2021年10月のElementor Webサイト
公開: 2021-11-12今月参加するのは、シリコンバレーのコンサルタント会社、オランダの広告代理店、環境に優しいコーヒーカップの英国のスタートアップ、ユニークなポートフォリオ Web サイト、ダウンアンダーの高級飲料メーカー、あなたの最高の顔を前に出すことを切望する医療美容アカデミー、特別な大学の研究イニシアチブ、完璧なプール カバー メーカー、ジュラ紀をテーマにしたアドベンチャー ミュージアム、そして 2 つの非常に異なる Web マーケティング エージェンシーです。
今月は、たくさんのスクロールとマウス モーション エフェクト、明確なマスク形状、非の打ちどころのないブレンドの使用、豪華な写真とビデオ アセット、優れたコピーライティングと組み合わされたテキストの傑作、カスタム フォントとアイコン、およびミニマルで太字のLottieを研究する必要があります。デザイン スタイル、その他多数。
ウェブサイトの冒険に出かける準備はできましたか?
10
カンカン
サムシング・ファミリア

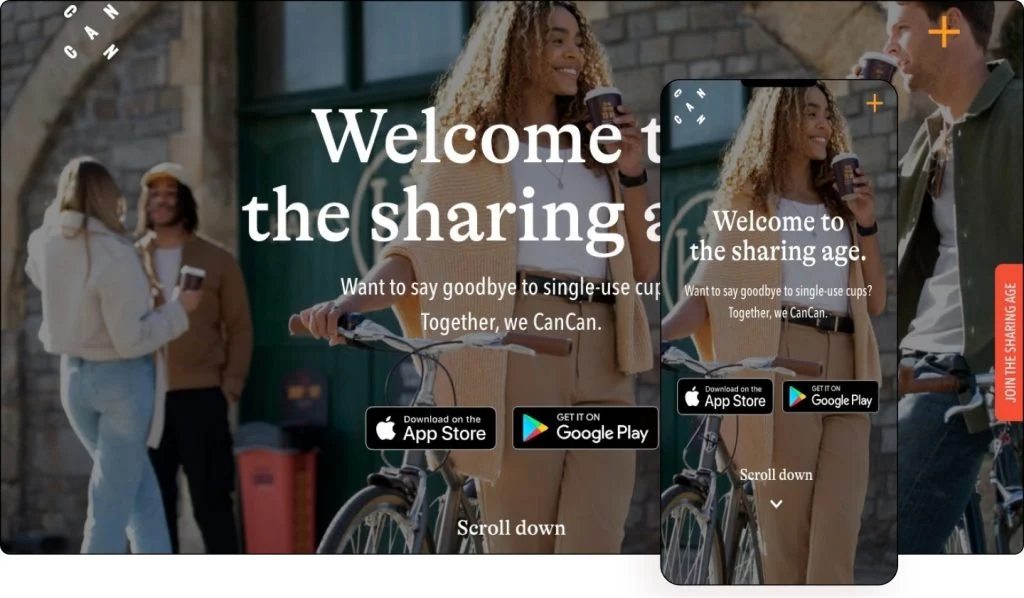
CanCanは、使い捨ての使い捨て製品を排除するために構築された、無料で低エネルギーの再利用可能なカップ システムです。 同社のアプリとスマート製品により、カップのライフサイクルをたどり、カップが世界に与えるプラスの影響を正確に追跡できます。 企業が食品や飲料の容器を再利用する方法を再考し、価値の低いアイテムを共有することで、ホスピタリティおよび小売業が廃棄物を削減し、費用対効果と利便性を向上させるのに役立ちます。
ほとんどの人が最初に目にするのは、 CanCanのクリエイティブなロゴと、それに続く Web サイトの明るい色の組み合わせで、楽しい雰囲気を醸し出しています。
実際、可視画像には同じ色が使用されており、配色と写真の両方がブレンドされています。 ライン イラストとともに、ユーザー エクスペリエンス全体が楽しく興味深いものになっています。
スクロール バーの横にあるオレンジ色のスティッキー ボタンにカーソルを合わせると、色が変わります。 それをクリックすると、購読フォームが開きます。 同様に、プラスの形をしたメニュー アイコンをクリックすると、オレンジ色の非対称の背景にレイアウトされた一連のメニュー オプションが開きます。
セリフの見出しとサンセリフのテキストを組み合わせたこの英国企業の Web サイトは、タイポグラフィのベスト プラクティスの好例であり、リードを獲得するための環境ビジョンを明確に示しています。
ブランディングとデザイン: Hello Agency & Something Familiar
開発:なじみのあるもの
テーマ:こんにちは
プラグイン: WordPress 用ローカル Google アナリティクス、SG Cachepress、Yoast SEO
ライブウェブサイトを見る
09
2kwadraat 広告代理店
ハリド・カルモディ

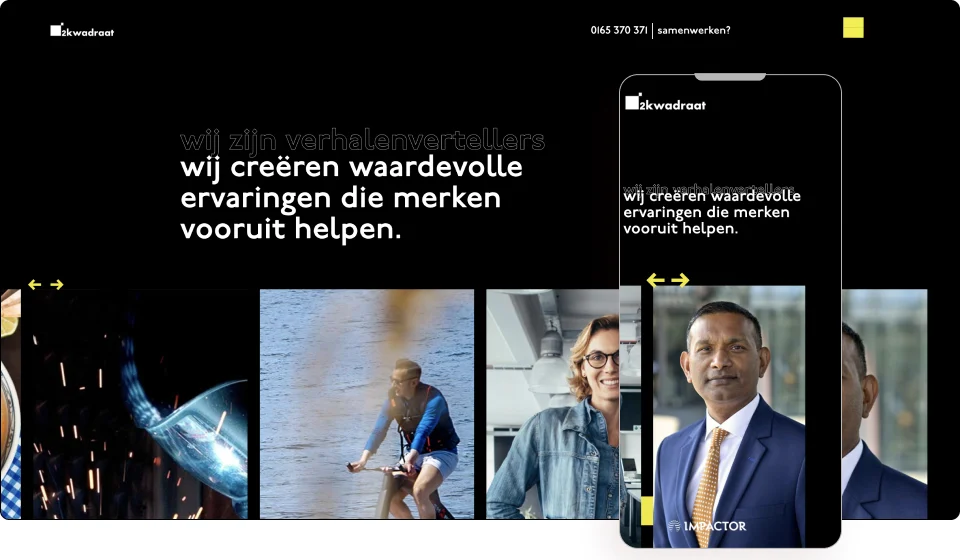
2kwadraat 広告代理店は、すべてのブランドには、聞いて、見て、感じてもらう必要があるストーリーがあると信じています。 深く掘り下げ、クライアントの存在権を探すことが彼らの使命です。 オランダを拠点とする彼らの目標は、ストーリーを伝えることでクライアントのブランドのファンを作ることです.
このオランダの会社のスローガンは、「ブランドの前進を支援する」です。 これは、進歩を象徴する明るい色の矢印のモチーフを使用する Web サイトにも同様に当てはまります。
アニメーションのハンバーガー アイコンなどの Lottie アニメーションの Web サイトでの使用は、目を楽しませてくれます。 黄色地に黒のコントラストが高い配色のため見逃すことは不可能であり、ユーザーが今すぐ行動する必要があることを意味します。
特別なホバー効果とマウス トラッキング効果を利用して、メニューは静的ではありません。 同様に、画像のスクロール アニメーションは、同社が常に進化しているという印象を与えます。
また、同社のチームメンバーのポートレート写真への投資も明らかであり、白黒の配色によってプロフェッショナリズムと洗練された雰囲気が追加されています.
黒と黄色のカラー パレットの鮮明なコントラストは、ナビゲーション メニューとボタンを背景から際立たせ、創造性と調和した形式を連想させます。 リード ジェネレーション ファネルとしてだけでなく、ブランド露出ツールとしても機能するこの Web サイトは、両方のポイントを満たしています。
設計と開発: Khalid Karmoudi
テーマ:こんにちは
プラグイン: WP Smushit、Jet Elements、Jet Blocks Master、Jet Tricks
ライブウェブサイトを見る
08
TruSourceグループ
マレア・ジャイルズ, マイケル・ウォーターズ & Studio 678

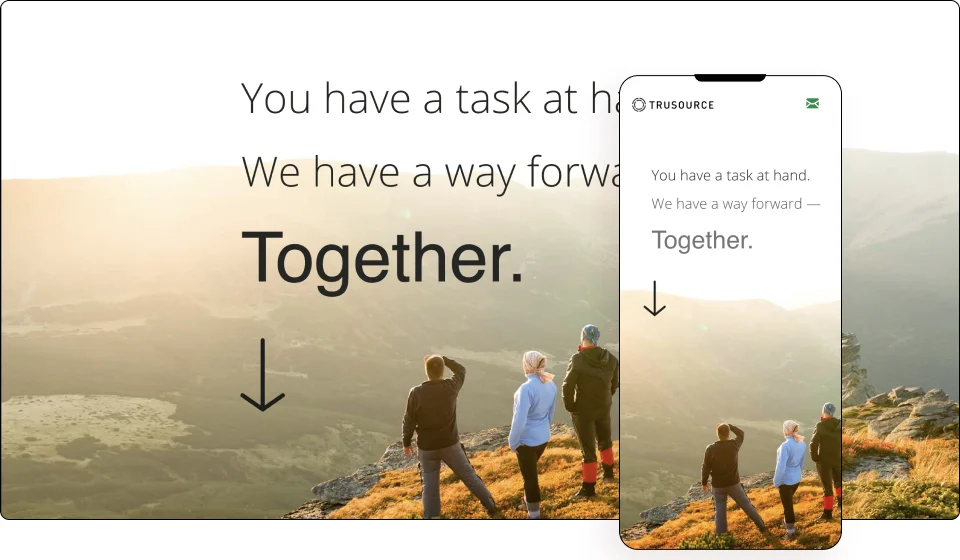
TruSource Group は、カリフォルニア州のベイエリアに拠点を置くシニア マネジメント コンサルティング会社であり、Fortune 100 から 100 人の従業員を抱える企業まで、多くの組織にサービスを提供しています。 彼らは、クライアントの内部リソースとプロセスを活用して永続的な結果をもたらすことを専門としており、組織内のあらゆるレベルで実績のあるパートナー、協力者、およびコミュニケーターです。
この 1 ページには、マスク形状を使用したミニマルなデザインに埋め込まれた高解像度のシネマティック ビデオが多数掲載されています。 ビデオは、流動的なユーザー エクスペリエンスを作成することで、ページの流れに大きく貢献します。
セクション間の一時停止は、コピーと組み合わせた大きなタイポグラフィを使用してスムーズに分割されたセクションであり、マーケティングに精通した二人称の参照が散らばっており、個人的な感覚を与えています. 余白を戦略的に残すことで、スクロール中にユーザーが「呼吸」できるようにします。
スクロールモーションエフェクトからパララックスのデザインモチーフ、ロッティのウィジェットまで随所にデザイナーのこだわりが見られます。 ブランドの露出に明確に焦点を当てたシリコン バレー企業のメッセージは、繊細な細いフォントで美しく表現され、技術的に進歩した雰囲気を強調しています。
デザイン:ヒラリー・ザイド、マレア・ジャイルズ
開発:マイケル・ウォーターズ / Studio 678
テーマ: GeneratePress
プラグイン: GP プレミアム、プリローダー プラス、Elementor のプラス アドオン
ライブウェブサイトを見る
07
ウェブアンドミー
マリア・ウィートナー

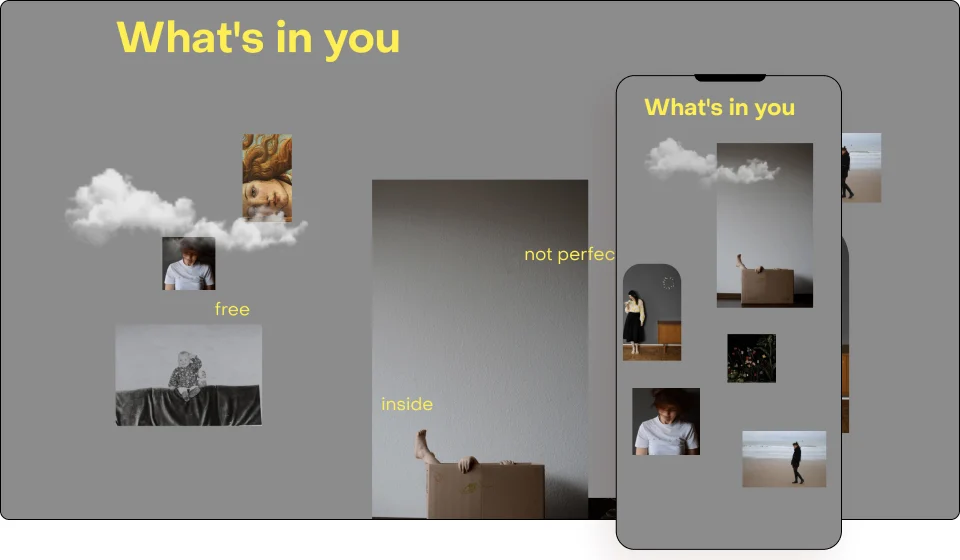
Maria Wiednerは、あなたのウェブサイトがあなたを代弁してくれるべきだと信じています。 あなたを元気づけるウェブサイトに値するので、あなたのウェブサイトはあなたの望む顧客を引き付けるはずです! 彼女は、自営業者は小さなプロジェクトで変化し、多くのことを達成できると信じています。 それで、彼女は自営業の女性が光沢のあるウェブサイトを作成するのを手伝っています.
すぐに使えるインスピレーションを探しているなら、自営業の女性をターゲットにしたこのウェブ デザイナーのミニマリスト ウェブサイトをリストに追加してください。
ウェブサイトは、デザイナーへの熱意と信頼を生み出す力強いコピーによって証明されるように、オーディエンスを知っています。 写真、イラスト、その他の ZINE 要素の独自のコラージュを使用して、Maria は、時には Lottie ウィジェットを使用したり、スクロールやマウス モーション効果を使用したりして、Web サイト全体で創造的な火花を披露しています。 彼女は、落書きやさりげなくカメラに向かって立っているなど、さまざまなシナリオで自分のイメージを提示します。
グリッドの欠如は、オリジナリティの芸術的なタッチを求める起業家に語りかける秩序あるカオスの感覚を与えます. 同様に、グレーの背景に黄色のテキストを配置することで、洗練された感覚と革新性が融合し、自営業の女性の心に響きます。
リードジェネレーション、ブランド露出、ブログ用に構築された Maria の Web サイトは、ポートフォリオを紹介しながらメッセージを共有する好例です。
設計・開発:マリア・ウィードナー
テーマ:こんにちは
プラグイン: Elementor のプレミアム アドオン
ライブウェブサイトを見る
06
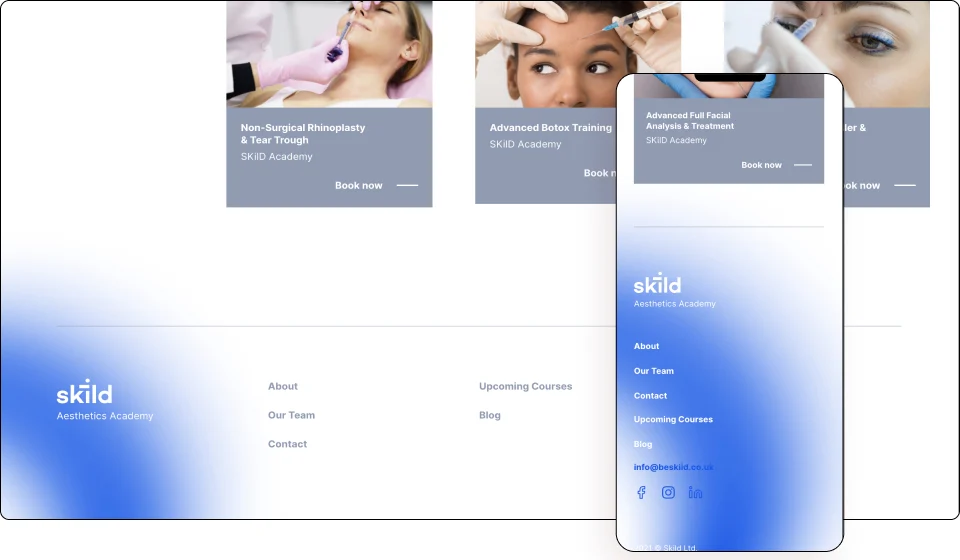
スキルド美学院
パッションエイツ

Skilldは、医療美容に携わる医療従事者向けの学習およびトレーニング アカデミーです。 同社は、美容医療の主要な専門家と協力することにより、教育と臨床診療の基準を高めるために設立されました。 1 日トレーニングの限界を認識しているSkildには、継続的な学習のための理論、実践、およびコミュニティを完全に組み合わせたトレーニング アカデミーがあります。
同社の専門分野を強調するために、ウェブサイトはモダンなミニマリスト デザインを採用しています。 これにより、ユーザー エクスペリエンスが最優先され、ナビゲーションとコースの予約が容易になります。
アニメーション化された幾何学図形と Lottie ウィジェットは、ユーザーがスクロールするときに注意を引くことで、最も重要な詳細を強調します。 寛大な余白を背景にした微妙なブレンド モードにより、Web サイトに高級感が生まれます。 実際、特別な幾何学的形状の使用は、サイトのすべてのページとロゴで目立ちます. グラデーションの使用も非常にトレンディであり、このサイトを最前線に置いています.
ウェブサイトの予約フォームは、WooCommerce の予約プラグインを使用しています。これにより、会社はバックエンドで使い慣れたインターフェイスを維持しながら、フロントエンドでカスタム製品テンプレートを作成できるため、臨床医はコースをスムーズに管理できます。
白地に鮮やかな文字色を使用することで、メッセージをくっきりと読むことができます。 そのように見えますが、この Web サイトでは、見出しと小さなテキストの両方に Web サイト全体で単一のサンセリフ フォントを使用しています。 実際、デザイン言語は非常にタイトで統一されており、ウェブサイトの背後にある会社のプロフェッショナリズムを投影しながら、権威感を与えています.
美容医療の専門家を目指している医療従事者を対象としており、ウェブサイトのクリーンでモダンなインターフェイスは、このニッチな専門家ネットワークを拡大し、トレーニング コースを予約するために構築されています。
設計と開発: Passionates Digital Agency
テーマ:アストラ
プラグイン: Jet Engine、WooCommerce、WooCommerce Bookings。
ライブウェブサイトを見る
05
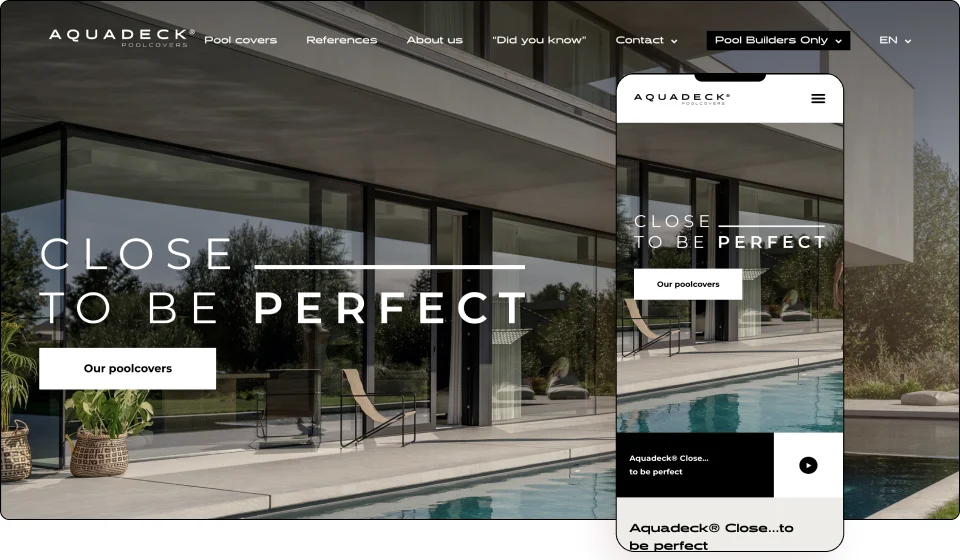
アクアデッキ
ポレットグループ

Aquadeckは、最高品質のスラット付きプール カバーを、細心の注意と職人技で製造しています。 集中的な知識と長年の経験に基づいて、彼らのエンジニアは最高で最も魅力的な素材を探し、最もスマートなデザインを開発し、最も安全なコンポーネントを使用します. 製品は常により良く、よりスマートに、より魅力的にできると信じているため、彼らのイノベーションは止まることがありません。
オランダのブデルに本拠を置く同社のモットーは「Close...to be perfect」であり、それはヒーロー セクションに明確に表れています。 実際、展示されているビジュアルの質が高いことを考えると、写真とビデオ撮影の両方に多大なリソースが投資されていることは明らかです。

これは、ニッチではありますが、当たり障りのないトピックを興味深く視覚的に魅力的な Web サイトにするのに役立つデザインの良い例です。 デザインは、モダンで現代的なレイアウトとフォントとともに、見事なビジュアルを使用して全体の体験を向上させます.
Web サイトの色は、写真、ビデオ、およびアニメーション イラストから得られるという明確な意図があります。 背景は主に白黒で、微妙なベージュのタッチがあり、製品の品質に重点が置かれています。
現代の慣習から離れて、ウェブサイトはサンセリフフォントをウェブサイト全体で使用し、タイトルは単純に太字でサイズを大きくしています.
プール カバー セクションにアクセスすると、ユーザーは矢印を左右にドラッグして、部分的または完全に開閉されたプールをリアルタイムで確認できます。 同様に、クリック可能な属性ボックスには、製品に関する詳細情報が表示されます。
世界地図の線画は、連絡先ページなどのいくつかのページで見ることができ、いわば物事を動かしています. 巧妙なスクロール モーション エフェクトは、画像の静かな静けさにアクションを追加します。
よくできていて完璧に実行されているウェブサイト。 これは、優れたデザインが製品とその背後にある会社の認識にどのように影響するかを示すもう 1 つの優れた例です。 これは、まさに「完璧に近い」製品に適合するWebサイトです。
設計・開発:ポレットグループ
テーマ:こんにちは
プラグイン: Happy Elementor Addons Pro、Jet Elements、Jet Engine、WP Rocket
ライブウェブサイトを見る
04
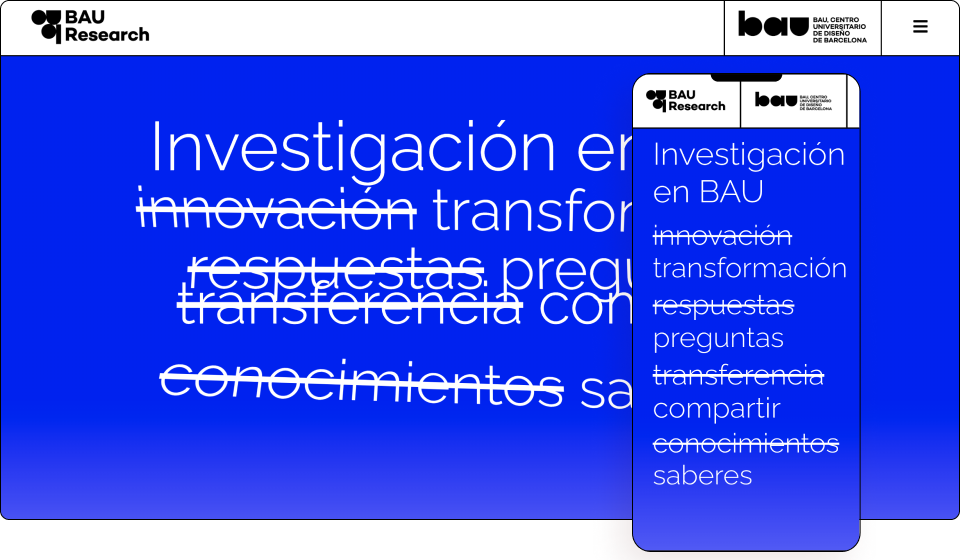
BAUリサーチ
アドリア・パス

BAUはバルセロナにあるデザイン大学で、ヨーロッパの高等教育地域内でデザインの公式研究を提供する Universitat de Vic – Universitat de Catalunya と提携しています。 BAU Researchは、研究は創造性と厳格さによって開発できる独創的な実践であるという信念から生まれました。 彼らは、新しい意味、新しい想像力、より公正な市場、より持続可能な生活を生み出す意志を持って実践とアイデアを共有します。
青は能力の色であり、研究部門のヒーロー セクションに最適な色です。 スクロールすると、細いサンセリフのテキストで独自のメッセージが綴られます。
ヒーロー セクションには、さまざまな効果 (スクロール、マウス トラッキング、スティッキー ウィジェット、スマート コピーなど) の組み合わせが含まれており、特に従来の考え方を「排除」する取り消し線付きのテキストが含まれています。
このウェブサイトは、モダンでミニマリストなレイアウトと大きなタイポグラフィを採用しています。 フローティング メニューを珍しい方法で利用しています。下にスクロールするとメニューが消え、ページは完全にきれいなままになりますが、上にスクロールするとすぐに再表示されます。
インクルーシブ ファッションのメイン メッセージに移行する際に、一連のブレンド モードが使用されます。 ビデオの背景がすぐに見えてから、再び高解像度の写真に変わります。
ハンバーガー メニューをクリックすると、画面全体が青く塗りつぶされるため、オーバーレイされた白いテキストがはっきりと見えます。 繰り返しになりますが、青を使用すると、信頼、平和、および忠誠の感覚が構築されます。
カタロニア大学の研究 Web サイトでは、フッター全体に電子メール ニュースレターのサインアップを巧妙に表示し、訪問者が「adeu」を入札する前にリードを簡単に収集できるようにその領域を最大化しています。
設計・開発: Adria Paz
テーマ:こんにちは
プラグイン: Elementor、ele Custom Skin Pro、WP Smushit、Complianz gdpr、WP Data Access、WP Menu Icons、Sitepress 多言語 cms、Yoast SEO、W3 Total Cache のスティッキー ヘッダー効果
ライブウェブサイトを見る
03
ビックフォードとサンズ
フレーム・クリエイティブとシド・プリ

Bickford and Sonsは、聴衆との信頼できる感情的なつながりを作ることに熱心です。 彼らは、140 年の歴史を持つブランド ストーリーを通じて歴史を活用し、2021 年に刷新されたブランド プレゼンテーションを通じて信頼性を投影することで、モダン クラシック ブランドとしての地位を獲得しようと試みました。 彼らは、天然の食材、伝統的な手作りの方法、レシピを組み合わせて本物の並外れた味を提供することでこれを達成しています。これらはすべて、顧客の精神を念頭に置いて作成されています.
今年のリフレッシュされたデザインに続いて、南オーストラリアの飲料メーカーは、新しいウェブサイトに全面的に取り組みました。 最初から、豪華なループされた高解像度ビデオとして、その象徴的な缶がヒーローセクションで左右に流れるように紹介されています.
その結果、目を楽しませるブランドの象徴的な缶からの鮮やかな色のポケットを備えた落ち着いた色の背景が生まれました。 フォルムの仕切りが同社の製品をすっきりと見せ、ミニマルなデザインが非常にラグジュアリーでシックな雰囲気を醸し出しています。 透明なスクロール効果がうまく使用されています。
それぞれの商品に合わせたカラフルな背景のシリーズと、重ね合わせた画像の組み合わせの両方を使用することで、手を伸ばして飲み物を手に取っているような印象を与えます。
この Web サイトでは、大きく太字の大文字のタイポグラフィを使用することで、モダンなルック アンド フィールを実現しています。 これは、若い視聴者を知っており、製品の周りに視覚的に興奮を構築することで、彼らに直接話しかけるブランドです.
デザイン:フレームクリエイティブ
開発:シド・プリ
テーマ:アストラ
プラグイン: ストアロケーター
ライブウェブサイトを見る
02
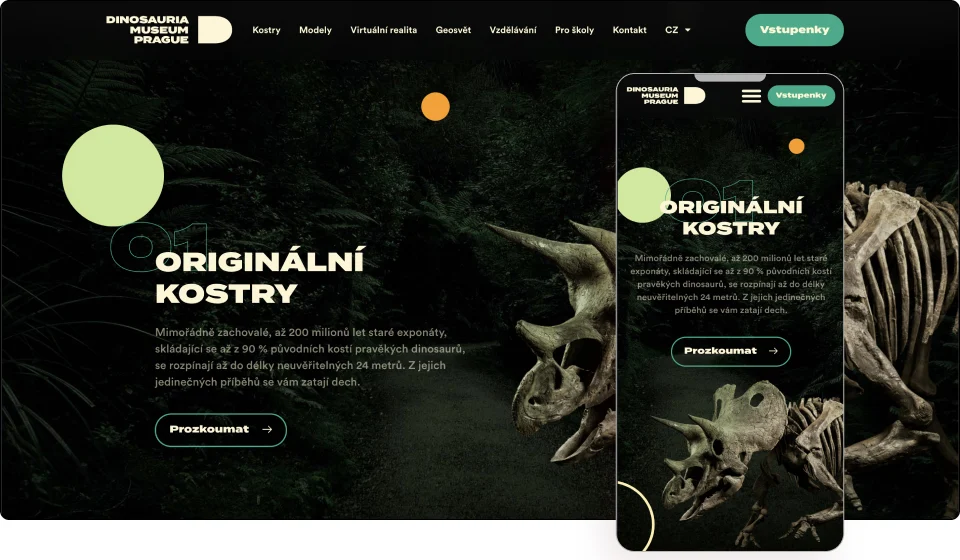
恐竜博物館プラハ
Robin Stenczel & Amazual Media 著

恐竜博物館プラハは、博物館についてのアイデアを打ち砕くユニークな世界です。 訪問者は、現代のインタラクティブな世界で恐竜に直面した前例のない冒険を体験できます。 訪問者は本物の恐竜の骨格の最大のプライベート コレクションを発見するでしょう。モデルは非常に生き生きとしており、背筋が震えるほどリアルで、エンターテインメントと教育のための最新のテクノロジーを備えています。
ヒーロー セクション自体は、Web サイトの訪問者が実際の訪問者になるように刺激するのに十分です。 一連のモーション エフェクト、カスタム フォント、カラフルなアイコンを使用して、訪問者は時間そのものを恐竜の時代に移動するような体験を得ることができます。
ウェブサイトは、訪問者を恐竜の世界に紹介する壮大なビデオで始まり、レイヤーを次々と剥がすかのような奥行き感を生み出します. ビデオの円はウェブサイトのページにも表示され、時間の経過とともに失われた別の壮観な世界からの何かをシミュレートします.
恐竜の美しい高品質の画像を使用し、デザイン要素、図形、植生のスクロール効果を組み合わせて、完全にインタラクティブな体験を作成します。 粘着性のあるビューポートは、博物館のストーリーと利用可能なさまざまなアクティビティの層を次々と明らかにします。
ブラックのキャンバスがミステリアスな雰囲気を醸し出し、ネオンカラーが浮かび上がります。 実際、さまざまなページで暗い高解像度ビデオ、ズームインされたカルーセル画像、マスク形状が使用されており、これらがすべて組み合わさって微妙な神秘性を生み出しています.
この Web サイトでは、それぞれの重要な属性を強調する特注のアイコンを使用しています。 また、テキストにはスケルトン ホワイトを使用し、フォレスト グリーンのボタンとアウトラインを使用して、それぞれ現在の化石と過去の生物にさりげなく敬意を表しています。
ホバー アニメーションとオーバーレイ アイコン、および Lottie ウィジェットも、Web サイトのさまざまな部分で見ることができます。 実際、多くのことが起こっていますが、圧倒されることはありません。 代わりに、興奮を生み出し、期待を高めます。これはまさに、美術館の訪問者に感じてもらいたいことです。
チェコ共和国は無数のアトラクションで有名ですが、現在、恐竜博物館プラハは、プラハの輝かしい地図の有名な小石の通りにさらに別のホットスポットを置いています.
デザイン:ロビン・ステンツェル
開発: Amazual Media
テーマ:こんにちは
プラグイン: HappyAddons、SEO フレームワーク、Polylang
ライブウェブサイトを見る
01
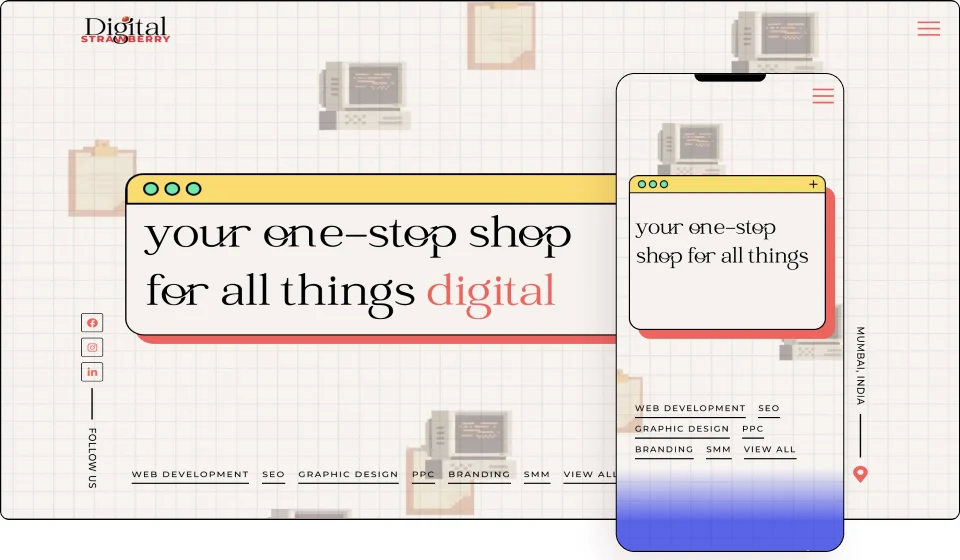
デジタルストロベリー
シャム・シン

Digital Strawberryは、エンドツーエンドのデジタル マーケティング サービスを提供します。 クライアントのビジネスのビジョンに合ったウェブサイトの開発から、クライアントの視聴者とつながるのに役立つインタラクティブなクリエイティブのグラフィック デザインまで、 Digital Strawberryはすべてを行います。
「PRESS START」は、ノスタルジックな雰囲気を醸し出すレトロなネオンカラーのピクセル風の文字で来場者を迎えます。 昔ながらのデスクトップ コンピューターの画面が動くグラフ ペーパー ヒーロー セクションや、アニメーション、イラスト、掲示板は、確かに注目を集め、昔の PC ゲームの時代に引き戻されます。
このウェブサイトはまた、セリフとサンセリフを巧みに組み合わせており、古典的なタイトルにはフォント表示を、本文にはモダンなフォントを使用しています。 ブラウザやビデオ プレーヤーをシミュレートするフレーム内に含まれるコンポーネントもあります。
同社は、静的な文章で 1 つの単語をローテーションすることで、その主なメリットを誇示しています。 赤色のテキストを回転させるのは良い使い方です。 かなり異例ですが、メニューはヒーロー セクションの下部に配置されており、無視することはできません。
下にスクロールすると、ポケモンからハローキティまで、いくつかのピクセル化されたポップカルチャーの人物とアイコンが表示されます. 方眼紙は、各セクションを分割する青、白、黄、紫のブレンドでキャンバスとして機能します。 これは、スクロール効果とマウス モーション効果の両方を使用して、アクション満載のルック アンド フィールを作成する Web サイトの素晴らしい例です。 さらに、大きな活字と鮮やかな色のデザインモチーフが、躍動感と本物の個性をプラスしています。
このウェブサイトでは、親しみやすいデザイン言語、非常にクリエイティブな gif、楽しいイラスト、これまで見たことのないアニメーションを使用しています。 これの良い例は、ポップアップとウェブサイトのメニューです。 ゼルダの伝説のローディング ハートは、インターネット ポップ カルチャーのファンへの猫のビデオと同様に、ゲーマーへの素晴らしい叫びです。 連絡先ページのガラケーのアニメーションもいい感じです。
背景画像、オーバーレイ、および画像をカスタム フォントと共に使用するということは、作成者がここで完全なピクセルを残していないことを意味します。 Web サイトの色は、楽しさ、経験、さらには楽観的な感覚さえも伝えます。 この象徴的なウェブサイトは、あなたに永遠のデジタル ストロベリー フィールを与えてくれます!
設計・開発:Shyam Singh
テーマ:こんにちは
プラグイン: Jet エンジン、Maz ローダー、Rank Math。
ライブウェブサイトを見る
