素晴らしいShopifyランディングページを作成するための迅速な方法
公開: 2022-06-29素晴らしいShopifyランディングページを作成する方法を探しているなら、もう探す必要はありません。
Shopifyランディングページは、訪問者が広告をクリックしたとき、またはWeb上の他のリンクをクリックしたときにアクセスするスタンドアロンページです。 連絡先情報の提供、フォームへの記入、製品の購入、電子書籍のダウンロードなどを行うためです。
Shopifyのランディングページを使用すると、Googleでより多くの露出を得ることができ、検索エンジンの結果ページ(SERP)で上位にランク付けできます。 Shopifyストアへのトラフィックも増やすことができます! それがあなたが興味を持っているもののように聞こえるなら、あなたは正しい場所にいます!
最高のShopifyランディングページを作成するための迅速な方法は次のとおりです。 また、より多くの情報を取得したい場合は、例も含まれています。 必ずチェックしてください。

Shopifyでランディングページを作成する方法
非常に優れたShopifyランディングページのデザインを持つことがビジネスの成功にとってどれほど重要かについて考えたことはありますか? ランディングページは、SEO、PPCを含むあらゆる種類のもので大きな役割を果たします。
それはあなたの平均注文額、ブランドアイデンティティを高め、あなたがより多くの訪問者をリードに変えるのを助けます。
Shopifyのランディングページを作成する方法を見ていきましょう。
1.Shopify用のランディングページビルダーアプリを使用する
Shopifyのランディングページを作成するための最も迅速で簡単な方法の1つは、アプリを使用することです。 通常、ドラッグアンドドロップ機能が付属しており、作業がさらに簡単になります。 新しいランディングページをデザインして、数分でストアに追加できます。
さらに、通常、電子メールマーケティングの自動化、分析、CROツールなどのサービスとの統合オプションを提供します。 ShopifyAppStoreで見つけることができる3つの最高のランディングページビルダーアプリについて説明します。
最高のShopifyランディングページアプリ
1. PageFly

PageFlyは、 Shopifyの最高のランディングページビルダーアプリの1つです。 中小企業でもShopifyPlusプランでも、PageFlyを使用するとプロのランディングページを作成できます。
作成できるランディングページの種類は次のとおりです。
近日公開のランディングページ
セールスランディングページ
コレクションページ
私たちについてのページ
価格ページ
FAQページ
ブログページなど。
主な機能
- キックスタート:事前に作成されたセクションと休日のテンプレート
- コンテンツ表示:スライドショー、アニメーション、画像、アコーディオン、遅延読み込み、ヒーローバナー、スティッキーセクション、ビデオなど。
- FOMO効果:カウントダウンタイマー、在庫不足、価格での比較など。
- 高度な編集: JavaScript、HTML / Liquid、CSSエディター。
価格:限られたオプションで利用可能な無料プラン。 有料プランは月額19ドルからです。
Shopifyの評価:️4.9
2.将軍

ShogunはShopifyのランディングページビルダーであり、ストア用の見事な高速読み込みのランディングページを作成できるように設計されています。 Chubbies、FILA、K-Swissなどの主要ブランドも、ページビルダーとして将軍を使用しています。
主な機能
- ドラッグアンドドロップ要素ライブラリ:構造、メディア、カウントダウンタイマー、割引タグ
- 製品とコレクション:製品のテーマとコレクションをカスタマイズする
- マーケティングツール:コンテンツ、SEO、メールキャプチャ、テスト
価格: 1ページと限られたオプションで利用可能な無料プラン。 有料プランは月額39ドルからです。
Shopifyの評価:️4.7
3.GemPages

GemPagesはShopify用のページビルダーアプリです。 これにより、Shopifyストアの所有者はコーディングなしでカスタムランディングページと製品ページを作成できます。
主な機能
- すべてのテーマとページタイプと互換性があります
- 30以上のサードパーティアプリとの統合
- 50以上の既製のテンプレート
- 選択できる65以上の要素(カウントダウンタイマー、フォーム、ポップアップなどの販売ブースター、メディア、製品表示機能)
- HTML/Liquidを使用したカスタムコードの追加
- ページの最適化
価格:無料プランは提供していません。 GemPagesの価格は月額15ドルからです。
Shopifyの評価:️4.9
Shopifyに最適なサードパーティのランディングページビルダー
個別のランディングページは、特定のターゲットオーディエンスを変換するのに適しています。 ブラックフライデーの前後に季節限定キャンペーンを実行しているとします。 一般的な製品ページが表示された場合、関連性スコアは低くなり、潜在的な顧客は混乱して欲求不満になります。
代わりに専用のランディングページにトラフィックを送信すると、売り上げが2倍になる可能性があります。 特異性は、高品質のリードとコンバージョンにとって常に優れています。
1.バウンスを解除します

Unbounceは、市場で最も人気のあるランディングページビルダーの1つです。 コーディングせずに、事前に最適化されたランディングページを数分で作成するのに役立ちます。
特徴
- ビルダーをドラッグアンドドロップします
- ドメイン統合
- Eメールマーケティングの統合
- コンテンツライブラリ
- 既製のテンプレート
- モバイルレスポンシブ
- SEO
- Web分析
- A/Bテスト
価格:月額$90から。
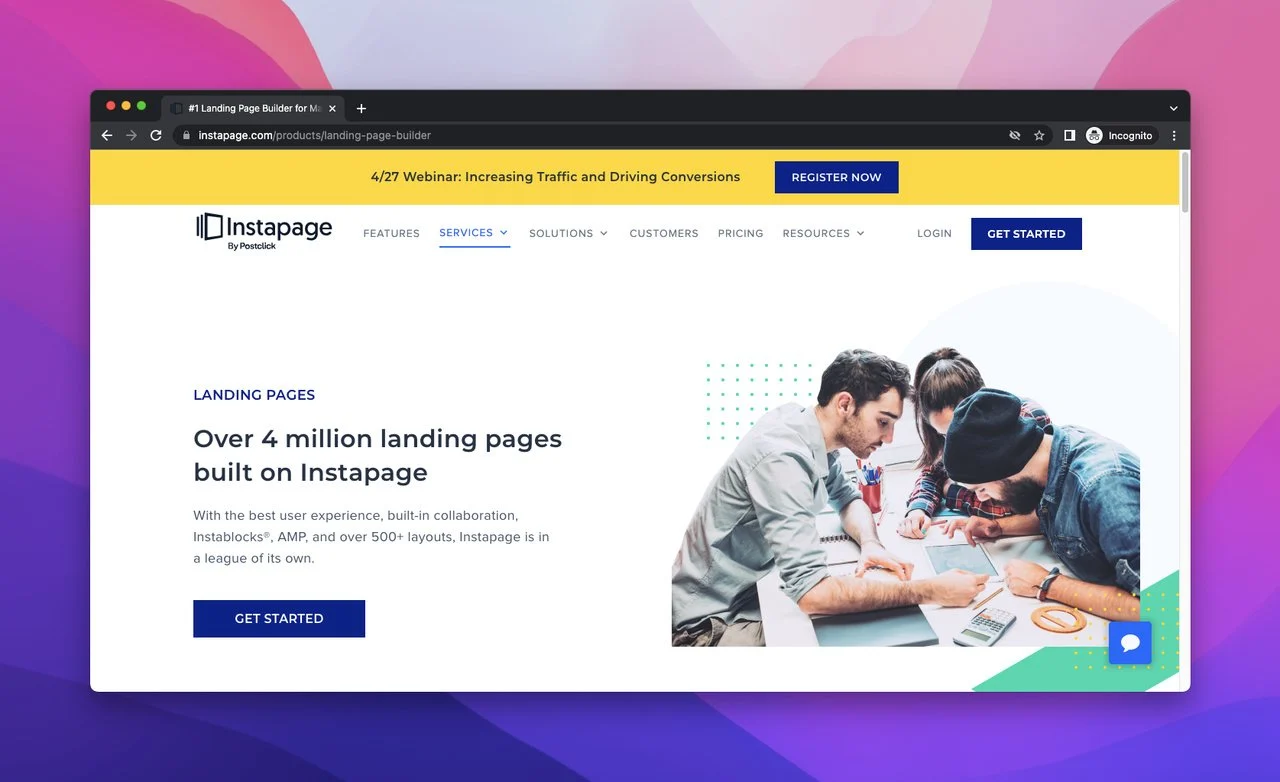
2.インスタページ

Instapageは、マーケターが広告コンバージョンとROAS(Return on Ad Spend)を最大化するのに役立つように設計された最高のShopifyランディングページビルダーの1つです。プラットフォームは、InstapageユーザーがROASから最大400%多くドライブすると主張しています。
特徴
- 500以上のレイアウト
- ウェブページの要素分析
- サイドバイサイド分析
- ヒートマップ
- SEO、モバイルレスポンシブ
- Web分析
- ドメイン統合
- コンテンツライブラリ
- Eメールマーケティングの統合
価格: InstapageはUnbounceよりも少し高価です。 その価格プランは月額$199から始まります。
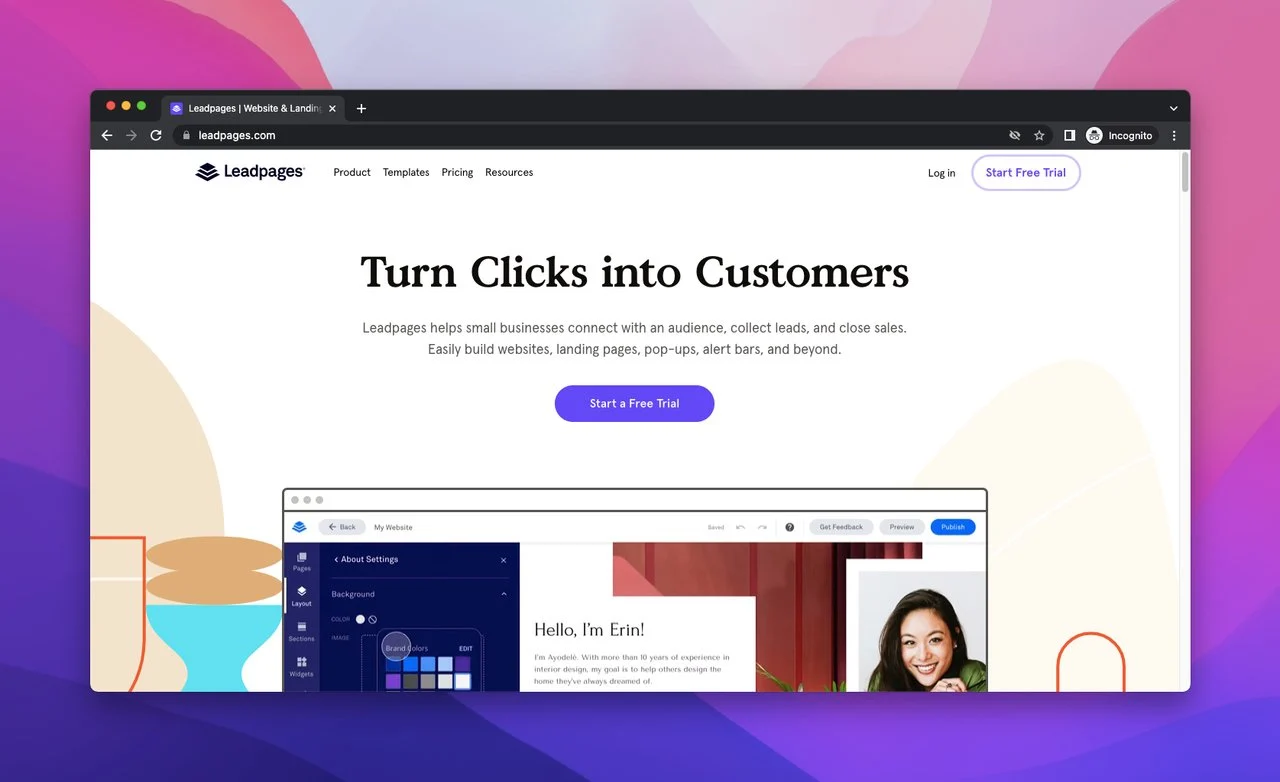
3.リードページ

Leadpagesは、コードフリーのShopifyランディングページビルダーであり、ドラッグアンドドロップ機能を使用してケーキをデザインできます。
特徴

- 高度なカスタマイズ(HTML、CSSコード、カスタムコード)
- 既製のテンプレート
- コンテンツライブラリ
- ページの最適化:A / Bテスト、SEO、Webアナリティクス、モバイルレスポンシブ
- Eコマースの統合、Eメールマーケティングの統合、ドメインの統合
価格:その価格プランは月額37ドルから始まります。
2.商品コレクションを使用してShopifyランディングページを作成する
実際のところ、すべてのShopifyテーマは、ランディングページの作成に使用できる製品コレクションをサポートしています。 プラットフォームは、製品コレクションを作成するための独自の手順も提供します。
商品コレクションをランディングページとして使用する利点:
ページのデザインが簡単になります。
顧客はすでに製品コレクションに精通しているため、ユーザーエクスペリエンスへの摩擦が少なくなります。
これは、「カートに追加」ボタンを回避するためのより高速な方法です。
Shopifyで商品コレクションページを設定する方法については、以下の手順に従ってください。
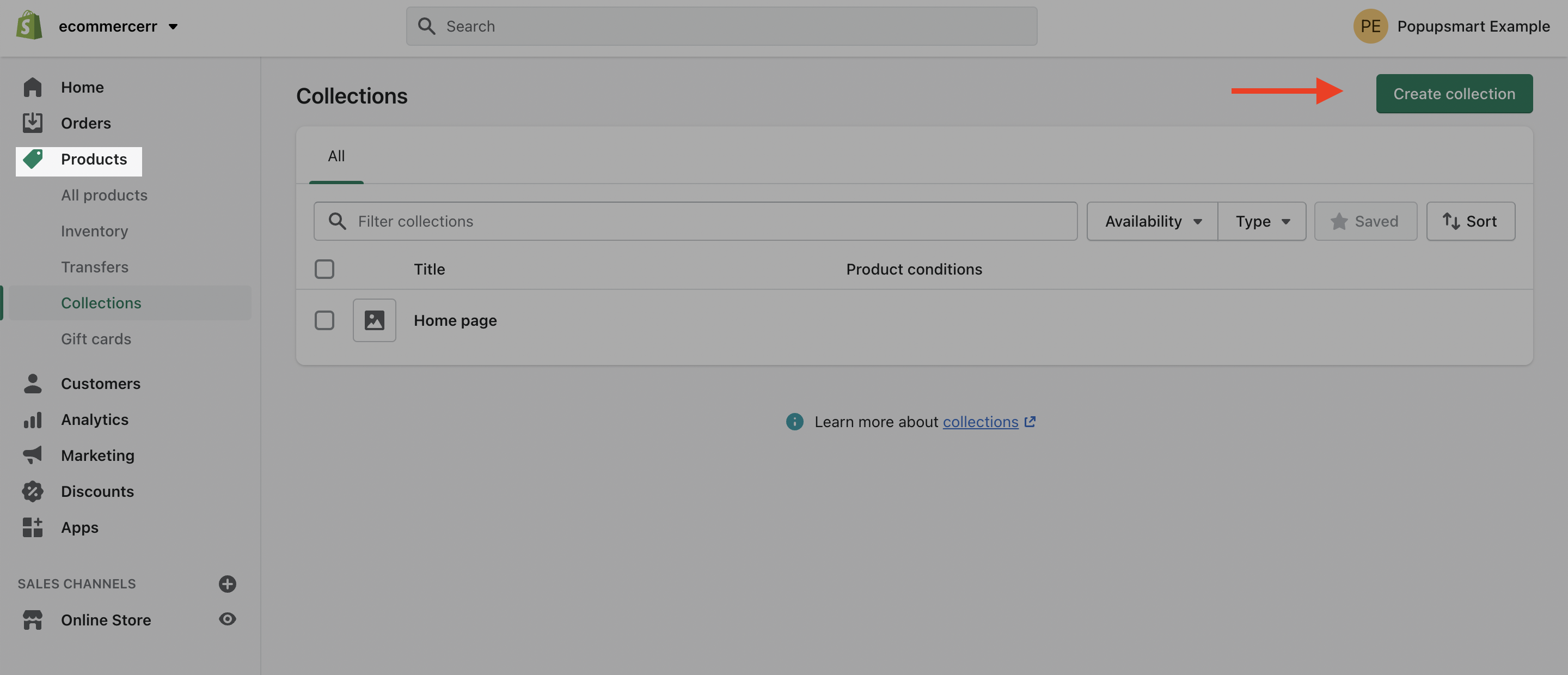
ステップ1: Shopify管理ダッシュボードで、左側のメニューから[製品]に移動し、[コレクション]を選択します。 「コレクションの作成」をクリックします。 製品を手動で追加することも、自動カテゴリを設定することもできます。

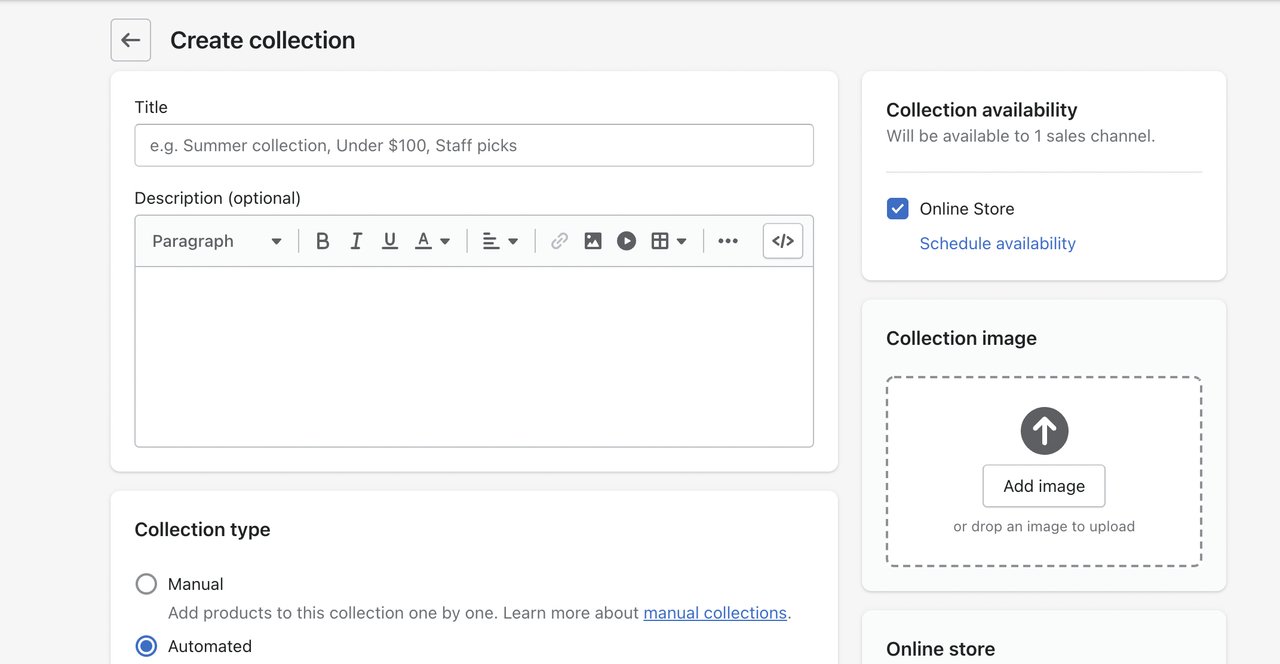
ステップ2:ページのタイトルとURLを設定します。 両方がSEOに適していることを確認してください。 使用するコレクションタイプ、条件、コレクションイメージ、テンプレートなどの他の設定を構成します。

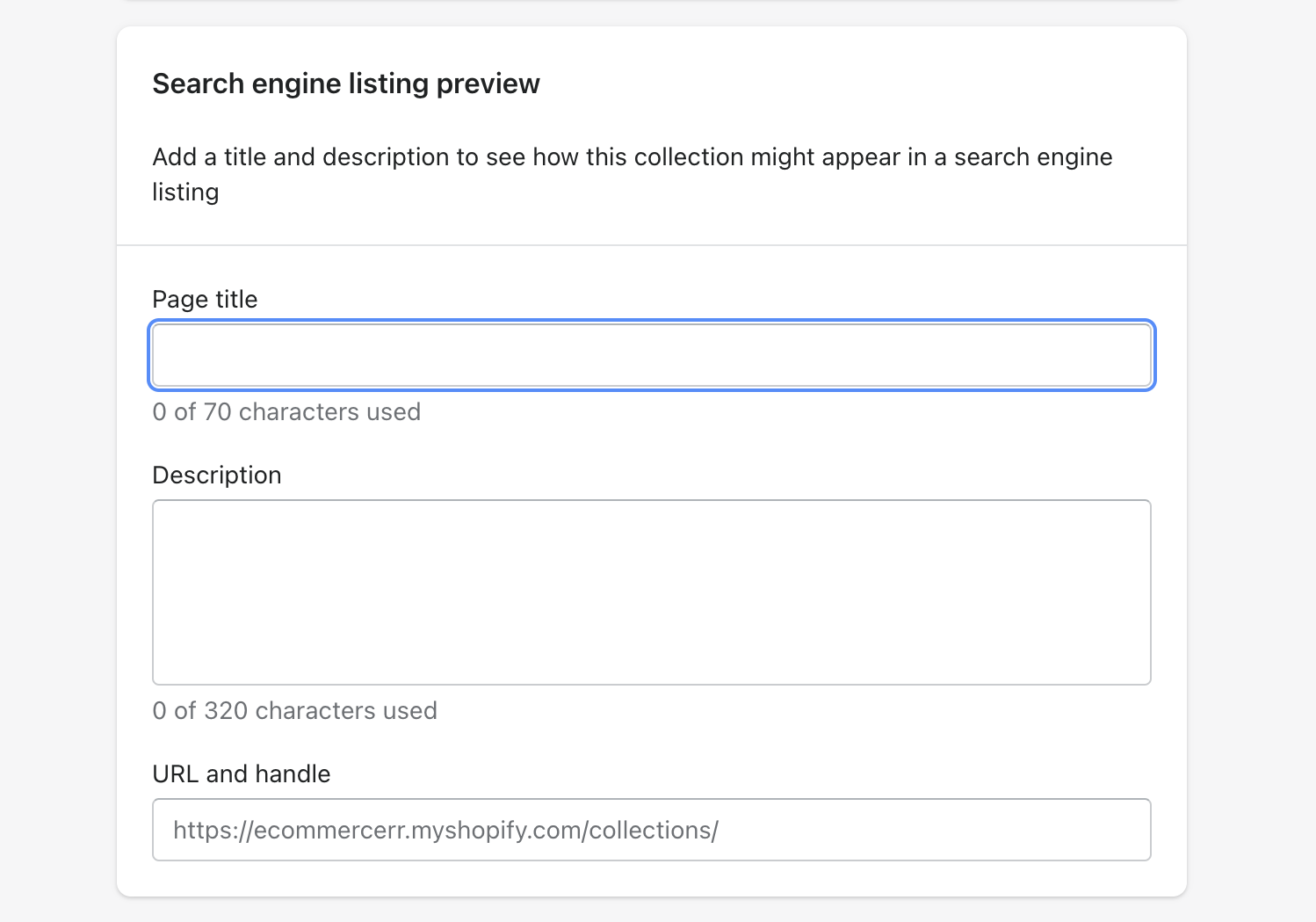
ステップ3:より良いランキング結果を得るために検索エンジンリストのプレビューを設定します。 完了したら、コレクションを保存することを忘れないでください。

ステップ4:有料広告キャンペーンに使用するトラッキングパラメータを書き留めます。 これは、ウィジェット、Web通知、ポップアップ、および動的テキストを特定のキャンペーンにターゲティングするのに役立ちます。
3.Shopifyでランディングページのサブドメインを追加する方法
Shopifyのランディングページを作成する最後の方法は、サブドメインを作成し、サードパーティのアプリを使用してカスタムランディングページを設計することです。
サブドメインの追加
卸売店にサブドメインを追加して、ブランドのWebサイトアドレスを顧客に提供できます。
Shopifyには、サブドメインの追加とサードパーティのサブドメインの接続に関する詳細なドキュメントがあります。
サブドメインとは何ですか? サブドメインは、ルートドメインの一部であるドメインです。 たとえば、URLでhelp.shopify.com 、 shopify.com ルートドメインであり、 ヘルプ一部はサブドメインです。
Shopifyストアにサブドメインを追加するのはShopify管理パネルから無料です。
ただし、myshopify.comに加えて、最大10個のドメインまたはサブドメインをShopifyストアに追加できます。
Shopify Plus Planユーザーは、最大1,000のドメインまたはサブドメインを追加できます。
注:サードパーティのアプリからサブドメインを作成する場合は、サードパーティのプロバイダーアカウントでサブドメインを作成し、それらをShopifyに接続する必要があります。
以下の手順に従って、Shopify内にサブドメインを作成します。
ステップ1: Shopify管理パネルを開き、[設定]>[ドメイン]に移動します
ステップ2:サブドメインを追加するドメインの[管理]をクリックします。
手順3: [サブドメイン]セクションを参照して、[サブドメインの追加]をクリックします。
ステップ4:次に、使用するプレフィックスを入力します。
- 国際サブドメインの場合は、2文字の国コードを入力します。 (たとえば、ヨーロッパの場合はEUです。)
- その他のサブドメインの場合は、ショップやブログなど、追加するプレフィックスを入力します。
ステップ5: [サブドメインの追加]をクリックします。
ストアにサブドメインを追加すると、ShopifyのデフォルトのCNAMEがDNS設定に自動的に追加されます。
あなたの店がShopifyのランディングページを必要とする理由
簡単に言えば、Shopifyストアのランディングページが必要な最も基本的な理由は、買い物客に最もカスタマイズされたエクスペリエンスを提供することで、コンバージョンを最大化することです。
商品ページやコレクションページとは異なり、専用のランディングページには1つのフォーカスがあります。 したがって、選択のパラドックスが排除されます。つまり、オプションが多すぎると、買い物客を苛立たせ、コンバージョンを減らすことができます。
例を見てみましょう。Facebook広告でサマーセールキャンペーンを宣伝したいとします。 目標を設定し、オーディエンスを定義したら、起動ボタンを押します。 ただし、CPMが高くなるだけで、見返りとしてコンバージョンはほとんど発生しません。 ここで何が問題になる可能性がありますか?
問題は、専用のランディングページを作成せず、トラフィックを一般的な製品ページに送信しなかったことです。 クリック後のエクスペリエンスが広告と一致しないため、広告をクリックした顧客はクリックして離れます。 その結果、Facebookのアルゴリズムは、広告がユーザーにとって役に立たないと判断します。
Shopifyのランディングページを使用すると、次のことができます。
ターゲティングをより具体的にする:一般的な製品ページでは、特定の顧客セグメントのニーズに対応できない場合があります。 また、製品ページが顧客の特定のニーズに対応していない場合は、コンバージョンを逃していることになります。
A / Bテストを定期的に実行して、改善します。方程式から当て推量を取り除きます。 データを使用して、マーケティングキャンペーンのパフォーマンスを知ることができます。 今後もShopifyのランディングページを改良して、ターゲット市場に最適なものを提供できるようにします。
有料検索キャンペーンの強化:ストアのPPCランディングページと広告コピーをキーワードと照合することで、訪問者により関連性の高いエクスペリエンスを提供することで、キャンペーンのROIを最大化できます。 これにより、検索を再開する可能性が最小限に抑えられます。
よくある質問
Shopifyのランディングページとは何ですか?
Shopifyランディングページは、コンバージョン目標を念頭に置いてマーケティングまたは広告キャンペーン用に特別に作成されたShopifyストアのスタンドアロンページです。 技術的には、商品ページも一種のランディングページです。
ただし、ほとんどのブランドは、キャンペーン用に個別のランディングページを作成して、より良い結果を生み出しています。
商品ページとランディングページの違いは何ですか?
商品ページは、買い物客に商品やサービスについて知らせるために設計されたページです。 一方、ランディングページは、マーケティングキャンペーンに関連するリードを生成するために、より指定および作成されます。
ランディングページはよりシンプルで、訪問者に希望の行動を取るように説得するという1つの目標があります。
Shopifyにランディングページを追加するにはどうすればよいですか?
Shopifyにランディングページを追加する方法は5つあります。 ランディングページビルダーアプリ、サードパーティソフトウェアを使用したり、Liquidを使用してカスタムランディングページを作成したり、サブドメインを追加してランディングページにしたり、Shopify管理パネル内に新しいページを追加したりできます。
最後のヒント
ほとんどのランディングページは、ポップアップを使用して、コンバージョンのためにより多くのリードを引き付けます。 これは、オファーをマーケティングし、より多くのフォームサインアップを取得するための戦略的な戦術です。 必ずベストプラクティスに従ってください。
ポップアップ付きのランディングページを作成する際に考慮すべき点を次に示します。
タイミングが正しいことを確認してください
説得力のあるコピーライティングを
訪問者が見返りに受け取るものについて非常に明確にしてください
終了意図のポップアップを使用して、放棄された訪問者をキャプチャし、カートの放棄を減らします
コーディングなしでShopifyポップアップを数分で作成する簡単な方法を探している場合は、Popupsmartポップアップビルダーを使用できます。
Shopifyのランディングページは以上です。 どちらの方法が好きですか? 以下のコメントで私たちと共有してください! :-)
関連記事:
- Shopifyコレクションの画像サイズ:画像のサイズを変更して最適化する方法
- 製品ページの最適化101
- 12ベストランディングページ統計
- 17のベストSaaSランディングページの例
