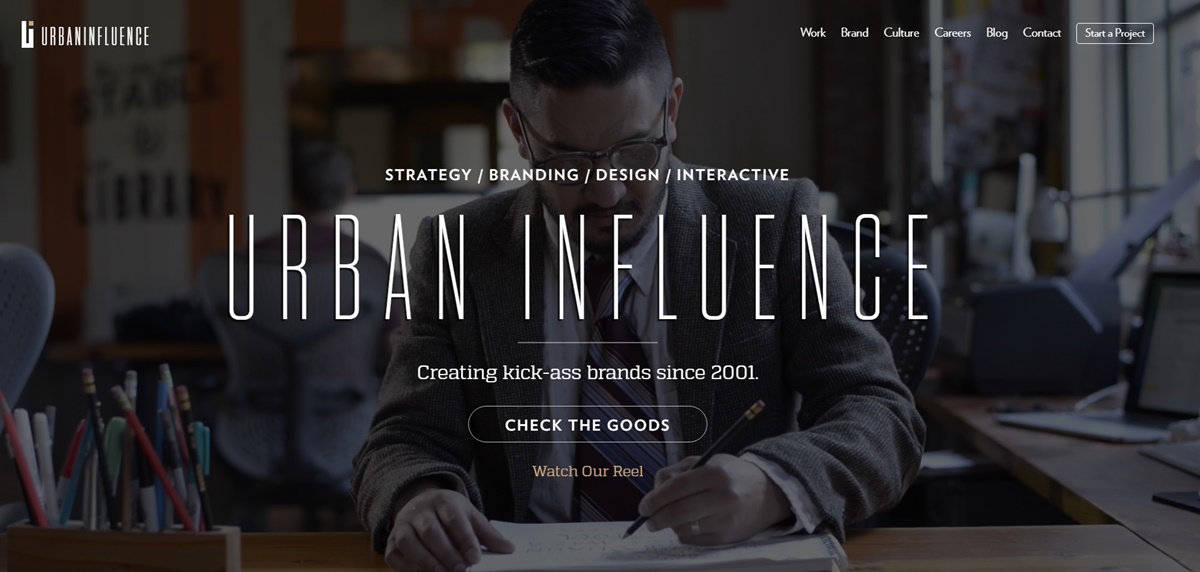
3.都市の影響

アーバンインフルエンスは、戦略、ブランディング、グラフィックデザイン、ウェブデザイン、ビデオ、インタラクティブに焦点を当てた、受賞歴のあるシアトルのブランドです。 そのスプラッシュページは、ビジネスの最初の紹介で見事であり、ビデオが組み込まれているため、サイトへの訪問者は催眠術をかけられ、サイトに長くとどまることができます。
4. CoLofts

CoLoftsは、成長するコミュニティの一員になりたいと願うクリエイティブな専門家のための場所です。 マクユーアン大学近くのエドモントンのダウンタウンに位置するCoLoftsは、活気に満ちたダイナミックな地区にユニークな生活空間と作業空間を提供しています。 あなたがあなた自身のビジネスのための場所を見つけたいのなら、オフィスのさまざまなサイズと形はあなたを失望させません。 彼らのサイトへの訪問者は彼らのブランド名を強調するそのはねかけるページに深く感銘を受けるでしょう。
5.ファムファタールパリ

このフランスのクリエイティブスタジオは、アートディレクション、クリエイティブWeb開発、アニメーション、モーションデザインを専門としています。 シンプルなスプラッシュページは、サイトへの訪問者にスタジオの種類を知らせるという点で非常に強力です。
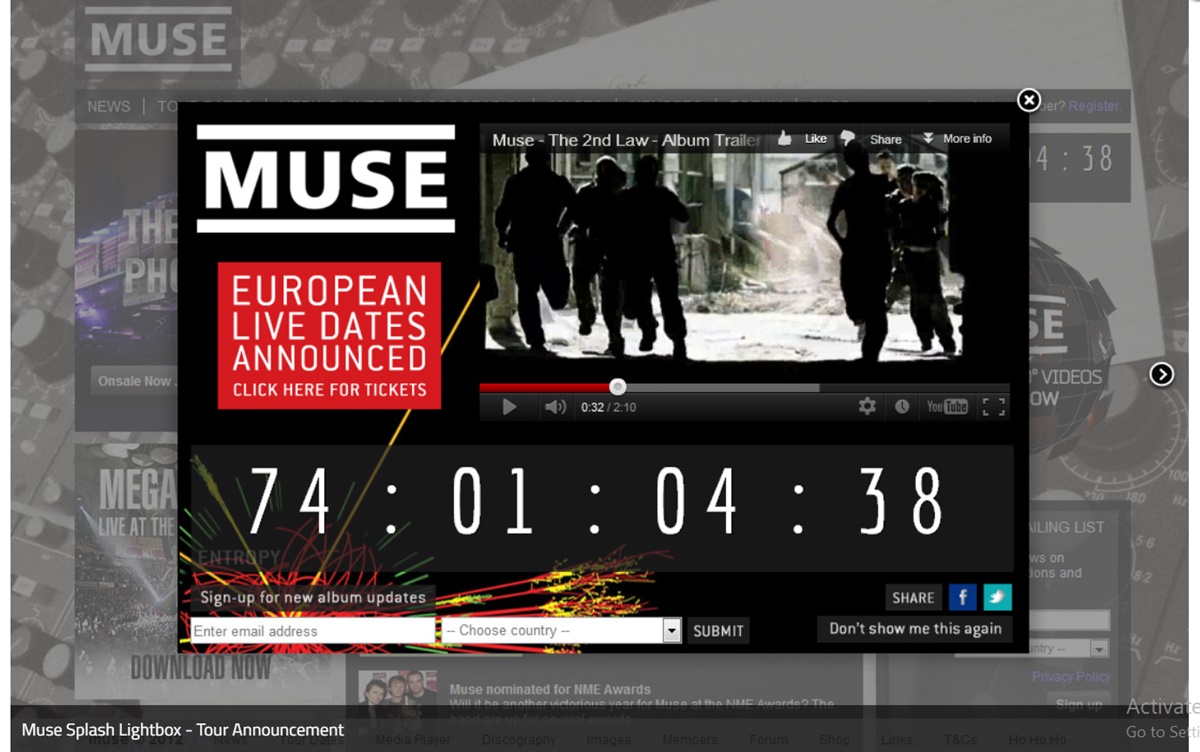
6.ミューズ

刺激的なカウントダウンで、それは期待を引き起こします。 製品のドロップ、イベント、またはウェビナーはカウントダウンされます。 その上、アルバムの予告編ビデオは、次のリリースについてより多くの熱意をもたらします。 したがって、ファンはアップデートにサインアップする可能性が高くなります。 ビデオを追加する前に、負荷テストを実行して、サイトがスムーズに実行され、速度が低下しないことを確認することを検討できます。
また、そのポップアップにより、訪問者は「これを二度と表示しない」をタップすることで簡単にオプトアウトできます。
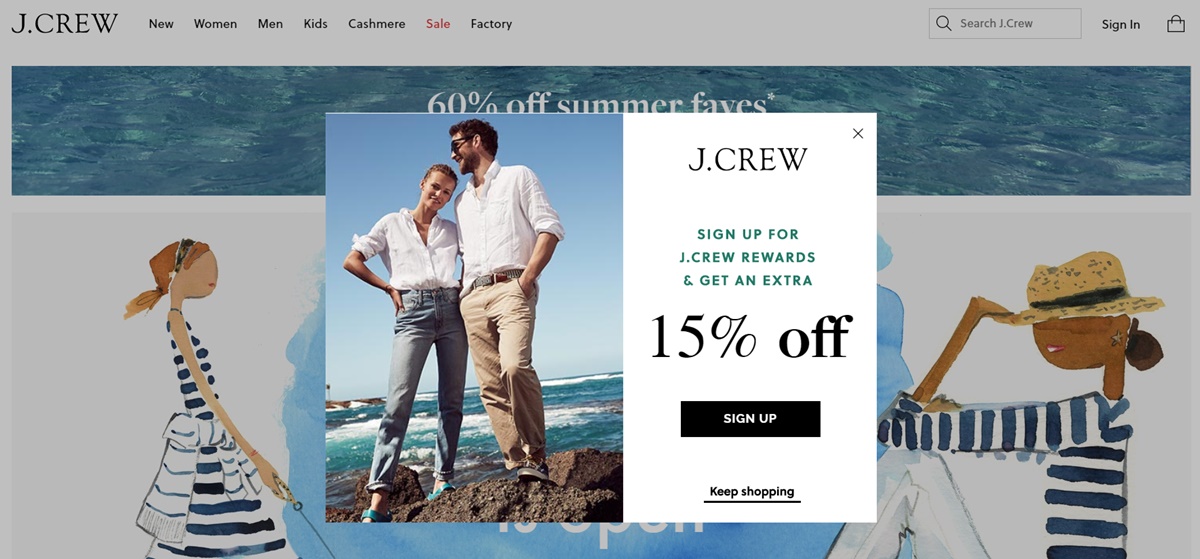
7.J.クルー

実際の写真には、J。クルーの衣料品の高品質な製品が表示されており、その提供の目的が15%割引になっていることがわかります。 その上、その魅力的なコピー-「クルーに参加する」(そのブランド名に基づく)は陽気でユニークに見えます。
このウェブサイトから学ぶもう一つのことは、それがあなたのサイトへのゲストのための簡単なオプトアウトを可能にするということです。 J.クルーには、複数のポイントに出口リンクがあります。 メールアドレスを入力しなくても買い物ができるので、満足感があります。
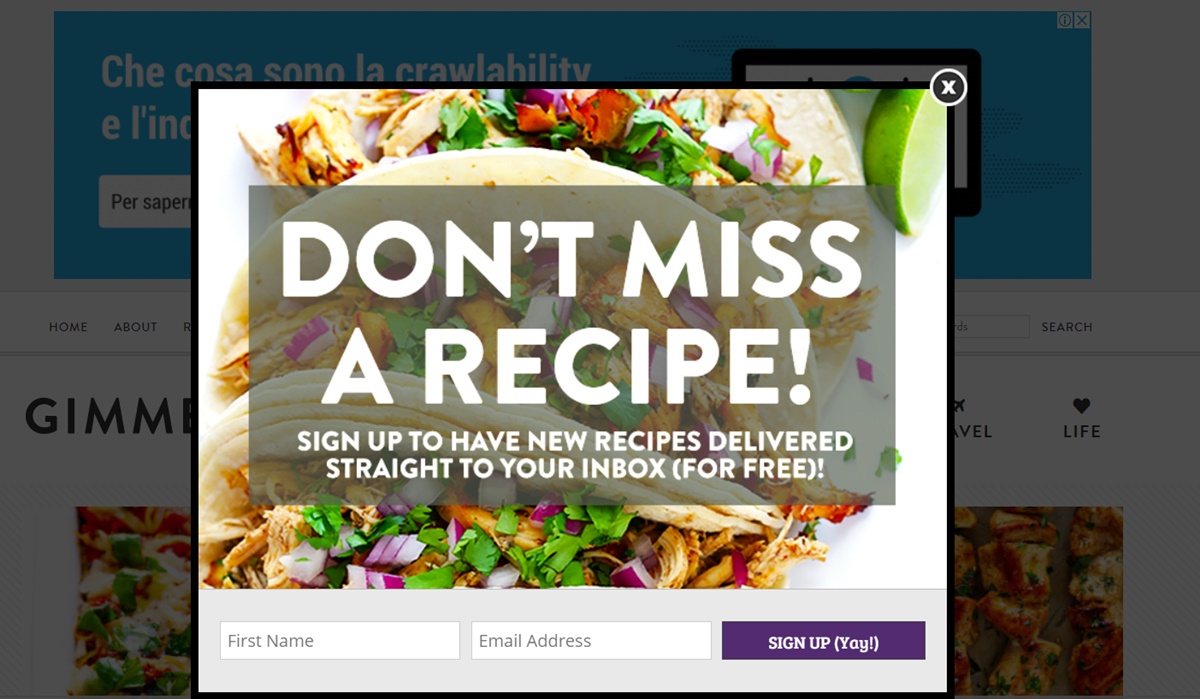
8.ギミーいくつかのオーブン

このフードブログにとって、この食欲をそそるサラダの画像はとてもフィットしていて、一目でユーザーの注意を引くことができます。 また、明確でわかりやすいコピーを備えています。 誰もが自分のメッセージを理解することができます:あなたがあなたの名前と電子メールでサインアップすると、あなたは新しいレシピを手に入れるでしょう。
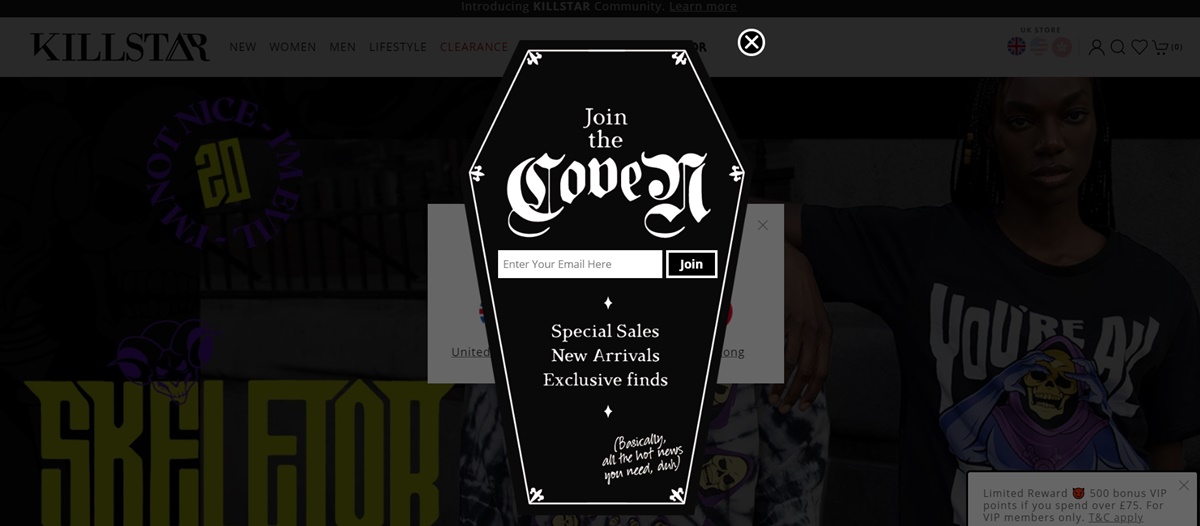
9.KILLSTAR

暗闇のひねりを加えた衣料品とライフスタイルの会社として、KILLSTARはその価値提案として非常に不気味にスプラッシュページを作成します-それは棺のような形をしています。 「聖約に参加する」は楽しくてユニークな感じがします。 また、ブランドアイデンティティにも貢献しています。
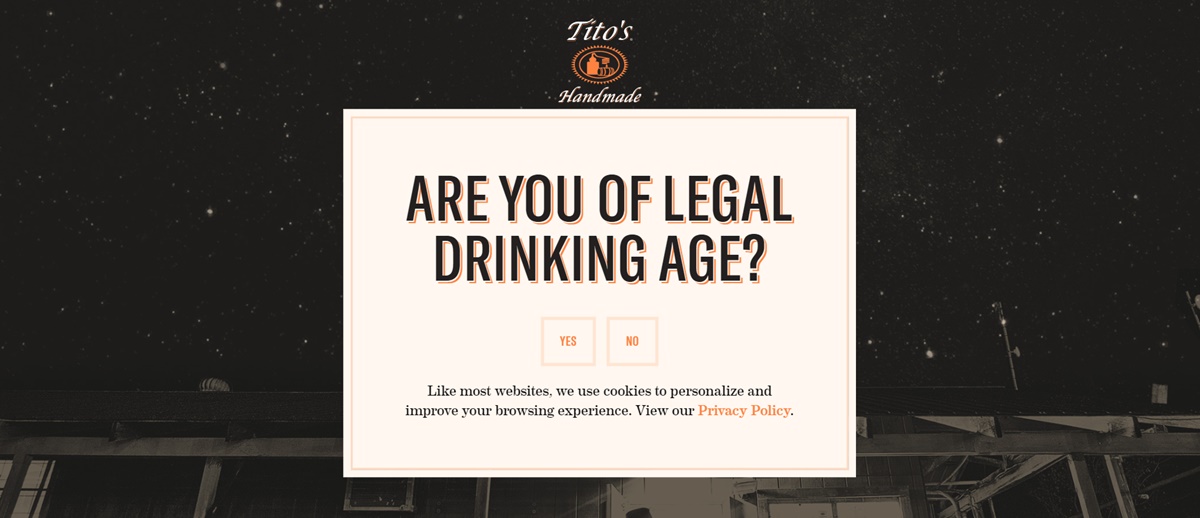
10.ティトの

ウォッカのロゴ、ブランドカラー、フォントの使用はすべて、ティトのスプラッシュページで上品な外観になります。 コピーはまた、シンプルで短いメッセージでポイントにまっすぐです。
年齢制限のあるコンテンツがあるため、簡単にオプトアウトすることはできません。 したがって、ユーザーはこのページをスキップできません
概要
要約すると、スプラッシュページとは何かを明確にし、印象的なスプラッシュページを備えた最高のWebサイトを公開しました。 この記事の後で、それを作成し、視聴者に合わせて適切に調整する方法を理解していただければ幸いです。 そしてさらに重要なことに、あなたのサイトへのゲストは楽しいユーザーエクスペリエンスを持っているでしょう。
スプラッシュページが稼働しているので、ランディングページを最適化して、トラフィックを増やし、コンバージョン率を上げることができます。 これを行うには、こちらの投稿を確認してください:ランディングページを最適化してコンバージョンを増やすための11以上の信じられないほどのヒント。
あなたのスプラッシュページがあなたのウェブサイトのパフォーマンスを向上させ、より多くの訪問者を引き付けるのに役立つことを願っています。
