スキーママークアップを使用して検索でのWebサイトの可視性を向上させる方法
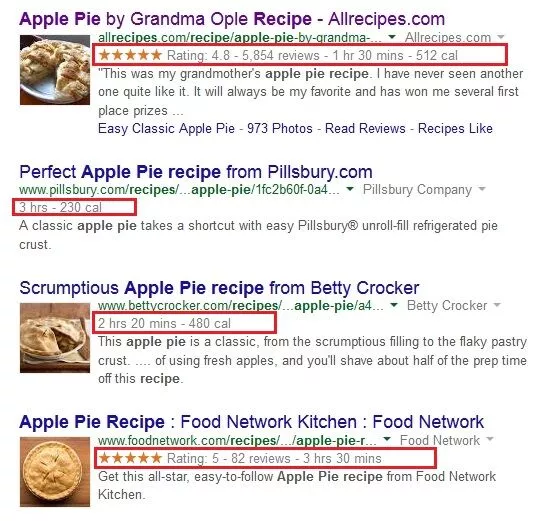
公開: 2022-06-12スキーママークアップは、特にBingのシニアプロダクトマネージャーであるDuane Forresterがスキーママークアップがランキング要素であることを確認して以来、SEOの間で非常にホットなトピックになっています。 Googleは、構造化データの使用も推奨しています。 これは、ほとんど誰も使用していない最新のWebサイト最適化形式です。 最近の調査で、Searchmetricsは、ドメインのごく一部のみがスキーママークアップを組み込んでいることを明らかにしました(1%未満!)。 ただし、下の画像に示すように、Google検索結果の3分の1以上にリッチスニペットが含まれています。これは、結果を目立たせるための余分な情報です。

結論:インターネットマーケターとSEOは、リッチスニペットのスキーマを実装することで、競合他社に先んじる大きなチャンスがあります。
この記事は、スキーママークアップとは何か、それがどのように機能するか、そしてWebサイトをオーガニック検索結果でより見やすくするために重要である理由を理解するのに役立ちます。 また、コンテンツを自分でマークアップする方法と、自分またはWebマスターが使用できる便利なリソースを紹介します。 今日行うことが1つある場合は、それがWebページの1つをマークアップし、それが検索結果にどのような影響を与えるかを確認してください。
スキーママークアップとは何ですか?
スキーママークアップは、インターネットマーケッターの新しい親友になることができます。 これは、特定のコンテンツの周囲のHTML Webページに追加できる独自のHTMLタグまたはメタデータのセットであり、検索エンジンが特定のページが何であるかをよりよく理解するのに役立ちます。 これにより、人々はオンラインで探しているものを正確に見つけることが容易になり、検索エクスペリエンスが向上します。 Google、Yahoo!、Bingによって認識される構造化データ言語の業界標準となったSchema.orgから派生したマイクロデータを使用すると、追加のコンテキストを提供するより詳細な情報を使用して、検索エンジンがWebサイトのデータをよりよく理解できるようになります。 。
ほとんどのHTMLタグは、検索エンジンにWebサイトの内容を伝えますが、スキーママークアップは、検索エンジンにWebサイトの意味を伝えます。これにより、ユーザーにより良い品質の検索結果を提供できます。 サイトでアイテムタイプとアイテムプロパティを定義するときは、検索エンジンに、より豊富な検索結果を作成するために必要な構造化された情報を提供します。 セマンティクスがないと、検索エンジンはWebサイトのデータを独自に解釈する必要があり、サイトの最良の表現ではない可能性のあるリストが残ります。
スキーママークアップがSEOにとって重要なのはなぜですか?
スキーママークアップは、おそらくSEOで最も活用されていないツールです。 Webサイトにもっと目を向けたい場合に、構造化データの使用を開始する理由は次のとおりです。
- スキーマは、検索エンジンがWebサイト上のデータを、整理された構造化された方法でより正確に解釈するのに役立ちます。
- リッチスニペットは、リストをより魅力的にし、クリック率を15〜50%向上させます。
- スキーママークアップを使用するWebサイトは、検索結果で上位にランク付けされる傾向があります。
- 使用するスキーマの種類が多いほど、検索に表示される機会が増えます。
- 現在、ウェブサイトの1%未満がスキーマを使用しています。これは、大きなチャンスを意味します。
スキーマを使用することのすべてのSEOの利点にもかかわらず、その採用はゆっくりと進んでいます。 それは必ずしも技術的ノウハウの欠如と同じくらい意識の欠如によるものかもしれません。 これは、企業、特にマーケティング部門とIT部門が共通の目標のために相乗的に協力している企業にとって、さらに別の素晴らしい機会を生み出します。 マーケターは、構造化データマークアップを使用することが重要である理由を理解しているかもしれませんが、HTMLに関するより高度な知識を持っているため、通常はWebマスターがそれを実装します。 このスキーママークアップガイドは、うまくいけば、あなたやあなたのウェブマスターを正しい道に導くでしょう。

リッチスニペットのスキーママークアップガイド
SEOの取り組みを後押しするためにスキーマを組み込むには、実際には2つの方法があります。 基本的なHTMLに精通している場合は、スキーママークアップの使用方法を簡単に学ぶことができます。 HTMLに慣れていない場合は、Googleの構造化データマークアップヘルパーを使用して、Webサイト上の要素を識別し、適切なセマンティックボキャブラリでタグ付けすることができます。 Kissmetricsには、このツールを使用してスキーマを開始するための非常に優れた投稿があります。 HTMLコードで遊ぶのが好きな人のために、ここにあなたがあなたのウェブサイトの可視性を改善するためにセマンティックマークアップを使うことについて知っておくべきことがあります。
スキーママークアップの基本要素
次に、このスキーマチュートリアルの技術的な部分に移ります。 構造化データには、itemscope属性、 itemtype属性、 itemprop属性の3つの基本要素があります。 Bruce Clayのコンテンツマーケティングブックを例として使用して、これらの各属性をさらに詳しく調べてみましょう。

itemscope属性は、一連の<div>タグ間のコンテンツが特定のアイテムに関するものであることを示しているため、開始<div>タグは次のようになります。
<div itemscope >
<h1>専門家向けのコンテンツマーケティング戦略</h1>
</ div>
しかし、そのアイテムが正確に何であるかを指定せずに、アイテムをアイテムとしてラベル付けするだけでは十分ではありません。
itemtype属性は、検索エンジンに、<div>タグのセット間のコンテンツが実際には特定のアイテム、この例では本に関するものであることを示すもう少しコンテキストを提供します。 これは、 itemscopeの直後にあるitemtype属性を使用して行われるため、開始<div>タグは代わりに次のようになります。
<div itemscope itemtype =“ http://schema.org/Book ”>
<h1>専門家向けのコンテンツマーケティング戦略</h1>
</ div>
アイテムタイプは、Schema.orgにあるスキーマのリストから派生したリンクを含むURL形式で表示されることに注意してください。
itemprop属性は、スキーマパズルの最後のピースです。 これは、アイテムに関連付けられているすべてのプロパティにラベルを付けることにより、アイテムに関するさらに多くの情報を検索エンジンに提供するために使用されます。 たとえば、Bruce Clayを作成者として識別するには、彼の名前を参照するコンテンツにitemprop =“ author”を追加します。 これにより、HTMLコードは次のようになります。
<div itemscope itemtype =“ http://schema.org/Book”>
<h1>専門家向けのコンテンツマーケティング戦略</h1>
<span>作成者:<span itemprop =“ author " > Bruce Clay</span>および< spanitemprop=“ author " > Murray Newlands </ span>
</ div>
追加の<span>タグを使用して、itemプロパティ属性が適切なコンテンツに関連付けられていることを確認してください。 これは、ブラウザでのページの表示方法の変更を防ぐ便利なHTML要素です。
野心的な人のために、ラベル付けされたプロパティが独自のプロパティセットを持つ別のアイテムである可能性がある場合は、アイテムプロパティ内にアイテムタイプを埋め込むこともできます。 たとえば、本の著者が名前と誕生日を含むプロパティを持つ人物でもあることを指定できます。 アイテムの埋め込みの詳細については、Schema.orgにアクセスしてください。
コンテンツをマークアップするときに注意することが重要なことの1つは、スパムのように見えないように、非表示のテキストをマークアップしないようにすることです。 代わりに、Webサイトに視覚的に表示されるコンテンツ要素にエネルギーと注意を向けてください。
最も一般的に使用されるスキーマタイプ
Schema.orgで見つけることができる数百の中には、Google、Bing、およびYahoo!によって認識されるあらゆる種類のスキーマタイプがあります。 新しいアイテムタイプは定期的に定義されていますが、最も一般的に使用されるスキーマタイプには、ほんの数例を挙げると、著者、記事、ブログ、製品、レビュー、映画、イベントなどがあります。 Webサイトに表示されるデータの種類に関係なく、関連するアイテムの範囲とアイテムの種類がおそらく存在します。
使用するスキーマタイプがわからない場合は、 スキーマタイプの洗濯物リストは広範であるかもしれませんが、スキーママークアップを始める前に、より具体的なものに絞り込む前に、幅広いアイテムタイプから始めて単純にしてください。
スキーママークアップのテスト
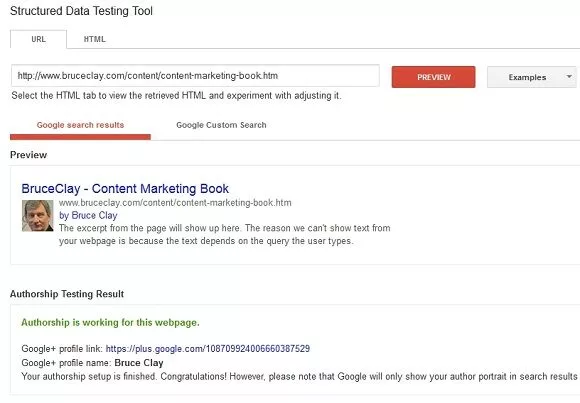
スキーママークアップを検索エンジンで確実に読み取れるようにするには、構造化データテストツールを使用して、コンテンツが検索結果にどのように表示されるかを確認します。 スキーマを更新して再度テストする場合は、ツール内でHTMLを編集することもできます。 スキーマの実装をテストして結果に満足すると、Googleなどの検索エンジンは、次にウェブサイトをクロールしたときにそれを読み取って、ウェブサイトのデータをより効果的に解釈できるようになるため、表示される機会が増えます。検索結果で。 この例では、作成者のマークアップが機能していることがわかります。

重要なスキーママークアップのポイント
コンテンツにマークアップを追加するためにプログラマーである必要はありません。 Schema.orgは、始めるための優れたリソースです。
[スキーマの編成]ページにアクセスして利用可能なスキーマタイプに精通し、リッチスニペット用にコンテンツの最適化を開始します。 文字通り数十のマークアップカテゴリから選択できるので、Webサイトのコンテンツが何であるかを最もよく表すものを見つけてください。
最後に、Webサイトに関連するマークアップ要素をできるだけ多く追加します。 コンテンツをマークアップすればするほど、視認性が向上し、トラフィックが増える可能性が高くなります。
