SMXライブブログ:モバイルSEOについて高度なSEOがすべきこと
公開: 2022-06-12高度なモバイルSEOに関するこのセッションでは、専門家のパネルから次のことを聞きます。
- MobileMoxie(@suzzicks)CEO、Cindy Krum
- CovarioのシニアSEOマネージャー、Michael Martin(@mobile__martin)
- Maile Ohye、Google Inc.のシニア開発者プログラムエンジニア(@maileohye)
- Brightedge、CEO、Jim Yu(@jimyu)
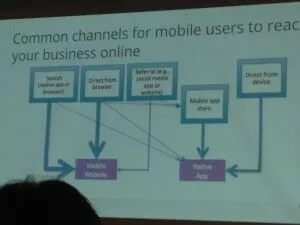
Maile Ohye:スマートフォン、モバイル獲得チャネル、モバイルオプトインなどの検索結果
ウェブサイトはモバイル環境のSERPに表示されますが、アプリも表示されます。 インストールされたアプリは、検索ボックスにオートコンプリートとして表示されます。 さらに、モバイル検索結果を取得してアプリ内で開くことができます。たとえば、そのアプリがインストールされている電話でのIMDB結果などです。 これは、ユーザーエクスペリエンスを向上させるために行われます。 ただし、これを機能させるには、アプリ内のディープリンクとサイトマップ内のマッピングが必要です。
最近、Googleは、結果に欠陥のあるサイトを見つけた結果に対して、Faultyリダイレクトバッジを開始しました。 これはあなたが望まないバッジです! これは、クリックしようとしているサイトに問題がある可能性があることをユーザーに通知します。
モバイル獲得チャネル
アプリのダウンロードを要求することは、すぐに行うのが最善ではありません。これは、関係の準備ができている顧客にとってはより良いことです。
アプリのユーザーエクスペリエンスの向上は、ウェブSEOによく似ています。
- 良いコンテンツまたはサービス
- 魅力的な検索の外観
モバイル検索パイプラインの最適化
2つの主要なボットがあります。どちらもGooglebotですが、1つはiPhone固有のものです。
モバイルウェブサイトを開発するときは、デスクトップURLとモバイルURLの関係を検索エンジンに通知する必要があります。
- RWD
- ダイナミックサービング
Googleは、デスクトップと同じようにモバイルをクロールします。 デスクトップサイトをクロールしてモバイルURLを探し、iPhoneクローラーを使用して再クロールします。
モバイルURLコンテンツはデスクトップURLコンテンツとクラスター化されています
- 統合されたインデックス信号
- デスクトップバージョンはコンテンツの主要なソースです
- デスクトップタイトルが使用されます
デスクトップページからの一部のシグナルは、モバイルランキングに組み込まれています。 ユーザーエクスペリエンスはとても重要です。 モバイルバージョンがタスク完了用に最適化されていることを確認してください。 モバイルSEOを行うときは、デスクトップSEOが依然として重要であることを忘れないでください。
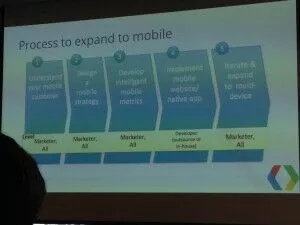
モバイル戦略を構築するためのプロセス
- モバイル顧客を理解する
- モバイル戦略を設計する
- インテリジェントなモバイルメトリックを開発する
- モバイルウェブサイト/ネイティブアプリを実装する
- 反復してマルチデバイスに拡張
Googleには、モバイルWebサイトの改善のためのチェックリストがあります。 また、ページ速度のUXテストツールもあります。 彼らはモバイルサイトデザインの25の原則を発表したばかりであり、GoogleDevelopers内でモバイルサイトの構成を変更するための情報を持っています。 アプリのインデックス作成の領域もあります。
アプリを作成するとき
- ディープリンクを使用する
- サイトマップに正規URLを一覧表示する
- 検索結果からの無料体験を最初にクリック
要点
- 技術的なSEOのベストプラクティスを実装する
- デスクトップ/モバイル関係のシグナル
- リダイレクトの問題を修正
- モバイルファーストはモバイルだけを意味するのではありません
- ネイティブアプリ内にディープリンクを作成する
- ユーザーエクスペリエンスに焦点を当てる
- プロセスの5つの段階すべてを実行します
Cindy Krum:モバイルページの速度
Krumはモバイルランキングシグナルを分解します— Googleは、双方向アノテーションを使用し、mへのリダイレクトを実装することを明示的に言います。 サブドメイン。コンテンツの破損を防ぎ、ページの速度を速くします。 さらに、Googleは次のことを示しています。
- 左右のスクロールはありません
- フォールドレンダリングの上で最適化
- 必要なJSインライン
- 必要なCSSインライン
- フラッシュなし
- 効率的なCSSセレクター
- JSの遅延ロード
次に、彼女はこれらの重要な要素について詳しく説明します…
さまざまなものを理解する:ユーザーエージェント
これは、モバイルクローラーを送信するようにGoogleに指示する明示的なシグナルです。 これを使用しない場合でも、彼らはそれを理解する可能性がありますが、検索、クロール、インデックス作成に時間がかかります。 Googleで簡単に。
壊れたコンテンツ
Googleは壊れたコンテンツを望んでいません。 つまり、フラッシュ、ポップアップ、ホバーエフェクト、横スクロール、小さなフォントサイズ、小さなボタン、デバイス固有のコンテンツ、遅いページなどは使用しないでください。 これらにより、「モバイルバウンス率」が向上します。
ページ速度
ページ速度が重要なのはなぜですか? モバイルにとって重要なのは、ページが遅いとクローラーに損害を与える可能性があるためです。つまり、すべてのコンテンツを通過できず、訪問時にクロールするコンテンツが少なくなります。 また、ユーザーエクスペリエンスを損ないます。 Wi-Fi経由のモバイルで悪い場合は、3Gでさらに悪いです。 人々はモバイルの遅いコンテンツを高く評価していません。 彼らはモバイルコンテンツへの期待が高く、遅いサイトのたるみを減らすことはありません。

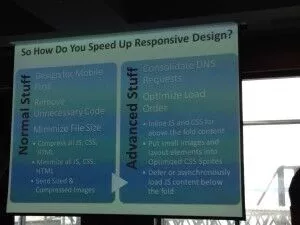
 レスポンシブ
レスポンシブ
理論的には、1つの設計がすべてのプラットフォームで機能することは素晴らしいことのように聞こえますが、現実は必ずしも理想的ではありません。 追加のコーディングが必要であり、1つのバージョンがかさばり、1つまたはすべてのデバイスの速度が低下する可能性があります。 キャッチ22は、Googleがレスポンシブデザインを好むということです。 ただし、高速ページも好みます。 一方が他方で常に利用できるとは限りません。
レスポンシブデザインをどのようにスピードアップしますか? 最初にモバイル向けに設計し、不要なコードを削除して、ページ上のすべての要素のファイルサイズを最小化します。 次に、DNS要求を統合し、ロード順序を最適化します。
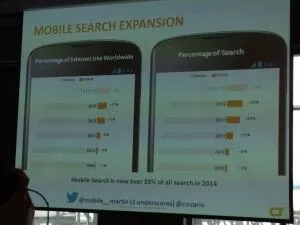
Michael Martin:モバイル検索結果の違い
モバイル検索の拡張は毎年増加しています。
 モバイル検索は現在、2014年の全検索の33%を超えています。モバイルデバイスで行われる検索の3分の1で、モバイル検索はこれまで以上に重要になっています。
モバイル検索は現在、2014年の全検索の33%を超えています。モバイルデバイスで行われる検索の3分の1で、モバイル検索はこれまで以上に重要になっています。
モバイル検索結果の違い–次の検索結果の違いは何ですか。
一般的な用語–デスクトップからモバイルへの結果の58%の差異
ローカライズされた用語– 73%の違い
モバイルの進化は.mobiからmになりました。 ダイナミックサービングへのレスポンシブデザインへ。
速度と使いやすさに対処するには、Googleのページ速度の洞察から始めるのが最善です。 これはあなたに良い出発点を与えます。
次に、モバイル向けのキーワードを特定し、モバイルユーザー向けにGoogleのキーワードプランナーを使用できます。
近くで利用できる商品の在庫、商品やサービスのトップ数、レビュー、動画、商品とのやり取りなど、利用可能なデータを使用して意図を知りたいキーワードから、クリックして電話をかけ、場所を特定します。
毎年、優れたレスポンシブデザインの結果を証明するための数字は何ですか。
- モバイルSEOトラフィックは、レスポンシブデザインで増加する可能性があります– 81%
- モバイルランキングが上がる1
- コンバージョンは23%増加します
前年比で非SEOの平均モバイル結果を見る:
- モバイルトラフィック75%
- モバイルランキングが1上昇
- コンバージョン17%
動的/適応型サービングの結果:
- モバイルトラフィック167%
- モバイルランキング+3
- コンバージョン82%
ダイナミックとは、レスポンシブデザインの平均を上回っているか、何もしていないことです。 動的設計は、最良の結果を得るための方法です。
高度な実用的な洞察:
- ハブページのスケールとダイナミックのRWD
- 運動性の意図がsigである場合は、動的/適応型を使用する必要があります。 デスクトップとは異なります
- モバイルseoはダイナミクスサービングに適用できます
Jim Yu:一般的なモバイル検索エラー
モバイルはデスクトップを10倍上回っており、スマートフォンのシェアは検索トラフィックで約23%です。 モバイル検索とデスクトップ検索では、アンカー要因が大きく異なります。 実際、キーワードの62%は、2つのプラットフォームでランクが異なります。
モバイルサイトを実装するにはさまざまなアプローチがありますが、これについてはすでに説明しました。 レスポンシブでダイナミックな独立したサイト。 Brightedgeは、環境のタイプ間でパフォーマンスの違いが最小限であることを発見しました。 そこで彼らはさらに深く掘り下げて、エラーのほとんどが別々のモバイルWebサイトを持っている人に現れることを発見しました。 別のサイトの実装の72%でエラーが発生しましたが、動的サイトの30%のみでエラーが発生しました。
実装が正しくない場合はどうなりますか? Brightedgeは、2つの位置の違いを発見しました。これは、68%がスマートフォンのトラフィック機会を失ったことを意味します。
あなたのモバイルseoアプローチにとって本当に重要なことは何ですか?
1.誤実装–スマートフォンはますます重要になっています
2.継続的なメンテナンス– Webサイトのリリースごとにすべてを正しく構成したので、構成を再度確認する必要があります。
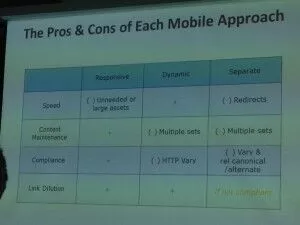
 モバイル環境を開発する際に考慮する必要のある実装のタイプごとに、長所と短所があります。
モバイル環境を開発する際に考慮する必要のある実装のタイプごとに、長所と短所があります。
概要
•スマートフォンの音声シェアは23%で、年間50%増加しています
•モバイルはデスクトップの10倍を上回っています
•キーワードの62%のランクが異なる
•ランキング変数はより複雑になっています
•モバイル経由のランクにはわずかな違いがあります
•不適切な実装は、結果に劇的な影響を与える可能性があります
