学習管理システムに関する3つの最も一般的なUXの問題
公開: 2022-05-07中小企業(SMB)向けに、数百もの異なる学習管理システム(LMS)オプションを比較する場合、コスト、統合、レポート、顧客サポートなど、さまざまな要素を考慮する必要があります。 リストはどんどん増えていきます。
しかし、ガートナーが「企業学習スイートの市場ガイド」(ガートナーのクライアントが利用できる完全な調査)で指摘しているように、1つの要素が他の要素よりも明らかに重要です。
「新しい学習プロジェクトの優先順位リストの最上位に、学習者の経験とソリューションの使いやすさを配置します。」
簡単です。 非常にユーザーフレンドリーなLMSを見つける必要がありますよね?
ああ、読者…それがそんなに単純だったら。

20年以上の歴史の中で技術が進歩したにもかかわらず、LMSは使いやすさに関しては依然として非常に苦労しています。 Brandon Hall Groupによる2017年の調査によると、従業員数500人以下の中小企業のLMSユーザーの33%だけが現在のシステムに満足していると答えており、ユーザーエクスペリエンスの低下が最大の理由として挙げられています。
この問題は非常に蔓延しており、非常に有害です。リーダーシップによってユーザビリティが向上せず、ユーザーがシステムを評価する際の最優先事項を経験するため、SMBでのLMS実装の80%が失敗すると推定されます。
トレーニングプログラムの成功、つまり従業員の経験は、従業員が新しいLMSを使用するときに髪の毛を抜いたくないかどうかにかかっています。
そのため、ここでは、学習管理システムで最も一般的な3つのユーザーエクスペリエンスの問題と、検索中にこれらの問題のあるシステムを特定する方法について説明します。
ジャンプ先:
問題#1:ナビゲーションは悪夢です
問題#2:コースは当たり障りのない魅力的ではありません
問題#3:スマートフォンはセカンドクラスのデバイスのように扱われます
問題#1:ナビゲーションは悪夢です
解決策:実践的なデモ中に何を探すべきかを理解し、労働者の好みを研究する
毎年、LMSベンダーは、仮想コーチやリアルタイム分析からソーシャルラーニング機能やゲーミフィケーションに至るまで、エキサイティングな新機能をプラットフォームに詰め込んでいます。
それから彼らはそれをすべて一緒に頭をかきむしり、怒りを誘発するナビゲーションと結びつけます。

これまでのすべてのLMSでのナビゲーションの大まかな概算(出典)
このLMSUXの問題は、ビジネスに2つのダメージを与えます。学習者は、コースの検索、評価の取得、進行状況の追跡をシームレスに切り替えることができません。 トレーナーやマネージャーは、学習を管理し、魅力的なコンテンツを作成するために必要なツールを簡単に見つけることができません。 欲求不満が続き、満足度が急落します。
ベンダーがデモを主導する場合、慎重にキュレートされたパスに従うことで、これらの問題を簡単に回避できます。そのため、検討しているシステムを実際に使用する時間を長くすることが重要です。
ナビゲーションに関して注意すべき点は次のとおりです。
- LMSには検索機能がありますか? 検索を行うと、関連する結果が表示されますか?
- 異なるモジュールまたは画面間でナビゲーションが一貫していますか(たとえば、メニュー項目は同じ名前とアイコンを持ち、画面上の同じ場所にあります)?
- 3回のクリック以下で、ある重要なモジュールから別のモジュールに移動できますか?
- メニューが乱雑になっていませんか?
- 間違いをさかのぼって元に戻すのは簡単ですか?
- ナビゲーションアイテムとショートカットをカスタマイズできますか? これらの権限は個々の学習者に拡張されるので、誰もが自分の好みに合わせてナビゲーションをパーソナライズできますか?
真実は次のとおりであるため、最後のものは特に重要です。完璧なナビゲーションなどはありません。 一部のユーザーは、LMSが提供する必要のあるすべてのものを少し含む単一ページのビューを好みますが、他のユーザーは、関数が異なるタブ間で分割されている場合にうまく機能します。
さまざまなシステムのデモを行うときは、さまざまなワーカーを配置して、ナビゲーションの好みを学習し、購入の決定に影響を与える可能性のある一般的な傾向を明らかにします。
問題#2:コースは当たり障りのない魅力的ではありません
解決策:堅牢なコース作成機能とユーザーフィードバックオプションを探す
あなたはあなたの従業員があなたの新しいLMSに興奮することを望んでいます。 さまざまな点でSMBにメリットがあることがわかっているので、彼らが真っ先にトレーニングに飛び込むことを望んでいます。
しかし、あなたのコースがこのようになっている場合、それは決して起こりません:

LMSコースを作成するための限られたツールとアセットが与えられた場合はどうなりますか(ソース)
OK、この例は少し誇張されていますが、スタンドアロンのコースオーサリングツールがない場合、LMSで作成するコースは、与えられたアセットと同じくらい優れているという事実は変わりません。それらを作ります。 また、場合によっては、これらの資産が極端に不足しているか、時代遅れになっている可能性があります。
40歳未満の労働者の52%が、会社の現在のトレーニング方法を退屈だと考えている場合、ストック画像や簡単な評価よりもLMSに多くのことを期待する時が来ました。
ここに、デジタルトレーニングプログラムに興奮とエンゲージメントの衝撃を加えることができる、ベンダーに尋ねるべきいくつかのより高度なツールと機能があります。
- 分岐および個別化された学習パス。 一部のLMSを使用すると、管理者は、評価でのパフォーマンスや過去に完了したコースに基づいて、ワーカーが表示する一連のコースをパーソナライズできます。 コースシーケンスをキュレートし、各個人に関連するコンテンツを提供することで、彼らの関心を維持できます。
- マイクロラーニング。 コースを時間のかからない一口サイズの断片に分割する機能に加えて、優れたLMSを使用すると、CRMなどのワーカーが頻繁に使用する他の統合システムを通じてマイクロラーニングの機会を提供できるはずです。
- 掲示板。 多くの場合、eラーニングはサイロで行われます。 ディスカッション掲示板は、従業員が互いに対話し、学んだことを再検討し、新しい洞察を得る機会を提供します。 ディスカッション掲示板は、トレーニングへの関与と参加を増やすことも証明されています。
- シミュレーション。 実際の作業シナリオのシミュレーションほど、従業員の日常生活に備えることはできません。 ベンダーがカスタムシミュレーションをサポートしている場合は、ベンダーがどれほど複雑で複雑になる可能性があるかを押し付けてください。 バーチャルリアリティを組み込むことで、没入感をさらに高めることもできます。

トレーニングプログラムが古くなっているかどうかわからない場合は、従業員が教えてくれるような適切なフィードバックメカニズムがないことを意味します。 コース評価やコース後の調査などの機能により、改善に必要なデータが得られるため、新しいLMSでそれらを探してください。
問題#3:スマートフォンはセカンドクラスのデバイスとして扱われます
解決策:さまざまなモバイルレイアウトデザインの違いを学び、専用のモバイルアプリについて質問する
2016年には、世界中のインターネットへのアクセスに使用される主要なデバイスとして、スマートフォンとタブレットがデスクトップコンピューターを上回りました。 モバイルデバイスは私たちの仕事に深く根付いているため、学習者の64%が、モバイルデバイスからトレーニングコンテンツにアクセスできることが不可欠であると述べています。
言うまでもなく、選択したLMSが優れたモバイルUXを提供しない場合、従業員はそれに満足しません。
そのため、固定、流動、適応、応答のレイアウトの違いを理解することが重要です。モバイルデバイスでのコースの外観と動作は、LMSベンダーが使用するレイアウトによって大幅に異なる可能性があるためです。
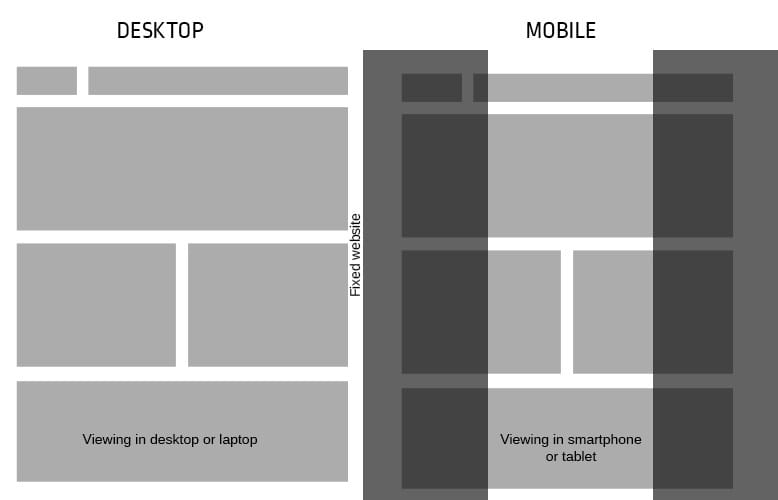
1.固定レイアウト

固定レイアウトの例(出典)
固定レイアウトには、ピクセル単位で特定の幅に設定された要素があります。 ユーザーがどのデバイスを使用していても、これらの要素は同じ幅のままです。
スマートフォンの使用が増えるにつれ、明らかな理由で固定レイアウトはほとんど支持されなくなりました。 ページ上の要素は小さい画面サイズでは縮小されないため、モバイルユーザーは固定レイアウトで水平方向にスクロールして物を見つけたり、テキストを読んだりする必要があります。これは大きな苦痛です。
固定レイアウトを使用するLMSがこの時代に見つかる可能性はほとんどありませんが、そうする場合は、疫病のように避けてください。
2.流動的なレイアウト

流動的なレイアウトの例(出典)
「流動的なレイアウト」とも呼ばれる流動的なレイアウトは、画面サイズに基づいてページ上の要素を特定の割合で拡大または縮小します。
流動的なレイアウトは、固定レイアウトが抱える水平スクロールの問題を取り除きますが、小さな画面に収まるようにすべてが詰め込まれているモバイルデバイスでは要素が小さすぎる傾向があります。 次に、ユーザーは自分の道を「ピンチアンドズーム」する必要がありますが、これは良い体験を提供しません。
このため、流動的なレイアウトのLMSも避ける必要があります。
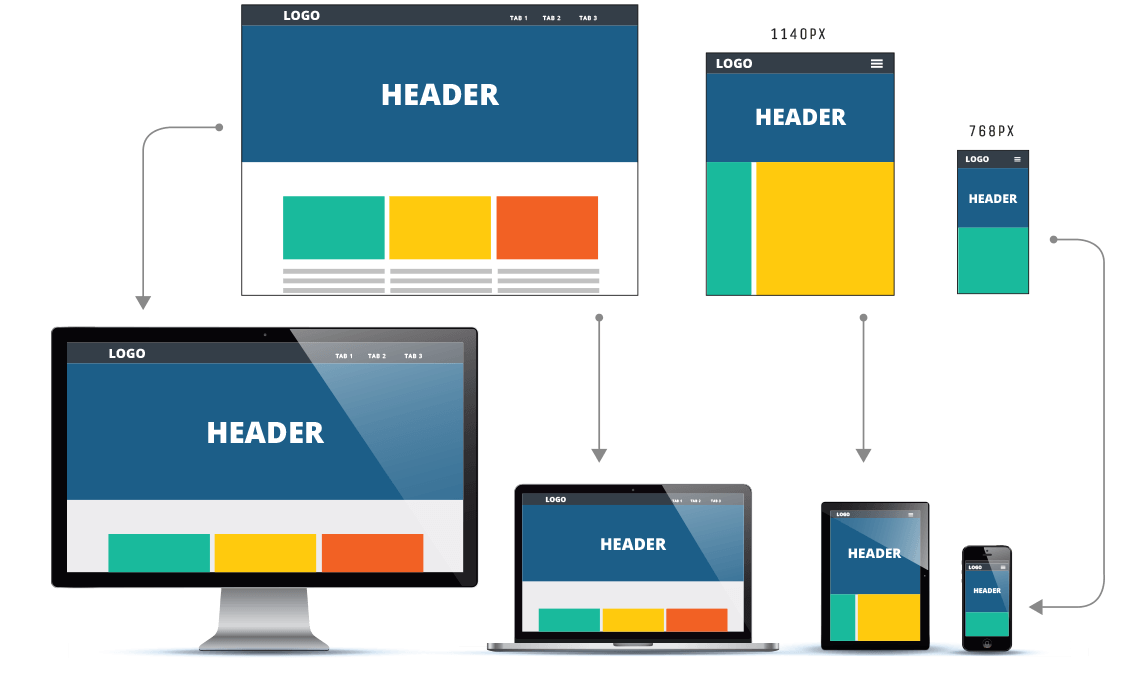
3.アダプティブレイアウト

アダプティブレイアウトの例(ソース)
アダプティブレイアウトは、基本的に、ユーザーの画面サイズに基づいて「適応」するいくつかの固定レイアウトです。 ユーザーのウィンドウがX幅とY幅の間にある場合、レイアウトAを取得します。Y幅とZ幅の間にある場合、レイアウトBを取得します。
アダプティブレイアウトの優れている点は、すべての画面サイズでコースの外観をカスタマイズできることです。 唯一の欠点は、3つの異なるデバイス(コンピューター、タブレット、および電話)で1つのコースに対して異なるレイアウトをカスタマイズするのに時間がかかる可能性があることです。 考慮されていない新しい画面サイズが出現する可能性もあります。
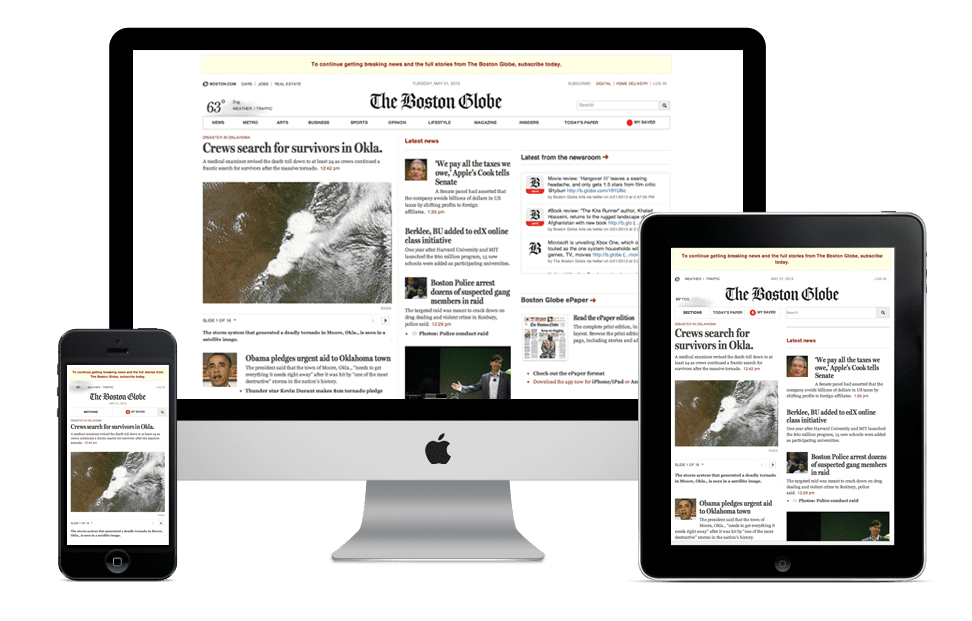
4.レスポンシブレイアウト

レスポンシブレイアウトの例(ソース)
レスポンシブレイアウトでは、テキストを折り返したり、さまざまなメディアを拡大縮小したり、ユーザーの画面サイズに基づいてページ上の要素を自動的に再配置したりできます。 流動的で適応性のあるレイアウトの原則を組み合わせたレスポンシブレイアウトは、モバイルデバイス用のWebページとソフトウェアシステムを設計するための好ましい方法になっています。
モバイル学習者に最高のエクスペリエンスを提供できるように、システムがレスポンシブレイアウトをサポートしているかどうかをLMSベンダーに問い合わせる必要があります。
また、これらのデバイスを念頭に置いて特別に設計された専用のモバイルアプリがあるかどうかをベンダーに確認する必要があります。 LMSディレクトリに移動すると、結果をフィルタリングして、AndroidまたはiOSアプリを備えたシステムのみを表示できます。
これらの一般的な問題などを回避するために、デューデリジェンスを行ってください
LMSは、ある理由から、面倒で腹立たしい製品としての評判を獲得しています。 注意しないと、従業員が受け入れない不格好なシステムになってしまう可能性があります。
ただし、他の企業が衰退している場合は、勝つことができます。 ベンダーに適切な質問をし、デモ中に特定のことを探し、期待に妥協しないことで、優れたUXと改善されたトレーニング結果を提供するLMSを実現できます。
- そこにある最もユーザーフレンドリーなLMS製品のリストを探しているなら、あなたは正しい場所にいます。 「ユーザーフレンドリーなLMSソフトウェアトップ20」のインフォグラフィックを作成するために、ユーザーテストを直接行います。
- LMSディレクトリページはインタラクティブであり、製品のリストを評価や機能などでフィルタリングして、ニーズに最適なシステムを見つけるのに役立ちます。
