ポップアップ通知とは何ですか?
公開: 2020-07-31 |
ポップアップ通知には多くの顔と機能があります。 しかし、彼らの主な役割は、より多くの顧客を引き寄せることです。 機能や用途に応じて外観が変化します。 それらは、デスクトップ画面とモバイル画面に次の形式でポップアップします-
- トースト
- 通知バブル
- デスクトップ通知
- スナックバー
- パッシブポップアップ

通知がどのような形式で表示されても、それはグラフィカル コントロールを指します。 グラフィカルなコントロール要素であるボタンとスクロールバーは、コミュニケーションを取り、ユーザーをイベントに導きます。
ポップアップ通知はすぐに注意を促し、行動を促します。 または、微妙なリマインダー、ヒント、または情報を提供して、消える場合があります。
コンテンツ
なぜ通知を使用する必要があるのですか?
ウェブサイトやアプリの通知は、ユーザーと対話し、フィードバックを提供します。
- 情報
- 指標
- 警告
- エラー
ユーザーは、現在または将来の機会をより適切に計画したり、利用したりできます。
誰もが知っている実際の例を見てみましょう。 車のダッシュボードには、あなたや他の人に何かを通知する小さなアイコンが装備され、設計されています。
車の燃料タンクが空に近づくと、赤い領域が点灯して表示され、プロンプトが表示されます。 ヘッドライトを点灯すると、そのサインもあります。
車の状況がいつでも一目でわかります。 信号で曲がってレバーを上げると、すべての車両に通知されます。
ハンドブレーキを引くとランプが点灯するか、運転開始時にハンドブレーキを離していない場合は、ランプが点灯します。
適切に通知を受ける
そのため、通知を受けるだけでなく、どのように通知されるかも重要です。 運転席に座ってシートベルトを着用していない場合は、シートベルトを着用するまで音が鳴り続けます。
一部の車は、音声とカメラで起動します。 ナビゲーション パネルは、ポイント A から B への方向を示し、音声で伝えます。間違った方向に曲がると、それが知らせます。 近道を知っていて、案内された道から外れた場合、手違いで順番が回ってしまいます。
それはあなたが間違った方向に進んだことをあなたに促し続けます。 音声モードをオプトアウトする方法がない場合は、乗車が終了するまでエラー通知が聞こえ続けます。
したがって、各通知は異なる目的を果たし、それに応じて表示され、表示されます。
ポップアップ通知はどのように役立ちますか?
それらは、マーケティング手法で特に使用されます-
- 顧客からのフィードバックを集める
- 放棄した訪問者を変換する
- ブログ購読者を集める
- 特別セールのお知らせ
- マーケティング調査の実施
- より多くのサービス サブスクリプションを販売する
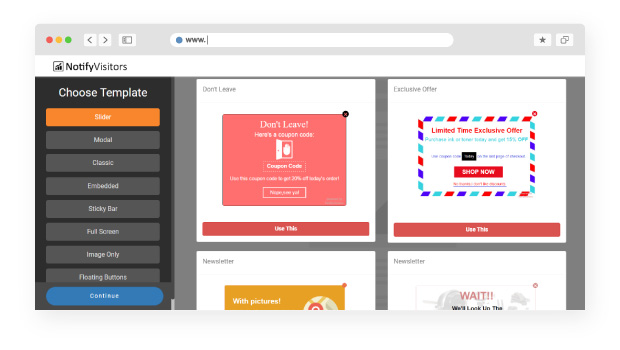
さまざまな種類の POPUP 通知とは何ですか?

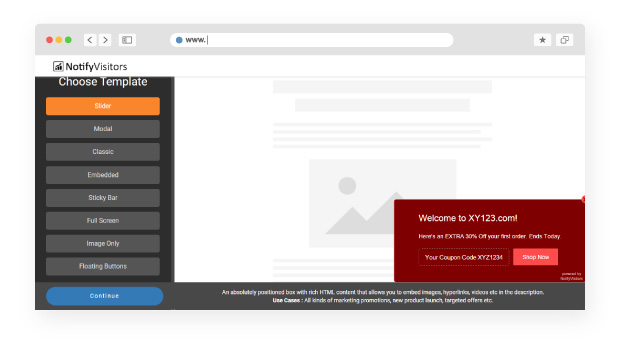
1. SLIDERポップアップ
スライダー ポップアップ通知は、重要なメッセージを伝えるのにほとんどスペースを取りません。 豊富な HTML コンテンツが含まれています。 説明に埋め込まれた画像、ビデオ、およびハイパーリンクのオプションが付属しています。
マーケティング プロモーション、ターゲットを絞ったオファー、新製品の発売に役立ちます。

管理ダッシュボードにポップアップを表示する: ダッシュボードでも使用できます。 たとえば、サブスクリプションのブーストをターゲットにしているとします。 ユーザーが月額プランを選択した場合、ポップアップを使用して、15% 割引の年間プランを提案できます。
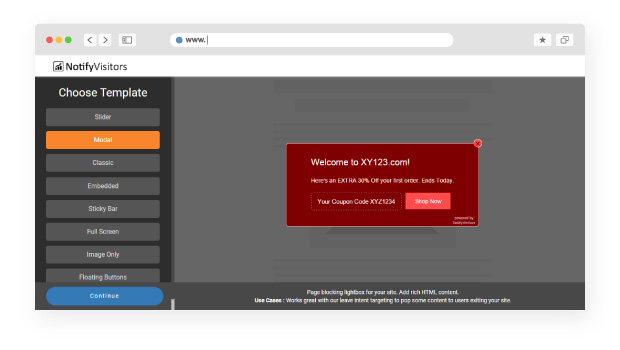
2. モーダル通知:
一部の通知は迅速な対応が必要であり、Web ページ全体がフリーズします。 それらはあなたの邪魔をしてウェブ画面の真ん中にポップアップし、あなたが選択したものをクリックした後にのみ消えます.
HTML コンテンツが豊富で、透明な背景で表示され、表示中のページがぼやけます。

モーダル通知はユーザーの注意を引きます。 それらは、エラーまたは即時のアクションが必要な状態を通知します。 オプションをクリックする前に、ユーザーにメッセージを確認するように強制します。
ユーザーの注意を引く:
モーダル メッセージは、ユーザーの現在のタスクを中断し、より重要なことに完全に注意を向けます。
- Exit-Intent Reversed:ユーザーがサイトを終了しようとすると、ポップアップが介入して登録を促します。
- ユーザー入力が必要:ユーザーがフォームまたはサインアップにログインする必要がある場合
- コンテキスト内で詳細情報を表示:ショッピング サイトやギャラリーで画像や動画を拡大して表示したい場合
無関係な情報を表示: 現在のページに関係のない重要な通知を表示します。 ページ コンテンツに対応するアクションまたは CTA への呼び出しを作成できます。

クリエイティブ、コンテンツ、CTA を分割してテストするだけでA/B テストを行い、何が最適かを確認します。 また、ヒートマップを使用すると、ユーザーがポップアップを閉じた後のアクションを把握するのに役立ちます。
3.トーストポップアップ通知
トースト メッセージを選択して、ユーザーとアプリまたは Web インターフェースとのやり取りが成功したことを伝えます。 トーストは約 5 ~ 6 秒間だけ表示され、コンテンツのサイズを埋め、背後のコンテンツをブロックしません。 それらは通常、テキストまたはアイコン、あるいはその両方の形式で提供されます。
次の場合にトーストを使用します-
- メッセージを送信する - 「メッセージが送信されました」というトースト メッセージを受け取ります。
- メールの削除 - 「あなたのメッセージは削除されました」というトーストメッセージを受け取ります
- 継続的な行動のために-「メッセージを送る」とき
4.ウィジェット
各ページの下部にある「お問い合わせ」のウィジェットを使用できます。 ページの下部にリンクとして表示するよりも、メッセージを取得するのに 3 ~ 5 倍の成功率があります。 これは、より透明性の高いコミュニケーション方法であり、顧客の信頼をもたらします。
5.埋め込みポップアップ

これらは、訪問者や読者の邪魔にならない静かなポップアップです。 彼らはその機能を実行し、訪問者を顧客または購読者に変えます。 それらはジャーナル、ニュースレター、および Web サイトで使用されます。 調査が含まれる場合もあります。
6.スティッキー バー ポップアップ

スティッキー バーは、ページの上部または下部に「くっつく」微妙なモバイルおよびデスクトップ フレンドリーなポップアップです。 訪問者がページをスクロールし続ける間、それらは訪問者のそばに留まります。
アナウンスやオファーを訪問者の心に留めておくことができます。 スティック バーは、Google のモバイル ランキングとうまく連携します。 モバイルおよび SEO フレンドリーなブラウジング エクスペリエンスを作成します。
7. 全画面ポップアップ通知

フルスクリーンは慎重に使用する必要があります。 彼らは何らかの形で関与している必要があります。 オファーを出す場合 -
「25%オフでよろしいですか?」 「はい、参加します」と「いいえ」のオプションを提供する 2 つのボタンを配置すると、ほとんどすべてのユーザーが「はい、参加します」を選択します。 または、「バウンストラフィックを収益化するにはどうすればよいですか? 無料で」と「はい、道を示してください」というオプションを提供するボタンがうまく機能します。
8. 画像ポップアップ

有益な情報を含む画像ポップアップは、読書が集中するページに表示される場合に最も効果的です。 ユーザーは景品が好きなので、無料のオファーに特に適しています。
画像のポップアップは、有用な情報やアドバイスを提供するためのインフォグラフィックとして適しています。 e コマース サイトをお持ちの場合は、人気のある FAQ に回答したり、独自の製品を表示したりできます。
9.フローティングボタン

フローティング アクション ボタンまたは FAB は、Web ページの横または適切な領域に配置されたままです。 同じページでアクションをトリガーするか、新しいページを作成します。 FAB は、お気に入りや作成などの建設的で重要なアクションを刺激するのに役立ちます。
画面上のすべてのコンテンツの前に円形で表示されます。 FABSには、レギュラー、ミニ、エクステンデッドの3種類があります。 FAB は、画面上で主要なアクションを表示するのに最適な方法である場合にのみ使用されます。
10.デスクトップ アラート
デスクトップ アラートは、企業のオフィスで従業員に通知するために使用されるポップアップ通知です。 雇用主が作成、構成、および送信した後、従業員の画面に表示されます。
アクセスできない場合のポップアップ通知とは何ですか? デスクトップ アラートは、従業員のモバイル画面またはデスクトップ画面に表示できるため、効果的です。 アプリケーションをインストールした後、デスクトップ アラートを送信できます。
これらは、従業員とのコミュニケーションを即座に、確実かつ直接的に行う方法です。 メール システムに縛られることはありません。 重要な情報をすぐにスタッフに送信できます。
時間およびイベントベースのポップアップ
訪問者がサイトに入ると、一定の時間が経過するとポップアップが表示されます。 それらは、タイミングまたはイベントによってトリガーされる可能性があります。 もっと詳しく見てみましょう-
a) スクロールポップアップ
ユーザーがページをスクロールすると、すぐにスライドするスクロール ポップアップがトリガーされます。 購読者に読者を作成するのに非常に役立ちます。
スクロール ポップアップは、ページにオーガニックにアクセスするユーザーを変換するのに役立ちます。 少なくとも、顧客ではないにしても、電子メールの購読者になります。
訪問者がサイトのコンテンツを一定量、たとえば約 30% 読むと、ポップアップがスライドインします。ページ上の適切な内容でそれを調整できるため、訪問者にとって役立つ場合があります。 スクロールアップ ポップアップは、特にオーガニック主導の場合、30% のコンバージョンを可能にします。
b)遅延ポップアップ
遅延ポップアップは、訪問者がページに入ってから、あらかじめ設定された遅延時間の後に表示されます。 訪問者がページに一定の時間を費やすと、遅延ポップアップが表示されます。
タイミングは完璧でなければなりません。入るのが早すぎても遅すぎてもいけません。 訪問者がページに入るとすぐに表示されると、訪問者を不快にさせ、離れてしまう可能性があります。 または、タイミングが遅すぎると、訪問者が離れてしまい、到着できなくなる可能性があります。
そのため、訪問者はコンテンツの特定の部分を読んだ後、特別オファーについて知りたいと思うでしょう。 そのとき、ポップアップが表示されます。 適切なタイミングは、10 ~ 30 秒の間で任意に設定できます。
c) インタラクションベースのポップアップ
インタラクション ベースのポップアップは、パーソナライズされたエクスペリエンスを生み出します。 訪問者がリンクをクリックするか、マウスをページ上の特定のコンテンツまたは画像の上に置いた場合にのみポップアップします。 インタラクションベースのポップアップにより、訪問者向けにパーソナライズされたエクスペリエンスを作成できます。
特定のアクションが発生したときに表示されます。 したがって、適切なオファーやメッセージでそのユーザー カテゴリにリーチできます。
これで、ポップアップ通知とその範囲、動作、および用途について理解できました。 さまざまなタイプの通知を使用して、時間またはイベント条件を適用できます。 また、オーガニック志向のお客様に適切なポップアップを表示することもできます。
行動を促すためにポップアップを効果的に使用できます。 さらに、ポップアップ情報、タイミング、および表示をフィードバックで強化できます。 ユーザー インタラクションを調査する A/B テストやヒートマップなどの機能を使用できます。 これは、CTAを増やすのに役立ちます。
結局のところ、売上が上がらない場合、ポップアップ通知とは何でしょうか? ポップアップの主な機能は、より多くの販売を促進することです。
結論
したがって、サービスを販売している場合でも、完全に販売を行っている場合でも、電子商取引会社の所有者である場合でも、ポップアップを効果的に使用して売上を増やすことができます.
CTA ボタンは、訪問者を顧客に変え、メーリング リストを拡大するのに役立ちます。 トリガーを適切に設定することは、売上の増加に役立つため重要です。 それらを適用して、ユーザー エクスペリエンスを向上させ、訪問者を惹きつけます。 さあ、どうぞ!
