Facebookでブログコンテンツを宣伝するためのグラフィックテキストマッシュアップを作成する方法
公開: 2022-06-12私は、SEO、ソーシャルメディア、コンテンツマーケティングに焦点を当てたいくつかのGoogle+グループに所属しています。 どのストックフォトサービスを使用し、どこで無料の画像を入手できるかという問題が何度か出てきました。 日常の中で画像を見つけ、修正し、使用するために使用するプロセスについて考えさせられました。
コミュニティマネージャーおよびブロガーとして、私には画像に対する2つの主なニーズがあります。
- それらをBCIブログ投稿に含めて、テキストを分割し、視覚的な関心を追加します
- ブログやその他のBCIコンテンツを共有するためにソーシャルメディアに画像を投稿する
これを読み終えるまでにわかることは次のとおりです。
- 画像を入手する場所、無料サービスと有料サービスの両方
- 騒々しいFacebook、Twitter、およびGoogle+ストリームの中で注目されるGoogleドライブを使用してグラフィックテキストマッシュアップを作成する方法
無料の画像と有料のストックフォトサービス
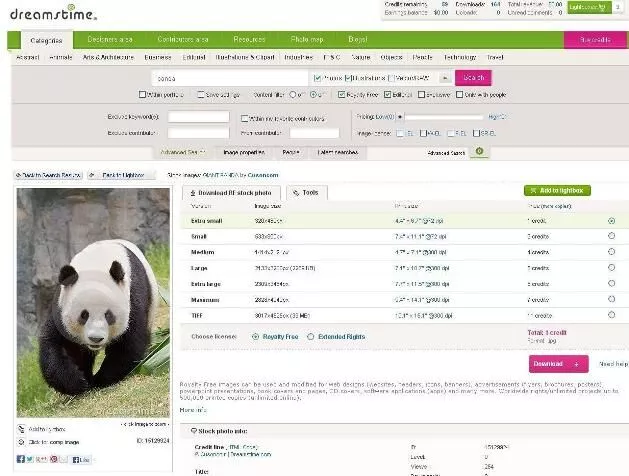
私が使用しているストックフォトサイトはDreamstime.comです。これは、価格が適切であり、選択に合格しているためです。 高度な検索を使用して価格スライダーバーを最低設定に設定すると、1クレジットで利用できる画像が非常に小さいサイズで見つかります。 極小は通常約480ピクセル×320ピクセルで、これは私の目的(ブログ投稿とソーシャルメディア投稿)の両方に適しています。

最小のクレジットパッケージを購入した場合、クレジットは$ 1.36になり、一度に120クレジットを購入した場合は約$1になります。 250以上のクレジットパッケージを使用すると、さらに多くのセントを節約できます。
その他のストックフォトサービス
私はいくつかのストックフォトサイトの比較をチェックして、他に何があるのか、そしてそれらがどのように積み重なっているのかを理解しました。 6つのストックフォトサービスの比較で、 FREEIMAGESが最も人気のあるフリーストックフォトライブラリであることがわかりましたが、選択肢は限られています。 最も人気のある有料サービスの中で、iStockphotoには最も大規模なライブラリがあり、GettyImagesには複雑な価格設定とライセンススキームがあります。
無料のオンラインで画像を取得する
高解像度または印刷品質の画像を探していない限り、オンラインでいくつかの優れた無料のオプションを利用できます。
クリエイティブコモンズ
クリエイティブコモンズライセンスで画像を使用する場合、帰属要件は、グラフィックに含める必要のあるものに別の要素を追加するため、後で説明する画像のグラフィックマッシュアップの使用に障害を追加します。 ただし、CC画像はブログ投稿に最適です。

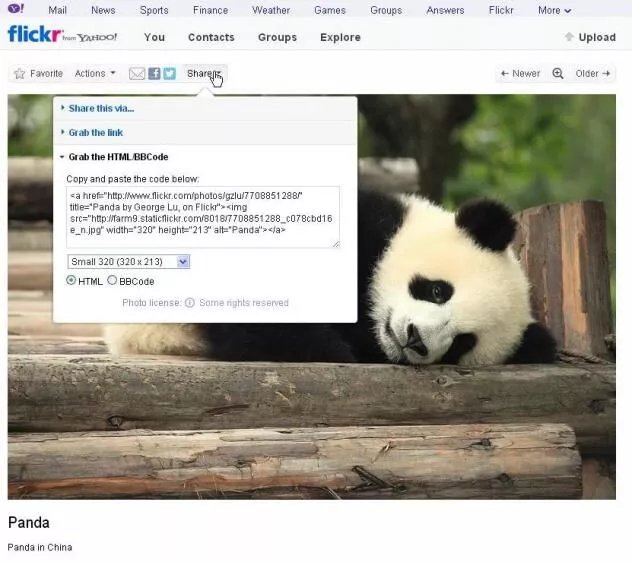
長い間、私はFlickrでクリエイティブコモンズライセンスの写真を使用しており、商用利用と派生物を許可しています。 ブログ投稿で使用するために、Flickrはクリエイティブコモンズライセンスの画像を簡単に使用できるようにし、「共有」機能は必要な属性を含むHTMLコードを提供します。 クリエイティブコモンズのサイト検索には、Flickr、Google画像検索、Open Clip Art Library、画像用のPixabay、および多数のメディアと音楽ソースが含まれます。

ウィキメディアの無料画像のライブラリ、クリエイティブコモンズの著作権のあるコレクション、無料のドキュメントライセンス、または著作権のないコレクションを検索することもできます。
無料の画像については、EveryStockPhoto.comを検索することもできます。これは、さまざまなライセンスタイプを含む、さまざまなソースにわたる無料の写真の検索エンジンです。
パブリックドメイン
また、FlickrのコレクションThe Commonsを検索することもできます。これは、パブリックドメインに移行し、主に古いためにすべての人が所有している画像です。 あなたは、公に使用され、現代のブログやソーシャル投稿にさわやかな古典的なフレアを与えることができる素晴らしいビンテージ写真、広告、イラスト、アートを見つけることができます。 著作権やライセンスの要件がないため、次に取り上げるグラフィックマッシュアップにパブリックドメインの画像を使用できます。
グラフィックテキストマッシュアッププロモ
これは、Twitter、Facebook、およびGoogle+でブログ投稿を共有して、テキストの直接更新よりも少し注目を集めるための私のちょっとしたトリックです。
お気づきかもしれませんが、FacebookとGoogle+の最近のレイアウト更新では、ビジュアルメディアに重点が置かれています。 Facebookのモバイル使用が他のソーシャルメディアアプリとともに急増したことが、昨年3月のFacebookの更新の背後にある大きな理由でした。 画像はニュースフィードに大きく表示され、ランキングアルゴでも優先される場合があります。 ほぼ同時期にGoogle+が更新されたことで、画像の機能がさらに強化されました。 そして、Twitterストリームの絶え間なく更新されるチャーンでは、写真の添付ファイルによってツイートが目立ち、写真は1,000語の価値があるため、メッセージを140文字を超えて拡張できます。
グラフィックには、次の3つの重要なコンポーネントが含まれている必要があります。
- フィードまたはストリーム内でファン/フォロワーの注意を引くための画像
- 視聴者をサイトに誘導するためのリンク
- クリックスルーからの見返りを約束するテキスト
ブランディングの目的でロゴを含めることもできます。 ロゴにテキストが含まれている場合、Facebookが広告とプロモートコンテンツに対して20%に制限する、テキストと画像の比率が追加されることに注意してください。 詳細については、以下をご覧ください。
Googleドライブでグラフィックを作成する
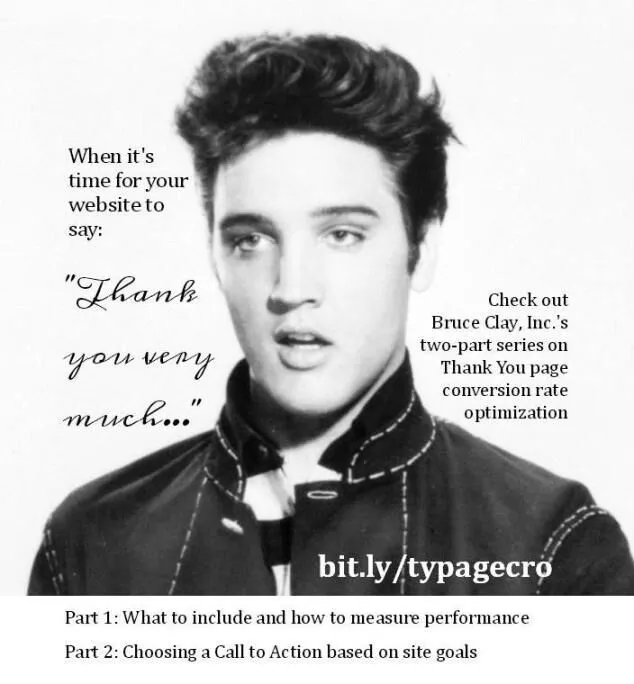
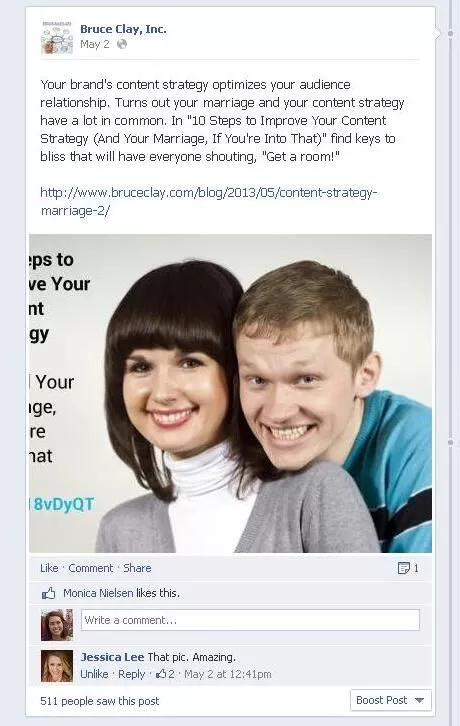
Googleドライブの描画機能を使用して、画像の上にテキストを追加します。 それは非常に簡単で、Googleはあなたが図面に追加できる形、矢印、そして呼びかけだけでなく、あなたにたくさんのフォントオプションを提供します。 ここでは、ありがとうページシリーズを宣伝するために先週作成したグラフィックマッシュアップを見ることができます。


https://drive.google.com/でGoogleドライブにログインし、図面を作成します。
所有している画像、または公用に認可されている画像を挿入します。
コンテンツへのカスタムショートリンクを作成します。 登録済みのBitlyアカウントをお持ちの場合は、リンクをカスタマイズできます。ここのElvisの例では、カスタムリンク「typagecro」を作成し、「Thank You pageCRO」(コンバージョン率の最適化)を提案することを選択しました。 登録されたBitlyアカウントのもう1つのボーナスは、短いリンクのクリックを追跡できることです。
- 画像の上にテキストを挿入します。 これらは、3つの重要なコンポーネントのリストの要素#2と#3です。
(#2)カスタムの短いリンクを含めます。これは短くて理解しやすいため、視聴者はアドレスバーに入力できます。 もちろん、画像のキャプションやツイートにもハイパーリンクを含めてください。
(#3)記事全体に何が含まれるかについての約束を含めるか、コンテンツ全体に何が含まれるかを示唆します。 それが「トップ3の理由…」の投稿である場合は、投稿全体のすべての情報を取得するための招待状とともに、画像に3つの理由を含めることをお勧めします。 Elvisの例では、ThankYouページのCROシリーズの2部構成のそれぞれでカバーされている内容の簡単な説明を含めました。 あなたとあなたのコンテンツにとってそれが何を意味するにせよ、このメッセージを魅惑的にするようにしてください。
- グラフィックが完成したら、[ファイル]>[名前を付けてダウンロード]>[JPEG]に移動し、保存します。
デザインに関するクイックノート
私はグラフィックデザインのクラスを1つ、ウェブデザインのクラスを1つ、そして絵画と写真のクラスをいくつか受講しました。そのため、私はプロのデザイナーではありませんが、確かに優れた構図のルールに触れてきました。 これらは、マッシュアップを作成するときに覚えておくべき基本事項だと思います。
- テキストがはっきりと判読できることを確認してください。 白地に黒が最適です。 黒地に白は目が処理しにくいです。 テキストが明るい、忙しくない背景の暗いテキスト以外のものである場合は、フォントの太さを増やしたり、テキストの後ろに背景色を配置したりするなど、他の方法でテキストが読みやすいことを確認してください。
- 2つ以下のフォントタイプを使用してください。 少なくとも1つは非常に読みやすいものでなければなりません。 サンセリフフォントは、一般的にセリフフォントよりもオンラインで読みやすいです。 他のフォントは、定型化してアクセントとして使用することができ、少量で使用できます。
- ほとんどの場合、テキストは左揃えにする必要があります。 ぼろぼろの左端を目で追うのは難しい
- ホワイトスペースは、特に現代の美学において、優れたデザインの構成要素です。 小さなスペースで多くのことを伝えようとしているため、グラフィックは密集している可能性がありますが、画像を選択する際には、利用可能な空白を考慮する必要があります。
デザインの基本の背景を知りたい場合は、39ドルの電子ブックであるBootstrappingDesignをお勧めします。 プログラマー向けに書かれていますが、アーティスト以外のセットにとってアクセシブルなデザインの基礎であるため、私はそれが好きです。 誰もがオンラインコンテンツを公開できる時代になっていることを考えると、優れたデザインの基本を学ぶことは、見返りのある投資です。
画像内のテキストに関するFacebookのガイドライン
 |  |
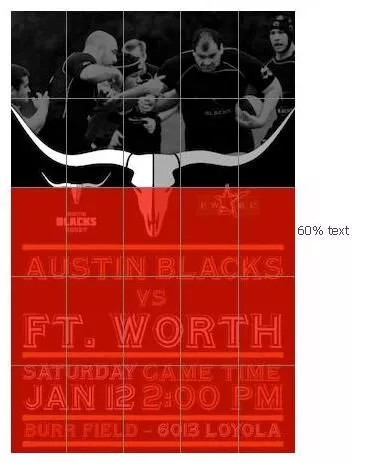
Facebookが3月に更新された直後に、広告、スポンサー記事、ページカバー写真で使用される画像のテキストを20%に制限する新しいルールが作成されました。 画像を含むFacebookの投稿を「宣伝」したり、その視認性を高めたり、広告に変えたりする場合は、テキストを含む画像の表面積を20%未満に抑える必要があります。

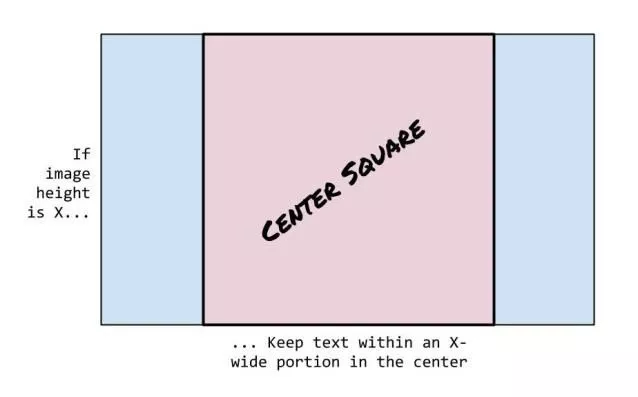
また、Facebookの壁に表示される画像の投稿は縦向きになり、横向きの画像の左側と右側が切り取られることに注意してください。 横向きの画像を使用している場合は、画像の高さに対して「中央の正方形」の領域内にテキストを保持するようにしてください。 この図の中央の正方形を示しています。

はい、私もGoogleドライブで作成しました。
より多くのデザインのヒントに興味がありますか?
無料でインフォグラフィックを作成する方法を学びましょう!
