SEO に配慮した Web デザインの 10 のルール
公開: 2024-05-25
今日では、見栄えの良い Web サイトを持っているだけでは十分ではありません。 最初から検索エンジンで競争できるようにするには、Web デザインに SEO を組み込む必要があります。 残念ながら、この手順を無視すると、将来的により大きな問題が発生し、その修正にさらに多くの時間と費用がかかる可能性があります。
この記事では、SEO に配慮した Web デザインの遵守すべき 10 のルールについて説明します。
- SEO に配慮した Web デザインのプロセスを作成する
- 1. コンテンツの焦点を決定する
- 情報提供
- トランザクション
- 情報とトランザクションの両方
- 2. キーワードの選択
- 3. ヘッダータグの使用
- 4. ページコードをクリーンにする
- 5. 資産の整理
- 6. ファイルに名前を付ける
- 7. 動的なサイトを持つ
- 8. 強力で SEO に配慮したサイト ナビゲーションを作成する
- 9. サイト検索の実装
- 10. メディアの組み込みと最適化
- おまけのヒント: サイトの再設計
- 最終的な考え
- FAQ: Web サイトが検索エンジンでより上位にランクされるようにするには、SEO に配慮した Web デザイン原則をどのように組み込むことができますか?
SEO に優しい Web デザインのプロセスを作成する
Web サイトのデザインや再デザインに携わったことがある方ならわかると思います。 向こう側に行くことがどれほど難しいかを私は知っています。
すべての色、画像、単語、リンク、ビデオがこれまでにないほど精査されます。
また、関係者の多くは SEO の専門知識を持っていないため、最も重要な SEO に配慮した Web デザイン ルールが確実に組み込まれるようにするのが SEO 推進者としての私たちの仕事です。
だからこそ、SEO を組み込んだ Web サイト設計プロセスを作成することが重要です。 最初のステップ? 最初の設計会議では、SEO がテーブルに着くことを確認してください。
次のステップ: 全員が考慮する必要があることとその実行方法をまとめたドキュメントを作成します。これにより、サイトで作業している誰もが、プロジェクトの担当部分に取り組み始める前に、SEO がどのように適合するかの全体像を把握できるようになります。
これにより、プロセスを開始する前に、物事を行うための最善の方法について十分な議論が可能になります。
続きを読む: SEO プロジェクト管理を至福にする 5 つのステップ
1. コンテンツの焦点を決定する
まず、サイトの主な焦点を理解する必要があります。 これは、サイトの編成方法やキーワード調査に影響します。
主要なタイプは次の 3 つです。
- 情報提供
- トランザクション
- 両方の組み合わせ
情報提供
情報を提供することを主な目的とするサイトはすべて情報提供です。 これは、レシピ サイトや B2B Web サイトから、趣味や教育トピックに関するサイト、そしてその間のあらゆるものに当てはまります。
トランザクション
購入を可能にすることを主な目的とするサイトは電子商取引サイトであり、トランザクション型です。
情報とトランザクションの両方
多くのサイトでは、情報コンテンツとトランザクション コンテンツが混在しています。 たとえば、ブログを書いているインフルエンサーは、製品をレビューするコンテンツを作成し、そのコンテンツにリンクすることがあります。 衣料品サイトには、ファッションや服の選び方に関する情報が掲載されている場合もあります。
2. キーワードの選択
キーワード調査は、サイト ナビゲーションや Web サイトのコンテンツの編成方法などに影響を与えるため、SEO に配慮した設計の一部です (詳細は後述します)。
キーワードは、サイトで紹介される各 Web ページのトピックに焦点を当てるのに役立ちます。 ゼロから始める場合は、これは簡単です。
既存のサイトを再設計している場合は、ランキング モニター ツールを実行して、どのキーワードがすでに実行されているかを確認できます。 これにより、ページが特定のキーワードですでにランク付けされているかどうかがわかります。
その場合は、そのページをそのキーワードのメイン ページとして指定します。

そのページから他の無関係なキーワードを削除して、主なキーワードを最前面の中央に配置することができます。 トピックをサポートするフレーズとして、いくつかの関連キーワードをページ上に保持できます。
キーワードを取得したら、主要なキーワード (および関連する場合はサポート) が次の場所に表示されていることを確認します。
- タイトルタグ
- メタディスクリプション
- ページ上の見出し
- ページ本文全体のコンテンツ
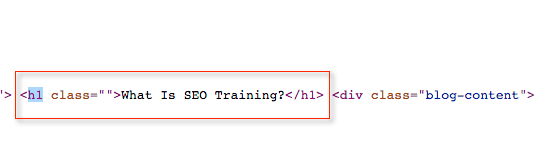
3. ヘッダータグの使用
見出しタグは、Web ページ上のコンテンツを整理します。 これらは、検索エンジンと Web サイト訪問者の両方がページの内容をより深く理解するのに役立ちます。
これは、これらが目次として機能し、コンテンツのセクションやサブセクションを通して読者とクローラーをガイドするためです。

これにより、検索エンジンがコンテンツを迅速に理解してインデックスに登録できるようになります。 さらに、見出しタグを戦略的に使用すると、コンテンツが検索結果 (0 位) に表示される可能性が高まります。
見出しタグを設定するときは、明確な階層を維持することが重要です。 メイントピックの H1 タグから始めて、セクションやサブセクションには H2、H3 などを使用します。
各タグには、そのタグの前にあるコンテンツの明確かつ簡潔な見出しが必要です。SEO を強化するには、関連するキーワードを含めることが不可欠です。
見出しタグに関する SEO のベスト プラクティスは、長年の経験と研究に基づいていることを知っておくことが重要です。 場合によっては、これらのベスト プラクティスは Google の主張と対照的です。
たとえば、Google は見出しタグについて次のように述べています。
「見出しを意味上の順序で並べることは、スクリーン リーダーにとっては素晴らしいことですが、Google 検索の観点からは、見出しを順序どおりに使用していても問題ありません。 一般にウェブは有効な HTML ではないため、Google 検索が HTML 仕様に隠された意味論的な意味に依存することはほとんどありません。
また、特定のページに必要な見出しの量に魔法のような理想的な量があるわけでもありません。 しかし、それが多すぎると思うなら、それはおそらくそうなのです。」
ユーザーエクスペリエンスのためには、見出しタグを適切な順序で使用することが重要です。
ただし、競争力のある検索結果では、どんな些細なことでも重要であることもわかっています。 競合他社と比較して、当社のサイトを最も不完全なものにできるのであれば、そうします。
4. ページコードをクリーンにする
コードは Web サイトの構成要素として機能します。 これは、検索エンジンがサイトのコンテンツを理解するために「読み取る」ものです。
目標は、検索エンジンがコンテンツを簡単にクロール、理解、インデックスできるように、コードを「クリーン」に保つことです。
クリーンなコードとはどのようなものでしょうか? ページ上のマークアップの使用をできるだけ少なくすることで、検索エンジンがページの最も重要なコンテンツにすぐにアクセスできるようになります。 「コードの肥大化」などを回避します。
クリーンなコードを実現するには、次のような方法があります。
- 外部 CSS ファイルを使用して Web サイトの外観を定義することには、インライン形式と比較して、Web サイトの外観全体を制御する 1 つのソースを使用できるなどの利点があります。 スタイル要素を指示する CSS タグの代わりにインライン書式設定を削除することもできます。これにより、ページ上のコードが削減されます。 コードが少ないということは、ページが小さくなり、小さいページの読み込みが速くなることを意味します。 速度は重要なユーザー エクスペリエンスとランキング要素です。
- JavaScript コードを外部 JS ファイルに移動します。 JS ファイルがあるということは、ページ上に大量のコードがあるのではなく、JS ファイルを呼び出すコードが 1 行だけページ上にあることを意味します。 外部 CSS ファイルと同様に、JS ファイルはページのサイズを削減します。
- 別の古い Web ページからコンテンツをコピーして貼り付ける場合や、ページに多くの履歴がある場合など、長年にわたって収集された可能性のあるページ上の無関係なタグを削除します。
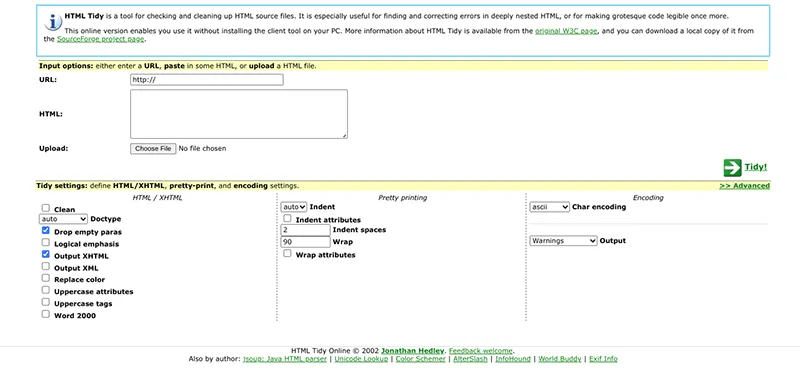
コードをクリーンアップする準備ができたら、メモ帳、HTML Tidy、または Dirty Markup などを使用してプロセスを合理化できます。

非常にクリーンなコードを目指している場合は、World Wide Web Consortium (W3C) が Web 標準とガイドラインを開発しているので、それに従うようにしてください。 ただし、必要なリソースと SEO への影響に基づいて、取り組みに優先順位を付ける必要があります。
検索エンジンは W3C への準拠を必要としませんが、検索エンジンの標準は SEO と一致していることが多いため、悪い考えではありません。
5. アセットの整理
サイト上のアセットの整理を始める前に、これに至るすべての手順が必要です。
Web サイトの資産を整理するとはどういう意味ですか? これは、新しいサイトで取り上げたいアセットを見つけて、そうでないアセットを破棄することです。
手元にあるマーケティング資料や販売資料は、新しいサイトに掲載する資産として検討してください。
資産を整理する際に考慮すべき点がいくつかあります。
- 画像
- 動画
- ポッドキャスト
- 報道
- ブログ記事
- 地図
在庫を確認したら、整理しましょう。 Web 開発チームが簡単にアクセスできる場所に、すべてのアセットをカテゴリにファイルしてください。
6. ファイルの命名
ファイルを新しいサイトにアップロードするときは、必ずベスト プラクティスに従ってファイルに名前を付けてください。 検索エンジンはファイル名を調べてファイルの内容を示すことに注意してください。
ここでは、単語をハイフンで区切って、わかりやすいシンプルなファイル名を付けます。 ファイルを説明する最も簡潔な方法は何ですか? 重要なキーワードを含めることはできますか?
家の画像をアップロードする場合は、 single-family-ranch-home.jpgという名前を付けます。
このステップでは、ページ URL などのアセットに名前を付ける方法も考慮する必要があります。
Google は、SEO スターター ガイドで説明的な URL の使用について次のように述べています。
「ユーザーにとって役立つと思われる単語を URL に含めるようにしてください。 例えば:
https://www.example.com/pets/cats.htmlランダムな識別子のみを含む URL はユーザーにとってあまり役に立ちません。 例えば:
https://www.example.com/2/6772756D707920636174」
ファイルにどのような名前を付けるかは SEO サイロ化の重要な部分であり、これについてはこの記事の別のセクションで説明します。
7. 動的なサイトを持つ
動的サイトでは、SEO に適した優れたコンテンツ管理システムとテンプレートが使用されます。
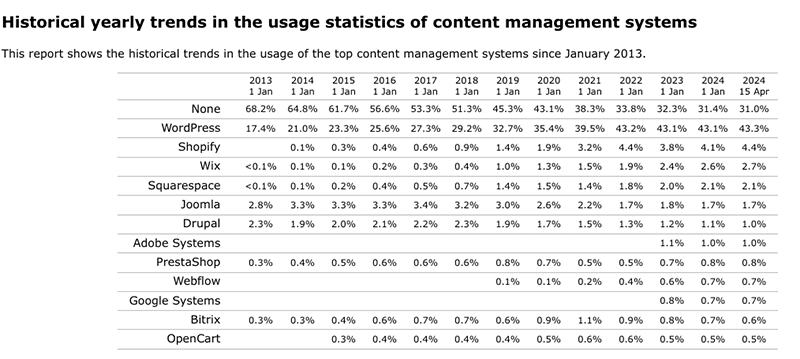
現在構築されているほとんどのサイトは CMS を使用しています。 W3 Techs によると、これを使用していないサイトはわずか 31% です。 肝心なのは、内部のエンジンを SEO の成功に向けて準備しておきたいということです。

重要な SEO 変更をサイトに簡単に加えられる必要があります。 現在の CMS でそれができない場合は、新しい CMS を使用せずに Web サイトのデザインを開始しないでください。

探したいものには、オンページ SEO とテクニカル SEO を実行する機能が含まれます。 これには次のようなものが含まれます。
- HTMLテンプレートのカスタマイズ
- 固有のメタタグの生成
- 見出しタグを制御する機能
- モバイル向けのレスポンシブテーマ
- ブログ機能
- URLをカスタマイズする機能
- 内部リンクの管理
… もっと。
もちろん、WordPress は最も人気のあるコンテンツ管理システムです。 無限のテーマと何千ものプラグインから選択でき、その多くは WordPress をより SEO フレンドリーにするものです。
8. 強力で SEO に優しいサイト ナビゲーションを作成する
サイトの最も重要な要素の 1 つはナビゲーションです。 ユーザーと検索エンジンがサイト内をどのように移動するかは、ユーザー エクスペリエンスとランキングの両方にとって重要です。
検索エンジンがサイト内を適切に移動できない場合、コンテンツのインデックスを適切に作成できません。
ほとんどのサイトには次のものが含まれます。
- トップ ナビゲーションは、Web サイトの上部にあるナビゲーション要素であり、最も重要なページ用に予約されています。
- フッター ナビゲーション。Web サイトの下部にあるリンクであり、主要な参照リンク (「会社概要」など) が含まれています。

これらは重要な決定であり、最も重要な決定の 1 つは、ナビゲーション リンクの宛先となるサイト上の Web ページ (コンテンツ) をどのように分類および整理するかです。
これを SEO サイロ化と呼びます。 SEO サイロ化は、Web サイトのコンテンツを階層構造のカテゴリに編成する検索エンジンの最適化で使用される手法です。
これらのカテゴリは、一般的な検索動作を反映する方法で関連する Web ページをグループ化し、より一般的なトピックからより具体的なトピックに移動します。
カスタマー ジャーニー全体でユーザーがどのように検索するかを中心にコンテンツを集中させることで、Web サイトは次のことが可能になります。
- 全体的かつ完全な回答を提供することで、優れたユーザー エクスペリエンスを作成します。
- 対象分野の専門知識を実証し、Google の EEAT 基準の「専門知識」の側面を効果的に満たします。
続きを読む:
- SEO のための内部リンクに関するぎっしり詰まったガイド
- SEO サイロ化: 何が、なぜ、どのように
- SEO がカスタマー ジャーニーをどのようにサポートするか
9. サイト検索の実装
サイト検索機能を組み込むことで、ユーザーが Web サイト上の情報を簡単に検索できるようになります。
これらの小さな検索ボックスは通常、サイトの右上隅にあり、ユーザーはクエリを入力してサイト上の特定の情報を見つけることができます。

他にもメリットがあります。 ユーザーが何を探しているかについてサイト検索からデータを収集し、その情報を Web サイトのコンテンツ戦略の推進に使用できます。 提供できる情報が不足していませんか?
ただし、サイト検索機能が適切に機能することを確認してください。 そうでない場合、ユーザーがサイトを離れる前に、イライラしてサイトを離れる最後の行動になる可能性があります。
10. メディアの組み込みと最適化
魅力的なサイトにはメディア、特に画像とビデオがあります。 これらのいずれも、検索で見つかる別の機会を提供します。
画像は単にサイトにアップロードするだけでなく、最適化する必要があります。 ウェブページ上の最適化された画像は、Google 検索や Google 画像でランク付けされます。
動画は、視聴者がコンテンツを消費する新たな方法を生み出します。 サイト上のビデオにはいくつかのオプションがあります。
- 自分のサイトでビデオをホストできます。
- 作成して YouTube にアップロードし、サイトに埋め込むことができます。
通常、決定はケースに応じて行われ、ビデオ コンテンツのコンテキストが考慮されます。 ただし、一般的に、YouTube で動画を作成してホストすると、ブランドに次のようなメリットが得られます。
- Google では、Web サイトでホストされている他のタイプの動画よりも YouTube の動画を検索結果で優先するため、クエリの Google 検索結果に表示されます。
- YouTube プラットフォーム自体で検索する人々によって見つかるもう 1 つの機会。
続きを読む:
- Google画像検索ランキングを向上させる方法
- CMO による YouTube SEO ガイド
おまけのヒント: サイトの再設計
この記事の最後のヒントとして、Web サイトを再設計する場合は、最良の SEO 結果を得るためにサイト移行の詳細を必ず理解してください。
詳細については、SEO ウェブサイト移行ガイドを読み、オンデマンド ウェビナー「ウェブサイト移行における災害を避けるための推奨事項と禁止事項」をご覧ください。
最終的な考え
これらの SEO に適した Web デザインの 10 のヒントを活用すると、ユーザー エクスペリエンスと検索エンジンの可視性を優先する Web サイトの基盤が確立されます。 SEO は単なるアドオンではなく、Web デザイン プロセスの不可欠な部分であり、計画段階から考慮する必要があることを忘れないでください。
SEO に適したテクニックを Web サイトに実装するのに苦労していますか? 当社の SEO 専門家は、検索ランキングの向上、トラフィックの質の向上、収益の増加を実現するための実用的なアドバイスを提供します。 今すぐ無料相談をご予約ください。
FAQ: Web サイトが検索エンジンで上位にランクされるようにするには、SEO に配慮した Web デザイン原則をどのように組み込むことができますか?
Web サイトを検索エンジンで上位にランクさせるには、SEO に配慮した Web デザインの実践を組み込む必要があります。
考慮すべき重要な基本テクニックと高度なテクニックをいくつか見てみましょう。
モバイルの最適化: Google はアルゴリズムにおいてモバイル フレンドリーなサイトを優先するため、ウェブサイトのデザインがさまざまなモバイル デバイスの画面に適合するようにしてください。
サイトの速度: 読み込みが速い Web サイトは、より優れたユーザー エクスペリエンスを提供するため、通常は上位にランクされます。 サイトを最適化するときは、Google の PageSpeed Insights などのツールを使用して、速度の問題を特定して修正します。
サイトの読み込み速度を向上させるその他の手法には、サーバー設定の最適化、ブラウザー キャッシュの活用、コンテンツ配信ネットワーク (CDN) の実装などがあります。
クリーンで構造化されたコード: クリーンで適切に構造化されたコードは、検索エンジン ボットがサイトを迅速かつ効率的にクロールするのに役立ちます。 また、技術的な SEO の問題に遭遇する可能性も最小限に抑えられます。 ヘッダー タグ (H1、H2、H3) などのセマンティック HTML タグを使用して、読みやすさと SEO を向上させるためにコンテンツを整理します。
画像の最適化: 画像を使用する場合は、ファイル サイズと画質のバランスを取る必要があります。 正しい画像形式 (.png、.jpg) を使用し、圧縮して読み込み速度を向上させます。 画像の内容を説明する alt タグを必ず追加してください。これは検索エンジンのクローラーに非常に役立ちます。
キーワード: サイト全体にキーワードを戦略的に配置します。 メタタグ、タイトルタグ、ヘッダーなどの場所に、そしてコンテンツ全体に自然にこれらを含めることを忘れないでください。 詰め込みすぎはペナルティにつながる可能性があるので避けてください。 メタディスクリプションを適切に作成すると、クリックスルー率が向上し、ランキングが向上する可能性があります。
内部リンクでは、ページの権限がサイト全体に分散されるため、ユーザーと検索エンジンがコンテンツ内をスムーズに案内できる論理的なリンク構造を作成します。
ユーザー エクスペリエンス (UX) : サイトを設計する際には、ユーザー エクスペリエンスに重点を置く必要があります。 ユーザーがページにすぐにアクセスできるように、ナビゲーションをすっきりと整理してください。 直帰率を減らし、訪問者がサイトに費やす時間を増やすために、視覚的に魅力的なサイトをデザインします。
コンテンツ: 高品質のコンテンツは、Web サイトのランク付けを左右する重要な要素です。 コンテンツを定期的に監査し、必要に応じて更新します。 検索エンジンは、最新かつ有益で魅力的なコンテンツを含むサイトに報酬を与えます。 SEO ツールをサポートするコンテンツ管理システム (CMS) により、最適化プロセスを改善できます。
Google Analytics 4、Search Console、SEOToolSet などの SEO ツールを使用して、SEO の取り組みを追跡します。 これらのツールからのデータと洞察は、必要に応じて戦略を調整するのに役立ちます。
段階的な手順:
- Web サイトのテンプレートまたはデザイン フレームワークが、デスクトップとモバイルのすべてのデバイスで適切に表示されるように調整されていることを確認します。
- 画像ファイルを圧縮し、重いスクリプトを最小限に抑え、画像の遅延読み込みの使用を検討してください。
- セマンティック HTML5、CSS3、および JavaScript コードを使用して、コードをクリーンで検索エンジン クローラーが読みやすい状態に保ちます。
- それに応じてコンテンツを構造化します。読みやすくするために、タイトルには H1 タグ、主要セクションには H2 タグなどを適用します。
- TinyPNG などのツールを使用して画像を圧縮し、関連するキーワードを組み込んだ説明的な alt タグを使用し、画像の寸法を含めます。
- タイトルタグ、メタディスクリプション、ヘッダー、および本文コンテンツ全体に主/副キーワードを戦略的に配置します。
- 150 ~ 160 文字の説得力のあるメタ ディスクリプションを作成します。 メタ ディスクリプションはコンテンツを簡潔に要約し、主なキーワードを含める必要があります。
- ユーザーのナビゲーションを改善し、ページの権限を分散する論理的な内部リンク階層を作成します。
- 直感的でクリーンで視覚的に魅力的な Web サイトのインターフェイスをデザインします。 美しくデザインされたサイトは、ユーザーのエンゲージメント、使いやすさ、維持率を向上させます。
- ゲストブログ、パートナーシップ、インフルエンサーマーケティングを通じて高品質のバックリンクを獲得する方法を探してください。
- コンテンツを定期的に監査し、必要に応じて更新することで、関連性があり価値のあるものになります。 最適化プロセスを合理化するために、SEO ツールまたはプラグインが組み込まれたコンテンツ管理システムを選択することを検討してください。
- スキーマ マークアップを使用すると、検索エンジンがサイトのコンテンツの内容をより明確に理解できるようになります。
- URL を短くわかりやすいものにして最適化します。 可能であれば主なキーワードを含めます。
- XML サイトマップを設定して検索エンジンに送信すると、クロール効率が向上します。
- SSL 証明書を使用してサイトを保護し、Web サイトの安全性を確保します。 (HTTPS とも呼ばれます)
- ローカル ビジネスの場合は、ローカル SEO 向けにサイトを最適化してください。 ローカル キーワードを組み込み、Google マイ ビジネス プロフィールを作成して、ローカル検索の可視性を高めます。
- ソーシャル メディア プラットフォーム上のコンテンツを拡大して、Web サイトへの可視性と適切なトラフィックを増やします。
- Google Analytics 4 や SEOToolSet などのツールを使用して、サイトのパフォーマンスを追跡します。 それに応じて戦略を調整してください。
- サイトを定期的に監査して、壊れたリンクを見つけて修正します。
- ブラウザのキャッシュを利用してサイトの速度を向上させます。 この手法では、静的ファイルをユーザーのデバイスにローカルに保存します。
- コンテンツ配信ネットワークを実装して、コンテンツをグローバルに配信し、サーバーの負荷を軽減し、読み込み時間を短縮します。
- CMS を使用している場合は、必ず最新バージョンのプラットフォームとプラグインを使用してください。
- SEMrush、Ahrefs、SEOToolset などの SEO ツールを使用して、SEO の技術的な問題を特定して修正します。
Web サイトを設計する際は、次の戦略に従って、検索ランキング、可視性、パフォーマンス、トラフィックを向上させます。
