行動を促すフレーズを最適化するための 17 のベスト プラクティス [Web サイトとメール]
公開: 2021-07-01 |
コンテンツ
コールトゥアクションボタンとは何ですか?

Call-to-Action (CTA)ボタンは、Web サイトやランディング ページに適用して、ユーザーを目標のコンバージョンに導くことができるボタンです。 これは、必要なアクションを実行するためにユーザーがクリックする必要があるランディング ページの一部です。
CTA ボタンのスタイルとサイズは、目標のコンバージョンと Web サイトのスタイルによって異なります。 Call-to-Action ボタンの一般的な例としては、次のようなものがあります。
- ダウンロードボタン
- 無料お試し登録ボタン
- カートに入れるボタン
CTA ボタンには特定の目的があります。それは、Web 訪問者にクリックしてコンバージョンを完了することです。
CTA はどのようにしてクリックを促すのでしょうか?

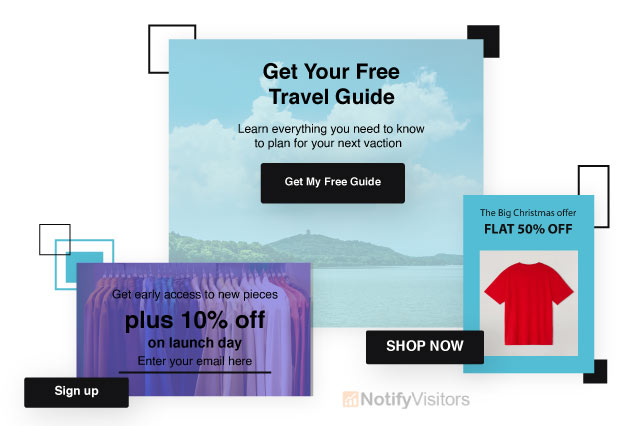
行動を促すメールは、一般的に明るい色と思慮深い配置を使用しますが、最も優れたものは、具体的で実用的な言葉遣いを使用して注意を引きます。 いくつかの例:
- 今すぐ登録
- トライアルを開始
- 新しい外観を見る
- 50% オフ
なぜ CTA ボタンを使用する必要があるのですか?

ボタンは非常に人目を引き、すっきりしているため、コンバージョンを簡単に増やすことができます。 ある調査によると、ボタンベースの CTA は、リンクベースの CTA よりもクリック率が 28% 上昇しました。 では、より高い CTR を得るのに役立つさまざまな Call-to-Action ボタンのベスト プラクティスについて説明します。
Call to Action ボタンを最適化してコンバージョンを向上させる 17 のベスト プラクティス
1. カラーズ・デューク、ザ・カラーズ。
ボタンの色は非常に重要です。 ボタンの色を慎重に検討する必要があることに注意してください。 通常、緑色とオレンジ色のボタンが最高のパフォーマンスを発揮すると宣言されています。
ただし、魅力的なボタンを目立たせるには、対照的な色が最も効果的であるため、最終的にはサイトのデザインにも依存します。 たとえば、緑色の背景に緑色のCTA ボタンを配置する必要はありません。
何が最もよく見えるかまだ確信が持てない場合は、超高度な斜視テストに行って、何が最も魅力的かを確認してください. しかし、自分のページでどの色の CTA ボタンが最も効果的かを本当に理解したい場合は、テストが唯一の方法です。
2. 大きくて読みやすいテキスト。
ボタンのテキストは、簡単に理解できる大きさにする必要があります。
大きなテキストが人々に不安や不快感を与えると示唆するのはばかげているように見えるかもしれませんが、多くのユーザーは脅迫的な大きな文字に対して無意識のうちに嫌悪感を抱いています.
したがって、ボタンのテキストは注目を集めるのに十分な大きさにする必要がありますが、残りのコンテンツを圧倒するほど大きくしないでください。
3. アクション満載のテキストを使う
コールトゥアクションボタンは、印象的でアクション指向のテキストを強調する必要があります。 「 submit 」や「enter」などの退屈な単語を、「 get 」、「 reserve 」、「 try 」などのアクション満載の単語に置き換えます。 アクション ワードは、次のようなオファーに関連する特定のテキストと一緒に使用する必要があります。
- 無料トライアルを試す
- ホワイトペーパーをダウンロード
- 座席を予約する
4.おしゃれなボタンの形

ボタンの形状も、理想的な CTA ボタンを作成する際に重要な役割を果たします。 より丸みを帯びたボタンの形状にするか、エッジが四角いボタンにするかを検討する必要があります。

両方のスタイルが共通しており、異なる設定でうまく機能するため、ここでどちらがうまく機能するかを言うのは難しくなります.
最終的には、形状をテストして、ビジネスに最適なものを確認する必要があります。 しかし、 ContentVerve のテストによると、丸みを帯びた緑色のボタンは、青い四角形よりも優れたパフォーマンスを発揮します。
5. 一人称で話す
調査によると、ボタンのテキストを 2 人称 (「無料テンプレートを入手」) から 1 人称 (「無料テンプレートを入手」) に調整すると、90% の増加につながります。 CTA ボタンを 1 人称に変える (顧客の立場に立つ) と、CTR にどのような影響があるかを確認してください。
6. 切迫感を生み出す
メールの行動を促すフレーズのボタンに切迫感を持たせることで、印象的なクリックスルー率を生み出すことができます。 たとえば、次のようなボタン テキストを使用できます。
- Build Apps E-Course を $30 ~ $10 でダウンロードしてください!
- サインアップして、今日だけ 50% オフをゲット!
「今」を付けるだけでも、微妙な切迫感がユーザーに生まれます。
7. ボタンのテキストは、延々と続くべきではありません。
特定のアクション指向のボタン テキストを適用することをお勧めします。 それを考えると、ボタンのテキストを引き延ばすのは魅力的かもしれませんが、それは悪い動きです。 理想的には、そのボタンのテキストを 2 語または 5 語に保つ必要があります。
完璧なディスプレイ広告の行動を促すフレーズを送信したい場合 ユーザーをランディング ページに誘導するには、Smart Ads Creator をお試しください。ビジネスに合わせてカスタマイズされた行動を促すフレーズを備えた、デザイナー品質のディスプレイ広告を生成します。
8. ボタンのグラフィックを派手にする

場合によっては、CTA ボタンの小さな矢印やグラフィックがクリック率に影響することは間違いありません。 グラフィックを適用する場合は、アイコンがユーザーへのオファーを混乱させるのではなく、説明するようにしてください。
たとえば、ウェビナーに登録しているユーザーにディスク ダウンロード アイコンを使用したくない場合があります。
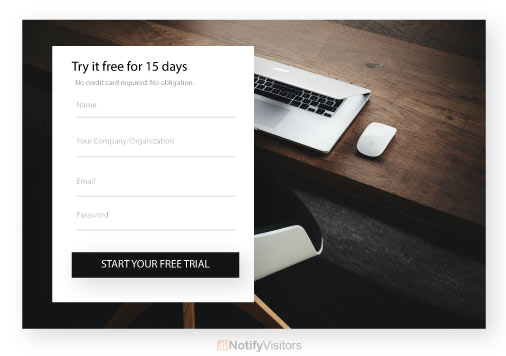
9.ボーナスボタンテキスト

Call-to-Action マーケティングでは、ボタン テキスト内に情報行を追加することを検討する必要がある場合があります。
このプラクティスは、無料試用ボタンで人気があります。 たとえば、無料試用ボタンには、メインの[無料試用を開始] ボタンのテキストの下に小さなテキストで [ 30 日間の試用、クレジット カードなし] と表示される場合があります。 これは、ユーザーがクリックして試用を開始するよう促す重要な情報です。
これはすべてのボタンで常に必要というわけではありませんが、この追加情報は、必要に応じて CTR に大いに役立ちます。
または、ボタンの下または横にその詳細情報を配置することもできます。 Copyblogger によると、これらの要素は「クリック トリガー」として知られています。 クリック トリガーの例としては、次のようなものがあります。
- 主な利点
- お客様の声
- 不安を抑える情報 (例: クレジット カードは不要)
- データ ポイント (たとえば、ユーザーは X を使用するとシェアが 40% 増加します)
10 . フォールドの上に保つ
メールのコールトゥアクションボタンは、常にスクロールしなくても見える位置に配置して、ユーザーが避けないようにする必要があります。 重要な情報は常にスクロールせずに見える位置に置いてください。
それ以上の追加情報は、引き続きアクセス可能であるが邪魔にならないようにスクロールしなければなりません。
11. 選択肢は少ない方が良い
人間は選択のパラドックスを経験する傾向があります。私たちはリンゴとオレンジのどちらかを選ぶことを楽しんでいますが、リンゴ、オレンジ、ドラゴン フルーツ、ブドウ、ザクロ、バナナ、クレメンタイン、マンゴーを提示すると、優柔不断で頭が爆発しそうになります。
コロンビア大学の Mark Lepper の研究によると、6 個入りのチョコレート ボックスから 1 個のチョコレートを選ぶように招待された参加者は、30 個入りのチョコレート ボックスを 1 つ選んだ参加者よりも、自分の選択に満足していました。
そのため、選択するボタンを少なくして、ユーザーの満足度を維持してください。
複数のボタンの選択肢を組み込みたい場合は、他の選択肢よりも 1 つの選択肢を重視して、ユーザーが特定の経路に向かうのをサポートします。 実際にどのようなパスであっても問題ありません。ユーザーはガイドを受ける必要があるだけです。
12. 自然階層
場合によっては、主要な行動を促すフレーズのコンバージョン ボタンではない他のボタンを Web ページに所有することがあります。 これらのボタンは、メールのメインの行動喚起ボタンよりも目立たないようにする必要があります。
非 CTA ボタンの場合は、グレースケール ボタンまたは単色を使用してみてください。 ただし、もちろん、行動を促すメインのボタンは常に最大かつ最も明るいものにする必要があります。
13 価値提案のためにボタン コピーを使用します。
「 Get My Free Ebook 」のように、多くのボタンに「無料」という単語が組み込まれていることがわかります。 「無料」は魅力的な言葉です。この言葉をボタンのコピーに適用すると、オファーの価値提案が強調されます。
オファーの価値提案と、CTA ボタンでどのように提示するのが最適かを分析します。
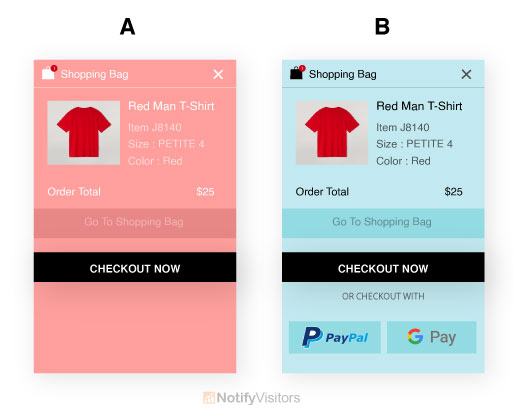
14.カートの行動を促すフレーズ

e コマース サイトは、カート/購入ボタンの A/B テストに最も多くの時間を費やす必要があります。 カート ボタンの小さな変更でも、コンバージョン率に劇的な影響を与える可能性があります。 PayPal などの他の支払いオプションのボタンを必ず用意してください。
PayPalボタンを提供することは、大きなインセンティブになる可能性があります。無気力すぎてクレジット カードを探すことができず、PayPal の恩恵によってのみ先に進むことができない食品を購入することが何度もありました。
15. 自然なユーザー フローに従う
西洋文化について言えば、上から下、左から右です。 この元の読み取りフローを念頭に置いておくと、スマート ボタンの配置に影響を与えることができます。 たとえば、コンテンツの下部または右側に配置されたコールトゥアクションボタンは、多くの場合、代替の配置を超えています.
最も重要なことは、ユーザーがボタンをクリックするためにバックトラックすることを圧倒しないことです。CTA ボタンは、ユーザーのエクスペリエンスに合わせて不適切な場所に配置する必要があります。
たとえば、 「今すぐサインアップ」ボタンは、ユーザーがオファーや製品について読む前ではなく、読んだ後に表示される場所に配置する必要があります。これは、ユーザーがオファーにサインアップする意味がないためです。彼らは何も理解していません!
16. 命がけのテストボタン
メールの行動喚起ボタンを使用したテストは非常に重要です。 これまでに A/B テストをあまり行ったことがない場合は、行動を促すフレーズのボタンを開始するのに最適な場所です。わずかな変更でも簡単に変更でき、劇的な効果を生み出すことができます。 配置、色、スタイル、テキストをテストします。思いついた場合は、テストする必要があります。
17. 空白を広げる

最後に、メールの行動を促すフレーズのボタンは、ボタンを囲む適切な余白を常に確保する必要があります。 ホワイト スペース サポートは、ユーザーの注意をボタンに向けさせ、ボタンを目立たせるのに役立ちます。
