Shopifyチェックアウトを最適化する方法(+チェックアウトページで実験するときに避けるべき11の間違い)
公開: 2022-04-15
ほとんどのeComの人々は、チェックアウトページを最適化することが重要であることを知っていますが、最良の結果を得るためにこれらのページをどこから開始するか、またはどのようにテストするかを知るのに苦労しています。
最適化されたチェックアウトページがないと、多くの売り上げを失う可能性があります。 実際、チェックアウトの最適化はeコマースでは見過ごされがちな側面ですが、ROIが35.26%向上する可能性があります。
Shopifyのチェックアウトを最適化する場合、全体的なカスタマーエクスペリエンスを向上させ、コンバージョン率を高めるためにできる重要なことがいくつかあります。
この投稿では、Shopifyチェックアウトページを最適化するためのいくつかのベストプラクティスと、これらのページをテストして顧客のためのよりスムーズで効率的なチェックアウトプロセスを作成するためのヒントをいくつか見ていきます。
- Shopifyチェックアウトとは何ですか?
- Shopifyカートとチェックアウト:違い
- Shopifyチェックアウトエクスペリエンスをカスタマイズすることは可能ですか?
- Shopifyのチェックアウトエクスペリエンスは本当に安全ですか?
- Shopifyチェックアウトを最適化することが重要なのはなぜですか?
- Shopifyストアのチェックアウトページで何を最適化できますか?
- Shopifyチェックアウトモードが無効になっているかどうかをどのように確認しますか?
- Shopifyペイメントを操作する方法は?
- ShopifyPlusカートとチェックアウトレイアウト
- スライドインカート
- ポップアップカート
- アップセル付きカート
- 1ページのチェックアウト
- マルチステップチェックアウト
- チェックアウトの最適化にA/Bテストが必要な理由
- チェックアウトでの一般的なA/Bテストの間違い
- 間違い#01:ゲストチェックアウトオプションを非表示にする
- 間違い#02:3つ以上のトラストバッジを表示する
- 間違い#03:ごく少数の支払いゲートウェイのテスト
- 間違い#04:アップセルオファーで圧倒的なバイヤー
- 間違い#05:多言語のウェブサイトを忘れる
- 間違い#06:SPAチェックアウトの世話をしていない
- 間違い#07:チェックアウトプロセスが長すぎるか複雑すぎる
- 間違い#08:新しい対のために別々の経験を実行していない。 リピーター
- 間違い#09:エクスペリエンスをすぐに呼び出す
- 間違い#10:エクスペリエンスの呼び出しが遅すぎる
- 間違い#11:間違ったことをテストする
- 間違い#12:テストが多すぎる
- ConvertExperiencesでShopifyチェックアウトをA/Bテストする方法
- ステップ5:実験を開始して結果を監視する
- 結論
Shopifyチェックアウトとは何ですか?
前回スーパーに行ったときは、食料品がいっぱい入ったバスケットをチェックアウトカウンターのレジに持っていきました。 ここで、アイテムの代金を支払い、パッケージ化して、領収書を受け取りました。
これはeコマースとまったく同じプロセスです。インターネット上でデジタル化および処理されるだけです。 それはあなたの顧客が彼らの商品に支払うポイントです。
Shopifyチェックアウトでは、購入者が顧客から配送情報と支払いの詳細を収集して、顧客がカート内の商品の代金を支払うことができるようにします。

この記事の後半で何を最適化するかを完全に理解するために、チェックアウトとカートの違いを調べてみましょう。
Shopifyカートとチェックアウト:違い
Shopifyカートは、選択した(またはカートに追加された)アイテムがチェックアウトステップの直前に値札やその他の情報とともに一覧表示されるオンラインストアの一部です。

すべてのShopifyマーチャント(Shopify Plusおよびその他のメンバーシップ階層)の場合、このページは、テンプレートcart.liquidの下のストアのテーマでカスタマイズできます。
したがって、アップセル、クロスセル、カウントダウンタイマーなどを追加できます。 また、ブランドに合わせてページのルックアンドフィールをカスタマイズすることもできます。 カスタマイズできないのは、顧客(顧客が選択した製品)からの入力だけです。
Shopify Plusのメンバーでない場合、チェックアウトページはより標準的であり、サードパーティのアプリなしでカスタマイズするのは困難です。 このページでは、注文を完了するための顧客の支払いと配送に関する情報を収集します。
Shopifyチェックアウトエクスペリエンスをカスタマイズすることは可能ですか?
Shopifyストアのチェックアウトエクスペリエンスをカスタマイズすると、次のようになります。ShopifyPlusメンバーとして行う方がはるかに簡単です。 それでも、開発者が必要になる場合があります。
これは、Shopifyが店舗で統一されたチェックアウトフォームを使用するようにしたためです。 チェックアウトページはストアよりもShopifyにあるため、限られた(非常に大量の)トランザクションしか処理できません。 全員にチェックアウトページの変更へのアクセスを許可すると、管理が困難になるか、プラットフォーム全体のクラッシュが発生します。
また、規制、セキュリティ、コンプライアンスに関する懸念もあります。 したがって、Shopifyのチェックアウトページに加えることができる変更の量の制限。
この時点で「では、チェックアウトページを最適化するにはどうすればよいですか?」と考えている場合、答えは必要です。
- ShopifyPlusメンバーシップ
- チェックアウトアプリ、および
- スクリプトエディタ
Shopify Plusメンバーとして、checkout.liquidまたはcheckout.scss.liquidファイル(チェックアウトページを編集するためのレイアウトファイル)にアクセスすることで、少しカスタマイズを加えることができます。 これは他の店の所有者には利用できません。
これに加えて、Shopify Plusの販売者は、開発者にストアの独自のチェックアウトエクスペリエンスを作成させ、スクリプトエディターを使用してカスタムコードを追加することができます。
これは、Shopifyのチェックアウトを最適化して、チェックアウトの放棄を減らし、より多くの注文を確認するときに便利です。
Plusメンバーシップを使用しているShopifyストアには、チェックアウトページのテーマコードを編集するためのアクセス権がありません。 したがって、これには1つのオプションがあります。チェックアウトアプリを作成して、チェックアウトプロセスにカスタム機能を追加します。
スクリプトを編集してこれらのカスタム機能を追加する場合は、ShopifyPlusの販売者のみがアクセスできるためです。
速記の違いは次のとおりです。
| Shopify | Shopify Plus | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| チェックアウトページのUIとコンテンツを編集するためのcheckout.liquidへのアクセスがありません | checkout.liquidにアクセスできます | ||||||||||
| カスタムチェックアウトエクスペリエンスのためにサードパーティのアプリを作成してインストールできます | サードパーティのアプリを作成してインストールし、チェックアウトページに機能を追加することもできます | ||||||||||
| スクリプトエディタにアクセスできません | スクリプトエディタを使用して、さらに機能を追加できます |
Shopifyのチェックアウトエクスペリエンスは本当に安全ですか?
Shopifyは、コンバージョンの最適化と世界最高のセキュリティ基準への準拠のために、チェックアウトエクスペリエンスを微調整するために何年も費やしてきました。
チェックアウトセキュリティ対策の主なハイライトの1つは、Shopifyのレベル1PCIDSSコンプライアンスです。 PCI(Payment Card Industry)Security Standards Councilは、ベンダーとマーチャントがカードトランザクションを安全に処理および保護するのを支援する組織です。
これは、カード会員情報を漏洩から保護し、すべてのトランザクションに安全なネットワークを提供し、脆弱性管理プログラムを導入していることを意味します。
顧客のプライバシーを保護するなど、一部のセキュリティ責任はストアの所有者にあります。 Shopifyストアにプライバシー規制がどのように適用されるかについての詳細は、一般データ保護規則(GDPR)およびカリフォルニア州消費者プライバシー法(CCPA)に関するヘルプ記事をご覧ください。

では、チェックアウト時に、取引が安全であることを顧客にどのように知らせますか? 信頼バッジを表示できます。
1.安全なチェックアウト
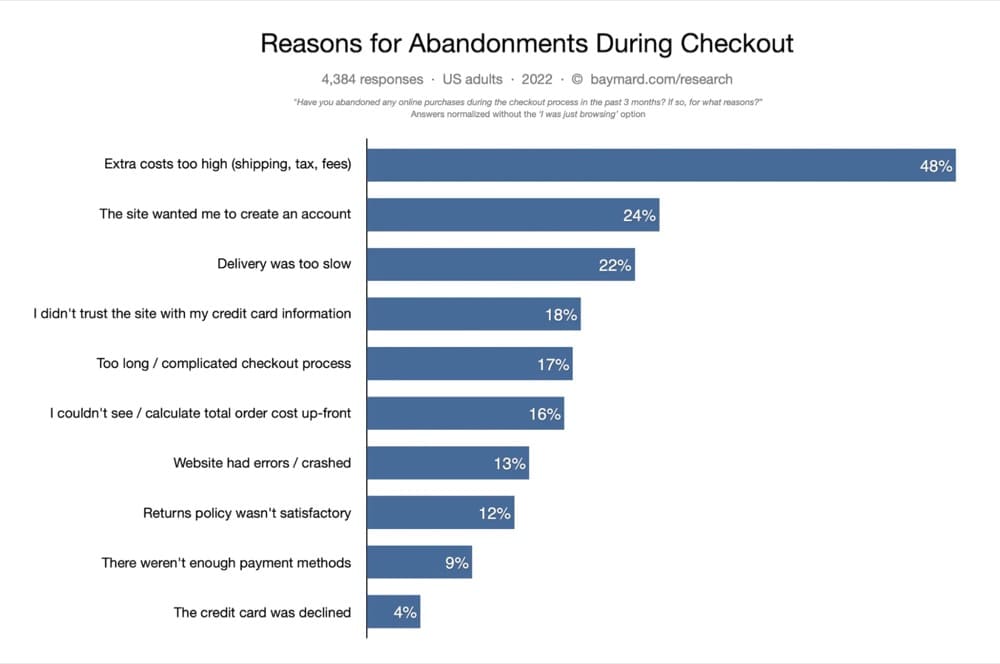
2022年には、購入者の18%が、情報のセキュリティを懸念しているために購入を断念しました。
この緊張を和らげるためにできることは、安全で暗号化された安全な支払いバッジを表示することです。 サードパーティのShopifyアプリを使用して、顧客を保護するためのシステムを導入したら、それらを有効にすることができます。
Paypal、Visa、MasterCardなどの有名ブランドで支払いを受け取ったことを知らせることで、安心感を得ることができます。 これらの支払い処理業者にマーチャントプログラムを登録して、サイトでエンブレムやロゴを使用してください。

2.認められた第三者との関係
BetterBusinessBureauとGoogleTrustedStoreのバッジは2つの人気のあるものです。 このような有名人があなたにビジネスを行うための卓越性の印を与えることができることを顧客に示すならば、あなたはより多くの信頼と自信を刺激するでしょう。
ただし、これらのサードパーティによる承認には要件があります。 バッジが授与される前に、彼らに会います。 これに対する信頼を築くには少し時間がかかるかもしれませんが、それだけの価値はあります。

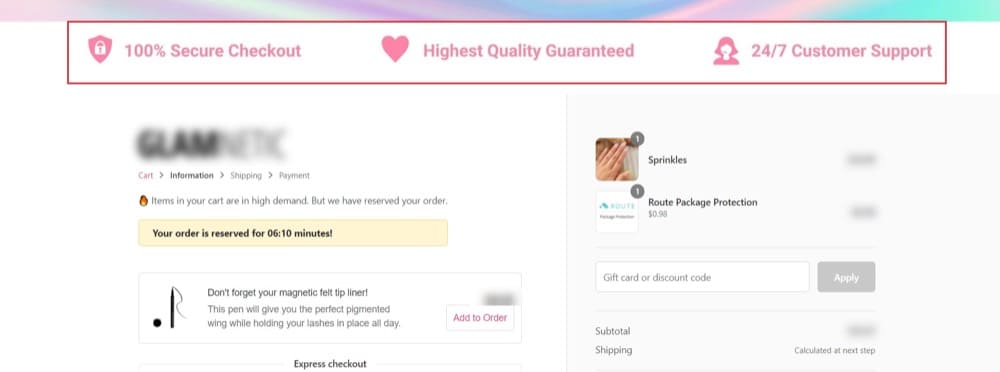
3.信頼できるストアポリシー
これらは次のようになります。
- 100%満足/返金保証
- 24時間年中無休のカスタマーサービス
- 送料無料
- 簡単返品
- 安全な注文

顧客の肩からいくつかのリスクを取り除くことによって、顧客のニーズを満たすためにあなたのビジネスを信頼していることを示してください。 これは、Shopifyでのチェックアウトプロセスの摩擦を和らげるのに役立ちます。
Shopifyチェックアウトを最適化することが重要なのはなぜですか?
eコマースの販売目標到達プロセスのすべての段階が重要です。 Shopifyストアのすべてのページも同様です。ホームページから製品ページ、チェックアウトページまでです。 それらはすべて、これらの注文を取得する上で重要な役割を果たします。
- ホームページには、あなたが提供しなければならないものと、買い物客が周りを見回すべき理由が示されています
- コレクションページは、買い物客の興味を絞り込むための廊下です
- 製品ページは、注文への道のりを開始するフックです
- カートページは、顧客が購入を完了することを約束し、
- チェックアウトページはその購入を実現させます
最後のチェックアウトページは、購入の決定が実際に行われる場所です。 それまでの道のりは楽しいものでしたが、今こそお客様がお金を使う苦痛を体験する時です。
多くの人がここに戻り、平均カート放棄率は69.82%に達します。 これにより、eコマースブランドの収益は最大180億ドルになります。
カートの放棄は、顧客がショッピングカートに商品を追加し、チェックアウトボタンをクリックするまでそれを行わなかった場合に発生します。
一方、顧客がチェックアウト段階に到達したら、支払いと配送の情報を入力し、何らかの理由で注文を完了しない、つまりチェックアウトの放棄です。
明らかに、これらは両方とも収益に悪影響を及ぼします。 そして、チェックアウトの放棄は、多くの場合、摩擦の多いチェックアウトプロセスの結果です。
製品ページが製品を購入するという驚くほど説得力のある議論を提供したが、最後の異議を取り除くという点でチェックアウトが遅れている場合、またはさらに悪いことに、新しい異議を導入する場合、その潜在的な注文はほとんど失われます。
ただし、そのようにする必要はありません。Shopifyストアの所有者がチェックアウトプロセスの最適化にもっと注意を払う場合。
チェックアウトの最適化とは何ですか? これは、販売ファネルの最終段階を改善して、購入を完了する顧客の割合を増やすプロセスです。
当然のことながら、Shopifyのチェックアウトページでの作業は非常に困難です。 しかし、それがすでに標準ページであり、変更を実装するのが難しいという理由だけで、eコマースの実験の旅からそれを除外することは、コストのかかる間違いになる可能性があります。 あなたは本当にあなたのShopifyストアですべてをテストするべきです。
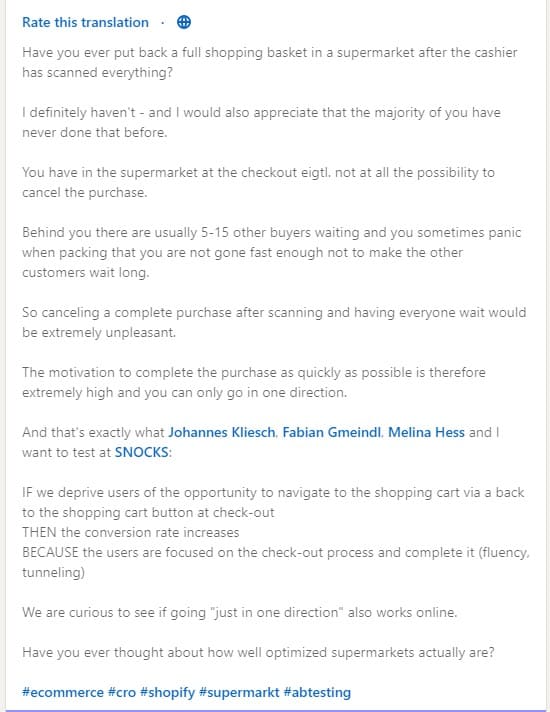
これを説明するために、JourneyFurtherのコンバージョンディレクターであるJonnyLongdenがLinkedInで語った話を次に示します。
最近、小売Webサイトで実験を行い、初めての顧客に5%の割引を提供しました。
このプロモーションは実際にチェックアウトで発生したため、とにかく購入を計画している可能性のある人は、追加の5%割引を受けるためにオファーを受け入れる必要がありました。
このテストにより、コンバージョン率が9%低下しました。
これが起こった可能性のある潜在的に興味深い理由と次に何をすべきかがたくさんありますが、これを投稿する私のポイントは、すべてをテストすることの重要性を強調することです。
5%の割引でコンバージョン率が低下するのはなぜですか? 何も考えずに、逆のことが起こるはずでしたよね?
そして、テストには反対意見があります。 それらの利益をもたらすには時間がかかりすぎます。 私はただの予感、直感、またはベストプラクティスで行くことができました。 なぜテスト結果を待つ必要があるのですか?
たとえアイデアが簡単だとしても、それはあなたが想像する結果を生み出さないかもしれないからです。 あなたは実験からの確かなレベルの自信でのみ知ることができます。
あなたはあなたのコンバージョン率、あなたの店の収入、そしてあなたのビジネスを賭けたくありません。 収益を増やし、それを維持できると確信している場合にのみ、チェックアウトページを移動する必要があります。
商品ページへのトラフィックを増やすために支払う金額を考えると、チェックアウトプロセスで質の高いリードを失うことは、広告費の無駄です。
Shopifyストアのチェックアウトページで何を最適化できますか?
チェックアウト時のカスタマーエクスペリエンスをスムーズにし、収益の平均注文額(AOV)を高め、その他の収益を促進する指標を高めるために、専門家は次のことをテストしました。
- アドレスオートコンプリートの追加
- チェックアウト放棄メールで顧客に到達する
- チェックアウトフォームのフィールド数を減らす
- アップセルとクロスセルの提供
- 1ページのチェックアウトを有効にする
- 払い戻しポリシーの強調
- チェックアウトページに「なぜ私たちを選ぶのか」、カスタマーレビュー、またはFAQセクションを追加する
- ゲストチェックアウトオプションを有効にする(またはより見やすくする)など
EndlessROI.comのSumanthaにとって、一番のアイデアは、チェックアウトエクスペリエンスをパーソナライズして、ドルの解約率と顧客の解約率を減らすことです。
彼の言葉で:
私の頭の中で、スムーズなチェックアウトページエクスペリエンスを保証するためのいくつかの重要な要因があります。
–ユーザーが購入せずにチェックアウトを終了してホームページに戻る場合、エンドユーザーにチェックアウト時と同じ高価値商品を表示しますか、それとも一般的な折り畳み上部のセクションを表示しますか?
–過去の注文に基づいて以前に購入した商品を提供し、これがオンライン食料品店の場合、最後に購入した商品が消費されたことを思い出させることで、コピーの力で平均カート値を改善していますか?
–少なくともカートの最低価格で、商品を無料で配送していますか?
–チェックアウトページは複雑ですか? フォームのリアルタイム検証を行うことで分解し、複数のマイクロステップにまたがって、ユーザーが購入する可能性を高めることができますか?
–最初に希望する支払い方法をサポートして表示しますか? ペイパルやカスタムウォレットの場合もあれば、クレジットカードなどの場合もあります。
–障壁に対処するために、トラストシール、カスタマーサポート、返品ポリシー、および保証を適切に組み合わせていますか?」
—EndlessROI.comの創設者兼チーフオプティマイザーであるSumanthaShankaranarayana
Shopifyチェックアウトモードが無効になっているかどうかをどのように確認しますか?
チェックアウトしようとしてエラーが発生した場合、チェックアウトは無効になります。 これは、Shopifyでまだ有効な支払いプランがないため、ストアへの支払いを処理できないためです。
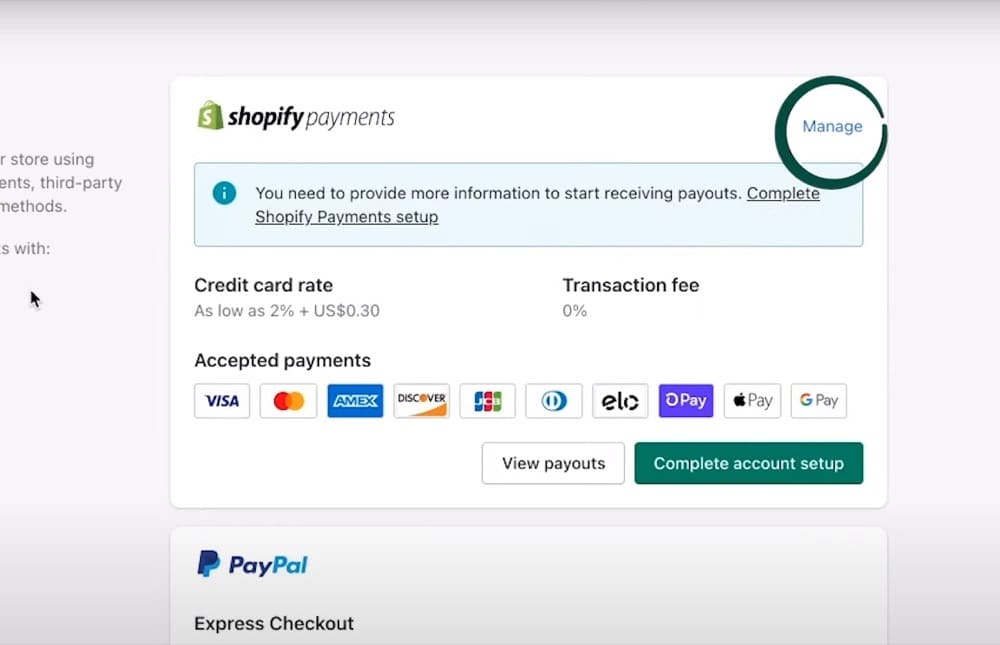
支払いプランを選択した後にチェックアウトモードが有効になっているかどうかをテストするには、管理ページに入り、[設定]> [支払い]に移動し、[支払い]セクションで[管理]をクリックします。 そこに「管理」ボタンがない場合は、Shopifyの支払いを設定していません。

次に、このチュートリアルビデオの手順に従ってセットアップします。
Shopifyペイメントを操作する方法は?
Shopify Paymentsは、ストアでクレジットカードを介して顧客から支払いを受け取ることができる支払い処理業者です。 サポートされている国でのみ利用できます。
Shopify Paymentsの驚くべき点は、Shopifyストアとの最もスムーズな支払い統合であるということです。 だから、あなたは得る:
- 支払いフローが簡単なので、チェックアウトが速くなります
- より多くのチャージバックを獲得するのに役立つ自動紛争解決
- Shop Paymentsが拒否するトランザクションが他の支払い処理業者よりも少ないため、より多くの注文が完了しました
- オフラインアクセスをサポートする支払いプラットフォーム
- 顧客からの支払いを受け入れるためのより多くのオプション
しかし、いくつかの短所があります。 これはすべての国で利用できるわけではないことはすでに述べました。 もっと…
- 高いチャージバック—顧客が請求に異議を唱えると、15ドルが引き落とされます(ただし、顧客の銀行に取引の詳細をすべて提供することで、これを防ぐのに役立ちます)
- 紛争が解決されている間、Shopifyの支払いは凍結されます。
とはいえ、顧客の支払い体験を最適化する2つの方法は次のとおりです。
- 支払いのスピードを上げる。 チェックアウトプロセスに30秒以上かかる場合、米国の買い物客の50%が購入を完了する可能性が低くなります。 と…
- より多くの支払いオプションを提供します。 利用可能なオプションが多ければ多いほど、収益を受け取るための準備が整います。
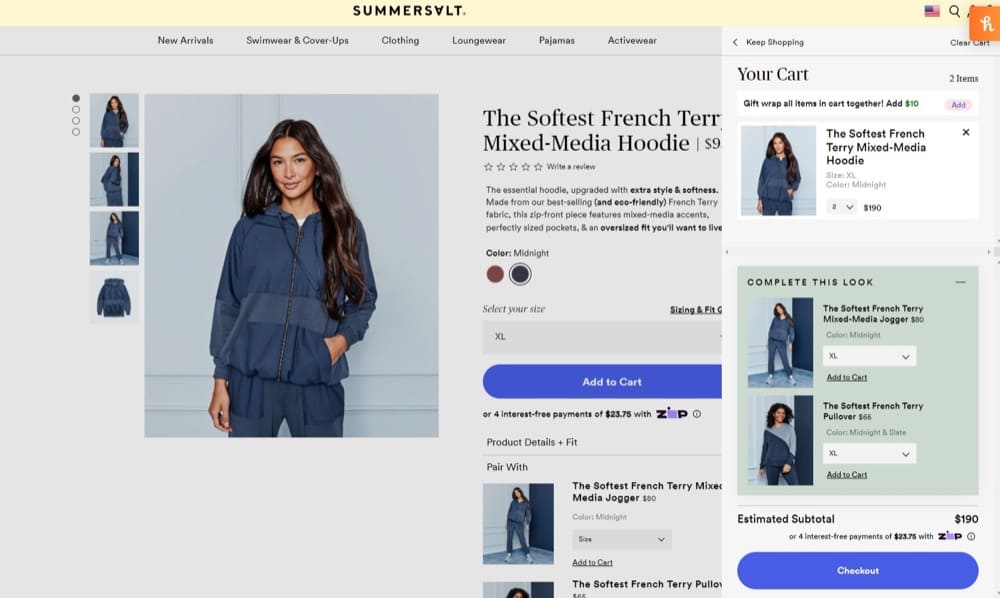
ShopifyPlusカートとチェックアウトレイアウト
これは、ほとんどのShopifyPlusストア所有者がコンバージョンを促進しながら優れたユーザーエクスペリエンスを確保するために使用するチェックアウトとカートの例です。
すべての状況ですべてが同じように機能するわけではないため、それぞれの長所と短所を参考にして決定することができます。
飛び込みましょう…
スライドインカート

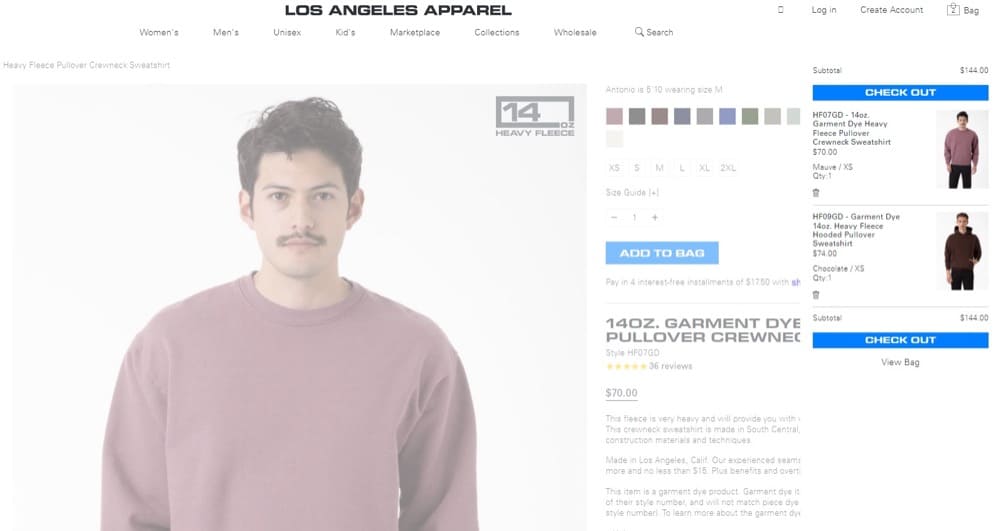
顧客を体験から遠ざけたくないが、ワンクリックでチェックアウトに行くことができることを顧客に知らせたい場合に。 煩わしすぎないようにすることでユーザーエクスペリエンスを向上させますが、より多くの製品を閲覧することを思いとどまらせる可能性があります。
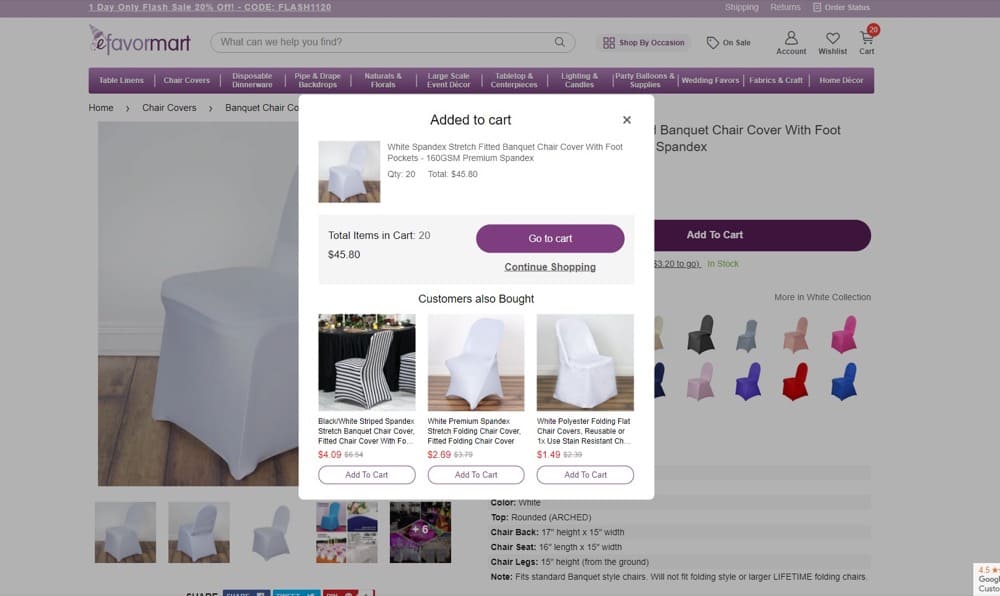
ポップアップカート

スライドインカートよりも少し邪魔になります。 顧客が一度に1つのものを購入することがほとんどであることがデータによって示されている場合に適しています。 そうでない場合は、追加のアイテムを閲覧することを思いとどまらせることになります。
スクリーンショットでは、efavormartは、購入に多様性を追加したい顧客向けに、ポップアップカートと同様の製品を組み合わせています。 これは、店舗で次に行う論理的なことへのスムーズな乗り心地を提供するのに最適です。
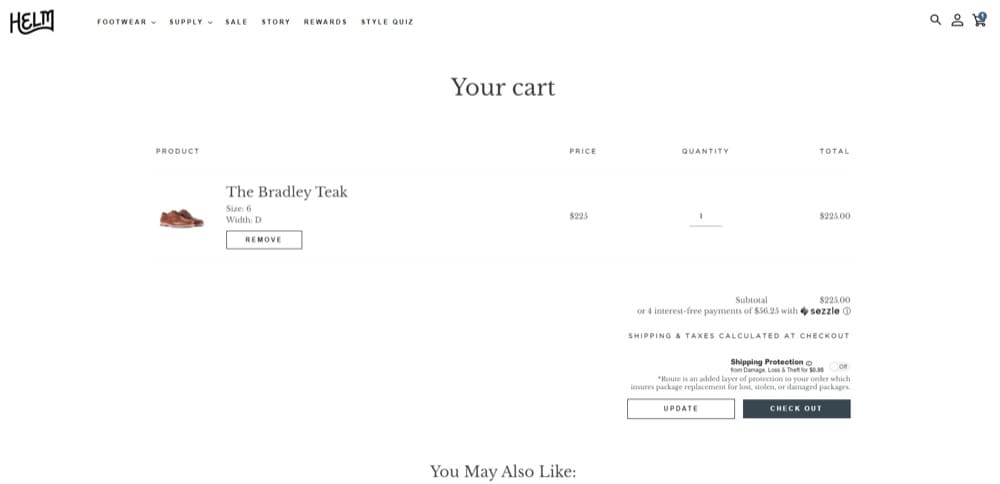
アップセル付きカート

カートにアップセルを追加することは、特にインテリジェンスでサポートされている場合、AOVブースターです。 商品の推奨事項がカート内の商品と完全に一致する場合、顧客がそれらの商品の追加に抵抗することは困難です。
ただし、これを使用する方法には制限があります。顧客を圧倒し、販売全体を失う可能性があるためです。 この記事の間違いのセクションで、さらに深く掘り下げました。
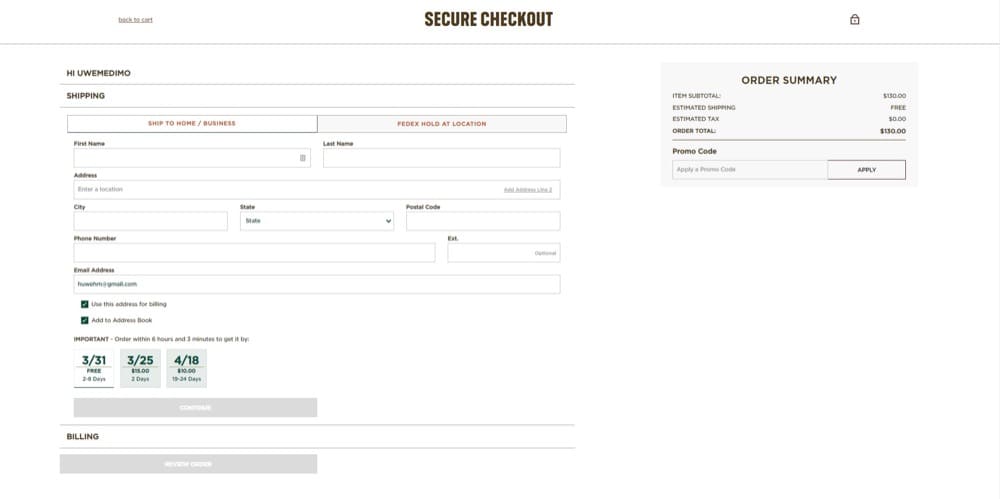
1ページのチェックアウト

1ページのチェックアウトは、チェックアウトプロセスを高速化し、顧客の利便性のニーズを満たすことでコンバージョン率を高めることができますが、読み込みに時間がかかる可能性があります。
一部のブランドは、これとは異なるバージョンを使用しています。誤った1ページのチェックアウトです。 ここでは、顧客が前述のフォームに記入している間、チェックアウトプロセスのさまざまな部分が非表示になっています。
そのため、個人情報の部分に記入すると、配送フォームが横に表示され、最後に請求フォームが表示されます。 それは忍耐を刺激しますが、一部の人々はこれを少し不誠実だと感じるかもしれません。
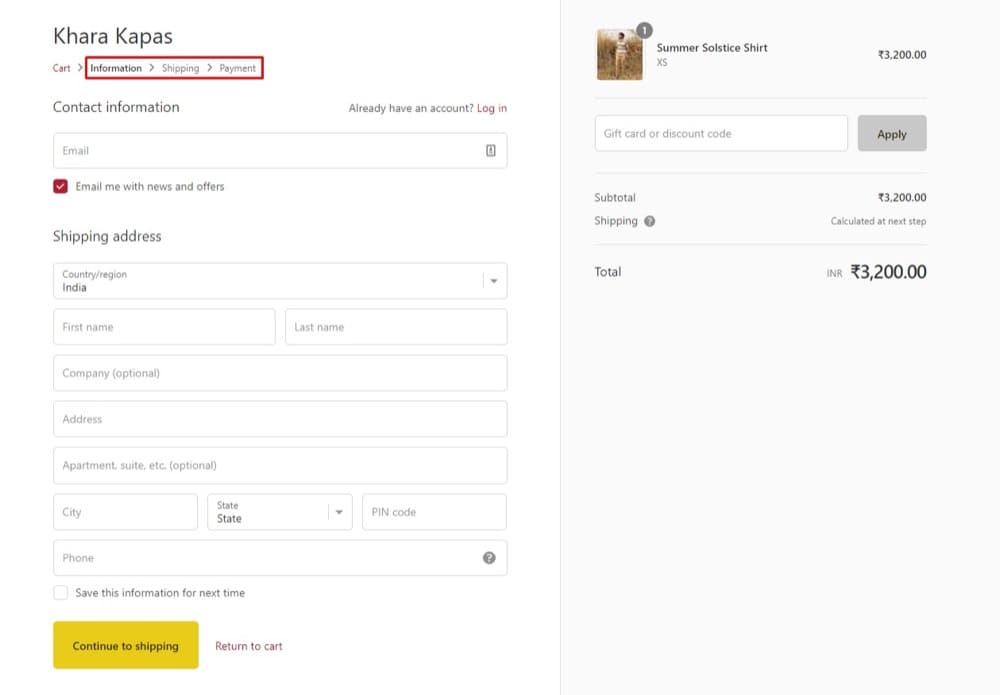
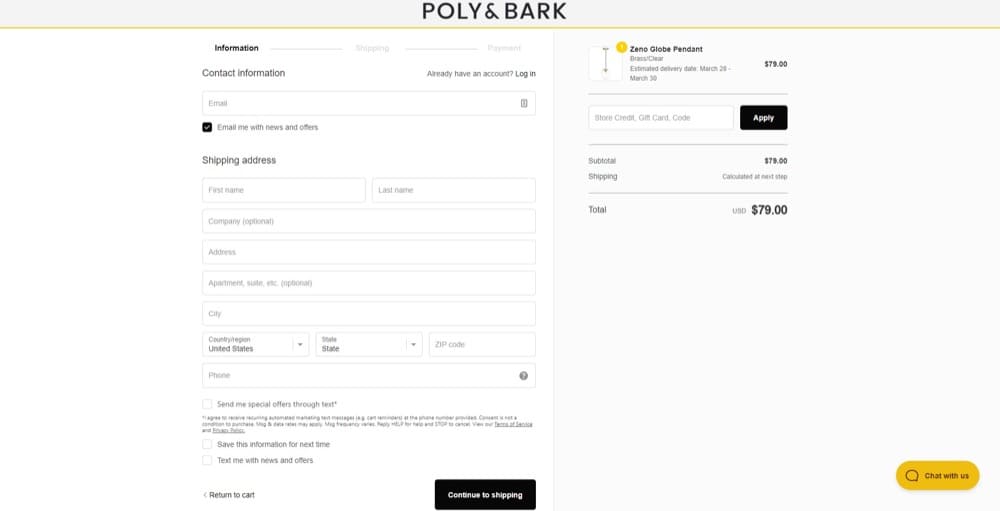
マルチステップチェックアウト

マルチステップレイアウトの主な利点の1つは、これが最も一般的なタイプのチェックアウトであり、Shopifyのデフォルトであるため、ほとんどの人がそれに精通していることです。 しかし、低価格の製品には長すぎると感じる可能性があります。
そのような場合、収集される情報を最小限に抑え、短いフォームを使用してテストすることで、チェックアウトプロセスを容易にすることができます。
チェックアウトの最適化にA/Bテストが必要な理由
購入プロセスの最終段階は、販売目標到達プロセスとも呼ばれ、チェックアウトです。
この段階に到達するのは、高度な資格を持つユーザー、つまりニーズを特定して購入を選択したユーザーだけです。
オプティマイザーとしての目標は、この最終ステップをユーザーにとって可能な限り単純にすることです。 これには、気を散らすものを減らし、チェックアウトプロセスを合理化することが含まれます。
ここで、A/Bテストは目標の達成に役立ちます。
A / Bテストでは、チェックアウトプロセスの各変更をウェブサイトに展開する前にテストできるため、コンバージョン率の向上が証明されている手順を実行できます。
しかし、他の人のために働くかもしれないものはあなたのために働かないかもしれません、そして現在うまくいくものは将来うまくいかないかもしれません。
これが、すべてのeComブランドが独自の調査とテストを実施して、顧客が変更にどのように反応し、それがコンバージョン率にどのように影響するかを判断する必要がある理由です。
また、Webサイトが顧客の行動の変化に適応していることを確認するために、販売チェックアウトプロセスのテストと変更を続ける必要があります。
要約すると、チェックアウトプロセスのA / Bテストにより、プロセスから混乱、不信、摩擦が取り除かれ、コンバージョン率が高くなります。

チェックアウトでの一般的なA/Bテストの間違い
A / Bテストは楽しいものですが、A/Bテスト中によくある間違いがいくつかあります。 これにより、顧客の信頼が崩れ始め、潜在的な顧客を追い払うようになります。
これらの間違いを犯さないようにするために、避けるべき一般的なeComの間違いと、クライアントエクスペリエンスを向上させるためのテクニックを紹介します。
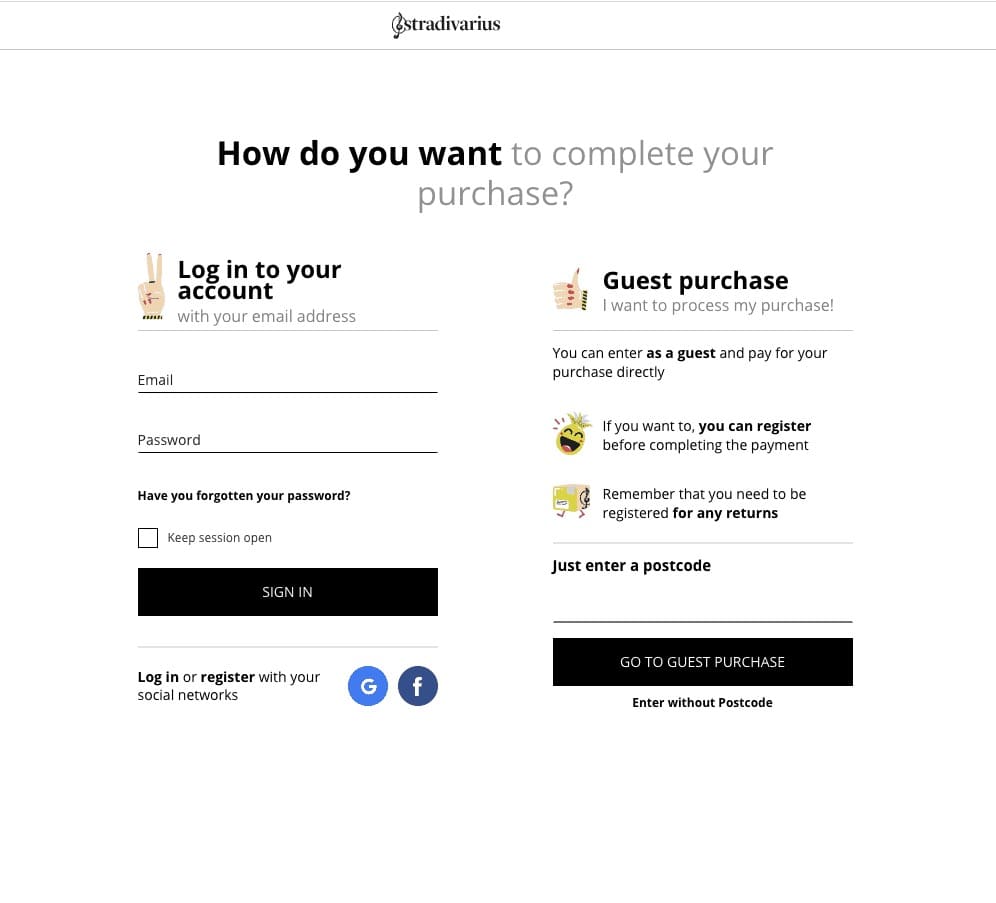
間違い#01:ゲストチェックアウトオプションを非表示にする
サポートケースでよく見られる間違いは、ユーザーがゲストチェックアウトのラジオボタンを非表示にするためにこの種のA/Bテストを設定している場合です。
- オリジナル(A)グループはゲストチェックアウト表示です
- バリエーション(B)グループは登録のみで、ゲストチェックアウトはJavascriptで非表示になっています。
彼らは、リードの生成を増やし、オーディエンスと連絡を取り合うためにそれを行っています。 しかし、顧客の視点から見ると、これは不必要にプロセスを長く、時間のかかるものにします。 ここでの最良のアイデアは、Google、Facebook、およびその他のアカウントに参加するなどの登録ショートカットを用意することです。
もちろん、顧客の情報を収集することは価値がありますが、コンバージョンを失う価値はありますか?
ゲストチェックアウトオプションを提供することは必須のアプローチです。 これにより、チェックアウトプロセスが簡素化され、クリック数が減り、取引の完了後に顧客の詳細を尋ねることができます。
代わりに、ゲストのチェックアウトプロセスの最後にチェックボックスを挿入して、A / Bテストを試して、顧客が会社からの電子メールマーケティングの受信をオプトインできるようにするか、製品の返品の場合に使用できます。 あなたは義務的な登録をテストすることができます。 これにより、優れたカスタマーサービスを維持しながら、メーリングリストを拡張できます。

間違い#02:3つ以上のトラストバッジを表示する
トラストバッジは単なるロゴですが、ユーザーがサイトが安全で合法であることを知るのに役立ちます。 これは、彼らがあなたのウェブサイトへのあなたの訪問者に信頼感を育むからです。
言うまでもなく、個人の財務情報やその他の個人情報は慎重に扱う必要があります。 調査によると、ほとんどの購入者は、購入しているWebサイトが安全でないと信じている場合、購入を断念します。
まず、WebサイトのSSL証明書があることを確認してください。 Googleは、これらのセキュリティ基準に準拠していないサイトにアクセスしないようにインターネットユーザーにアドバイスしています。 チェックアウトページで、セキュリティを強化するためにサイトを保護するために選択したプロバイダーからのバッジを目立つように表示します。 あなたは彼らの情報があなたにとってどれほど安全であるかについてあなたの顧客の心に間違いを残すべきではありません。
ただし、「ナスカー効果」は、グループ化された信頼バッジが多すぎる場合に発生する可能性があります。 混乱は訪問者の混乱につながる可能性があり、混乱した訪問者は回心しません。 その結果、デザインをテストして、過度にビジーでないことを確認します。
最も有用な設計提案は何ですか? どのページでも、TrustedSiteは3つ以下の信頼バッジを使用することを提案しています。

信頼のシグナルのほとんどをバッジに入れる代わりに、潜在的な顧客の心に差し迫った質問に訴えることができます。
多分彼らは自信を持って購入するために製品の品質についてのより多くの情報を必要としています。 彼らはあなたのカスタマーケアを呼ぶべきですか? または、フッターの近くにあるサイト全体のFAQセクションをテストして、これらの質問に対処できますか?
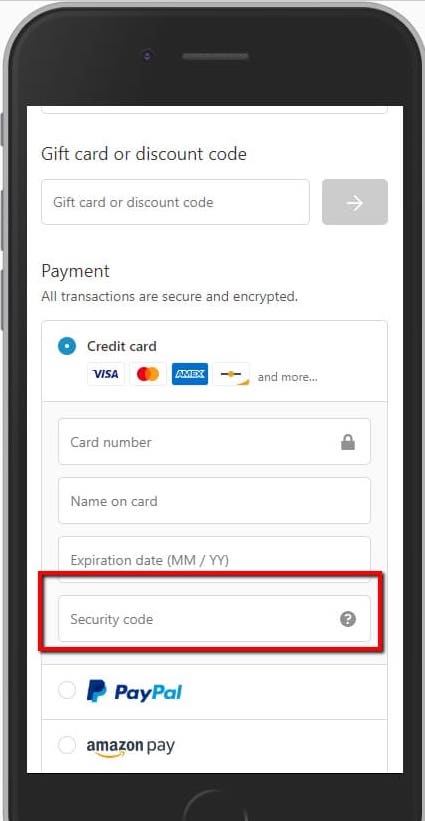
間違い#03:ごく少数の支払いゲートウェイのテスト
決まり文句が進むにつれて、顧客は常に正しいです。 消費者は、独自の方法で購入するのが大好きな風変わりな存在です。
したがって、eComブランドとして、顧客が希望する方法で支払うことを許可することにより、顧客が独自の方法に従うようにする必要があります。
侵入しようとしている市場で最も一般的な支払いオプションを調べることをお勧めします。 異なる国(および大陸)には、彼らが好むさまざまな支払い方法があります。
幅広い支払いオプションを提供することで、ターゲット市場の大部分を疎外することを防ぐことができます。
すべての支払いオプションに対応できるわけではありませんが、さまざまなオプションを提供することで、リクエストの大部分に対応できます。

代替の支払いオプションは、ユーザーがより迅速に取引を完了できるようにするという追加の利点を提供します。
PayPal、Amazon Pay、Visa Checkoutなどの方法では、支払いと住所の情報が保存されるため、ユーザーはログインとパスワードだけを送信して、フォーム入力の90%をスキップできます。
これは、必要な労力を削減するため、モバイルデバイスにも役立ちます。 GooglePayやApplePayなどのアプリのおかげで、外出先でもはるかに簡単です。
間違い#04:アップセルオファーで圧倒的なバイヤー
いずれかの当事者(ベンダー/顧客)が不満を持っている場合、アップセルのA/Bテストは失敗します。 何かを購入するように強制したり、すべてのオンラインページや電子メールマーケティングを介して繰り返し推奨されることで顧客を苛立たせたりすると、顧客はプレッシャーを感じる可能性があります。 その結果、顧客があなたの店を訪れる可能性が低くなります。
あなたが彼らとの強い関係を築きたいのであれば、彼らに圧力をかけるのではなく、あなたのバイヤーの目標と欲求に注意を払ってください。
顧客に過剰な数のオプションから選択するように強制することは、ほぼ確実に彼らを圧倒し、混乱させるでしょう。 それはまた彼らを脱落させるかもしれません。 したがって、アップセルに関しては、アイデアが増えても販売の可能性が高くなるとは限りません。
アップセルページのA/Bテストを作成するときは、不確実性や問い合わせを増やすだけでなく、問題や要件に対するソリューションを顧客に提供することを目指す必要があります。 成功する販売率を最大化するには、ターゲットを絞った2つまたは3つのアップセルのヒントを提供する必要があります。

顧客が決定するのが難しいと感じるとき、彼らはそれらの余分なカロリーを燃やすことを避けて、後でその決定をすることをプッシュする可能性が高くなります。
後で時々決してしないようになります。 カートは放棄されました。
カートページのA/Bテストのこの本当にクールなケーススタディでそれがうまくいくのを見ることができます:
アップセルの方法は非常に重要です。 OntrackDigitalの創設者であるAndraBaraganは、正しく行われたアップセルと、ショッピングフローを中断し、それによってコンバージョン率に影響を与える可能性のあるアップセルの例を共有しました。
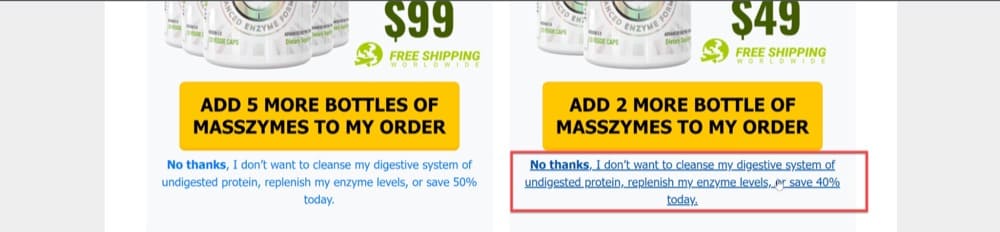
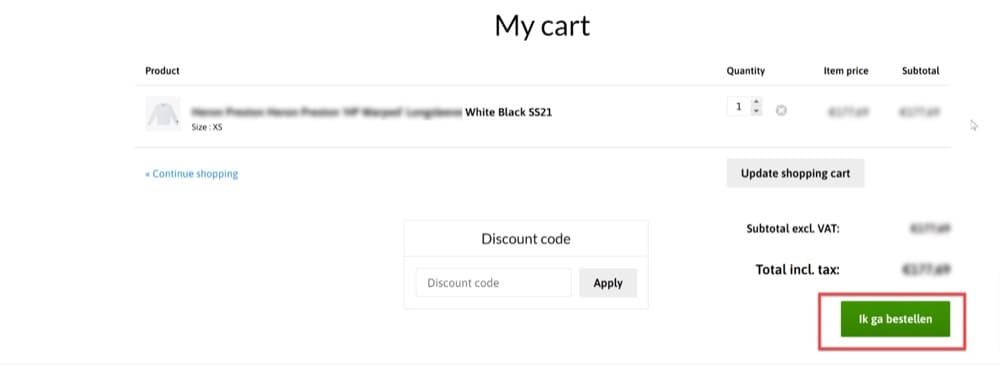
間違い#05:多言語のウェブサイトを忘れる
多国籍企業は、事業を行う場所に応じて、さまざまな言語でサイトとチェックアウトページを用意することを好みます。 そのため、ビジネスに直接影響を与える多言語WebサイトをA / Bテストする場合は、適切な方法を使用することが重要です。
しかし、ここで非常によくある間違いが起こります。
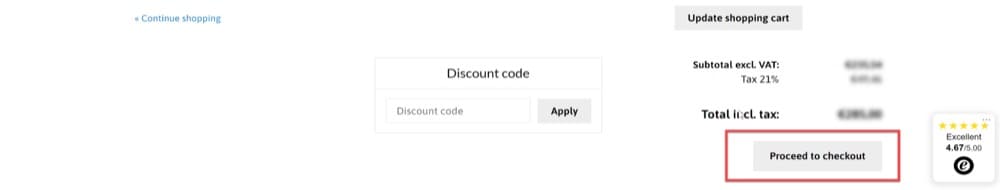
A / Bテストを設定し、カートページの[チェックアウトに進む]ボタンの色を変更したいとします。 ここで、要素の色を1つの言語だけで変更し、同じ要素が両方の言語に存在するが、要素セレクターが異なることを忘れます。
サイトのNLバージョンをビジュアルエディターにロードし、変更を加えて、すべての言語で有効になると考えて、エクスペリエンスを公開します。
ENバージョンのサイトでは色の変化が表示されないことに気づき、なぜだろうと思います。 これは、バックエンドの同じボタンのように見えても、これら2つは固有の要素セレクターで区別され、両方を処理する必要があるためです。


間違い#06:SPAチェックアウトの世話をしていない
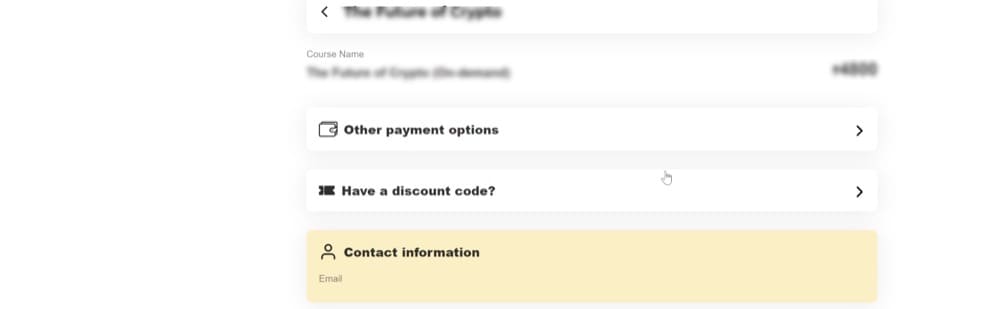
あなたはeComWebサイトであり、A / Bテストを実行して、支払いページに連絡先情報を追加したいと考えています。 お支払い画面は、チェックアウトフローの3番目のステップです。 ユーザーはカートアイコンをタップしてカートページに移動し、そこからチェックアウトを開始できます。
ユーザーがチェックアウトをナビゲートしている間、サイトがSPA Reactフレームワークで構築されているため、ページのリロードはありません。
これにより、変更がビジュアルエディターとライブプレビューに正しく表示されますが、実験をライブにした場合は表示されません。
何が悪かったのか?
SPAサイトではA/Bテストの動作が異なることを忘れており、グローバルJavaScriptセクションにコードを追加する必要があります。

間違い#07:チェックアウトプロセスが長すぎるか複雑すぎる
この問題はサポートケースで数回見られましたが、言及する価値があります。 これは、オプティマイザが最も頻繁に言及するチェックアウトの懸念事項の1つです。 あなたはあなたの顧客のためにチェックアウト手順をできるだけ簡単で痛みのないものにするべきです。
これは十分に強調することはできません。
さらに、調査によると、クリック数が少ないほど、コンバージョンに至る可能性が高くなります。
持っているフォームフィールドの数を減らし、持っているフォームフィールドに自動入力を提供し、ゲストチェックアウトオプションを含め、可能であれば、単一ページのチェックアウトスタイルを使用して、チェックアウトプロセスをすばやく簡単にします。

チェックアウトファネルが長すぎるかどうかを判断するには、チェックアウトページで終了調査を実施します。 人がマウスをページから離すと、出口調査を使用して、離れる直前に情報を収集できます。
間違い#08:新しい対のために別々の経験を実行していない。 リピーター
あなたのサイトに戻った訪問者はそれに専念しています。 変換の問題にもかかわらず、彼らはそれに慣れています!
人間は彼らのルーチンに固執する生き物です。 新しくてより良いデザインを提供するとき、リピーターがより少ないレートでコンバージョンすることに気付くことがよくあります。
結果として、新しいWebサイトのデザインを新しい訪問者でテストすることを常にお勧めします。 新しいデザインをテストする前に、リピーターがWebサイトとどのようにやり取りするかを評価する必要があります。
訪問者がWebサイトのさまざまなページをどのように操作するかを見てみましょう。
Convertにログインした後、Experienceレポートダッシュボードの1つに移動します。 レポートには、Webサイトのさまざまなメトリックが表示されます。

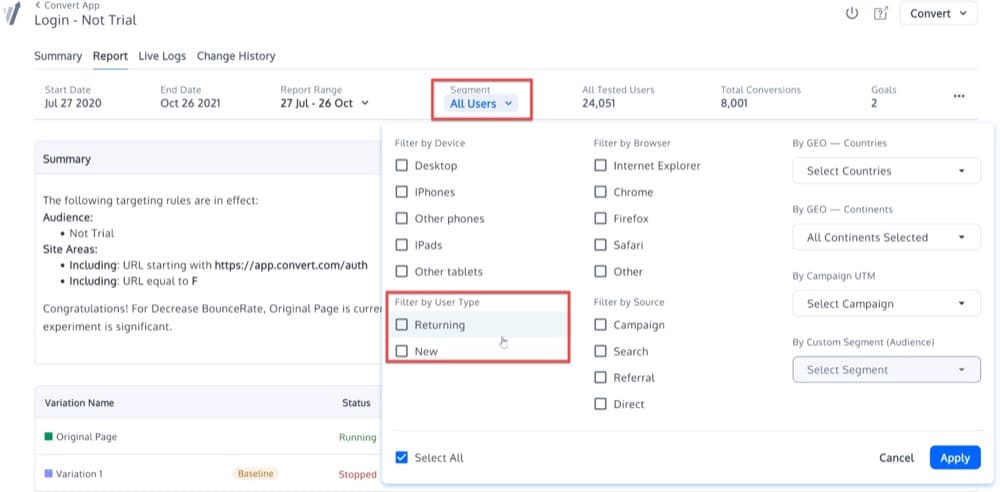
ダッシュボードで、レポートにセグメンテーションを適用して、リピーターと新規ビジターがWebサイトをどのように操作しているかを確認します。

このページで、「新規ユーザー」または「リピーター」を選択します。
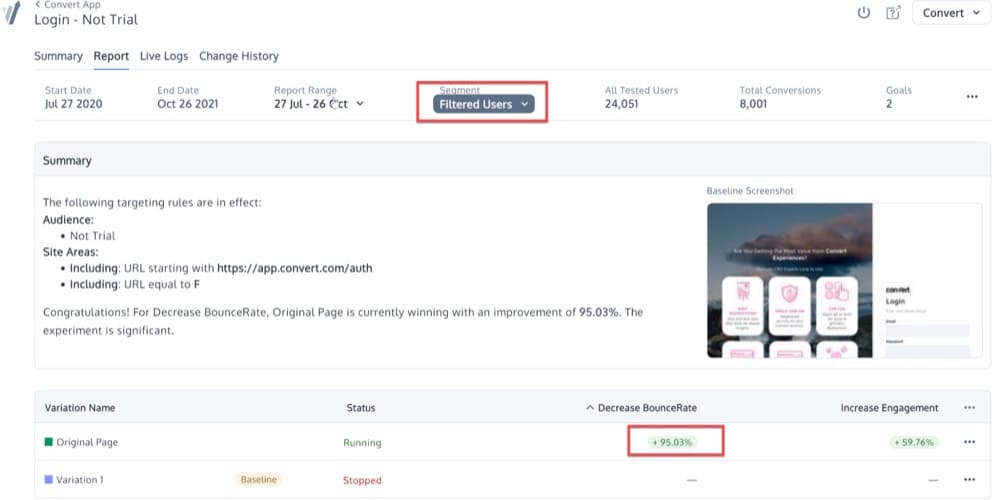
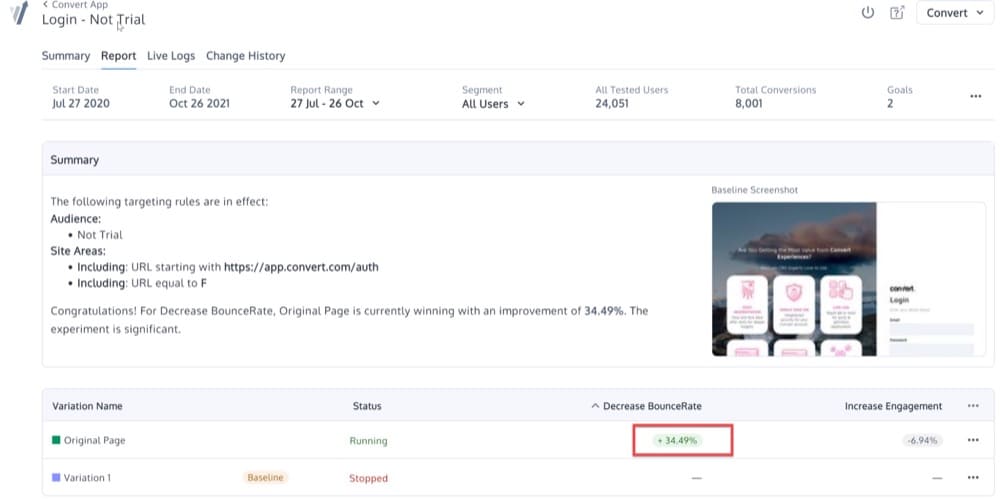
Convertは、ユーザーのタイプによってセグメント化された同じレポートを表示するようになりました。


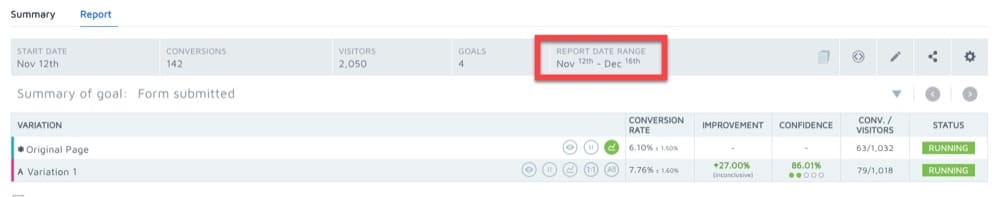
この特定のWebサイトの定期的な訪問者と新規訪問者のボーナス率の違いに注意してください。
間違い#09:エクスペリエンスをすぐに呼び出す
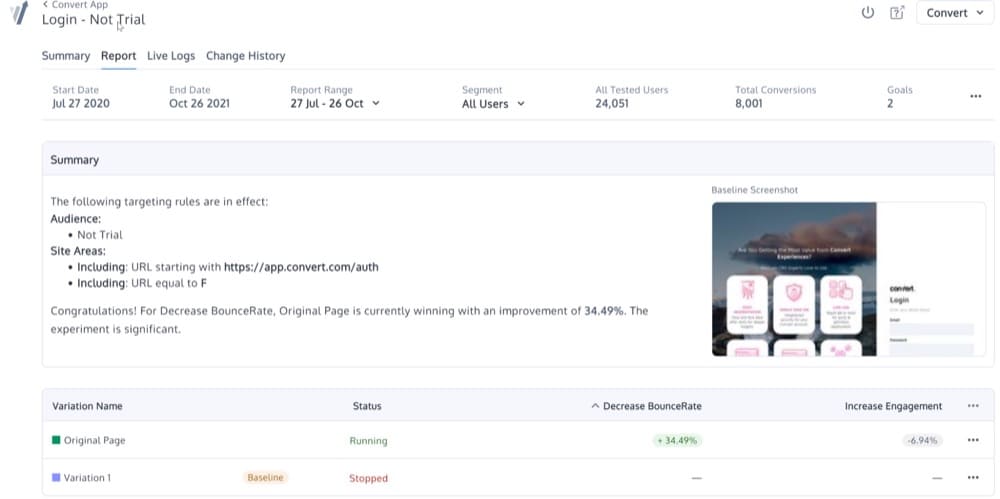
エクスペリエンスを実行すると、テストプラットフォームが数日後に勝者を宣言します。 誰もが改善に恍惚としています。 あなたは競争の停止を呼び、あなたのデフォルトのデザインとして勝利のバリエーションを選びます。
コンバージョン率の上昇が予想されます。 However, this is not the case.
なんで?
As a result of the experience being completed too soon, regardless of the number of visitors and conversions reported for different variations, most testing platforms proclaim winners after obtaining a 95 percent confidence level.

Many testing solutions ignore the number of conversions generated by the initial design as well as the variations recorded. If you let the test run long enough, you'll notice that the observed uplift gradually fades away.
So, what are your options for dealing with this?
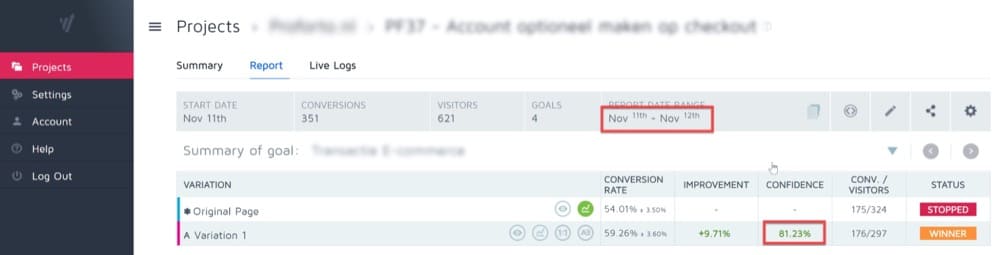
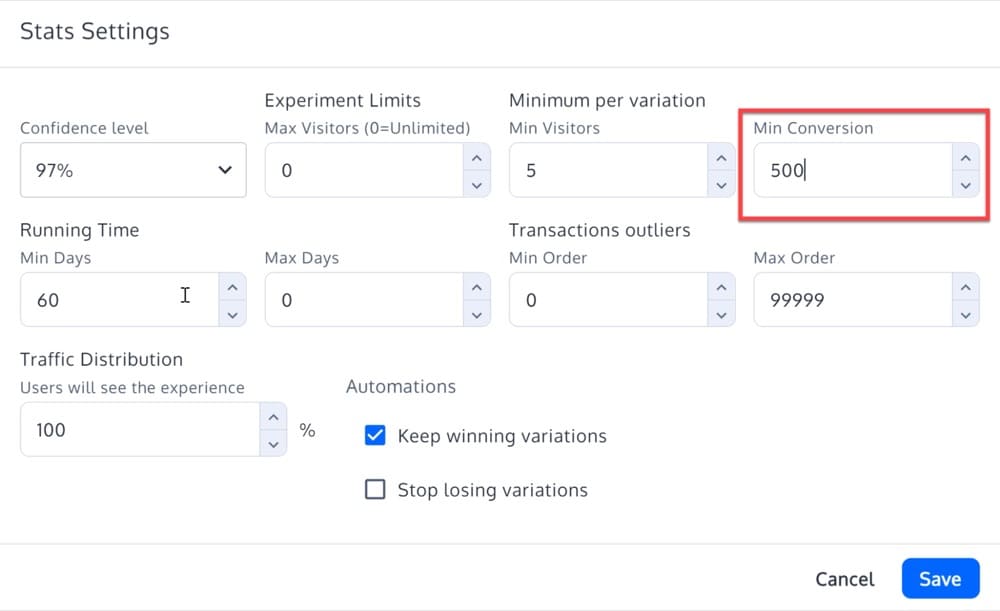
Make sure that the testing platform is set up to demand a minimum of 500 conversions for both the original design and the winning variation, regardless of how it's set up:

Run your tests for at least seven days so that they will run on every day of the week to account for any differences that may occur between days.
Mistake #10: Calling the Experience Too Late
When you conduct an experience in your checkout funnel, you have no control over external circumstances. These variables have the potential to skew the outcomes of your testing program.
There are three types of external influences that could have an impact on your experiences:
- Market trends in general: for example, a rapid economic downturn.
- Factors affecting competition: a large-scale marketing campaign by a competitor
- Changes in the quality of organic or paid traffic are two traffic aspects to consider.
All of these circumstances could have an impact on the outcomes of your testing without any error on the part of the testing program. As a result, we strongly advise that any experience be limited to no more than 30 days in duration.

Companies that require testing for two to three months to have confidence in the test results may contaminate their testing data in the process.
Mistake #11: Testing the Wrong Thing
A/B tests can be applied in a variety of ways on checkout pages. For example, headlines, text copy, graphics, layouts, calls to action, form fields, colors, and a variety of other factors can be tested. Basically, anything that shows on your checkout page can be A/B tested. However, you don't want to test everything. Your A/B test should be guided by your goals and KPIs.
In many cases, an A/B test should be done when a problem in your checkout funnel is discovered. You don't have to try a completely new checkout process, but you should at least give it a shot. Put your call to action to the test as a starting point.
ただし、そのテストを実行する前に、分析しているデータとは関係のない変数を使用していないことを再確認してください。 チェックアウトフォームのコンバージョン率を上げようとしている場合、たとえば、召喚状のボタンの色を変更することは、最大のテストではない可能性があります。 これらのボタンの色を変更すると、チェックアウトフォームにクリックスルーする人の数に影響する可能性がありますが、ボタンを完了する人の数に直接影響することはほとんどありません。 それはあなたがこれらの理論をテストするべきではないという意味ではありません。
必要なのは、どこから始めればよいかを知ることだけです。

間違い#12:テストが多すぎる
チェックアウトページでよくあるもう1つのA/Bテストの間違いは、一度に多くのアイテムをテストしようとすることです。
これが優れた例です。
チェックアウトページの下部に、青い[チェックアウトの完了]ボタンがあります。 あなたは多くの購入を得ていないので、これをテストすることにしました。 ページのサイドバーにある赤い「アップグレード」ボタンは、エクスペリエンスボタンです。 A / Bテストを実行して、これら2つのボタンのいずれかをランダムに提供します。
このようなテストを実行することの難しさは、3つの変数を追跡する方法が1つしかないことです。 色、言語、または位置の違いが改善の原因であるかどうかをどのように知ることができますか? おそらく、サイドバーの青い「完全なチェックアウト」ボタンは、赤い「アップグレード」ボタンよりも多くの購入を獲得したでしょう。
ただし、この形式のテストは完全に無価値ではありません。 結局のところ、サイドバーの赤い[アップグレード]ボタンがより多くの収益を生み出す場合、少なくともWebサイトのパフォーマンスは向上しています。
しかし、はい、一度に1つの変数に焦点を合わせる、またはより多くのオプションをテストすると、優れた結果が得られる可能性があります。 一度に多数のコンポーネントをテストする場合は、3つ以上のバリエーションが必要になります。
ConvertExperiencesでShopifyチェックアウトをA/Bテストする方法
米国では、Shopifyで260万を超えるオンラインストアが運営されています。 これが、Convertを使用してミスをせずにShopifyチェックアウトページをA/Bテストする方法を説明する理由です。
Convert Experiencesを使用して、Shopify Plusストアのすべてのページ(チェックアウトを含む)で機能するガイドに従って、独自のチェックアウトをテストできます(Shopifyのチェックアウトカスタマイズオプションは、おそらくすでにご存知のとおり、制限されています)。
5つの簡単なステップで、前述のすべての間違いを回避して、ShopifyチェックアウトをA/Bテストできます。
ステップ1:ConvertExperiencesをインストールする
まだ行っていない場合は、ここでConvertに参加できます。
参加したら、ストアの2つのShopifyテンプレートにConvertスクリプトをインストールする必要があります。
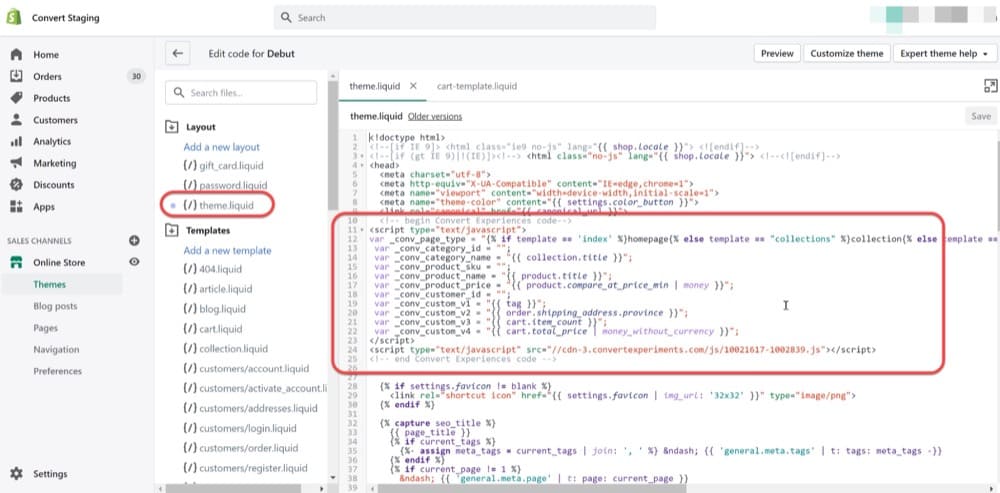
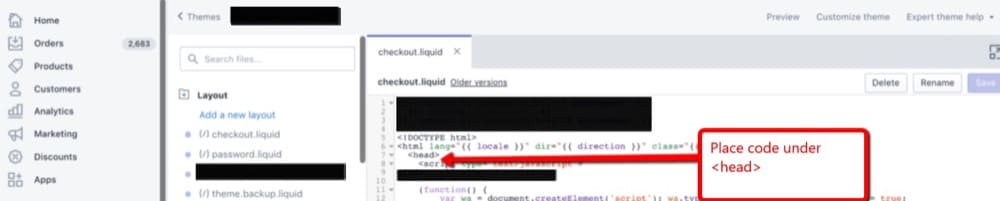
テーマリキッドテンプレートにConvertスニペットを含めます。

次に、Convertスニペットをチェックアウトリキッドテンプレートに含めます。

ShopifyでのConvertの実装に関する完全なガイドをお読みください。
ステップ2:検定仮説を作成する
これが一番楽しい部分です!
GAデータ、既存の顧客フィードバック、およびチェックアウトパフォーマンスを改善する方法に関する独自の創造性/直感を使用します。
この記事では、データ分析や顧客からの定性的なフィードバックを評価する方法については詳しく説明しませんが、ユーザーが離れる原因となっている摩擦点を自問することから始めたいと思うかもしれません。
- 配送と返品の情報が不足しています(ユーザーはこれを探して終了します)
- ライブチャットやその他のカスタマーサービスオプションは利用できません。
- セキュリティとプライバシーを強化する顧客信頼を高めるものはありません。
- クーポンをお探しのお客様はお帰りです。
また、この記事で説明したチェックアウト時のさまざまなA/Bテストから刺激を受けることもできます。
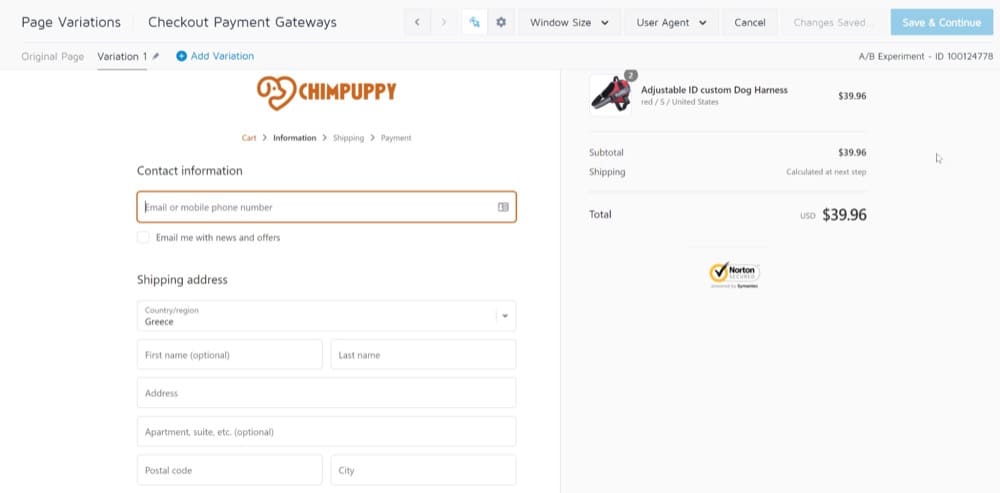
この例では、右側の列の注文合計ブロックの近くにNortonTrustの信頼バッジを組み込みます。
ステップ3:A/Bテストのバリエーションを作成する
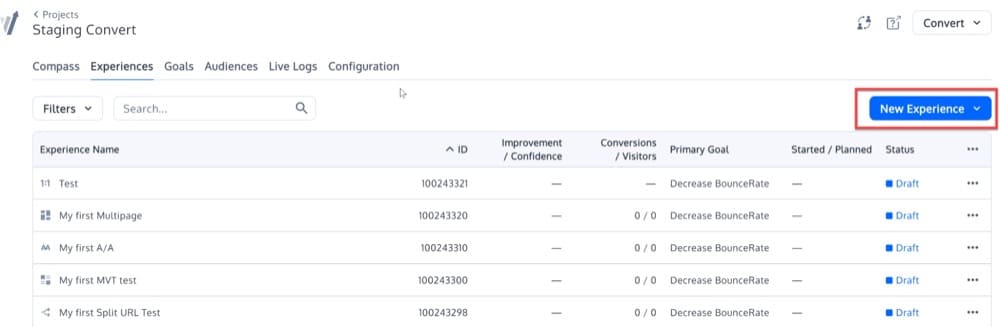
Convertにログインした後、新しいエクスペリエンスを作成します。

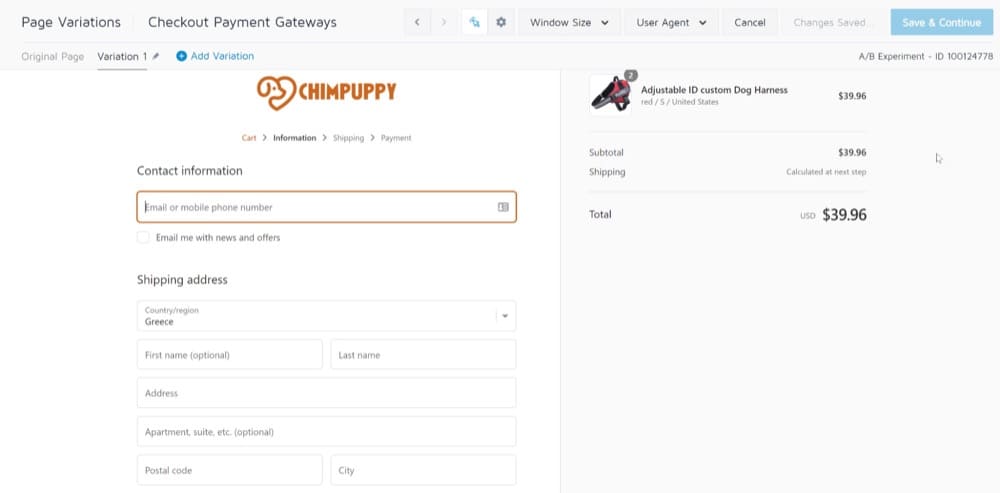
必ずビジュアルエディタでチェックアウトページをロードしてください。 変更を加える前のバリエーションは次のとおりです。

[HTMLの挿入]オプションを使用して、以前にConvertにアップロードしたノートン画像を追加します。

ステップ4:必要なステップを完了する
次に、実験の目標を設定し、サイトエリアのターゲティングURLを確定する必要があります。
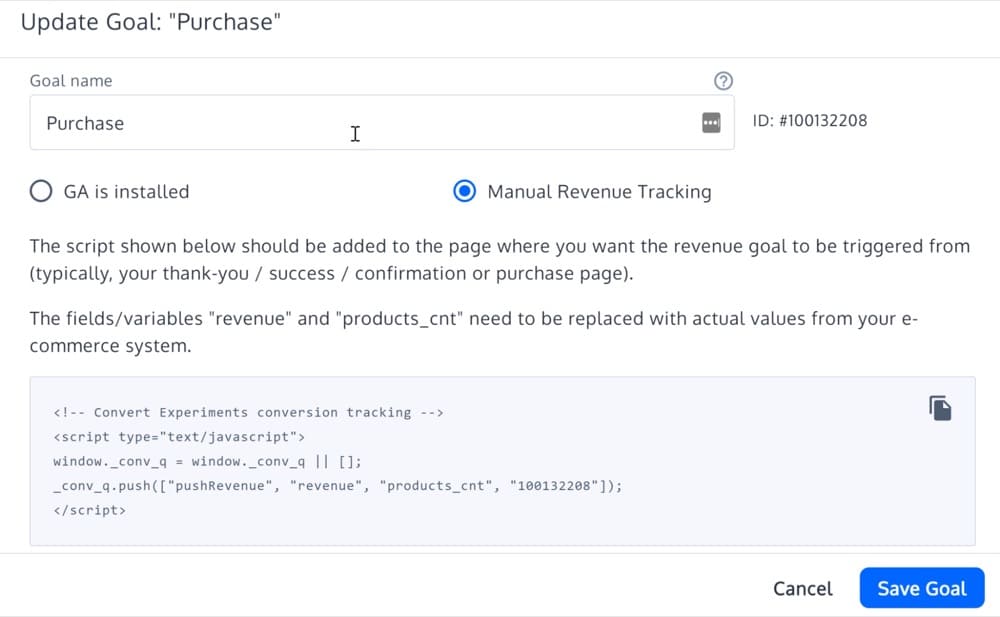
目標には、収益目標テンプレートを使用します。

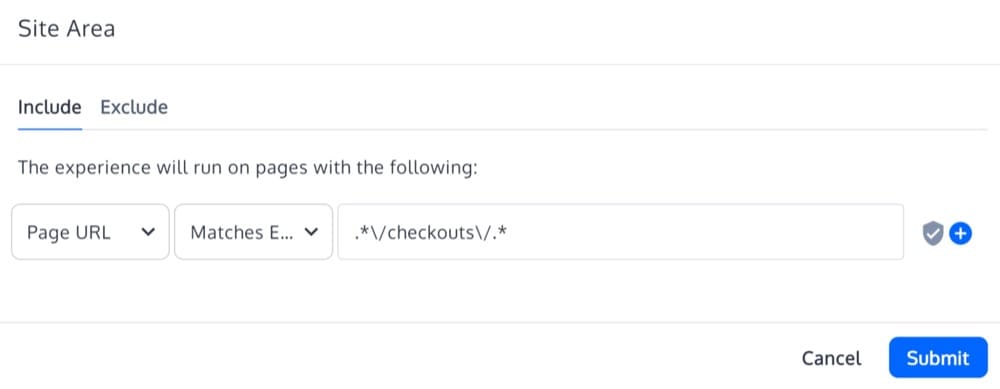
URLをターゲティングするために、次のようにチェックアウトの正規表現一致ルールを作成します。

ステップ5:実験を開始して結果を監視する
これで、テストを開始する準備が整いました。
トラフィックにもよりますが、結論を出す前に、テストが実行されるまで少なくとも1〜2週間待つ必要があります。
結論
チェックアウトページを成功させる秘訣は単純です。顧客のニーズを理解し、それに応じて変更を適用してから、さまざまな概念をA/Bテストします。
最適化されたチェックアウトページは、より多くのコンバージョンにつながります。 そのため、スムーズで摩擦のないチェックアウト体験が不可欠です。
デザインを改善し、よくある間違いを避けるために、いくつかのテクニックを考える必要があります。 ゲストチェックアウトは、気を散らすものを避け、モバイル訪問者向けのデザインを最適化するのと同様に、これらの戦術の1つです。 これらの間違いを回避する方法をよりよく理解するために、いくつかのチェックアウトページの例を確認しました。 eコマースの売り上げを増やしたい場合は、必ずこれらの戦術を実装してください。
また、ShopifyでのA / Bテストについてサポートが必要な場合は、ConvertExperiencesを入手してください。