起業家とCROエージェンシーのための究極の(巨大な)Shopifyコンバージョン最適化チェックリスト
公開: 2022-05-13
あなたは回心を生き、呼吸します。 それでもこれは起こります:

人々が購入する理由を理解せずにコンバージョンを追跡することはできません。 そして、あなたはおそらくすでにそれを知っています。
しかし、その質問に対するあなたの答えがあなたの製品がより安いか、送料が安いという理由であるならば、あなたはより深く掘り下げる必要があります。
人々は感情に基づいて購入します。
CROは、ページ上のピクセルをシフトするのではなく、顧客の問題や苦痛を解決することを目的としています。
Getuplift、創設者兼チーフオプティマイザー、Talia Wolf
コンバージョンを改善するための最初のステップは、顧客が購入するきっかけを理解することです。
Shopifyストアのどの側面を最適化しようとしても、それを使用してコンバージョンを改善する方法を紹介します。
- Shopifyストアの検索エンジン最適化チェックリスト
- カスタムドメインに投資する
- Google検索コンソールとGoogleAnalyticsを設定します
- 速くてレスポンシブなテーマを選ぶ
- 便利なSEOアプリをインストールする
- キーワードリサーチを使用してページを最適化する
- コンテンツ最適化ツールをお試しください
- ロングテールキーワードをターゲットにするブログを開始する
- 内部リンクを優先する
- ユーザーフレンドリーなナビゲーションの作成:機能性に焦点を当てる
- 構造化データの追加
- Shopifyストア速度最適化チェックリスト
- AMPを使用してモバイルで使用するためにWebサイトを最適化する
- 次世代フォーマットでの画像の圧縮と提供
- HTTPリクエストの数を減らす
- 壊れたリンクを修正し、リダイレクトを最小限に抑える
- Shopifyストアの製品ページの最適化チェックリスト
- バリュープロップを均等に広げる
- ストーリーテリングを効果的に使用する
- FAQをカルーセル画像のキャプションに変える
- 複数の召喚状(CTA)ボタンがあります
- より多くの社会的証明を含める(製品レビュー、評価、ユーザー画像)
- 訪問者に事前購入の味を与える
- Shopifyストアの製品コピーの最適化チェックリスト
- 材料、原産国、および測定値を含める
- スキマーのためのフォーマットも
- 説得力のあるパンチの効いたCTAを書く
- 買い物客に理由と方法を示す
- Shopifyストアのチェックアウト最適化チェックリスト
- 海外のお客様向けに最適化
- フォームフィールドの数を制限する
- あなたが信頼できることを証明する
- 顧客情報を自動入力するか、ゲストのチェックアウトを許可する
- ショッピングカートをポップにする
- ShopifyストアのPPCパフォーマンス最適化チェックリスト
- データを収集している内容、理由、方法を消費者に知らせましょう
- 有料検索広告とランディングページが関連していることを確認する
- A/Bテストを介してランディングページに段階的な変更を加える
- ShopifyストアBF/CM(およびセールシーズン)最適化チェックリスト
- ホリデー応援、セールス、CTAでホールサイトをデッキする
- ユーザーエクスペリエンスに焦点を当てる:ナビゲーションと検索を簡単に
- 社会的証明と製品画像を組み合わせる
- いくつかの本当に良いShopify変換最適化リソース
- 仮定しないでください。 聴衆に聞いてください。 次に、テストします。
Shopifyストアの検索エンジン最適化チェックリスト
Shopify SEOを使用すると、ストアを検索エンジンで上位にランク付けできます。 キーワードファーストのアプローチを構築したくなるかもしれませんが、SEOとは、ユーザーの意図を理解し、それに応えることです。
そして、ほとんどのShopifyストアの所有者が最終的に学び、優れたCRO代理店があなたに言うように、SEOは1回限りの戦略ではありません。 継続的な改善は、時間の経過とともに複雑になります。
ただし、従うことができ、従う必要のあるベストプラクティスがあります。
基本的なSEO
- カスタムドメインに投資する
- Google検索コンソールとアナリティクスを設定する
- 高速でレスポンシブなサイトを選択する
- 便利なSEOアプリをインストールする
ページ上のSEO
- キーワードリサーチを使用してページを最適化する
- コンテンツ最適化ツールをお試しください
- ロングテールキーワードをターゲットにするブログを開始する
- 内部リンクを優先する
テクニカルSEO
- ユーザーフレンドリーなナビゲーションを作成する
- 構造化データを追加する
- ロード時間をスピードアップ
基本的なSEOから始めましょう。
カスタムドメインに投資する
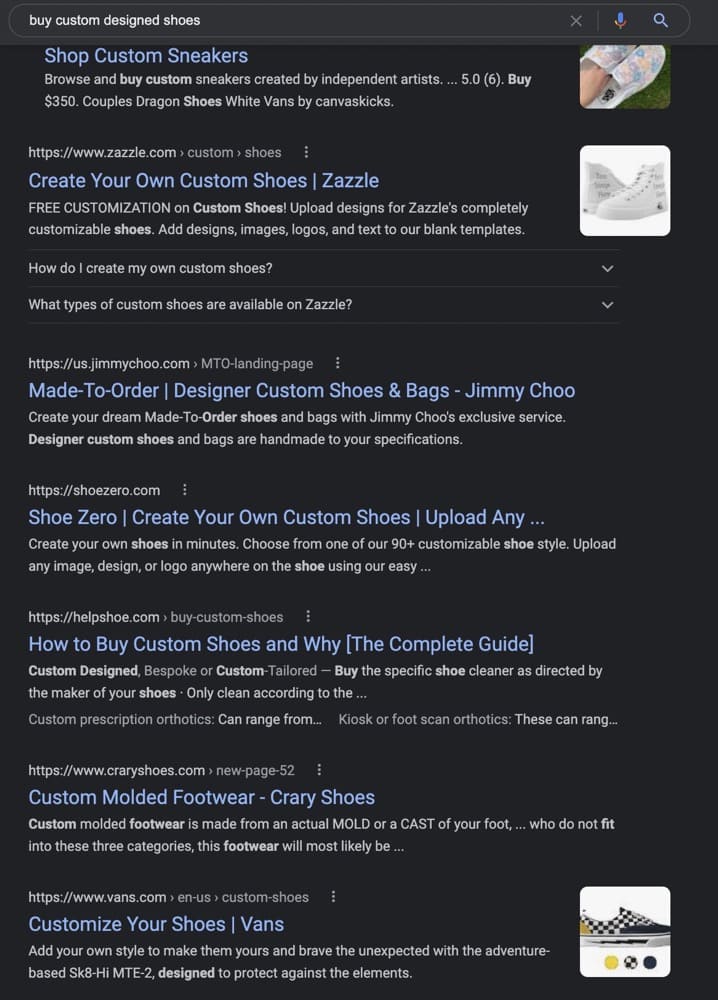
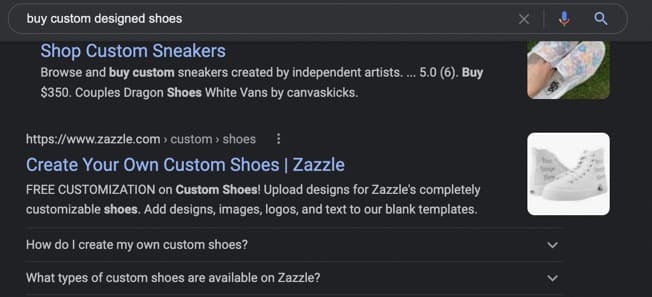
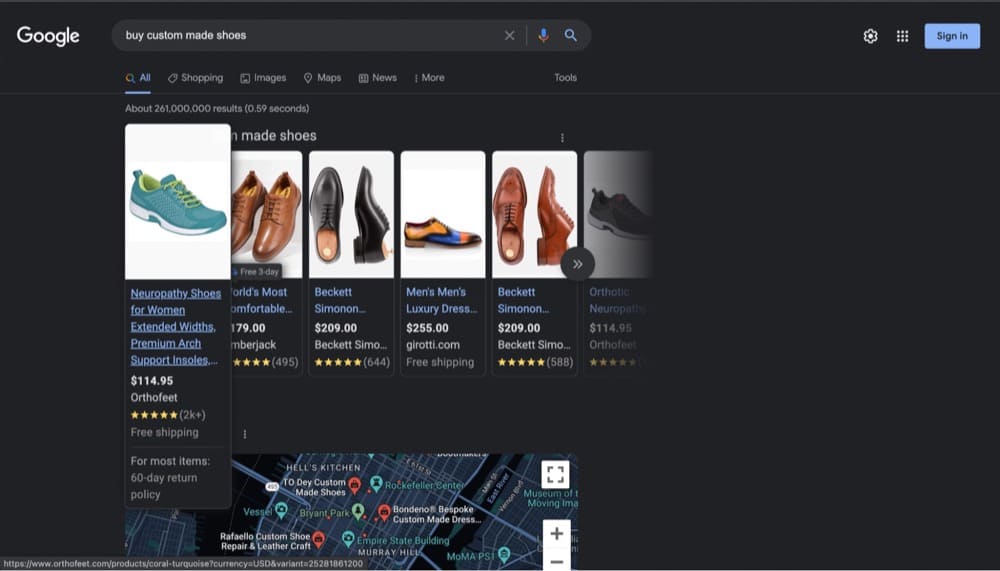
最も成功している6桁のShopifyストアには、カスタムドメインを使用するという共通点が1つあります。 あなたのブランド名は、あなたのページが検索に表示されたときにユーザーが最初に目にするものです。 「カスタムデザインの靴を購入する」の結果を見てください。

URLに「myshopify」が含まれていますか?
GoogleがURLを表示する方法を考えると、ブランドとSEO戦略では、ドメインとしてブランド名を使用する方が適切です。 ブラウニーは、あなたのブランド名に人々が探しているキーワードが含まれている場合にポイントします。
Google検索コンソールとGoogleAnalyticsを設定します
これらは、SEOを改善するために最もよく使用する2つのツールです。
Google Analyticsは、傾向、パターンを識別し、訪問者のインタラクションを追跡するのに役立ちます。一方、Search Consoleは、プレゼンスを監視および維持するのに役立ちます。 仮説を立てるのに十分なコンバージョン調査ができたら、Search Console Insightsは、訪問者がShopifyサイトにアクセスして最適化するために使用するクエリ(キーワード)に顧客の問題点をマッピングするのに役立ちます。
ステップ1:サイトマップを送信するすべてのShopifyストアは、検索コンソールから送信できるサイトマップ(サイトに関するすべての情報とコンテンツの相互関係を含むファイル)を自動的に生成します。
注:www.yourstore.com/sitemap.xmlからサイトマップにアクセスできます
ステップ2:エラーをチェックする
次に、検索コンソールでクロールエラーがないか確認します。 これらのエラーにより、Googleはサイトのインデックスを作成できません。
速くてレスポンシブなテーマを選ぶ
注意しないと、ページ速度によってコンバージョン率が低下する可能性があります。 サイトの読み込みに時間がかかるほど、オーディエンスを失う可能性が高くなります。
Webページには読み込みバーがありません。 したがって、ページが遅い場合、訪問者は遅延がさらに500ミリ秒になるのか15秒になるのかわかりません。 多分それは決してロードされません。 そして、戻るボタンはすぐそこにあります。
OrbitMediaの共同創設者兼CMOであるAndyCrestodina
トレンディなテーマを選択することもできますが、速度とパフォーマンスが最適化されたテーマを選択してください
便利なSEOアプリをインストールする
一般的な推奨事項をご存知でしょう。ページごとにH1を1つだけ、メタディスクリプションを155文字未満、ページタイトルを60文字未満に保ちます。
しかし、スケーリングするにつれて、何百もの製品ページを手動で追跡して最適化することは不可能です。 代わりに、SEOアプリを使用してこれを行ってください。
最高のShopifySEOアプリのいくつかを、価格とカスタマーレビューから選択してレビューしました。
注:一部のプラグインはストアの速度を低下させる可能性があるため、ページの速度に注意してください。
それでは、ページ上のSEOを改善する方法を見てみましょう。
キーワードリサーチを使用してページを最適化する
検索の意図を明確にし、それらをキーワードにマッピングしたら、それらのフレーズを次の場所に含めるようにしてください。
- ページタイトル
- 製品説明
- メタ記述
- ページのURL
- 代替テキスト(アクセシビリティを向上させるためにも重要)
避けるべきいくつかの危険信号:
- コピーにキーワードを詰め込む
- キーワードを複数回使用して特定の密度を達成する
- 検索ボリュームの少ないキーワードを無視する
コンテンツ最適化ツールをお試しください
薄いコンテンツは、eコマースストアを悩ませている脅威です。 製品の説明、ランディングページのコピー、またはブログのコンテンツを書くのに問題がある場合は、コンテンツ最適化ツールを試してみる価値があるかもしれません。
コンテンツオプティマイザーツールは、どの関連キーワードが最もSEO力を持っているかを特定し、製品との強い関連性のシグナルを示すのに役立ちます。
LinkGraphの創設者兼CTO、Manick Bhan
FraseやClearscopeなどのツールを使用すると、競合他社を分析して、提案された単語数を取得することもできます。
ロングテールキーワードをターゲットにするブログを開始する
ブログ投稿は、消費者を教育し、顧客が検索しているロングテールフレーズをランク付けするのに役立ちます。
したがって、ブログをまだ持っていない場合は、再検討することをお勧めします。
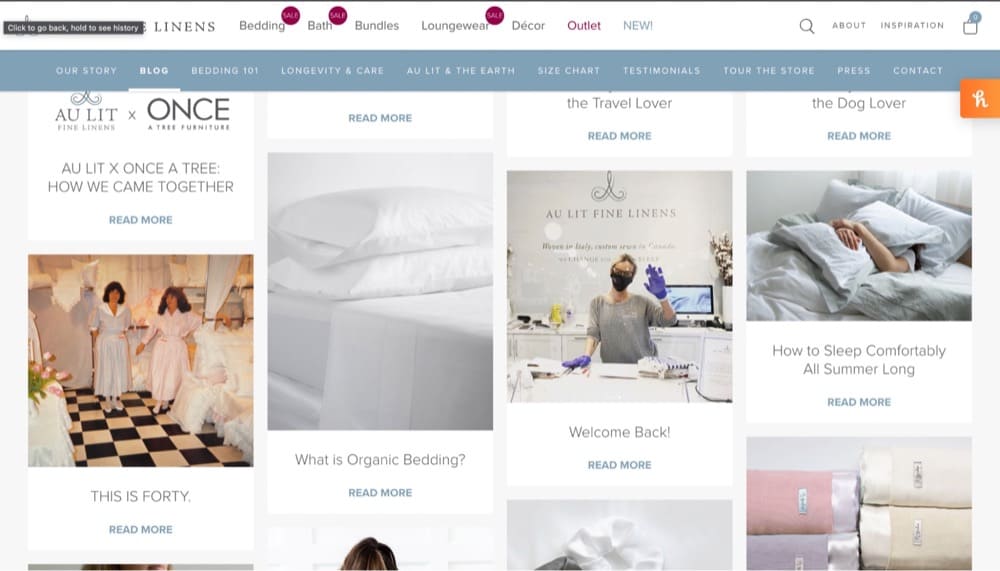
Au LitFineLinensのブログBetweenTheSheetsをご覧ください。 ブランドは、安らかな夜を過ごすために豪華なシーツ、リネン、枕を販売しており、ブログは顧客の問題点に対処することでそのテーマに従っています。

内部リンクを優先する
オフページSEOの信条の1つは、サイトへのリンクを構築することです。 ただし、内部リンクを無視しないでください。
たとえば、ハイキングやスノーボード用のブーツを販売する場合、ユーザーが関連商品を簡単に見つけられるように、コンテンツをリンクするのが理想的です。 ブーツのページを作成し、提供するさまざまな種類のブーツすべてにリンクすることもできます。これは、Googleがそれを柱のページ(最も重要なページ)として識別するのに役立ちます。
これは、トピックの権限を構築し、コンテンツを上位にランク付けするのにも役立ちます。
そして最後に、技術的なSEOを改善するためのいくつかのヒントがあります。
ユーザーフレンドリーなナビゲーションの作成:機能性に焦点を当てる
ユーザーフレンドリーなナビゲーションの目的は2つあります。
- ユーザーがより多くの製品を見つけて、より多くの製品を購入できるようにします。
- SEOを改善します(ユーザーにとって良いことはSEOにとって良いことだから)
覚えておくべきいくつかのヒント:
- 検索バーを含める
- 簡単なナビゲーションを優先する
- 製品を分類する
- 検索を改善するためのフィルターを用意する
- たくさんの商品を提供する場合は、メガメニューを使用してください
高度な洞察は、顧客調査から得られます。
ユーザーはサポートに連絡するのが難しいと不満を言っていますか? ヘッダーにライブチャットへのリンクを含めます。 彼らはさまざまな場所から買い物をしていますか? 通貨を切り替えるオプションを提供します。
いくつかのアイテムはもっと人気がありますか? ナビゲーションバーの上部にそれらを含めます。
堅固なリンクアーキテクチャを作成するのが最善です(ナビゲーションをユーザーにとって直感的で、検索エンジンにとってクロール可能にします)。ユーザーにとって意味のあるものとサイトでのエクスペリエンスを実装します。
Google Search Central
構造化データの追加
構造化データは、それがどのようなページであるかをGoogleに伝えます。 スキーマジェネレーターを使用するか、スキーマを手動で追加して、クローラーがその情報を使用して豊富な結果を作成できるようにすることができます。
たとえば、ZazzleはFAQPageスキーマを使用して、よくある質問を表示します。

ご覧のとおり、SERP(検索エンジンの結果ページ)でより多くの領域を占めるため、ユーザーはそれを見てクリックする可能性が高くなります。
使用できる他のタイプのスキーマ:
- 総合評価
- カテゴリー
- モデル
- 素材
- 特別オファー
- 組織
- Webサイト
- BreadcrumbList
- アイテムリスト
- 製品
ヒント:eコマースサイトの構造化データに関するGoogleのドキュメントは次のとおりです
注:eコマースのオフページSEOは、ランクを上げるためにも同様に不可欠であり、主にサイトへのリンクの構築とソーシャルメディアでの認知度の向上に重点を置いています*。
始めるのに役立つShopifyのガイドは次のとおりです。
*ソーシャルメディアの言及はランキング要素ではありませんが、Googleによって完全に無視されているわけではありません。 たとえば、商品のPinterestボードを作成した場合、ターゲットとするキーワードのSERPに表示される可能性があります。
Shopifyストア速度最適化チェックリスト
ストアの速度は技術的なSEOで技術的にカバーするものですが、ストアの速度はランキングだけでなくコンバージョンにも影響を与えるため、特筆に値します。
Unbounceの2019年の750人の消費者のページ速度レポートでは、サイトの速度が遅い場合、70%以上が購入する可能性が低いことがわかりました。
まず、PageSpeed InsightsまたはShopifyのオンラインストア速度レポートを使用してストア速度を確認し、ベースラインを記録して推奨事項を表示します。
ヒント:あなたはグリーンにいるかもしれませんが、数ミリ秒を削ることはそれでも価値があります。
これを修正するためにすべきことは次のとおりです。
- AMPを使用してモバイルで使用するためにWebサイトを最適化する
- 次世代フォーマットで画像を圧縮して提供
- HTTPリクエストの数を減らす
- 壊れたリンクを修正し、リダイレクトを最小限に抑える
AMPを使用してモバイルで使用するためにWebサイトを最適化する
モバイルデバイスの普及を考慮して、Shopifyストアをモバイルフレンドリーにする必要があります。 ShopifyのAMP統合は、これを行うのに役立ちます。 Amplified Mobile Pages(AMP)は略語です。 このフレームワークを使用すると、これまでになく高速に読み込まれるモバイルフレンドリーなWebページを構築できます。 これらは使いやすく、モバイルデバイス用にShopifyストアを最適化するのに役立ち、顧客が必要なものを簡単に見つけられるようにします。
シェーン・リュー、ファーストページデジタルのSEOエキスパート
AMPページの読み込みが非常に速いため、ほとんど瞬時に感じられます。 実際、モバイルだけでなく、デバイス間でAMPを使用できます。 また、Googleは、AMPページの横に稲妻を表示して、それらのページの読み込みが速くなり、クリック数とコンバージョン数が増えることをユーザーに知らせます。
SkuuudleのSEOマネージャーであるDanielCarterは、Shop Sheriff、FireAMP、またはRocketAMPによるAMPの使用を推奨していますが、AMPを使用することの欠点についても警告しています。
AMPはさまざまなタグでGoogleAnalyticsをサポートしているため、データを追跡および分析するための専用のリソースが必要です。 また、これらのページにはポップアップやオプトインフォームが表示されないため、リードやサブスクライバーを失う可能性があります。
次世代フォーマットでの画像の圧縮と提供
eコマースサイトの高品質の画像は両刃の剣です。 それらなしではできませんが、ページにそれらを配置すると速度が低下する可能性があります。
tinyjpg.comやtinypng.comなどのツールを使用して品質を損なうことなく画像を圧縮したり、WebPやAVIFなどの次世代形式で画像を提供したりできます。 後者は、前任者とは異なり、品質を維持しながら、より少ないスペースとより少ないデータを消費します。
ここで試してみてください:コマンドラインを使用したWebP画像の作成
A / Bテストで画像を使用し、コンバージョン率を上げるための26のヒントを確認してください
HTTPリクエストの数を減らす
HTTPリクエストは、2つの方法でページ速度に影響を与えます。 Webサイト上のファイルが多いほど、訪問者のブラウザがロード時間を遅くするために必要な要求が多くなります。
ただし、ファイルが1つしかない場合は、この問題を解決することはできません。 ファイルサイズが大きいほど、サーバーからユーザーのブラウザへの転送に時間がかかります。
HubSpotの元シニアプロダクトマーケティングマネージャーであるJeffreyVocellは、10〜30個のファイルを目指すことを提案しています。 この数に減らすには、専用のエンジニアリングリソースが必要です。 Chromeのネットワークパネルを使用して、サイトが現在行っているHTTPリクエストの数と、どのファイルに最も時間がかかるかを確認します。
次に、JavaScriptを非同期でロードすることを選択して、複数の要素を同時にロードできるようにすることができます。 または、遅延読み込みを使用して、ウェブサイトの要素が必要な場合にのみ読み込まれるようにします。
最後に、ページの速度を食いつぶしているアセットを切り取り(訪問者のリプレイとヒートマップを使用して、きれいに座っているコンテンツを特定します)、CSSファイルを組み合わせてHTTPリクエストの数を減らします。
壊れたリンクを修正し、リダイレクトを最小限に抑える
Webサイトに多数のリダイレクトがある場合、データ送信プロセスが遅くなります。 ストアのページの読み込み時間を短縮し、Webサイトでのリダイレクトの数を減らすために、絶対に不可欠ではないリダイレクトを削除します。 さらにリダイレクトページにリンクするリダイレクトページも同様に避ける必要があります。
リダイレクトによって追加のHTTPリクエストが発生するのと同じように、リンク切れによってストアのページの読み込み時間が遅くなります。 サイト監査ツールを使用して壊れたリンクを探し、これを回避するためにそれらを修正します。 間違ったURLを入力した訪問者も、特注の404ページの恩恵を受ける可能性があります
All Home Roboticsの共同創設者、Justin Caldwell
リダイレクトの場合
「URLリダイレクト」と呼ばれるShopifyの組み込みリダイレクト機能を使用して、301リダイレクトを適用します。
壊れたリンクの場合
ScreamingFrog、Ahrefs、SEMRushなどのツールを使用して、壊れたリンクをチェックし、アラートを設定して、ユーザーが404ページにアクセスしないようにします。 まれに、製品ページやブログに戻るためのオプションをいくつか提供するようにしてください。
Shopifyの404ページをご覧ください。

Shopifyストアの商品ページの最適化チェックリスト
製品ページを見つける準備はできていますが、ユーザーをコンバージョンに導くエクスペリエンスを作成していますか?
Getuplift、創設者兼チーフオプティマイザー、Talia Wolf
Wolfは、Conversion Hotel 2021を開始するために、顧客についてこれら4つの質問をすることをお勧めします。
- 解決策を見つける前に、顧客はどのような痛みを感じますか?
- 彼らの意思決定を推進する感情的なトリガーは何ですか?
- 彼らの躊躇と疑問は何ですか?
- 解決策を見つけた後、彼らはどのように感じたいですか?
答えが得られたら、次に何をすべきかを示します。
- バリュープロップを均等に広げる
- ストーリーテリングを効果的に使用する
- FAQをカルーセル画像のキャプションに変える
- 複数の召喚状(CTA)ボタンがある
- より多くの社会的証明を含める
- 訪問者に事前購入の味を与える
バリュープロップを均等に広げる
あなたの価値提案はホームページのためだけに予約されるべきではありません。 あなたの製品ページにも愛が必要です。
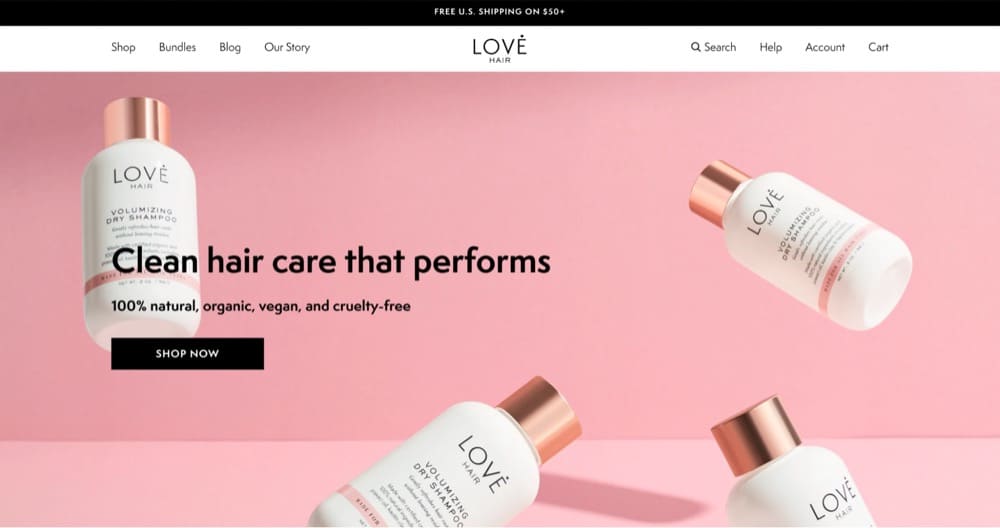
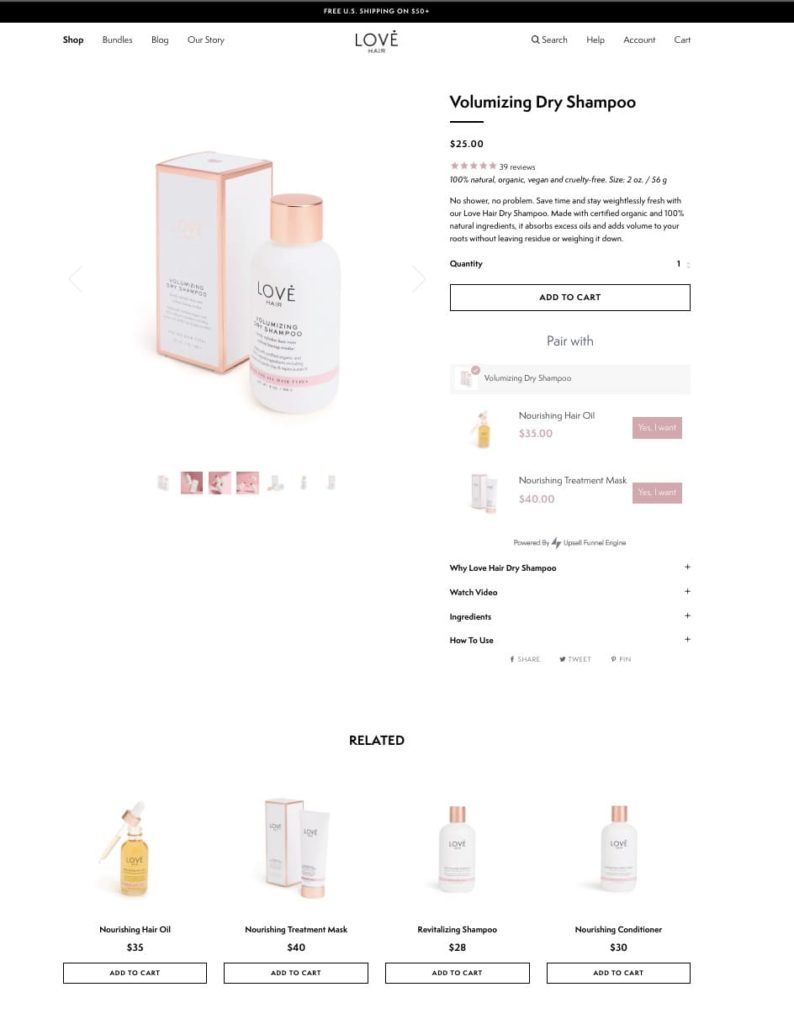
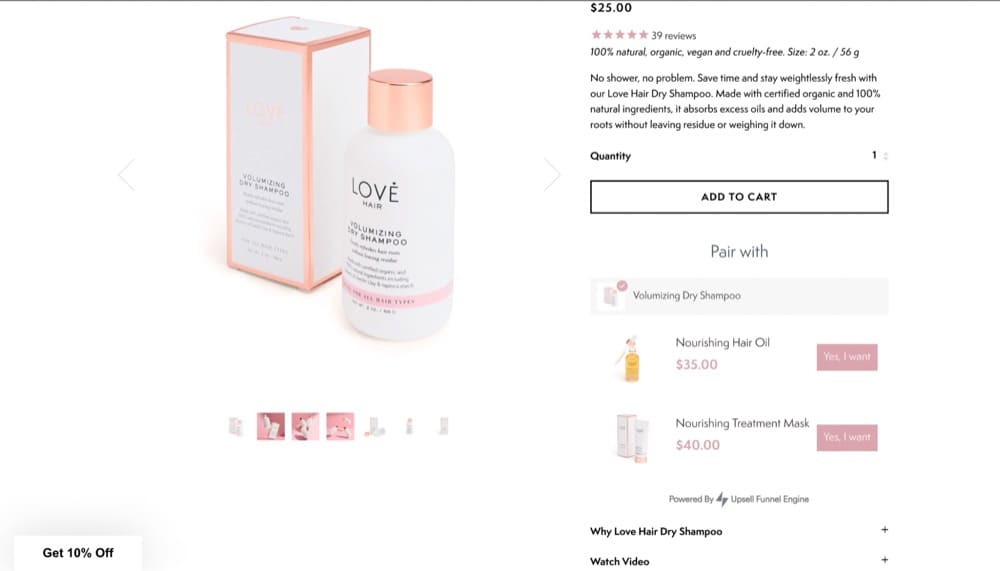
LoveHairのホームページをご覧ください。

訪問者には、ブランドの内容と購入する理由が十分にわかります。 次に、個々の製品を見ると、物語が続きます。

メリット重視の製品説明は、ドライシャンプーが時間を節約し、髪の毛を圧迫することなく新鮮な状態を保つのにどのように役立つかを示しています。
ストーリーテリングを効果的に使用する
人々に聞いてもらいたいのなら、データだけに頼らないでください。 感情とストーリーテリングを使用して、エンゲージメントを維持します。
MindSpeaking.comの創設者、ギルバート・アイケレンブーム
Conversion Hotelで、Eijkelenboomは、ストーリーテリングの洞察を提示するためのANDBUTTHEREFOREフレームワークを提案しました。
ANDを使用すると、ストーリーを設定できます。 しかし、問題について詳しく説明します。 そのため、解決策またはアクションについて説明します
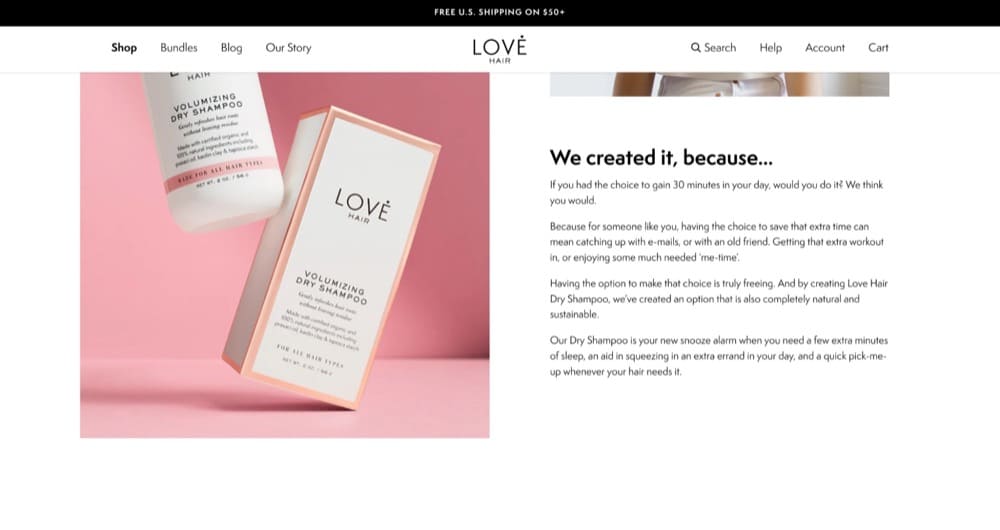
Love Hairの製品ページは、このフレームワークを利用しています。 購入者がこのドライシャンプーを検討する理由はたくさんあります。自然で、持続可能で、虐待のないものです。
しかし、ブランドは顧客を理解しています。 ユーザーは、洗濯スケジュールにこだわるのではなく、その日から時間を奪いたいと思っています。それが、「私たちが作成したのは…」セクションが提供するものです。

FAQをカルーセル画像のキャプションに変える
カルーセルは製品ページにとって見知らぬ人ではありませんが、十分に活用されていません。
コンバージョン最適化エージェンシーであるMintMindsは、顧客のLampenlicht.nl(オランダの小売業者)がカートへの追加と訪問者あたりの収益を増やすのを支援する任務を負い、顧客が製品についてもっと知りたいと思っていることに気づきました。

商品の属性をカルーセル画像と組み合わせると、カートに追加する指標が13%増加しました。
Control Desktop
スマートフォンの制御
バリアントデスクトップ
バリアントスマートフォン
複数の召喚状(CTA)ボタンがあります
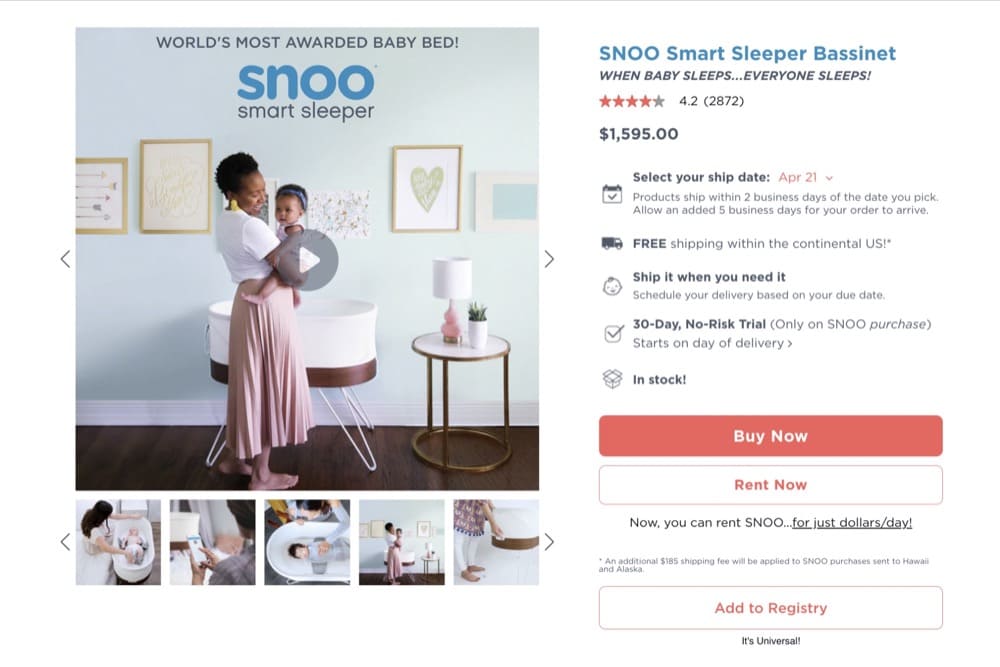
CTAが1つしかない場合は、視聴者を遠ざける可能性があります。 SNOO SmartSleeperBassinetのこのページをご覧ください。

SNOOは3つのCTAを使用します—今すぐ購入、今すぐレンタル、レジストリに追加して、さまざまなユーザーセグメントに対応します。 [今すぐ購入]が主要なCTAですが、保護者が製品をレンタルしたりレジストリに追加したりすることを期待するオプションを提供することで、より多くのユーザーに対応できます。
より多くの社会的証明を含める(製品レビュー、評価、ユーザー画像)
レビューが重要であることは間違いありません。 しかし、どれだけの社会的証明で十分ですか?
答え:それは決して十分ではありません。 多いほど良いです。
コピーライティングでは、長さは強さを意味します
VeryGoodCopyの創設者であるEddieShleyner
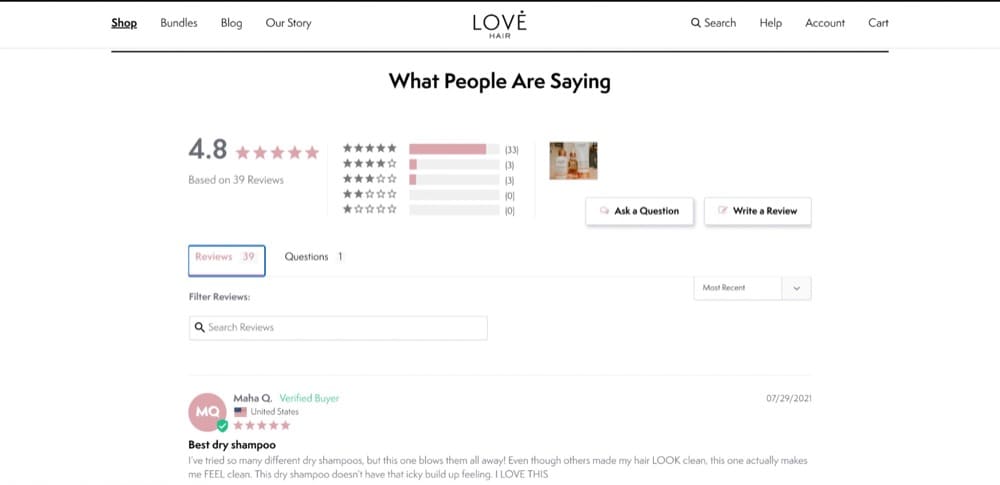
Love Hairの製品ページはレビューを効果的に使用し、ユーザーが質問することもできます。

PSレビューマイニングは、ユーザーがあなたの製品について好きなものを見つけて、それをあなたのコピーに織り込むための素晴らしい方法です。
また、潜在的な顧客に製品が家でどのように見えるかについてのより良い洞察を提供したい場合は、ユーザー画像を求めて目立つように表示します。
訪問者に事前購入の味を与える
従来の小売とeコマースの違いの1つは、親指のように突き出ており、購入する前に製品を試すことができないことです。
拡張現実(AR)を使用するか、注文とともに新製品のサンプルサイズを送信することにより、購入リスクを最小限に抑えます。
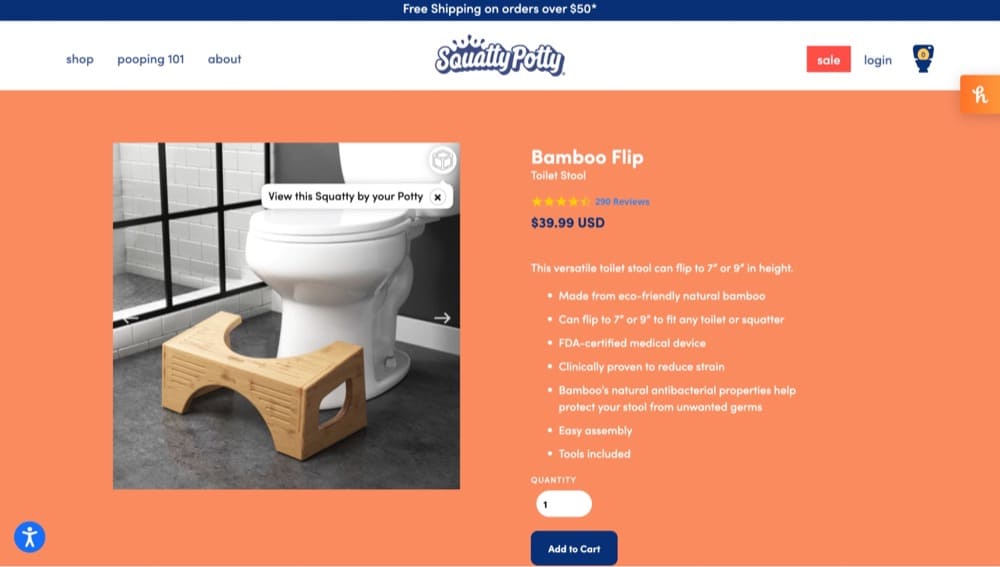
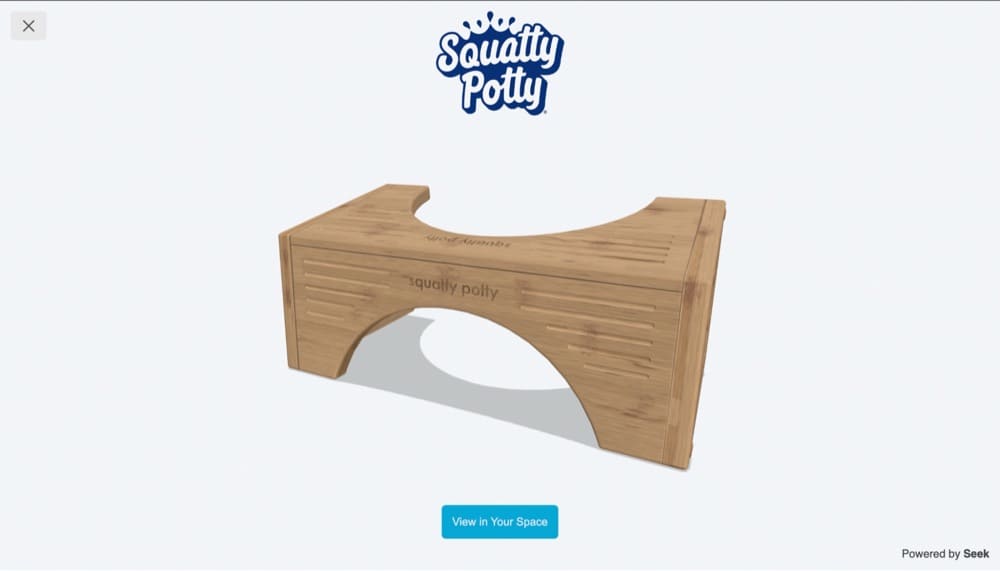
Squatty PottyがARを使用して、製品が360でどのように見えるかを示し、バスルームでそれを表示する方法は次のとおりです。


次を読む:商品ページをもっと売る:6つのユニークな商品ページ最適化のヒント
Shopifyストアの製品コピーの最適化チェックリスト
製品は売れるだけではありません。 人々が今すぐ購入ボタンをクリックするようにさせる感情的なハートストリングで説得と引っ張りをコピーします。
あなたの製品が複雑な場合、見出しと説明にキーワードを詰め込んで逃げることができず、それを1日と呼ぶことはできません。 その背後にあるストーリーについて話し(上記のセクションを参照)、それがどのように機能するかを説明する必要があります。
- 材料、原産国、および測定値を含める
- スキマー向けのフォーマットも
- 説得力のあるパンチの効いたCTAを書く
- 買い物客に理由と方法を示す
材料、原産国、および測定値を含める
あなたのコピーは、製品が何でできているか、どこで作られているか、そしてそれがどれくらいの重さであるか(送料と通関手数料は異なります)、そして測定値を顧客に知らせるべきです。
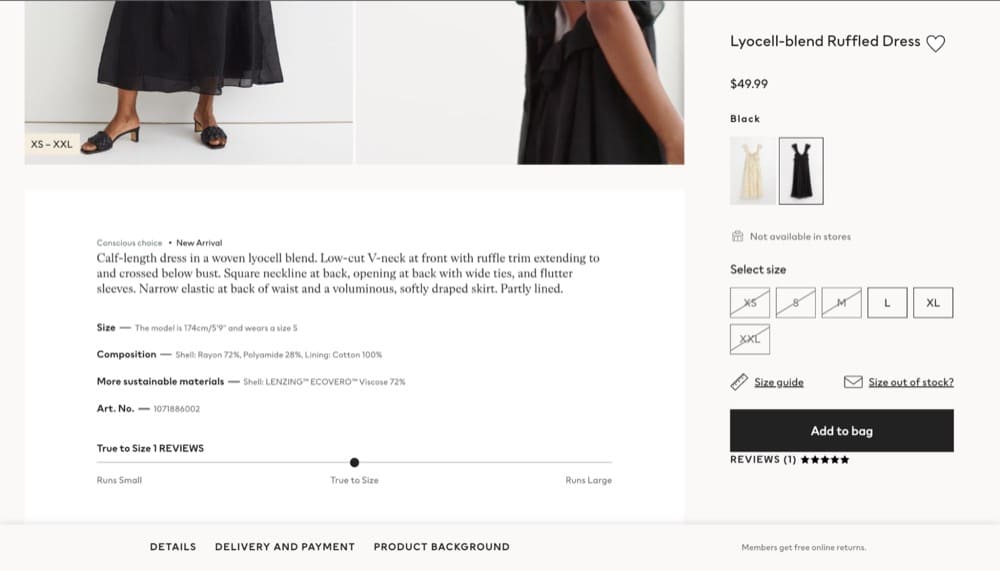
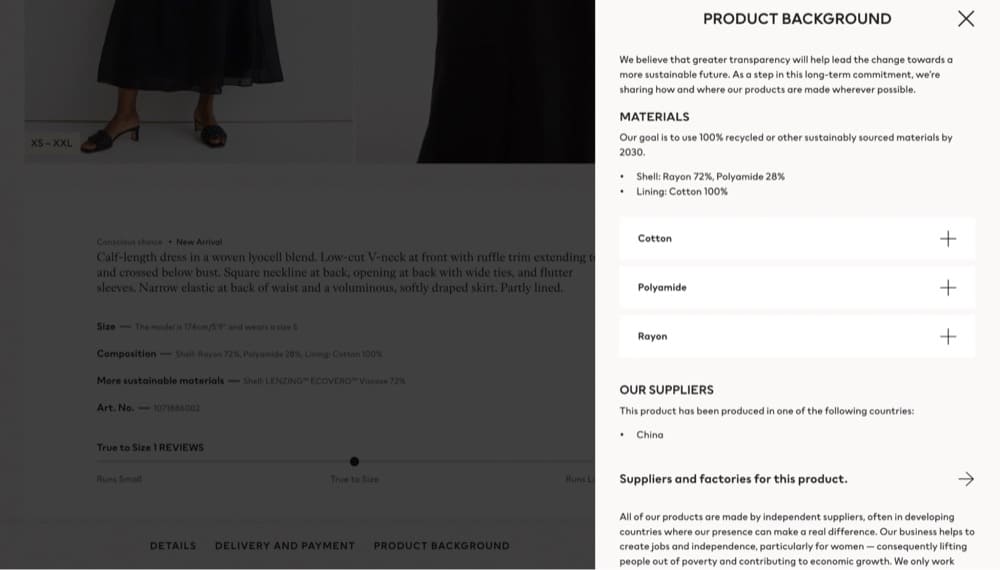
あなたが持続可能性に大きな関心を持っているか、あなたのアイテムがリサイクルされた材料から作られているなら、ボーナスポイント。 H&Mのように、コピーで次のことを強調する必要があります。

[詳細]または[製品の背景]をクリックすると、詳細情報がポップアップ表示されます。

スキマーのためのフォーマットも
誰もが大量のコピーを読む余裕があるわけではなく、表示する情報が多すぎるとページが乱雑になる可能性があります。 箇条書き、見出し、折りたたみ可能なコンテンツを使用して、ユーザーが急いでスキミングできるようにします。
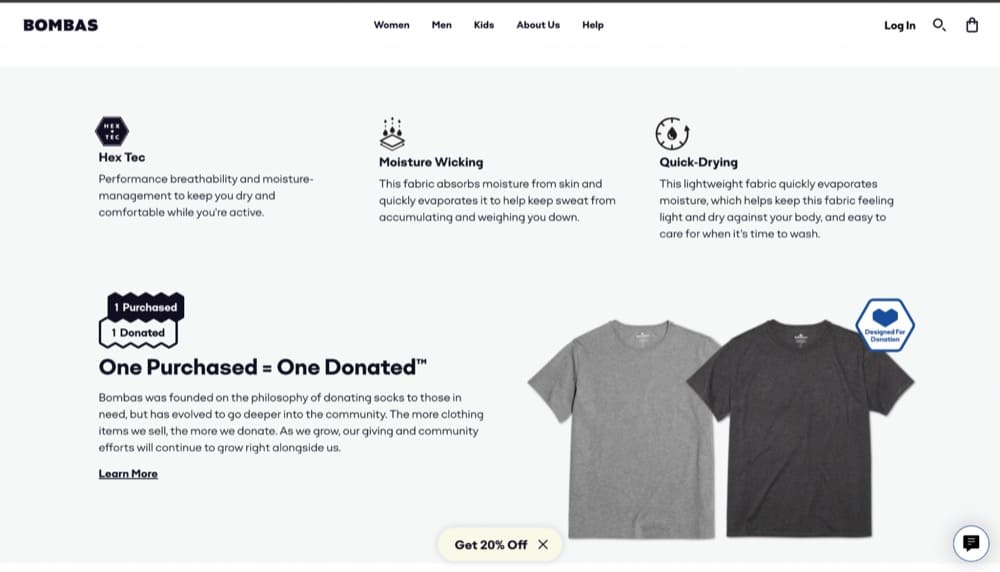
衣料品会社のBombasには、次のような商品属性を表示することでこれを行う商品ページがあります。

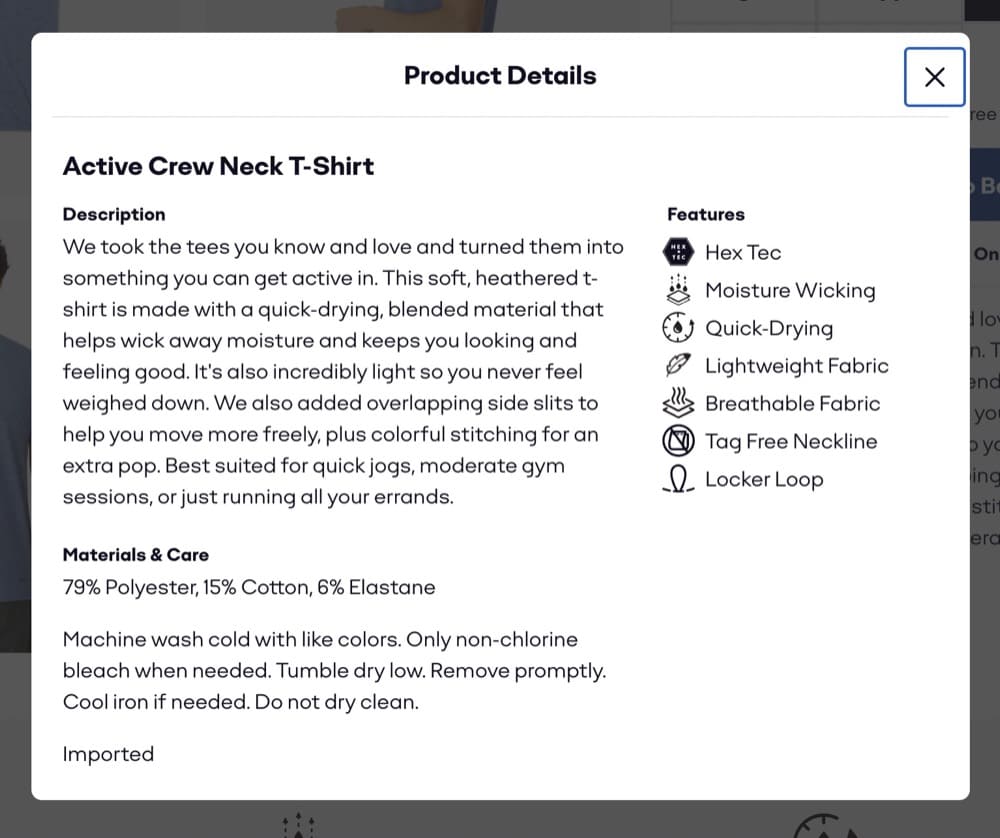
また、ページ上の製品の詳細をクリックすると、すべての要約情報を含むポップアップが表示されます。

説得力のあるパンチの効いたCTAを書く
退屈な[カートに追加]ボタンを廃止し、「おやすみなさい」や「はい、美しい肌が欲しい」など、より具体的なものを使用します。
または、「今すぐ購入」または「それが欲しい」でシンプルに保ちます。
Love Hairは、メイン商品の「カートに追加」と「はい、欲しい」の両方を組み合わせて使用し、アイテムとよく合う関連アイテムをアップセルします。

買い物客に理由と方法を示す
製品の説明だけでは不十分な場合があります。 また、製品がどのように機能するかについての書面による説明をコピーに補足するか、ビデオを使用する必要があります。
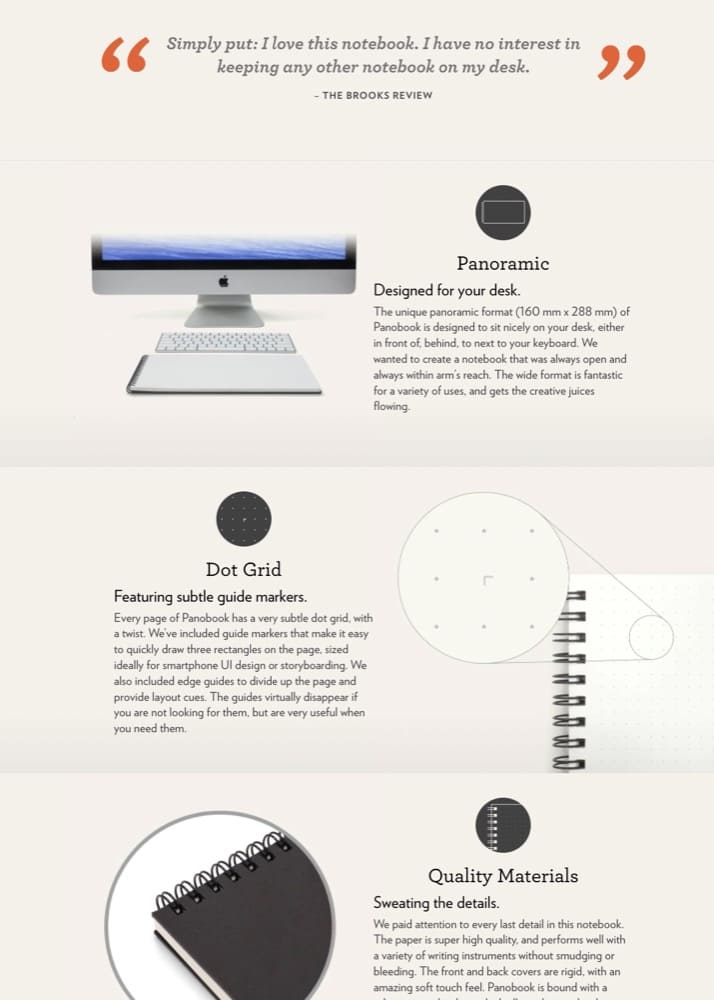
Studio Neatは、長い形式のコピーを使用して感情的な反応を引き起こす方法の優れた例です。 製品ページには、複数の高品質の写真、ビデオ、社会的証明、および特典が含まれています。


Shopifyストアのチェックアウト最適化チェックリスト
購入の最終段階、つまりチェックアウトエクスペリエンスが最適化されないままになっていると、カートの放棄率が高くなる可能性があります。 Baymard Instituteによると、カートの平均放棄率は現在69.82%です。
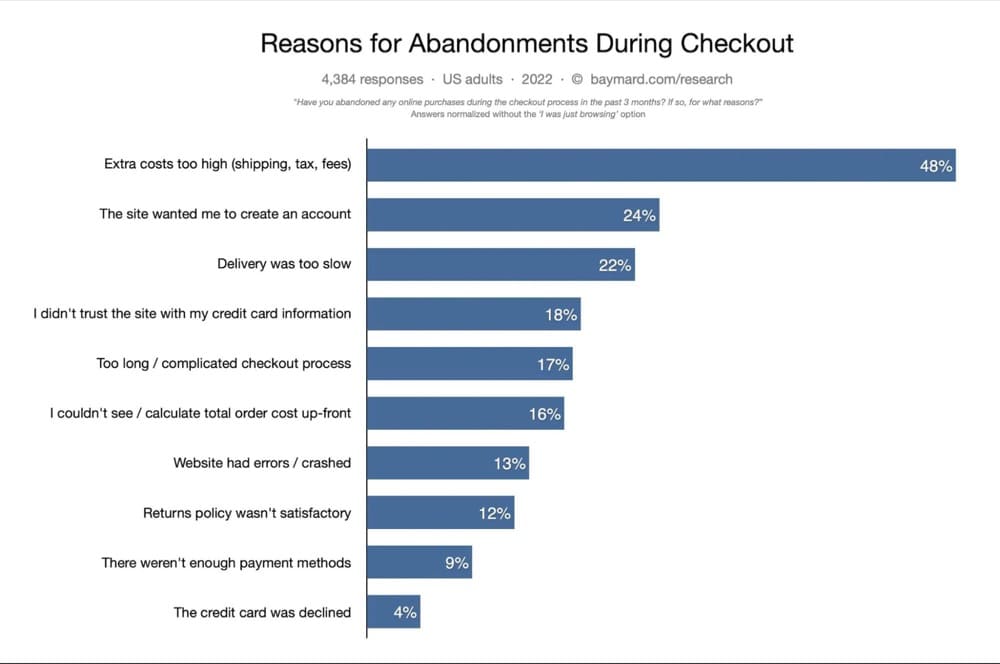
Baymard Instituteの2022年の調査では、人々がカートを放棄する主な理由もわかります。

正確な問題は異なる場合がありますが、これらの問題の多くを修正できます。
Baymardの調査によると、平均的な大規模なeコマースWebサイトは、チェックアウトとデザインを改善することで、コンバージョン率を35.26%向上させることができます。
- 海外のお客様向けに最適化
- フォームフィールドの数を制限する
- あなたが信頼できることを証明する
- 顧客情報を自動入力するか、ゲストのチェックアウトを許可します
- ショッピングカートをポップにする
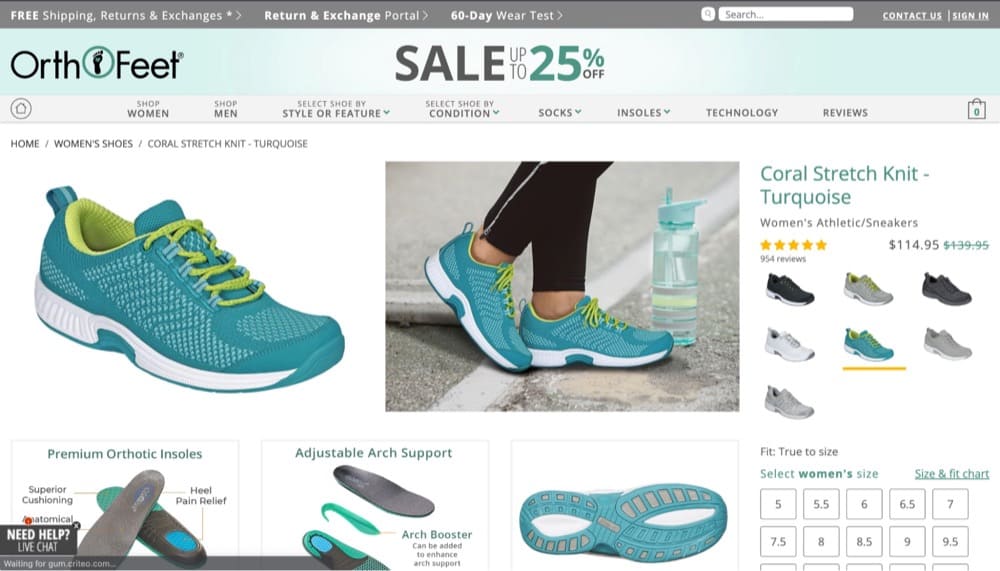
海外のお客様向けに最適化
カートを放棄する主な理由は、送料、税金、手数料などの追加費用であるため、これらすべての情報を事前に表示するようにしてください。 チェックアウトプロセス中に訪問者の場所に基づいて通貨を変更し、送料と税金の情報を追加します。
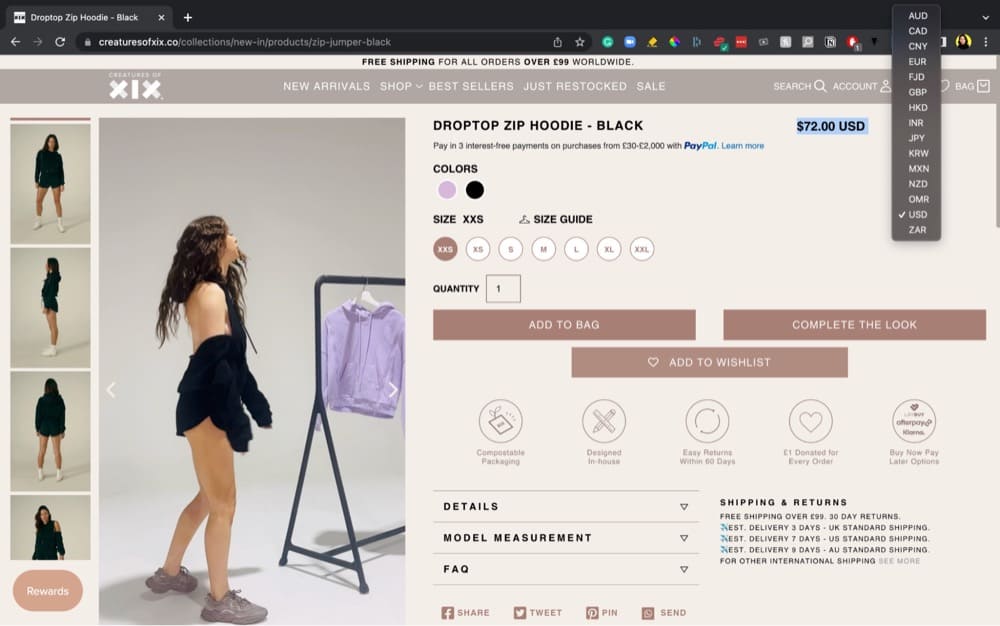
デザイナーダンスウェアブランドのCreaturesofXIXは、商品ページにさまざまな通貨と配送情報を表示します。

フォームフィールドの数を制限する
ユーザーは、膨大な数のフォームフィールドに圧倒され、脅迫されます。
フォームとフォームの外観を単純化する場合、オプションのフィールドでさえチェックアウトフローに摩擦を加えることを覚えておくことが重要です。
ベイマードインスティテュート、チェックアウト最適化
Baymardの上位3つの推奨事項は次のとおりです。
- リンクの後ろにある住所2行目と会社名を折りたたむ
- 単一のフルネームフィールドを使用する
- デフォルトで請求先住所と配送先住所を同じに設定する
あなたが信頼できることを証明する
顧客はクレジットカードの詳細、住所、電話番号などの機密情報を提供する必要があるため、サイトが信頼できることを証明できない場合は、販売を失うことになります。
クレジットカードのロゴ、トラストバッジ、シール、プライバシー、返品、配送ポリシーへのリンクを含めます。 Baymardはまた、フィールドの知覚されるセキュリティを向上させるために、背景色または陰影を使用してクレジットカードフィールドを視覚的に強化することを提案しています。
クレジットカード番号とクレジットカードフィールドの自動フォーマットスペースを検証します。 これらの変更により、コンバージョンが促進されることが証明されています。
顧客情報を自動入力するか、ゲストのチェックアウトを許可する
顧客情報を自動入力して摩擦を減らすオプションとしてShopPayを追加します。
MuddyBitesの共同創設者兼CEOであるJarodSteffesは、Shop Payを実装し、同社は2019年から2020年にかけて前年比で1,167%の成長を遂げました。
ワンクリックチェックアウトシステムがあり、コンバージョン率が非常に高く、非常に成長しています。
Shopify Plusをお持ちでない場合は、ゲストのチェックアウトを許可することを検討してください。そうすれば、買い物客はアカウントを作成するという苦痛なプロセスを経る必要がなくなります。
ショッピングカートをポップにする
カートは、ユーザーが気を散らしているという理由だけで放棄されます。 インタラクティブなショッピングカート、スライドインカート、またはポップアップカートを使用して、カートに注意を向けることができます。
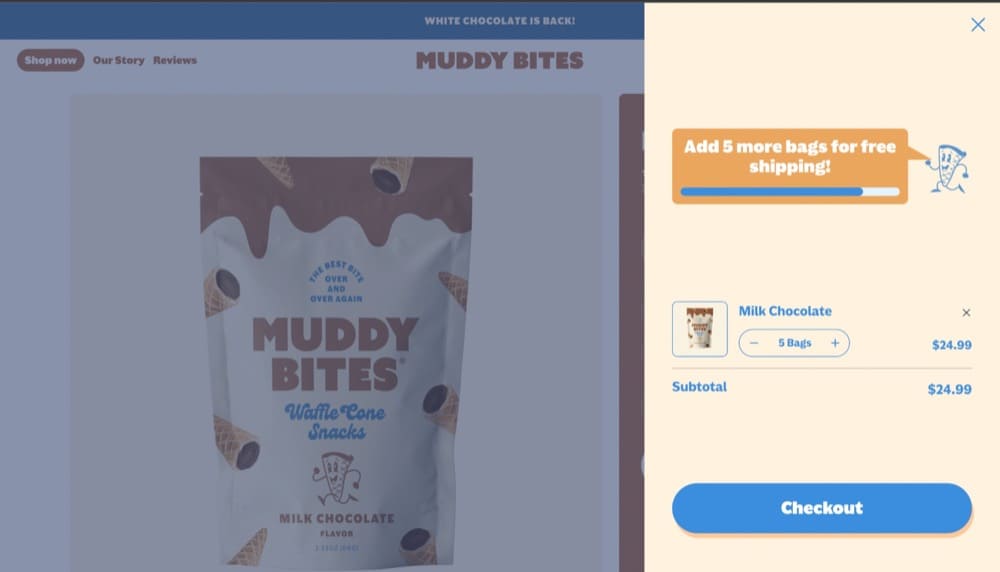
MuddyBitesのスライドインカートをご覧ください。

また、これの優れている点は、送料無料にどれだけ近づいているかをユーザーに伝え、平均注文額(AOV)を増やすのに役立つことです。
ShopifyストアのPPCパフォーマンス最適化チェックリスト
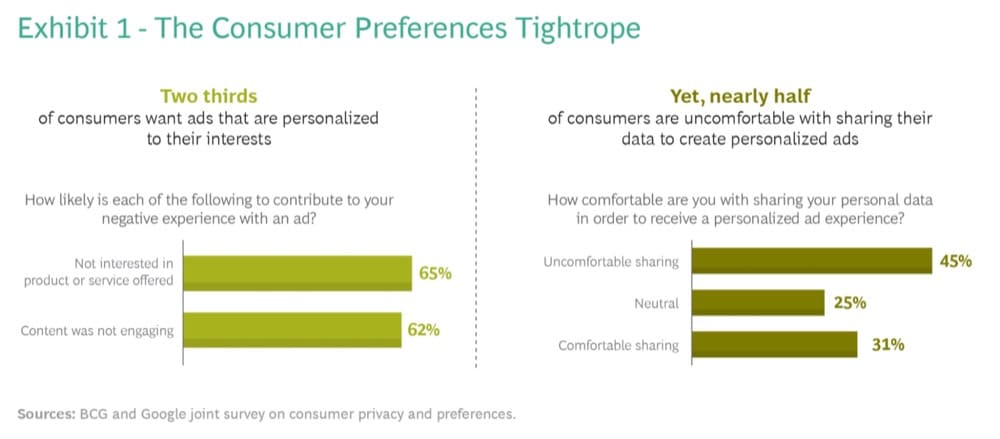
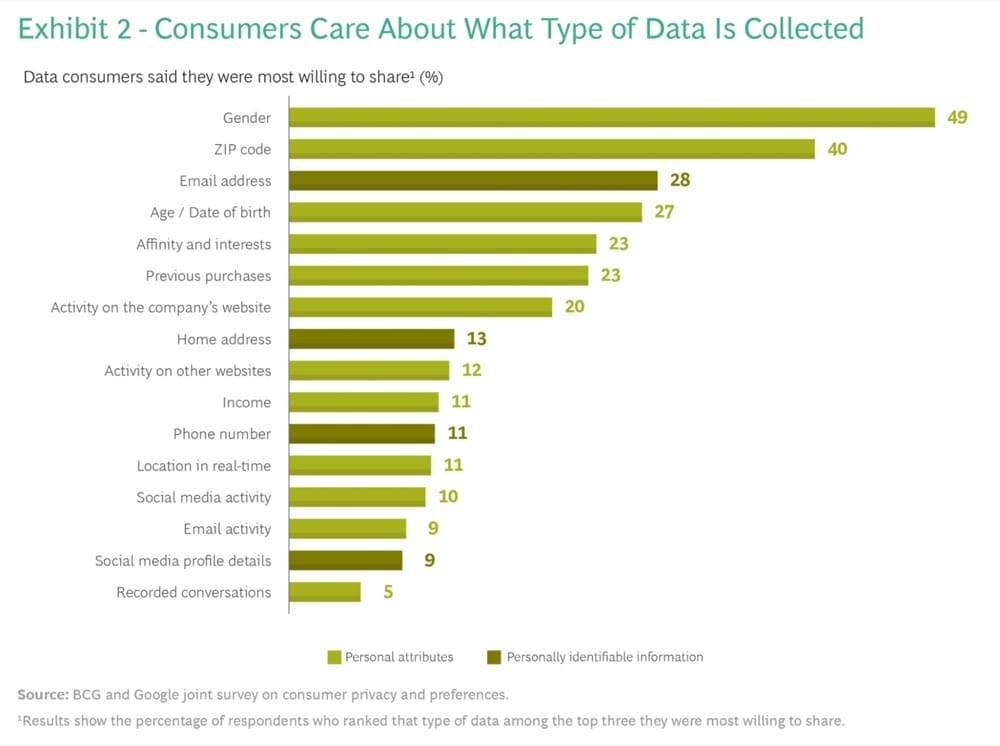
広告は新しいプライバシーアップデートで打撃を受けている可能性がありますが、2021年8月に米国とカナダの1,000人の消費者を対象にしたBCGとGoogleの共同調査では、消費者は関連する広告を望んでいることがわかりました。 しかし、パーソナライズされた広告を作成するために必要なデータを共有することは不快です。

手始めに、データ収集に消費者優先のアプローチを取ります。 広告の掲載を開始するときは、顧客が購入したいと思っているものではなく、顧客が購入しているものを把握していることを確認してください。
- データを収集している内容、理由、方法を消費者に知らせます
- 有料検索広告とランディングページが関連していることを確認してください
- A/Bテストを介してランディングページに段階的な変更を加える
データを収集している内容、理由、方法を消費者に知らせましょう
BCGとGoogleの調査によると、消費者は次の3つのことに関心を持っています。
- どのようなデータが収集されていますか?
- なぜ収集されているのですか?
- データはどのように収集され、明確な価値交換がありますか?

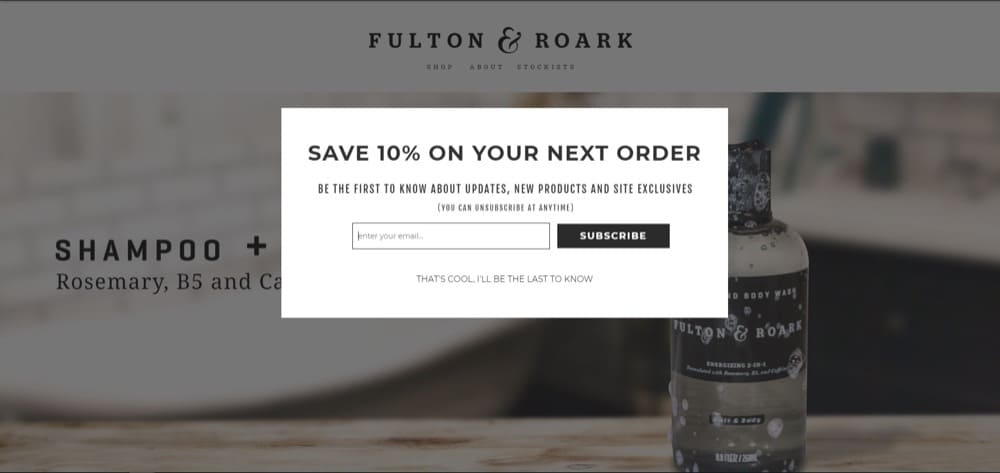
したがって、ポップアップを使用して電話番号や電子メールを要求するときは、ユーザーに何が返ってくるかを知らせるようにしてください。
最初の注文で10%の割引を提供することは、ブランドが電子メールリストを作成するために使用する一般的なインセンティブです。 FultonとRoarkはまた、サイトの独占と製品のアップデートについて最初に知ることになることをユーザーに知らせています。

ヒント:プライバシーポリシーがデータのプライバシーと、GDPRに準拠するためにユーザーデータをどのように処理するかを詳細にカバーしていることを確認してください。
有料検索広告とランディングページが関連していることを確認する
広告は縞模様の靴下について話し、縞模様の靴下の写真を表示しますが、ユーザーがページにアクセスすると、必要な靴下ではなく、あらゆる種類の靴下が表示されます。
確かに、あなたは買い物客にあなたが多様性を持っていることを知ってほしかったのですが、あなたは意図せずに彼らを誤解させています。
これは、クリックしたものを取得する良い例です。


A/Bテストを介してランディングページに段階的な変更を加える
広告にお金を注ぎ込まないでください、そして、ユーザーが自動的に変換すると思います。 あなたがあなたの聴衆について知っていることにもかかわらず、常に改善の余地があります。
また、A / Bテストを使用すると、予算を一度に浪費することなく、これらの小さな改善を行い、影響をテストできます。
ConvertExperiencesのようなA/Bテストプラットフォームを使用すると、コードやわかりにくいワークフローについてストレスを感じることなく、それを実行できます。 さらに、サブドメインとクライアントアカウントの数に制限がないため、代理店に最適です。
ShopifyストアBF/CM(およびセールシーズン)最適化チェックリスト
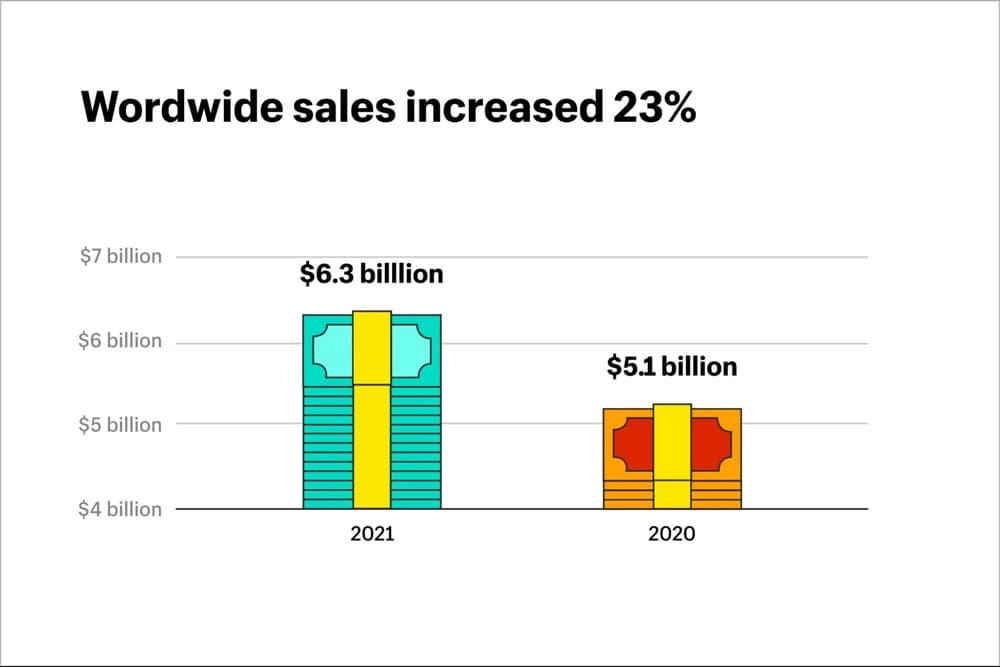
BFCMは、消費者が通常、風に注意を払い、より多くの買い物をするときです。 2021年のブラックフライデーは店頭ではそれほど大したことではありませんでしたが、オンライン買い物客は記録を破りました。
Shopifyによると、BFCM中に世界の売上高は23%増加し、その傾向は続く可能性があります。

今年のBFCMとホリデーシーズンに備える方法は次のとおりです。
- 休日の歓声、販売、およびCTAで
ホールサイトをデッキします - ナビゲーションを作成し、簡単に検索
- 社会的証明と製品画像を組み合わせる
ホリデー応援、セールス、CTAでホールサイトをデッキする
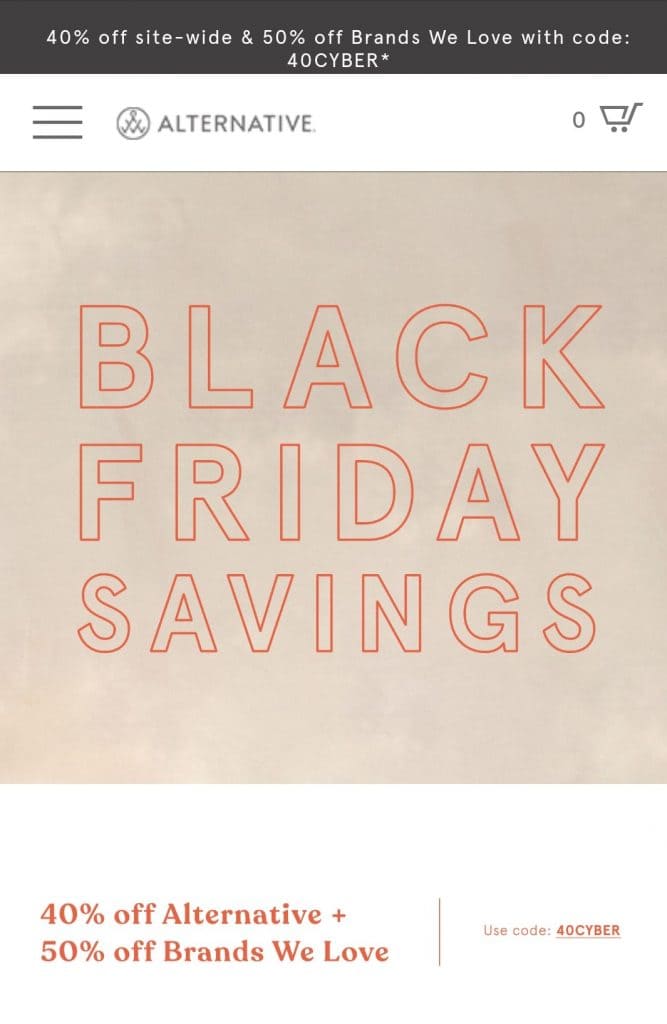
ホリデーセール用の特定のページを作成したり、サイト全体にホリデー応援を追加したりできます。 一部の小売業者は特定の製品の割引のみを提供していますが、他の小売業者はサイト全体の販売を提供しています。
たとえば、Alternativeは次の両方を組み合わせて提供しました。

ヒント:数字や文字のランダムな文字列の代わりに、Alternativeのように覚えやすいBFCMをテーマにしたクーポンコードを使用してください。
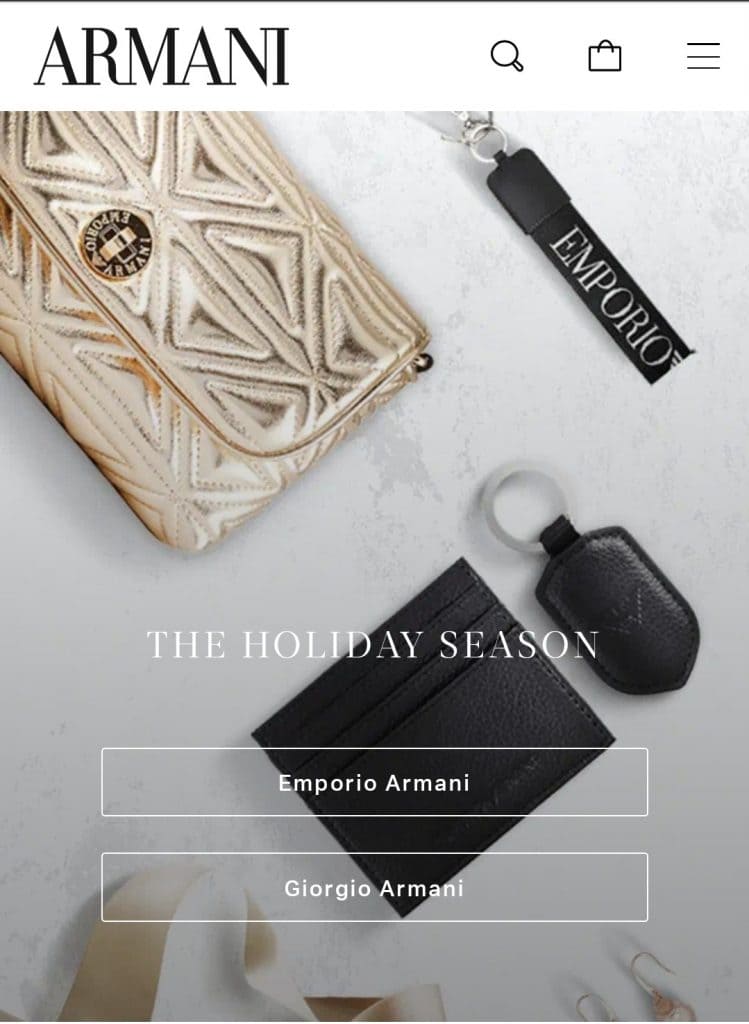
割引を提供していない場合は、CTAを急いで、ギフトガイドを含めます。 アルマーニのような高級ブランドは通常、割引を提供していませんが、機能画像と召喚状を切り替えることで休日の気分になります。

ユーザーエクスペリエンスに焦点を当てる:ナビゲーションと検索を簡単に
あなたが望む最後のことは、彼らがホリデーシーズン中にあなたのサイトに着陸するときに人々を混乱させることです。 事前にナビゲーションをA/Bテストし、検索クエリが結果を返すことを確認します。 結果が得られないクエリにより、ユーザーはすぐにサイトからバウンスする可能性があります。
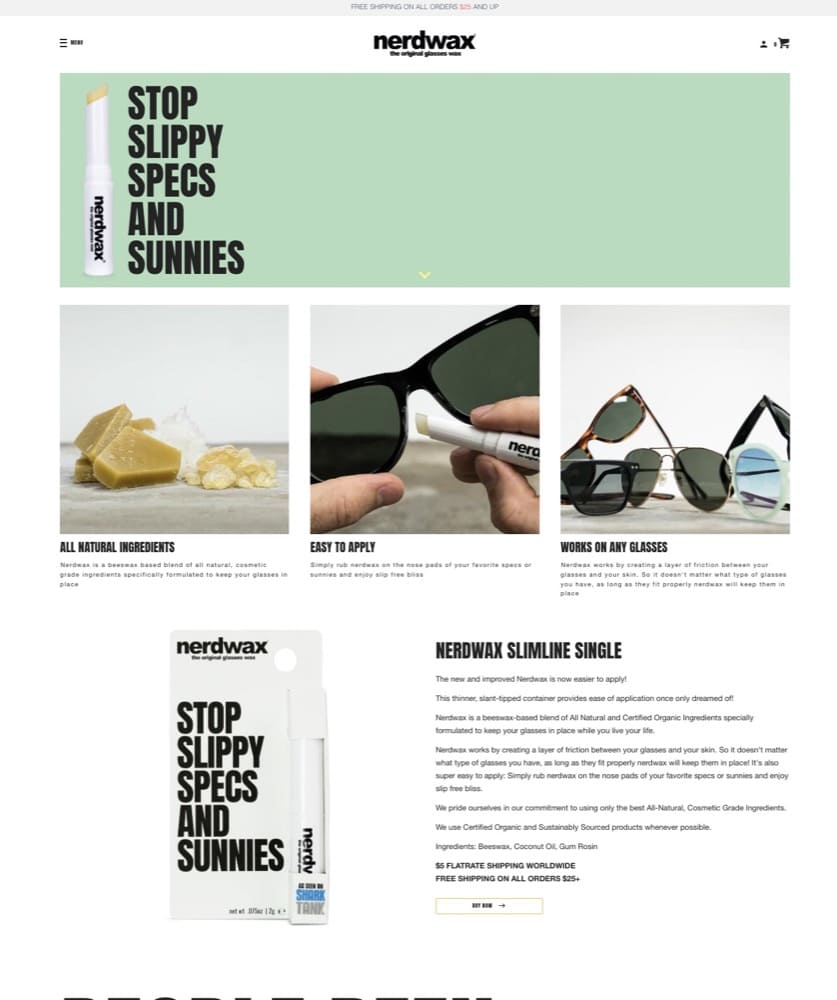
Nerdwaxのように、最も売れている製品をホームページに追加できます。

社会的証明と製品画像を組み合わせる
ホリデーシーズン中、消費者は急いでいます。 下にスクロールする必要がないように、社会的証明と商品画像を組み合わせて、話し合いを簡単にします。
「ヒーロー画像」の横に「ヒーロー引用」を使用して、「5分以内に請求を開始する準備ができました…」または「植物に水をやるのに1日2時間を節約しました」などと言うことができます。 これらの「大きなお尻の引用符」は非常にうまく機能します。
クレイグサリバン、オプティマルビジットのチーフオプティマイザー
いくつかの本当に良いShopify変換最適化リソース
- 最高のShopify変換アプリ:2022年の最高のShopify変換率最適化アプリのまとめ
- AlleyHassenによるミニ変身チェックリスト
- NicholasReedによるShopifyコンバージョン率を改善するためのチェックリスト
- BradHaynesによるBFCMチェックリスト
- CraigSullivanによるより高いコンバージョンのためのホリデーシーズンのヒント
仮定しないでください。 聴衆に聞いてください。 次に、テストします。
カテゴリ内のブランドのベストプラクティスや実際の例は、最も明白な問題のいくつかを修正するのに役立ちますが、コンバージョン調査に代わるものではなく、コンバージョン率が急上昇することを保証するものでもありません。
コンバージョンの最適化は、7桁以上のShopifyストアの生命線です。 成功した起業家やCROエージェンシーは、彼らが彼らの聴衆が何を望んでいるのかを知っていると思い込むことを決して間違えません。
しかし、聴衆に何が欲しいかを尋ねて、それをあなたのページに載せるだけでは十分ではありません。
Amazonのコアバリューの1つはこれです:
「顧客の話を聞かないと失敗します。 しかし、あなたがあなたの顧客だけに耳を傾けるならば、あなたも失敗するでしょう。 」
彼らがそれを望んでいることを知る前に、彼らはそれを見る必要があり、それらの仮説をテストする最良の方法はそれらをテストすることです。
GoodUIを使用して、大手企業が実行するA/Bテストから学習します。
厳密にテストし、偏見を取り除き、ユーザーのプライバシーを尊重し、コンバージョンの最適化は短期的な成長の遊びではなくなります。 Convert Experiencesのようなツールは、CROをマーケティング戦略のアクティブな部分にし、すべての企業が最終的に望んでいる収益に影響を与えるのに役立ちます。