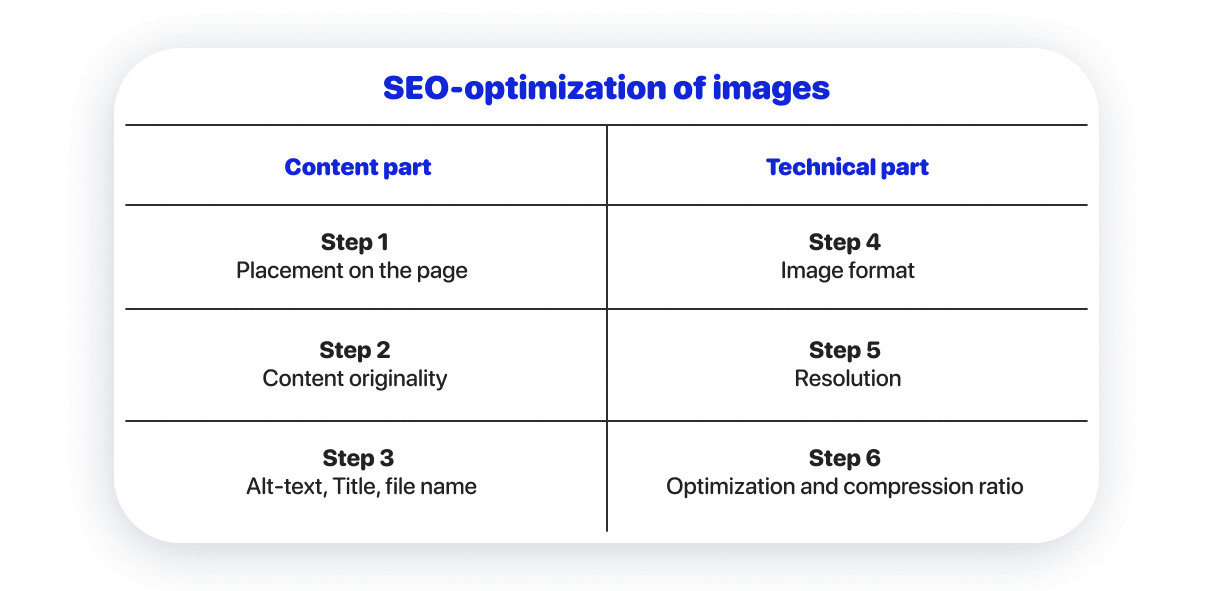
ウェブサイト上の画像の SEO 最適化を完璧にするための 6 つのステップ
公開: 2022-11-10ウェブサイトに過剰なトラフィックなどありませんよね? それを取得する方法の 1 つは、SEO 画像の最適化です。 SEO の最適化は、サイトの画像に単純に Alt テキスト (代替の説明) を追加するよりも複雑ですが、当社のステップバイステップの手順を使用すれば、理論を長く研究しなくても、プロのように画像を最適化できます。 はじめよう?
コンテンツ
画像のSEO最適化がどのように役立つか
サイト上の画像の SEO 最適化は、ページ全体のレンダリングの改善と、画像検索のトップに立つ確率の両方に影響します。

画像 SEO 最適化のコンテンツ部分は、画像検索結果に影響します。
画像のコンテンツを評価するために、検索エンジンは 3 つのツールに依存しています。画像の横にあるテキストの調査、アルゴリズムによる画像内のオブジェクトの分析、および画像とファイル名の SEO 属性の調査です。
画像の検索結果のトップに到達するには、意味のある代替テキストを指定し、ファイルに正しい名前を追加し、ページの説明する場所に画像を追加する必要があります。 また、画像は一意である必要があります。
画像の SEO 最適化の技術的な部分は、ページ全体の SEO 位置に影響を与えます。
一般的に、ページの読み込みが速いほど、トップに到達する可能性が高くなります。 ダウンロード速度は、サイトのコードの品質と技術プラットフォームの構成、およびダウンロードに必要なコンテンツの量の両方に影響されます。 したがって、ページ上の画像のサイズが小さい場合、ページの読み込みは速くなります。
これを行うには、画像を技術的に最適化する必要があります。適切な形式と最適な画像解像度を選択し、特別なサービスを利用して画像を圧縮することで最適な品質を実現します。
ステップ 1: ページの適切な場所に画像を配置する
品質と関連性の高い画像だけが、画像 SEO の側面ではありません。 これは、サイトのページのコンテンツの本質です。
ページの内容を説明したり、デザインにムードを追加したりする画像を選択してください。 SEO 画像の最適化では、画像の横にあるテキストが画像に関連していることが重要です。
ステップ 2. サイトの画像のオリジナリティを確認する
検索エンジンはユニークな画像を優先します。 自分で写真を撮ったり、雇われたデジタル アーティストにイラストを作成してもらったりすれば、SEO の問題は発生しません。
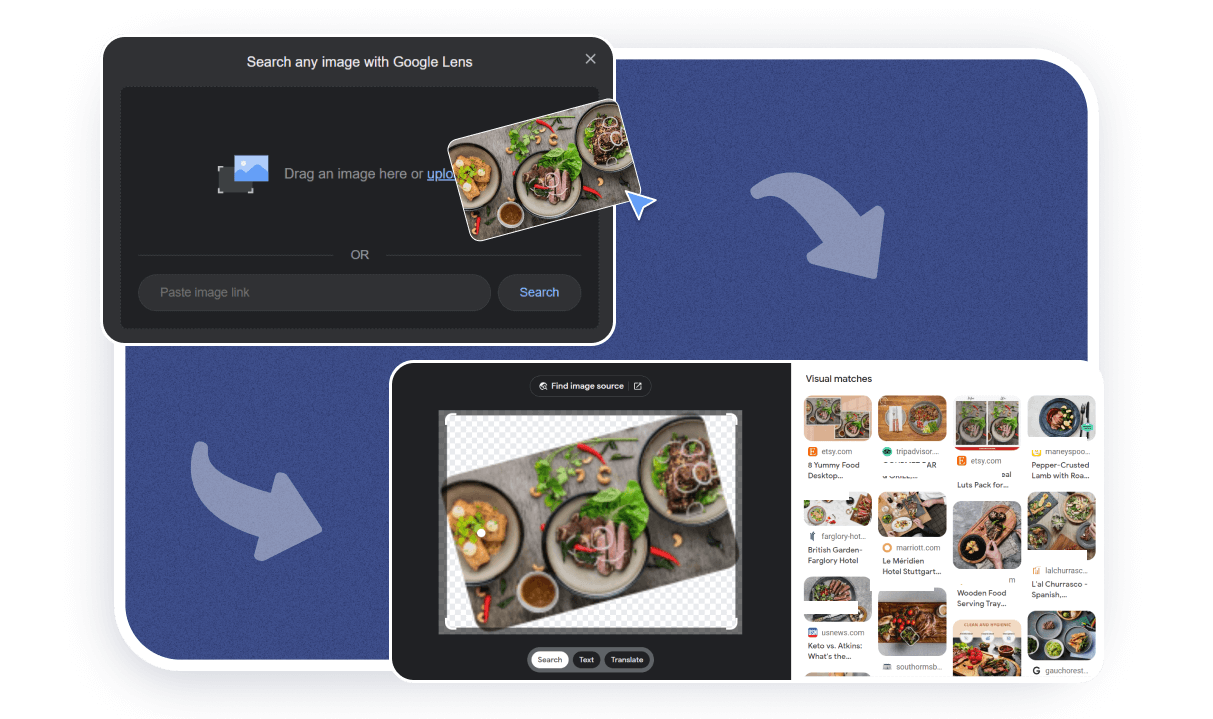
画像のオリジナリティを確認するには、 Google 画像サービスを使用する必要があります。 次に、「画像で検索」を選択して、写真をアップロードします。 検索結果に類似の画像が表示されます。 類似の画像が多数見つかった場合、画像に SEO の可能性はありません。

ただし、ストック画像をさらに変更することはできます。 このようなアクションの影響は最小限ですが、何も変更しない場合よりも良い結果が得られます。
写真を変更する最も簡単な方法は次のとおりです。

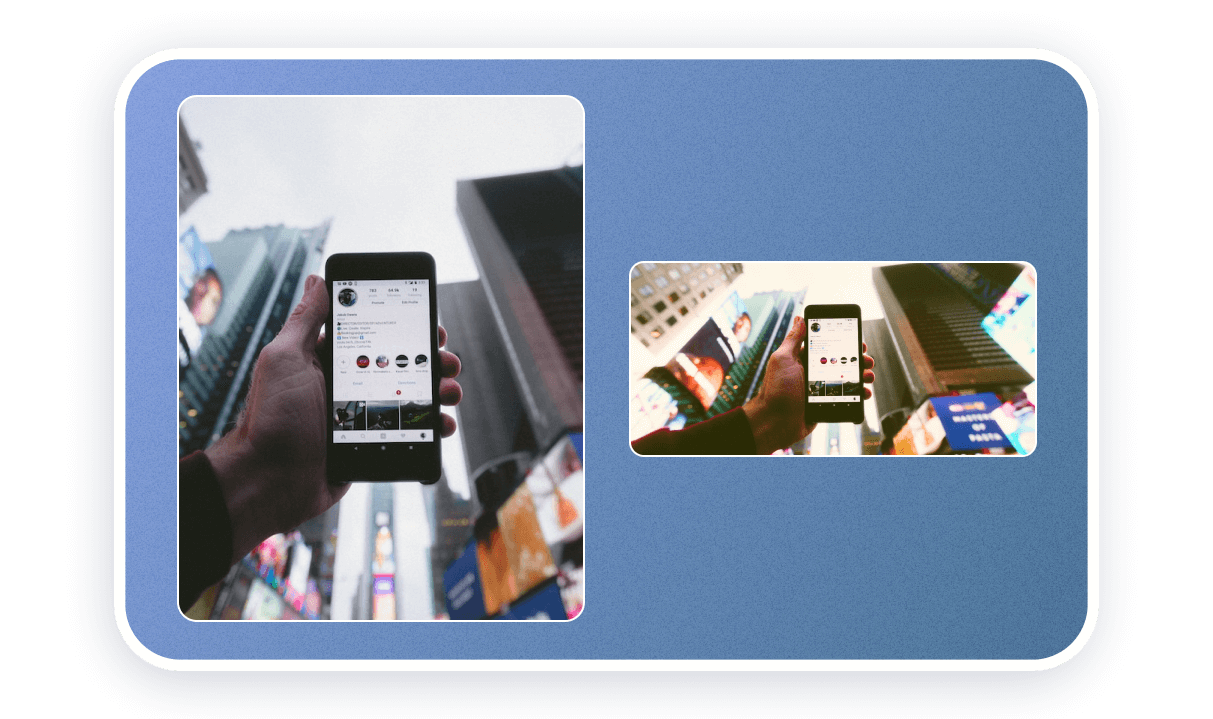
トリミングとミラーリング。 画像をトリミングし、さらにミラーで画像を回転させます。 画像をトリミングするときは、画像の構成と主題を維持し、特定の要素 (背景の碑文のテキストなど) が反転しないようにしてください。 ユーザーはすぐにそれを見ることができます。

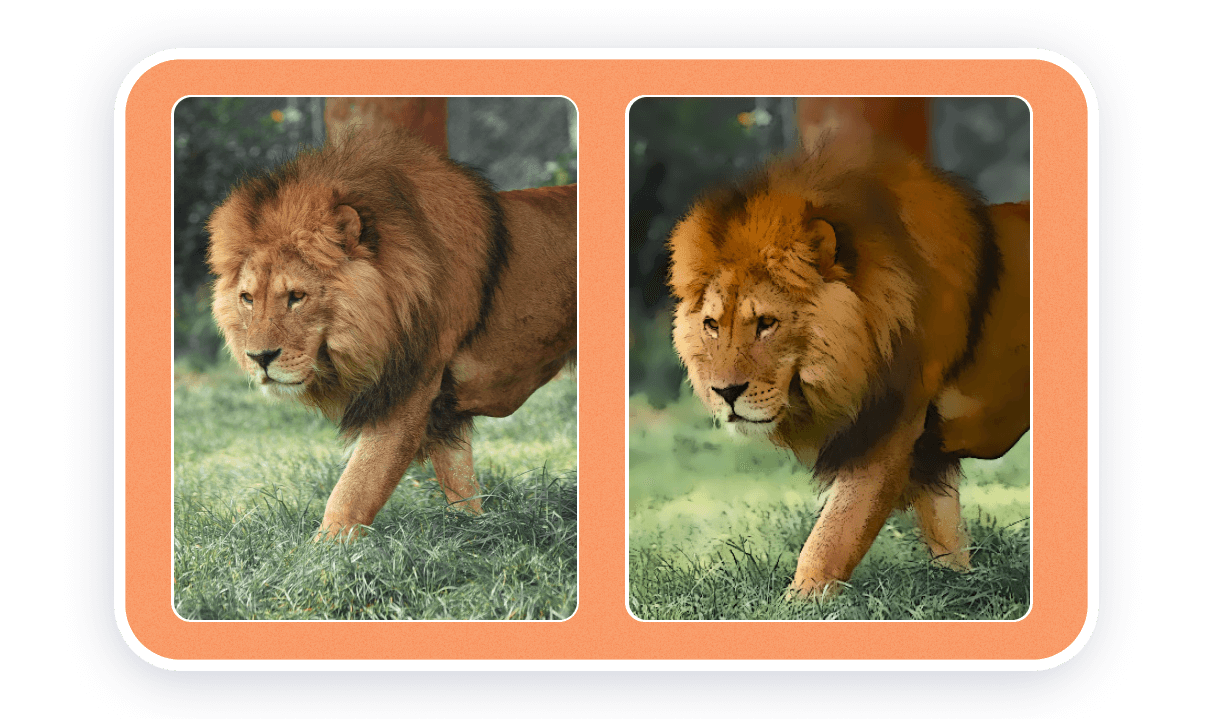
色補正、ムード フィルター、アーティスティック フィルター。 この写真の変更は、イメージが元のイメージと根本的に異なる場合に効果的です。 1 つのオプションは、画像の個々の色を別の色に完全に変更することです。 これを行うには、グラフィック エディターで色の領域を選択し、その色合い (色相) を変更する必要があります。

画像にオブジェクトを追加または削除します。 最適化のために、これを行わない方がよいでしょう。結果は完璧ではなく、写真はあまり自然に見えません。 通常、このような変更は、製品の写真をストック イメージやモックアップに追加する場合などに表示されます。
ステップ 3: サイトの画像に SEO 属性とタイトルを追加する
代替テキストは、サイト上の画像のテキスト説明です。 その検索エンジンは、それを使用して画像の内容を評価します。 ユーザーが Google で画像検索を実行するとき、特定の画像を検索者に表示するかどうかを示すのは代替テキストの説明です。

ページへの画像の読み込みに問題がある場合、ユーザーは代替テキストからテキストの説明も表示されます。
画像の代替説明の要件は次のとおりです。
- 長さは 100 ~ 150 文字以内です。 説明自体は長くなる可能性がありますが、検索エンジンはこの最初の文字数を正確に分析します。
- 画像の意味の正確な表現。 写真に正確に何が示されているかを簡単な言葉で説明する必要があります。 例えば、「桃色の壁と白い家具のインテリア プロジェクト」。
- ページ タイトルからのテキストの重複はありません。 この場合、検索エンジンは画像を役に立たないと見なし、無視します。
- ページ上の各説明の一意性。 検索エンジンは、グラフィック コンテンツを多様で有用なものと見なします。
- キーワードスパムはありません。 写真の説明で、ページの主なテーマの言葉を何度も繰り返さないでください。 例えば、「桃色の壁のインテリア、スタイリッシュなインテリア、白い家具のインテリア」。
同じページの異なる言語バージョンで同じ画像を使用できますが、異なる代替テキストを使用する必要があります。 説明は、ページのテキスト コンテンツに使用される言語で作成する必要があります。
タイトル画像属性は SEO には影響しません。 これは実用的な意味で有用であり、サイトの使用体験に影響を与えます。 ユーザーがカーソルを画像の上に移動すると、説明用のタイトルが追加で表示されます。

画像ファイルの名前。 ファイル名は、検索エンジンに役立つ情報も提供します。 サイトに画像をアップロードする前に、ファイルの名前を意味のある読みやすい名前に変更することをお勧めします。 テキストは、スペースの代わりにハイフンを使用してラテン語で記述する必要があります。 たとえば、「img02879791.jpg」の代わりに「interior-with-peach-walls.jpg」というテキストを使用できます。
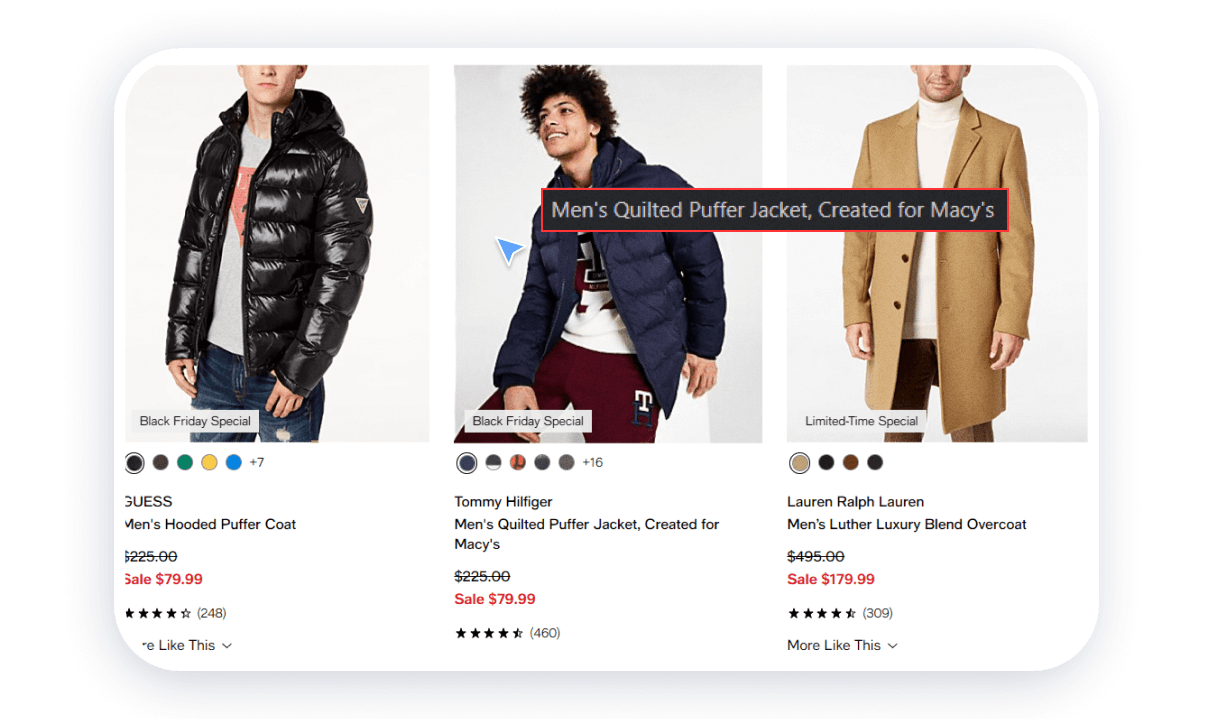
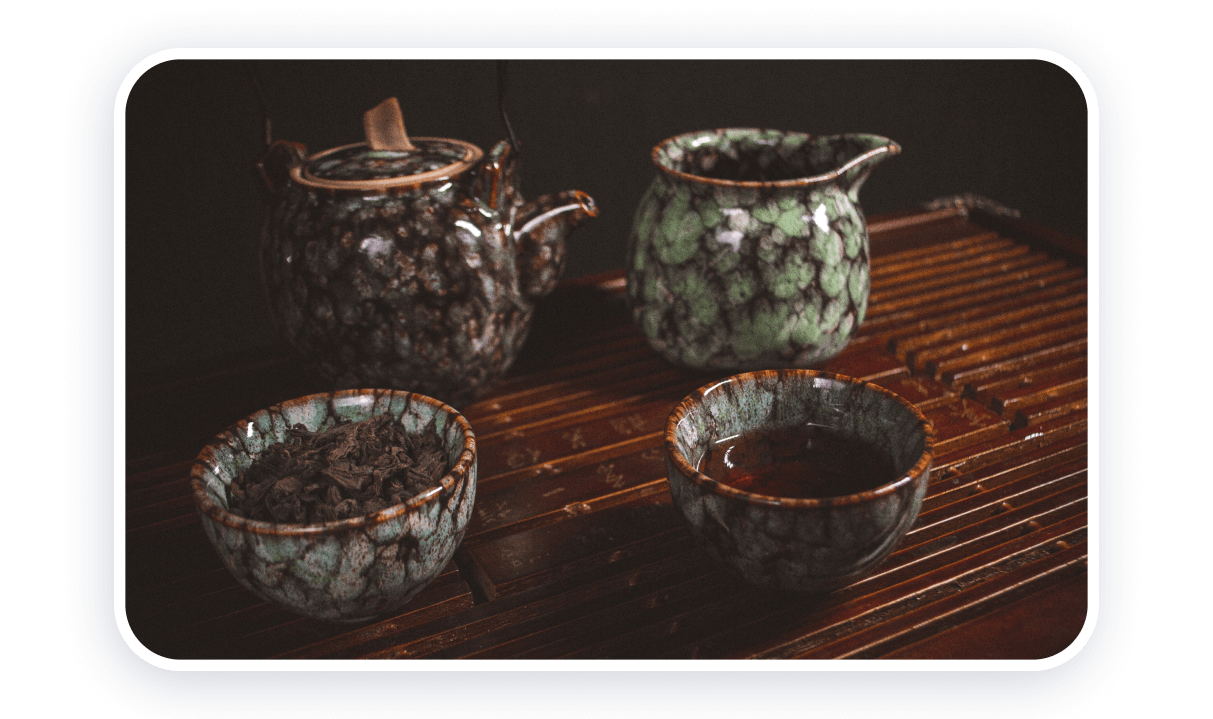
サイト上の画像のタイトルと代替テキストを正しく作成する方法の実例を見てみましょう。

名称:プーアル茶醸造。
代替テキスト:家庭でのプーアル緑茶の正しい淹れ方.

名称:ギターを弾く姿勢。
代替テキスト:スタンドを使用してクラシック ギターを演奏しながら正しく座る。

名前:花の腕のタトゥー。

代替テキスト:腕の肩にある花のミニマルなタトゥー。
お気付きかもしれませんが、最適なタイトル形式は、画像オブジェクトに 3 ~ 5 語で簡単に名前を付けることです。
代替テキストの場合、次の単語の順序を使用するのが最善です: オブジェクトの名前 + その固有の品質 + 状況。
ステップ 4: サイトに最適な画像形式を選択する
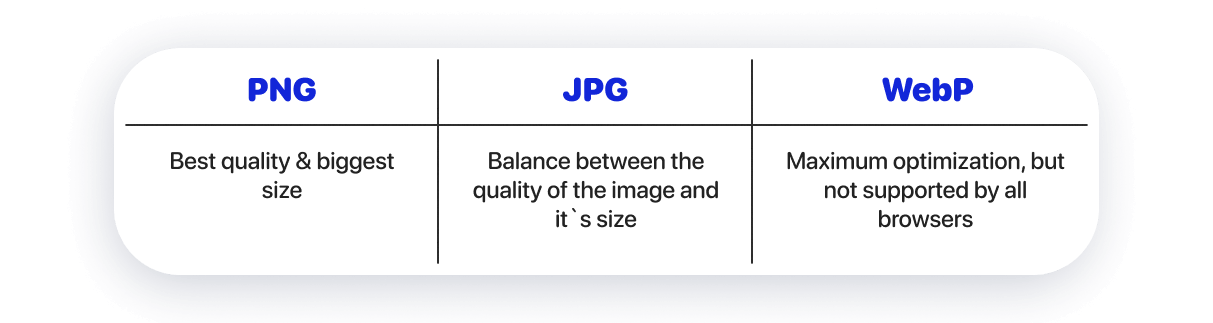
イメージ形式は、イメージ ファイル内のデータ ストレージの一種です。 各形式には、独自の種類のファイル拡張子があります。 たとえば、*.png、*.jpg、*.webp、*.svg などです。 さまざまな形式にはそれぞれ利点があります。
PNG 形式は最高の画質を提供します。 ただし、このタイプの画像のサイズは、他のタイプのファイルよりもはるかに大きくなります。
JPG 形式は圧縮アルゴリズムを使用するため、最終的なファイルのサイズは小さくなります。 同時に、画質は許容範囲内です。
WebP 形式は最新の圧縮アルゴリズムを提供し、許容できる品質で画像のサイズを非常に小さくすることができます。 これまでのところ、WebP はすべてのブラウザー (特に WebP v2 形式) で完全にサポートされているわけではありません。

タスクに応じて、適切な画像形式を選択します。 1 つのページに複数の形式を組み合わせることもできます。
- P NG —コンテンツを最高品質で表示することが重要な場合。 たとえば、写真家やインテリア デザイナーの Web サイトなどです。
- JPG —通常の品質でコンテンツを表示する必要がある場合。 同時に、ブラウザとの互換性は素晴らしいでしょう。
- WebP —ダウンロード速度を最大にしたい場合。 通常、ストリームなどのコンテンツは PNG および JPG 形式で配布されるため、さらに画像をこの形式に変換する必要があります。 他の形式の画像を WebP 形式に変換するには、オンライン コンバーターConvertioまたはCloudConvertを使用します。
SVG 形式については別途言及する必要があります。 サイトのイラスト、アイコン、ロゴ、簡単な幾何学的なグラフィックに使用されます。 これはベクター形式です—イメージは幾何学的形状を使用して構築されます。 以前の画像形式はすべてビットマップです。 それらのイメージは、異なる色の別々の点から形成されます。 したがって、ラスター イメージには解像度パラメーターがあります。
SVG画像を使用すると、アートワークを最高の品質で表示するのに役立ちます。 ブラウザーによっては、SVG が正しく表示されない場合があることに注意してください。 一方、ベクター画像はサイズが非常に小さいため、コンテンツの読み込み速度にプラスの効果があります。
SVG 画像の適切な SEO 最適化には追加の知識が必要であり、一部のプラットフォームでは難しい場合があります。
ステップ 5: 最適な解像度を選択する
解像度は、画像を構成する水平および垂直のドットの数です。
水平方向の画像解像度
ほとんどのトラフィックはモバイル デバイスから来ています。 Android デバイスの場合、最も一般的な水平画面解像度は 1080 ピクセルです。 Apple フォンの場合は 1170 ピクセルです。 したがって、1200 ピクセルを超える水平方向の画像解像度は、モバイル デバイスには過剰です。 主にモバイル向けのサイトを作成している場合は、この幅を最大値として目指してください。
コンピュータでコンテンツを表示するには、2000 ピクセルの水平解像度で十分です (画像が画面全体を占める場合でも)。 このサイズは、最も一般的なコンピューターの画面解像度(水平方向に 1920 ピクセル、垂直方向に 1080 ピクセルのフル HD) によるものです。
縦画像の解像度
垂直解像度を選択するには、画像が占める画面の部分から開始する必要があります。 画像が 1 つの画面に完全に収まる場合、最大垂直解像度は 1000 ピクセルを超えてはなりません。
フル HD 解像度の 1080 ピクセルからブラウザー ウィンドウとコントロール パネルのコントロールを差し引いた後、これらの ~1000 ピクセルが形成されます。
画像の解像度を選択するためのルール
サイト レイアウトでは、デザインに取り組んでいるときに、画像がデスクトップ バージョンのおよそどのくらいを占めているかがわかります。 画像のおおよその領域を決定したら、解像度に必要なパラメーターを理解できます。
たとえば、Web サイトに 3 つのホバー カードがあるとします。 縦は画面の半分、横は画面全体を占めています。 そう:
- 画像の水平解像度は最大 670 ピクセル以下にする必要があります (2000 ピクセルすべてを 3 つのオブジェクトに分割します)。
- 画像の垂直解像度は、最大 500 ピクセル (1000 ピクセルの半分) を超えてはなりません。
次に、目的の結果 (サイトの美しさや読み込みの速さ) に応じて、最終的に解像度を選択します。
最高の画質を得るには100% (この場合は 670×500 ピクセル)。
速度と品質のバランスは85% (この場合は 570×425 ピクセル、つまり 670×500*85%)。
サイトの読み込みが最速の場合は70% (この場合、470×350 ピクセル、つまり 670×500*70%)。
サイトが主にモバイル デバイスから表示される場合、サイトの画像の品質を最大にするには、画像の解像度を約 2 倍にする必要があります。 これは、サイトのモバイル版でカードが順番に配置されるためです。
計算はこんな感じ。
横1200ピクセル。 垂直方向の 500 ピクセルに、水平方向の元の解像度と新しい解像度の比率を掛ける必要があります (1200/670 * 500 = 895 ピクセル)。 モバイルで画像を表示する際の最大画質の最終サイズは 1200×895 ピクセルです。
ステップ 6: 画像の品質を最適化する
画像のサイズは、形式と解像度だけでなく、圧縮の程度によっても決まります。 イメージ形式によっては、圧縮を使用できない場合があります (PNG など)。 それ以外の場合は必須です (JPG など)。
圧縮には、ロスレスとロッシーの 2 種類があります。
- ロッシー。 この場合、画像サイズは大幅に縮小されますが、画質はわずかに低下します。
- 無損失の。 この場合、画像サイズはわずかに縮小されますが、画質は変わりません。
オンラインの画像最適化サービスを使用すると、許容できる品質で高度な圧縮を実現できます。 画像の最終的な解像度を選択できる場合があります。 解像度と圧縮機能に応じて、最適なファイル サイズは 50 ~ 500 キロバイトの範囲になります。

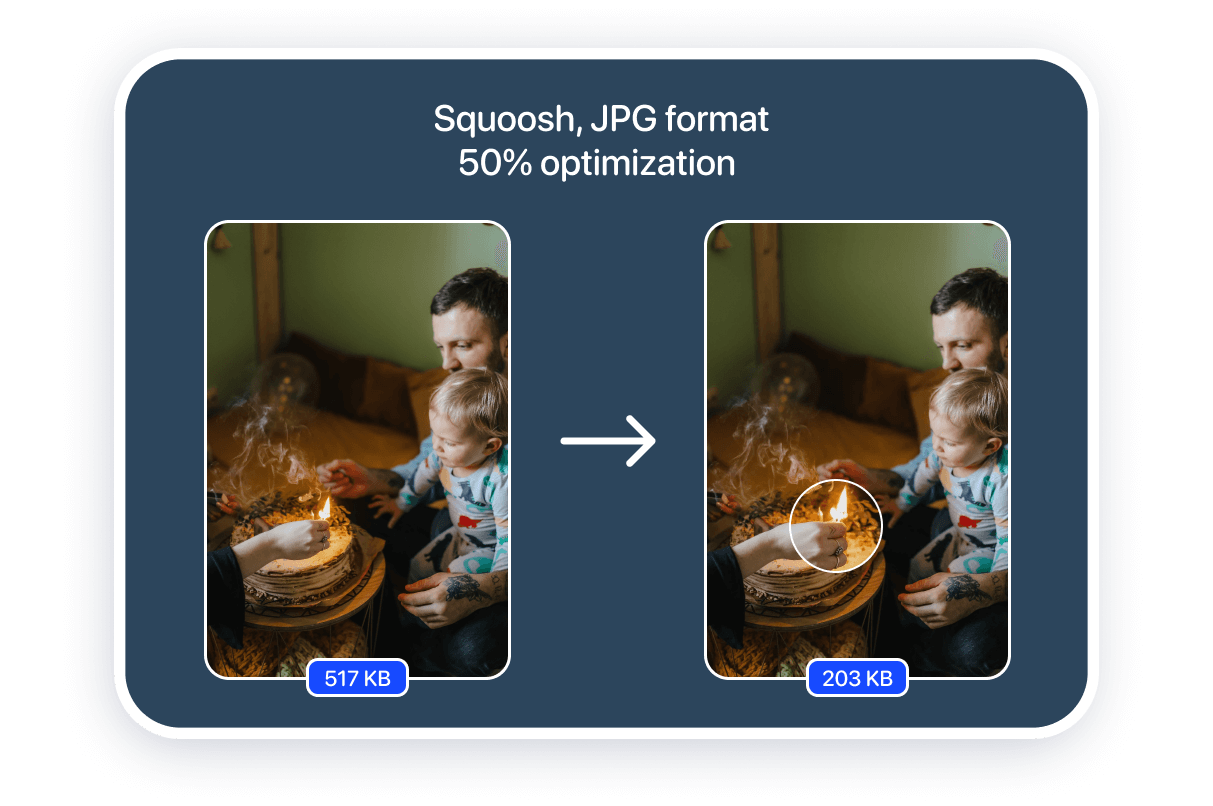
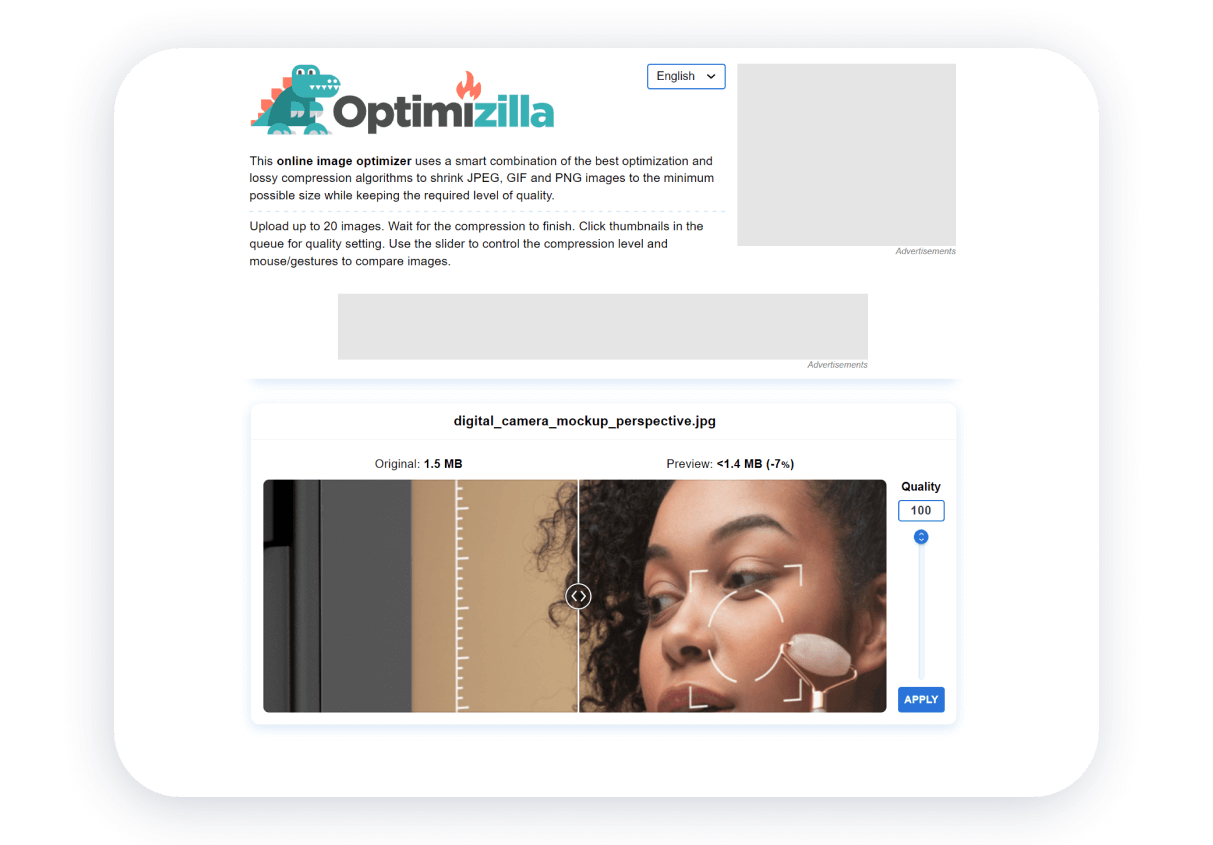
個々の写真の場合、サービス上の圧縮の程度は異なります。 同じイメージを例として使用すると、ファイル サイズの削減の程度を見積もることができます。
SEO 画像最適化タスクのファイル サイズ最適化の可能性を自分で評価できます。

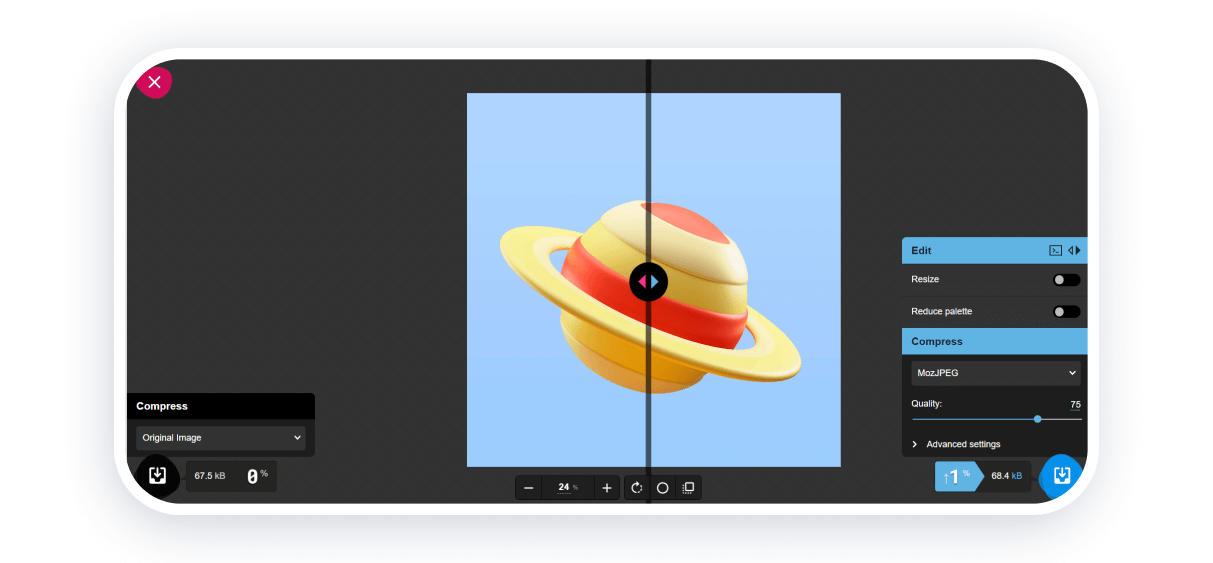
スクーシュ
大きなチャンスがありますが、コンバーターをマスターするには時間がかかります。 元のファイルと変換されたファイルの違いをすぐに理解できます。 一度に 1 つのイメージで作業できます。 フォーマット変換と画像のサイズ変更がサポートされています。 このサービスは、WebP、PNG、および JPEG をサポートしています。

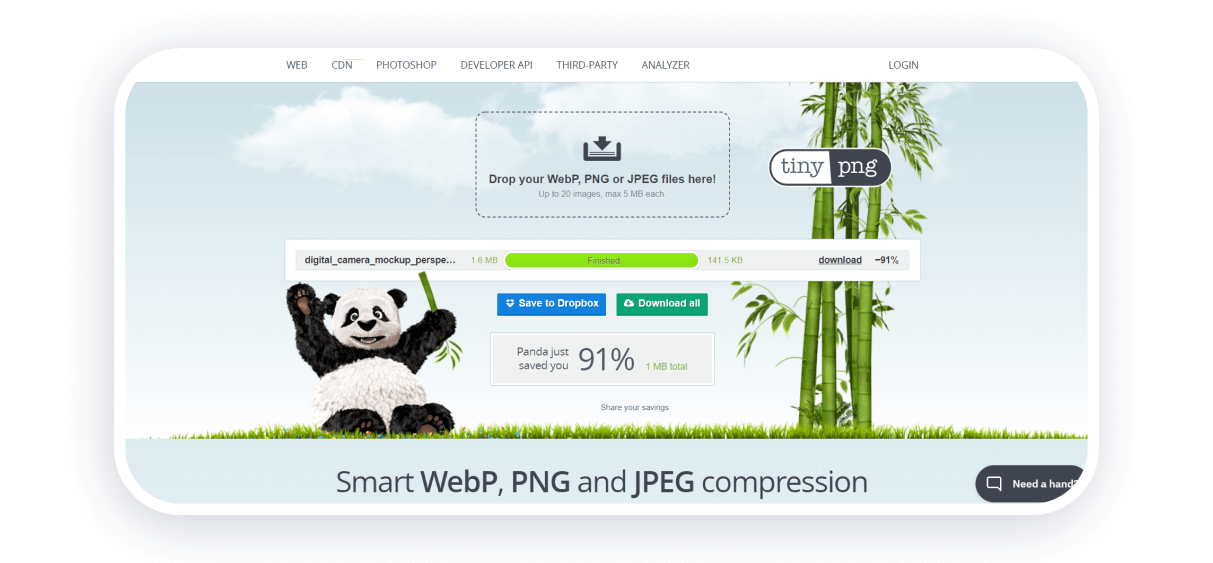
TinyPNG
このサービスを使用すると、WebP、PNG、および JPEG 形式のファイルを最適化できます。 一度に最大 20 個の画像をそれぞれ最大 5 メガバイトまで変換できます。 1 日あたりのファイル変換数に制限はありません。 最適化設定はありません。

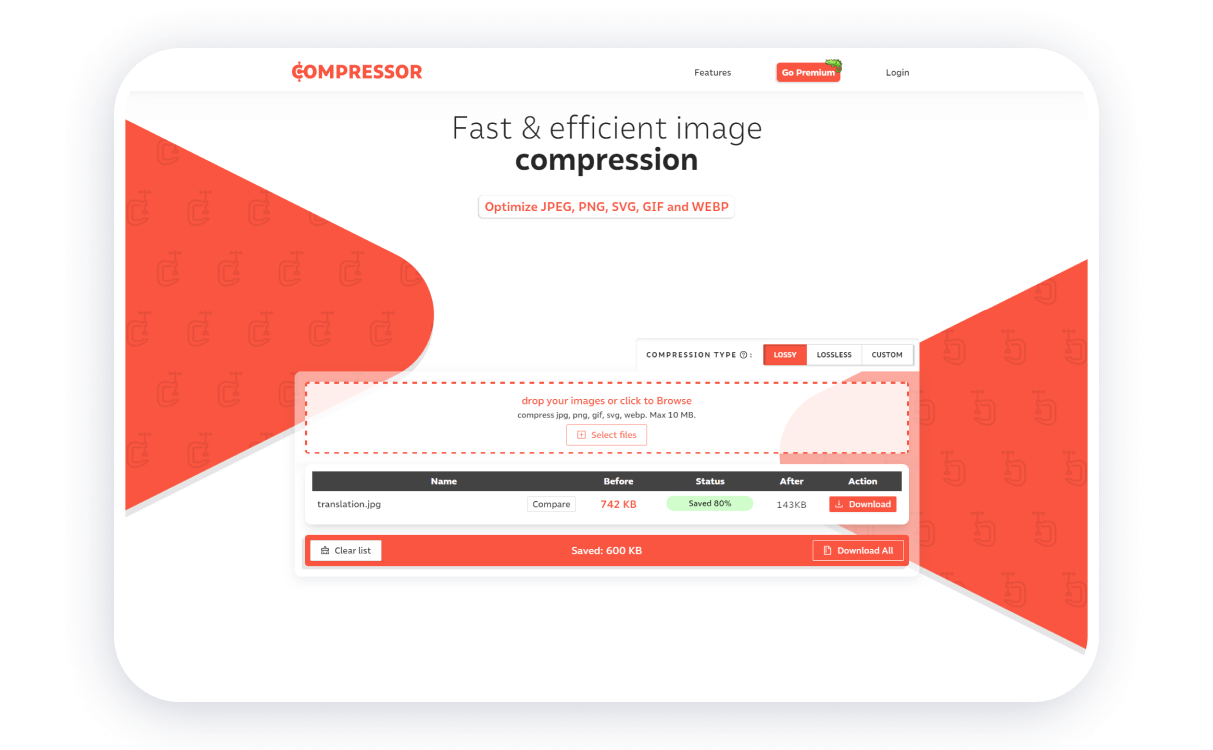
Compressor.io
サブスクリプションがない場合、1 日あたり最大 50 ファイルを処理できます。 JPEG、PNG、SVG、GIF、WEBP 形式がサポートされています。 非可逆圧縮と可逆圧縮のどちらかを選択できます。 一度に複数のファイルを最適化できます (合計サイズは最大 10 メガバイト)。

画像圧縮機
JPEG、GIF、PNG 形式のファイルを最適化できます。 一度に複数のファイルを最適化できます。 1 日あたりのファイル最適化の数に制限はありません。 カラー パレットを制限する以外の設定はありません。 最適化のために、最大 20 個のファイルを同時にアップロードできます。

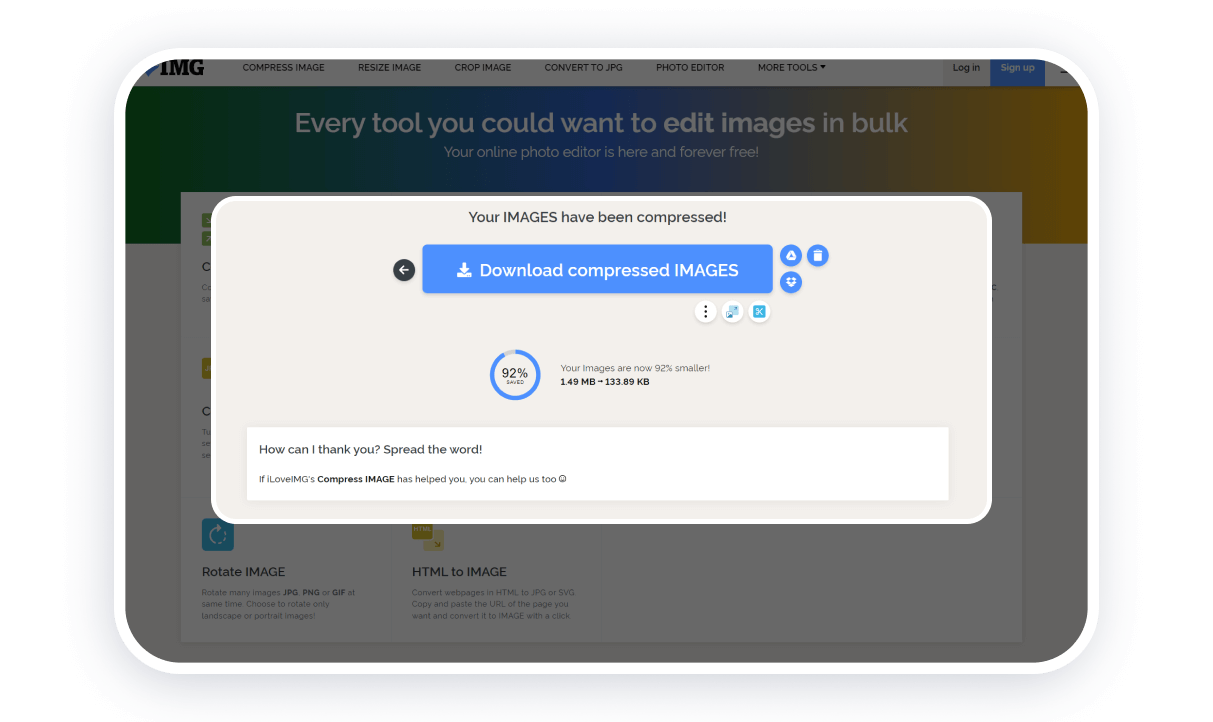
iLoveIMG
画像を操作するための多機能サービス。 すべてのツールはグループに分けられます。 画像の最適化、他の形式のファイルの JPG への変換、画像のサイズ変更とトリミングが可能です。 一度に、合計サイズが最大 200 メガバイトの 30 個のファイルで操作を実行できます。
SEO 画像最適化のその他の側面
サイトマップと画像の保存場所の操作、画像の正しいアドレス (URL) の選択、遅延読み込み (ページのスクロール時にコンテンツを読み込む) の有効化には、特別な知識と、サイト構造ファイルの操作が必要です。
Weblium でサイトを構築する場合、サイト構築の技術的な側面について心配する必要はありません。 SEOの面でも、サイト全体の運用面でも。

サイトの読み込みを高速化するために、当社のサイト ビルダーは、品質を維持しながら画像のサイズを自動的に縮小します。 写真を高品質で表示する必要がある場合は、元のパラメーターを使用してサイトに背景画像を表示できます。
画像を追加すると、検索エンジンが必要とするすべての属性がすぐに画像処理ツールに追加されます。 SEO だけでなく、ソーシャル ネットワークを使用してトラフィックを増やすこともできます。 Weblium の Web サイト ページは Open Graph マークアップをサポートしているため、ソーシャル ネットワーク上で正しく表示されます。
