Shopifyグリッドテーマレビュー2021:eコマースWebサイトでストーリーを語る
公開: 2021-12-24近年最も支配的なShopifyeコマースプレミアムテーマの1つと見なされている、Pixel Unionの「グリッド」は、すっきりとしたモダンなレイアウトで、多くの機能を提供します。 2015年にPixelUnionからリリースされ、ユーザー数は増加傾向にあります。 また、導入以来、いくつかの更新、調整、および追加機能があります。
この記事では、 Shopifyグリッドのテーマレビュー2021を紹介します。eコマースのウェブサイトでストーリーを伝えましょう。 2022年も引き続き役立ちます。Shopifyグリッドテーマとは何か、その主な機能、およびShopifyにグリッドテーマを使用することがどれほど有益であるかについて詳しく説明します。 それでは、このテーマの調査を開始して、Webサイトで機能するかどうかを判断しましょう。
関連記事:
- Shopifyブースターテーマレビュー
- Shopifyベンチャーテーマレビュー
- TurboShopifyテーマレビュー
- デビューテーマShopifyレビュー
- eComターボテーマレビュー
Shopifyグリッドテーマとは何ですか?

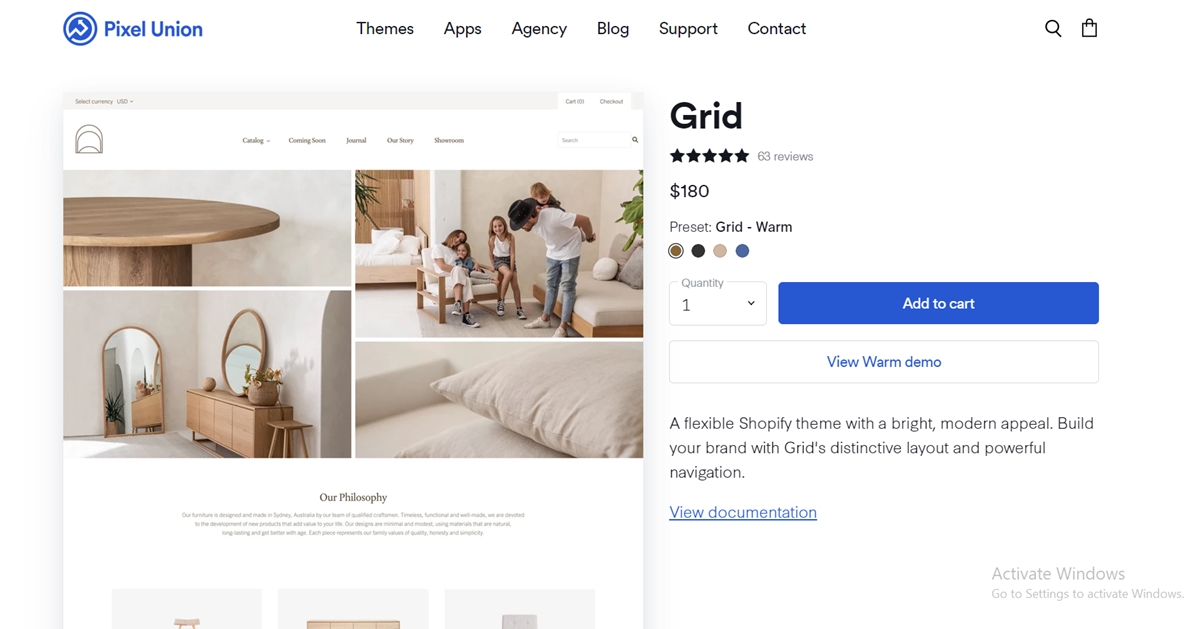
明るくモダンな外観のこの柔軟なShopifyテーマは、グリッドのユニークなレイアウトと堅牢なナビゲーションでブランドを開発するのに役立ちます。
グリッドテーマ販売ページ
Shopifyグリッドテーマの主な機能
大規模なカタログ用に最適化

Shopifyグリッドテーマは、多数の製品とコレクションがあるオンラインストア向けに特別に開発されています。
ユニークな組積造グリッド
グリッド組積造スタイルのレイアウトの独自性により、製品やビデオなどをスタイリッシュに表示できます。
複数列メニュー
幅広い複数列のドロップダウンメニューで商品画像を紹介できます。
クイックショップ
合理化されたカートへの追加ポップアップにより、Gridはチェックアウトに至るプロセスをスピードアップできます。
組積造と標準レイアウト
さまざまな製品、投稿、またはプロモーションを石積みおよび標準レイアウトで表示します。
複数の製品ページのレイアウト
グリッドが提供するさまざまな製品ページレイアウトを使用して、顧客にショッピング体験を楽しんでもらうことができます。
フル機能を取得する
Shopifyにグリッドテーマを使用する利点
Windows 8および10の導入後、Webページ、スマートフォン、その他のユーザーインターフェイスから雑誌、建築、アートなどのデザイン領域で、現代のグリッドの外観が人気を博しています。 しかし、なぜこの単純な行と列の行が非常に普遍的になったのでしょうか。 より具体的には、次のパートで説明する優れた機能に加えて、グリッドは、すっきりとした整理されたデザインと、消費者に優しいナビゲーションを強調しています。
デザイナーごとに、最近グリッドテーマを使用することは有益ですが、すっきりとしたシンプルな外観を選択するかどうかわからない場合は、グリッドがストアに提供するメリットを読んでいると確信できるかもしれません。
グリッドは新鮮な構造を作成します

要素をグリッド形式で整理する主な目的は、クリーンで構造化されたスペースを作成することです。 通常、構造と対称性は視覚的に魅力的です。
私たちは本質的に秩序に惹かれ、整理されたものを見ると快適に感じる傾向があります。 たとえば、めちゃくちゃな本屋に入るのと、すべてが特定のカテゴリに分類されている店に入るのとの違いは際立っています。 整理整頓された店では、お気に入りの本をすばやく見つけて安心できます。
ウェブサイトにアクセスしたときの写真も同じです。 さまざまなオプションに圧倒されてブラウジングに時間を浪費する代わりに、簡単なナビゲーションを可能にするスタイリッシュでシンプルな構造を選ぶことができます。 全体的に、清潔で整頓されたスペースで、グリッドは決してあなたを失望させません。
簡単な作成とナビゲーション
不要なものを処理することに加えて、グリッドテーマはシンプルなデザインであり、デザインのコーディングや構造化の面で時間を節約できます。 グリッドを使用するために、エキスパートデザイナーやウェブマスターである必要はありません。 最近では、うまく機能するWebサイトの設計は非常に簡単です。
より具体的には、グリッドは、セグメントを配置、拡大縮小、および配置する場所を決定する際の設計ガイドとして機能します。 Troy Templemanは、コンテンツを配置できる場所ではなく、コンテンツを配置する場所を設計者が決定するのに役立つと述べました。
グリッドは、ゼロから開始することがテーブルから外れていることを意味します。 たとえば、建築では、グリッドはすでに建設された家の構造のようなものになると想像してみてください。 あなたの唯一の仕事は、家具をどこに置くかを決めることです。 ゼロから構築する必要はありません、それは素晴らしいでしょう。 ただし、ドームのインテリアデザインを行う必要があります。 創造性が入る時が来ました。 同様に、グリッドを強化および列福するためのいくつかのオプションを検討する必要があります。
階層について心配する必要はありません

すべての要素が同じ次元であるため、グリッドを使用するとすべての階層が削除されると考える人もいます。 それだけではありません。ブロックを組み合わせてグリッドを適切に使用すると発生します。
上記の家の例をもう一度考えてみましょう。グリッドはあなたの家に似ており、デザインのアイデアのためのスペースがあります。 ただし、この場合、壁をノックダウンしてキッチンとダイニングルームを統合します。 問題ありません。より広い部屋を作り、スペースを目立たせることができます。 したがって、階層を作成することは、グリッドを備えた簡単なことです。
インフォグラフィックを簡単に作成

グリッドのもう1つの優れた利点は、画像、数字、テキストなどのさまざまな要素を簡単に統合できることです。 これをさらに一歩進めると、グリッドを使用してインフォグラフィックを作成できます。 数字と説明を別のタイルに入れるだけで、バム! あなたは自分自身にインフォグラフィックを手に入れました。

構造化されているがオリジナル

場合によっては、グリッドから完全に離れて、目を引く効果を追加することもできます。 これにより、特定のコンテンツに注目を集めることができます。 ただし、慎重に使用する必要があります。
バランスが確立されている

グリッドのバランスの描写は、その魅力の1つです。 それはあなたの要素のバランスをとり、一方が他方を圧倒するかどうかを決定するために使用される対称的なレイアウトによって平衡を達成します。
アートや写真では、バランスポイントを理解する上でグリッドの原理も非常に人気があります。 キャンバスを3つの列に分割して、焦点をこれらのポイントに配置する3分割法について聞いたことがあるかもしれません。
グリッドはすべてを配置するのに役立ちます

アート、写真、デザインは、グリッドを適用してバランスポイントを理解する方法についての別のレンズを提供します。 三分割法について聞いたことがありますか? キャンバスは3分の1に分割されているため、9つの部分があり、関心のあるポイントが交差点に配置されます。 グリッドと比べると、なんとなく違います。 グリッドを使用する場合、各タイルを塗りつぶす必要はありません。ここでの要件は、コンテンツのバランスを確認することです。 これは、作成したレイアウト、デザイン、またはプレゼンテーションを示すための素晴らしい方法です。
グリッドの高い柔軟性

シンプルな正方形のレイアウトと、より複雑で本質的なコンテンツの適合性を疑ったことがありますか? グリッドの調整機能により、このような情報を整理できます。 ブロック数が多いほど柔軟性が高くなるため、より多くの行と列を挿入するだけで済みます。 したがって、ニュースブリーフィング、ビジネスレポートの作成、ビジネス分析の表現、プレゼンテーションの計画など、何をしようとしても、グリッドはすぐに配置されて完全に機能します。
Shopifyグリッドテーマを入手してください!
最終レビューと結論
グリッドには、プロセス中にマイナーな更新を必要とするプロフェッショナルなテーマがあるため、マイナーバージョンのリリースに従うのは非常に簡単です。 その後、単にスキャンして、更新されたすべての正確性を確認し、発生した小さな問題の解決策を促すことができます。 それはグリッドの日常業務です。 ただし、「Grid 3.0」は重要な更新であるため、すでにGridテーマを使用していて、すべての追加機能を使用したい場合は、完全な手動更新を実行することが重要になります。
Shopifyストアですでにグリッドテーマを使用している場合は、追加料金なしでこの重要なアップグレードにアクセスできます。これはすばらしいことです。 すべての重要な更新があるため、適切な機能と外観を保証するために時間と労力を費やす必要があります。
時折、eコマースWebサイトの更新は、スペシャリストがエンゲージメントと販売を急いで開始するように要求したものです。 また、Grid 3.0の新機能は、実行可能にするのに十分強力です。 以前のバージョンと同様に、新しくアップグレードされたShopifyグリッドテーマには、Bright、Light、Warm、Moodyの4つのスタイルが含まれています。 ユーザーは、すべての新しい改善された機能を実行する準備ができている各スタイルをカスタマイズおよび変更できます。
Pixel Unionが述べているように、約数年前、大きな画像、視差、スライドショーはホームページの上部にのみ表示されていました。 しかし、今日では、この領域またはサイトで最も重要な資産は、色に圧倒される以外の何かである必要があります。 具体的には、メッセージも伝える必要があります。
Grid 3.0を使用すると、その重要なアセットをすべてのテキストにしたり、強力でSEO可能なエンゲージメントメッセージをブランドイメージの上部に配置したりできます。
「大きな」画像は必ずしも「大きな」画像である必要はないことに注意してください。 ヘッダー画像を正しく最適化できないと、ページの読み込み速度が低下する可能性があります。 このオンラインの世界では、これは絶対に避けなければならないことです。
今日、ビデオはShopifyeコマースからソーシャルメディアまでのユーザーエンゲージメントのすべての話題です。 Grid 3.0は、テキストオーバーレイ付きのホームページビデオを追加します。 具体的には、Grid 3.0を使用すると、ブロックされた画像とテキストを使用して、ホームページの石積みセクションに再生可能なビデオを追加できます。 このセクションは通常、ブランドイメージのすぐ下に表示されます。 石積みエリアの短い動画を使用すると、枠にとらわれずに考えて魅力的な動画を作成する機会が得られます。
その組積造セクションに関して、Grid3.0は追加のレイアウトオプションを提供します。 今日では、「石積み」と「グリッド」という言葉は、一連の均等な空間の画像スラブである必要はありません。 ただし、これらのセクションには、さまざまな寸法とプロパティの画像があります。 したがって、それは「コンクリートブロック壁」ではなく、より「イメージモザイク」になります。 ここで、画像のサイズと配置方法が重要になります。
オンボードフォントオプション、より優れたモバイルとレスポンシブエクスペリエンス、ホームページの新しいお客様の声セクションなど、リリース以降の他の多くの更新により、PixelUnionはこのテーマを改善するために最善を尽くしています。 Pixel Unionは、Grid 3.0リリース用の豪華なランディングページを設定しており、各スタイルの完全なデモにアクセスできます。
Shopifyグリッドテーマレビュー2021の記事をお読みいただきありがとうございます。Avadaのeコマースウェブサイトでストーリーをお伝えください。 サイトのグリッドテーマを選択することを決心したことを願っています。 2022年以降も引き続き役立ちます。
また、ご不明な点がございましたら、お気軽にお問い合わせください。 あなたが何かを必要とする場合に備えて、私たちは常にあなたを助ける準備ができています。 また、私たちの記事が役に立った場合は、ソーシャルネットワークと共有してください。 よろしくお願いします。
人々はまた検索しました
- Shopiyfグリッドテーマ
- Shopifyグリッドテーマレビュー
- グリッドテーマレビュー2021
- グリッドテーマのレビュー
- グリッドテーマShopify
