Siri ショートカット — それらを実装する方法は?
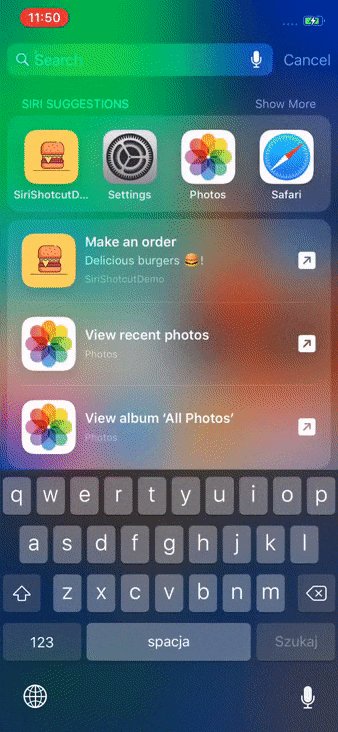
公開: 2020-01-16昨年の WWDC で発表された新機能である Siri ショートカットは、アプリケーションの特定の機能をバックグラウンドで実行する機能を提供します。 アプリケーションでこれらの機能を使用するためにアプリケーションをオンにする必要はありません。Siri に「バーガー タイム」などと言うだけで、システムはこのショートカットがどのアプリケーションに割り当てられているかを認識し、ハンバーガーを注文します。
Siriショートカットとは?
- ロック画面または検索領域からタスクを実行する便利な方法。
- Siri にショートカットを追加して、iOS、HomePod、watchOS で音声フレーズを実行することもできます。
- 開発者は、Siri がこれらのショートカットに接続できるようにするショートカット フックをアプリに追加します。
- 行動の機械学習モデルを使用して、実行する一般的な機能を分析し、ショートカットを自動的に提案します。
- iOS 12+
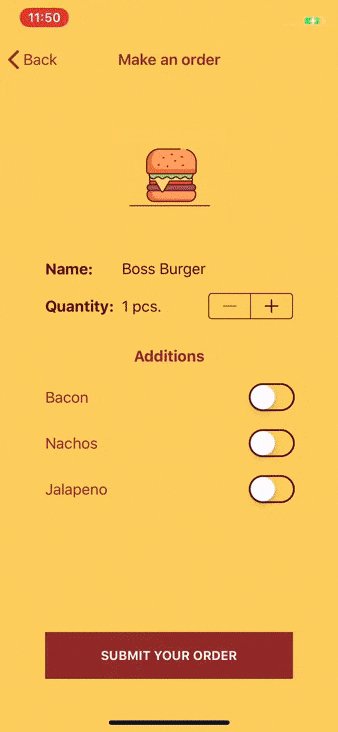
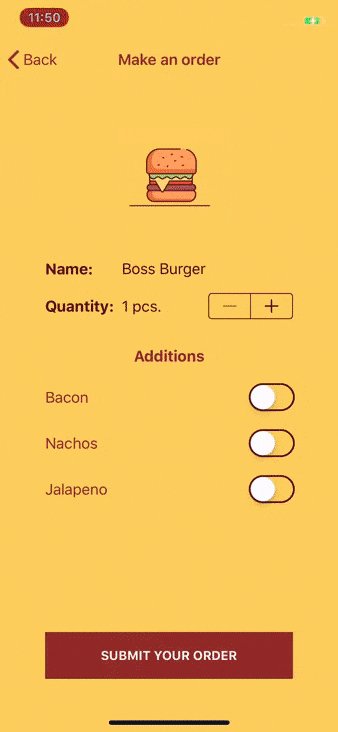
この記事では、Siri ショートカットの最も人気のあるアプリケーションの 1 つである注文ショートカットの実装に焦点を当てます。 ハンバーガーを注文できる簡単なアプリケーションを作成します
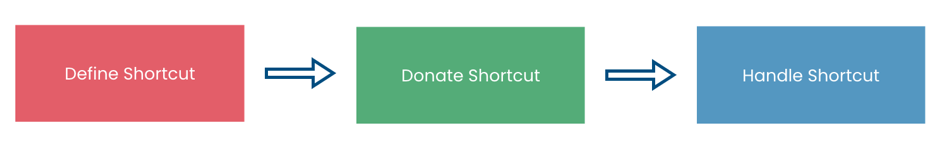
Siri ショートカットを作成するにはどうすればよいですか?

- 最初に、ユーザーがアプリケーションで本当に簡単にしたい機能について考える必要があります。 これは、ユーザーが頻繁に実行する機能である必要があり、ユーザーはアプリケーションに入って長いパスを渡す必要があります。 ショートカットを使用すると、このパスを短縮して機能を実行できます。
- 次のステップでは、ショートカットを寄付する必要があります。 これは何を意味するのでしょうか? 注文したという事実に関する情報をシステムに渡す必要があります。たとえば、ベーコン入りのハンバーガー 1 つです。 この情報をシステムに提供すると、後で Siri が特定の時間にこの特定の注文を行うことを提案できます。
- 最後に行うことは、このショートカットを処理することです。これは、ユーザーが以前に定義されたコマンド (「バーガー タイム」など) を Siri に伝えた場合、またはユーザーがロック画面で Siri によって提案されたショートカットを押した場合に発生します。
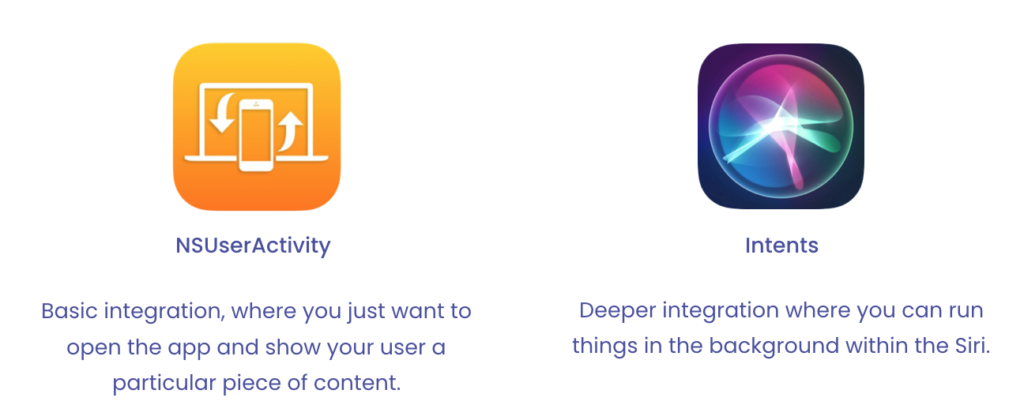
よし、コードを書いてみようかな? 開発者としての私たちの可能性は何ですか?

NSUserActivity — 新しい注文を作成するための画面を起動できるショートカットを作成します
- キーを Info.plist に追加します
<key>NSUserActivityTypes</key> <配列> <string>com.miquido.SiriShotcutDemo.make-order</string> </配列>
2. ユーザーが画面に入ったときにショートカットを寄付する
let orderActivity = NSUserActivity(activityType: "com.miquido.SiriShotcutDemo.make-order")
orderActivity.persistentIdentifier = NSUserActivityPersistentIdentifier("com.miquido.SiriShotcutDemo.make-order")
orderActivity.isEligibleForSearch = true
orderActivity.isEligibleForPrediction = true
orderActivity.title = "注文する"
orderActivity.suggestedInvocationPhrase = "バーガータイム"
let attributes = CSSearchableItemAttributeSet(itemContentType: kUTTypeItem as String)
attributes.contentDescription = "おいしいハンバーガー !"
attributes.thumbnailData = UIImage(named: "logo")?.pngData()
orderActivity.contentAttributeSet = 属性
userActivity = orderActivity 3. AppDelegateでは、この特定のタイプを取得した後、指定された画面にリダイレクトするcontinueUserActivityデリゲートを実装する必要があります。
func application(_ アプリケーション: UIApplication,
userActivity を続行: NSUserActivity,
RestoreHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool {
if userActivity.activityType == "com.miquido.SiriShotcutDemo.make-order" {
// 注文画面で開いているアプリを処理します
真を返す
}
false を返す
} 
インテント — 注文を行うためのショートカットを実装します
実装前のプロのヒント:
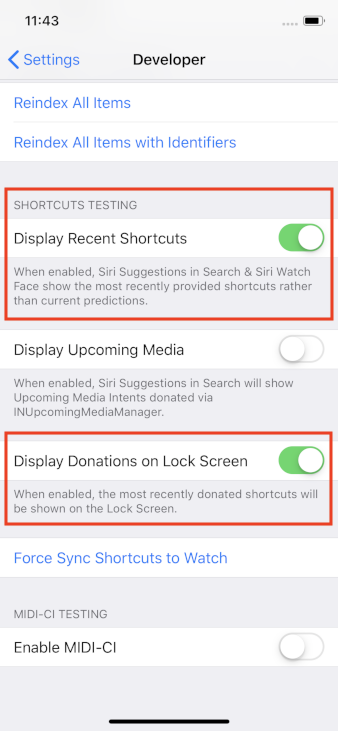
ユーザーが体系的に何かを行うと、意図が現れます。 ただし、この機能をテストして Siri からの提案を常に受け取るようにする場合は、[設定] -> [開発者] で [最近のショートカットを表示する] と [ロック画面に寄付を表示する] の 2 つのオプションを有効にする必要があります。

- インテント定義ファイルを作成します。 最善の方法は、プロジェクト内の別のフレームワークに追加することです。これは
OrderKitになります。

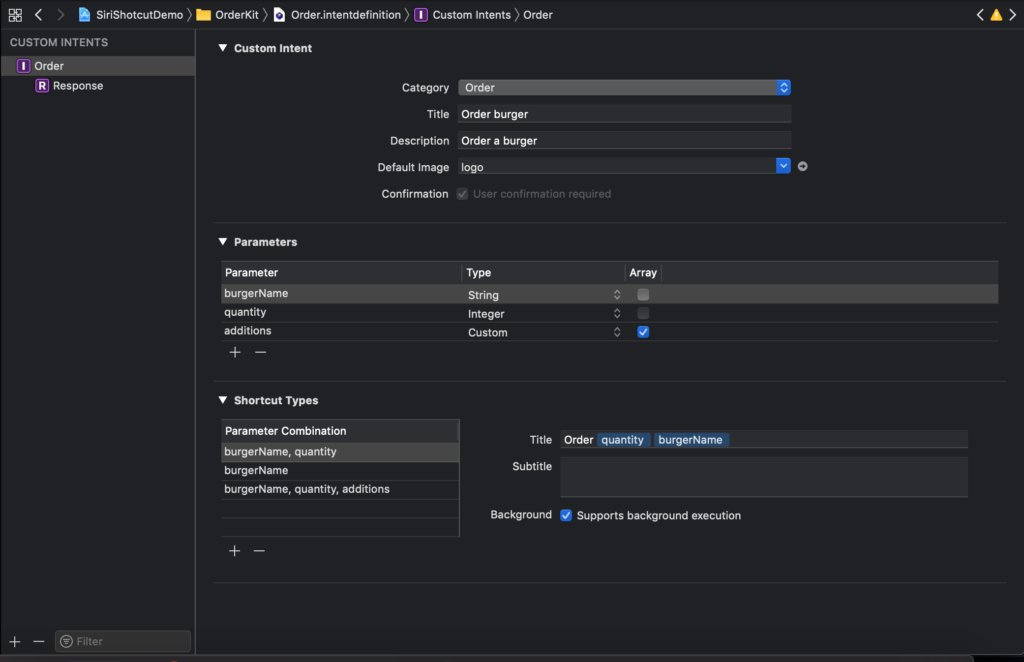
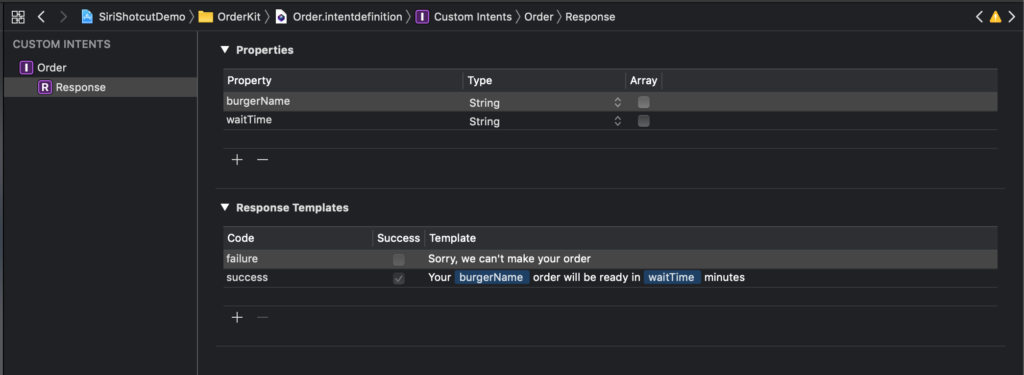
2. カテゴリを選択します。この場合は「注文」です。 このファイルでは、システムに渡すパラメーターを選択し、これらのパラメーターの組み合わせを作成する必要があります。


3. インテンションの拡張機能を使用して新しいターゲットを作成し、作成時に「UI 拡張機能を含める」を選択します。


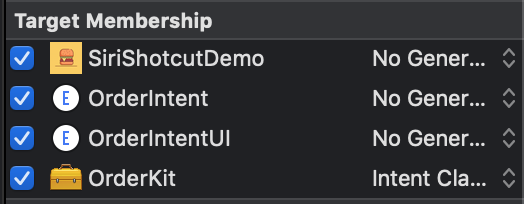
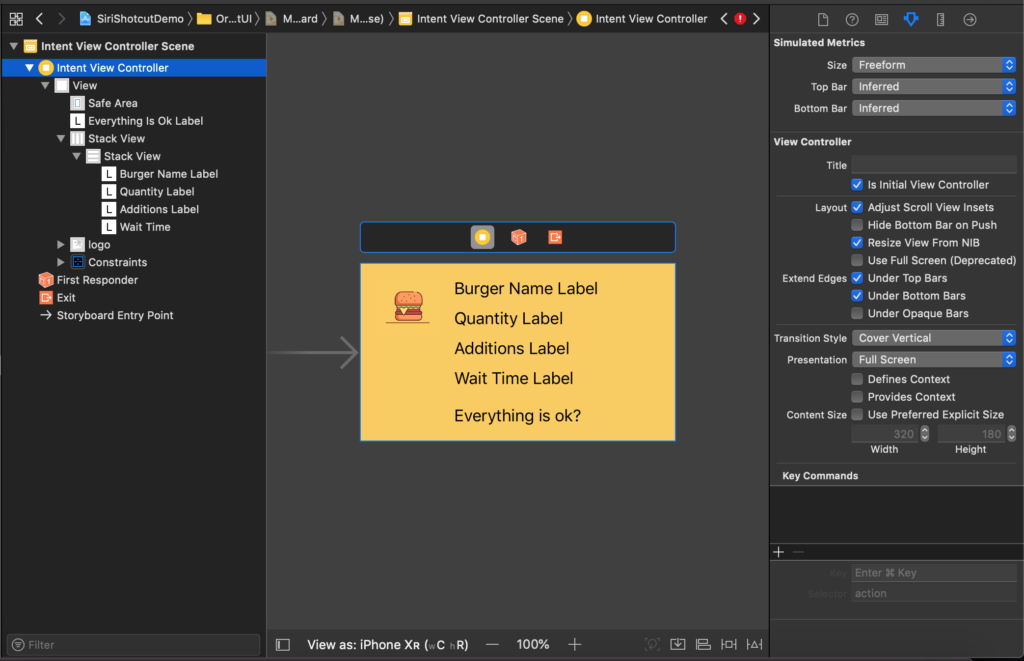
Order.intentdefinitionのターゲット メンバーシップは次のようになります。 4. MainInterface.storyboardファイルでインテントの UI を作成します。


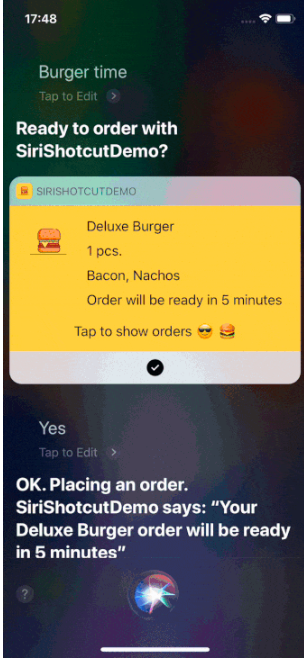
5. IntentViewControllerでreadyとsuccessの状態を構成します。
func configureView(パラメータ: Set<INParameter>,
インタラクションの: INInteraction,
interactiveBehavior: INUIInteractiveBehavior、
コンテキスト: INUIHostedViewContext,
補完: @escaping (Bool, Set<INParameter>, CGSize) -> Void) {
ガードレットインテント=interaction.intent as? OrderIntent その他 {
完了(false、Set()、.zero)
戻る
}
相互作用の場合.intentHandlingStatus == .ready {
setup(with: インテント)
waitTime.isHidden = true
完了(真、パラメータ、望ましいサイズ)
そうでなければ、interaction.intentHandlingStatus == .success の場合、
応答=interaction.intentResponseとして? OrderIntentResponse {
setup(with: インテント)
waitTime.isHidden = false
if let waitTimeText = response.waitTime {
waitTime.text = "\(waitTimeText) 分以内に注文の準備が整います"
}
everythingIsOkLabel.text = "タップして注文を表示"
完了(真、パラメータ、望ましいサイズ)
}
完了(false、パラメーター、.zero)
}
private func setup(インテント: OrderIntent) {
burgerNameLabel.text = インテント.burgerName
if let 量 = 意図.量?.stringValue {
quantityLabel.text = "\(数量)個"
}
if let 追加 = インテント.追加 {
additionalsLabel.text = additionals.elements.toString
}
} 6. UI を作成したら、意図の寄付に進むことができます。 この場合、注文時に意図を寄付することをお勧めします。 以前にファイルOrder.intentdefinitionで定義したすべての情報、つまりハンバーガーの名前、数量、追加、および注文時にこのショートカットをすぐに Siri に追加したい場合に表示される提案されたフレーズをシステムに提供します。 .
private func donateInteraction(for order: Order) {
インタラクションをさせてください= INInteraction(意図:order.intent、応答:nil)
interact.donate { (エラー) 中
エラーの場合 != nil {
// エラー処理
} そうしないと {
print("正常に寄付されたインタラクション")
}
}
} 公開延長命令{
var インテント: OrderIntent {
let orderIntent = OrderIntent()
orderIntent.burgerName = 名前
if let intValue = Int(数量) {
orderIntent.quantity = NSNumber(値: intValue)
}
orderIntent.suggestedInvocationPhrase = "バーガータイム"
orderIntent.additions = additionals.map { オプション -> INObject in
return INObject(識別子: option.rawValue,
表示: オプション.rawValue)
}
return orderIntent
}
}7. これで、ユーザーがショートカットの候補を取得してクリックした場合と、ユーザーが Siri によってショートカットを呼び出した場合に何が起こるかを処理できます。
public class OrderIntentHandler: NSObject, OrderIntentHandling {
public func confirm(インテント: OrderIntent,
完了: @escaping (OrderIntentResponse) -> Void) {
完了(OrderIntentResponse(コード:OrderIntentResponseCode.ready、userActivity:nil))
}
public func handle(インテント: OrderIntent,
完了: @escaping (OrderIntentResponse) -> Void) {
ガードレットバーガー名=インテント.バーガー名else {
完了(OrderIntentResponse(コード:.failure、userActivity:nil))
戻る
}
Defaults.save(order: Order(from: インテント))
完了(OrderIntentResponse.success(burgerName:burgerName、waitTime:"5"))
}
} 
それだけです、すべてが機能します
プロジェクト全体はこちらの GitHub で確認できます
ソース:
- https://developer.apple.com/videos/play/wwdc2018/211/
- https://developer.apple.com/videos/play/wwdc2018/214/
- https://developer.apple.com/documentation/sirikit/donating_shortcuts
- https://developer.apple.com/design/human-interface-guidelines/sirikit/overview/siri-shortcuts/
- https://www.raywenderlich.com/6462-siri-shortcuts-tutorial-in-ios-12
