ウェブサイトのホームページを最適化するための 7 つのヒント
公開: 2017-12-29Web サイトのホームページは、Web サイトの焦点です。 検索エンジンの最適化とソーシャル メディア マーケティングが、ユーザーをランディング ページまたはホームページに誘導している可能性があります。 どのページにアクセスしても、Web サイトの他のリソースやセグメントを見つけるためにホームページを念頭に置いています。
ホームページは、より多くの訪問者を引き付け、製品やサービスを閲覧するように導くために、Web サイトの他のページに合わせて最適化する必要があります。 ホームページの最適化には、さまざまなデザイン機能が含まれています。 さまざまな形式のコンテンツを構成することから始めて、ナビゲーションを簡素化し、CTA ボタンの改良につながる場合があります。 Web デザインの最適化に加えて、基本的な SEO設定を実行し、ソーシャル メディア プロファイルを組み込む必要がある場合もあります。
この投稿では、使いやすさを向上させるために Web サイトのホームページを最適化するための 7 つのヒントを紹介します。 あなたのオンラインビジネスにも役立つかもしれません。
ホームページの目的を明確にする
ホームページを使用して、組織の核となるメッセージや目的を伝えます。 ホームページを最大限に活用するための目的と目標を定義できます。 あなたのウェブサイトへの訪問者に、メッセージをドロップして会話を開始したり、製品やサービスのセクションにアクセスしたりするように促すことができます.
日常的に使用される製品やサービスを扱う Web サイトでは、ビジネスの目的を説明する必要がない場合があります。 ユーザーは、到着した瞬間、またはソースから Web サイトにアクセスした瞬間に知るようになるためです。

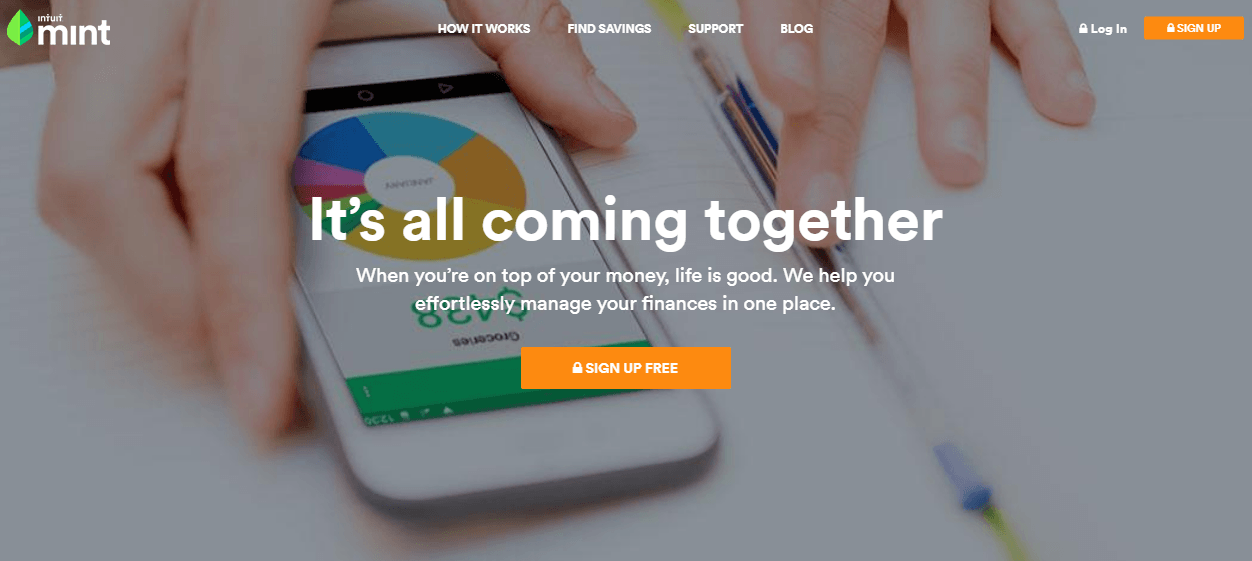
上の画像では、バナーテキストでウェブサイトの目的が明確に伝達されていることがわかります。 ユーザーは、下にスクロールしてMint Web サイトの目標や目的を知る必要がなくなりました。
このような Web サイトの目的は、顧客を連絡先フォームまたは電話番号にドラッグすることです。 ユーザーがすぐにカスタマー サポートとやり取りして注文できるようにする必要があります。 ただし、本質的に技術的な製品を紹介する Web サイトでは、あなたが誰で、何をしているのかを詳しく説明する必要がある場合があります。 そのため、ユーザーが関心のある製品ページにアクセスし、それぞれのランディング ページで詳細を調べてもらいたい場合があります。 Web サイトの目標は、オンライン ビジネスの性質とモデルによって異なるため、他の目標とは異なります。
オンページ SEO 設定の構成
ホームページは、Web サイトの製品ページと同じくらい重要です。 ホームページのオンページ SEO の構成に失敗すると、潜在的な顧客を失う可能性があります。 そして、ほとんどのビジネスにとって、ホームページは実際にはランディング ページです。
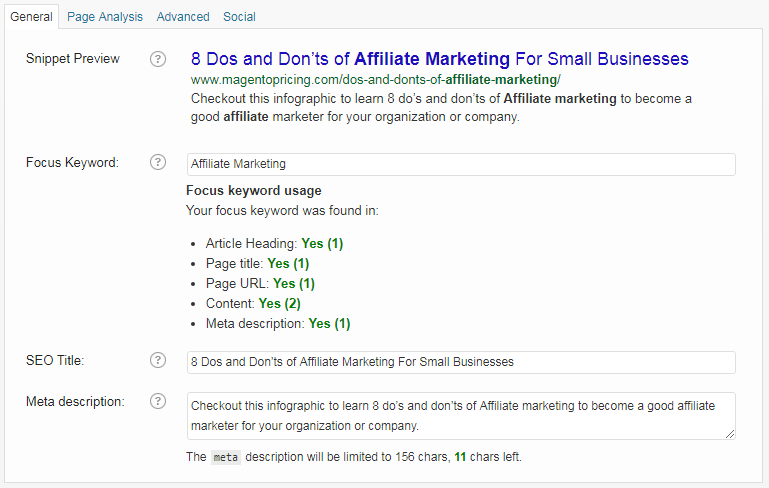
下の画像で、Web ページを最適化するためにリッチ スニペットがどのように作成されるかを簡単に確認してください。

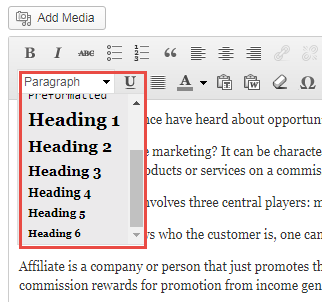
キーワード最適化されたメタ タイトルと説明を追加するなどの基本的な SEO 設定から開始し、H1、H2、H3 などの見出しタグを使用してコンテンツをフォーマットし、スクロールせずに見える範囲に表示するようにします。 ほとんどのホームページの Web デザインには、前面にバナーまたはスライダーが含まれており、訪問者はコンテンツを下にスクロールする必要があります。 ただし、コア メッセージが一目でわかるように、スクロールせずに見える範囲にコンテンツを表示する必要があります。 画像内のさまざまな見出しタグを見て、コンテンツを読みやすく、検索エンジンに適したものにしてください。

Web ページの最適化はテキストだけに限定されず、画像や動画にも alt タグを追加できます。 ユーザーと検索エンジンがページの視覚的なコンテンツを知るのに役立ちます。
印象的なセールスコピーを作成する
ホームページは、ウェブサイト全体で影響力のある役割を果たします。 製品やサービスのページのコンテンツは 1 つの項目を中心に展開しますが、ホームページではビジネスに属するすべてのことを説明する必要があります。 訪問者は、製品やサービスを詳細に表示することを検討できるように、ホームページでオンラインで提供しているすべての情報を知りたいと考えている場合があります。 したがって、それはあなたが乗っているすべてのサービスを垣間見ることができるあなたのウェブサイトの一種の看板です.
ホームページにも印象的な販売コピーを書き始めます。 素人が理解しやすい平易な言葉を使う。 途切れることなく大量のテキストを作成するのではなく、コンテンツをさまざまな消化可能でスキャン可能な段落に分割します。 ホームページを最適化するための追加のヒントをお試しください。
- 人目を引く見出しを作成する
- 価値のある製品を箇条書きに要約する
- コンテンツを単純なフレーズに分割する
- スキャンできるようにコンテンツ間に空白を残す
- ホームページで最も要求の厳しい製品に言及する
- 行動を促すフレーズのコンテキストを作成する
簡素化されたナビゲーションでユーザーを容易にする
ホームページには Web サイトのさまざまなセクションが含まれており、読者はどこにどのように移動すればよいかを知らなければなりません。 インターネット ユーザーは、興味のあるものが見つからない場合、長く滞在することを好みません。 そのため、彼らはあなたのウェブサイトをあまりにも速く移動します.

論理的な順序でタブを追加して、ナビゲーションを合理化することに重点を置きます。 従来のホームページは、簡単な紹介で始まり、製品エリアにつながりますが、ブログやニュース サイトはトップ ストーリーを前面に強調しています。 すべてのユーザーが、Web サイトの構造と、製品や投稿が分類されているカテゴリを理解していることを確認してください。
中小企業は、ホームページ上にいくつかのさまざまなセクションを表示する 1 ページのナビゲーションを選択することがよくあります。 製品、ブログ投稿、私たちについて、お客様の声、お問い合わせフォームをすべてホームページで紹介できるため、これは実行可能なソリューションです。 ただし、複数店舗の Web サイトの場合、このデザインはページの読み込み速度を向上させ、コンバージョン率に悪影響を与える可能性があります。
質の高い写真とビジュアルを持っている
インターネット ユーザーはテキストを読むよりも画像をスキャンしてビデオを見ることを好むため、ビジュアル コンテンツはゲーム チェンジャーの 1 つであることが証明されています。 ホームページは、高解像度の画像やビデオを使用するとパフォーマンスが向上します。 ビジネスを反映する素晴らしいビジュアルをキャプチャして描画するには、専門家に少し投資する必要があります。 Web サイトが Web ブラウザーに読み込まれるとすぐに、組織についてユーザーに知らせます。 ビジュアルには、ユーザーの心にコンテキストを作成する力があるため、ユーザーは単語を読んで Web サイトのすべてを理解する必要がありません。
行動を促すフレーズを絞り込む
ウェブサイトの行動を促すボタンは、最終的な目標と見なされることがよくあります。 ユーザーが最終的に提案される場所です。 実際、ビジネス Web サイトの Web 開発全体は、行動を促すフレーズを中心に展開しています。 製品の詳細を読む、クエリを送信する、または更新を購読することができます。
すべての Web サイトは、ホームページから作成したい目標に従って、行動を促すフレーズの配置を決定します。 ヘッダー、右の列、またはフォールドの下のいずれかに表示できます。 ただし、理解を深め、使いやすさを向上させるために、改良が必要になる場合があります。 これには、ターゲット オーディエンスが簡単に理解できるように平易な言葉を使用することも含まれます。 コールトゥアクションボタンは、ユーザーが次に何をすべきかを指示する形式ですが、簡単、シンプル、そして親しみやすい方法で伝える必要があります。

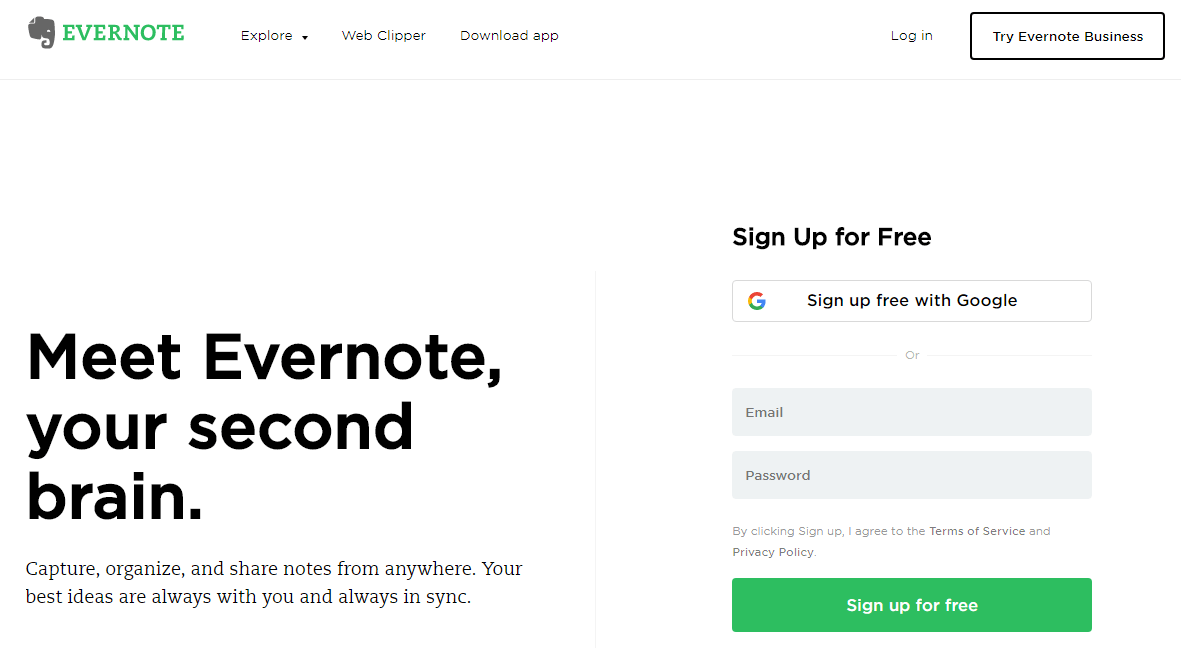
EverNoteが全体的なデザインから行動を促すフレーズをいかに見事に区別し、強調しているかに注目してください。 緑色とシンプルなテキストにより、ボタンは他のオプションよりも際立っています。
CTA のデザインは、色の選択、サイズ、フォントの種類、配置にまで及びます。 一部の Web サイトでは、白い背景が完全に機能しますが、赤と黄色の CTA ボタンを使用するとコンバージョンが向上すると主張する Web サイトもあります。 A/B テストを実行して、どちらがより高い収益に貢献するかを判断することで、全体的な表示を改善する必要があります。
ソーシャル メディアでのプレゼンスを表示する

人々はお気に入りのブランドやメーカーと連絡を取り合いたいと考えているため、ソーシャル メディア Web サイトは多数のユーザーです。 ユーザーをファンのフォローに変えることは、マーケティング戦略の一部です。 ソーシャル メディアからトラフィックを獲得したり、ウェブサイトからソーシャル メディアのフォロワーを増やしたりすることは、密接に関係しています。 プロセスは逆です。 Web トラフィックとフォロワーを同時に増やす必要があります。 そのため、ソーシャル メディアでの存在感を示し、ユーザーにコミュニティへの参加を促すことが最も推奨されます。 シンプルなプラグインの助けを借りて、すべてのソーシャル プロファイルがそれぞれのロゴで表されるのと同じように、ホームページにソーシャル プロファイルを表示できます。
最終的な考え
ホームページは、ビジネスの大使のようなものです。 それはあなたの会社の目標とビジョンに沿ったものであり、核となるメッセージを効果的に伝えるものでなければなりません. Web のデザインと開発は、ホームページの最適化の重要な部分です。 これには、さまざまな手段を通じてユーザー エクスペリエンスを向上させることが含まれます。 リッチなビジュアル コンテンツやテキスト コンテンツを追加し、CTA を改良して目立つ位置に配置し、ナビゲーションを簡素化することが考えられます。 デザイン要素から始めて、基本的な SEO 設定やソーシャル プロファイルの追加などの他の戦略に進みます。
さらにSEO関連記事、
- WordPressでGoogle AMPをセットアップする方法
- 競合他社のウェブサイトのバックリンクを確認する方法
*この投稿にはアフィリエイト リンクが含まれている場合があります。つまり、私のリンクから購入することを選択した場合、私は少額の手数料を受け取る場合があります (追加費用は発生しません)。 これにより、WPMyWeb を稼働させ、最新の状態に保つことができます。 私たちのリンクを使用していただきありがとうございます。本当に感謝しています。 もっと詳しく知る。
