Shopify開発ストア:それは何ですか?作成方法は?
公開: 2021-12-24Shopifyパートナーとして、Shopify開発ストアに精通している必要があります。 これらは、Shopifyにサインアップする最初のステップで役立ち、デモに使用され、ポートフォリオの目的にも使用されます。 この投稿では、開発ストアについて知っておくべきことをすべて詳しく説明します。 すぐに飛び込みましょう!
Shopify開発ストアとは何ですか?

開発ストアは、作成したテーマやアプリをテストしたり、クライアント用のストアをセットアップしたりできるShopifyアカウントです。 Shopifyパートナーとして、パートナーダッシュボードから使用できる無制限の開発ストアを持つことができます。 これらは無料で、時間制限がなく、AdvancedShopifyプランとほとんど同じ機能を提供します。 無限の数のテストトランザクションも処理できます。 ただし、有料のスケジュールに切り替えるまでは、次のことはできません。
- 有料アプリをインストールします(パートナー向けアプリを除く)。
- 10以上のプライベートアプリを作成します。
定期的な収益分配を獲得するには、参照するすべてのマーチャントに開発ストアを設定する必要があることを覚えておくことが重要です。 パートナーとして受け取るものの詳細については、Shopifyの収益分配を確認してください。
Shopify開発ストアを作成する方法
無制限の試用期間にアクセスできる場合は、必要な数の開発ストアをテスト、作成、および検出できます。
開発ストアを作成する方法は次のとおりです。

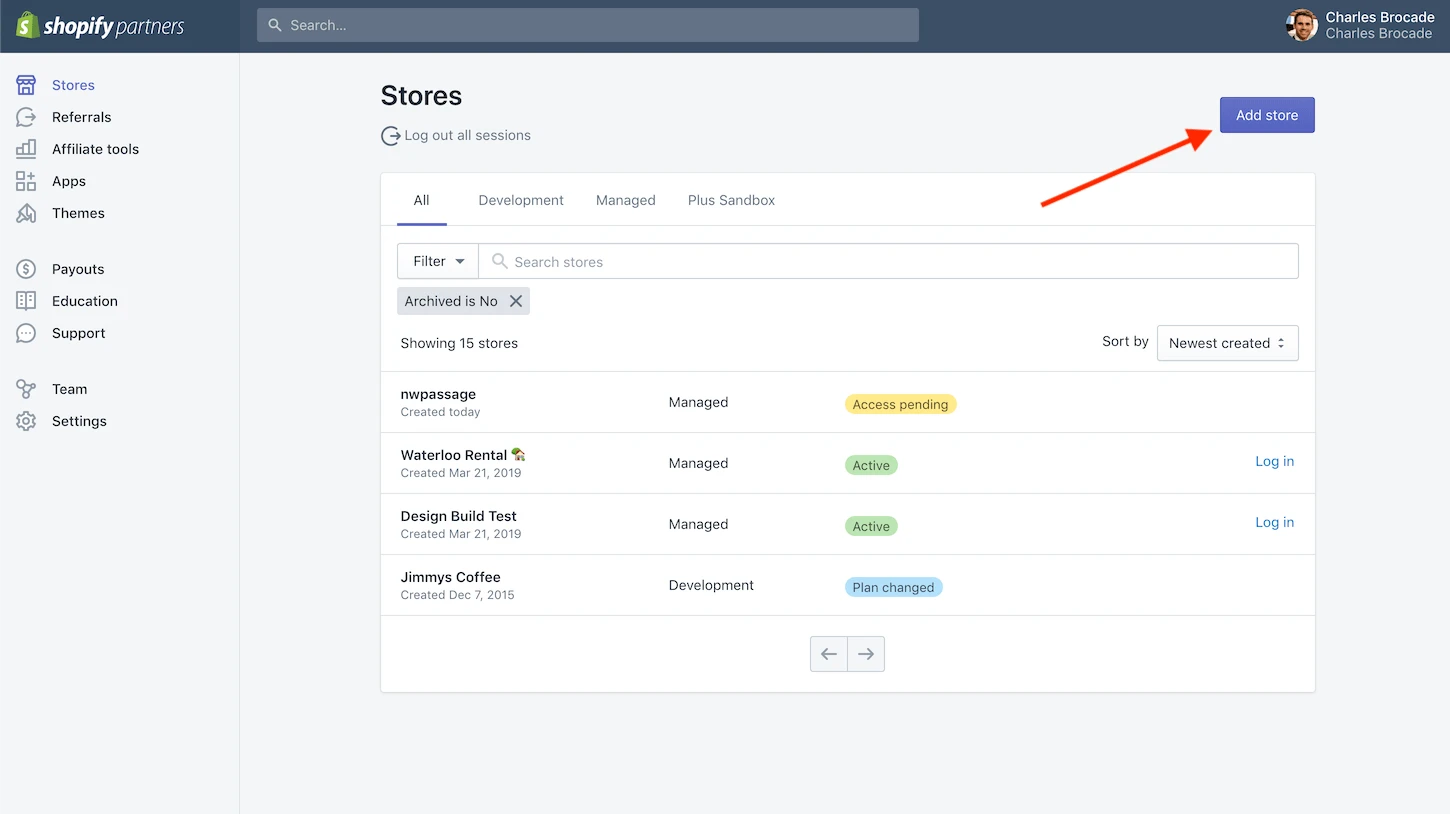
- ステップ1 :Shopifyパートナーダッシュボードで、[ストア]をクリックします。
- ステップ2 :[ストア]ページで、[ストアの追加]ボタンをクリックします。
- ステップ3 :ストアタイプとして「開発ストア」を選択します。
- ステップ4 :終了したら、[保存]をクリックします。
作成後、パートナーダッシュボードの[ストア]タブから新しい開発ストアにログインできるようになります。 開発ショップの設定方法がわかったので、作成を開始できます。
Shopify開発ストアにアプリを追加する方法

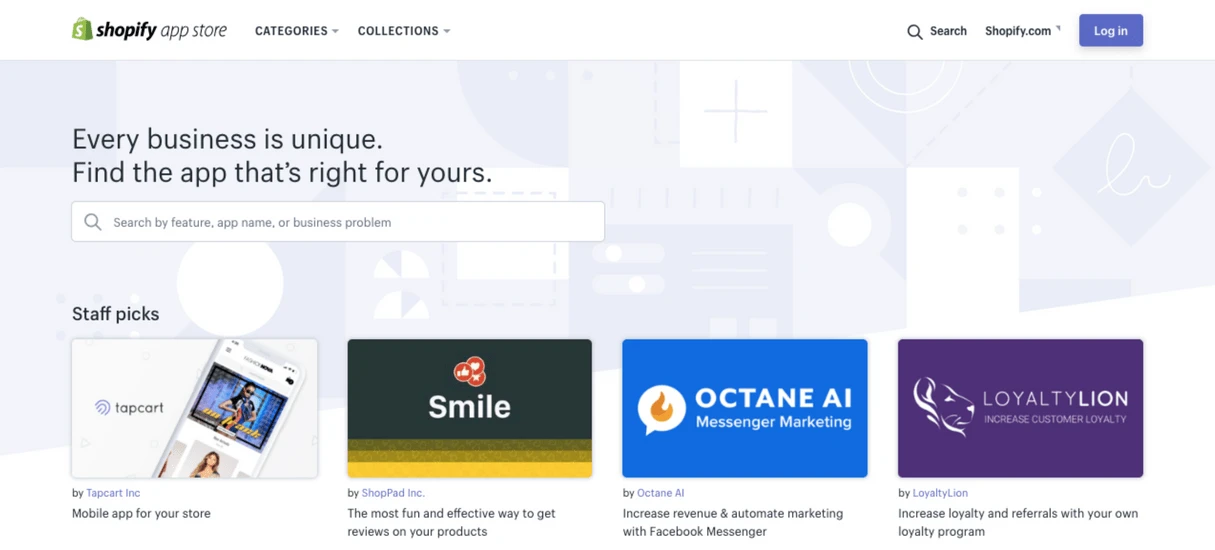
Shopify App Storeには、Shopify Storeの機能を向上させる強力な機能、サービス、およびプラグインを提供する一連のアプリケーションがあります。 すべてのShopifyパートナーは、Shopifyのパートナーフレンドリーアプリにアクセスできます。これは、開発ストアで使用すると無料です。 このリストの有料アプリケーションは、開発ストアが有料のShopifyパッケージに切り替えた後にのみ課金を開始できます。 クライアントのライブストアにアプリを追加する前に、開発ストアでアプリを常にテストして、問題が発生しないことを確認する必要があります。
開発ストアにアプリをインストールする方法は次のとおりです。
- ステップ1 :Shopify App Storeに移動し、追加するアプリを選択します。
- ステップ2 : 「アプリの追加」ボタンをクリックします。
- ステップ3 :アプリを認証するために開発ストアのリンクアドレスを入力します。
- ステップ4 :アプリのインストールを確認します。
- ステップ5 :アプリの使用を開始します。
パートナーフレンドリーグループに属していないアプリをインストールする場合は、すぐに費用が発生します。
ストアの所有権をクライアントに譲渡する方法
クライアントのための素敵な開発ストアの構築が完了したら、コントロールを引き継ぐ時が来ました。 クライアントはストアの発見と運営に熱心に取り組んでいるため、これはエキサイティングな部分です。必要なのは、いくつかの簡単な手順でストアの所有権をクライアントに渡すことだけです。

- ステップ1 :パートナーダッシュボードにログインし、[ストア]をクリックします。
- ステップ2 :譲渡するストアの横にある[所有権の譲渡]オプションをクリックします。
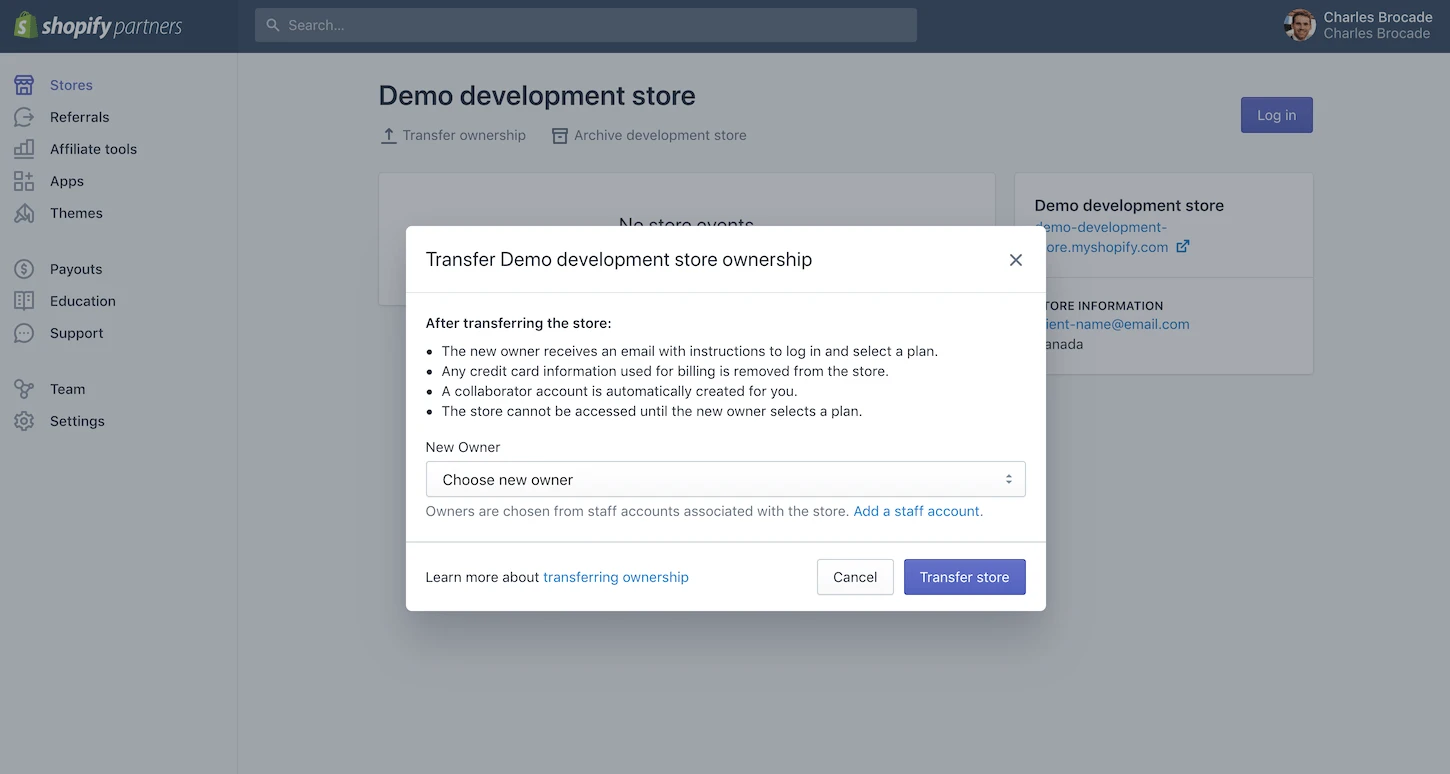
- ステップ3 :[ストアの所有権の譲渡]ダイアログで、適格な新しい所有者のリストから新しい所有者を選択します。 クライアントをスタッフメンバーとして含めていない場合は、[スタッフアカウントの追加]オプションをクリックして、続行する前にクライアントの新しいアカウントを作成してください。
- ステップ4 :完了したら、[転送ストア]ボタンをクリックします。
新しい所有者には、アカウントの作成方法とプランの選択方法が記載されたメールが届きます。 転送が顧客によって承認されるまで、ストアは稼働できません。 クライアントがShopifyパッケージの支払いを開始すると、コラボレーターアカウントが自動的に生成され、毎月の定期的な収益分配の収集が開始されます。 開発ストアの所有権をクライアントに渡すことについて知っておく必要があるのはこれだけです。

既存の店舗にアクセスする方法
開発ストアは、新しいクライアントをShopifyに紹介するために使用されますが、既存のShopifyストアを既に持っているクライアントと作業している場合はどうなりますか? 作業を開始する前に、許可を得るためにリクエストを送信する必要があります。
アクセスをリクエストする
コラボレーターアカウントを使用して、クライアントのストアにアクセスします。 コラボレーターアカウントを受け取るには、パートナーダッシュボードを介してストアの所有者にリクエストを送信できます。 クライアントのストアにすでにスタッフアカウントを持っている場合、またはストアの所有者からスタッフアカウントのトリガーを要求された場合(ただし、まだアクティブ化していない場合)、コラボレーターアカウントを要求すると、ストアの所有者を変更する必要があります。現在のアカウントの権限は、共同編集者のアカウントの権限と一致します。
クライアントのストアへのアクセスをリクエストする方法は次のとおりです。

- ステップ1:パートナーダッシュボードに移動し、[ストア]をクリックします。
- ステップ2: 「ストアの追加」をクリックします。
- 手順3:ストアタイプとして[管理対象ストア]を選択します。
- ステップ4:ストアのURLを入力します。
- 手順5: [権限]セクションで、アクセスするストアのセクションを選択するか、[フルアクセス]をオンにします。 アカウントの所有者は、アカウントの作成後にこれらの権限を変更できます。
- ステップ6:リクエストでストアの所有者にメッセージを送信する場合は、 「メッセージの追加」セクションにメッセージを書き込みます。
- ステップ7:完了したら、[保存]をクリックします。
リクエストを送信すると、ストアの所有者は、Shopify管理者のホームページでリクエストに関する電子メールと通知を受け取ります。
クライアントの店舗を表示する
アクセスできるストアは、パートナーダッシュボードの[ストア]セクションで確認できます。 持つことができるコラボレーターアカウントの数に制限はありませんが、一度に開くことができる保留中のリクエストは最大10個までです。
開発ストアをアーカイブする
作業を終了した開発ストアをアーカイブすることもできます。 ストアをアーカイブした後、引き続き作業を行う場合は、後でアーカイブを解除できます。
開発ストアをアーカイブする方法は次のとおりです。
- ステップ1:パートナーダッシュボードに移動し、[ストア]をクリックします。
- ステップ2:アーカイブする開発ストアを選択します。
- ステップ3: [アーカイブ]をクリックします。
開発ストアのアーカイブを解除する
アーカイブした開発ストアを取り戻す必要がある場合は、次の手順で行うことができます。
- ステップ1:パートナーダッシュボードに移動し、[ストア]をクリックします。
- 手順2: [フィルタ]をクリックし、[アーカイブ済み]を選択します。
- ステップ3:アーカイブを解除するストアを見つけてクリックします。
- 手順4: [アーカイブ解除]をクリックします。
最後の言葉
それでおしまい。 これは、Shopify開発ストアについて知っておく必要があるすべてです。 開発ストアは、14日間の試用期間の制約なしに、クライアント用のオンラインストアを作成するための理想的なテスト環境です。 今すぐ収益分配を獲得するために、クライアントストアを作成および参照するときにそれらを使用することを確認する必要があります。
人々はまた検索しました
- Shopify開発ストアShopify開発ストアを作成する
