超コンバージョン商品ページを作成する方法
公開: 2020-05-07あなたは素晴らしいブログコンテンツを持ち、優れたカスタマーサービスを提供し、Instagramで大きな存在感を持つことができます。 しかし、あなたの製品ページが悪臭を放つ場合、世界中のすべてのeコマースマーケティングは役に立ちません。
あなたの製品ページは、買い物客をeコマースファネルの最終段階、つまり欲求から行動へ、そしてブラウザから購入者へと押し下げるものです。
では、どのように変換する製品ページを作成しますか? 読み進めて、eコマース製品ページのデザインのベストプラクティスを、情報を提供し、刺激するための例とともに明らかにします。
eコマース製品ページデザインの7つのベストプラクティス
最高の製品ページにはすべて、7つの共通点があります。 他の要素から最も優れているのは、それらの要素をどのように使用し、改善するかです。
以下は、独自の製品ページを設計する際に従うべき7つのベストプラクティスです。 製品ページを次のレベルに引き上げるためのボーナスヒントも含まれています。
1.プレミアム製品の写真に畏敬の念と感動を与える
各製品ページには、追加の写真のギャラリーとともに、少なくとも1つの素晴らしい機能画像を掲載する必要があります。 なんで? それは簡単です:写真は売れます。
フィーチャー画像は、製品カテゴリページに表示される写真であり、ソーシャルメディアで製品リストを共有するときに表示されます。 いずれにせよ、それは人々があなたの製品ページにクリックスルーするようにさせる写真です。 この写真が製品の前面と中央にあることを確認してください。理想的には、影のない明るい背景に対してです。
人々はeコマースサイトを閲覧するときにもっと多くの写真を見ることができるのが好きです。 これは、実店舗で製品を検査するプロセスを再現するのに役立ちます。 フォトギャラリーを拡張して、モデル上で実際に動作している製品を表示したり、ライフスタイル写真を含めたり、側面や上面などの追加の角度から製品を表示したりすることを検討してください。
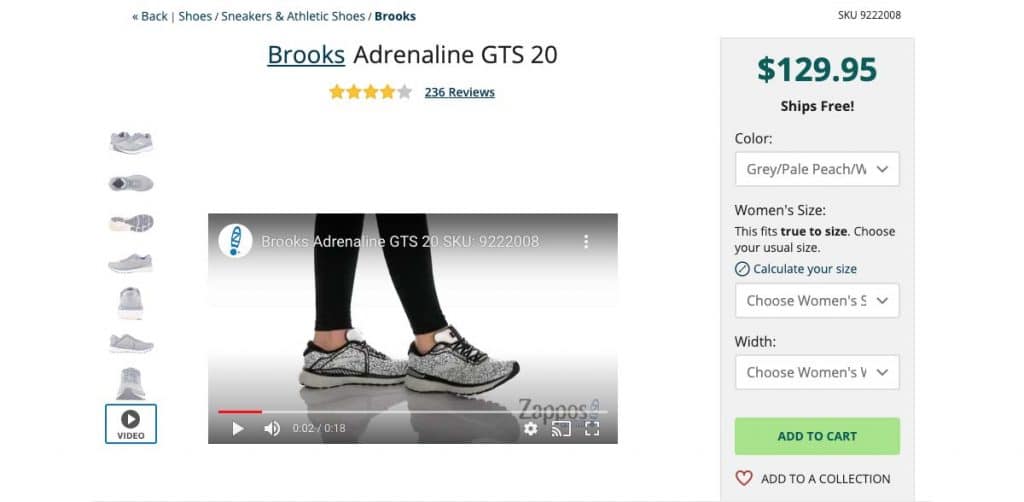
たとえば、Zapposは、販売している各靴の写真をさまざまな角度から表示し、モデルが靴の中を歩いているビデオを含めて、買い物客に靴の感触や動きの様子を知らせます。

プロのヒント:ビデオとインタラクティブメディアを活用します。 買い物客の64%は、ブランド動画を見た後に購入します。 製品ビデオ、360°ビデオ、またはAR機能を追加して、買い物客を仮想的に製品に引き込むように誘うことで、売り上げを伸ばします(そして収益を減らします)。
2.重要な詳細を折りたたんで保持します。
商品の写真以外に、訪問者が商品ページで最初に目にするのは、商品名、価格、サイズ、サブスクリプションオプション、CTAボタンなどの主要な商品の詳細です。
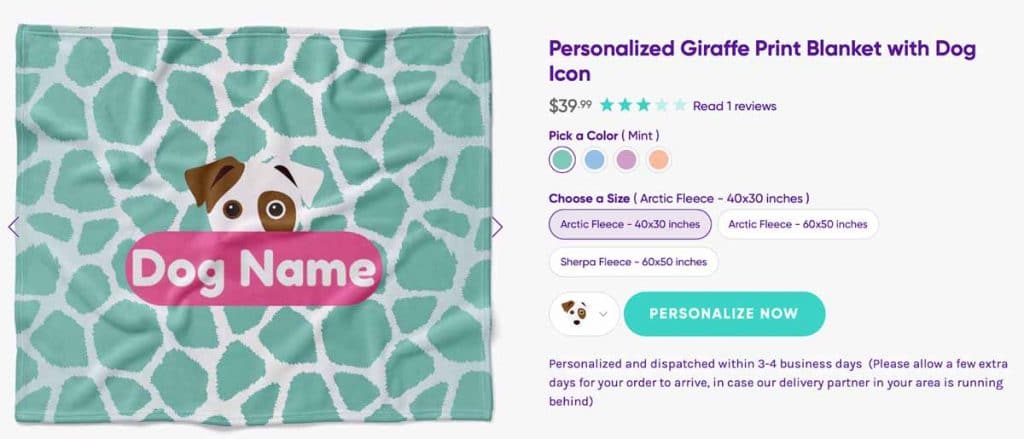
パーソナライズされた犬の店Yappy.comはこれをうまくやっています。 重要な情報はすべて上に表示されます。 彼らは買い物客を「色を選ぶ」と「サイズを選ぶ」に招待します。

「今すぐパーソナライズ」CTAボタンをクリックすると、犬の品種と名前に関する簡単なインタラクティブなクイズが表示されます。

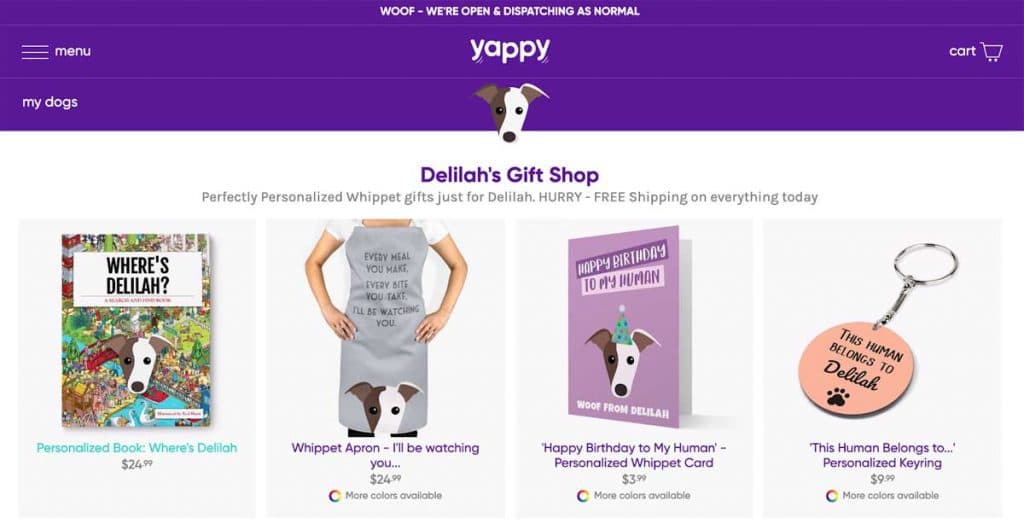
買い物客がクイズを完了すると、サイト全体が商品名と写真を変更して、買い物客のカスタマイズの選択を反映します。

プロのヒント:それを個人的にしてください。 サイズとカスタマイズのオプションを、買い物客のための「独自の冒険を構築する」ものとして組み立てます。 あなたが彼らのためだけの製品を作っていると彼らが感じるように、彼らにオプションを選ぶように勧めてください。
3.強力なCTAで行動を促す
CTA、つまり召喚状のボタンも折り畳みの上に表示されます。 買い物客が購入したいことをすでに知っている場合は、スクロールを強制して生活を困難にしないでください。
さらに、CTAは、ページ上の他のテキストとは異なる色で視覚的に強調表示する必要があります。 調査によると、対照的な色の方がパフォーマンスが優れています。
言うべきことに関しては、古典的な「カートに追加」を間違えることはできません。 または、「今すぐ購入」で切迫感を植え付けることもできます。
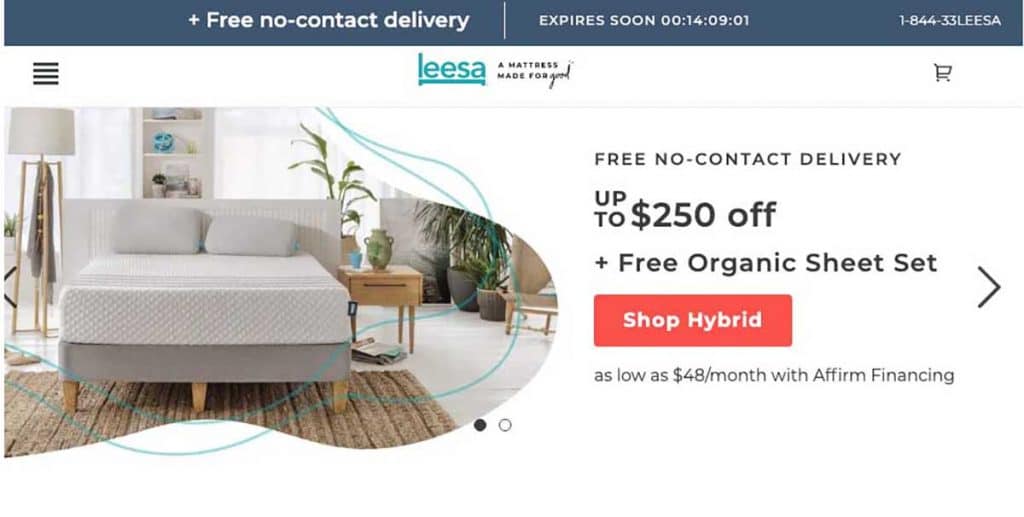
マットレスブランドのLeesaのeコマースCTAデザインを例にとってみましょう。 このページでは多くのことが行われていますが、サーモン色が明るいため、CTAtoShopが際立っています。

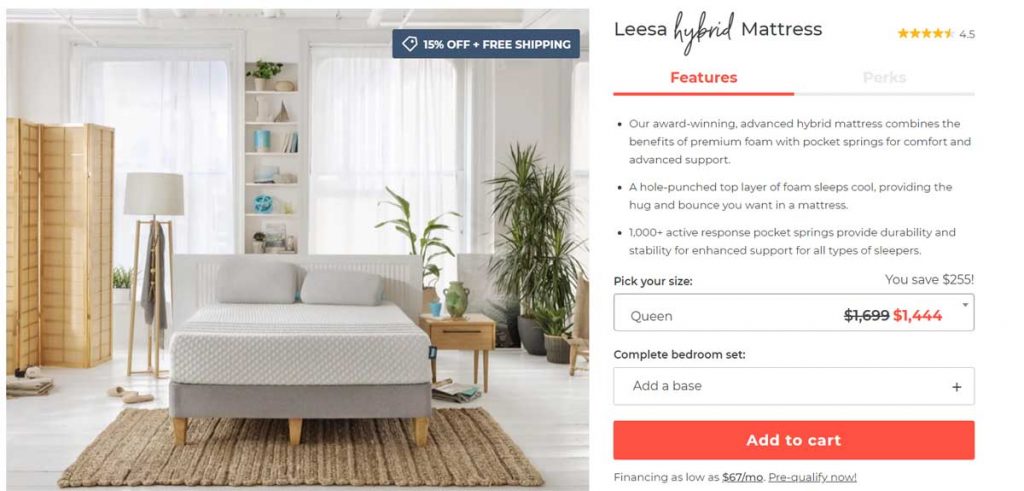
製品ページのCTAに同じ色を使用しています。

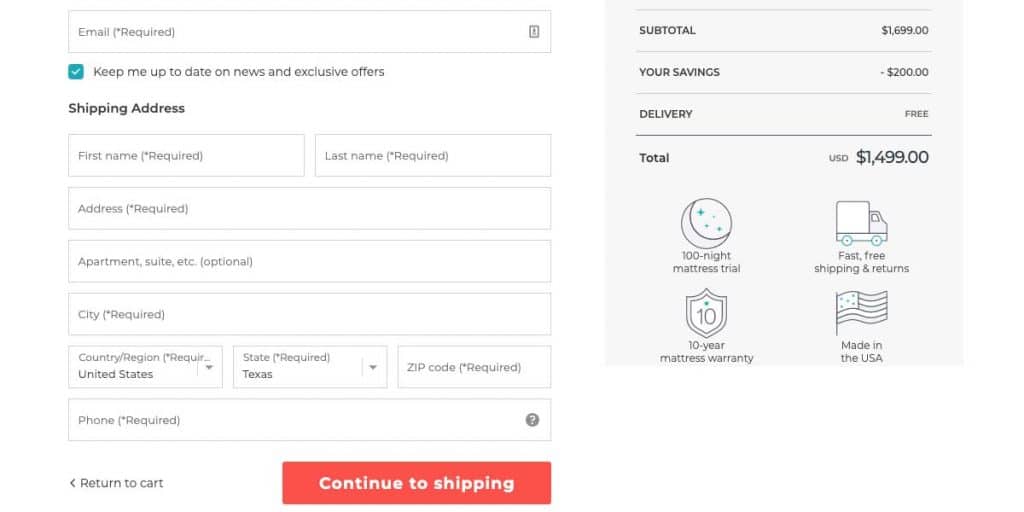
そして、彼らのチェックアウトフロー全体を通して:

プロのヒント:eコマースサイト全体でCTAボタンに同じデザインを採用します。 これにより、買い物客に親しみやすくなり、混乱が少なくなります。 [ショップ]、[購入]、[チェックアウト]ボタンはすべて同じように見えるはずです。
4.独自の製品説明を含める
買い物客に変換してもらうために必要なのは、詳細がいくつかある写真だけかもしれません。 しかし、一部の買い物客はより多くの情報を必要とします。 そこで、製品の説明が役立ちます。
商品の詳細ページのこのセクションには、商品の固有の説明を含め、固有のものに重点を置く必要があります。 商品の説明を最適化して、ページのターゲットSEOキーワードを反映すると同時に、商品を買い物客にとって魅力的なものにします。
ターゲットオーディエンスのニーズに話しかけ、それらを製品説明のトーンに反映させます。 たとえば、ハードウェア製品の説明は、ファッションアイテムの説明とは大きく異なるように聞こえるはずです。 買い物客にはさまざまなニーズがあります。
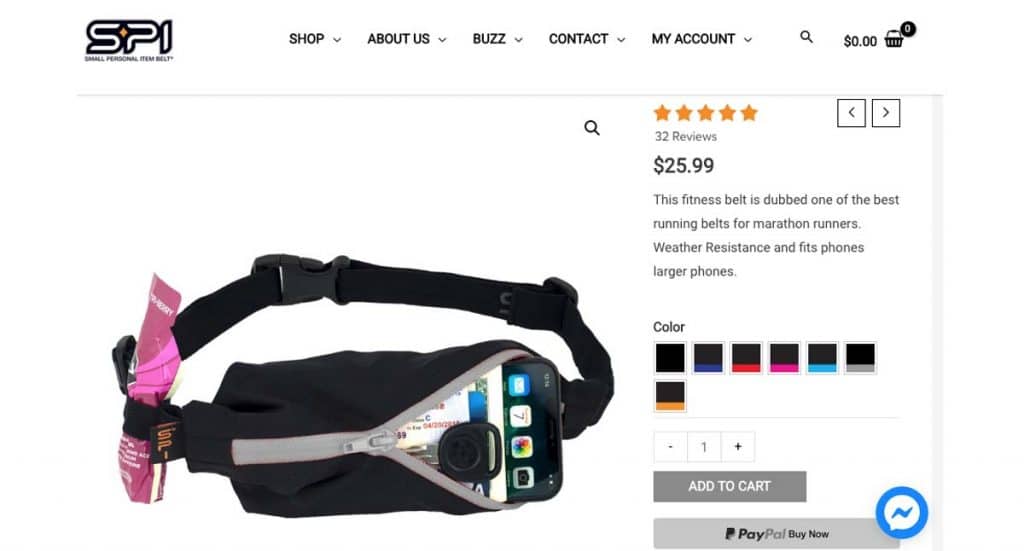
実行中のアクセサリSPIBeltは、製品の説明に対する3つのアプローチを示しています。 最初の折り畳み上のコンテンツには、2文の説明があります。 これは本質的に製品のUSPです。

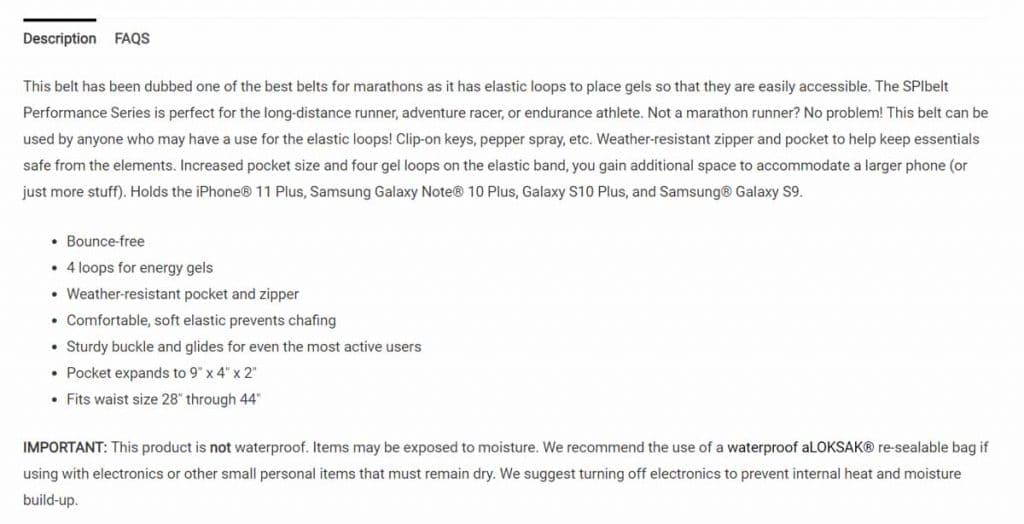
下にスクロールすると、買い物客は、箇条書きの機能の概要を説明する前に、メリットに重点を置いた完全な製品説明を表示できます。


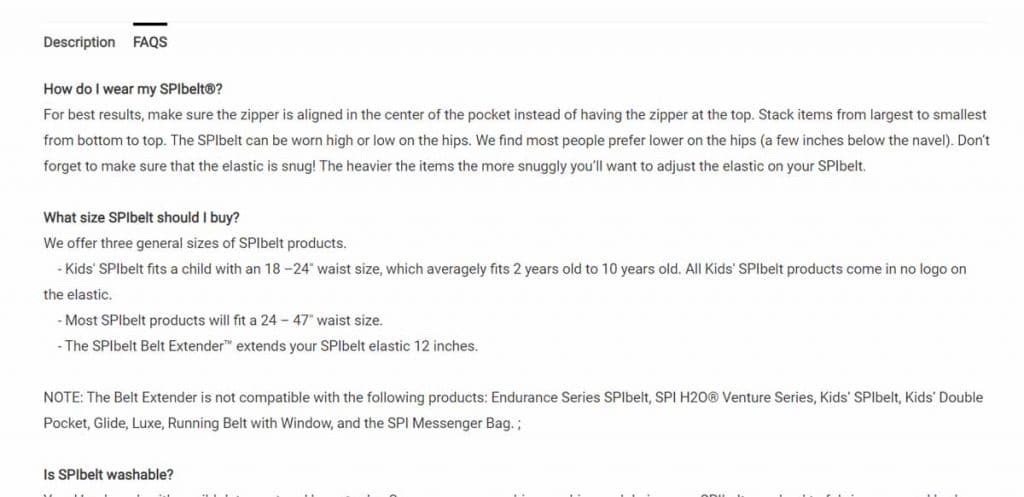
最後に、さらに質問がある買い物客は、[FAQ]タブに切り替えて、さらに多くの情報を表示できます。

拡張可能なドロップダウンボックスを使用してこの情報を表示します。 買い物客をテキストで圧倒することは避けてください。
機能よりもメリットに重点を置いてください。 メリットは、機能ではなく、買い物客に購入してもらうものです。 製品がどのように彼らの生活を改善するかを買い物客に伝えてください。
5.社会的証明でためらいを減らす
社会的証明には、評価、レビュー、顧客からのソーシャルメディア投稿などの信頼構築要素が含まれます。 買い物客の95%は、購入する前にオンラインレビューを参照しています。 買い物客はユーザーレビューのあるeコマースサイトから購入する可能性が高く、商品のレビューが50以上あると、コンバージョン率が5%近く上昇する可能性があります。
レビューを読むことは、買い物客にあなたの製品を購入するように説得するのに役立ちます。 あなたの製品を使用している実際の顧客の画像を見ると、彼らはグループの一員であるように感じ、さらに購入するように促します。
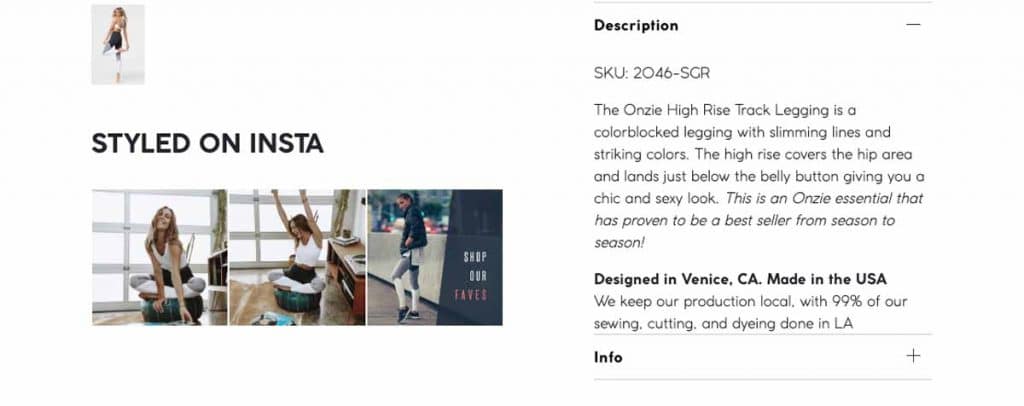
ヨガブランドのOnzieのように、レビューと社会的証明をeコマース製品ページのデザインに組み込みます。 ブランドフォトギャラリーのすぐ下には、Instagramから取得した製品をフィーチャーした画像のギャラリーが含まれています。

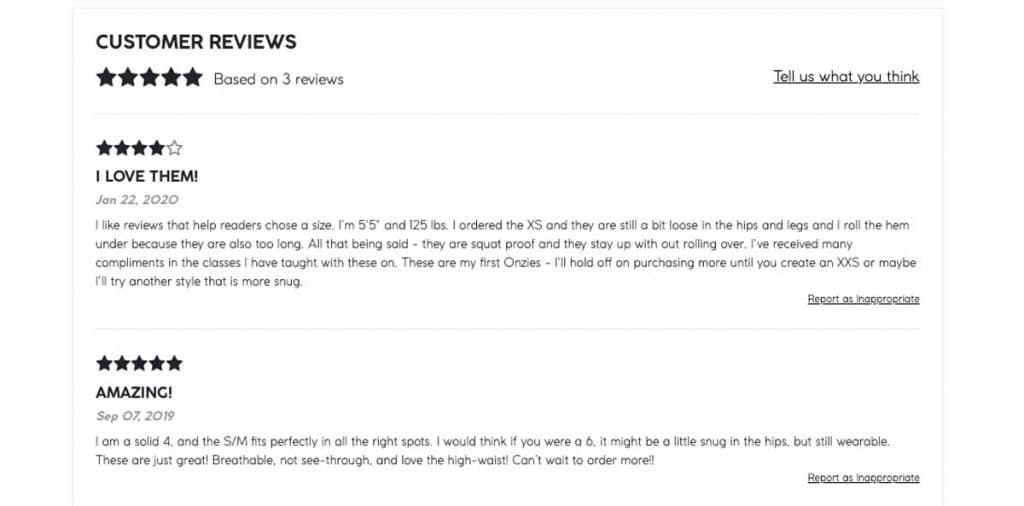
また、ページのさらに下にカスタマーレビューが表示されます。

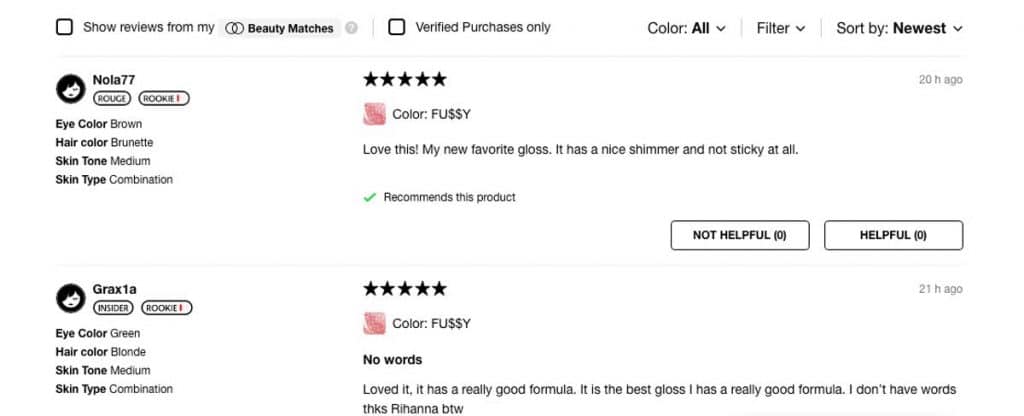
プロのヒント:パーソナライズされたレビューを表示するための重要な情報を求めます。 美容小売業者のセフォラは、レビューを残すたびに、買い物客に髪の毛、目の色、肌のタイプについて尋ねます。 買い物客は、自分でこの情報を入力するサイトでBeautyプロファイルを作成し、Beauty Matchでレビューをフィルタリングして、最も関連性の高いものを表示できます。

6.FAQとカスタマーサポートに役立つ
時々人々はもう少し助けを必要とします。 eコマース製品ページでFAQとカスタマーサービスのオプションが不足しないようにして、簡単に見つけられるようにします。
買い物客の83%は、購入を完了するためにカスタマーサポートを必要としており、多くの買い物客はそれが即座に行われることを期待しています。 チャットボットは、一般的なFAQに回答し、チームの時間を解放するようにプログラムできます。
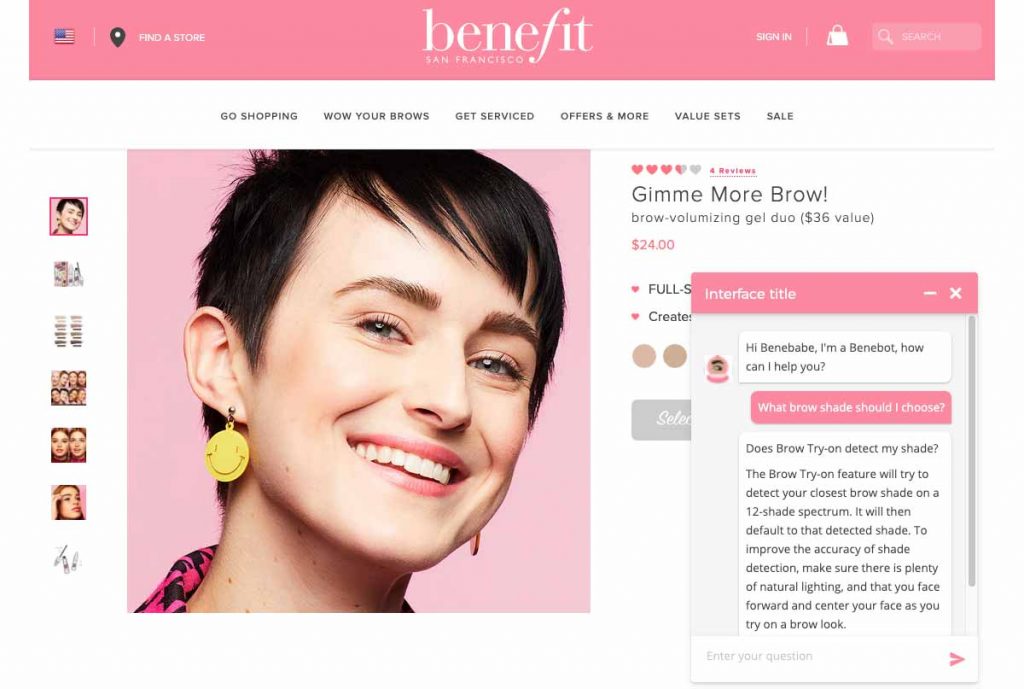
チャットボットは、パーソナルショッピングアシスタントとしても機能し、訪問者を最適な製品に導きます。 ベネフィットコスメティックスの製品ページの例を次に示します。

製品の詳細ページに製品のFAQを追加します。 これには、製品のクリーニング方法や使用方法などの一般的な質問が含まれる場合があります。
配送と返品のポリシーを目立たせてアクセスできるようにします。 それらへのリンクをWebサイトのヘッダーまたはフッターに追加します。 送料無料または返品を提供する場合は、サイト全体のバナーを介してそれを呼び出します。 商品ページで配送と返品のポリシーの概要を説明します。
7.常にアップセルまたはクロスセル
最後に、誰かがこの製品に興味を持っているなら、他のものを買わせてみませんか?
クロスセリングの提案は、最初に彼らの興味を引いた製品から買い物客の価値を高め、あなたが彼らのコンシェルジュのように行動しているように感じさせ、彼らが検討するためのパーソナライズされた製品の推奨をキュレートする方法として位置付けられるべきです。
アップセルとクロスセルの提案は、メインのCTAの邪魔にならないように、商品の詳細ページの下部に表示する必要があります。
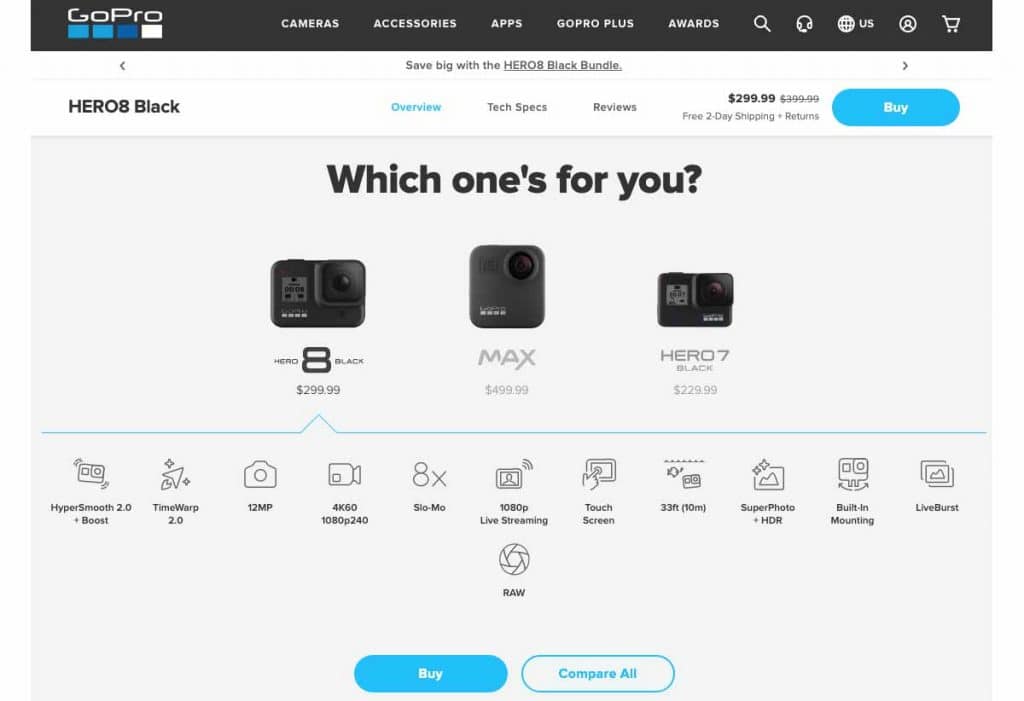
たとえば、GoProは、ユーザーが選択したものから始めて、3つの類似したオプションを比較することにより、ユーザーに最適なGoProを見つけるように促します。 機能アイコンを使用すると、買い物客は一目で簡単に比較できます。

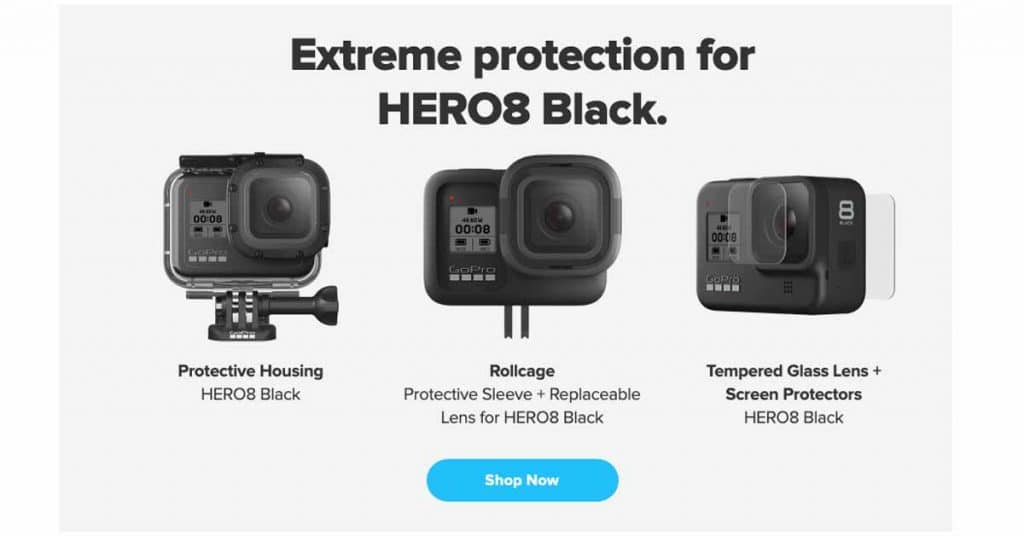
ページのさらに下にあるGoProは、買い物客が現在選択している現在の製品の保護具と付属品を提案することで、販売を続けています。

多くのサイトでは、これらを「顧客も閲覧した」と表示して、群れの精神を利用しています。 他の人は、おそらく同じ製品ラインからの同様の製品を表示するために「関連製品」を表示します。 最も個人的に感じる「あなたも好きかもしれない」アプローチもあります。
プロのヒント:将来の売り上げを獲得します。 商品が在庫切れの場合は、買い物客がメールアドレスを入力して、商品の在庫が戻ったときに通知を受け取ることができるようにします。 同様に、買い物客がまだ購入する準備ができていない場合は、商品をウィッシュリストに保存させます。
最後の言葉
商品ページは、オンラインストアの収益性に大きな影響を与えます。 オンライン販売者はトラフィックの生成に多くの時間とお金を費やしますが、製品ページが訪問者を顧客に変えない場合、それは無駄な努力です。
これらの7つの基盤は、変換する製品ページを作成するのに役立ちます。 しかし、それはここで止まりません! eコマースの指標を常に分析し、新しいことをテストし、商品ページを改善していることを確認してください。 わずかな利益でも、時間の経過とともに大きな違いを生む可能性があります。
顧客をサポートするためのより良い方法を試してください。 今すぐ14日間のトライアルにサインアップしてください。 クレジットカードは必要ありません。
eDeskを無料でお試しください
