PWA vs. AMP: どちらが優れていて、どのように違うのでしょうか?
公開: 2018-06-06最初の iPhone の登場から約 10 年が経過し、モバイル Web はついにユーザーのライフスタイルに追いつきつつあります。 レスポンシブ ページにより、ピンチとズームが一掃されました。 AMP とネイティブ アプリは読み込み時間が遅い…
しかし、モバイル Web には依然として主要な問題領域があります。エンゲージメントです。 上位 1,000 のモバイル Web サイトは、上位 1,000 のネイティブ アプリの 4 倍のユーザーにリーチしています。 ただし、これらの Web サイトは、モバイル アプリに比べて平均で 20 分の 1 のユーザー エンゲージメントを実現しています。
モバイル Web サイトは訪問者を引き付けることはできますが、維持することはできないようです。 この問題を解決する新しいテクノロジーの 1 つは、プログレッシブ Web アプリです。
プログレッシブ Web アプリとは何ですか?
プログレッシブ Web アプリは、ネイティブ モバイル アプリと同様の外観、操作性、動作を実現するように設計されたモバイル Web サイト エクスペリエンスです。 ユーザーは、他のモバイル Web サイトと同じように、ブラウザでこれらの Web サイトにアクセスします。 そのサイトを利用した後、ユーザーは自分のデバイスに Web アプリをインストールするように求められます。 インストールを選択すると、アプリはネイティブ アプリと同じようにデバイスにダウンロードされます。
「プログレッシブ Web アプリ」という用語は、2015 年に Google によって造られました。同社によると、プログレッシブ Web アプリは次の 3 つの基準を満たしています。
- 信頼性– 不確かなネットワーク状態であっても、即座に読み込み、ダウンサウルスを表示しません。
- 高速– シルクのように滑らかなアニメーションとぎくしゃくしたスクロールのないユーザー インタラクションにすばやく応答します。
- 魅力的 – デバイス上で自然なアプリのように感じ、没入型のユーザー エクスペリエンスを実現します。
これらの要件を満たすと、モバイル Web アプリをダウンロード可能としてユーザーに提供できます。 プログレッシブ Web アプリについて深く掘り下げる前に、簡単に表面に戻り、ネイティブ アプリと、モバイル Web を高速化する別のテクノロジーである Accelerated Mobile Pages (AMP) について定義しましょう。
ネイティブアプリとは?
ネイティブ アプリは、App Store や Google Play などのマーケットプレイスからインストールされ、デバイスのホーム画面にアイコンとして表示されます。 それらは特定のデバイス用に特別に設計されており、GPS、カメラ、連絡先リストなどのすべての機能を使用できます。 これらは、Google マップ、Gmail、Instagram など、現在あなたのデバイスにある可能性が高いアプリです。
AMPとは?
オープンソースの Accelerated Mobile Pages プロジェクト (略して AMP) を使用すると、開発者は独自のコーディング言語を使用してほぼ瞬時に読み込まれる Web ページを構築できます。 その言語は、JavaScript の使用を制限する HTML と CSS の簡易版です。 これらのページは CDN でホストされており、ユーザーがアクセスするとページのキャッシュ バージョンが配信されます。
プログレッシブ Web アプリとネイティブ アプリの比較
ネイティブ アプリは、瞬時にシームレスなユーザー エクスペリエンスを提供し、App Store や Google Play などの大きな市場でサポートされています。なぜ、従来のネイティブ バージョンではなくプログレッシブ Web アプリを選ぶのでしょうか? Forbes の記事で、Andrew Gazdecki は高レベルの説明を提供しています。
モバイル Web サイトはすばやく簡単にアクセスできますが、ユーザー エクスペリエンスはあまり快適ではありません。 ネイティブ アプリは最高のユーザー エクスペリエンスを提供しますが、特定のデバイスに限定されており、導入の障壁が高くなっています。 ネイティブ アプリにはダウンロードが必要です。つまり、最初に消費者からかなりの賛同を得て、衝動行動のメリットを失うことになります。 これらのオプションの間に位置するのが、最新のモバイル ソリューションである PWA です。
より洗練された説明として、ネイティブ アプリとプログレッシブ Web アプリの最大の違いのいくつかを見てみましょう。
- 機能の使用:現在、Web アプリはデバイスの機能を利用できますが、ネイティブ アプリはそれ以上の機能を利用できます。 GPS、プッシュ通知、ジェスチャーなどは、ネイティブ アプリでより簡単に利用できます。
- コンテンツの制限:アプリが Google Play や App Store で競争する機会を得るには、市場のルールに従う必要があります。 一部の Web サイトでは、コンテンツの制限と料金により、成功するネイティブ アプリを作成することが難しくなっています。 しかし、ウェブアプリであれば、コンテンツの制限も料金も課されないため、コンテンツの種類に関係なく、誰でも簡単にアプリを作成できます。
- オフライン接続:ここでは、HTML5 で構築されたプログレッシブ Web アプリよりも完全なキャッシュを提供するネイティブ アプリが優位になります。 アプリをオフラインで動作させる必要がある場合、現時点ではネイティブの方が適しています。
- インストール:ネイティブ アプリのインストールには、ユーザーに代わって重要なアクションが必要です。 マーケットプレイスを開いてアプリを検索し、ダウンロードする必要があります。 真剣な意図がなければなりません。 プログレッシブ Web アプリのインストールでは、摩擦がはるかに少なくなります。 デバイスにブックマークを追加することは、ホーム画面にブックマークを作成するようなものです。 プログレッシブ Web アプリをインストールする方が簡単ですが、そのプロセスはあまりなじみがないため、早期の採用が妨げられる可能性があります。
- 速度:現在、プログレッシブ Web アプリはネイティブ アプリケーションに遅れをとっています。 しかし、彼らは継続的にギャップを埋めています。 これは、次の比較を考えるときに特に当てはまります。
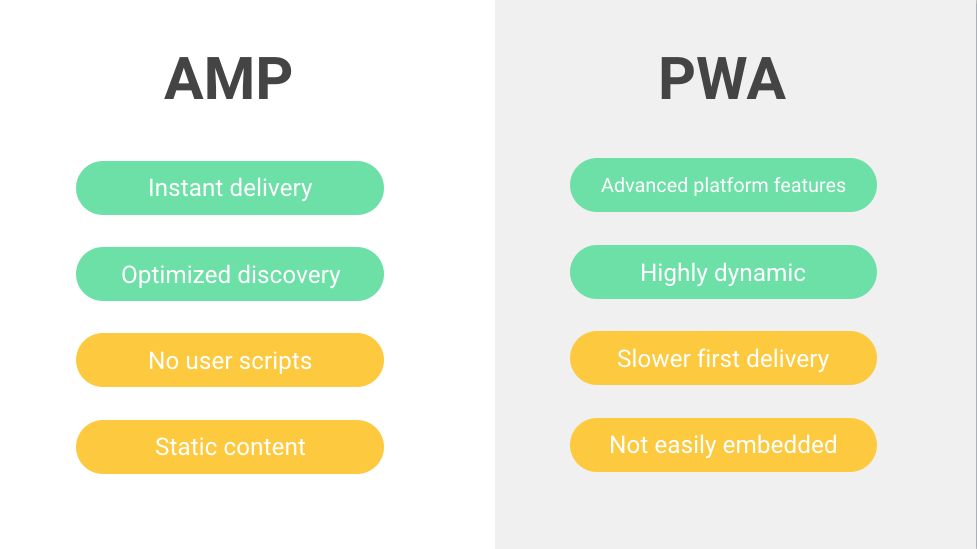
プログレッシブ ウェブアプリと AMP
Gazdecki のような人々は、プログレッシブ Web アプリが最終的にネイティブ アプリケーションに取って代わると考えていますが、AMP はどうでしょうか? アクセラレーションされたモバイル ページはどこに出てくるのでしょうか。 これら 2 つの主な違いは次のとおりです。

- 発見可能性: AMP がこの戦いに勝利します。 AMP は Google 検索結果のカルーセルの助けを借りており、プログレッシブ Web アプリは検索エンジンの発見可能性を高めることができません。
- エンゲージメント:プログレッシブ ウェブアプリは AMP HTML や CSS の使用に制限されないため、AMP よりもはるかに魅力的なコンテンツを含めることができます。 JavaScript を必要とするインタラクティブなものは、AMP フレームワークを使用して作成することはできません。 AMP の場合、動的コンテンツは対象外です。
- 速度:プログレッシブ Web アプリがエンゲージメントを獲得するのと同じ理由で、AMP が優位になります。 AMP は軽量コンテンツしかサポートできませんが、それにより読み込み時間が短縮されます。
Smashing Magazine で、Paul Bakaus は 2 つの形式のトレードオフをうまくまとめています。
エクスペリエンスを確実に高速化するには、AMP ページを実装するときにいくつかの制約を受け入れる必要があります。 AMP は、プッシュ通知や Web 支払いなどの非常に動的な機能が必要な場合や、追加の JavaScript が必要な場合には役に立ちません。
また、AMP ページは通常 AMP キャッシュから提供されるため、独自の Service Worker を実行できないため、最初のクリックで最大のプログレッシブ ウェブアプリの利点を得ることができません。 一方、プログレッシブ Web アプリは、最初のクリックで AMP ほど高速になることはありません。プラットフォームは AMP ページを安全かつ安価にプリレンダリングできるためです。この機能により、インライン ビューアーへの埋め込みも簡単になります。

しかし、結局、どちらか一方を選択しなければならないのでしょうか?
競争よりも協力
AMP のみを使用して、高速でシンプルなエクスペリエンスを作成することもできます。 プログレッシブ Web アプリに依存して、動的ではあるが低速のユーザー エクスペリエンスを作成できます。 または、両方を Web デザインに組み込むことで、迅速に開始し、迅速に維持することもできます。
現在、プログレッシブ Web アプリと一緒に AMP を使用することが一般的になりつつあり、開発者は 3 つの方法で両方を活用しています。
1. プログレッシブ ウェブアプリとしての AMP
コンテンツが主に静的で、AMP の制限された機能で解決できる場合、このオプションを使用すると、プログレッシブ ウェブアプリとして非常に高速なエクスペリエンスを作成できます。 たとえば、AMP は次のように構築されています — プログレッシブ ウェブアプリは完全に AMP 課金です。 オフライン アクセスを許可するサービス ワーカーと、「ホーム画面に追加」バナーを促すマニフェストがあります。

2. プログレッシブ Web アプリへの AMP
AMP とプログレッシブ ウェブアプリを一緒に使用するもう 1 つの方法は、AMP ページをウェブサイトへのフックと考えることです。 瞬間的な負荷でユーザーをキャッチし、プログレッシブ Web アプリケーションに巻き込みます。 これにより、高速読み込みの AMP ページを、最初のオプションよりも動的な PWA と組み合わせることができます。
3. プログレッシブ ウェブアプリでの AMP
AMP と PWA の場合と同様に、オール オア ナッシングである必要はありません。 すべてのページを AMP で構築する必要はありません。 また、AMP と PWA をフックとロッドとして分離する必要もありません。 現在、実際には 1 つのページの小さなサブセクションのみを AMP できるため、動的機能を完全に犠牲にすることなく、サイズを縮小し、読み込み時間を短縮できます。
これには、「シャドウ AMP」と呼ばれる AMP の別の形式を使用することが含まれます。これにより、AMP は Web ページの領域内にネストできます。 結果は、プログレッシブ Web アプリケーションのシェル内の AMP です。 実際の動作を確認するには、Google が作成した ShadowReader というデモをご覧ください。

独自のプログレッシブ Web アプリを作成する準備はできましたか?
Web の検出可能性を備えた高速なネイティブ アプリのようなエクスペリエンスの作成は、ここから始まります。ここでは、Google の PWA の基準を満たすためにチェックする必要があるすべてのボックスを学習できます。 AMP と PWA を併用する方法の詳細については、以下をご覧ください。
- ベン・モースのこの話
- エリック・リンドレーのこの話
準備ができたら、Instapage で AMP ポスト クリック ランディング ページ ビルダーの使用を開始して、最速のユーザー エクスペリエンスを提供します。
