予備設計レビューで何を見るべきか
公開: 2017-03-30プレースホルダー テキストは、訪問者を混乱させる可能性があります。 フォントが間違っていると、ページのメッセージがわかりにくくなる可能性があります。 非常に多くの細部が組み合わさって成功したポスト クリック ランディング ページのデザインを形成すると、1 つでも見落とすとコンバージョンが犠牲になる可能性があります。
そのため、クリック後のランディング ページを完成させる前に、事前のデザイン レビューを行う必要があります。
予備設計レビュー
クリック後のランディング ページをデザインするには、クリエイティブ チーム全体の調整が必要です。 UX デザイナー、コピーライター、プロジェクト マネージャー、開発者のすべてが、このプロセスで役割を果たします。 (Instapage コラボレーション ソリューションがそのプロセスをどのようにスピードアップできるかをご覧ください。)
多くの場合、忠実度の低いワイヤーフレームが引き出される前に、デザイン チームはすべてのページ要素に関するこれらの質問に答えます。
クリックしてツイート
1. なぜこれを行っているのか / どのような問題を解決しようとしているのか?
たとえば、クリック後のランディング ページのメディアを設計しているとします。 ステップ 1 では、決定の背後にある「理由」を特定します。 クリック後のランディング ページを見てください。 なぜメディアを追加したのですか?
あなたの製品がどのように見えるかを見込み客に見せるためですか? あなたのサービスがどのように機能するかを説明するためですか? 答えを使用して、目的を達成するのに最適なメディアの種類を判断してください。
ヒーローショットは、訪問者があなたの製品でより良い生活を想像するのに役立ちます. 「私たちのサービスは新しく、人々はそれを理解していない」という問題がある場合は、説明ビデオでその仕組みを正確に紹介できます。
忘れてはならないのは、ポスト クリックのランディング ページは、目的のないデザインであってはならないということです。 すべての要素がコンバージョン率に貢献します。
2. 誰のためにやっているのですか?
特定のタイトル フォントの好みはありますか? 忘れてください。 そのストック画像は「最先端」だと思いますか? それを捨てる。 デザインの核心は、訪問者が好むものを中心に展開する必要があります。
誰のためにこのページを作成していますか? 彼らの心に響くメッセージとは? 見込み客を完全に理解するための良いステップは、バイヤー ペルソナを作成することです。
これらの調査に基づいたターゲット顧客セグメントの表現は、クリック後のランディング ページのデザインの基礎として使用できる人口統計と行動 (およびその他) のアイデアを提供します。
顧客調査からの定性的データと分析ツールからの定量的データを利用して、それらを構築します。 誰に販売するかを考える前に、販売方法の戦略を立てることはできません。
3. 成功したことをどのように知ることができますか?
特定の設計要素を実装する場合は、その要素が目的を達成したかどうかを測定する方法が必要です。
より長いコピーを含むページがサービスを最もよく表していると思われる場合は、スクロールの深さとコンバージョン率でその成功を測定できます。
長いコピーよりも動画の方が効果的だと思われる場合は、テキストの多いページと比較して動画の成功を判断する指標として再生数とコンバージョン率を使用できます。
設計要素の成功を正確に測定できる測定基準を事前に特定しておいてください。 そうしないと、何がコンバージョン率に貢献しているかわかりません。 そして、何がコンバージョン率に貢献しているのかを知らなければ、それを改善することはできません.
予備設計レビューで評価する要素
「すべてのコンポーネントを、デザイン コンテストに提出できるかのように扱ってください」と、Microsoft デザイナーの Claudio Guglieri は言います。 「すべての構成要素に注意を払うと、全体は部分の合計以上のものになります。」
クリック後のランディング ページ コンポーネントのそれぞれが、デザイン賞を受賞できるでしょうか? ワイヤーフレームを開発に送る前に、確認することが重要です。 公開後にコストのかかるミスを避けるためには、今すぐエラーをキャッチすることが重要です。
前述の 3 つの質問に対する答えは企業によって異なりますが、クリック後のランディング ページ要素のベスト プラクティスは異なります。 以下を評価して、ページが公開された後にコンバージョン率が低下しないようにします。
レイアウト
何千年もの間、私たちはグリッド システムの助けを借りて読書をしてきました。 今日、雑誌、本、新聞など、インターネットの夜明け前と同じように、列と行が Web に対する私たちの視線を導いています。

「これらは多かれ少なかれ直接 Web に引き継がれたシステムであり、機能しています」と Alex Bigman は言います。 「賢明な言葉: 多くのデザイナーは、『創造性』の名のもとにグリッドを避けようとしました。 そのようなウェブサイトの多くは読まれなくなります。」
研究はこれを確認します。 Microsoft と MIT の 1 つの調査によると、被験者の 2 つのグループに異なるページ レイアウト (1 つは伝統的なレイアウト、もう 1 つは非伝統的なレイアウト) を提示したとき、彼らの反応は次のようでした。
- 非伝統的なグループは、作品を読むのにかかる時間を過大評価し、時にはしかめっ面の形でレイアウトに物理的な不快感を示しました.
- 伝統的なグループは、作品を読むのにかかる時間を過小評価し、読んでいる間に集中力が高まったと報告しました.
同様に、レイアウト規則も避けるべきではありません。 設計規則もそうであってはなりません。 Jakob Nielsen の Web ユーザー エクスペリエンスの法則によると、インターネット ユーザーはほとんどの時間を他のWeb サイトで過ごします。 他の Web サイトでは、Web がどのように機能するかについての期待が形成されています。
たとえば、ユーザーは下線付きのテキストをハイパーリンクとして認識するようになりました。 ほとんどの場合、ロゴはページの左上隅にあり、ロゴをクリックすると、通常はユーザーがホームページにリダイレクトされます (ただし、クリック後のランディング ページには表示されません)。 システムの親しみやすさは、ユーザーの満足度に大きな影響を与えると Nielsen 氏は言います。
ユーザーの期待が正しければ証明されるほど、ユーザーはシステムをコントロールできていると感じ、システムを気に入るようになります。 そして、システムがユーザーの期待を裏切るほど、ユーザーは不安を感じるようになります。
デザインの慣例を超えて、視覚的な階層は訪問者の視線をページの最も重要なコンテンツに向けます。 ゲシュタルト心理学に根ざした手法で作成することにより、フォーマットを使用して最も重要な情報を目立たせることができます。
- サイズ:大きければ大きいほど、より注目を集めます。
- 位置:人々はページを上から下、左から右に消費します。 したがって、左上の要素は右下の要素よりも頻繁に表示されます。
- 色:ページの残りの部分と対照的な色が注目を集めます。
- 密度:小さなスペースにいくつかの要素を追加すると、そのエリアが引き付ける注目度が高まります。
- 値:暗いオブジェクトは、明るいオブジェクトよりも目立ちます。 たとえば、太字の単語はより注目を集めます。
最も重要な情報を伝える要素 (見出し、特典、情報メディア、CTA ボタン) は、読者の注意を引くために、上記の特性を備えた形式にする必要があります。
タイプ
ページの変換能力は、タイプとそのフォーマットに大きく依存します。 賢明に選択されたフォントは信頼性と可読性を高めることができますが、不適切なフォントの選択は両方に悪影響を与える可能性があります. 次のことを確認してください。
クリック後のランディング ページのフォントがウェブサイトのフォントと一致している
ブランドの一貫性は、購入決定に大きな影響を与えます。 忠実な訪問者がポスト クリック ランディング ページがあなたのビジネスのものであると認識しない場合、彼らはそれがあなたのビジネスのものであるとは信じていない可能性があります。 Adobe Typekit と Google Fonts のフォントを使用してブランドを維持します。
あなたのフォントはあらゆるサイズで読めます
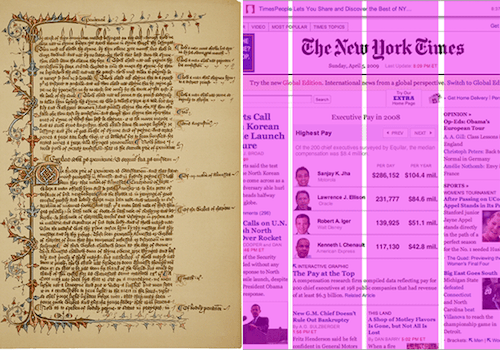
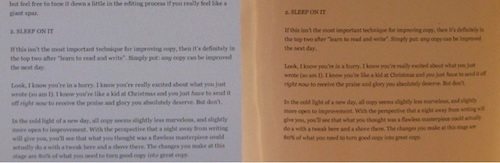
ユーザビリティの専門家である D Bnonn Tennant は、書籍で見られるものに近いため 16px を推奨しています (左側の画面、右側の書籍ページ)。

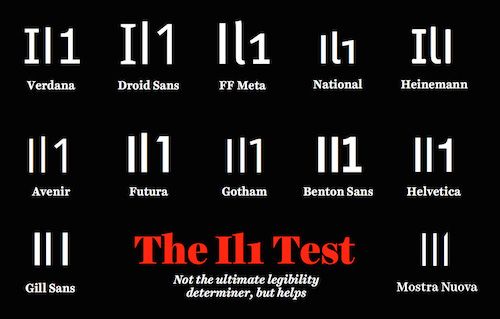
調査によると、セリフ体はオンラインで小さいサイズでは読みにくいことが示されているため、本文にはサンセリフ体のテキストを使用してください。 読みやすさを確保する良い方法は、フォントが「il1」テストに合格できることを確認することです。

異なるフォントを最小限に抑えます
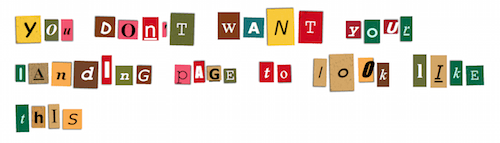
装飾的なフォントは注目を集め、クリック後のランディング ページに個性を加えることができます。 ただし、あまりにも多くを使用すると、ポスト クリックのランディング ページがオンラインの身代金の手紙のように見えてしまいます。

クリック後のランディング ページでは 2 つ以上の異なるフォントを使用しないでください。そうしないと、ブランドの力が弱まり、ページがまとまりのないものに見え、読みやすさが損なわれるリスクがあります。
あなたのテキスト行はバランスの取れた長さです
人はグリッドを使って読むことに慣れていることを忘れないでください。 テキスト行がそのグリッドを無視してページ全体にまたがると、訪問者の注意力の限界を引き延ばしてしまいます。 同時に、短すぎると、読み手の目があまりにも頻繁に戻る必要があり、リズムが崩れます。
無意識のうちに、新しい行にジャンプすることは読者に活力を与えます。 しかし、そのエネルギーは列が長くなればなるほど失われます。 そのため、ユーザビリティ コンサルタント会社である Baymard Institute のチームは、1 行の長さを 50 ~ 75 文字にすることを推奨しています。
行間は読みやすさに役立ちます
行間の垂直方向のスペースは、大小のバランスを取る必要があります。 小さすぎると、1 つの線がその下の線と混ざり始めます。 大きすぎると、訪問者の目が 1 つの行と次の行の間で失われます。
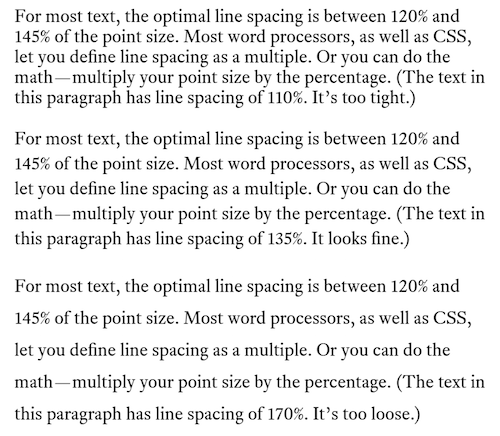
フォント デザイナーの Matthew Butterick は、読みやすさを最大限に高めるには、各行の間隔をフォント サイズのパーセンテージ (正確には 120% ~ 140%) にする必要があると主張しています。

テキストは Web での読み方のパターンに対応しています
テキストの多いページでは、読者は「F」に似たパターンでページを処理する傾向があります。 画像が掲載されているページでは、そのパターンは「Z」のように見えます。

視覚的な階層を利用して、訪問者の読み方に合わせて最も価値のある情報を伝えるテキストを作成してください。
見出し、小見出し、箇条書き、太字の文字はすべて、訪問者がページを下にスクロールするときに、画面全体に目を引きます。
左マージンを壊さないでください
私たちが本を読むとき、左余白は私たちの目にとって「ホーム」です。 テキスト行はさまざまな場所で終了する可能性がありますが、終了後に目が跳ね返る場所は左余白です。
そのため、本文のコピーは常に左揃えにする必要があり (見出しは中央に配置できます)、写真などの要素で左マージンを壊してはいけません。
それ以外の場合は、クリック後のランディング ページを作成します。
はるかに
あなたの訪問者にとって難しい
読む。
色
クリック後のランディング ページに適切な色を選択することは、色が心理的に意味することよりも、色がどのように目を引くかに関係しています。 カラー ホイールから 2 ~ 3 色 (シンプルな方がよい、という調査結果) を選択することで、変換に関係する要素 (フォームと CTA ボタン) に注意を向けるスキームを作成できます。

補色スキーム

補完的なスキームは、カラー ホイールで互いに反対側の色を選択することによって作成されます。 その反対は、このスキーム内の要素間にコントラストを生み出します。
類似の配色

カラー ホイール上の隣接する配色を使用して、類似の配色が作成されます。 補完的なスキームと同じレベルのコントラストは作成されませんが、視覚的に簡単に理解できます.
単色配色

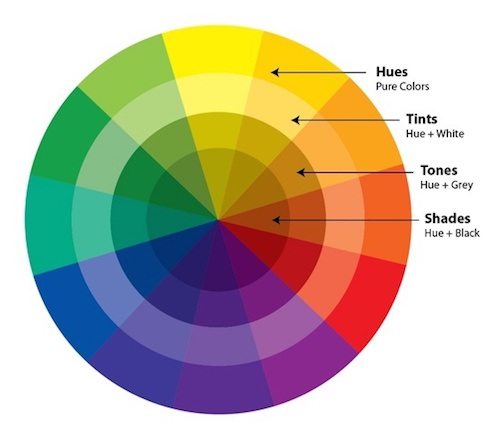
単色配色は、カラー ホイール上の同じ色相の色合い、トーン、陰影で作成されます。 単色の配色では色の違いが微妙であるため、フォームや CTA ボタンなどの要素をポップにするために、1 つの補色と組み合わせることがよくあります。
あなたの配色はあなたのブランドを反映していますか?
これらの図を見ると、ベース、アクセント、および背景色をどのように選択すればよいか疑問に思うかもしれません。 答え? ブランドの色から始めます。

- ロゴの色を出発点として使用して、ブランドの一貫性を強化する配色を作成します。
- 次に、ロゴを何に表示するかを決定してベース カラーを作成します。
- 最後に、最大の注目を集めるために、互いに対照的な背景色とアクセント カラー (CTA ボタンの色) を選択します。
適切な色を選択したかどうかについては、こちらをご覧ください。
ナビゲーション メニュー、フッター
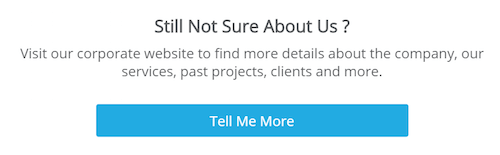
これらはおそらく、リストから確認する最も簡単なデザイン要素です。 クリック後のランディング ページのワイヤーフレームの上部を見上げます。 誰かがナビゲーション メニューを作成しましたか? もしそうなら、それをスクラップしてください。
では、下を見てください。 多数のサイトリンクを含むフッターはスケッチされていますか? その場合は、それらを削除してください。
ポスト クリック ランディング ページのコンバージョン率は 1:1 である必要があります。つまり、ポスト クリック ランディング ページにはクリック可能な要素が 1 つだけある必要があります。つまり、CTA ボタンです。 アウトバウンドリンクはコンバージョン率を低下させるという考えが研究で裏付けられているため、アウトバウンドリンクを除外して訪問者を集中させてください。
画像
メディアは、正しく使用すれば、クリック後のランディング ページで強力な説得力を発揮します。 使用を検討したい画像:
- オファーがどのように見えるか、またはどのように機能するかを訪問者に知らせる製品画像。
- 視覚的に理解しやすい方法で情報を伝えるインフォグラフィック。 グラフとチャートは、人々がデータ セットを比較するのに役立ちます。
- 訪問者があなたのオファーで生活がどのように改善されるかを想像するのに役立つヒーローショット。
- あなたが協力した信頼できるブランドや、あなたが取り上げられた有名な出版物を強調する会社のロゴ。
- 訪問者がページ上で安全であることを知らせるセキュリティ バッジ。
- あなたのビジネスが獲得した賞を強調する権限バッジ。
クリック後のランディング ページのデザインを確認する際は、これらの画像がレイアウトで意味を成していることを確認してください。 セキュリティ バッジは、フォームの横にあると最も効果的です。 ヒーロー ショットは、オーソリティ バッジと同様に、あなたのページで最高の不動産を獲得する必要があります。 画像がどこにあるかは、それが何を伝えているかと同じくらい重要です。
フォームデザイン
ポスト クリックのランディング ページでは、これが摩擦の主な原因となることが多いため、フォームは特に慎重に設計する必要があります。 そうでない場合、貧弱なラベルは訪問者を混乱させる可能性があり、不要なフィールドは訪問者を怖がらせる可能性があります。
事前の設計レビュー中に、独自のフォーム設計を評価する際に、Nielsen Norman Group のフォーム設計のベスト プラクティスを参照してください。
絶対に必要な情報だけを求めていますか?
マーケティング チームと営業チームは、バイヤー ジャーニーのさまざまな段階で見込み顧客の定義について合意する必要があります。 その定義には、各段階で見込み客から取得する必要がある情報が含まれている必要があります。
見込み客がビジネスに適していることを確認するために必要と思われる情報のみをフォームで要求するようにしてください。 フォーム フィールドを削除するたびに、コンバージョンの可能性が高まります。 Marketo のチームに聞いてみてください。

フィールドは単一列形式で表示されていますか?
フォーム フィールドを水平または 2 列形式でレイアウトする代わりに、フォーム フィールドが 1 列で表示されるようにします。 2 つの列は、訪問者が各フィールドに入力する際に下に進むのを妨げます (市区町村/郵便番号などの関連フィールドに関して例外を設けることができます)。
類似のフィールドとラベルはグループ化されていますか?
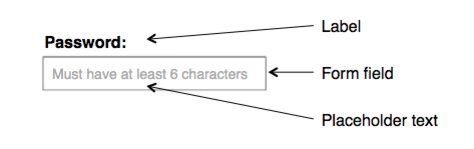
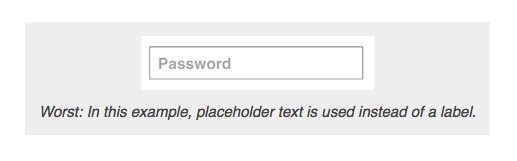
名と姓、都市と郵便番号、クレジット カードと CVV などのフィールドは、ラベルなどの識別情報と同様に、互いに近くに配置する必要があります。 これらのラベルは、各フィールド内ではなく、各フィールドの上に配置する必要があります。調査によると、プレースホルダー テキストが消えると、訪問者を苛立たせ、混乱させる可能性があることが示されています。


摩擦を減らすためにフォーム フィールドを組み合わせたり変更したりできますか?
フォームで応答のオプションが 3 つ未満のドロップダウンを使用している場合は、ラジオ ボタンのセットなど、入力しやすいものに変換することを検討してください。

姓と名を要求するスクイーズ ページ フォームを設計している場合は、フィールドを結合するか、姓を削除することを検討してください (名前をまったく要求しないページもあります)。
物事をさらに簡単にするために、ソーシャル オートフィルを提供して、訪問者がボタンをクリックするだけで変換できるようにすることを検討してください。
ボタンのデザイン
多くの場合、クリック後のランディング ページの訪問者は、オファーを請求するためにクリックする必要がある場所を正確に知っていることを当然のことと考えています。 これは優れたボタン デザインの結果であり、目指すべきものでもあります。
見込み客はすでに、あなたの信頼性とオファーの価値を見極めようと懸命に考えています。 それを主張する方法を決定するために彼らに一生懸命働かせないでください. 次の点を確認して、間違ったデザインのボタンを誤って非表示にしないようにします。
あなたのボタンはボタンに似ていますか?
キーボードのボタンを見下ろしてください。 これらは、見込み客が現実の世界でプッシュすることに慣れているものです。 あなたのものは似ているはずです。
どのくらい似ていますか? それはあなたの聴衆に依存します。
スキューモーフィック ボタン
インターネットに精通していない視聴者にとっては、スキューモーフィック デザイン手法を使用してボタンを識別しやすくすることができます。 スキューモーフィズムは、現実世界のオブジェクトの構成を模倣するデザイン スタイルです。 スキューモーフィック デザインで作成されたデジタル計算機の例を次に示します。

シェーディングなどの立体的な効果により、ボタンが押せるように見えます。 これらは、インターネットの黎明期から私たちが慣れ親しんできたものです。

したがって、バイヤー ペルソナを作成するときに、オーディエンスがオンラインで多くの時間を費やしていないことがわかった場合は、このタイプのボタンをポスト クリック ランディング ページに含めることができます。 高度に様式化されたものを次に示します。

ただし、訪問者が経験豊富なインターネット ユーザーであると予想される場合は、ボタンを識別するための影などの手がかりは必要ない場合があります。 あなたはの使用を採用できるかもしれません…
フラットボタン
フラット デザインは、デジタルの世界でオブジェクトを再作成することを中心に展開しない手法です。 よりミニマルなアプローチです。
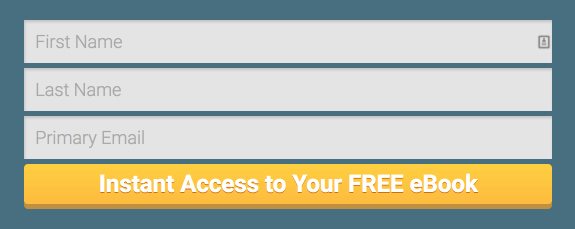
この手法で作成されたボタンは、ボタン自体を識別できるようにするために、粗い影やハイライトに依存しません。 これも計算機ですが、フラット テクニックのみで設計されています。

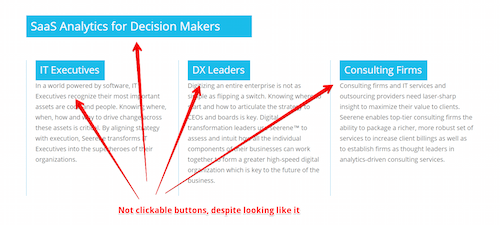
スクイーズ ページのフラット ボタンを次に示します。

ただし、調査によると、この手法は 3D 効果などのクリック可能性指標を除外することで、経験豊富なインターネット ユーザーでさえも混乱させ、イライラさせる可能性があることが示されています。 ケイト・マイヤーは次のように説明しています。
ユーザーは、クリック可能なものを判断するためにページを探索する必要があります。 彼らは頻繁にアクティビティを一時停止して、動的なクリック可能性を表す記号を期待して要素にカーソルを合わせたり、実験的にクリックして潜在的なリンクを発見したりします。

ボタンやリンクを見つけるために無作為にクリックするこの行動は、時にはやりがいがあります。 訪問者がクリックするものは、実際にはクリック可能なボタンである場合もあれば、そうでない場合もあります。 マイヤーは次のように展開します。
ユーザーはほとんどの場合、この探索的動作を使用してインターフェイスを介して自分の道を見つけることができますが、それでも余分な作業を強いられ、具体的なメリットを得ることなく主要な目標から気を散らされています.
その結果、多くのポスト クリック ランディング ページ デザイナーは、フラットとスキューモーフィックのバランスを実現するボタンを作成します。
フラット2.0
そのバランスを「フラット2.0」「セミフラット」「ほぼフラット」と呼んでいます。 セミフラット ボタンは次のとおりです。

この手法では、シャドウとハイライトを使用してクリック可能性を示しますが、はるかに微妙な方法です。 フラット、セミフラット、スキューモーフィックのいずれかを選択するときは、常にユーザーのことを考えてください、と Meyer は言います。
トレンディさのためにユーザビリティを犠牲にするデザイン決定を下さないでください。 他のデザイナーのためだけにデザインしている場合を除き、あなたはユーザーではないことを忘れないでください。 自分のデザインの各要素が何を意図しているのかを知っているので、クリック可能性記号を解釈するあなたの好みと能力はユーザーのものと同じではありません。
あなたのボタンは注目を集めていますか?
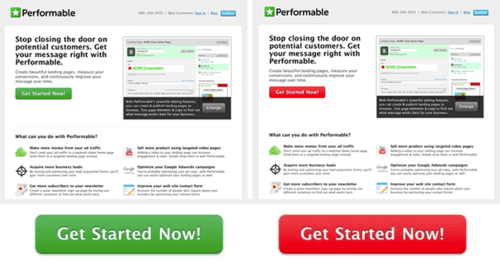
CTA ボタンに注意を引くには、クリック後のランディング ページであまり使用されていない (またはまったく使用されていない) 色で塗りつぶします。 このケース スタディにより、かつて赤は緑よりも優れていると考えられていました。

しかし、コンテキストを考慮すると、ページ上の他のいくつかの緑色の要素 (お金のアイコン、ロゴ、写真) の中で赤いボタンが目立つため、おそらく緑色よりも赤いボタンの方が優れていることがわかります。
配色理論を使用してデザイン スキームを作成している場合、CTA ボタンは「アクセント」カラーです。 色相環の反対側にある色相と対比すると、最も顕著になります (上記の「色」を参照)。
ボタンの大きさは十分ですか?
今日、インターネットは主にモバイル デバイスからアクセスされています。 つまり、ポスト クリックのランディング ページに到達したユーザーは、指でボタンを押すことができる必要があります。 あなたのサイズは十分ですか?
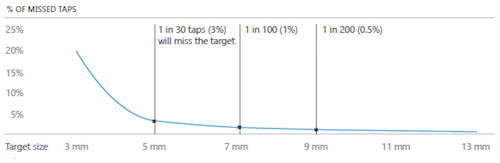
MIT の調査によると、平均的なタッチパッドは 10 ~ 14 mm であり、10x10 mm が適切な最小ボタン サイズになります。

データによると、これよりも小さいと、ユーザー エラーの可能性が高くなります。

予備設計レビューで変換を保存
予備の設計レビューで間違いを見つけることで、チームの時間を節約し、クリック後のランディング ページが公開された後のビジネス コンバージョンを節約できます。 完成させる前に、上記のすべての質問に答えられることを確認し、Instapage 公開チェックリストのすべてのボックスにチェックを入れてください。
常にすべての広告をパーソナライズされたポスト クリック ランディング ページに接続して、顧客獲得あたりのコストを削減します。 今すぐ Instapage Enterprise のデモにサインアップして、専用のポスト クリック ページの作成を開始してください。
