頼りになるウェブサイトの再設計チェックリスト (SEO を念頭に置いて)
公開: 2023-03-23リブランディングからサイトの機能の更新まで、クライアントが Web サイトの再設計を必要とする理由はたくさんあります。 ただし、デジタル変革に真っ向から飛び込む前に、Web サイトのリニューアルによる SEO への影響を認識することが重要です。
収益源の多様化を開始します。 「ウェブサイト サービスをローカル ビジネスに販売するための 6 ステップ ガイド」を今すぐ入手してください。
この記事では、SEO を失うことなく Web サイトを再設計する方法について、知っておくべきことをすべて取り上げます。 Web サイト プロジェクトに含まれている SEO Web サイト再設計チェックリストを参照して、苦労して獲得した SEO の成果が誤って破棄されないようにします。
目次
- Web サイトの再設計 SEO が重要な理由
- ウェブサイトの再設計のために SEO を無視するリスク
- SEO ウェブサイトの再設計のベスト プラクティス
- 再設計の前にウェブサイトの監査を実施する
- 主要な SEO 要素を特定して維持する
- ウェブサイトの速度とモバイル対応を改善するためのタスクのリストを作成する
- Web サイトのコンテンツと URL 構造を維持および最適化する
- 再設計後のテストとモニタリングの計画を実施する
- SEOに重点を置いたウェブサイトの再設計のための代理店のチェックリスト
- ページ内およびページ外の SEO 要素の欠落についてサイトを監査する
- ページ上の SEO 要素を監査する
- ページ外の SEO 要素を監査する
- 再設計前に包括的なウェブサイト監査を実施する
- ユーザーのサイトへの関与を監査する
- 現在の Web サイトの UX を監査する
- 重要な SEO 要素の維持
- 再設計中の Web サイトの速度とモバイル対応の改善
- ページの読み込み速度のために要素を最適化する
- モバイル フレンドリーな要素を最適化する
- Web サイトのコンテンツと URL 構造の維持と最適化
- 既存のコンテンツを最適化する
- URL 構造の最適化と維持
- 再設計後のテストと監視のタスクとプロセス
- ページ内およびページ外の SEO 要素の欠落についてサイトを監査する
- よくある質問
- ウェブサイトの再設計は SEO に影響しますか?
- SEOに悪影響を与えるものは何ですか?
Web サイトの再設計 SEO が重要な理由
SMB クライアントのデジタル ストアフロントである Web サイトは、多くの場合、見込み顧客にとって最初のタッチポイントであり、購入を決定する場所です。 この重要な役割を考えると、適切に設計され、ユーザーフレンドリーで、ブランドに合った Web サイトは交渉の余地がありません。
ただし、最高の Web サイトでも、ときどき再設計する必要があります。 Web デザインのトレンドは進歩し、ユーザー エクスペリエンス (UX) のベスト プラクティスは変化し、ブランドは進化します。 既存のウェブサイトを持つ企業は、おそらくオンサイトおよびオフサイトの SEO に取り組み、検索結果で見つけやすくするのに役立っています。 これらのサイトを再設計するときは、プロセスのすべての段階で SEO を考慮することで、検索エンジンの結果ページ (SERP) での既存の位置が維持されるか、さらには改善されることさえ保証されます。
Web サイトの再設計には SEO リスクの要素が伴いますが、サイトのパフォーマンス、ユーザー エクスペリエンス、および全体的な機能を改善する機会でもあります。 Web サイトの再設計戦略に SEO を組み込むことで、次のことが可能になります。
- オーガニック トラフィックを保護して増加させます。 ウェブサイトの更新によってオーガニック トラフィックのレベルが損なわれないように、既存の最適化が考慮され、維持されます。
- ユーザーエクスペリエンスを向上させます。 優れた SEO ウェブサイトの再設計は、ランディング ページからチェックアウトまで、あらゆる段階でユーザー エクスペリエンスを向上させることができます。 Web サイトのナビゲーション、ページ速度、および全体的な機能を改善することで、ユーザー エンゲージメントを高め、最終的にコンバージョンを高めることができます。
- Web サイト プロジェクトの将来性を保証します。 SEO の要件は常に進化しており、今日機能するものが明日機能しない可能性があります。 Web サイトの再設計 SEO を検討することで、クライアントの Web サイトを最新の SEO 基準とベスト プラクティスに対応させることができます。
ウェブサイトの再設計のために SEO を無視するリスク
Web サイトのリニューアル中に SEO を無視すると、可視性、トラフィック、そして最終的には収益に影響を与える可能性があります。 関連するキーワードのSERPを上昇させることは、通常、さまざまな最適化を含む長期的なプロジェクトであるため、これらの最適化を破るか、または他の方法で打ち消すと、数か月または数年の作業が台無しになる可能性があります.
Web サイトの再設計中に SEO を怠ると、次のような悪影響が生じます。
- オーガニック トラフィックの損失。 ウェブサイトのリニューアルは、検索エンジンでのクライアントのランキングに影響を与える可能性があり、オーガニック トラフィックの損失につながる可能性があります。 URL 構造を変更するか、適切なリダイレクトなしで重要なページを削除するとします。 その場合、検索エンジンは以前にインデックスされたページを見つけられず、トラフィックが大幅に減少する可能性があります。
- ユーザーエクスペリエンスが悪い。 Web サイトのナビゲーションを変更したり、重要なコンテンツを削除したりすると、探しているものが見つからないユーザーに不満が生じる可能性があります。 これにより、直帰率が高くなり、ユーザー エンゲージメントが低下し、コンバージョンが減少する可能性があります。
- 無駄なリソース。 Web サイトの再設計は、時間とリソースの多大な投資です。 SEOを無視すると、以前のSERPランキングを取り戻すためだけに、コストのかかる最適化をさらに行う必要が生じ、クライアントとの関係が損なわれる可能性があります.
- 遅れた結果。 SEO は長期的な戦略であり、結果が表示されるまでには時間がかかる場合があります。 Web サイトの再設計がプロジェクトの SEO 要件を最初から考慮していない場合、サイトを最適化するために戻ってさらに変更を加える必要があり、結果が遅れる可能性があります。
- ブランドの評判への悪影響。 Google などの検索エンジンは、優れたユーザー エクスペリエンス、価値のあるコンテンツを提供し、安全な Web サイトを優先します。 Web サイトの再設計中に SEO を無視すると、Web サイトが最新の検索エンジン基準を満たしていない可能性があり、ブランドの評判に悪影響を及ぼす可能性があります。
- クライアントの投資収益率 (ROI) が低下します。 クライアントに提供できるROIが高ければ高いほど、それらの関係はより強固になります。 ウェブサイトの再設計 SEO を無視すると、オーガニックな訪問者とコンバージョンの減少につながります。これは、PPC 広告などの費用のかかるオプションで短期的にのみ補うことができます。 クライアントの ROI にマイナスの影響を与えることは、代替のデジタル サービス プロバイダーを検討する理由になります。
SEO ウェブサイトの再設計のベスト プラクティス
これらのリスクは不快に聞こえますが、計画に従えば簡単に回避できます。 ウェブサイトの再設計のための SEO チェックリストに入る前に、新しいサイトで作業するときに覚えておくべき最も重要なベスト プラクティスのいくつかを見てみましょう。
再設計の前にウェブサイトの監査を実施する
再設計を開始する前に Web サイトの監査を実行すると、既存の指標をベンチマークし、上位のページに注目し、サイトの現在のバックリンク プロファイルのインベントリを作成する機会が得られます。
監査には、改善が必要な領域や SEO に影響を与える可能性のある潜在的な問題の特定など、検索結果における Web サイトの現在のパフォーマンスの包括的な分析を含める必要があります。 Web サイトのアーキテクチャ、バックリンク、メタ タグ、コンテンツの品質などの技術的側面をすべて評価する必要があります。 監査から得られた洞察は、SEO を維持し、Web サイトのパフォーマンスを向上させるための再設計プロセス中に、十分な情報に基づいた意思決定を行うのに役立ちます。
主要な SEO 要素を特定して維持する
タイトル、メタ ディスクリプション、ヘッダー タグ、内部リンク、ブログ コンテンツはすべて、SEO パフォーマンスに影響を与える重要なページ上の要素です。 これらの要素の一貫性を維持することで、検索エンジンは引き続き Web サイトをクロールし、SERP ランキングを維持できます。 また、既存のサイトマップと robots.txt ファイルを保存することも重要です。これらは、ウェブサイトの構造とコンテンツに関する重要な情報を検索エンジンに提供するためです。
ウェブサイトの速度とモバイル対応を改善するためのタスクのリストを作成する
デスクトップではなくモバイル デバイスから Web サイトにアクセスするユーザーが増えるにつれて、モバイル対応が Web デザインの最優先事項になっています。 Google はモバイル フレンドリーな Web サイトを好むため、SEO を意識した再設計では、この重要なランキング要素を考慮に入れる必要があります。 ページの読み込み速度も、UX と SERP の両方のランキングに影響を与えるため、注意が必要です。
SEO Web サイトの再設計を計画する場合、モバイルの応答性とページの読み込み時間を最適化するためのタスクのリストを作成することで、新しく改善されたサイトがこれら 2 つの重要なパラメーターで優れていることを確認できます。 これには、画像の圧縮、Web サイト コードの最適化、Web サイト アーキテクチャの改善が含まれます。 また、画面のサイズに合わせて調整できる柔軟なレスポンシブ デザインの実装を検討することもできます。
Web サイトのコンテンツと URL 構造を維持および最適化する
Web サイトが大幅に変更されている場合でも、再設計中は、Web サイトのコンテンツと URL 構造を維持および最適化することが重要です。 Google のボットは既にウェブサイトの現在の構造をインデックスに登録しているため、それを壊すと、パフォーマンスの良いページが SERP から消えてしまう可能性があります。 再設計は、古いコンテンツを更新し、無関係なページを削除し、重複するコンテンツを統合する良い機会でもあります. URL 構造の一部を変更する場合、301 リダイレクトを使用して古い URL を新しい URL にリダイレクトすると、リンク切れを防ぎ、ユーザー エクスペリエンスを向上させることができます。
再設計後のテストとモニタリングの計画を実施する
再設計プロセスが完了したら、再設計後のテストと監視フェーズを実施して、Web サイトが検索エンジンで適切に機能していることを確認する必要があります。 これには、壊れたリンクのチェック、ページ速度のテスト、トラフィックとエンゲージメントの指標の分析、分析ツールを使用したパフォーマンスの追跡が含まれます。
継続的なテストと監視により、問題を特定し、必要な調整を行って Web サイトのパフォーマンスを改善し、SEO ランキングを維持することができます。 Web デザインと SEO サービスをバンドルすることは、1 回限りの Web サイト プロジェクトを、SEO 管理による定期的な収入の流れに変える効果的な方法です。
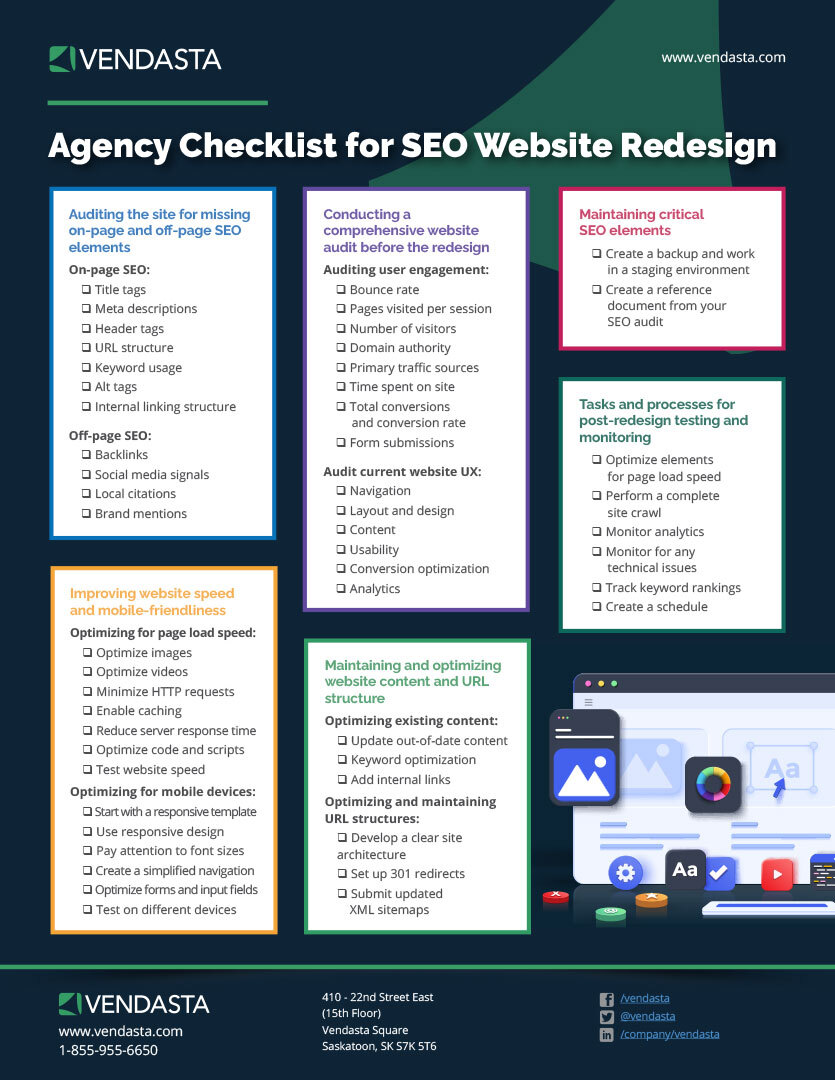
SEOに重点を置いたウェブサイトの再設計のための代理店のチェックリスト
これで、成功する SEO Web サイトの再設計に組み込む必要があるベスト プラクティスの概要がわかったので、Web サイトの再設計のチェック リストに入ることができます。 社内でプロジェクトに取り組んでいるか、ホワイトレーベルの専門家を雇って困難な作業を行っているかに関係なく、再設計プロセス全体で参照してください。 これにより、すべてのプロジェクトが適切に設定され、既存の SEO の成功を保護し、さらに最適化して構築することができます。

1. 欠落しているオンページおよびオフページ SEO 要素についてサイトを監査する
既存のオンページおよびオフページ SEO 要素を監査し、欠落または不完全なものを特定することで、再設計された Web サイトがこれらの欠落したコンポーネントに確実に対処します。 このステップは、後の再設計プロセスの活動にも役立ちます。そのため、時間をかけてサイトの既存の SEO 要素の正確なベンチマークを取得することが重要です。
ページ上の SEO 要素を監査する
- タイトル タグ:タイトル タグは、Web サイトのすべてのページに存在する必要があります。 多くの場合、SMB はブログ投稿用にのみ作成します。 Web サイト全体で欠落しているタイトル タグを確認し、既存のタイトル タグがベスト プラクティスに従っているかどうかを確認します。 理想的には、SERP に完全に表示されるように、長さは 50 ~ 60 文字である必要があり、サイト内の他の場所で重複してはならず、やり過ぎやキーワードの詰め込みをせずにキーワードを組み込む必要があります。
- メタ ディスクリプション:タイトル タグと同様に、ブログ投稿以外のページでは表示されない場合があります。 Web サイト全体でメタ ディスクリプションが欠落している可能性のあるページをチェックし、既存のメタ ディスクリプションをチェックして、最適化が必要なページを特定します。
- ヘッダー タグ:ヘッダー タグが完全に欠落しているページと、さらにヘッダー タグを使用できるページを探します。 たとえば、コンテンツ ページをチェックして、ヘッダー タグで分割されていない大きなテキスト ブロックがあるかどうかを確認します。
- URL 構造: URL 規則を含む現在の URL 構造を特定します。 Web サイトの規則に従っていない URL や、ストップ ワード (and、in、the) を含む URL、または長すぎる URL に注意してください。
- キーワードの使用法:既存のコンテンツを調べて、ランク付けされたビジネスの主要なキーワードの使用法に注意してください。
- 画像の alt タグ:多くの画像で alt タグが完全に欠落している場合があります。 alt タグが必要な画像に注意してください。
- 内部リンク構造:サイトの各ページの内部リンクを識別します。 孤立したページ (それらを指し示す内部リンクがないページ) があるかどうかを特定します。
ページ外の SEO 要素を監査する
- バックリンク:バックリンク チェッカーを使用して、現在存在しないサイト上の URL を指している壊れたリンクを含む、現在のバックリンク プロファイルを特定します。 これは、競合他社の分析を実行して、現在失われているバックリンクの機会を特定する良い機会でもあります.
- ソーシャル メディア シグナル:これらは直接的なランキング要因ではありませんが、SEO に影響を与える可能性があり、プロセスの後半でベンチマークとして役立ちます。 ソーシャル メディア チャネル全体で、いいね、コメント、シェアなどの現在のシグナルを特定します。
- ローカル引用:ローカル SEO を最適化するために後で構築する必要がある既存のリストと不足しているリストを特定します。
- ブランドへの言及:バックリンクの確認と同様に、ブランドへの言及を確認し、競合他社の分析を実行して、現在失われているブランドへの言及の機会を特定します。
2. 再設計前に総合的なウェブサイト監査を実施する
監査の次の段階は、サイトの現在の外観パフォーマンスを理解することです。 これは、後で再設計後のテストと監視中に役立ちます。 これは、サイトに対するユーザー エンゲージメントの監査と、サイトが提供する現在のユーザー エクスペリエンス (UX) の監査の 2 つの部分に分けることができます。 見苦しい Web サイトを再設計する場合でも、微調整が必要なだけの場合でも、Web サイトの監査により、実行する必要があるタスクを特定できます。

最初の部分は測定可能なベンチマークを設定するのに役立ち、2 番目の部分は SEO の取り組みを妨げる可能性のある UX の問題を特定します。
ユーザーのサイトへの関与を監査する
- ウェブサイトの直帰率
- セッションあたりの訪問ページ数
- 来場者数
- 現在のドメインオーソリティ
- 主なトラフィック ソース
- 滞在時間
- 総コンバージョン数とコンバージョン率
- フォーム送信
現在の Web サイトの UX を監査する
- ナビゲーション:ナビゲーションは直感的で、すべてのページとデバイスで簡単に見つけられるようにし、明確で説明的なラベルを付ける必要があります。
- レイアウトとデザイン:既存のデザインを監査することで、再デザインの情報を得ることができ、より UX に適したものにすることができます。 UX の改善は、ランキングにプラスの影響を与える可能性があります。
- コンテンツ:現在のコンテンツを評価して、そのコンテンツがどれほど魅力的で、関連性があり、有益であるかを判断します。 また、検索エンジンだけでなく、実際の人間の読者にも対応できるように記述する必要があります。
- ユーザビリティ:ウェブサイトが障害を持つユーザーにとってアクセシブルかどうかを確認します。 ボタンやその他のインタラクティブな要素が適切に機能するかどうかを評価します。 ページの読み込み時間とモバイルの応答性を確認します。
- コンバージョンの最適化:行動を促すフレーズなどのコンバージョン ポイントを評価します。 それらは目立つように配置し、戦略的に配置する必要があります。 ユーザーは、できるだけ少ないクリック数で簡単に変換できる必要があります。 レビューや証言などの信頼シグナルも目立たせる必要があります。
- 分析: Web 分析が適切に設定されているかどうかを確認します。 成功を測定および追跡するために、目標とイベントが適切に設定されているかどうかを確認します。 最後に、改善の機会を特定するために、ユーザビリティ テストまたは A/B テストが過去に実行されたかどうかを確認します。
3. 重要な SEO 要素を維持する
ここまでで、維持する必要があるページの重要な SEO 要素を特定しました。 次に、サイトの再設計と構築に取り組んでいる設計者と開発者は、これらの重要な要素がプロセス全体で維持されるようにする必要があります。
- バックアップを作成し、ステージング環境で作業する:変更を加える前に、既存のサイトの完全なバックアップを作成する必要があります。 すべての変更は、最初にステージング環境で行う必要があります。ステージング環境では、ライブ環境にプッシュする前に元のサイトに対して参照できます。
- 参照ドキュメントを作成する:監査の最初の部分で特定されたすべての SEO 要素を含むドキュメントを作成します。 このようにして、デザイナーと開発者は、これらの要素に干渉していないことを簡単に確認できます。 これらには以下が含まれます
- タイトルタグ
- メタディスクリプション
- ヘッダータグ
- URL 構造
- 内部リンク構造
4. リニューアル中のウェブサイトの速度とモバイル対応の改善
ページの速度とモバイル対応度は、SEO のパフォーマンスに影響を与える無視できない 2 つの要因であることがわかっています。 ステップ 2 では、既存のサイトのユーザビリティを監査しました。これにより、再設計されたサイトがこれらの重要な領域でさらに優れたパフォーマンスを発揮することを確認するために使用できる便利なベンチマークが提供されます。 ウェブサイトの再設計チェックリストの次の部分にある最適化により、読み込み速度を最大化し、ウェブサイトがどのデバイスでも美しく見えるようにすることができます.
ページの読み込み速度のために要素を最適化する
- 画像の最適化:画像ファイルを圧縮して、品質を大幅に低下させることなくサイズを縮小します。 写真は JPEG ファイル、グラフィックは PNG ファイルであることを確認してください。
- 動画を最適化する:サーバーの負荷を軽減するために、Vimeo などのサードパーティ プラットフォームで動画をホストすることを検討してください。 サイトでホストしている場合は、動画ファイルを圧縮してモバイル配信用に最適化することを検討してください。
- HTTP リクエストを最小限に抑える:不要な CSS と JavaScript を削除し、これらのファイルを組み合わせることで、HTTP リクエストの数を減らします。
- キャッシュを有効にする:頻繁にアクセスされるファイルのブラウザー キャッシュを設定します。 コンテンツ配信ネットワーク (CDN) を使用すると、異なるサーバーにファイルを分散することで、ユーザーの読み込み時間を短縮することもできます。
- サーバーの応答時間を短縮:信頼性が高く高速なホスティング プロバイダーを使用し、扱いにくいスクリプトやプラグインの使用を制限します。
- コードとスクリプトを最適化する: HTML、CSS、および Javascript ファイルを縮小します。 JavaScript を使用している場合は、非同期読み込みを使用し、これらのファイルを Web ページのフッターに読み込んで、ページ全体の速度が低下しないようにします。
- ウェブサイトの速度をテストする: GTmetrix は、これに適した無料のツールです。
モバイル フレンドリーな要素を最適化する
- レスポンシブ テンプレートから始める:プロの Web サイト ビルダーを使用して、完全にレスポンシブになるように設計されたテンプレートを使用することは、SEO Web サイトの再設計を開始する良い方法です。 健全な利益率を維持しながら、再設計の費用を削減できる可能性があります。
- レスポンシブ デザインを使用する:新しいサイトをゼロから構築する場合は、レスポンシブ フレームワークと流動的なグリッド システムを使用して、使用しているデバイスに関係なく、コンテンツが適切なサイズになるようにします。
- フォント サイズに注意する:フォントは、小さな画面サイズでも読みやすく、さまざまな画面で適切にスケーリングされるように設計する必要があります。
- 簡素化されたナビゲーションを作成する:簡素化されたメニューは、小さな画面サイズのデスクトップ メニューを置き換える必要があります。
- フォームと入力フィールドを最適化する:オートフィルとオートコンプリートを有効にすると、小さな画面でも簡単にフォームを完成させることができます。 入力ボックスは、モバイル デバイスで適切なサイズにする必要があります。
- さまざまなデバイスでテストする
5. ウェブサイトのコンテンツと URL 構造の維持と最適化
サイトの Web サイト コンテンツと URL 構造を維持および最適化することは、すべてがまったく同じままでなければならないという意味ではありません。 たとえば、一部の Web サイト コンテンツは関連性がなくなる可能性があると予想されます。 むしろ、この段階の目的は、再設計されたサイトに到達するすべてのコンテンツが優れた品質であること、および既存の上位コンテンツが妨げられないように URL 構造が維持されることを確認することです。
既存のコンテンツを最適化する
監査段階では、既存のコンテンツを評価して、すでに SEO に最適化されているものと改善できるものを判断しました。 これらの次のステップでは、コンテンツの改善と無関係なコンテンツの削除について説明します。
- 古いコンテンツを更新する:ブログの投稿は、古い統計、廃止された製品、またはその他の古い情報を参照している場合があります。 これらを最新の情報で更新してください。
- キーワードの最適化:すべてのコンテンツは、ランク付けしようとしているキーワードを少なくとも 1 つ組み込むことで、SMB クライアントのキーワード戦略に役立つ必要があります。 キーワードが不足している場合は、タイトル、見出し、イントロの段落、メタ ディスクリプション、および画像の alt タグに自然に追加します。
- 内部リンクを追加する:ウェブサイト全体で内部リンクを使用して、Google のボットがコンテンツをクロールして理解しやすくする必要があります。
URL 構造の最適化と維持
- 明確なサイト アーキテクチャを開発する: Web サイトの階層、構造、およびナビゲーションが適切に整理され、直感的に理解できるようにします。 これには、一部のページ、特にホームページのリンクを合理化して、訪問者が目的のアクションを実行できるようにする必要がある場合があります.
- 301 リダイレクトを設定する:ウェブサイトのリニューアルに含まれない古いコンテンツやページには、301 リダイレクトを設定する必要があります。 これは、Google のクローラーが古いページへのリンクをクロールした場合に、壊れたリンクにはアクセスせず、新しい場所にリダイレクトされることを保証する、永続的なリダイレクトの一種です。
- 更新された XML サイトマップを送信する: Google や Bing などの検索エンジンは、これらをマップとして使用して、Web サイトの構造を理解します。 これらを更新して再送信すると、SEO ランキングに影響を与える前に、検索エンジンが変更をより迅速に理解できるようになり、Web サイトを保護できます。
6. 再設計後のテストとモニタリングのタスクとプロセス
テストとモニタリングは、以前の Web サイトと比較して改善されたパフォーマンスを示すことにより、代理店が SEO Web サイトの再設計の価値を実証するのに役立ちます。
- ページの読み込み速度のために要素を最適化する
- 完全なサイト クロールを実行する: Google の URL 検査ツールなどのツールを使用して、すべてのページが適切にリダイレクトされ、インデックスに登録されていることを確認できます。
- 分析を監視する:サイトのトラフィック、ランキング、コンバージョンを監視して、再設計後に発生する可能性のある問題を特定します。
- 技術的な問題を監視する: Google Search Console を使用して、壊れたリンクやその他のクロール エラーを特定できます。
- キーワードのランキングを追跡する:必要に応じてコンテンツ戦略を調整して、検索エンジンの可視性を向上させます。
- スケジュールを作成する:定期的に、ページの速度、モバイルの応答性、壊れたリンク、バックリンク、およびブランドのメンションを再テストします。
よくある質問
ウェブサイトの再設計は SEO に影響しますか?
Web サイトの再設計は、不適切に行うと SEO に影響を与える可能性があります。 Web サイトの URL 構造を維持し、301 リダイレクトを適切に使用して SEO への影響を制限することが重要です。
SEOに悪影響を与えるものは何ですか?
SEO は、不十分な Web サイト構造とナビゲーション、低品質のコンテンツ、キーワードの詰め込み、壊れたリンク、ページ速度の遅さ、モバイル応答性の低さなどによって悪影響を受ける可能性があります。

