Shopify ストアの A/B テストのハンズオン編集: 15 のコンバージョンと販売促進のテストのアイデア (成功を刺激するため)
公開: 2022-10-12
コンバージョンを増やすために、Shopify のテーマを切り替えたり、別の CTA ボタンの色を試してみませんか? ストアの要素を微調整しているにもかかわらずコンバージョン率が低い場合は、アプローチを実験に移す時期かもしれません。
サイトのランダムな要素を微調整するといううさぎの穴を掘り下げるのではなく、カスタマージャーニーのどこでハングアップしているかを特定することから始めましょう。 彼らが苦労している場所がわかれば、それらの問題点に対処するための具体的な実験を設計できます。
この調査第一のアプローチの重要性は、いくら強調してもしすぎることはありません。
- 深い質的および量的調査を実施する必要があります。 恐怖、不確実性、疑いについて、ユーザージャーニーを調査します。
- 周りの人がやったことからインスピレーションを得ることができます。 そのすべての努力は、特定された問題に対する創造的な解決策を正しく生み出すはずです。 しかし、それらはあなたの思考に取って代わるべきではありません (一部は実際に何が壊れているかを確認する能力であり、一部はブランドに取らせたい方向性、つまり、どのように革新したいのかということです)。
TL;DR: このアイデアの編集は、ブランドに固有のコンテキスト固有の問題のインスピレーションです。
このブログ投稿の各テストのアイデアは、重要ではあるが見過ごされがちなコンバージョンの障壁 (たとえば、社会的証明や製品使用のデモンストレーションの欠如など) を中心に展開しており、テストするためのいくつかの仮説と推奨事項を提示しています。
始めましょう。
- ホームページの A/B テストのアイデア
- ホームページのテスト案 #1: ヒーロー セクションの下にあるプレスとメディアの言及
- 例 1: Huel.com
- 例 2: PetLabCo.com
- ホームページのテスト案 #2: 創業者のストーリーを使用する
- 例 1:Lunya.com
- 例 2: American-Giant.com
- 例 3: Yeti.com
- 例 4: Goldfadenmd.com
- ホームページのテスト案 #3: 利益重視のヒーロー セクション
- 例 1: 花屋.com
- 例 2: ConcreteMinerals.com
- 例 3: Press-London.com
- ホームページのテスト案 #1: ヒーロー セクションの下にあるプレスとメディアの言及
- A/B テスト コレクション ページのアイデア
- コレクション ページのテスト アイデア #1: 商品バッジを使用する
- 例 1: CrunchyRoll.com
- 例 2: Mejuri.com
- 例 3: Partakefoods.com
- コレクション ページのテスト アイデア #2: 検索バーを追加する
- コレクション ページのテスト アイデア #1: 商品バッジを使用する
- 製品ページの A/B テストのアイデア
- 製品ページのテスト案 #1: How to Use セクション
- 例 1: LastObject.com
- 例 2: TrinnyLondon.com
- 例 3: 47skin.com
- 製品ページのテスト案 #2: 主なメリットを強調する
- 例 1: TrinnyLondon.com
- 例 2: NutriSeed.co.uk
- 例 3: Fresh-London.com
- 例 4: Pipsnacks.com
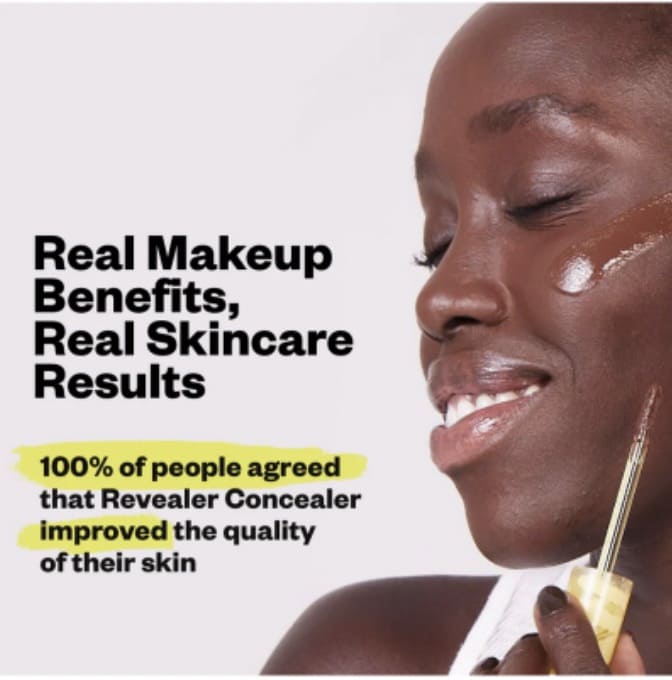
- 製品ページのテスト案 #3: 実際の結果を提示する
- 例 1: 47Skin.com
- 例 2: TrinnyLondon.com
- 例 3: SolDeJaneiro.com
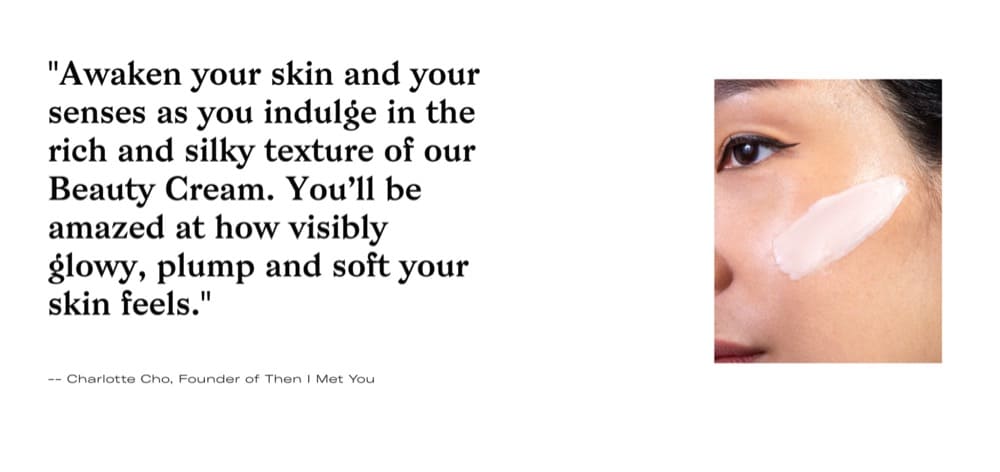
- 製品ページのテスト案 #4: イメージ ストーリーテリング
- 例: ThenIMetYou.com
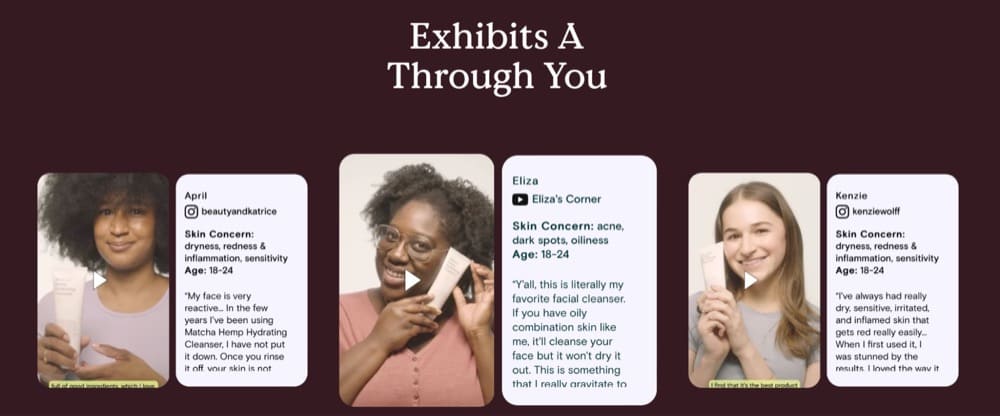
- 製品ページのテスト案 #5: カスタマイズされたソーシャル プルーフを使用する
- 製品ページとチェックアウト テストのアイデア: 配送/配達時間の目安
- 製品ページのテスト案 #1: How to Use セクション
- カートページの A/B テストのアイデア
- カート テストのアイデア #1: 最終価格を表示する
- 例 1: Sephora.com
- 例 2: Asos.com
- 例 3: Mejuri.com
- カート テストのアイデア #2: 保証とメリットを強調する
- 例 1: SolDeJaneiro.com
- 例 2: LastObject.com
- カート テストのアイデア #3: 空のカートの最適化
- カート テストのアイデア #1: 最終価格を表示する
- サイト全体の A/B テストのアイデア: マイクロコピーを使用して摩擦を取り除く
ホームページの A/B テストのアイデア
あなたのホームページは、ブランドの何が一番良いのか、顧客があなたから買うべき理由を表現する必要があります. しかし多くの場合、ホームページはユーザーの動機やメリットに明確に焦点を当てておらず、ブランドを十分に表現していません。
テストのアイデアを探しているとき、インスピレーションはどこからでも得られます。競合他社からでも! しかし、彼らのアイデアを実装するだけではありません。 それらをストアでテストして、顧客の共感を呼ぶかどうかを確認してください。 ホームページは、ユーザーが興味を持ち、ファネルを進んでいくように、ブランドと注目の製品を紹介する場所です.
ホームページのテストは最適化トラックの重要な部分です。
- 目標到達プロセスの次のステップへのクリック率を高める
- ポジティブなブランド認知を生み出し、素晴らしいショッピング体験の基盤を築く
テストのアイデアは、
- ヒューリスティック研究
- ユーザーテスト
- セッションの記録
- ヒートマップ
- 顧客調査
ホームページのテスト案 #1: ヒーロー セクションの下にあるプレスとメディアの言及
多くの Shopify ストアは、ホームページでのプレスやメディアの言及の重要性を見落としがちです。 ごくまれに、ページの下部に配置されていることがよくあります。
おすすめ
ホームページのヒーローのすぐ下にあるプレスやメディアの言及を強調表示することは、あなたについて言われたことを誇示するための優れた方法です.
以下をテストします。
- ホームページのヒーローの下に、プレスやメディアの言及を強調するセクションを追加します。
- ロゴと一緒にメディアやプレスからの引用を提示することで、より多くのコンテキストを提供します。


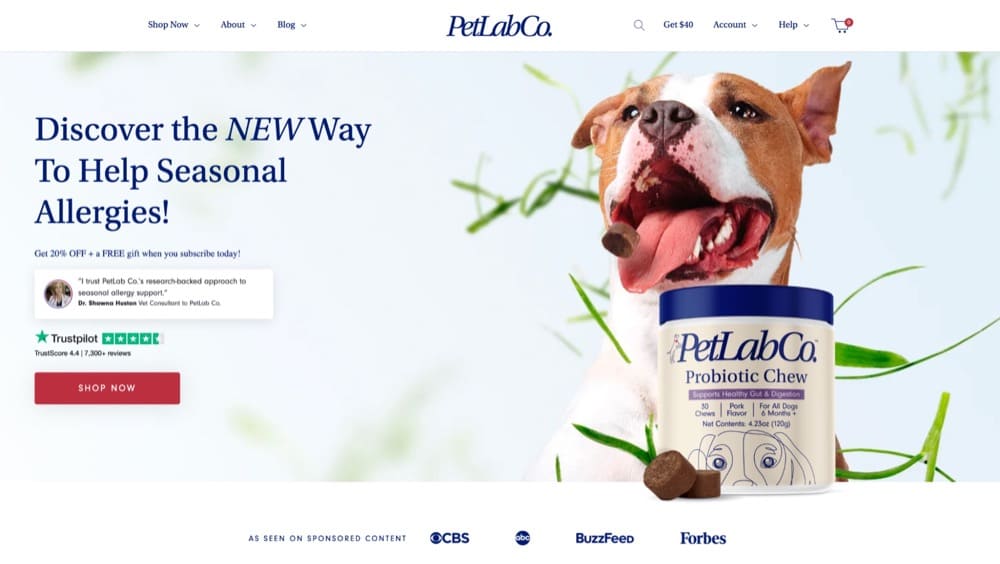
サイトでのプレスやメディアの言及は、新しい訪問者との信頼を確立するために不可欠です。 ブランドについて聞いたことがない場合、初めてのユーザーは懐疑的です。 ウェブサイトでのメディアの言及は、彼らが評判の良い会社と取引を行っていることを安心させるかもしれません.
ホームページでこの種の社会的証明を使用している実際のブランドをいくつか見てみましょう。
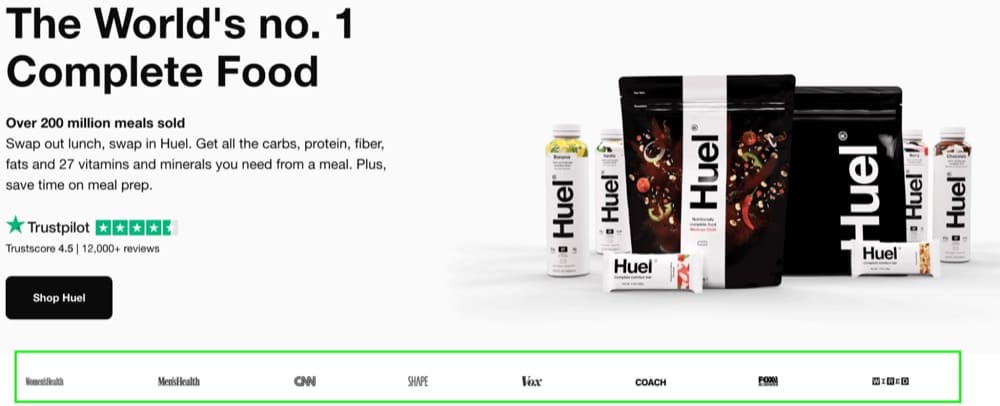
例 1: Huel.com

例 2: PetLabCo.com

ホームページのテスト案 #2: 創業者のストーリーを使用する
基本的なストーリーは、e コマース企業によって見落とされることがよくありますが、顧客ロイヤルティを構築する上で重要な部分です。 顧客は、ブランドがどのように設立され、そのビジョンが何であるかを知りたいだけでなく、ストーリーの一部になり、個人的なレベルでブランドに関係したいと考えています.
eコマースブランドがこの話を会社概要ページに隠したり、完全に見落としたりすることは非常に一般的です. 非常に忠実な視聴者を獲得する機会を失っているため、これは大きな見落としです。
テストする仮説
私たちが取り組んでいるウェブサイトの 1 つに創業者のストーリーを追加することをテストしましたが、その結果は素晴らしいものでした。
素晴らしいストーリーを持つ多くのブランドを見ることができますが、それらはAbout Usページに隠されています.
About Usページを見たユーザーのセグメントを分析した後、それを見ないユーザーと比較して、それを見たユーザーは、ブランドへの信頼を高め、創業者主導のブランドをサポートしていることを知っているため、コンバージョン率が大幅に向上しました。

バックグラウンド
ブランドの創業者のストーリーを伝えることで、訪問者やユーザーとの絆を築き、ブランド ロイヤルティを築きます。 訪問者がサイトに到着したときの体験を人間味のあるものにします。
ホームページにストーリーを追加すると、より多くのユーザーの注目を集め、ブランドへの信頼を高めることができます。 その結果、製品ページへのクリックスルーと売上の両方が増加するはずです。
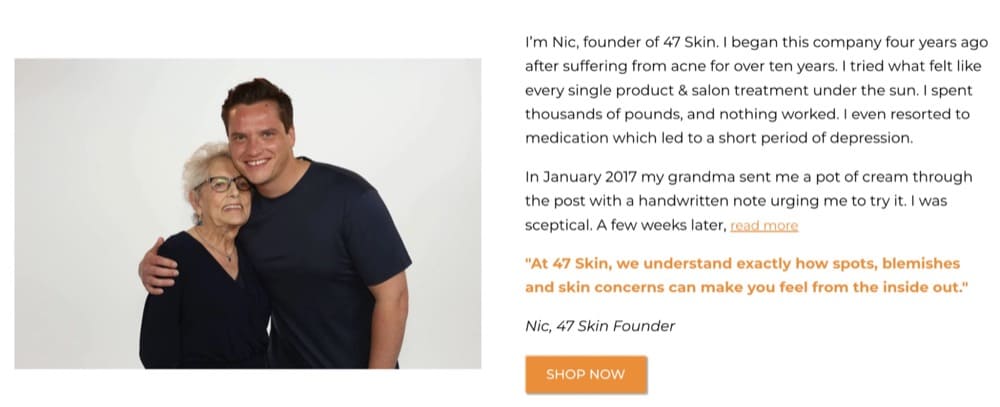
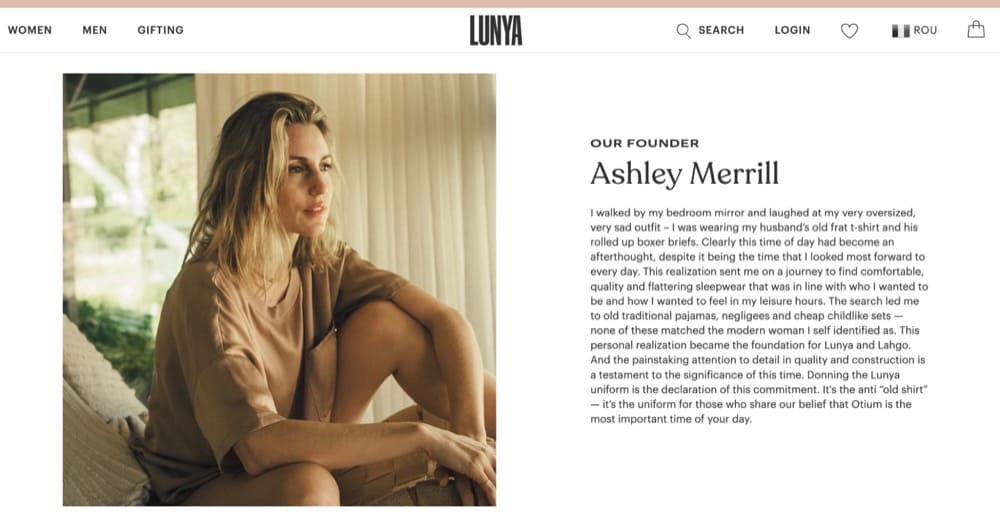
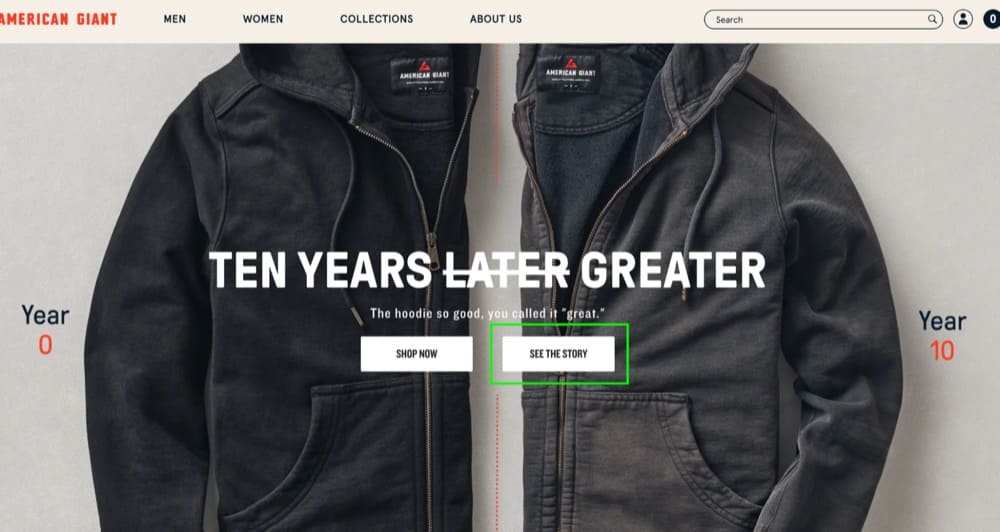
これを成功させたいくつかのブランドをチェックしてください。
例 1:Lunya.com

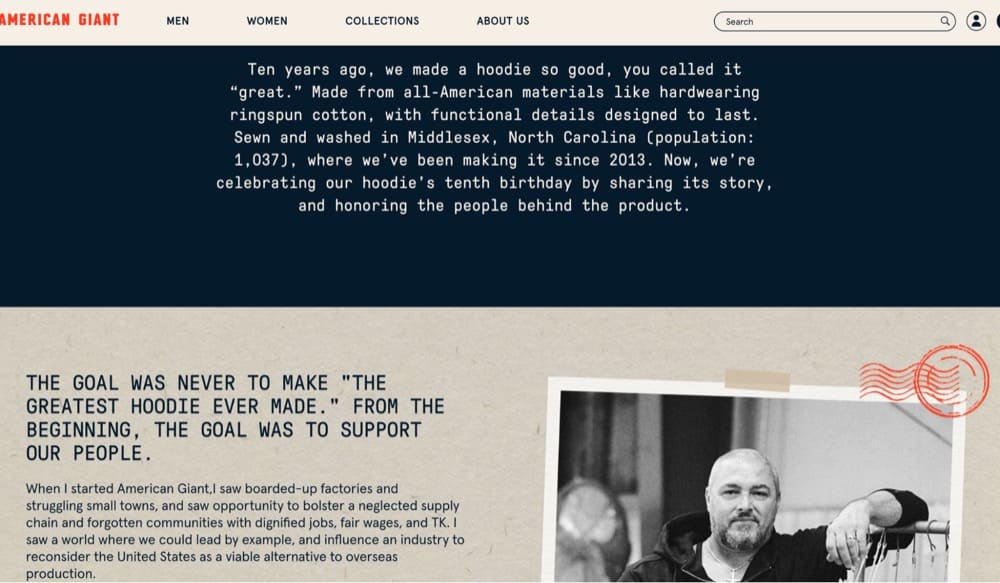
例 2: American-Giant.com


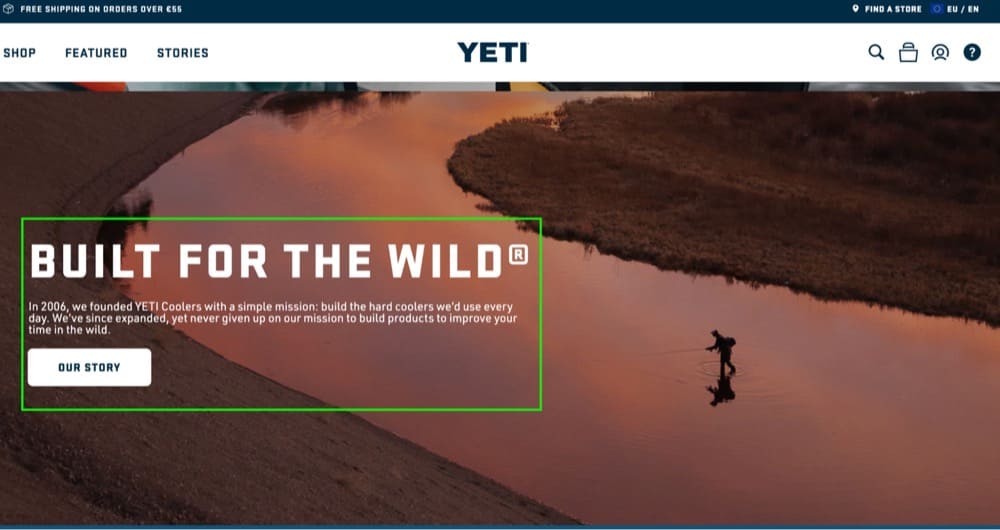
例 3: Yeti.com

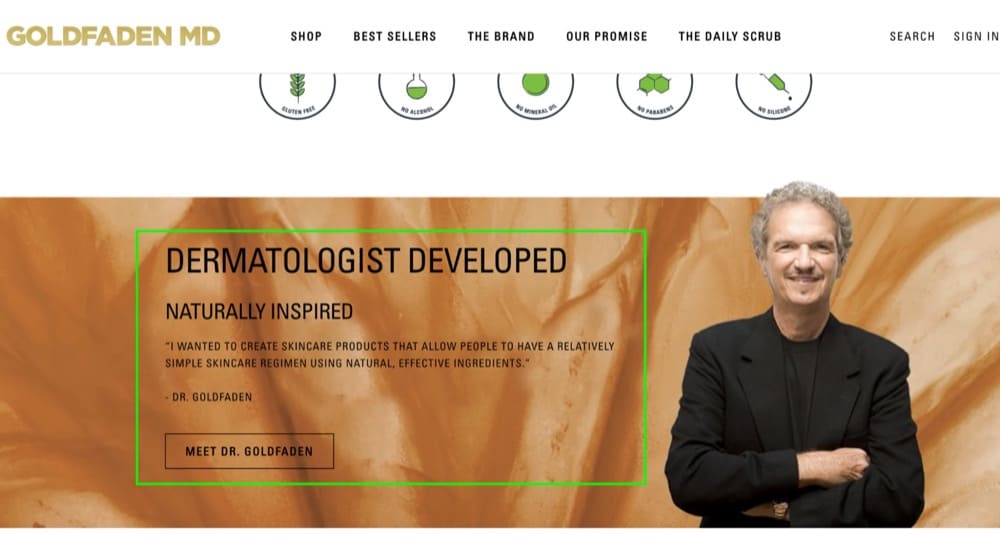
例 4: Goldfadenmd.com

ホームページのテスト案 #3: 利益重視のヒーロー セクション
第一印象は非常に重要です。そのため、ホームページのヒーロー セクションを目立たせる必要があります。 ユーザーは通常、Web サイトの閲覧を続行するか、この時点で放棄するかを決定します。
だからこそ、ヒーローのセクションをできるだけ魅力的なものにして、すぐに価値を伝える必要があります。
おすすめ
次の要素を必ずテストしてください。
- 明確な価値提案
- 商品を際立たせるヒーロー画像
- 実用的な CTA
- 格付けや証言を含む社会的証明

テストする仮説
ホームページのスクロールせずに見える部分は、訪問者がサイトにアクセスしたときに最初に目にするものです。 訪問者がブランドの売り物を理解できない場合、サイトを放棄する可能性が最も高くなります。
適切に最適化されたヒーロー セクションを使用して、訪問者を目標到達プロセスの上部から目標到達プロセスの中間に導くことができます。
そんな想いを叶えるブランドをご紹介します。
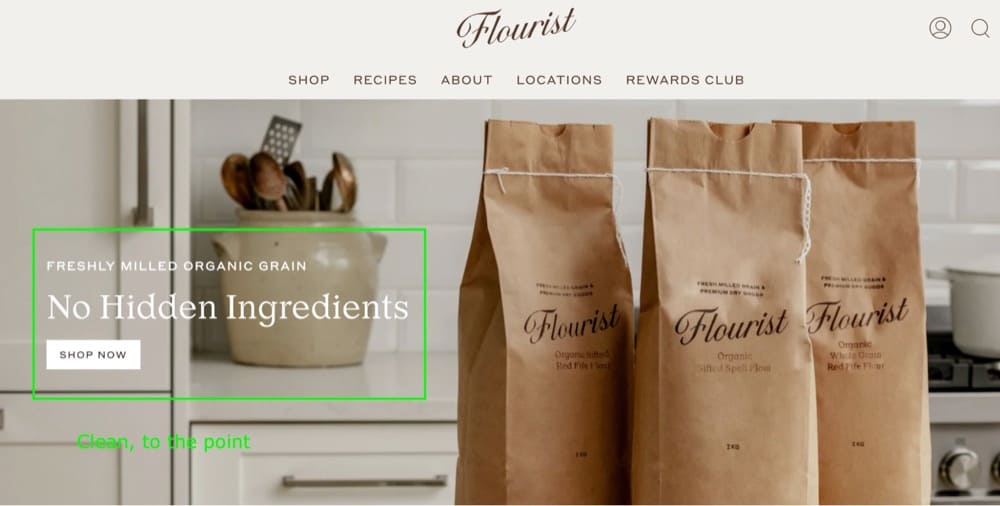
例 1: 花屋.com

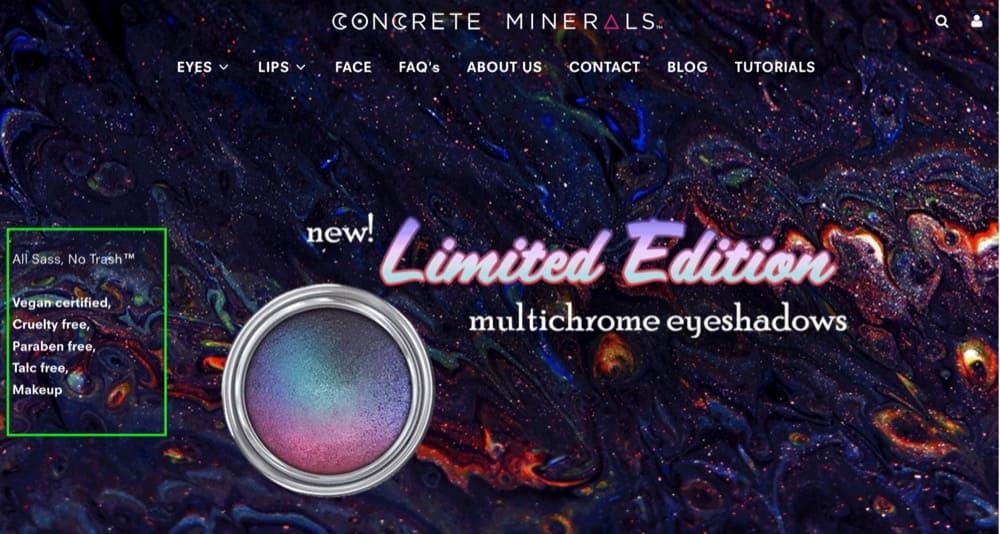
例 2: ConcreteMinerals.com

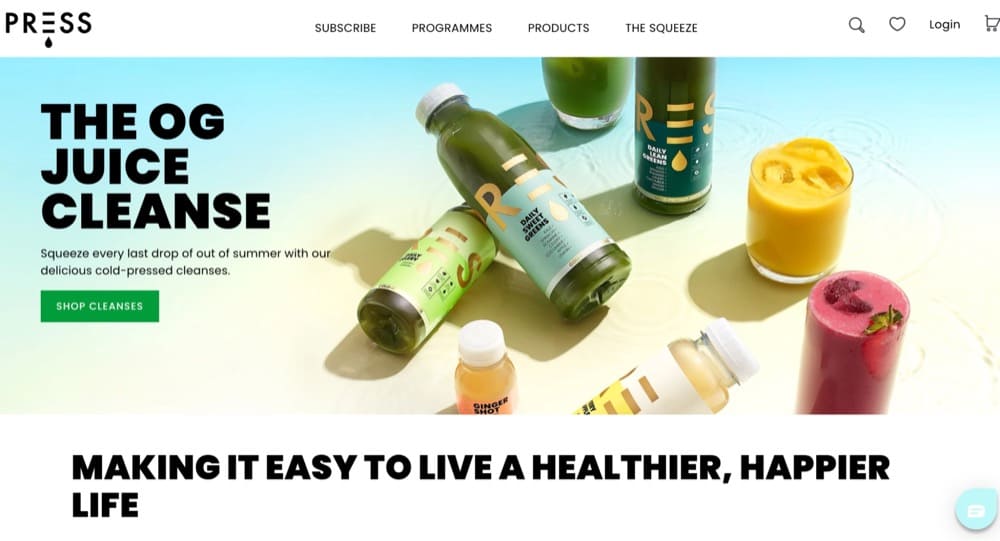
例 3: Press-London.com

A/B テスト コレクション ページのアイデア
訪問者をあなたのウェブサイトにとどめ、あなたのコレクションページに連れて行ってくれておめでとうございます!
ここに楽しい部分があります。すべての興味 (および予算) の買い物客が探しているものを見つけるのに役立ちます。 コレクション ページ (カテゴリ ページとも呼ばれます) は、ストアの通路と考えてください。 訪問者がそれらの中で迷子になることは望ましくありません。
このエクスペリエンスを可能な限り円滑に進めるには、ユーザーが結果をフィルター処理して、ニーズに合った製品を見つけられるようにします。
コレクション ページのテストは、最適化トラックの重要な部分です。
- 目標到達プロセスの次のステップへのクリック率を高める
- 製品ページ ビューの CTR を増やす
テストのアイデアはさまざまなソースから得られる可能性があります
- ヒューリスティック研究
- ユーザーテスト
- セッションの記録
- ヒートマップ
- 顧客調査
コレクション ページのテスト アイデア #1: 商品バッジを使用する
コレクション ページは、訪問者が商品を検索して閲覧できる、オンライン ストアで最も重要なページの 1 つです。 よく考えられたコレクション ページがあるサイトから訪問者が購入する可能性が高くなります。
これらのページで使用される製品バッジは、ストア内の特定の製品を目立たせ、顧客に購入を促す強力な方法です。 バッジを使用して、最も人気のあるアイテム、新製品、特別オファー、またはクリアランス アイテムを宣伝できます。
スクロール トラッキング分析とセッション記録分析を使用して、訪問者がコレクション ページをどのように操作しているかを理解し、改善すべき領域を特定できます。
おすすめ
- コレクション ページの一部の製品に、「トップセラー」や「トレンド」などの製品バッジを追加してテストします。

テストする仮説
商品リストにコンテキスト センシティブ バッジを追加すると、購入者はどの商品をさらに調査する必要があるかを一目で判断できます。
たとえば、あなたのウェブサイトの定期的な買い物客は、最新情報を知りたがっているかもしれません。 カテゴリ内の製品に「新規」バッジを付けると、そのような購入者は、閲覧中に追加されたものをすぐに知ることができます。
コレクションページで製品バッジを賢く利用している e コマースストアの例をいくつか紹介します。
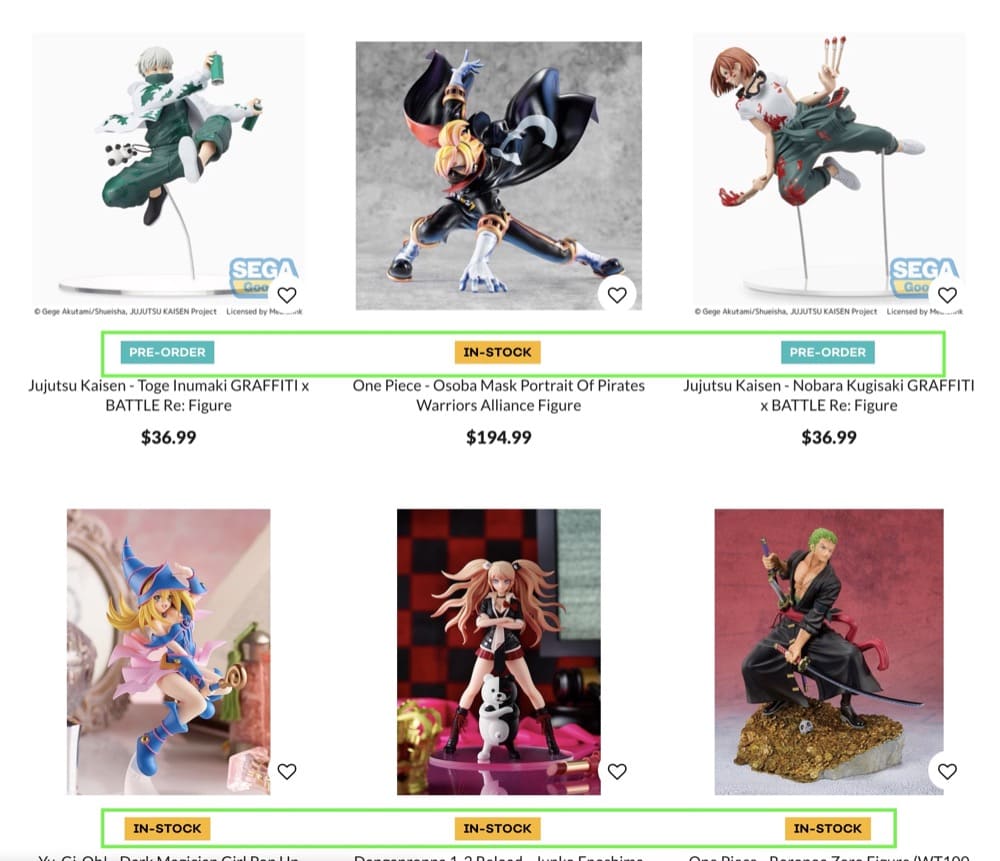
例 1: CrunchyRoll.com

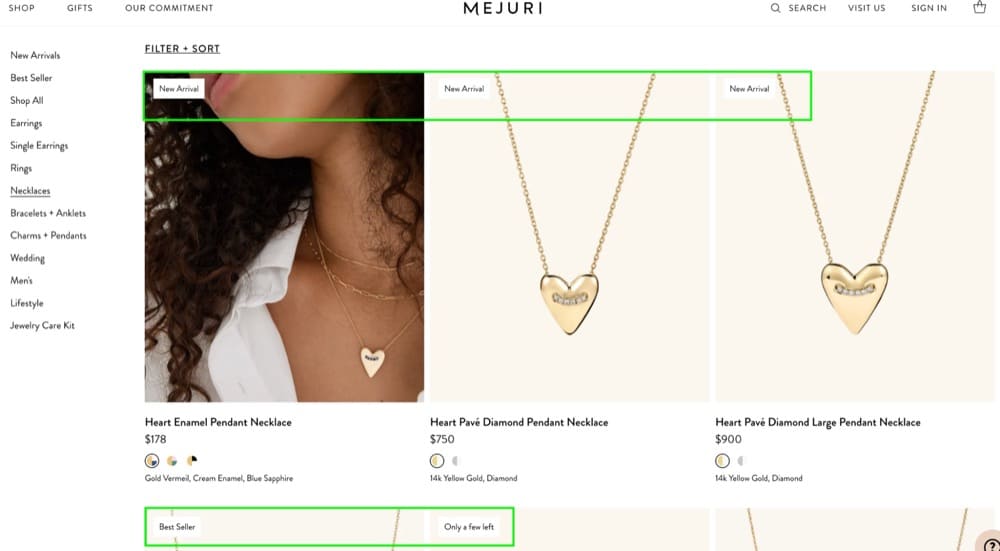
例 2: Mejuri.com

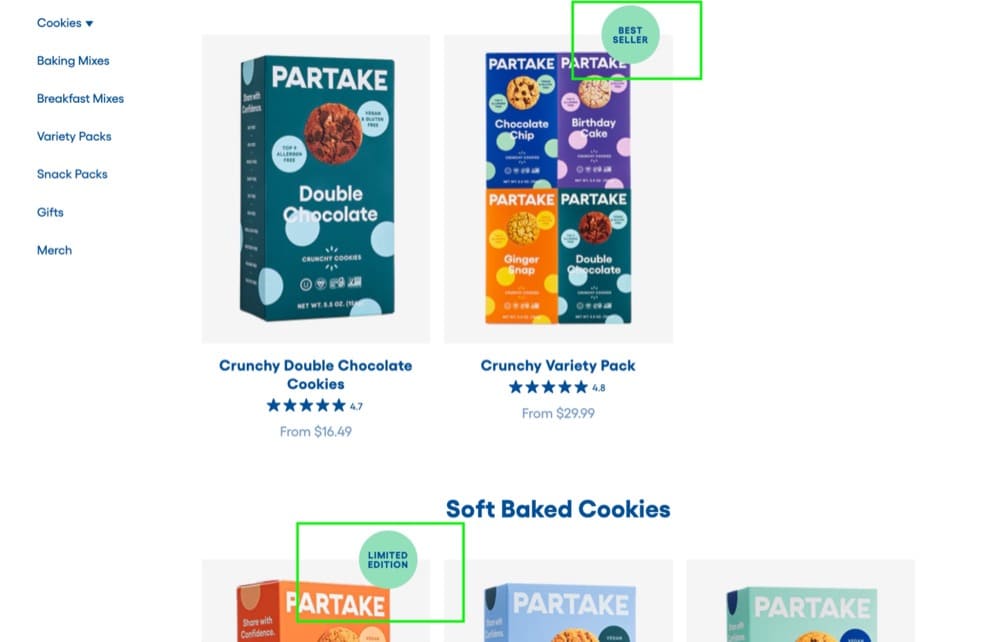
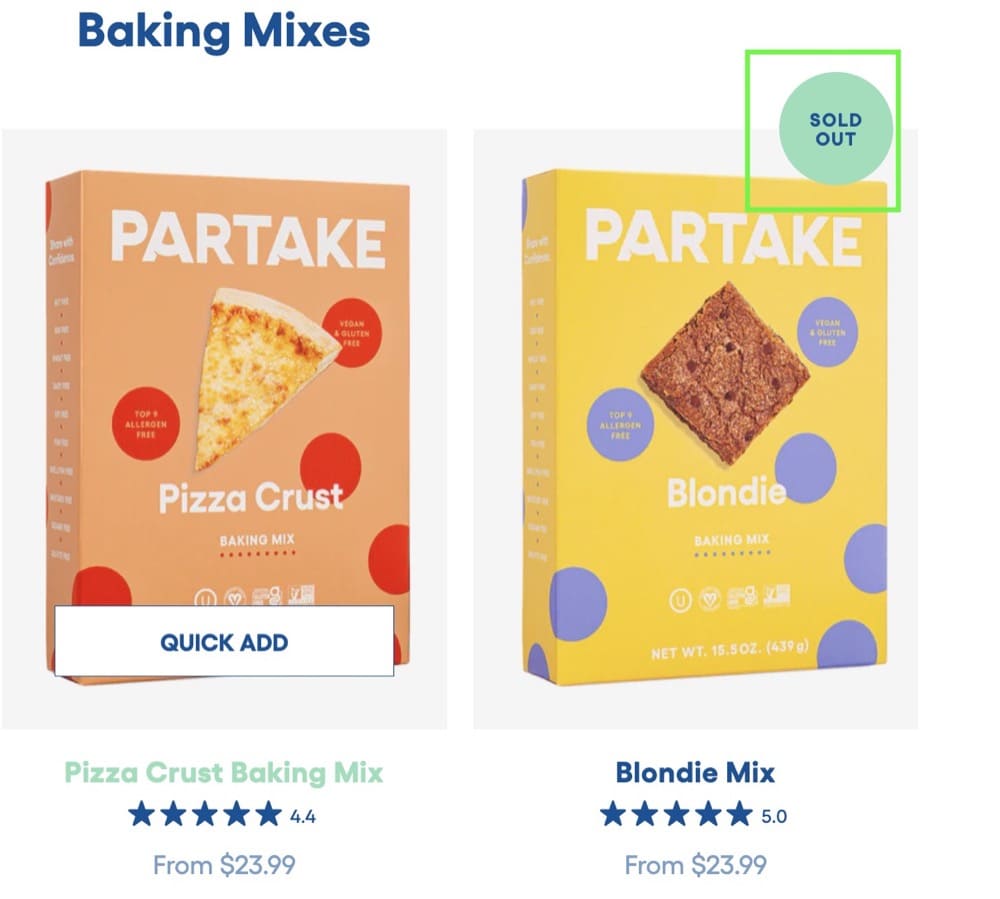
例 3: Partakefoods.com


コレクション ページのテスト アイデア #2: 検索バーを追加する
通常、カテゴリ ページは、訪問者が多数の製品を閲覧し、探している特定のアイテムを見つける場所です。 ただし、カテゴリ ページが問題になる場合があります。 訪問者は、欲しい商品が見つからない場合、購入せずにサイトを離れてしまう可能性があります。

おすすめ
検索機能を使用する Web サイト訪問者は、コンバージョンに至る可能性が高くなります。
コレクション ページの中央など、目立つ場所に検索バーを配置してみてください。 これにより、訪問者が探しているものを見つけやすくなります。

テストする仮説
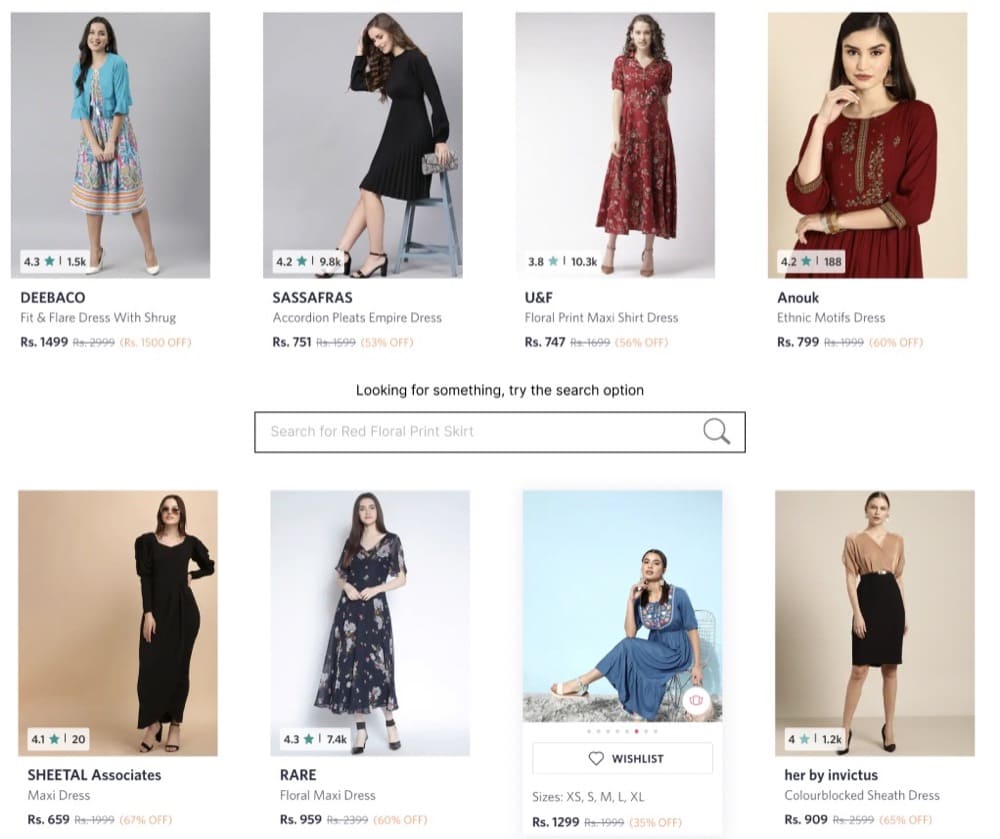
検索オプションを使用する訪問者は、そうでない訪問者よりもコンバージョン率が高くなる傾向があります。 コレクション ページの中央に検索バーを組み込むことで、訪問者が探している製品をより速く見つけることができるため、コンバージョン率が向上します。
製品ページの A/B テストのアイデア
ユーザーは製品ページ (PDP) をブラウズしますが、実際にはカートに製品を追加しません。
製品ページは、潜在的な顧客が関心のある製品に関するすべての情報を入手するのに最適な場所を提供します。このスペースを使用して、製品の機能、お客様の声、レビュー、および製品を紹介するために使用できるものをすべて使用できます。 .
製品ページのテストが役立つ場合があります
- カートに入れる率を上げる
- 販売コンバージョン率の向上
テストのアイデアはさまざまなソースから得られる可能性があります
- ヒューリスティック研究
- ユーザーテスト
- セッションの記録
- ヒートマップ
- 顧客調査
製品ページのテスト案 #1: How to Useセクション
どのようなショッピング ジャーニーでも摩擦の主なポイントの 1 つは、製品がどのように機能するかを明確に理解していないことです。
おすすめ
テストをお勧めします:
- 製品ページに「使用方法/仕組み」セクションを追加して、製品について訪問者を教育します。
- 使用されている製品を示すために画像または GIF を使用する
- 製品の利点を強調しながら、製品の使用方法をデモンストレーションする

テストする仮説
「使い方」セクションは、潜在的な顧客に迅速かつ簡潔な説明を提供し、理解していない製品を購入するという不安を取り除くことができます.
これらのecomストアは、割り当てを理解しました:
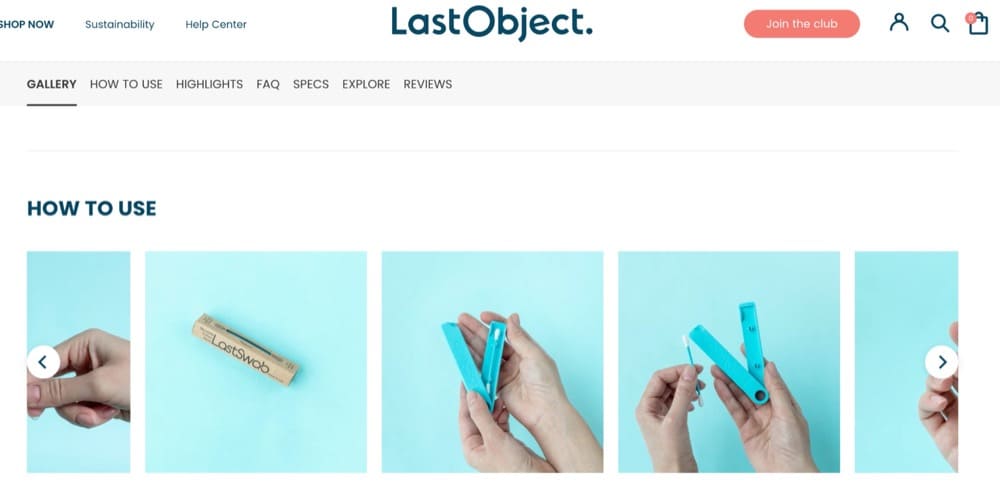
例 1: LastObject.com

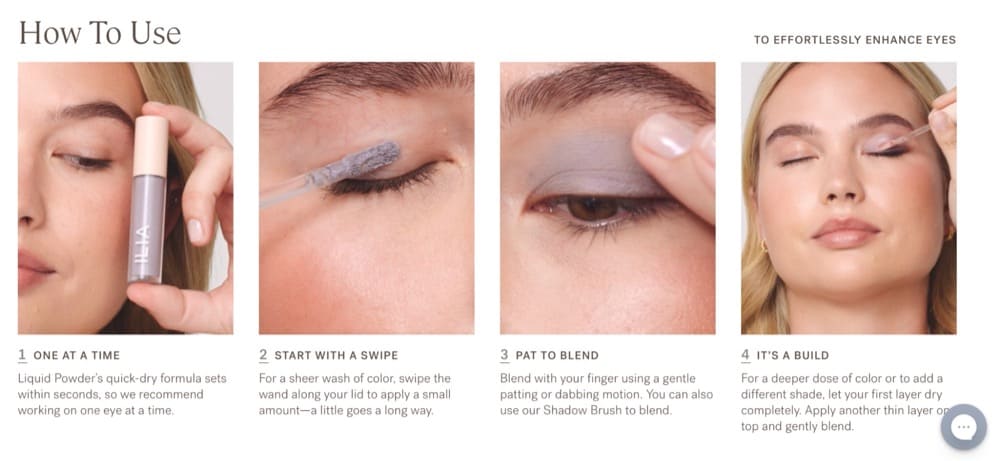
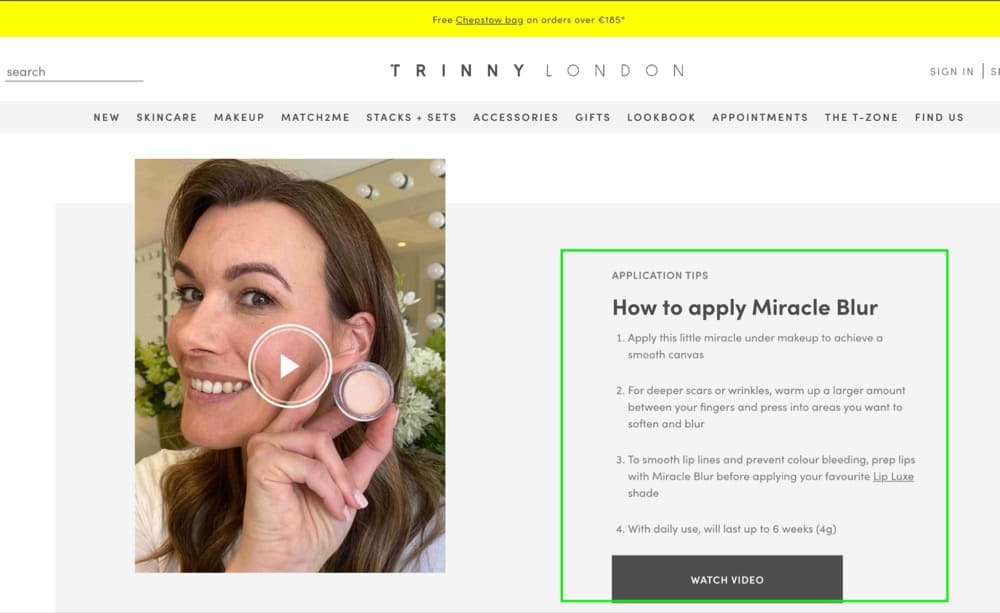
例 2: TrinnyLondon.com

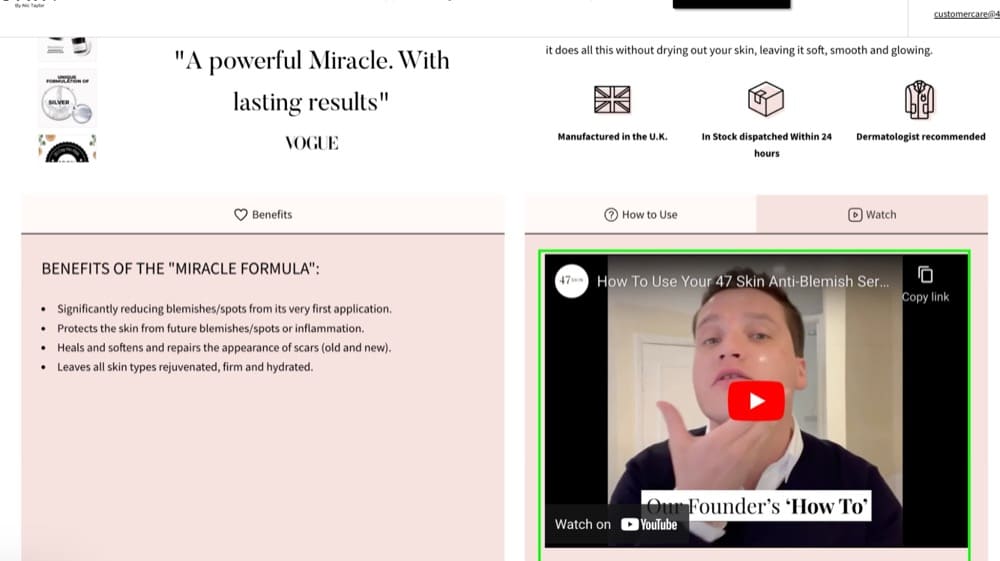
例 3: 47skin.com

製品ページのテスト案 #2: 主なメリットを強調する
PDP のヒーロー セクションは、訪問者が製品の機能と、それがどのように有益であるかを理解できる場所です。

おすすめ
- 製品の最も重要なメリットを 3 つから 5 つ挙げてください。
テストする仮説
製品ページのスクロールせずに見える部分は、訪問者の「私にとって何が得られるのか?」という質問に答える必要があります。 または「これは私にどのように役立ちますか?」.
製品の利点を強調することで、その知覚価値を高めることを目指しています。 これらのブランドが行ったのと同じ方法で:
例 1: TrinnyLondon.com

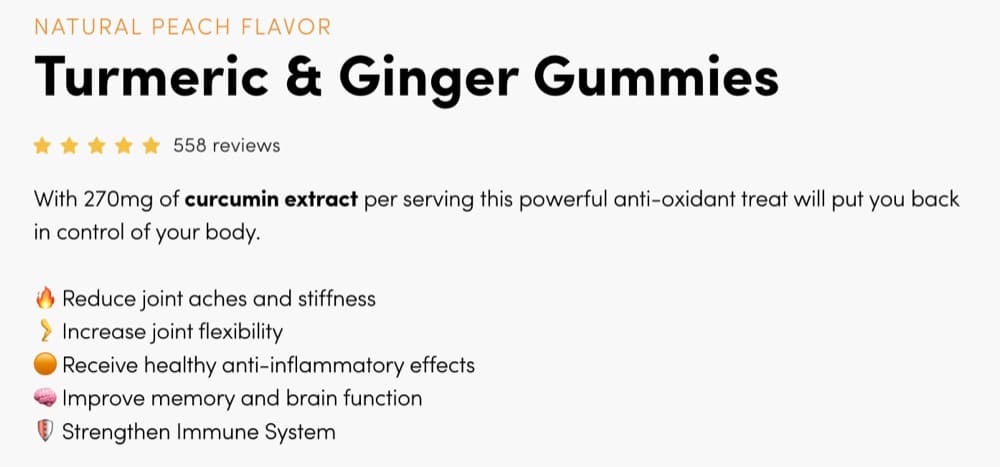
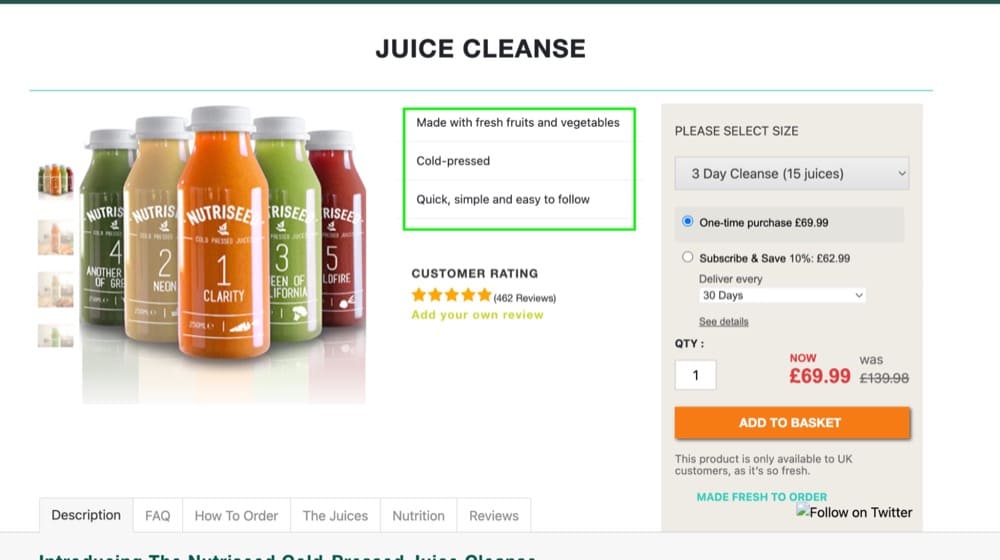
例 2: NutriSeed.co.uk

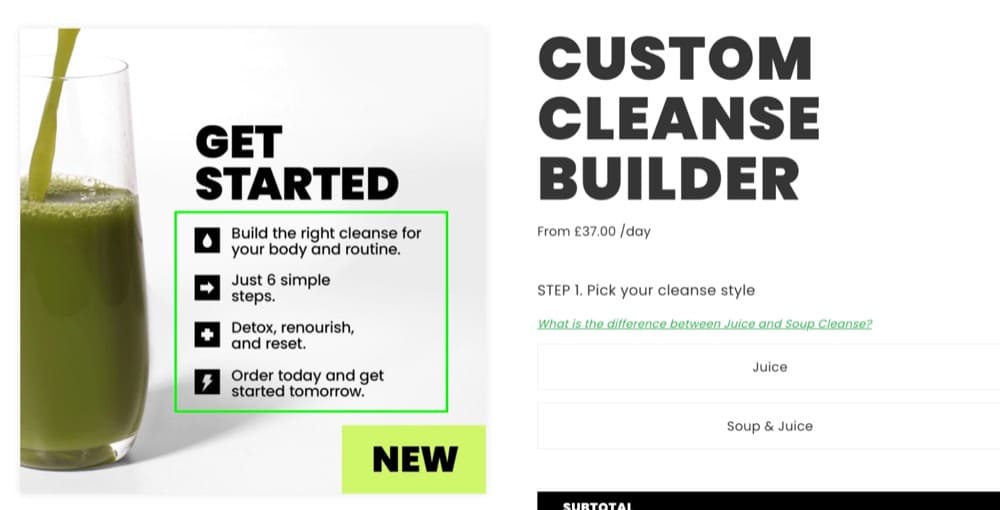
例 3: Fresh-London.com

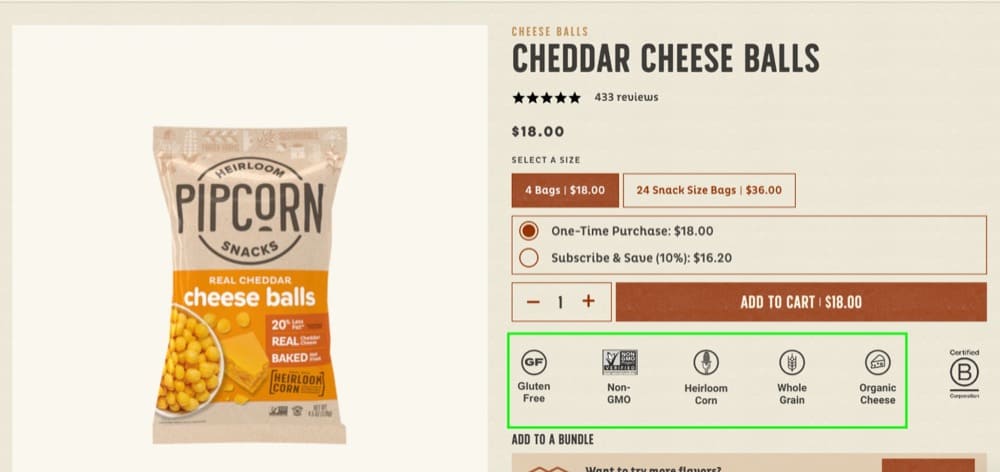
例 4: Pipsnacks.com

製品ページのテスト案 #3: 実際の結果を提示する
特に美容と健康のブランドに関しては、新規訪問者は一般的に、製品が自分に合っているかどうかを心配しています.
おすすめ
試す:
- スクロールせずに見える部分に実際の結果を表示する
- 製品が他のユーザーにどのように機能したかの例を提供する

テストする仮説
訪問者が製品を購入する前に複数のソリューションを検索することは一般的です。 多くの訪問者は以前に他の製品を試したことがある可能性があるため、新しい製品を試すことに慎重になります。
より多くの結果を示すことができるほど、懐疑的な見方を減らすことができ、新しいユーザーに製品がうまくいくという希望を与えることができます.
実際の結果を通じて信頼を鼓舞するブランドには、次のものがあります。
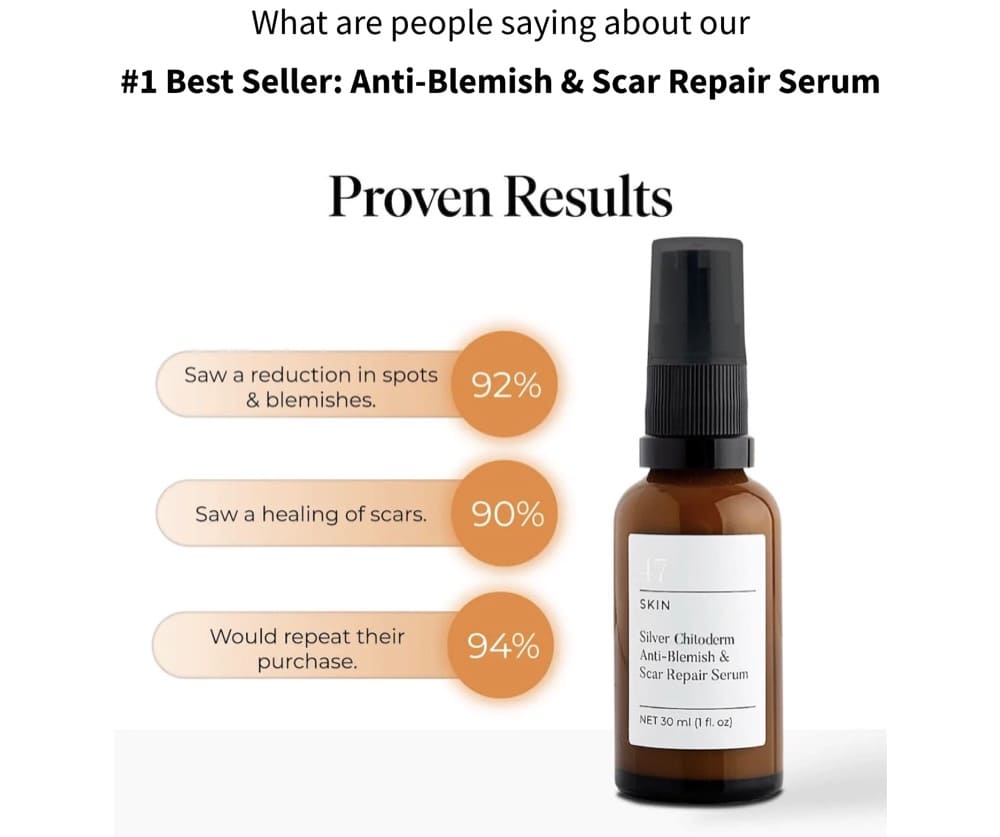
例 1: 47Skin.com

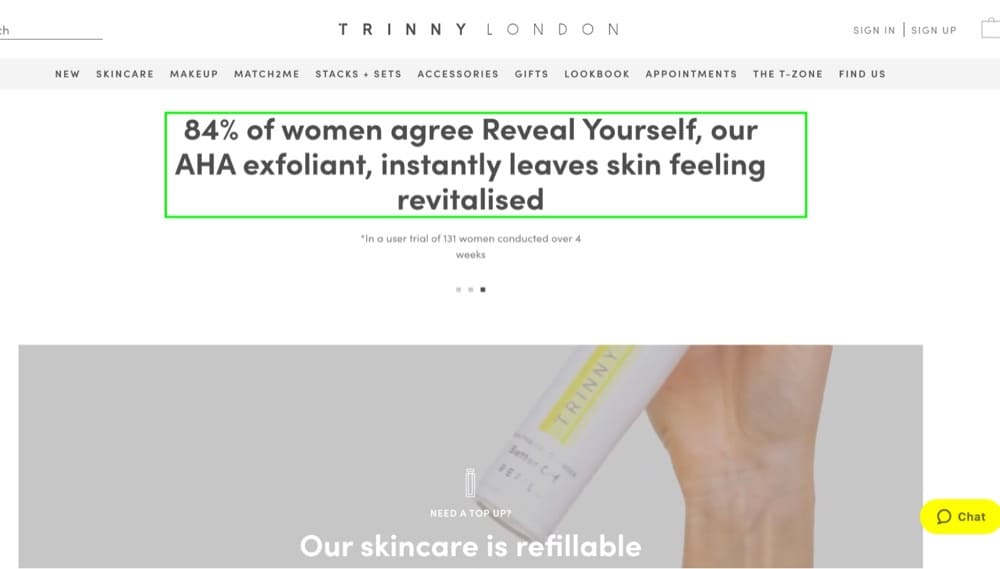
例 2: TrinnyLondon.com

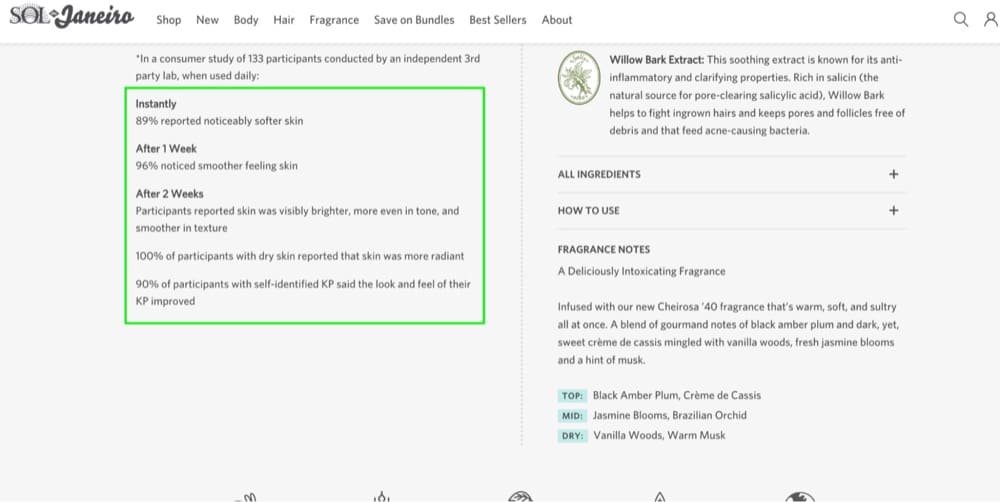
例 3: SolDeJaneiro.com

製品ページのテスト案 #4: イメージ ストーリーテリング
商品写真はオンラインストアの重要な要素です。 それらは潜在的な顧客に製品の視覚的表現を提供し、それを所有または使用するのがどのようなものかを彼らに知らせるのに役立ちます.
おすすめ
以下をテストすることをお勧めします。
- ストーリー性のある商品写真(ライフスタイルイメージ)の活用
- 製品に関する利点や事実など、製品に関連するコピーを組み込む。

テストする仮説
顧客がオンラインで買い物をするとき、購入を決定する際に画像に大きく依存します。
製品の写真は潜在的な顧客に製品の外観と使用方法を明確に伝え、ライフスタイルの画像は製品についてのストーリーを伝え、感情的なレベルで顧客とつながるのに役立ちます。
優れた商品写真とライフスタイルの画像は、コンバージョン率に関して大きな違いを生む可能性があります。 画像を通じてストーリーを伝えることで、企業は製品を競合他社より際立たせ、顧客が購入に必要なすべての情報を入手できるようにすることができます。
例: ThenIMetYou.com

製品ページのテスト案 #5: カスタマイズされたソーシャル プルーフを使用する
e コマース ストアでは、Judge.me や Loox などの Shopify アプリを使用して、レビューを収集して表示することがよくあります。 それらは一般的に信頼の構築に役立ちますが、訪問者の最も差し迫った問題点に的を絞っていない可能性があるため、訪問者に購入を説得できない場合があります.
おすすめ
テストをお勧めします:
- 最大の問題点と製品がどのように役立ったかに対処する証言をキュレートする
- 前後の結果を表示する
- 製品ページへの UGC の追加

テストする仮説
関連性のあるターゲットを絞った社会的証明を使用することで、企業は訪問者とより個人的なつながりを築き、訪問者を顧客に変える可能性を高めることができます。
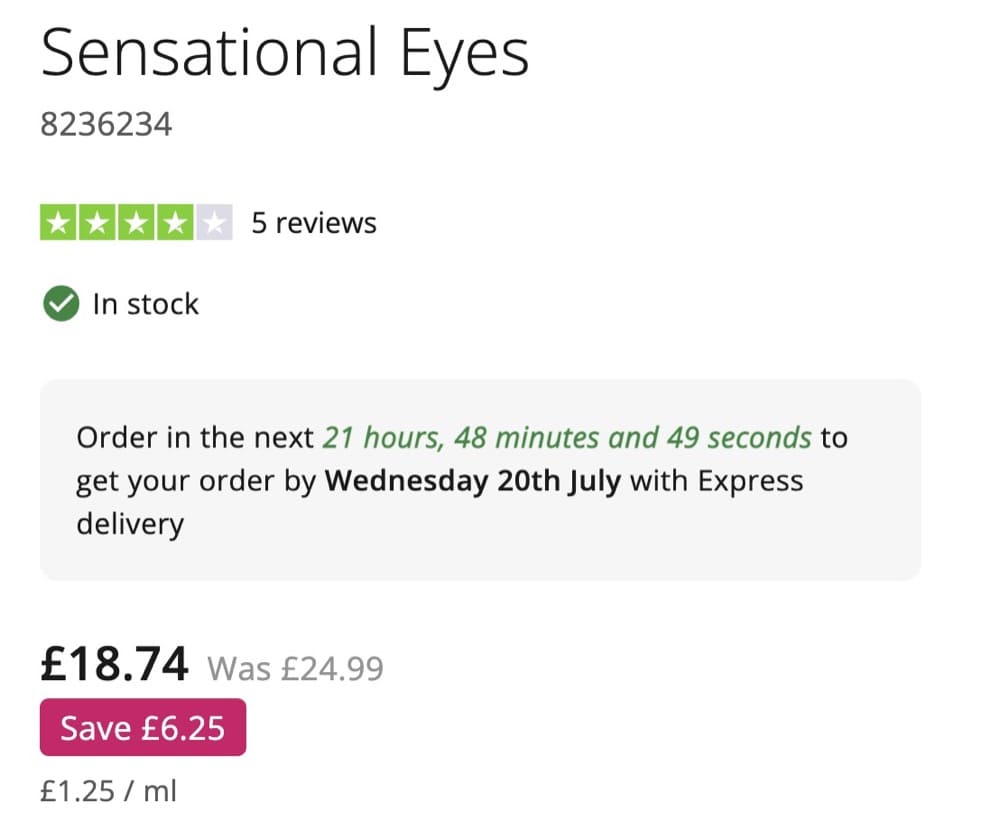
製品ページとチェックアウト テストのアイデア: 配送/配達時間の目安
これは、オンライン ショッピングでよくある問題です。 多くの場合、発送予定日や配達予定日が明確でないため、製品が最終的にいつ到着するかについて不安が生じる可能性があります. これは、特に特別なイベントや機会のために製品に依存している場合、顧客にとってイライラする可能性があります.
おすすめ
- 商品ページとチェックアウトページに配送予定日を記載してください。
- 「6 時間以内に注文して、本日発送してください」などの緊急性を利用して、訪問者に購入を促します。

テストする仮説
送料は費用がかかるため、お客様に摩擦が生じます。 配送予定時間が記載されていない場合、ファネルを放棄する可能性が高くなります。
配送予定時間を明確にすることで、目標到達プロセスでの放棄率を減らすことができます。
カートページの A/B テストのアイデア
ユーザーは商品をカートに追加しますが、購入を完了することはめったにありません。
実際、平均的なオンライン ショッパーは 70% の確率でカートを放棄しています。 これには多くの理由が考えられます。たとえば、買い物客がすぐに購入するつもりではなく、カートをウィッシュリストとして使用する可能性があるという事実が挙げられます。
その結果、オンライン小売業者は、ユーザーが購入を完了するよう動機付ける方法を見つける必要があります。
これは、割引の提供、チェックアウト プロセスの簡素化、送料無料の提供など、さまざまな方法で行うことができます。 インセンティブの適切な組み合わせを見つけることで、小売業者は放棄されたカートを購入に変えるチャンスを増やすことができます。
カート ページでのテストは、最適化プロセスの重要な部分です。
- チェックアウト開始率を上げる
- 販売コンバージョン率の向上
他のページと同様に、テストのアイデアはさまざまなソースから得られる可能性があります
- ヒューリスティック研究
- ユーザーテスト
- セッションの記録
- ヒートマップ
- 顧客調査
カート テストのアイデア #1: 最終価格を表示する
送料やその他の料金は、訪問者が商品をカートに追加した後、チェックアウト ファネルに到達する前に計算されるとは限りません。
おすすめ
テストをお勧めします:
- 送料が発生する場合は、その旨をカートに表示してください。
合計金額を計算するときは、送料、割引などを考慮してください。

テストする仮説
購入を完了するには、支払いに関するすべての情報が必要です。 何が請求されるかがわからない場合、支払う前に買い物かごを放棄する可能性が高くなります。
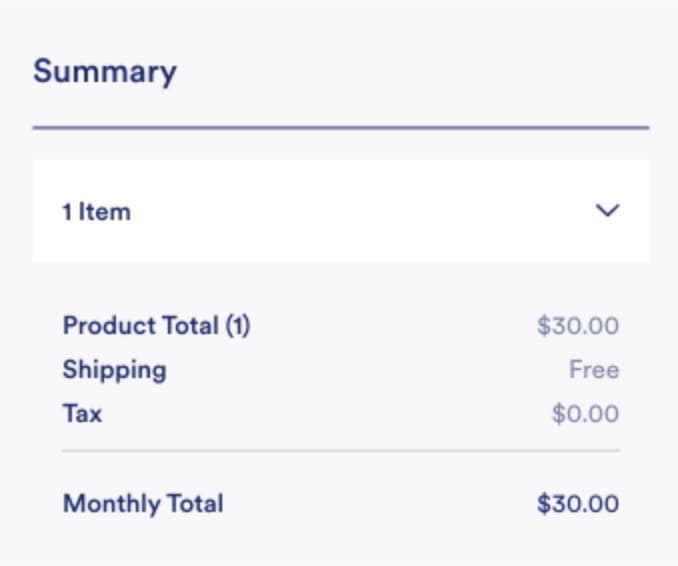
チェックアウト ページの前にショッピング バスケットに最終価格が表示されると、顧客が注文を放棄しない可能性が高くなります。
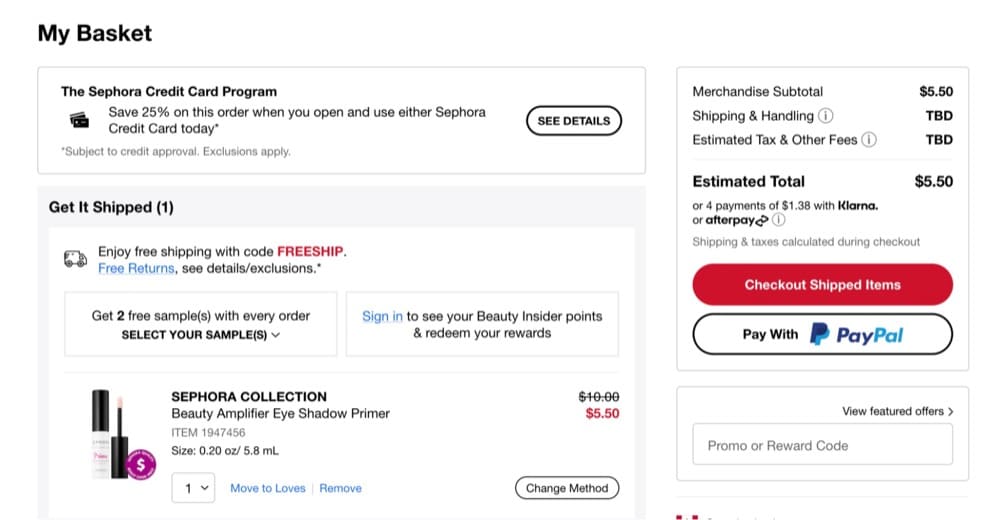
例 1: Sephora.com

注文に追加費用が発生する可能性があるという事実を Sephora がユーザーにどのように通知しているかがわかります。
理想的には、郵便番号を尋ねて、その場で配送料と税金を計算できます。
このようにして、ユーザーがチェックアウトに到達したときに不愉快な驚きを感じることはありません。
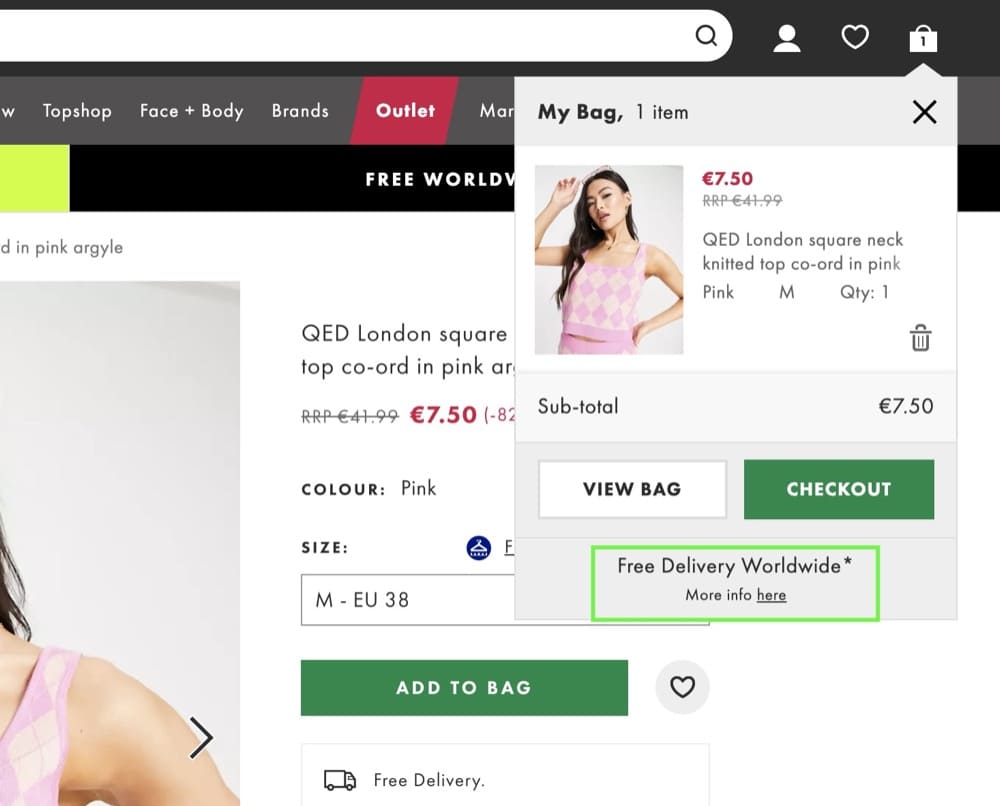
例 2: Asos.com

Asos.com は、世界中で無料配送を提供しており、商品をカートに追加するとすぐに表示されるため、さらに優れています。
それだけで、カートの放棄を減らすための非常に強力な動機になります。
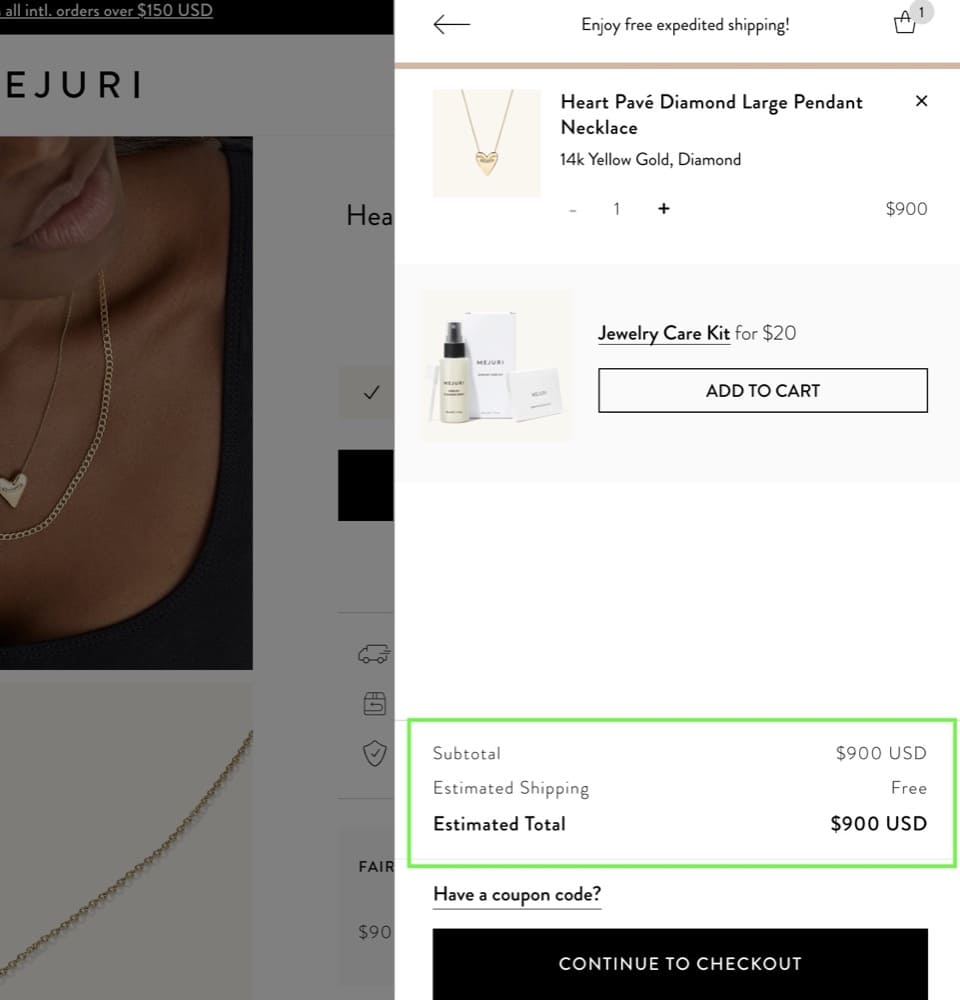
例 3: Mejuri.com
Mejuri はまた、カートに直接配送予定を表示しています。

カート テストのアイデア #2: 保証とメリットを強調する
カートの放棄は、e コマース ブランドにとって大きな問題です。 推定 70% のカートが放棄されているため、目標到達プロセスのこの部分を最適化することで多くの機会が得られます。
おすすめ
- 特典、保証、送料無料、簡単返品交換、トラストシールなどをカートに入れます。

テストする仮説
送料無料、返金保証、または簡単な返品と交換は、カートの放棄を減らし、顧客が購入を完了するように促す強力な動機となる要因です。 これらのインセンティブは、短期的にはビジネス コストがかかる可能性がありますが、潜在的な顧客の不安を軽減し、より良い顧客体験を提供し、最終的に売り上げを伸ばすことで、長期的に見返りを得ることができます。
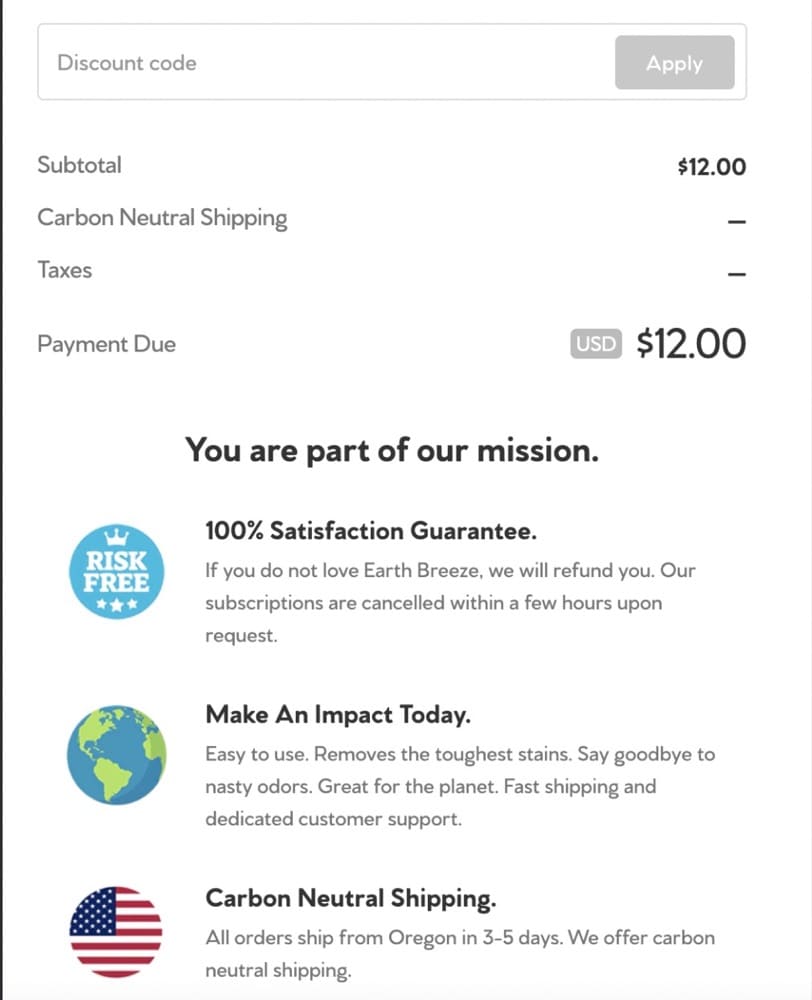
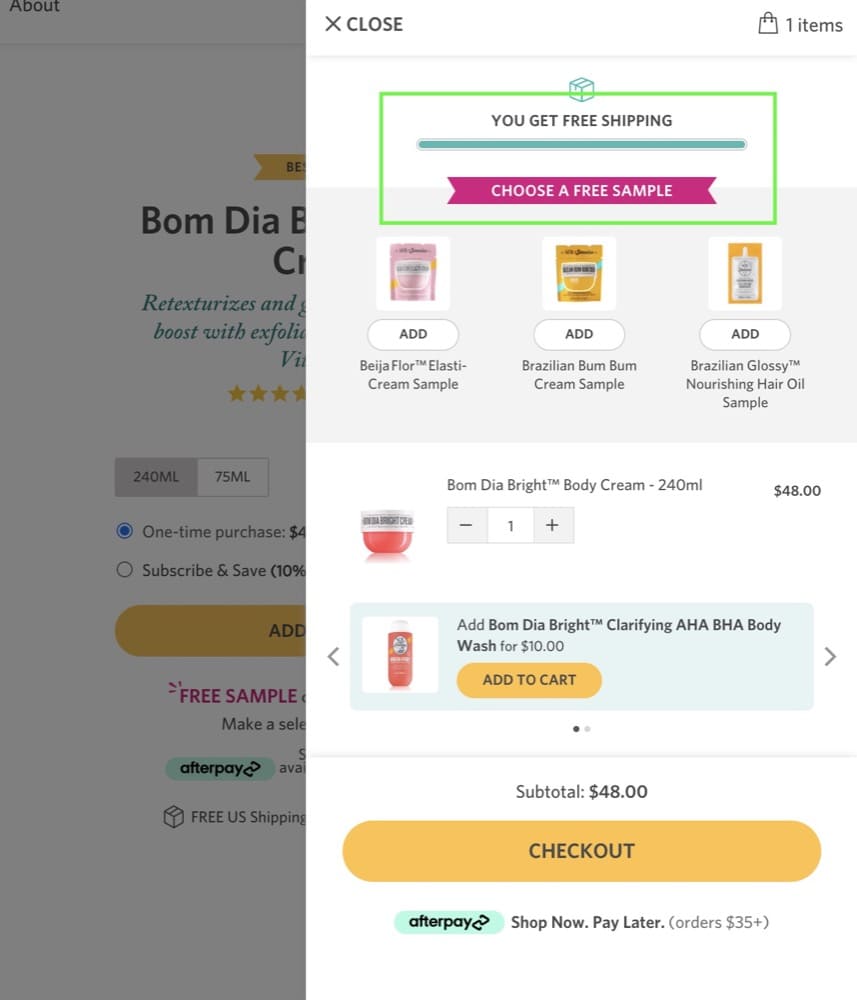
例 1: SolDeJaneiro.com

SolDeJaneiro.com は、すべてをカートに載せています。 送料無料と選択可能な無料サンプルで、ユーザーを魅了し、カートの放棄を減らすことは間違いありません.
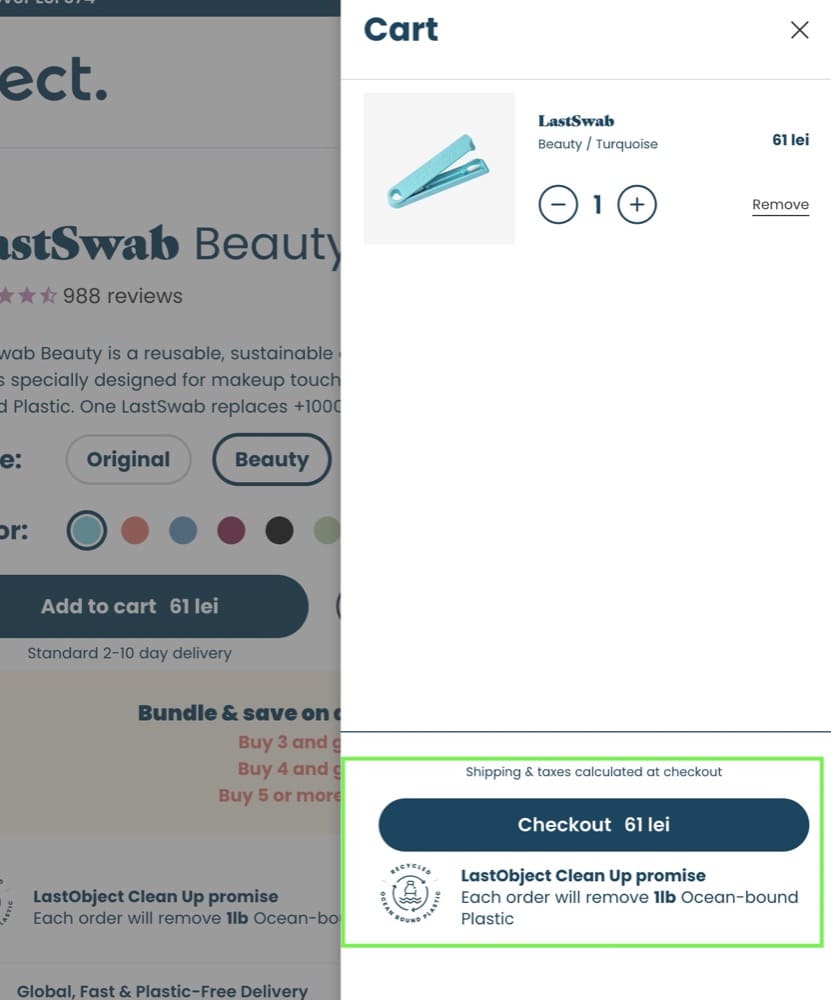
例 2: LastObject.com

利益は必ずしも金銭的なものである必要はありません。 場合によっては、特典を使用して、購入について気分が良くなり、何か良いことができるようにすることができます。
この LastObject の例では、注文ごとに 1 ポンドの海洋プラスチックが除去され、ブランドの使命をサポートしています。
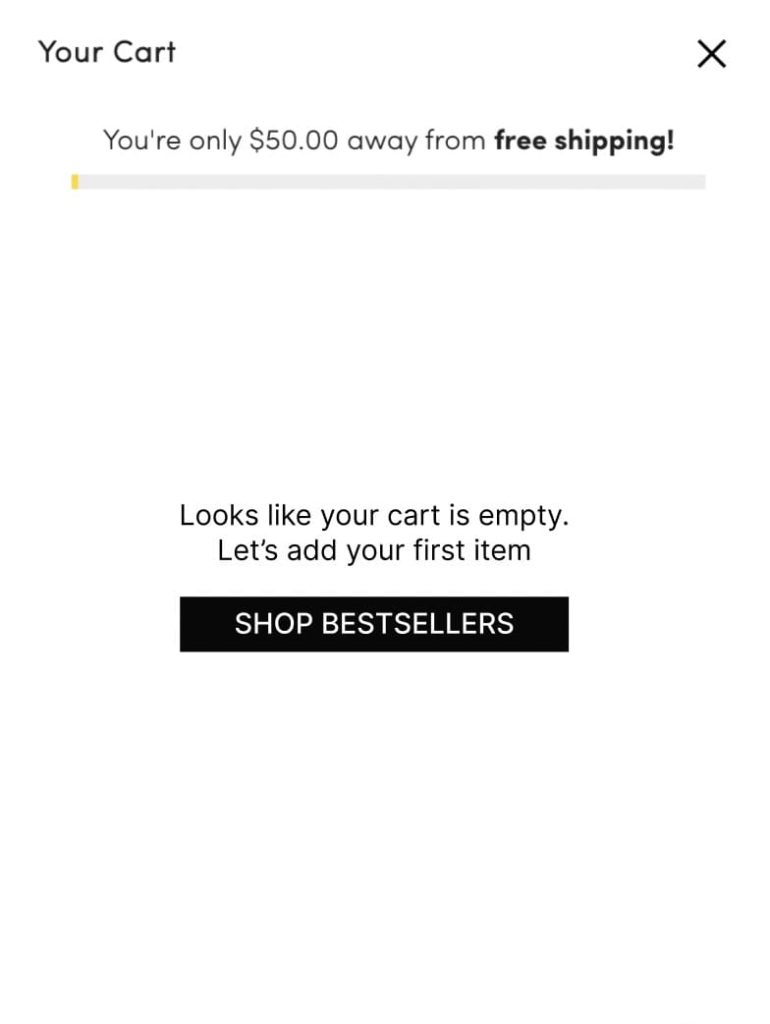
カート テストのアイデア #3: 空のカートの最適化
空のカートを長時間空のままにしておくべきではありません。 代わりに、訪問者に買い物の旅を始めるよう促す必要があります。
おすすめ
テストをお勧めします:
- 売れ筋商品を 1 つまたは 2 つカートに追加する
- 訪問者をベストセラー ページに誘導する CTA を設定する

テストする仮説
これにより、訪問者は自分のカートを覚えている可能性が高くなり、カートを置き去りにする可能性が低くなります。 さらに、これはカート内のアイテムの総数を増やすのに役立ち、店舗の売り上げの増加につながる可能性があります.
サイト全体の A/B テストのアイデア: マイクロコピーを使用して摩擦を取り除く
不明確な CTA や複雑な要件など、Web サイトの要素が原因で、訪問者がさらにクリックするのをためらうことがあります。
マイクロコピーは、指示を提供したり、用語を明確にしたり、ユーザージャーニーの重要なポイントでの摩擦を減らしたりするために使用できます。 効果的に使用すると、障壁を取り除き、訪問者がコンバージョンしやすくなります。 潜在的な顧客の懸念に正面から取り組むことで、企業は、訪問者が購入過程で前進することに自信を持てるようにすることができます.
おすすめ
試す
- CTA の下と、ユーザー インタラクションが関係する戦略的な位置にマイクロコピーを追加します。
テストする仮説
戦略的にマイクロコピーを使用することで、訪問者が CTA をクリックする前に持つかもしれない不安や疑問を軽減し、それによってクリック率を高めることを目指しています。

それで、あなたはそれを持っています。 Shopify ストア、ホームページ、コレクション ページ、商品ページ、カート ページ、サイト全体でテストする 15 のアイデアで、ブランド ロイヤルティを強化し、コンバージョンを増やし、売上を増やします。
[email protected] でこれらのテストをどのように進めているかを忘れずにお知らせください。