8つのShopify製品ページのデザイン例
公開: 2022-03-292020年までに、世界のeコマースの売上高は合計4.28兆ドルになることをご存知ですか? この数字は2022年までに5.4兆ドルに上昇すると予想されています。これは、26%の増加です。
オンラインで商品を販売するのにこれほど良い瞬間はありませんでしたが、説得の必要性はこれまでになく高まっています。
生き残るだけでなく、eコマースショップを繁栄させて拡大したいのであれば、そのすべてが適切である必要があります。
そして、それはすべて優れた製品ページから始まります。
このブログ投稿では、製品ページに関する最も重要な情報のいくつかを紹介します。これには、 Shopifyの8つの製品ページのデザイン例とその重要なポイントが含まれています。
それをチェックしよう!
関連記事
- Shopifyで商品ページテンプレートを変更する方法
- 27以上のベストShopifyフラットデザインテーマ2022
- Shopifyストアを改善するための9つのWebサイトデザインのヒント
製品ページが重要なのはなぜですか?
- それは顧客を引き付けます
これは、本当の意味での消費者向けの磁石です。 ホームページの目的は印象づけることですが、製品ページの目的は販売することです。 とりわけ、製品の説明、価格設定、および顧客への配送情報に関する十分な情報があります。 結果として、それはあなたのクライアントにアピールします。 実際には、クライアントの要望や要求に合う製品の能力を実証することが重要です。
- それはブランドの発展を助けます
有益で内容が豊富な製品説明は必須です。 複数の角度から高品質の写真やビデオを使用してプレゼンテーションを作成することを検討してください。 結果として、それはあなたの店のブランドの長期的な強化に役立ちます。
- クロスセリングやアップセルに理想的な場所です
どのeコマースショップでも、商品ページを使用して商品をアップセルまたはクロスセルすることができ、その結果、売り上げが増加します。 たとえば、eコマースの王者であるAmazonは、製品ページでのアップセルとクロスセルに関しては最高とは言えません。 これは、現在の購入に合わせて、より補完的な商品を消費者に提案することを意味します。
売り上げを伸ばすために、ShopifyのeコマースはAmazonが行ったように、製品ページでアップセルとクロスセルを行う必要があります。 これらは、簡単に収益を生み出すためのよく知られた行動経済学のアプローチです。
8つのShopify製品ページのデザイン例
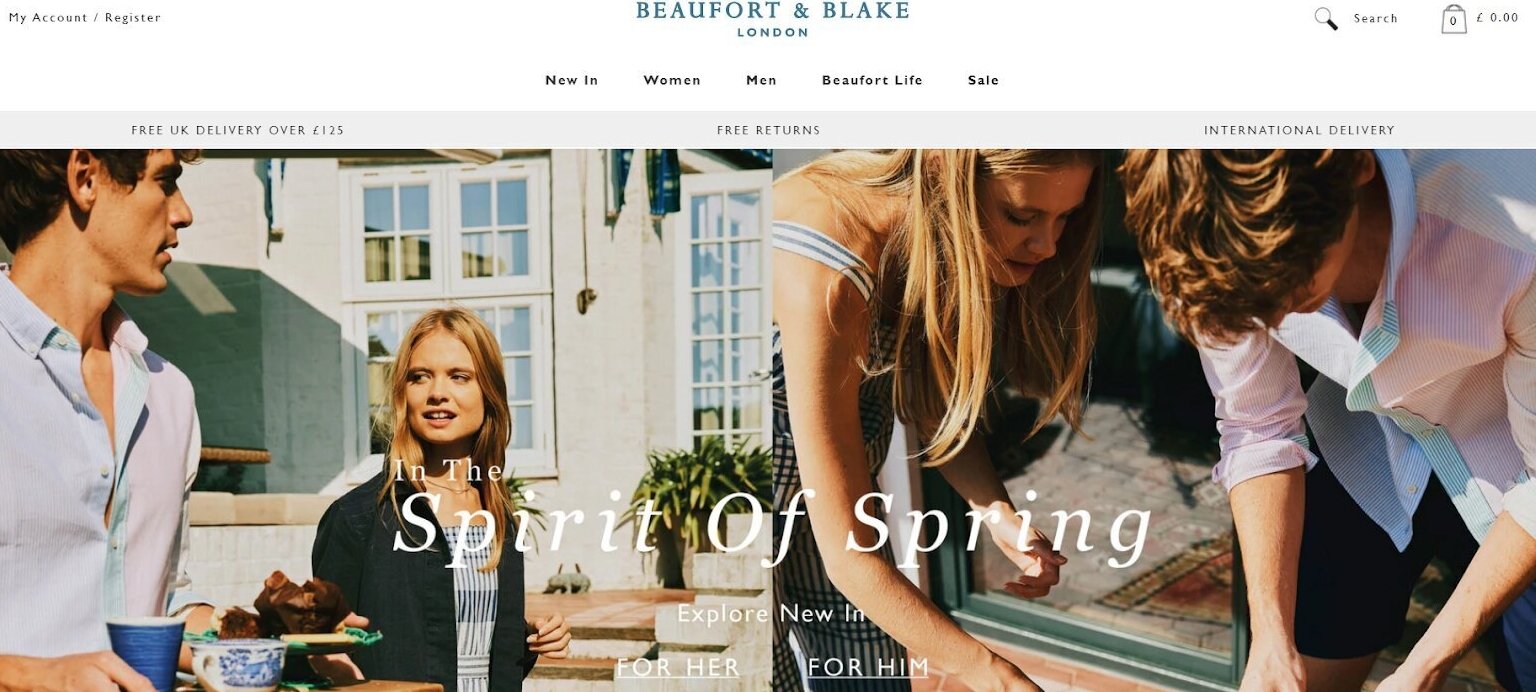
1.ビューフォートとブレイク

彼らが得意とすること:
- 上部のブレッドクラムメニューは、ソーシャル共有ボタンと同様に、優れたナビゲーションを提供します。
- クロスセルに使用できる視覚的な「関連製品」領域。
- 星評価とレビューカウンターは社会的証拠を提供します。
- 色とサイズに関する製品オプションが明確に示されています。
- 以下は、製品の大きな写真とギャラリーです。
- 召喚ボタンは必須です。
- 空白は大きな効果を発揮するために使用されます。
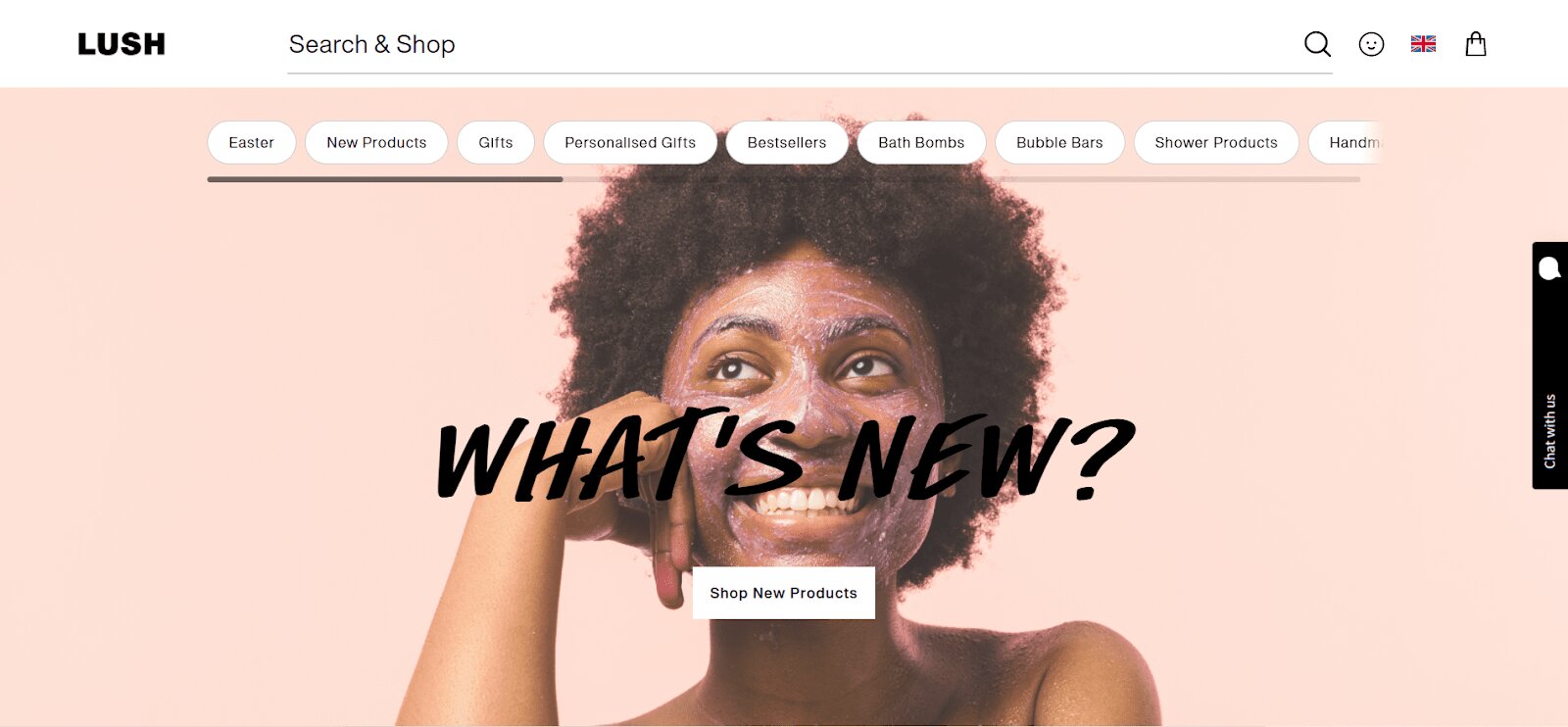
2.緑豊か

彼らが得意とすること:
- 製品がどのように機能するかを示す素敵な自動再生ビデオ。
- フォントは素晴らしく、他に類を見ないものです。
- 星評価とレビューカウンターは社会的証拠を提供します。
- 製品がビーガンフレンドリーかどうかを示すには、Trustバッジを探してください。
- ソーシャルメディアで共有するためのボタン。
- レビュー、関連するブログエントリへの接続、より素晴らしいビデオ、より多くの信頼バッジ、およびページのさらに下の魅力的な「類似アイテム」セクションのためのより大きな領域があります。
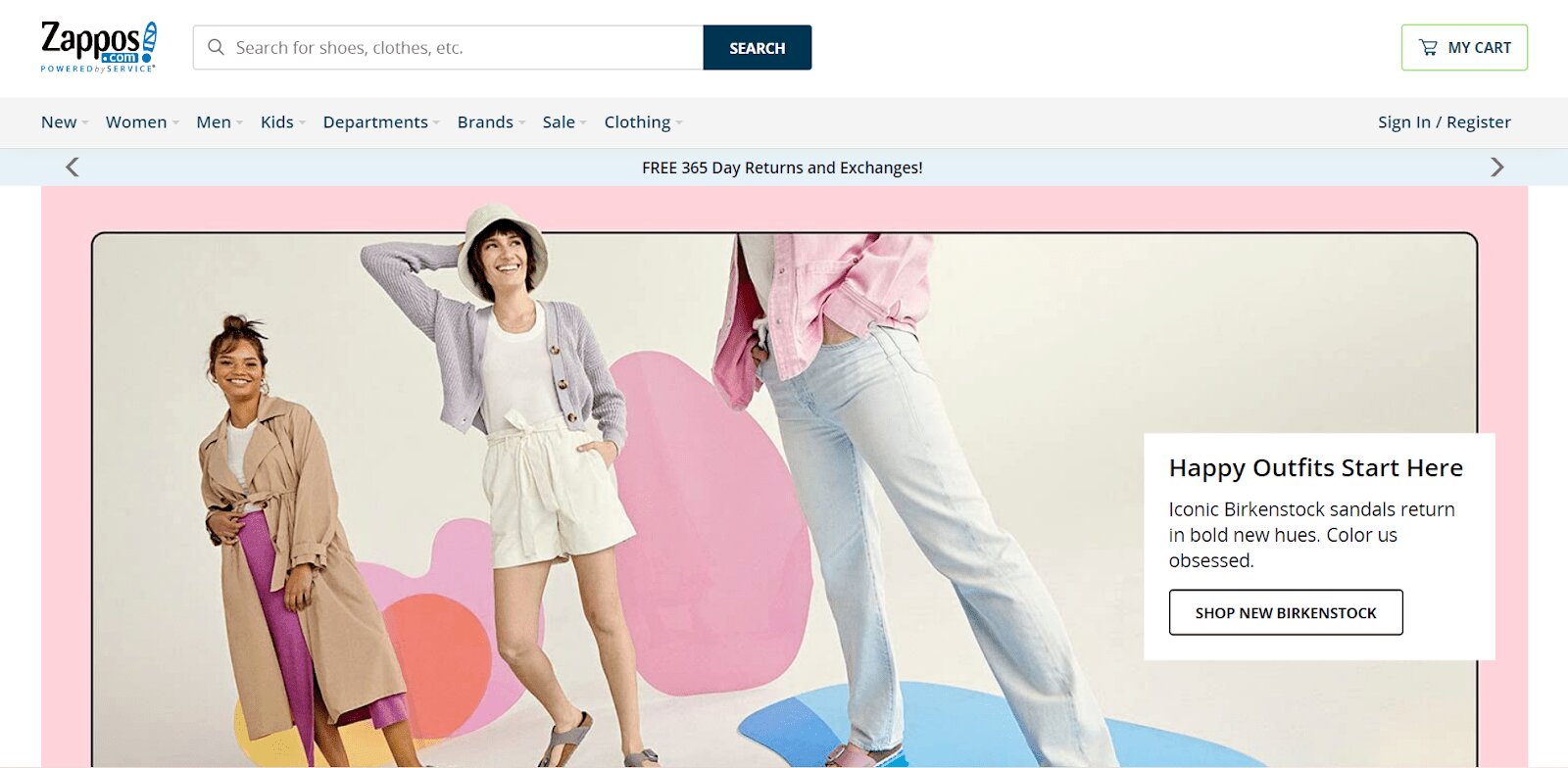
3.ザッポス

彼らが得意とすること:
- ナビゲートを簡単にするために、ブレッドクラムメニューがあります。
- 画像ライブラリには、すべての視点を示す短い製品ムービーが含まれています。
- ソーシャルメディアで共有するためのボタン。
- 「RecommendedforYou」というタイトルのクロスセリングエリア。
- 包括的なレビューセクション、追加のアップセルおよびクロスセルパーツ、およびユーザー生成コンテンツのギャラリーは、Webサイトのさらに下にあります。
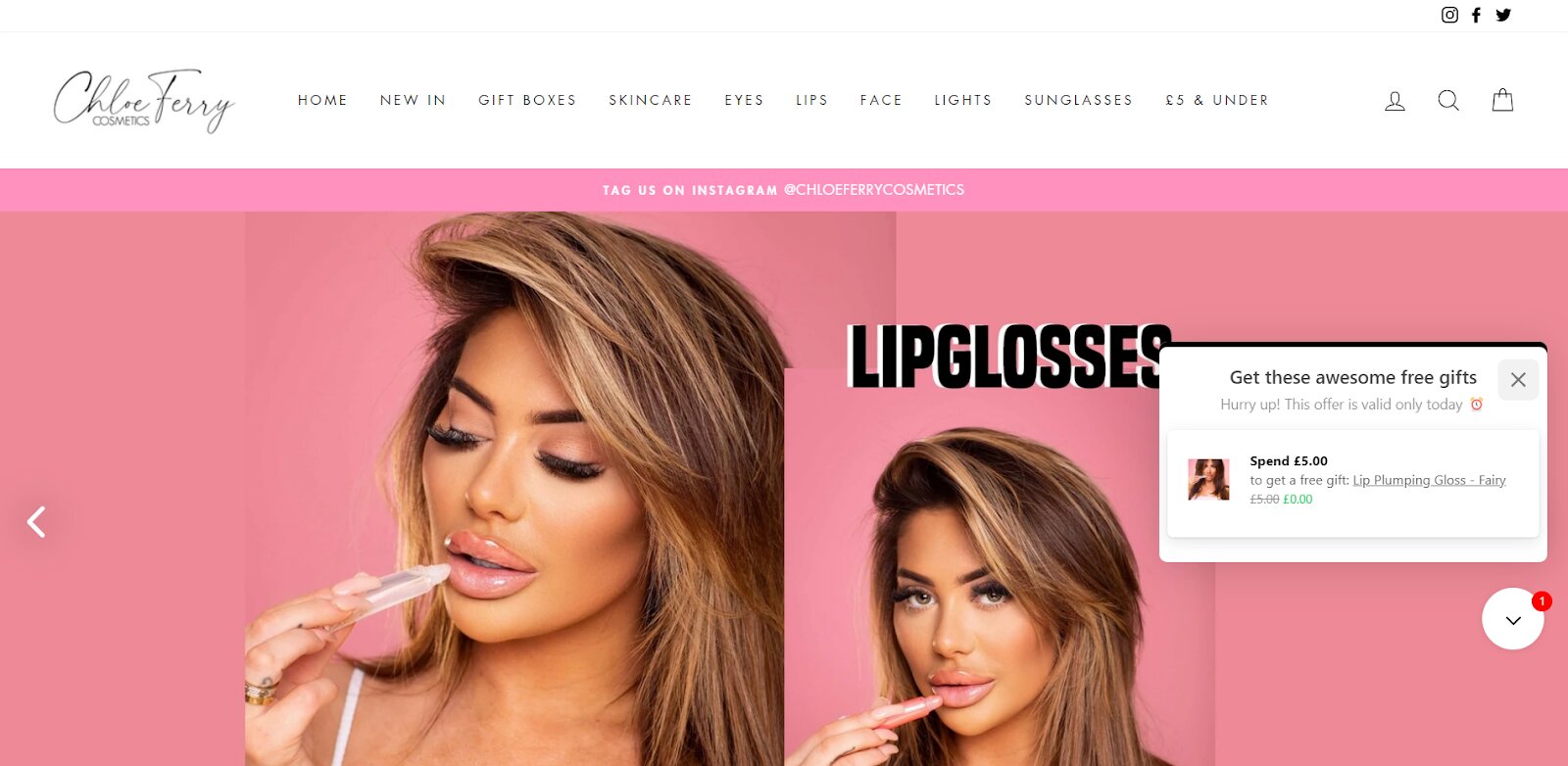
4.クロエフェリー化粧品

彼らが得意とすること:
- 彼らの聴衆に彼らの物を提供するために、彼らは典型的な製品ページを採用しています。 これには、簡単な調整だけでなく、ターゲットオーディエンスにアピールするために必要な重要なコンポーネントが含まれています。
- マットリキッドリップスティックのページの写真はまともな品質ですが、クライアントは製品がモデルにどのように表示されるかを確認したい場合があります。
- また、製品の出所や成分などの情報がページから欠落している、制限された製品の説明も提供します。
- 最後に、この会社には、コンバージョンを強化するために製品ページをカスタマイズするための多くのオプションがあります。
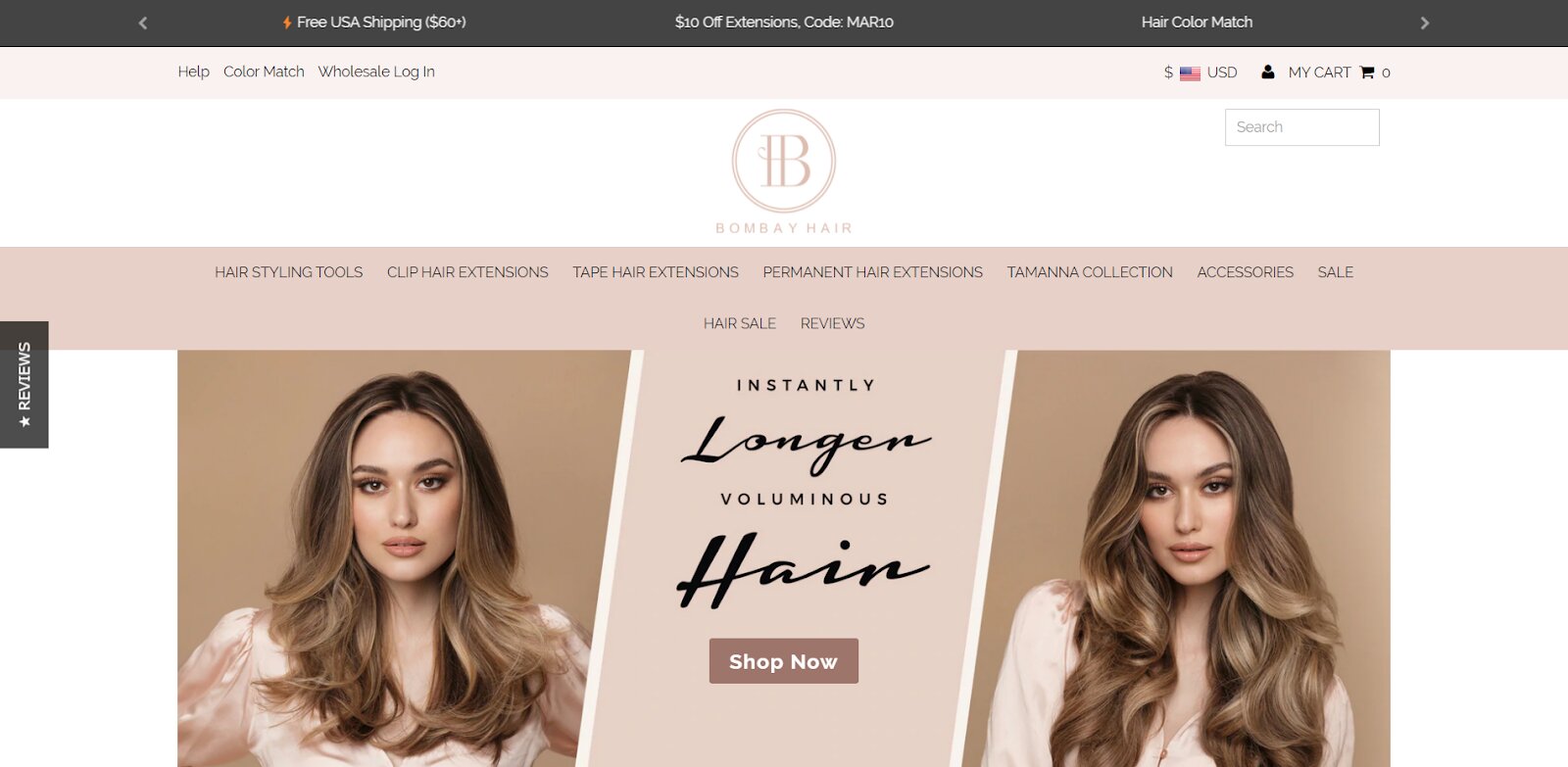
5.ボンベイヘア

彼らが得意とすること:
- 商品のタイトル、説明(ボタンの後ろに隠れている)、写真など、従来の商品ページのレイアウトを採用しています。
- 「カートに追加」と「PayPalで購入」は2つのCTAボタンです。
- クロスセリングエリアである「FrequentlyBoughtTogether」は、潜在的な消費者が興味を持つかもしれない追加の事柄を提示します。
- これらの商品は、チェックボックスと[選択したものをカートに追加]ボタンを使用して、買い物かごに簡単に追加できます。
- 「配送と配送」は、商品の説明とレビューボタンの下にある4つのリンクの1つです。
- 次に、顧客が画像を投稿できる「ShareYourLook」というセクションがあります。
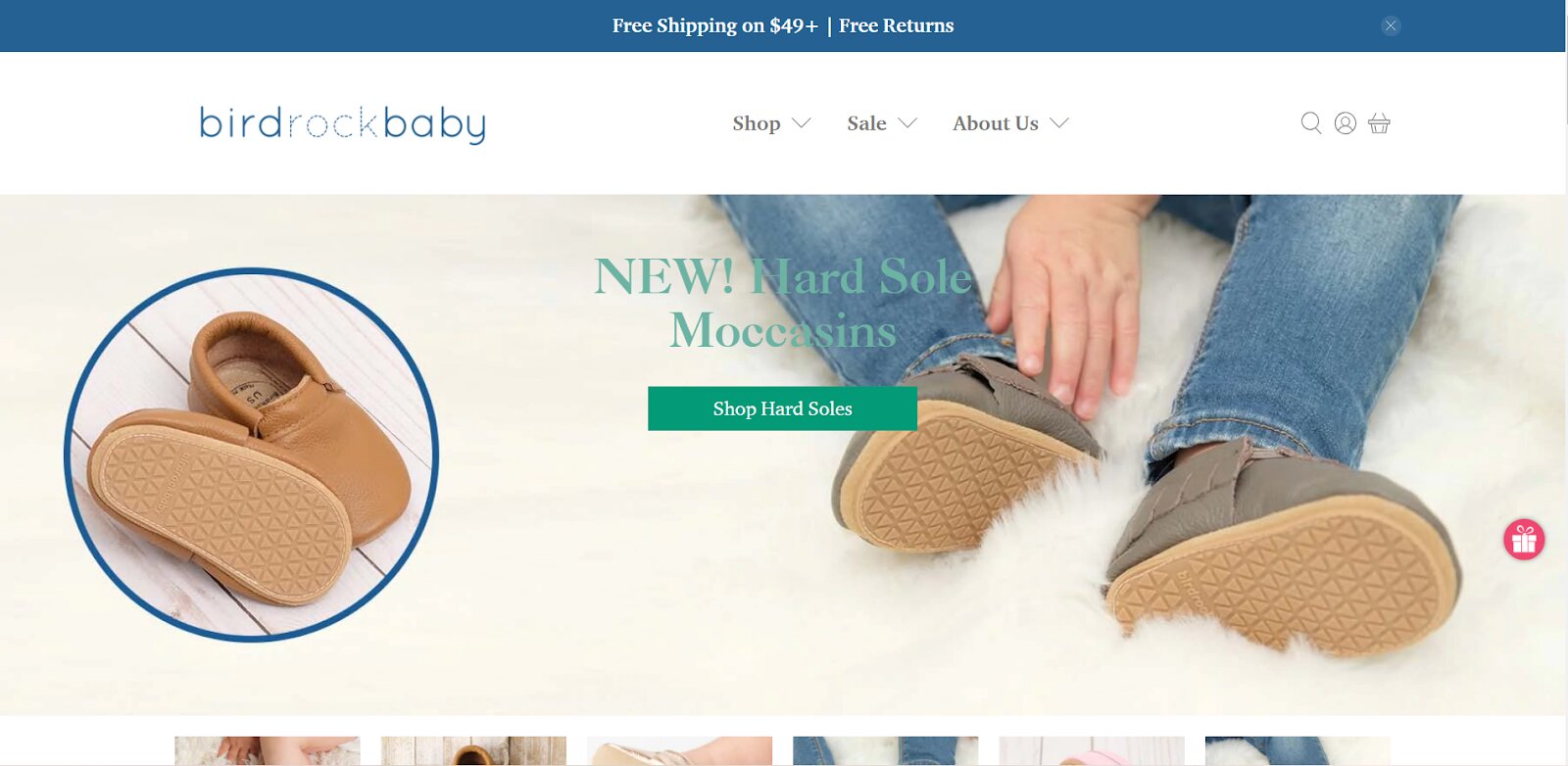
6.バードロックベイビー

彼らが得意とすること:
- クロスセリングセクションは、製品の説明を置き換え、モカシンパッケージを宣伝します。
- 製品の説明といくつかの配達の詳細があります。
- 「顧客が言っていること...」というセクションがあり、3つの顧客レビューとビデオが含まれています。
- BirdRock Babyは、販売されたすべてのアイテムについて、困っている子供に1日分の食事を提供します。
- 社会的証明としてメディアバッジを含む「BirdRockBabyin...を見た」というセクションがあります。
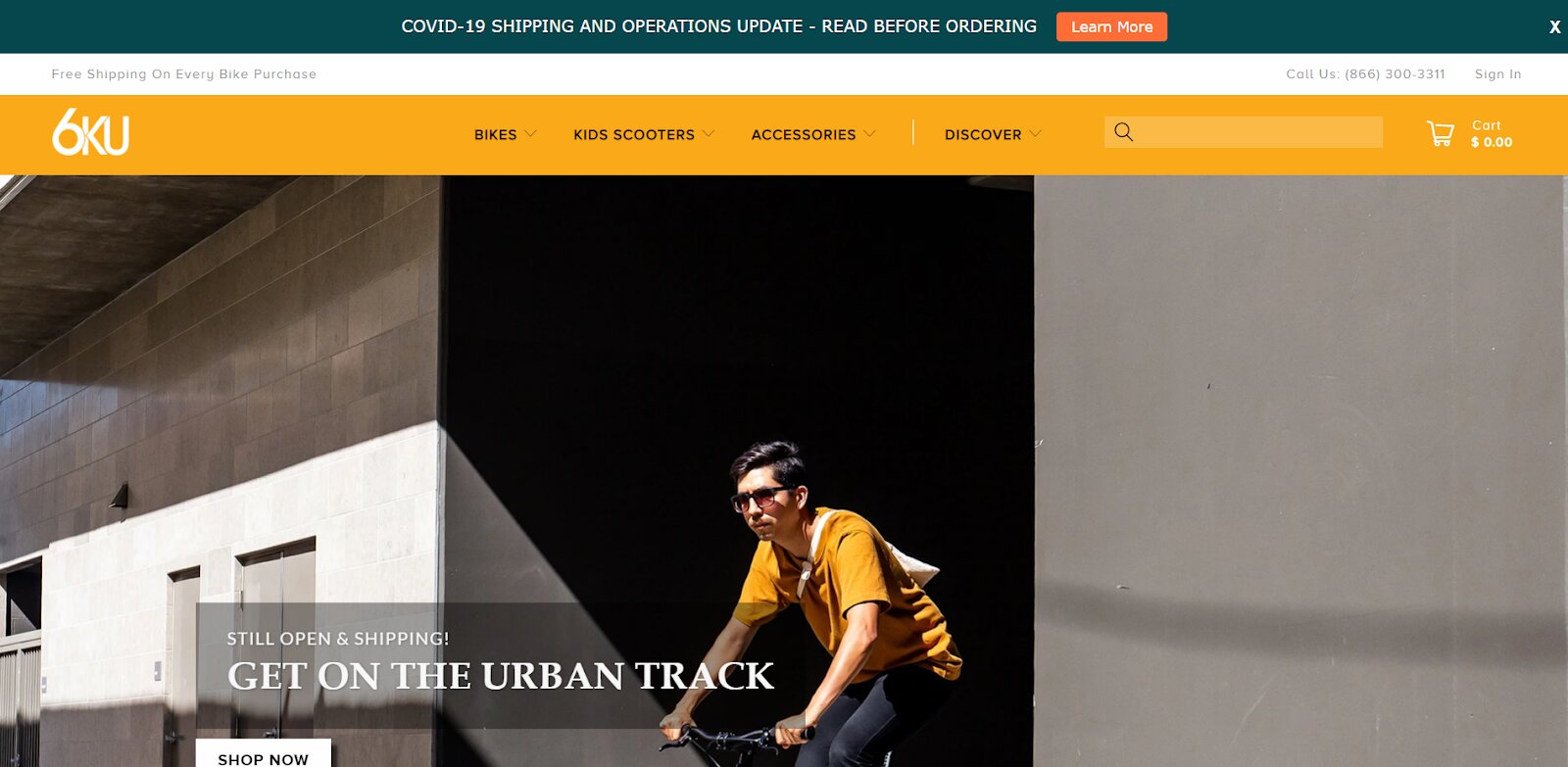
7.6KU

彼らが得意とすること:
- アーバントラックバイクでは、革新的なアプローチを採用しています。製品ページにリンクするプロモーションWebサイトがあります。
- 折り目の上にビデオがあり、その後に製品の説明とCTAの「ショップ」ボタンが続きます。
- その下に、6KUがバイクの重要な機能の概要を示し、潜在的な購入者を安心させる「WeGotYouCovered」というセクションがあります。
- 商品画像とコンテンツのいくつかのフレーズの後に、ページの下部にあるCTAボタンが続きます。
- [CTA]ボタンをクリックすると、商品ページに移動します。このページには、商品のタイトル、説明、画像ギャラリー、大きな[カートに追加]ボタンが付いた従来の商品ページのレイアウトがあります。
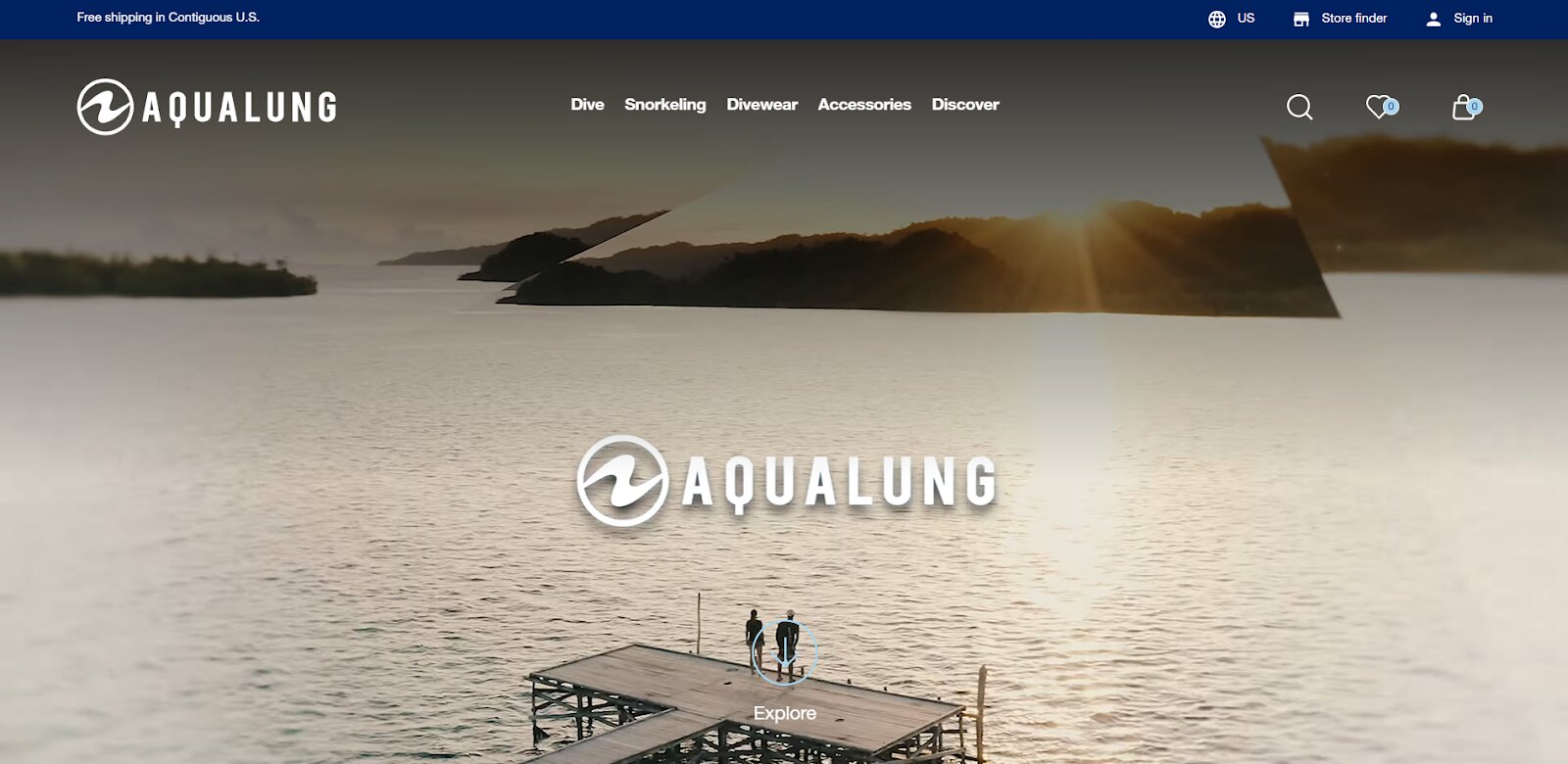
8.アクアラング


彼らが得意とすること:
- Aqualungは従来の製品ページ構造を採用していますが、他のオンラインビジネスよりも多くの資料があります。
- 安心できる部分に注意してください。これは、購入者に無料の返品、無料の配達、製品の保証、および会社の広範な業界の専門知識について説明しています。
- Aqualungは、このウェットスーツの最も重要な特徴を映画で強調しています。
- 次に、「仕様」セクションと「ケースとメンテナンス」セクションがあり、どちらも拡張できます。
製品ページのデザインのベストプラクティス
以下は、製品ページを活用してオンラインビジネスのパフォーマンスを向上させるために、当社が提案する8つの製品ページデザインのベストプラクティスです。
1.デザインに集中する
私たちは理由からデザインを優先しました:あなたの聴衆の信念と一致する正しい製品ページデザインを持つことは重要です。
訪問者が20分の1秒未満であなたのウェブサイトについて決定を下すので、あなたがこの部分を正しくすることが重要です。
- ホワイトスペース-物理的な混乱を愛する人は誰もいないので、デジタルの混乱も嫌われるのは当然のことです。 空白は、強調表示する必要のある要素を強調しながら、読者に騒ぎからの休息を与える部分間の空白です。
Shopify製品ページの最適化に関しては、製品の訪問者の理解を20%向上させる可能性があるため、これはゲームチェンジャーです。
- フォント-フォントは、顧客とつながるための強力なツールです。 それはあなたの製品の見た目、そしておそらくライフスタイルさえも伝えるのに役立ちます。そしてそれはコンバージョンを促進するのに驚くほど成功することができます。
書体の領域には、信じられないほどの多様性があります。 Shopifyのフォントの選択は制限されていますが、DaFontまたは1001FreeFontsを使用してショップに一致するものを選択するだけです。
- 色-あなたがあなたのウェブサイトのために選んだ色はあなたが信じるよりあなたのクライアントに大きな影響を与えます。 人間として、私たちは明確な感情を持つ特定の色を識別するようにプログラムされています。赤は緊急性、青は静けさ、ピンクは女性らしさ、紫は優雅さなどです。
オーディエンスの要望と製品のオファーの間のギャップを埋める色を見つけると、訪問者に無意識の影響を及ぼし、コンバージョン率が高くなる可能性があります。
2.強力な行動を呼びかけます。
素晴らしいデザインを持つことは人々を引き付け、あなたのサイトに彼らを保ちます、しかしどのようにあなたは彼らを売り上げに変えることができますか? 最終的に訪問者にクリックしてもらいたいボタンまたはリンク(通常は「今すぐ購入」または「カートに追加」ボタン)は、召喚状(CTA)です。
Shopify製品ページSEOでできる最も優れた方法の1つは、このCTAをできるだけ明確かつ明確にすることです。 CTAボタンが、価格の横にある、ページの他の部分とは異なる色で、目立つサイズと形の空白で囲まれていることを確認してください。
続きを読む:行動への転換の呼びかけを書く方法:従うべき7つの戦略
3.画像を使用して視覚的にします
オンラインで何かを購入しようとしているときは、大きくてゴージャスなビジュアルが必要です。 商品が提供する可能性のあるライフスタイルを視覚化する際にクライアントを支援するという観点から、商品画像の影響を過小評価しないでください。
- さまざまな角度を使用し、多くの写真を含めるようにしてください。
- それらの写真のすべてが、あなたが提供するすべての代替製品を正確に描写していることを確認してください。
- 購入者が商品のより細かい特性を調べることができるように、必ず画像ズームを追加してください。
- ページの読み込みが遅くなるのを防ぐために、画像が適切なファイルサイズであることを確認してください。
ちなみに、ページの読み込み速度を向上させたい場合は、商品の写真から背景を削除することもできます。
続きを読む:Shopifyでセクション化されていないテーマのテーマコードを編集して、商品ページに注目の画像を表示する方法
4.ビデオを使用して自分を表現する
写真のような製品ビデオは、クライアントがあなたの製品とそのアプリケーションを完全に理解できるようにします。 最近、特にミレニアル世代の顧客の間で人気が高まっているため、可能であれば、ページごとに1つずつ用意してください。
さまざまな事業主の予算を満たすために、いくつかの種類の製品ビデオがあります。 彼らは巧みに作られた広告ビデオである必要はありません。 あなたは単にあなたの電話とあなたの商品だけで変換ビデオを作ることができます。
スマートフォンといくつかの基本的なビデオ編集ソフトウェアがあれば無料で作成できる単純なショーケースコマーシャルでさえ、Shopify製品ページの強力で効果的な要素かもしれません。
続きを読む:Shopify製品ページにビデオを追加する方法
5.製品の説明を含めることを忘れないでください
すべては信仰に要約されます。 オンラインで商品を購入するには、購入者からの多くの信頼が必要です。商品の説明から、個人レベルで商品を購入することができます。
それを使用して、彼らの問題に注意を引き、あなたの解決策が彼らがそれを解決するのをどのように助けることができるかを説明します。 混乱したり情報が不足しているために商品が返品される可能性を減らすために、できるだけ具体的にしてください。
これらすべてには、ページのSEOスコアを上げるという副次的な利点があります。 あなたの説明があなたのクライアントが探しているキーワードを含んでいるならば、グーグルはあなたのページをより効率的にランク付けすることができるでしょう。
続きを読む:売れる良い製品説明を書く方法は?
6.社会的証明は、製品の販売に役立つ場合があります。
他人の話を聞くことは、社会的に結びついた存在としての私たちの本質です。 このため、これらの顧客の評価は、家族や友人からの提案と同様に、信頼性が高く、購入決定において重要であると見なされることがよくあります。
あなたの製品やサービスをバックアップするためのレビューの壁を持つことは本当に便利です、そしてそれは社会的証明の要素の1つにすぎません-他の人が彼らが素晴らしいと思うので物事をする心理学。
レビューとは別に、Shopify製品ページを改善するために社会的証明を使用するための追加の方法がいくつかあります。
- 星による評価
- セールポップアップ
- ユーザー生成コンテンツ(UGC)
- トラストバッジ
7.クロスセルとアップセル
アップセルとクロスセリングはあなたの人生のある時期にあなたを回心させたでしょう。 それが何であるかわからない場合は、煩わしいように聞こえるかもしれませんが、Shopifyの最も最適化されたすべての製品ページで使用されている完全に無害な手法です。
アップセルとは、消費者が製品ページを表示しているときに、より高価な製品またはより価値の高いサービスを消費者に推奨することです。 クロスセリングとは、顧客が製品ページを表示しているときに、製品のアドオンまたは同等のアイテムを顧客に宣伝することです。
8.製品ページから移動します
アップセルとクロスセリングはスムーズな購入体験を提供します。これはスマートページナビゲーションの一例にすぎません。 商品ページのコンバージョン率を向上させたい場合は、チェックアウトページを含む他のページに簡単に移動できることを確認してください。
製品ページは、常に4つの方向で簡単に探索できる必要があります。
- 消費者の出身地に応じて、カテゴリページまたはホームページに戻ります。
- 彼らは彼らが見ているものに接続されている別の製品ページに連れて行かれます。
- チェックアウトページに移動します。チェックアウトページは、最終的に表示する場所です。
- サイト外の場所へのアウトバウンド。おそらく人気のソーシャルメディアネットワークの1つです。
まとめ
ライバルの製品ページの中には典型的なものがあり、購入者にコンバージョンを促すコンポーネントが欠けている場合があります。 ストアでの販売に役立つ8つのShopify製品ページのデザイン例。
そのため、Shopifyの製品ページにビデオ、FAQセクション、特に優れたレビューセクションなどの詳細を含めることは、売り上げを伸ばす方法であるだけでなく、競争上の優位性を獲得する方法でもあります。
Page Builderのようなツールを使用すると、美しい製品ページをこれまでになく簡単に作成できます。 もう待たないで! サイトをカスタマイズするのが早ければ早いほど、より新鮮なコンバージョンが得られます。
人々はまた検索しました
- 最高のShopify製品ページのデザイン例
- Shopify製品ページのデザイン例
