サイトを70%高速化| ページ速度を向上させる5つの簡単な方法
公開: 2021-10-17SEOの最も重要な側面の1つは、Webサイトの速度です。 それはあなたのウェブサイトのコンテンツと密接に関連しています。
あなたのコンテンツはあなたのサイトへの有機的なトラフィックを促進するために重要ですが、あなたのサイトの速度は訪問者がそれらを見るためにあなたのウェブサイトにとどまるのを確実にします。
あなたのウェブサイトがロードするのに長い時間がかかるならば、あなたはあなたの聴衆が別のサイトに跳ね返るのを見るでしょう。
遅いWebサイトは、悪いユーザーエクスペリエンスしか提供できません。
コンテンツがどれほどユニークで洞察に満ちているかは関係ありません。サイトの読み込みに永遠の時間がかかる場合、トラフィックは発生しません。 これが、サイトの最適化がコンテンツの最適化と同じくらい重要である理由です。
しかし、多くのSEOやWebサイトの所有者は、ページの速度を見落としがちです。
始めたばかりの場合は、美しく見える魅力的なコンテンツを備えたニッチなサイトを作成したと思うかもしれません。 サイトの速度を除けば、すべてが完璧に見えます。
しかし、それは問題ではありませんよね? 結局のところ、あなたはあなたのウェブサイトをデザインし、魅力的なコンテンツを作成するのに非常に多くの時間を費やしたので、数秒の遅延があなたの消費者を悩ませるべきではありません。
これはあなたがあなたの顧客を失うところです。
あなたの聴衆はあなたのサイトが適切にロードされるようにするためにさらに数秒待つのは大丈夫ではありません。 あなたのサイトが永遠にロードされるとしたら、彼らはあなたが最高の記事を書いたことをどうやって知るのでしょうか?
ページ速度は、Googleの非常に重要なランキング要素です。 Googleは、コンテンツ作成者がサイトの速度を分析して改善するためのPageSpeedInsightを作成しました。
SEO戦略を完成させるためにどれだけの労力とお金を費やしてもかまいません。ページの速度を改善するために細心の注意を払わなければ、それは実を結びません。
なぜあなたのウェブサイトにとってスピードが重要なのですか?

Webサイトの速度は、ユーザーエクスペリエンスに大きな影響を与える可能性があります。 コンテンツに加えて、ページの速度は、SERPのランキングに大きな影響を与えます。
コンテンツをGoogleSERPで上位にランク付けするには、優れたユーザーエクスペリエンスを確保する必要があります。 Googleについて確かに知っていることが1つあるとすれば、それは他の何よりもユーザーエクスペリエンスを優先するからです。
Googleは、ユーザーに優れた検索エクスペリエンスを提供することを望んでいます。 そして、これを行うための最良の方法は、ウェブサイトの関連性と権限に基づいて最良の検索結果を提供することです。
「右スワイプ」の時代にあって、人間の注意力は金魚のそれを下回りました。
火口の日付であろうと、読み込みの遅いWebサイトであろうと、人々は長く立ち往生することを望んでいません。 したがって、読み込みの遅いサイトを修正できない限り、多くのオーガニックトラフィックが来るとは思わないでください。
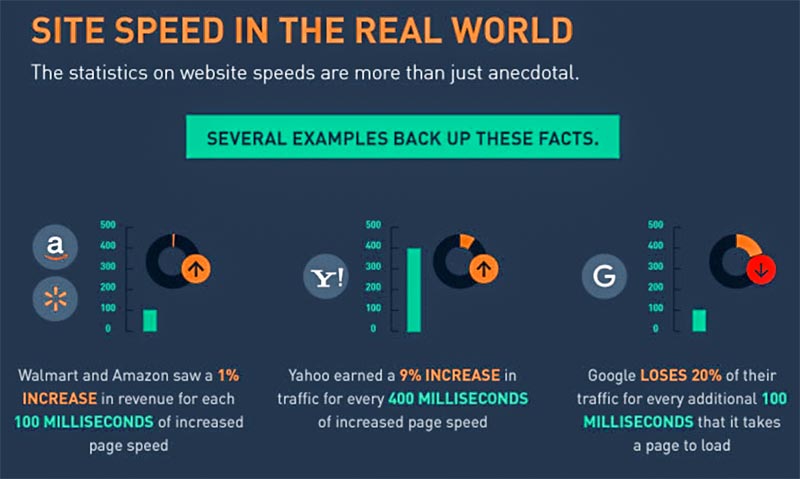
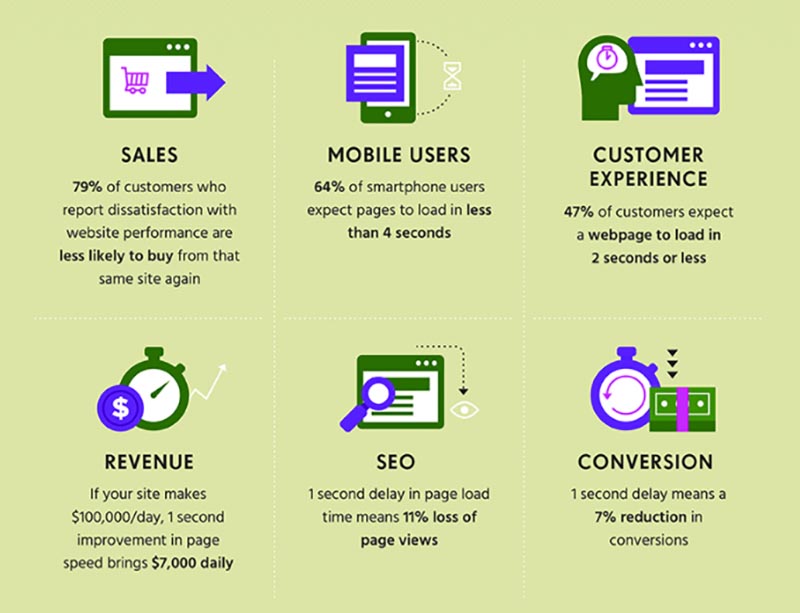
ページの読み込み時間が1秒遅れると、次のような結果になる可能性があります。
- ページビューが24%少ない
- 顧客満足度が16%低下
- コンバージョンが7%少ない
- バウンス率が13%増加

魅力的な見出しを使用してターゲットオーディエンスを誘惑することもできますが、リンクをクリックした後、数秒でWebサイトにとどまるように説得できます。
ローディングスピナーが2秒以上続いているのを見ると、フラッシュよりも速い代替手段を探しています。
サイトの読み込みに1秒かかると、訪問者を引き付けて売り上げを伸ばす能力に悪影響を及ぼします。
そして、これがページ速度についてのあなたの考えを変えるのに十分でないなら…グーグルはそれらをSERPに押し下げることによってより遅いウェブサイトを降格し始めました。
したがって、SERPで上位にランク付けしてコンバージョンを増やしたい場合は、Webサイトをすばやくロードする必要があります。
SEOでモバイル速度が重要な理由

情報技術は過去20年間で長い道のりを歩んできました。 デスクトップコンピューターからポケットサイズのスマートフォンへの移行は、パラダイムシフトを構成しました。
外出先で必要なすべての情報を入手できます。 スマートフォンはもはや単なるコミュニケーションツールではありません。 スマートフォンでできることはたくさんあります。
私たちがGoogle検索を即座に行うことができるという事実は、私たちがこの変化にどのように適応し、ますますそれに依存するようになったのかについて多くを語っています。
スマートフォンは、最も離れた場所でも、より広く利用可能になり、人々がアクセスできるようになりました。
そして、このモバイルファーストのアプローチを採用したのは、日常のユーザーだけではありません。 数十億ドル規模の企業は、モバイルファーストのエクスペリエンスを含むようにビジネスモデルを再構築しています。
モバイルファーストのインデックス作成
Googleは、モバイルファースト戦略を採用したいくつかの企業の1つでした。
2016年の米国だけでのモバイル検索の数は1億7,780万件でした。モバイル検索とデスクトップ検索は、2018年半ばまで主に首を絞めていました。 モバイル検索の数は着実に増加していました。
しかし、2020年の初めまでに、モバイル検索の数は2億1100万近くという驚異的な成長を遂げました。
Googleは検索トレンドを分析し、2019年にモバイルファーストインデックスに切り替えることを決定しました。これは、モバイルデバイスでパフォーマンスが優れているサイトが検索結果でより優先されることを意味します。
現在、Google検索ユーザーの大多数がモバイルデバイスを使用しているため、モバイル検索者向けにWebサイトを最適化することが成功に不可欠になっています。
モバイル検索の重要性に光を当てる可能性のあるいくつかの統計を次に示します。
- モバイル検索の30%はロケーションベースです。
- スマートフォン所有者の75%が、モバイルでGoogle検索を使用してインスタントニーズに対応しています
- ローカル検索を使用する検索者の88%は、1週間以内に関連する店舗にアクセスします
- 「近く」のモバイル検索は136%増加しました
- Googleは1日あたり35億回の検索を処理します
- 商品検索の46%はGoogleで始まります
サイトがモバイルデバイスで3秒以上かかっている場合は、何かを行う必要があります。
ユーザーは、Webサイトが2秒以内に読み込まれることを期待しています。 読み込みに3秒以上かかるウェブサイトでは、バウンス率が40%になる可能性があります。 これは、オンラインビジネスに悪影響を与える可能性があります。
特に、eコマースを実行している場合や、サイトで何らかの商品やサービスを販売している場合は、読み込み時間が100ミリ秒増えるごとに、コンバージョン率が4.42%低下する可能性があります。
Googleがモバイルファーストのインデックス作成を発表した後、モバイルサイトの速度はこれまで以上に重要になりました。
高速なモバイルWebサイトは、モバイルユーザーに優れたユーザーエクスペリエンスを提供するだけでなく、SERPでも上位にランクされます。 また、オンラインでの認知度を高めるには、上位にランク付けすることが不可欠です。
サイトの速度がコンバージョンにどのように影響するか

読み込みに時間がかかりすぎるウェブサイトは、通常、コンバージョン率が低くなります。 サイトの速度は、コンバージョンとページビューに大きく影響します。
より高速なウェブサイトでは、バウンス率が低く、オーガニックCTRが高くなります。
優れたユーザーエクスペリエンスに関しては、Webサイトの速度が基本です。 ウェブページの読み込みが速いほど、コンバージョンの可能性が高くなります。
情報提供およびトランザクションの意図を持つユーザーは、通常、検索クエリに対する回答を遅滞なく見つけたいと考えています。 したがって、当然のことながら、これらのユーザーにとって速度は大きな懸念事項です。
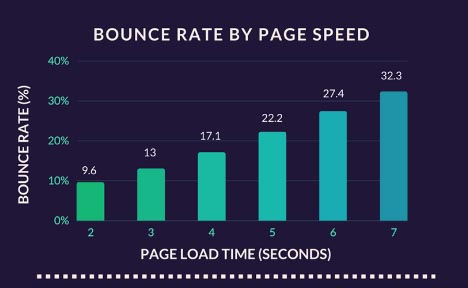
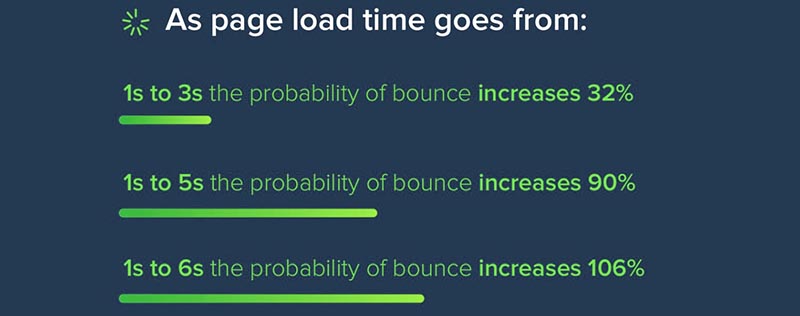
消費者行動に関する最近の調査によると、買い物客の43%近くが、ウェブサイトが2秒以内に読み込まれることを期待しています。 また、サイトの読み込みに3秒以上かかる場合、ユーザーの40%が跳ね返り、次のサイトに移動します。

Googleがページ速度を認識する方法は次のとおりです。
- 1秒未満=完璧
- 1〜3秒=平均以上
- 3〜7秒=平均
- 7秒以上=非常に悪い
ウェブサイトの読み込みに3秒以上かかる場合は、コンバージョンが70%少ないため、すでに収益の半分を失っています。 あなたは収益、リード、そして最も重要なことに、新しいクライアントを失っています。

多くのウェブサイトの所有者は、彼らが失っている収入と顧客の量にさえ気づいていません。 最終的に、Googleがサイトを分析し、高いバウンス率を確認すると、自動的に降格され、検索結果にWebサイトがプッシュされます。
検索結果ページを下に移動すると、オンラインの可視性が低下し、クリック数が減少します。
そして、滞在することを決定した人にとって、あなたの遅いロード時間は彼らが将来戻ってくるのを思いとどまらせるかもしれません、それであなたはブランド価値を失いそしてリピーターを獲得することができなくなります。
最近の世論調査によると、オンライン買い物客の73%以上が、パフォーマンスの悪いサイトやページが壊れているサイトに戻らないでしょう。
この同じ世論調査では、ユーザーの41%近くが友人やオンラインで悪いユーザーエクスペリエンスを共有することも示唆しており、消費者の52%は、ページの読み込みが速いことがサイトの忠誠心を決定する要因であると述べています。
ウェブサイトの速度が可視性にどのように影響するか

これについては、すでに何度も何度も話し合っています。 あなたの検索ランキングはあなたのウェブサイトの速度に依存しています。 ページ速度は直接的なランキング要素になっているため、ユーザーが最初にコンテンツを簡単に見つけられるかどうかにも影響を与える可能性があります。
Googleが2019年半ばにモバイルファーストのインデックスを公開するにつれて、Googleがモバイルデバイス向けに最適化されたウェブサイトを好むことがより明確になりました。 モバイルファーストインデックスにより、Googleはページのモバイルバージョンに基づいてすべての検索結果のランク付けを開始しました。
モバイル検索の数は驚異的な方法で増え続けているため、モバイルユーザーを優先するように検索結果を調整することがGoogleの最大の関心事です。
モバイルユーザーは、すぐに情報を探したり購入したりするため、ウェブサイトが読み込まれるのを長く待たないことを好みます。 これが、Googleがモバイルフレンドリーで読み込みが速いサイトを好む理由です。 SERPの上位にランク付けされているサイトは通常、応答性が高く、2秒以内に読み込まれます。
以前はデスクトップエクスペリエンスのみを考慮していましたが、ユーザーエクスペリエンスは常にランキング要素でした。 サイトのモバイルエクスペリエンスが悪かったとしても、1ページ目にランク付けするチャンスがありました。
これはもうそうではありません。
Googleがモバイルファーストのインデックス作成を開始した後、ウェブサイトの関連性、権限、モバイルエクスペリエンスに応じて、ページがインデックスに登録され、SERPでランク付けされるようになりました。
しかし、ページの速度はオンラインの可視性にどのように影響しますか?
それは実際にはかなり単純です…遅いウェブサイトは一般的に検索結果の一番下に追いやられます。 検索エンジンの結果ページでコンテンツのランクが低いほど、ユーザーには見えにくくなります。
したがって、SERPのランキングを改善して可視性を高めたい場合は、ページ速度に代わるものはありません。 ブラウザや画面サイズに関係なく、Webサイトがすばやく簡単なユーザーエクスペリエンスを提供するようにする必要があります。
ウェブサイトの速度を上げる方法

ページ速度の向上は、思ったよりもはるかに簡単です。 シンプルなページ上の最適化により、Webサイトの速度を70%向上させることができます。
あなたはあなたのウェブサイトをスピードアップするために技術的な知識を必要としません。 あなたはこれらの指示に従うだけであなたのウェブサイトをモバイルユーザーのために準備することができます。
ページ速度を改善すると、SEO全体にプラスの影響を与え、サイトへのオーガニックトラフィックを増やすことができます。 SERPの位置を改善するだけでなく、コンバージョンを増やし、Webサイトの訪問者の関心を維持することもできます。
あなたのサイトをスピードアップすることについての最も良い部分は、あなたがこれらの利益を引き裂くために一銭も費やす必要がないということです。 必要なのは、SEOツールとプラグインの適切な組み合わせだけです。
1.ウェブサイトの速度を分析する
ページの最適化を開始する前に、Webサイトの速度が低下する原因と、現在のWebサイトのパフォーマンスを把握する必要があります。 ページの多くのコンポーネントによっては、サイトの読み込みに時間がかかる場合があります。
最初のステップは、個々のページを分析し、各コンポーネントを1つずつ修正することです。 コンテンツを分析し、レポートに基づいて提案を提供してページの読み込みを高速化する、すばらしいWebサイト速度チェッカーがいくつかあります。
ページ速度の向上に役立った、お気に入りのWebサイト速度テストツールは次のとおりです。
- PageSpeed Insight
- GTMetrix
- Pingdomツール
Google向けにコンテンツを最適化する場合は、PageSpeedInsightsツールを使用してWebページを分析する必要があります。 詳細なパフォーマンステストを行い、改善が必要な領域へのポインタを提供します。
GTMetrixとPingdomも、同様の種類のページ上の最適化レポートを提供します。 彼らはまた、問題を理解することとは別に、解決策を支援します。
改善が必要なページのコンポーネントのリストを作成します。 これらすべてのツールでページが同じように機能しているように見える場合は、対処する必要のある問題があります。
これらすべてのツールにいくつかの一般的な用語が表示され、Webサイトの速度を向上させるための提案があります。 すべての提案に目を通し、ページの速度に実際に影響を与えている提案を修正してください。
これらのレポートは、必ずしも実際のWebサイトのパフォーマンスを反映しているわけではありません。 これはあなたのウェブサイトを最適化する際に心に留めておくべきことです。 これらのツールでは、完全なスコアではなく、より高いページ速度を目指して努力する必要があります。
2.キャッシングプラグインをインストールします(ブラウザのHTTPキャッシングを有効にします)
はい、ウェブサイトを運営している場合、キャッシュプラグインは必須です。 ブラウザのHTTPキャッシュを有効にすると、Webサイトのパフォーマンスと読み込み方法が大幅に変わる可能性があります。
キャッシングの技術的な側面は複雑かもしれませんが、一般的な考え方は単純です。
Webページをクリックするたびに、ブラウザはサーバーにリクエストを送信します。 次に、サーバーはすべてのメディアファイル、コンテンツを取得し、ヘッダーとフッターを生成する必要があります。
この前後のプロセス全体に時間がかかり、サーバーに負荷がかかる可能性があります。
ただし、WebサイトでブラウザーのHTTPキャッシュが有効になっている場合、サーバーは瞬く間に情報を受信してWebブラウザーに提供することがあります。
Webサイトにアクセスすると、そのサイトの静的ファイルがしばらくの間マシンに残ります。 インターネット接続がどれほど高速であっても、ハードドライブからファイルを取得する方が、リモートサーバーからファイルを取得するよりも常に高速です。
簡単に言うと、キャッシュは要求されたWebサイトのコピーを作成し、ブラウザーがそのWebサイトをより速くロードするのに役立ちます。
キャッシュを使用すると、ウェブサイトの読み込みが非常に速くなり、SEOスコアの向上、コンバージョンの増加、SERPランキングの向上、そして最も重要なユーザーエクスペリエンスの向上につながります。
ブラウザのHTTPキャッシュを有効にするには、WPRocketまたはW3TotalCacheプラグインを使用します。 私たちはしばらくの間WPRocketを使用してきましたが、その経験は素晴らしかったです!
3.画像を最適化する
通常、当社のWebサイトを肥大化させ、ページ速度の低下の原因となるのは、最適化されていない大きな画像です。 人々は、白い背景に詰め込まれた言葉よりもビジュアルを見るのが好きです。
これが、ユーザーが簡単に落ち着くことができるように、大量のテキストの間に画像を配置する理由です。 大きなテキストを画像でチャンク化することは、ブロガーの間で一般的な方法です。
ただし、画像が多すぎると、特に最適化されていない場合にWebサイトの速度が低下する可能性があります。
画像の最適化は、ページ上のSEOの重要な要素になっています。 可能な限り最小のサイズを維持しながら、適切な形式、サイズ、サイズ、解像度で高品質の画像を確保することで、Webサイトの読み込みをかなり速くすることができます。
画像を手動で最適化するか、プラグインを使用して最適化することができます。
画像を手動で圧縮する最良の方法は、フォトショップを使用することです。 品質を維持しながら、適切なサイズとサイズを取得し、最も重要なこととしてファイルサイズを小さくすることができます。 フォトショップでは、さまざまな画像形式から選択できます。
Googleは通常、より優れた画像圧縮を提供するWebPやAVIFなどの次世代画像形式を推奨しています。 ただし、サイトで取得できない場合は、JPEGを使用できます。 (PNGファイルはあまり圧縮できません)
プラグインを使用して、サイト内で圧縮を行うこともできます。 推奨される画像圧縮プラグインは次のとおりです。
- スマッシュ
- TinyPNG
- EWWWイメージオプティマイザー
- ShortPixel
これらの画像圧縮プラグインの最良の部分は、Webサイトにすでに存在する画像を一括最適化できることです。 これらのプラグインのいずれかを使用して、画像の最適化を開始できます。
ところで、私たちの個人的なお気に入りはスマッシュです。
4.LazyLoadを有効にします
すべてのメディアファイルを遅延ロードすると、ユーザーが特定の画像にスクロールダウンしたときにのみWebサイトが画像をロードできるようになります。 他のすべての画像をプレースホルダー画像または空白スペースに置き換えます。
これにより、Webサイトの読み込みにかかる時間が大幅に短縮され、パフォーマンスが向上する可能性があります。
検索エンジンで上位にランク付けされているほとんどのWebサイトでは、通常、遅延読み込みが有効になっています。 これにより、ページを壊すことなくページ速度が向上するため、ユーザーエクスペリエンスが向上します。
Googleを含むほとんどの検索エンジンは、通常、サイトで遅延読み込みを使用することを推奨しています。 サイトで遅延読み込みを有効にするために利用できるプラグインはたくさんあります。
wp-rocketを使用するだけで、キャッシュを支援し、サイトでの遅延読み込みを有効にすることができます。 他のプラグインにより、画像が壊れたり、サイトにバッファが作成されたりする場合があります。
ただし、wp-rocketは他のプラグインと互換性があり、遅延読み込みに最適です。
5. CDN(コンテンツ配信ネットワーク)を使用する
はい、はい、はい、これは技術的にはページ上の最適化手法ではありません。 しかし、CDNは、おそらくWebサイトの速度を上げるためのコアコンポーネントの1つです。
コンテンツ配信ネットワークであるCDNは、世界中にあるサーバーのネットワークであり、地理的な場所に基づいて、Webサイトまたはモバイルアプリケーションからユーザーにコンテンツをより迅速かつ効率的に配信するために使用されます。
CDNは、コンテンツをユーザーの近くに転送して、遅延を最小限に抑え、ユーザーエクスペリエンスを向上させます。 コンテンツを超高速でロードすることにより、ユーザーにWebサイトでの最高のエクスペリエンスを保証します。
他の追加機能が付属しているCloudflareCDNを使用できます。 Cloudflareアカウントをwp-rocketと統合することもできます。
ウェブサイトの速度がビジネスとコンバージョンに与える影響