Reactでポップアップを作成する方法
公開: 2022-06-29Webサイトに特定の要素を追加すると、かなりの変化が生じます。 適切な手順を実行すれば、競合他社から目立ち、訪問者の注意を簡単につかむことができます。
売り上げのコンバージョンを増やし、訪問者と交流するために、ポップアップの恩恵を受けることができます! ポップアップは、重要な問題について特定の聴衆に連絡するのに最適です。 作成する発表や宣伝する製品がある場合は、ポップアップが表示されます。
ポップアップを作成するには、さまざまなソリューションがあります。 Webサイトのポップアップウィンドウを作成しながら、さまざまなプログラミング言語とコードを使用できます。 少しの忍耐と研究で、Reactを使って自分でそれらを作成することができます。
このブログ投稿では、 Reactポップアップとは何か、およびWebサイト用のReactポップアップウィンドウを作成する方法について説明しました。
さぁ、始めよう!

React Popupとは何ですか?
Reactは、ユーザーインターフェイスの構築に使用されるオープンソースのJavaScriptライブラリです。 これは、UIコンポーネント用にMetaによって作成された自由に使用できるツールです。 これにより、開発者ツールとテンプレート設計によりJSコーディングがより機能的になります。
また、Reactは、Webサイトで使用できる、有能で採用しやすいライブラリです。 Reactは、ポップアップとモーダルを作成するための強力なツールです。 使いやすく、用途が広いため、多くのアプリケーションに最適です。
Reactポップアップには、次の機能を含む多くの利点があります。
- ポップアップを簡単に作成およびカスタマイズできます。
- レスポンシブなReactポップアップモーダルを作成します。
- さまざまなデバイスで見栄えのするポップアップを作成します。
Reactポップアップを作成する方法は?

Reactでポップアップを作成するにはさまざまな方法があります。 カスタマイズ可能なReactポップアップを作成する方法を紹介します。 これらのソリューションを確認することで、Webサイト用に独自のポップアップを作成できます。
Reactを使用すると、ユーザーは再利用可能なコンポーネントを作成できるため、ポップアップコンポーネントの作成が簡単になります。 たとえば、React JSを使用してモーダルを作成するには、ポップアップコンポーネントに「モーダル」属性を追加します。
トリガーを使用した単純なポップアップの作成とカスタマイズ
必要なコンポーネントをインストールする場合、reactjs-popupを使用してReactポップアップを作成するのが実用的です。 npmとyarnを使用してreactjs-popupをインストールした後、ポップアップに必要な要素を追加できます。
さまざまな機能を追加することで、以前に作成したモーダルをカスタマイズできます。 たとえば、次のようなコードをWebサイトに追加できます。
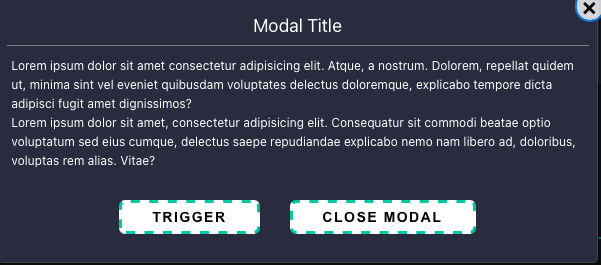
import React from 'react';import Popup from 'reactjs-popup'; export default () => ( <Popup trigger={<button className="button"> Open Modal </button>} modal nested > {close => ( <div className="modal"> <button className="close" onClick={close}> × </button> <div className="header"> Modal Title </div> <div className="content"> {' '} Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque, a nostrum. Dolorem, repellat quidem ut, minima sint vel eveniet quibusdam voluptates delectus doloremque, explicabo tempore dicta adipisci fugit amet dignissimos? <br /> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur sit commodi beatae optio voluptatum sed eius cumque, delectus saepe repudiandae explicabo nemo nam libero ad, doloribus, voluptas rem alias. Vitae? </div> <div className="actions"> <Popup trigger={<button className="button"> Trigger </button>} position="top center" nested > <span> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae magni omnis delectus nemo, maxime molestiae dolorem numquam mollitia, voluptate ea, accusamus excepturi deleniti ratione sapiente! Laudantium, aperiam doloribus. Odit, aut. </span> </Popup> <button className="button" onClick={() => { console.log('modal closed '); close(); }} > close modal </button> </div> </div> )} </Popup>);このコードに加えて、以下のコードを追加すると、ポップアップの詳細を調整できます。 たとえば、ポップアップの幅、フォントサイズ、テキストの配置、位置、余白、背景、パディングなどの反応するポップアップ要素をカスタマイズできます。
.modal { font-size: 12px;}.modal > .header { width: 100%; border-bottom: 1px solid gray; font-size: 18px; text-align: center; padding: 5px;}.modal > .content { width: 100%; padding: 10px 5px;}.modal > .actions { width: 100%; padding: 10px 5px; margin: auto; text-align: center;}.modal > .close { cursor: pointer; position: absolute; display: block; padding: 2px 5px; line-height: 20px; right: -10px; top: -10px; font-size: 24px; background: #ffffff; border-radius: 18px; border: 1px solid #cfcece;}これらのコードの両方をWebサイトのコードインジェクション部分に追加すると、反応ポップアップウィンドウは次のようになります。

(ソース)
Reactでプロンプトポップアップを作成する
プロンプトポップアップは、訪問者からも情報を収集したい場合に便利です。 プロンプトポップアップを使用すると、訪問者に名前や電子メールなど、必要に応じてさまざまなことを尋ねることができます。
訪問者からデータを収集するためのフォームを作成できます。 また、訪問者からフィードバックを収集することは、プロンプトポップアップを使用してWebサイトを最適化するための優れた方法です。
次のようなコードを使用して、Reactでプロンプトポップアップを追加できます。
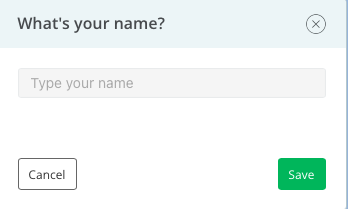
/** The prompt content component */ class Prompt extends React.Component { constructor(props) { super(props); this.state = { value: this.props.defaultValue }; this.onChange = (e) => this._onChange(e); } componentDidUpdate(prevProps, prevState) { if (prevState.value !== this.state.value) { this.props.onChange(this.state.value); } } _onChange(e) { let value = e.target.value; this.setState({value: value}); } render() { return <input type="text" placeholder={this.props.placeholder} className="mm-popup__input" value={this.state.value} onChange={this.onChange} />; } } /** Prompt plugin */ Popup.registerPlugin('prompt', function (defaultValue, placeholder, callback) { let promptValue = null; let promptChange = function (value) { promptValue = value; }; this.create({ title: 'What\'s your name?', content: <Prompt onChange={promptChange} placeholder={placeholder} value={defaultValue} />, buttons: { left: ['cancel'], right: [{ text: 'Save', key: '⌘+s', className: 'success', action: function () { callback(promptValue); Popup.close(); } }] } }); }); /** Call the plugin */ Popup.plugins().prompt('', 'Type your name', function (value) { Popup.alert('You typed: ' + value); });このコードをWebサイトの本体部分に追加すると、次のようになります。


(ソース)
あなたのウェブサイトにPopupBuilderPopupsmartを使用する
React JSでコーディングしたくない場合は、Popupsmartでポップアップを作成することもできます。 Popupsmartは、使いやすく無料のノーコードポップアップビルダーです。
Popupsmartは、キャンペーン主導のポップアップをWebサイトに作成する際に役立ちます。 ポップアップの作成中に、Popupsmartのさまざまな機能を使用できます。 ポップアップ用に選択できるレイアウトはたくさんあります。
また、訪問者に適切に連絡するようにターゲットオーディエンスを設定できます。
Popupsmartを使用してポップアップを作成する方法を段階的に見ていきましょう。
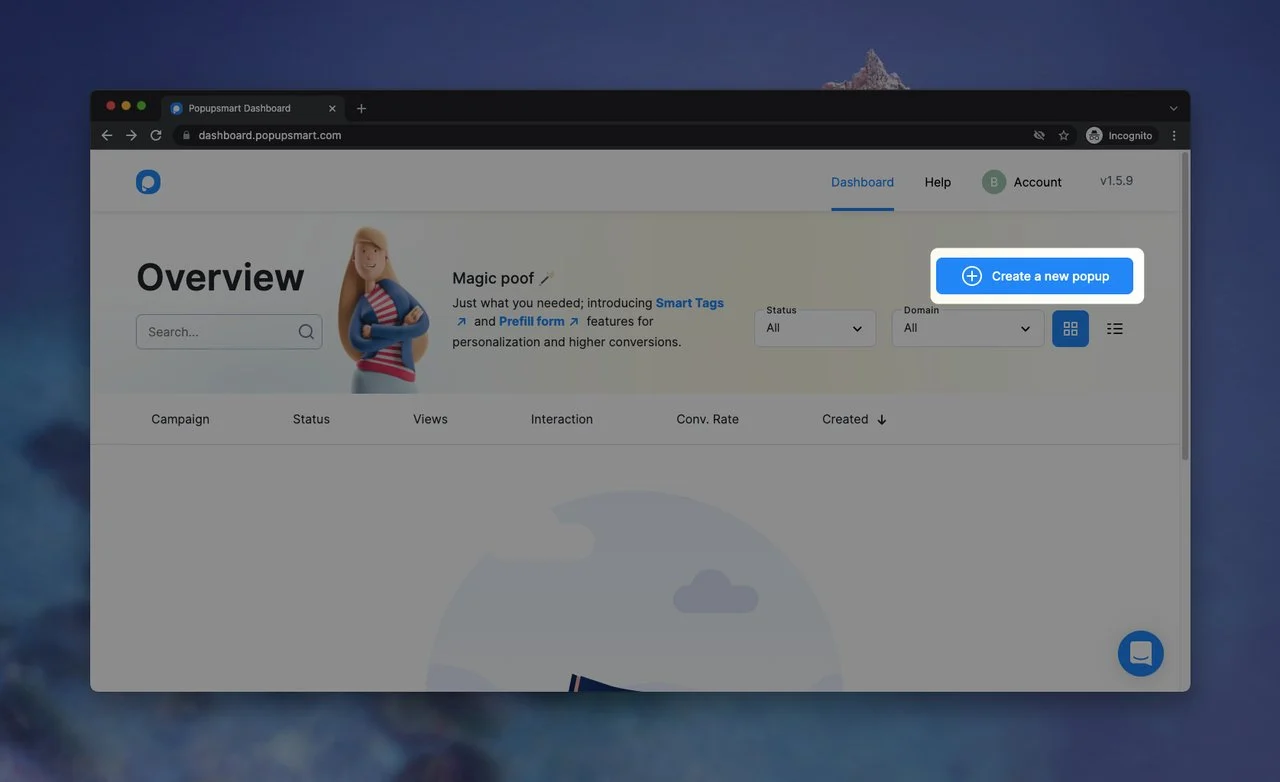
まず、まだサインアップしていない場合は、サインアップする必要があります。 次に、ダッシュボードに移動し、[新しいポップアップの作成]部分をクリックして、ポップアップの作成を開始します。

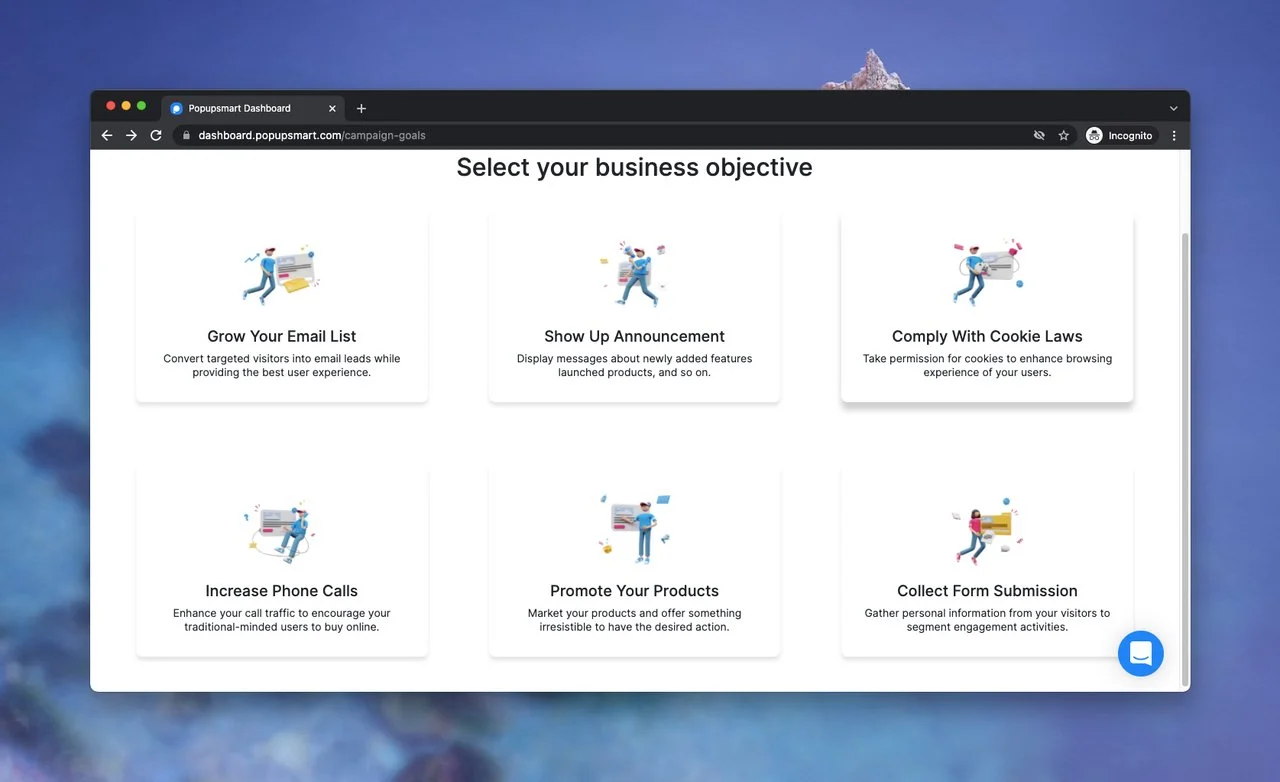
次に、ビジネス目標を選択する必要があります。 私たちはあなたがあなたのビジネスの異なる目的のために選ぶことができる6つの異なるビジネス目的を持っています。

Popupsmartで作成されたポップアップを使用すると、次のことができます。
- あなたの電子メールリストを成長させて、あなたの訪問者をターゲットにしてください。
- あなたの顧客にあなたの製品とサービスの発表を見せてください。
- クッキーに関する法律を遵守し、訪問者の同意を得てクッキーを保存してください。
- 昔ながらの方法で電話を増やし、訪問者とのより強い関係を築きます。
- あなたの聴衆に特別オファーを提示することによってあなたの製品とサービスを宣伝してください。
- フォームの送信を収集して、訪問者の個人情報とデータを収集し、ユーザーエクスペリエンスを向上させます。
このポップアップ作成ガイドでは、 「製品の宣伝」という目的を使用します。
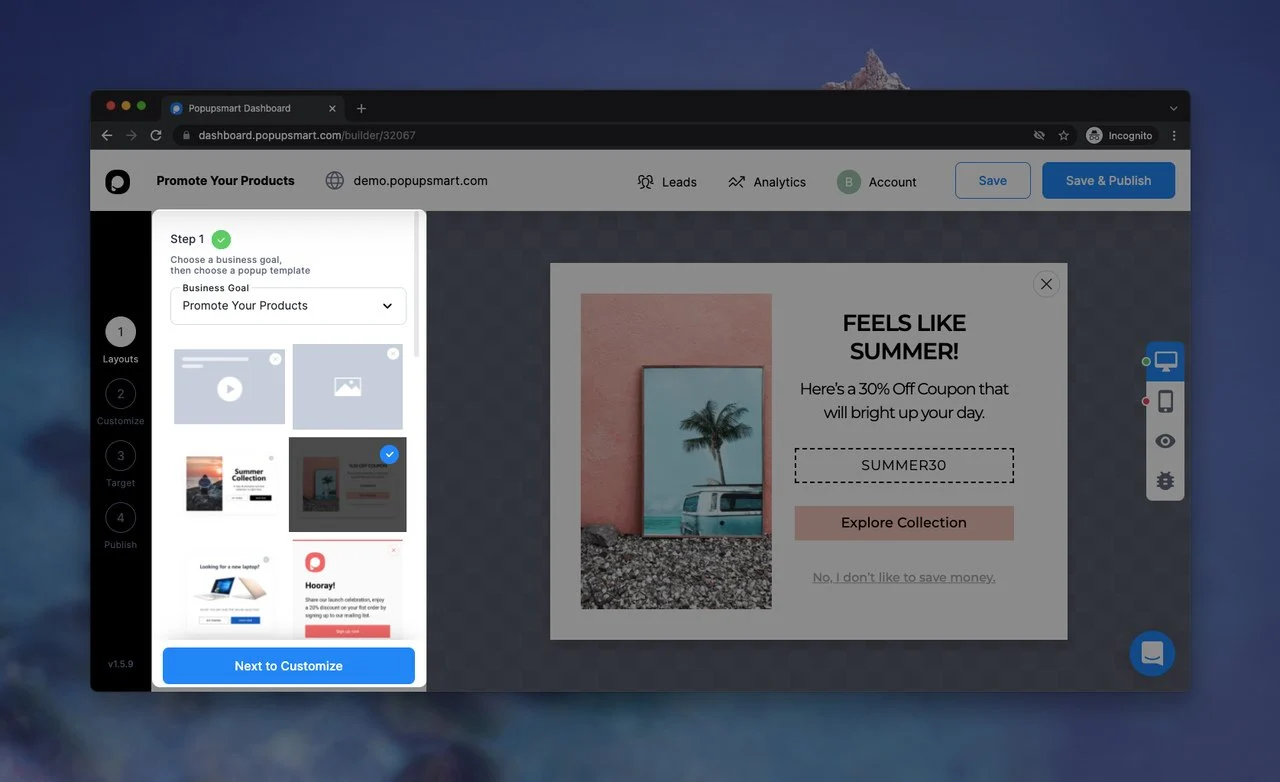
目的を選択すると、ポップアップビルダー画面が表示されます。 「レイアウト」セクションでは、Webサイトに適したレイアウトを選択できます。 (選択肢はたくさんあります!)

お気に入りのレイアウトを選択したら、[次へ]をクリックしてカスタマイズします。 ポップアップを自由に操作できる「カスタマイズ」部分にリダイレクトされます。
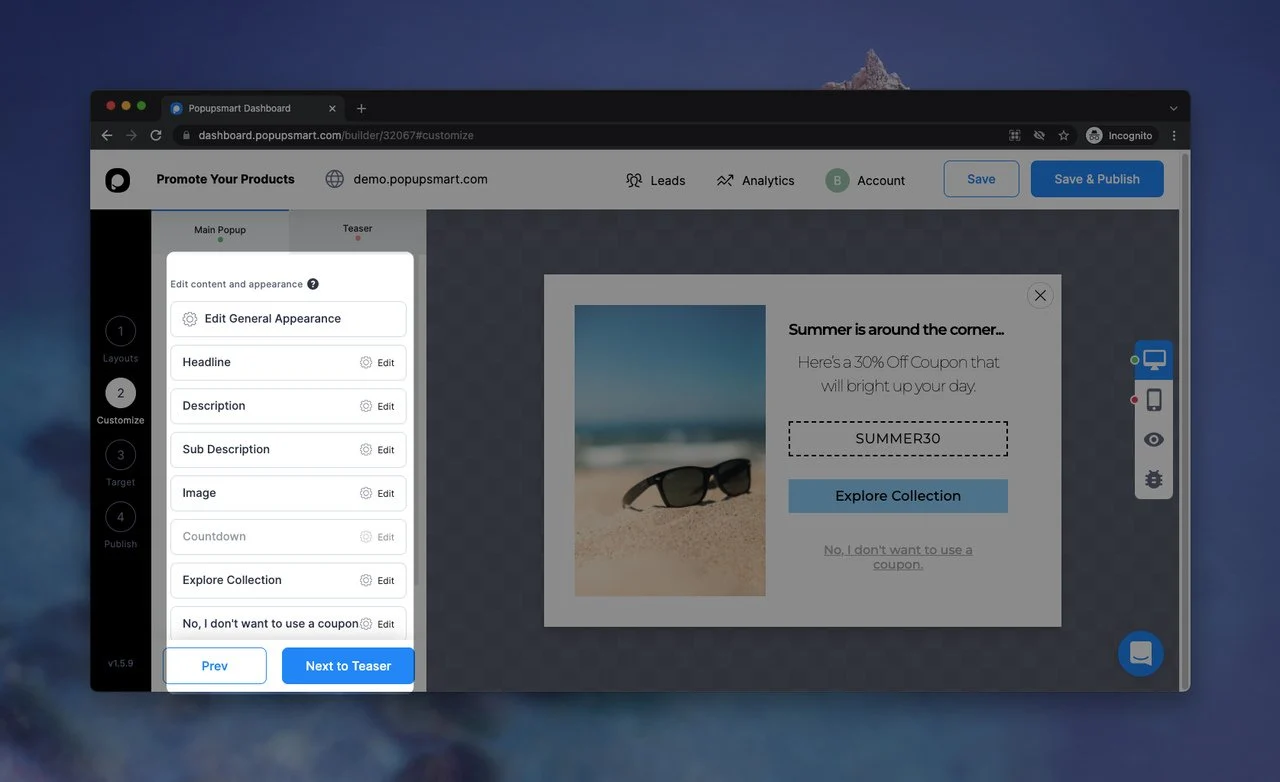
たとえば、ビジネスに応じて、レイアウトの画像、見出し、説明部分を編集できます。

視聴者がポップアップを操作できるように、ポップアップにCTAフレーズを追加してください。 また、Webサイトの全体的なスタイルと個性に応じて、ポップアップのレイアウトをカスタマイズすると便利です。
ポップアップのカスタマイズが終了し、見栄えがよいことを確認したら、[ティーザーの横]の部分をクリックします。
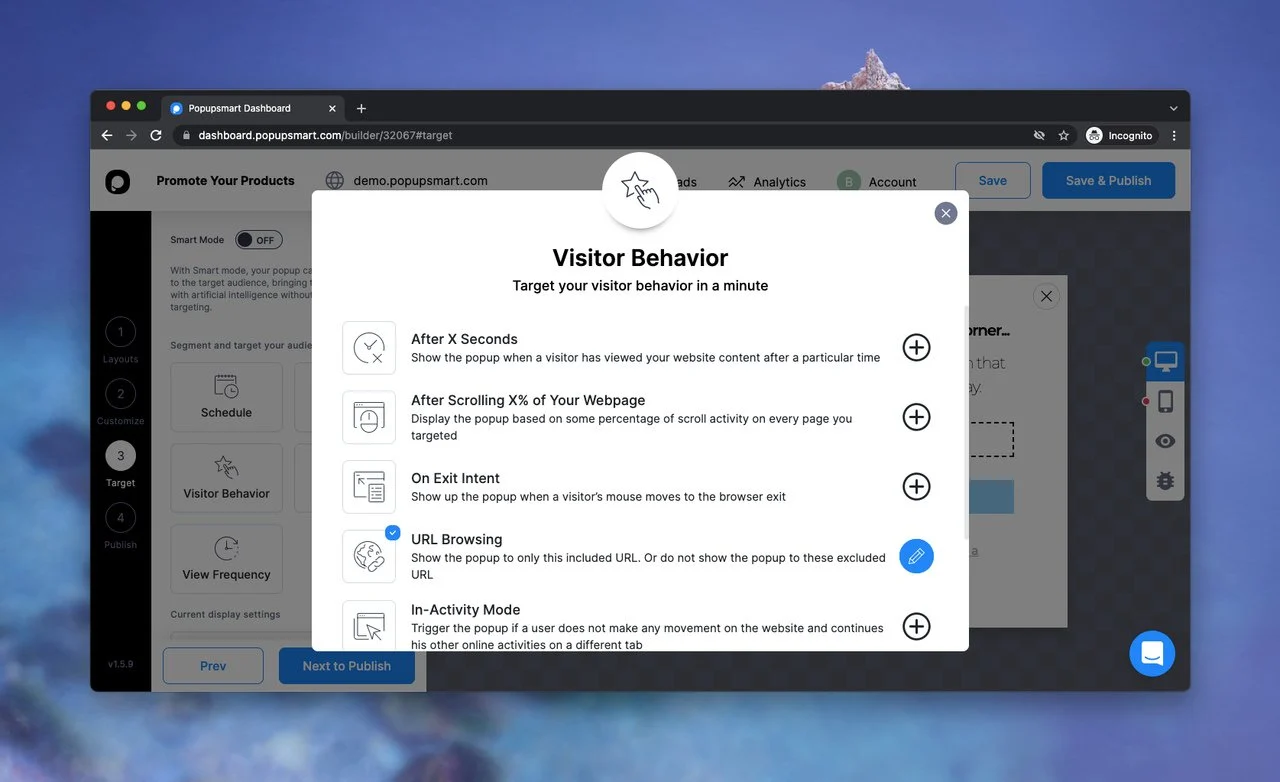
これらとは別に、ポップアップのターゲットを最適化できます。 [ターゲット]セクションで、[訪問者の行動]をクリックして、訪問者をターゲットにする方法を選択できます。

ビジネス目標に応じて選択できるさまざまなターゲティングオプションがあります。 この部分が終了したら、[次へ公開]ボタンをクリックします。

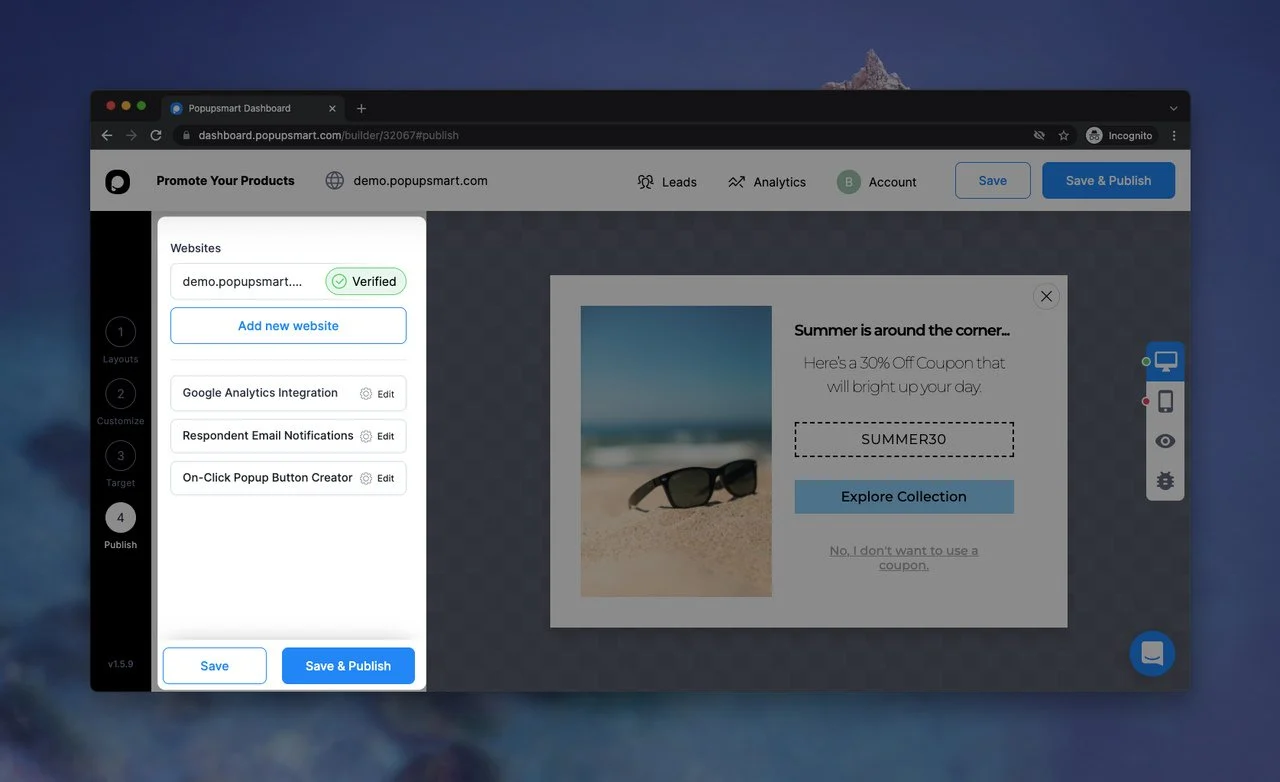
[公開]セクションでは、ポップアップをGoogleAnalyticsと統合できることがわかります。 また、このセクションでは、 「返信メール通知」と「クリック時のポップアップボタン作成者」を最適化できます。
Popupsmartコードは「公開」の部分で確認できます。

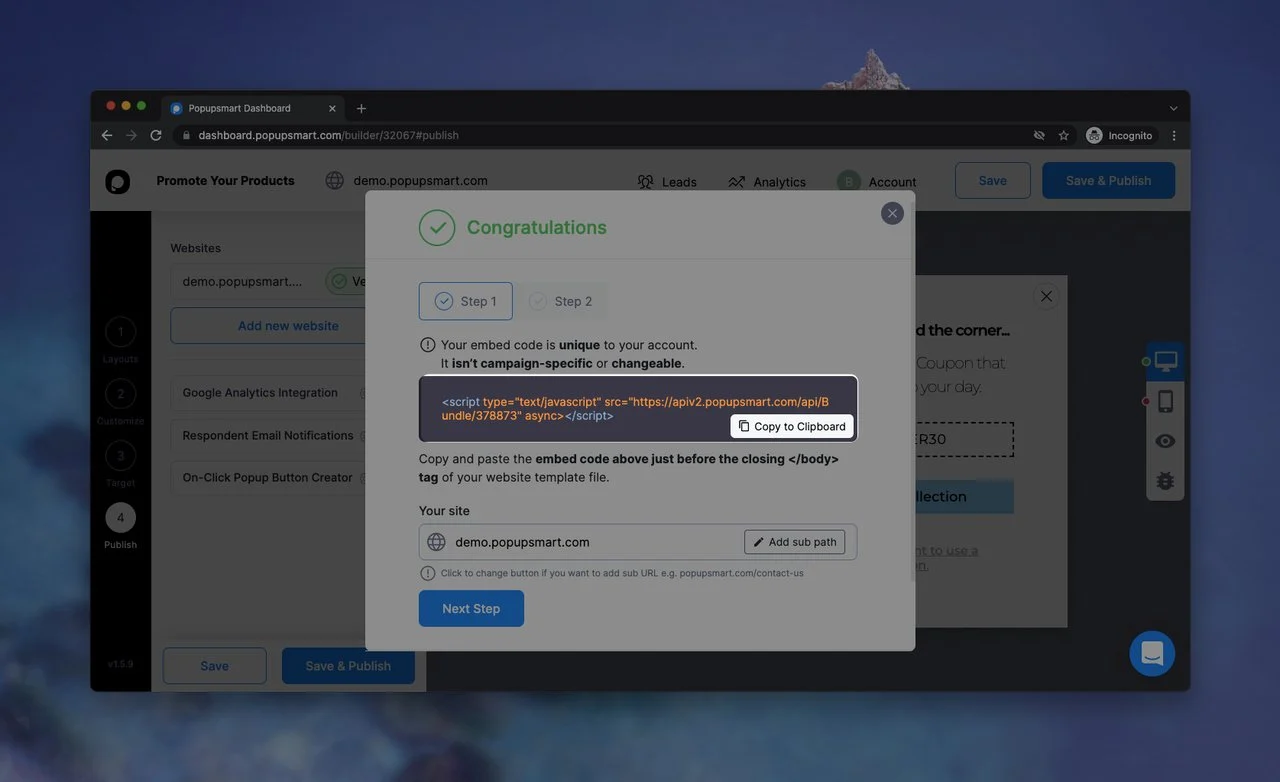
ポップアップの作成が完了したら、ポップアップの埋め込みコードをWebサイトのコードインジェクション部分に追加します。 </body>終了タグの前に簡単に追加できます。 その上、あなたはあなたのウェブサイトにグーグルタグマネージャーでポップアップを加えることができます。
準備が整い、準備ができたら、[保存して公開]ボタンをクリックしてください。
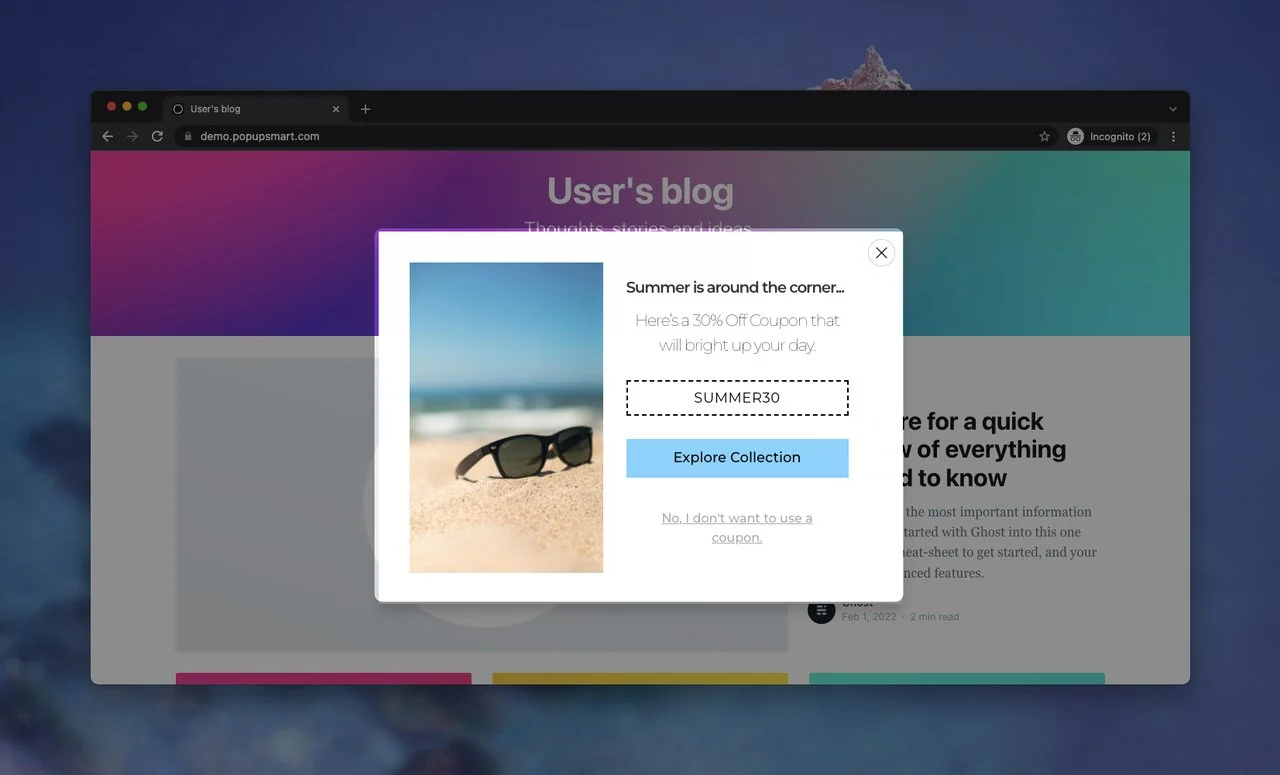
製品を宣伝するために作成したポップアップの最終的な外観は次のとおりです。

とても簡単ですよね? 今、あなたはあなたの製品やサービスを宣伝し、売り上げのコンバージョンを増やすためにあなた自身のポップアップを作成することができます!
Popupsmartは、Mailchimp、HubSpot、Shopify、Sendinblue、Squarespaceなどの多くのマーケティングツールやWebサイトと統合されています。 これにより、企業のデジタルマーケティングプロセスがさらに改善されます。
要約

オープンソースのJSライブラリであるReactを使用してポップアップウィンドウを作成することは可能であり、簡単に適応できます。 説明したように、Javascriptコーディング言語に精通している場合は、Reactを使用してWebサイトにポップアップを追加するのは簡単です。 React JSをWebサイトにインストールして、モーダルポップアップを作成できます。
幅、背景、フォントサイズなど、ポップアップの特定の要素をカスタマイズすることもできます。 さまざまなカスタマイズオプションのおかげで、ビジネス目標を達成するために独自のポップアップを作成できます。
一方、ポップアップをカスタマイズするために、すべての人がコードの記述やコードの追加に対処する必要はありません。 無料プランのポップアップビルダーPopupsmartをご利用いただけます。
このトピックについて読むのが好きで、ReactとPopupsmartを使用してポップアップを簡単に作成する方法を学んだことを願っています。 あなたがあなたのウェブサイトのためにどのポップアップソリューションを選ぶことに決めたかを私たちに知らせてください。 :-)
これらのブログ投稿もチェックしてください:
- Vueモーダルポップアップを作成する方法
- あなたのウェブサイトのためのPHPポップアップを作成する方法
- あなたのサイトのブートストラップポップアップを作成する方法は?
- 顧客が購入し続けるポップアップデザインのベストプラクティス
- WebサイトのモーダルテールウィンドCSSポップアップを作成する方法
- チェックアウトする必要がある21のヘッドレスCMSプラットフォーム
