顧客が購入し続ける9つのポップアップデザインのベストプラクティス
公開: 2022-06-29ポップアップを取り巻く論争はまだたくさんあります。 それらを嫌う人もいれば、それらを使うのが好きな人もいます。 しかし、1つ確かなことは、ポップアップが変換され、ポップアップが表示されることです。
ポップアップ(正しく使用された場合)は見落とされにくいため、新規またはリピーターに召喚状(CTA)に基づいて行動させるための最良の方法です。
幸いなことに、この分野の専門家である必要はなく、より多くの訪問者を引き付け、ユーザーエクスペリエンスを向上させるために、最高のポップアップデザインを作成できます。
優れたポップアップキャンペーンを作成するために従うことができる特定のルールとプラクティスがあります。

ポップアップデザインのベストプラクティスのガイド
ポップアップデザインのベストプラクティスに従い、信頼性の高いポップアップビルダーアプリを使用すると、ブランド/ストア向けの非常に魅力的なポップアップを非常に簡単に作成できます。
そのため、視覚的に魅力的で説得力のあるポップアップをデザインするための9つのベストプラクティスを紹介します。 さらに、ヒントが実際にどのように機能するかを示すために、さまざまなブランドのポップアップデザインの例をいくつか含めました。
効果的なポップアップデザインを使用してコンバージョン率を上げるための9つのヒント
ポップアップデザインを改善し、コンバージョン率とビジネスの成長を向上させる方法を知りたい場合は、次のヒントから始めてください。
1.目的を特定して行動を起こす

まず第一に、あなたはあなたの目標が何であるかを理解する必要があります。 真実は、ポップアップデザインに何が必要かわからない場合、ポップアップデザインは正確ではないということです。
ポップアップのデザインを開始する前にビジネスの目標を知っておくことが重要です。そうすれば、デザインをそれらに合わせることができます。
あなたはあなたの目的を特定し、それに応じて行動を起こす必要があります。
- 売上の増加。
- 増え続けるメーリングリスト。
- 製品/サービスの宣伝。
- カートの放棄を減らす。
ポップアップごとに異なる目標を設定できますが、特定の戦術に従って、最良の結果を得るためにそれらを最適化します。
この記事では、これらの戦術のそれぞれについて説明し、ポップアップに最も効果的に実装するためのヒントをいくつか紹介します。それでは、掘り下げてみましょう。
2.召喚状が目を引くものであることを確認します
シンプルでありながら魅力的なものにしましょう!
ポップアップデザインに関しては、召喚状(CTA)がコンバージョンの鍵となります。
これはポップアップの一部であり、メールアドレスの入力やカートへの商品の追加など、特定のアクションを実行するよう顧客に促します。
召喚ボタンとは何ですか?
CTAが人目を引くものでない場合、見込み客はおそらくそれを無視します。これは、そもそもポップアップを使用するという目的全体を無効にします。 たとえば、ブログを宣伝するこのHubspotのポップアップデザインは、シンプルでありながらキャッチーな行動の呼びかけの良い例です。

CTAを目立たせるためにできることがいくつかあります。
- テキストの代わりにボタンを使用してください; ボタンは見やすく、背景色に対して目立ちます。
- アニメーションまたはモーショングラフィックスを含める; これにより、訪問者を引き付け、行動を起こすように促します。
- 簡潔にしてください; 行動を誘発する言葉を追加して、サイトの訪問者があなたが何をしてほしいかを正確に知っていることを確認します。
- ボタンまたはリンクが見つけやすいことを確認してください; 訪問者がそれを検索する必要はありません。
- 緊急性を追加します; 「今」や「今日のみ」などのフレーズを使用すると、緊急性とFOMOを生み出すことができます。
3.簡潔に、しかしあなたのコピーで説得力を持ってください
少し言ってください、でもよく言ってください!
訪問者に印象を与えるのに数秒しかかからないため、ポップアップデザインを成功させるには簡潔さが不可欠です。
あなたのコピーを説得してください。 製品やサービスのメリットに焦点を当て、強力な言葉を使って注目を集めましょう。
社会的証明とコミュニティの関与を活用してメッセージを後押しし、提供しているものを明確にします。
巧妙に作成されたポップアップデザインを使用すると、ユーザーに行動を起こしてコンバージョン率を向上させることができます。
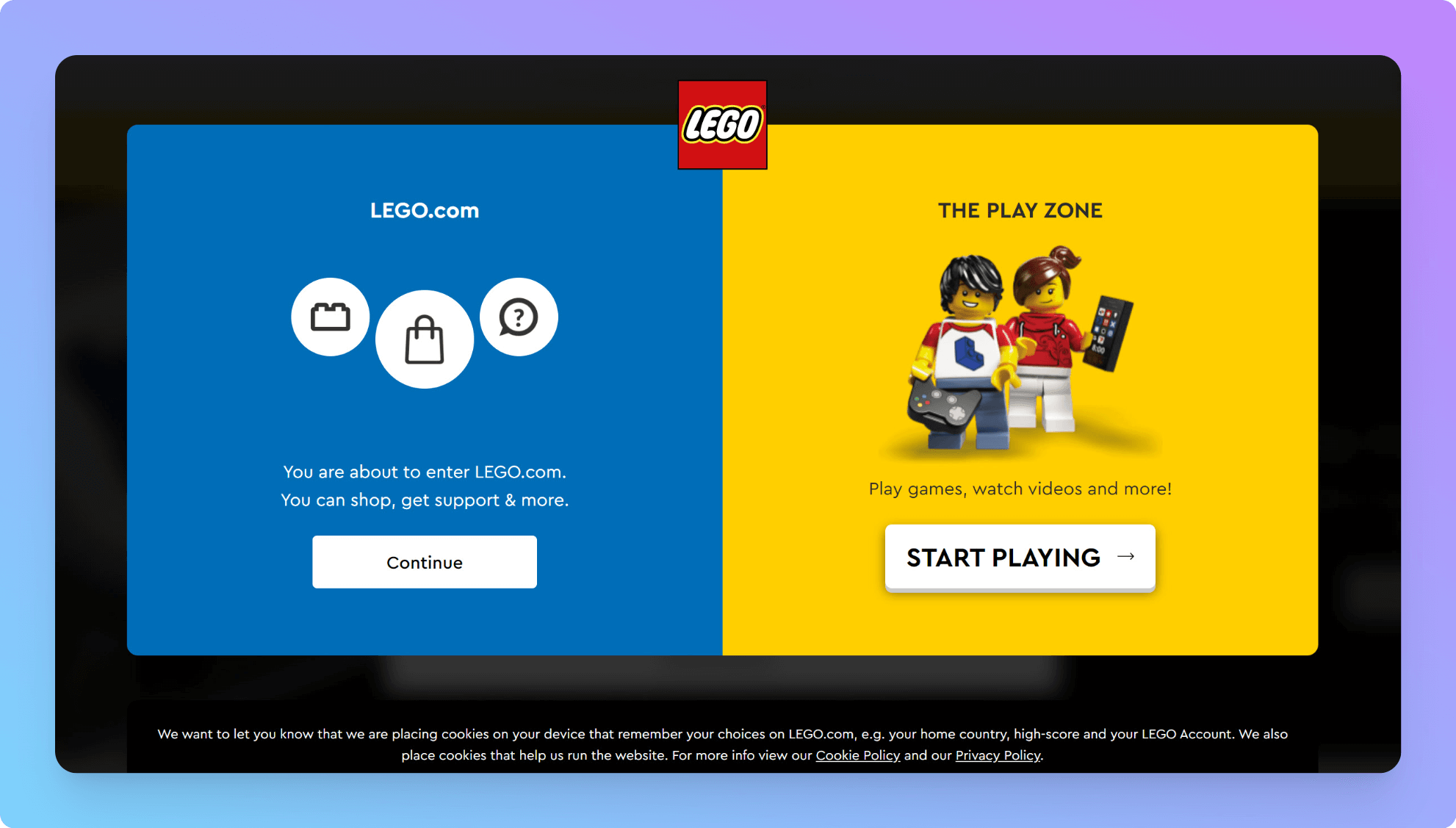
これは、レゴからの簡潔で説得力のあるポップアップの例です。 Webサイトに初めてアクセスしたときに表示されるナビゲーションポップアップは、eストアまたはプレイゾーンにアクセスするように促します。

販売はありません。役立つ情報と簡単なメッセージだけです。 さらに、CTAは異なりますが、人目を引くものであり、方向を示すという同じ目的を果たします。
4.コントラストを適用して、メッセージにより多くの注意を引き付けます
ポップアップデザインが表示され、実行されるようにするための最良の方法の1つは、コントラストを適用することです。
カラーホイールで互いに反対の色を使用して、ポップアップの最も重要な要素をビューアに表示します。

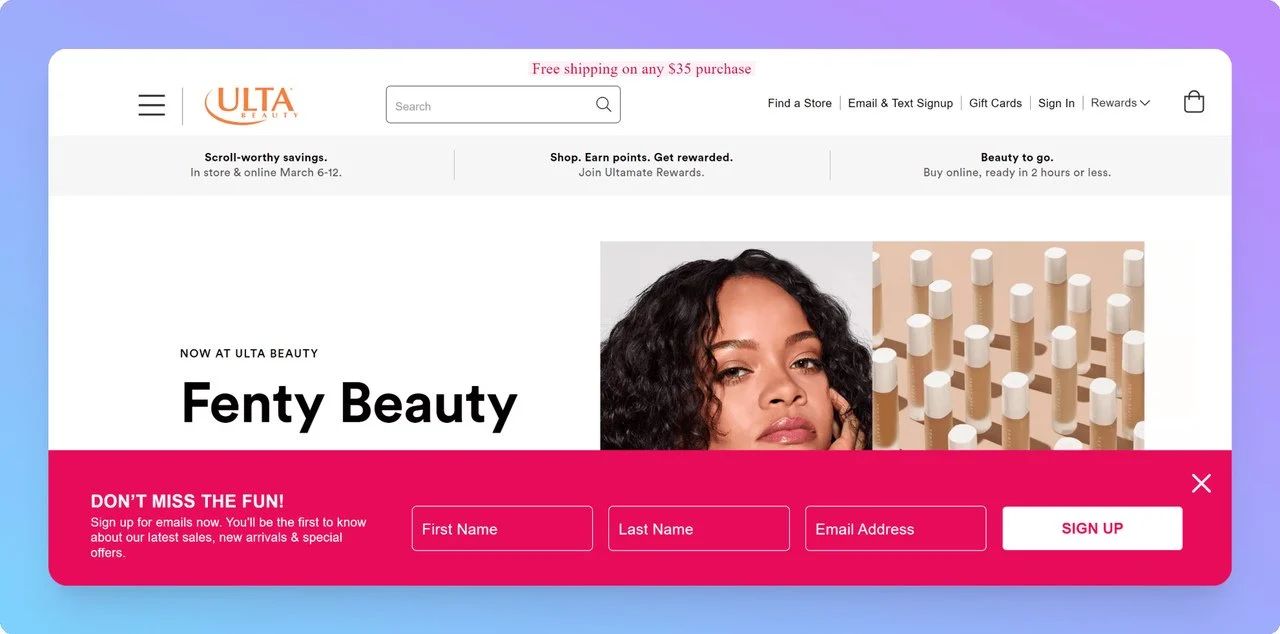
このテクニックの優れた例は、UltraBeautyフローティングバーポップアップです。
このポップアップのピンク色は、サイトの白い背景と対照的ですが、Webサイトのスタイルと調和しています。 また、 「楽しみをお見逃しなく!」という見出しもあります。 簡潔でありながらトリガーです。
したがって、他の人にメッセージが表示されるようにしたい場合は、行動を促すメッセージボタンまたはポップアップ全体に対照的な色を使用することを検討してください。
それは注意を引くことと無視されることの違いかもしれません!
5.クリエイティブな画像を使用して、それらを最大限に活用する
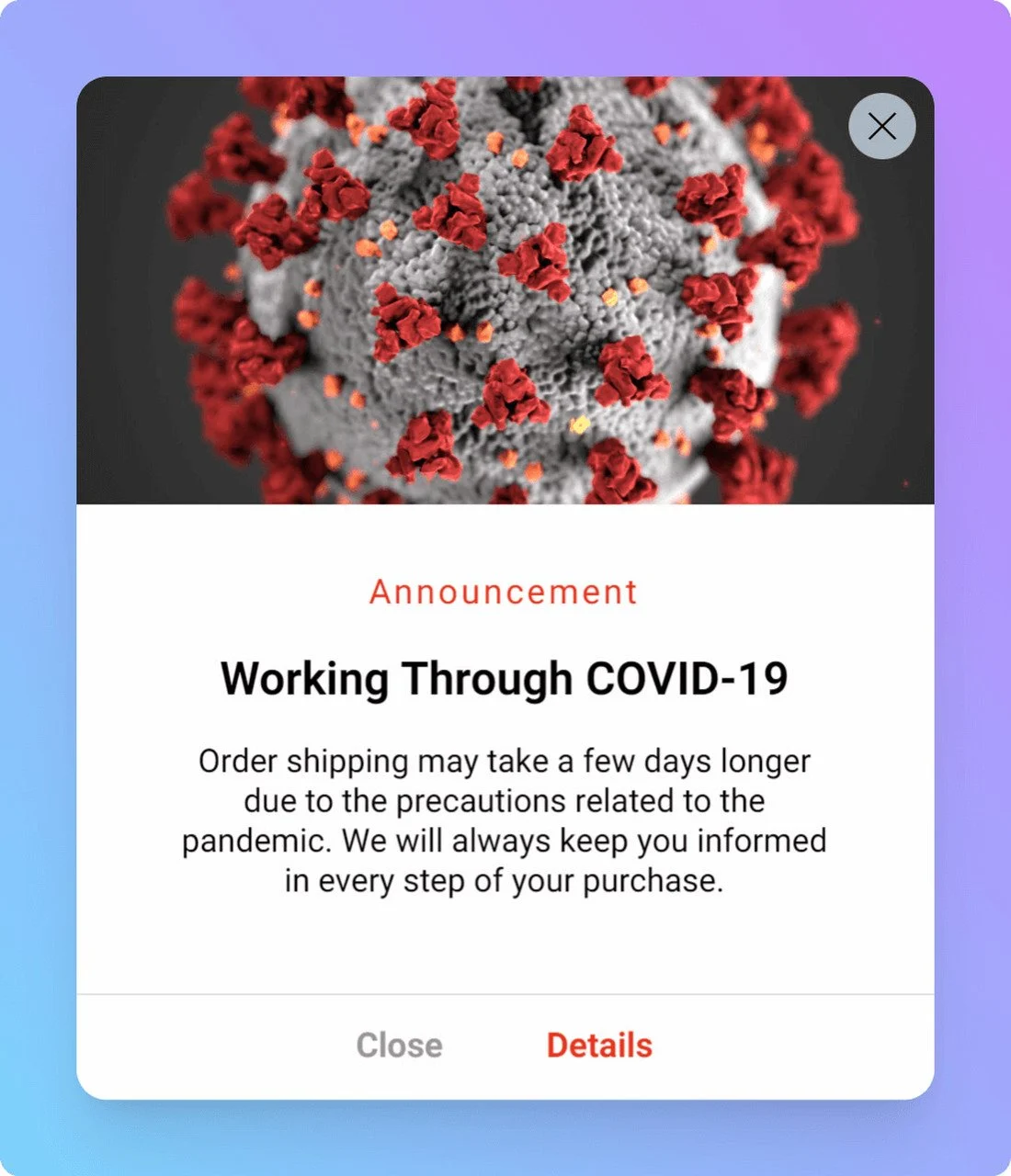
ポップアップに関連する画像やさまざまな形を追加して、スペースを最大限に活用してください。 実際、ポップアップがユニークであるほど、目立つ可能性が高くなります。 関連する人目を引く画像を使用したCOVID-19応答通知ポップアップの例を次に示します。


関連する画像やグラフィックを使用することは、注目を集めるための優れた方法であり、一般的に、人々にあなたのポップアップに気付かせるために効果的です。
ポップアップで画像を使用するためのいくつかの良いアイデアは次のとおりです。
- 送信したいメッセージに関連する画像
- 商品の画像。
- ターゲットオーディエンスまたは理想的な顧客を代表する人々。
- 使用されている製品を表示します。
6.ポップアップデザインをWebサイトのスタイルに適合させる
ポップアップは、適切に設計されていれば、メッセージに注意を向けさせるのに役立ちます。 しかし、あなたはそれをスタイルでしなければなりません!
ポップアップのデザインをWebサイトの全体的なスタイルに一致させることは、ブランドのアイデンティティにとって不可欠です。
そうすることで、ポップアップがより洗練されたように表示され、ページ上の残りのコンテンツから目立つようになります。
Adobe Colorを使用すると、一致するポップアップデザインを作成できます。 Webサイトのスクリーンショットまたはポップアップが表示されるページをアップロードできます。AdobeColorは、サイトで機能する色を提案するだけです。
次に、これらの色をポップアップのデザインに組み込んで、まとまりのある外観を作成できます。

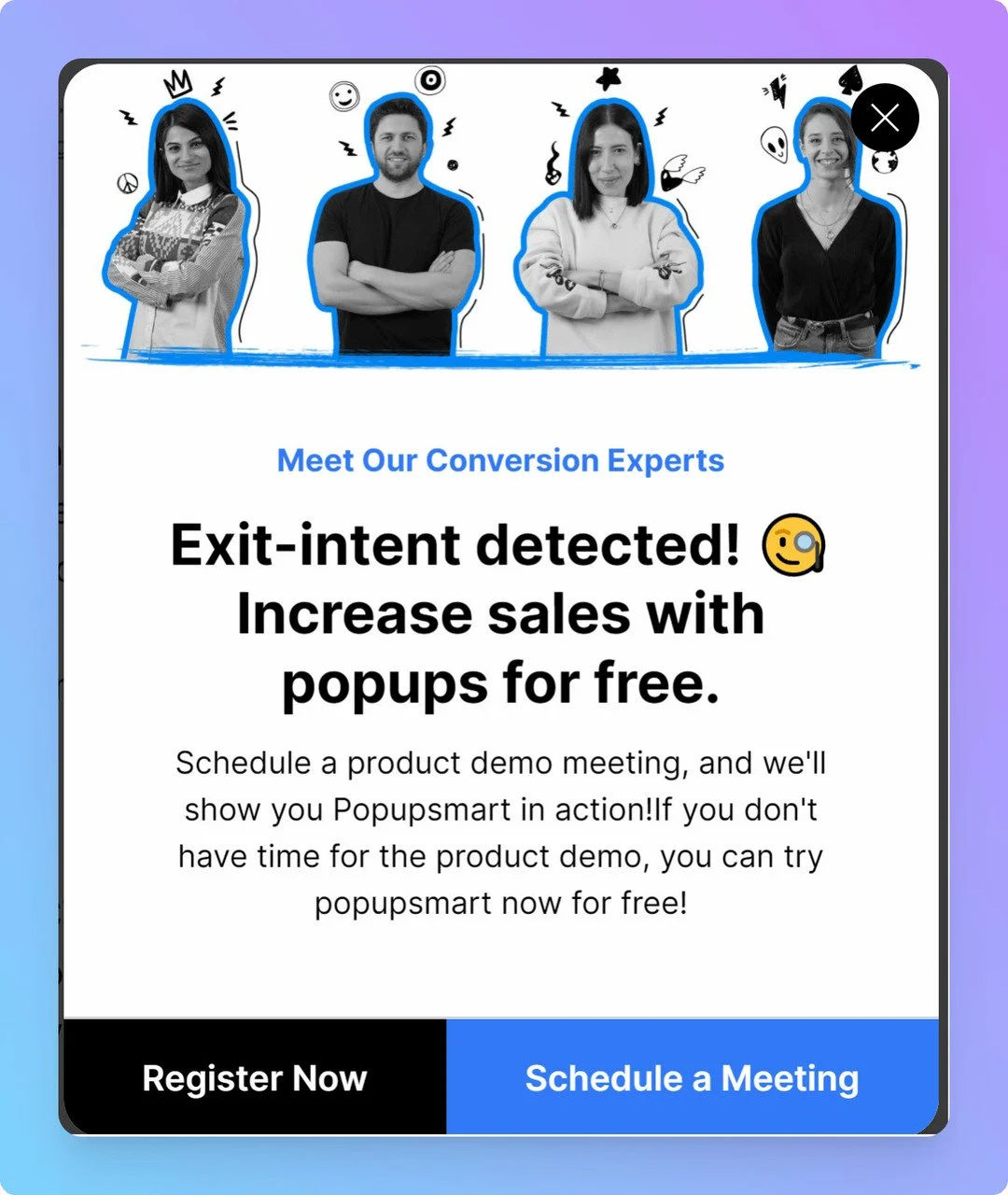
これは、潜在的な顧客を完全にターゲットとし、ブランドのアイデンティティとWebサイトのスタイルに一致するPopupsmartの出口意図ポップアップの例です。
Popupsmartポップアップビルダーソリューションを使用すると、ポップアップを完全にカスタマイズして、ストアのスタイルに一致させることができます。
7.あまり多くの情報を求めないでください
顧客に連絡する必要があるのが彼らの電子メールだけであるとき、なぜそんなに多くのフィールドで彼らを悩ますのですか?
ポップアップフォームの入力フィールドの数を減らすと、多くの場合、カスタマーエクスペリエンスとエンゲージメントが向上します。
経験則として、必要な情報のみを要求することをお勧めします。 これにより、カスタマージャーニーが容易になり、フォームに記入する可能性が高くなります。
ポップアップフォームの入力フィールドの数を制限すると、使いやすさが向上し、より良い結果が得られます。 次のメールポップアップをデザインするときは、このことに注意してください。

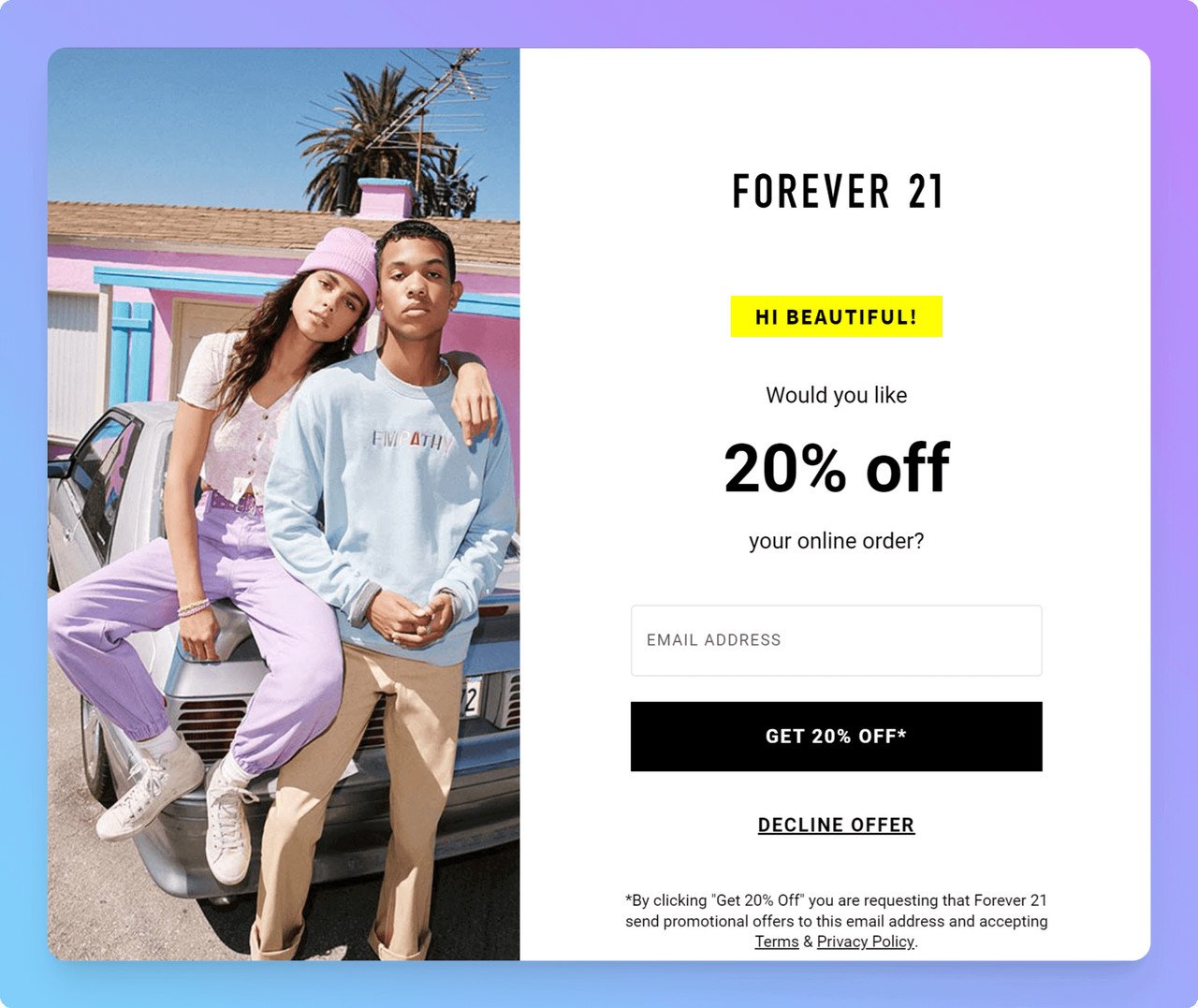
これは良い例です。 Forever 21は、このポップアップの電子メールアドレスと引き換えに20%オフのクーポンを提供します。
8.ポップアップを簡単に閉じることができます
誤って使用すると、ポップアップがかなり煩わしい場合があることは周知の事実です。 しかし、あなたはさらに悪いことを知っていますか? ポップアップを閉じるのは難しいです!
多くのマーケターは、訪問者を苛立たせ、彼らを去らせる、小さくて目立たない、クリックしにくい「X」の使用を間違えています。 さらに悪いことに、訪問者が自分でそれを理解することを期待して、彼らは閉じるボタンを廃止することを決定します。
訪問者がポップアップを簡単に閉じることができるようにすることで、訪問者はサイトを継続的に利用できるようになります。
有名ブランドが使用する20のインスピレーションあふれるポップアップをご覧ください。
表示され続ける迷惑なポップアップを閉じることができなかったという理由だけでWebサイトを離れる人々に終止符を打つことはできません。 この方法でバウンス率を損なうリスクを冒さないでください。
Popupsmartを使用すると、訪問者がアクセスできる状態で、サイトのスタイルに合わせてポップアップを閉じるボタンをカスタマイズできます。
9.カスタマイズされたモバイルポップアップを作成する
ご存知のとおり、モバイルトラフィックはますます重要になっています。ウェブサイトがモバイルデバイス向けに最適化されていない場合、多くの潜在的なビジネスを逃してしまいます。
さまざまなデバイスのポップアップをカスタマイズするのは難しい場合がありますが、すべての可能なチャネルとオーディエンスに確実に到達できます。
デスクトップユーザーは画面が大きいため、ポップアップに要素を追加できます。 
一方、モバイルユーザーは限られているため、ポップアップの要素の数を減らす必要があります。 
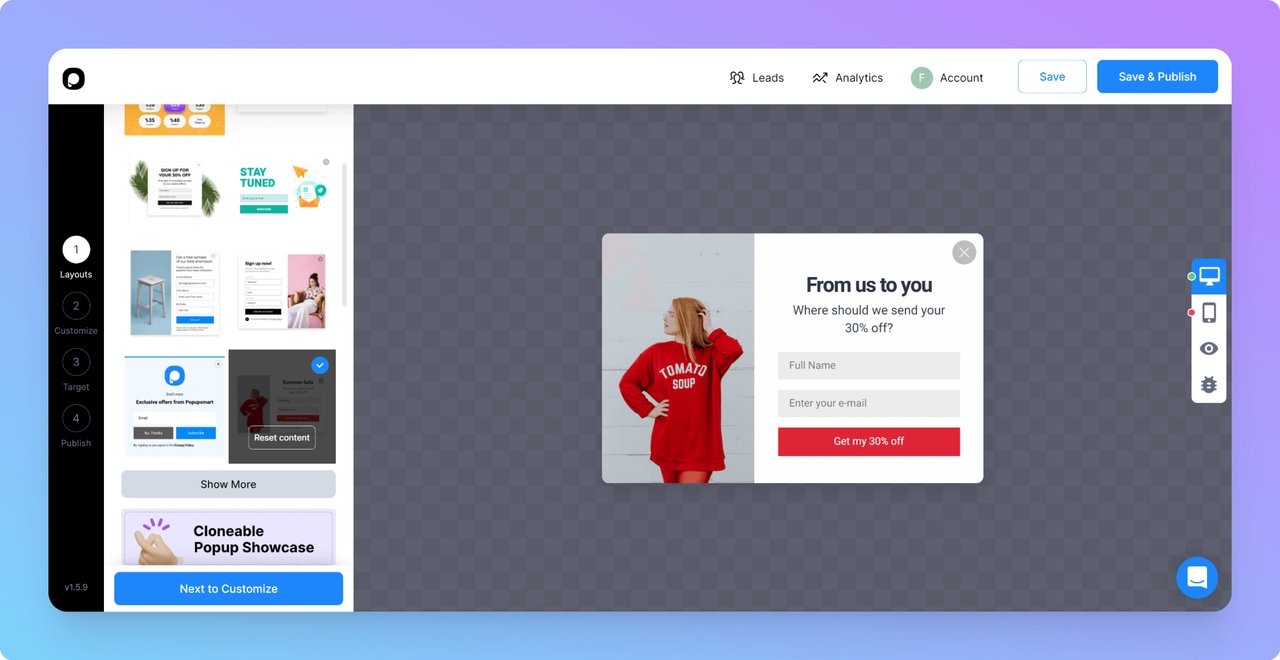
Popupsmartを使用すると、デスクトップビューとモバイルビューを簡単に切り替えることができるため、変更が必要な要素を簡単に編集できます。
デバイスごとに個別のポップアップを作成したり、モバイルポップアップに同じデザインを使用したりすることもできます。
モバイルポップアップを楽しく魅力的なものにしたい場合は、以下のヒントを検討してください。
- モバイルデバイスのポップアップコピーとCTAを短縮する
- 紛らわしい背景画像を削除します
- フォームフィールドの数を最小限に抑える
コンバージョン率の高いポップアップのデザインを今すぐ始めましょう!
これらのポップアップデザインのベストプラクティスに従うことで、ブランドに魅力的なエクスペリエンスを作成し、顧客を満足させることができます。
これらの原則に基づいてポップアップを作成すると、コンバージョン数が増える可能性が高くなり、最終的にはブランディングの目標を達成するのに役立ちます。
さらに、これらの慣行に従うことは難しくなく、要件に応じて即興で演奏することができます。
ただし、すべてを1つの目標に向けて調整する必要があることを覚えておくとよいでしょう。つまり、ユーザーが目的のアクションを完了するのを支援することです。
このリストに追加したい他のベストプラクティスはありますか? コメントで教えてください!
以下にリストされているのは、あなたの研究に役立つと思われるいくつかの関連記事です。
- 272022年にインスピレーションを与えるために完全に最適化されたポップアップデザイン
- ポップアップUXデザイン:よくある間違いと代わりにすべきこと
- メールポップアップ:15の素晴らしい例を含む完全なガイド
関連用語:
- クリックスルー率(CTR)とは何ですか?
- コンバージョン率とは何ですか?
- Eメールマーケティングとは何ですか?
